WordPress에 애니메이션을 추가하는 방법
게시 됨: 2022-09-14워드프레스는 웹사이트나 블로그를 처음부터 만들거나 기존 웹사이트를 개선할 수 있는 콘텐츠 관리 시스템(CMS)입니다.
워드프레스의 장점 중 하나는 워드프레스 웹사이트나 블로그에 애니메이션을 추가하기가 비교적 쉽다는 것입니다. 이 기사에서는 WordPress에서 애니메이션을 추가하는 방법을 보여줍니다.
애니메이션 CSS는 방문자의 관심을 너무 빨리 끌기 때문에 인터넷에서 점점 인기를 얻고 있습니다. 애니메이션은 콘텐츠가 더 뚜렷해지도록 돕는 것 외에도 다른 유형의 콘텐츠에 비해 장점이 있습니다. 애니메이션! GIF처럼 보이지만 WordPress가 아닌 CSS로 만든 애니메이션을 만들 수 있습니다. 애니메이션 유형 및 하위 옵션을 사용하여 사용하려는 효과를 선택할 수 있습니다. 일단 사용하기 시작하면 플러그인을 변경할 필요가 없습니다. 새 페이지를 만들거나 게시하여 이러한 효과를 테스트할 수도 있습니다.
이것은 단순히 물리적 치수의 근사치입니다. 플러그인을 사용하여 웹사이트의 여러 섹션에 애니메이션을 적용할 수 있습니다. 애니메이션을 만들어 웹사이트 이탈률을 높일 수 있습니다. 이탈률은 방문자가 다른 할 일을 검색하지 않고 웹사이트를 떠나는 것을 나타냅니다. 이탈률이 낮을수록 유리합니다.
워드프레스 애니메이션 플러그인
 크레딧: wpmissing.com
크레딧: wpmissing.com사용할 수 있는 몇 가지 다른 WordPress 애니메이션 플러그인이 있으며 각각 고유한 기능 세트가 있습니다. 일부 플러그인을 사용하면 간단한 애니메이션을 만들 수 있지만 다른 플러그인은 더 복잡하고 자세한 애니메이션 을 만들 수 있습니다. 귀하의 요구 사항이 무엇이든 귀하의 요구 사항에 맞는 WordPress 애니메이션 플러그인이 있을 수 있습니다.
페이지에 애니메이션을 추가하면 페이지의 특정 부분에 더 쉽게 집중할 수 있습니다. 설정 메뉴에서 블록 애니메이션 을 선택하여 모든 구텐베르크 블록에 애니메이션을 추가할 수 있습니다. 애니메이션 버전을 만들 수 있다면 간단할 것입니다. 애니메이트. CSS 및 Animo.js 라이브러리가 이 패키지에 결합되어 50개 이상의 애니메이션이 생성됩니다. Easy Textillate를 사용하여 사이트의 모든 텍스트에 애니메이션을 추가할 수 있습니다. Ultimate Hover 효과를 사용하여 캡션에 생동감을 더할 수 있습니다.
ID로 페이지 스크롤은 CSS ID 요소를 사용하여 페이지 내 탐색에서 부드러운 스크롤 효과를 만듭니다. CSS3 Rotating Words는 많은 의미가 있는 간단한 플러그인입니다. 문장에서 단어나 단어를 회전하려면 애니메이션을 사용해야 합니다.
애니메이션 플러그인의 장점
플러그인 패키지로 애니메이션 기술을 더욱 향상시키십시오. 이를 사용하여 새 기능을 추가하거나 애니메이터와 상호 작용하는 방식을 수정할 수 있습니다. 또한 기존 애니메이션 프로젝트의 모양과 느낌을 더욱 매력적으로 만드는 데 사용할 수도 있습니다.
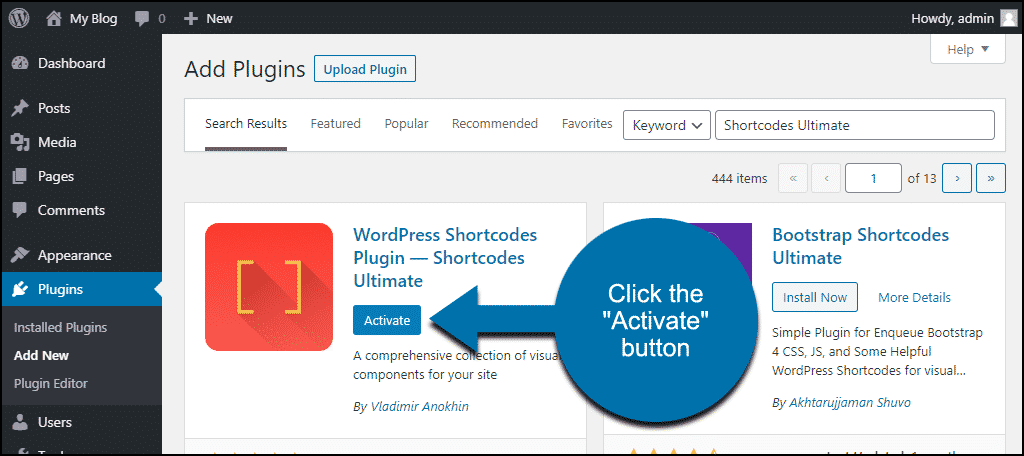
WordPress에서 텍스트에 애니메이션을 적용하는 방법
 크레딧: www.greengeeks.com
크레딧: www.greengeeks.comWordPress에서 텍스트에 애니메이션을 적용하려면 내장된 WordPress 애니메이션 또는 타사 플러그인을 사용할 수 있습니다. WordPress 애니메이션을 사용하려면 WordPress 대시보드로 이동하여 애니메이션 섹션으로 이동합니다. 여기에서 사용하려는 애니메이션 유형, 애니메이션을 적용할 텍스트 및 애니메이션 속도를 선택할 수 있습니다. 타사 플러그인을 사용하려면 플러그인을 설치하고 활성화하세요. 그런 다음 설정 페이지로 이동하여 텍스트 애니메이션 탭을 선택합니다. 여기에서 플러그인 설정을 구성하고 애니메이션할 텍스트를 선택할 수 있습니다.
Qode Interactive용 Elementor 애드온은 60가지 버전으로 제공됩니다. 환상적인 작은 도구인 애니메이션 텍스트 위젯을 사용하여 WordPress 게시물에 애니메이션 텍스트를 추가할 수 있습니다. 애니메이션 텍스트 효과를 사용하려면 왼쪽 패널에서 위젯을 찾아 클릭합니다. 우리는 웹 사이트 빌더의 무료 버전과 유료 버전을 모두 제공합니다. 위젯을 특정 섹션으로 드래그하면 일반 옵션 섹션에서 콘텐츠 탭이 열립니다. 이 섹션에서는 위젯의 기본 텍스트를 변경하고 직접 만들 수 있습니다. 제목을 분할하는 세 가지 옵션이 있습니다: 문자로 분할, 문자가 위에서부터 나타나게 하기, 애니메이션이 200밀리초 지연으로 나타나게 하기.
스타일 옵션을 탐색하는 것은 매우 간단하고 쉽습니다. 완료하는 데 몇 분 밖에 걸리지 않았음에도 불구하고 결과는 인상적이었습니다. Elementor 또는 Animated Text Addons를 설치하면 WordPress에 애니메이션 텍스트를 쉽게 추가할 수 있습니다.
WordPress에서 애니메이션을 만들 수 있습니까?
WordPress의 비주얼 편집기에서 새 게시물을 만들 때 'Animate it!' 버튼이 나타납니다. 버튼을 클릭하면 원하는 CSS 애니메이션을 선택할 수 있는 팝업으로 이동합니다. 플러그인을 통해 사용할 수 있는 다양한 템플릿에서 많은 CSS 애니메이션 을 선택할 수 있습니다.
스크롤에 WordPress 애니메이션
아래로 스크롤할 때 웹 페이지의 요소에 애니메이션을 적용하는 방법에는 여러 가지가 있습니다. JavaScript와 jQuery 라이브러리를 사용하여 이를 수행할 수 있습니다. 이 효과를 얻는 데 도움이 되는 WordPress 플러그인도 있습니다.
Scrollsequence를 사용하면 자신만의 스크롤링 시퀀스 애니메이션을 간단하게 만들 수 있습니다. 이러한 애니메이션은 터치 장치와 데스크톱 컴퓨터에서 볼 수 있습니다. 이러한 놀라운 애니메이션 효과는 기술 전문가가 마스터할 필요가 없습니다. 방문자는 브라우저를 마비시키는 인터랙티브 콘텐츠를 통해 환상적인 시간을 보낼 수 있습니다. 이미지가 WordPress 미디어 라이브러리에 업로드되는 즉시 장면에 추가됩니다. 새 이미지에는 기본값인 0으로 시작하는 숫자로 레이블이 지정됩니다. 이미지를 상자에 끌어다 놓으면 원하는 크기에 따라 이미지를 재배열할 수 있습니다.
애니메이션을 적용하려는 콘텐츠에 CSS 선택기를 추가해야 합니다. Scrollsequence는 오프라인 및 온라인 애니메이션을 모두 지원하는 인기 있는 WordPress용 Scrolldown 애니메이션 플러그인의 무료 및 프리미엄 버전입니다. Scrollsequence는 사이트 어디에서나 표시할 수 있는 애니메이션 유형이며 해당 유형의 애니메이션에 대한 고유한 단축 코드를 만들 수 있습니다. Scrollsequence의 콘텐츠 로드는 방문자가 사이트 경험에 대해 느끼는 방식에 영향을 미치지 않아야 합니다. 더 빠르게 로드할 수 있도록 이미지 최적화 Scrolle Sequence freemium WordPress 플러그인은 방문 페이지, 홈페이지, 게시물, 페이지 및 기타 섹션에 대한 아름다운 이미지 시퀀스를 만드는 훌륭한 방법입니다. 단축 코드를 사용하면 페이지에 애니메이션을 쉽게 추가할 수 있습니다. Scrollsequence는 스크롤 플러그인을 사용할 때 WordPress 애니메이션에 탁월한 선택입니다.

배경 애니메이션 플러그인 WordPress
WordPress용 배경 애니메이션 플러그인은 웹사이트에 생기를 불어넣을 수 있는 좋은 방법입니다. 이 플러그인을 사용하면 웹사이트에 애니메이션 배경을 추가할 수 있으므로 사이트를 시각적으로 매력적이고 매력적으로 만들 수 있습니다.
Lottie Player 및 Lottie 파일을 사용하여 WordPress 웹 사이트에 애니메이션 추가
Lottie Player와 같은 블록 플러그인은 WordPress의 블록 편집기에서 유용합니다. 다양한 기능을 사용하여 LottieFiles 애니메이션을 표시하는 WordPress 웹 사이트를 만드는 데 사용할 수 있습니다. 웹 사이트는 애니메이션 및 모션 그래픽을 포함하는 이러한 자산을 사용하여 이점을 얻을 수 있습니다. Lottie Player를 사용하여 몇 가지 간단한 단계를 통해 WordPress 웹사이트에 애니메이션을 추가할 수 있습니다. 먼저 Lottie Player 플러그인을 설치해야 합니다. Lottie Player를 설치한 후 블록을 사용하여 웹사이트에 애니메이션을 적용합니다. Lottie Files를 사용하거나 간단한 애니메이션을 만드는 등 다양한 방법으로 애니메이션을 만듭니다. 고품질 애니메이션 및 모션 그래픽 모음인 Lottie Files는 애니메이션 및 모션 그래픽을 위한 훌륭한 리소스입니다. 이 템플릿은 WordPress 웹사이트에 애니메이션을 추가하는 데 도움이 됩니다. Lottie 파일을 사용하여 몇 가지 간단한 단계로 WordPress 웹사이트에 애니메이션을 추가할 수 있습니다. 시작하려면 먼저 Lottie Files 플러그인을 설치해야 합니다. Lottie Files 블록을 사용하려면 먼저 설치해야 합니다. 플러그인 Lottie Player 및 Lottie Files는 WordPress 웹사이트에 애니메이션을 추가하는 데 유용한 도구입니다. 두 서비스 모두 고품질 애니메이션 및 모션 그래픽 자산에 쉽게 액세스할 수 있도록 합니다. 웹사이트에 매력적이고 시각적으로 매력적인 기능을 추가하려면 애니메이션이 탁월한 선택입니다.
애니메이션 로고 WordPress 플러그인
전문적인 웹사이트를 만드는 데 도움이 되는 애니메이션 로고 WordPress 플러그인이 많이 있습니다. 이 플러그인을 사용하면 로고 위에 마우스를 가져가면 움직이는 로고를 만들 수 있습니다. 이렇게 하면 웹사이트에 약간의 흥미를 더하고 다른 웹사이트와 차별화되는 데 도움이 될 수 있습니다.
간단한 방법을 사용하여 Animate SVG 로고를 만들고 WordPress에 추가할 수 있습니다. 이 전체 프로세스에는 세 단계만 포함됩니다. 작동 방식을 알아보려면 sumitcbrty.com 및 bookandawad.com을 방문하십시오. 둘 다 여기에서 논의한 것과 동일한 도구와 기술을 사용하여 만들어졌습니다. 로고 이미지가 없는 경우 다음 단계로 바로 전송하여 새 로고를 만들 수 있습니다. 로고 이미지를 사용하는 경우 새 프로젝트를 시작하거나.VG 로고를 사용하는 경우 업로드하십시오. 이 섹션에서 개별 요소에 애니메이션을 적용하고 디자인의 색상, 크기 및 불투명도를 변경할 수 있습니다.
WordPress 게시물 또는 페이지에 움직이는 텍스트 애니메이션을 추가하는 방법
움직이는 텍스트 애니메이션은 WordPress 게시물 및 페이지에서 간단하게 구현할 수 있습니다. 다음 단계를 수행할 수 있습니다. 먼저 사용하려는 애니메이션 GIF를 다운로드합니다.
애니메이션 미리보기를 보려면 Animate it 버튼을 클릭하십시오.
세 번째 단계는 드롭다운 메뉴에서 애니메이션을 선택하고 WordPress 게시물이나 페이지에 삽입하는 것입니다.
CSS 애니메이션
CSS 애니메이션을 사용하면 JavaScript를 사용하지 않고도 애니메이션을 만들 수 있습니다. 애니메이션의 속도, 지연 및 기타 측면을 제어할 수 있습니다.
애니메이션 효과를 사용하면 요소가 스타일 간에 점진적으로 이동할 수 있습니다. CSS 애니메이션 을 사용하려면 먼저 단일 키프레임으로 정의할 수 있는 일부 매개변수를 설정해야 합니다. 프레임은 특정 시간에 요소의 스타일을 보여줍니다. 백분율 버튼을 드래그하여 의상의 모양을 변경할 수도 있습니다. duration 속성은 애니메이션 시작 지연을 정의합니다. animation-iteration-count 속성은 애니메이션이 애니메이션되어야 하는 횟수를 정의합니다. 값이 음수이면 N이 이미 재생된 것처럼 애니메이션이 시작됩니다.
당신은 그것을 시도해야합니다. 역방향 또는 교대 사이클로 애니메이션할 수 있습니다. 애니메이션 캐릭터의 속도 곡선은 animation-timing-function 속성에 의해 지정됩니다. 애니메이션이 실행 중이 아닐 때(종료 전, 도중, 종료 후) animation-fill-mode 속성은 대상 요소의 스타일을 지정합니다(애니메이션 시작 전, 도중 및 종료 후). 다음 예제에서는 애니메이션이 시작되기 전에 요소가 설정되도록 허용하여 애니메이션이 시작되기 전에 요소의 스타일 값을 설정할 수 있습니다.
CSS로 애니메이션을 만들 수 있습니까?
CSS 애니메이션을 사용하여 두 가지 별개의 CSS 스타일 구성 간의 전환을 애니메이션할 수 있습니다. 애니메이션은 CSS 애니메이션을 설명하는 스타일과 애니메이션의 시작 및 종료 상태를 나타내는 키프레임 세트의 두 부분으로 구성됩니다.
CSS에서 애니메이션이란 무엇을 의미합니까?
CSS 애니메이션이란 무엇입니까? 애니메이션은 구성 요소가 한 스타일에서 다른 스타일로 변경하는 데 도움이 될 수 있습니다. 원하는 만큼 속성의 CSS 속성을 변경할 수 있습니다. CSS 애니메이션을 사용하기 전에 일부 키프레임을 지정하는 것이 중요합니다.
디스플레이 애니메이션
디스플레이 애니메이션 은 일반적으로 영화나 컴퓨터 게임의 형태로 화면에 표시되는 애니메이션입니다. 엔터테인먼트, 교육 또는 판촉 목적으로 사용할 수 있습니다.
애니메이션된 View 개체의 내용은 다양한 간단한 방법(위치, 크기, 회전 및 투명도)으로 변환될 수 있습니다. 변환은 순차적이거나 동시적일 수 있습니다. 예를 들어 TextView는 왼쪽에서 오른쪽으로 회전한 다음 180도 회전하거나 텍스트를 동시에 이동 및 회전할 수 있습니다. XML 또는 Android 코드를 사용하여 트윈 애니메이션을 정의할 수 있습니다. 변환에 보간기를 할당할 때 시간 경과에 따라 적용되는 방식을 지정할 수 있습니다. 부모 또는 개체 자체에 상대적인 값을 지정할 수 있습니다. XML 구문과 사용 가능한 태그 및 속성에 대한 자세한 내용은 애니메이션 리소스 를 참조하십시오. 애니메이션을 유지하는 보기 경계는 애니메이션이 이동하거나 크기가 조정되는 방식에 관계없이 애니메이션을 수용하도록 자동으로 조정되지 않습니다.
