WordPress에서 화살표 키 키보드 탐색을 추가하는 방법
게시 됨: 2022-12-01웹 사이트에 화살표 키 키보드 탐색을 추가하시겠습니까?
키보드 탐색은 웹 사이트를 보다 사용자 친화적으로 만들 수 있습니다. 방문자가 이 화살표 키를 사용하여 게시물에서 게시물로 이동할 수 있습니다. 그러나 WordPress는 기본적으로 이러한 탐색 기능을 제공하지 않습니다.
이 기사에서는 WordPress에서 화살표 키 키보드 탐색을 추가하는 방법을 보여줍니다.

WordPress에 화살표 키 키보드 탐색을 추가하는 이유
WordPress 웹사이트에 키보드 탐색을 추가하면 사용자가 웹사이트에서 블로그 게시물을 쉽게 탐색할 수 있습니다. 사용자는 키보드의 오른쪽 및 왼쪽 화살표 키를 클릭하여 다음 및 이전 블로그 게시물을 볼 수 있습니다.
이 기능은 예를 들어 블로그 게시물을 사용하여 책의 장, 포트폴리오 항목, 역사적 이벤트 등을 게시하는 경우 사용자가 게시물을 순차적으로 쉽게 찾아보기를 원할 때 유용합니다.
화살표 키 키보드 탐색을 추가하는 것은 사용자가 사이트를 더 많이 탐색하도록 장려하므로 WordPress 블로그에서 사용자 경험을 개선하는 좋은 방법이 될 수 있습니다.
그렇게 말하면 플러그인을 사용하여 WordPress에서 화살표 키 키보드 탐색을 추가하는 방법을 살펴 보겠습니다.
- 방법 1. 코드 조각을 사용하여 화살표 키 키보드 탐색 추가(권장)
- 방법 2. 화살표 키 탐색 플러그인을 사용하여 화살표 키 키보드 탐색 추가
- WordPress 슬라이더 및 이미지 갤러리용 화살표 키 탐색
방법 1. 코드 조각을 사용하여 화살표 키 키보드 탐색 추가(권장)
WordPress 테마의 functions.php 파일에 코드를 추가하여 WordPress 블로그에 화살표 키 탐색을 추가할 수 있습니다. 그러나 WordPress 핵심 파일에 사용자 지정 코드를 추가하는 것은 작은 실수로 사이트가 손상될 수 있으므로 위험할 수 있습니다.
그렇기 때문에 항상 WPCode를 사용하는 것이 좋습니다. 사용 가능한 가장 쉽고 안전한 코드 스니펫 플러그인입니다.
이 코드를 웹사이트에 추가하면 사용자가 키보드의 화살표 키를 사용하여 사이트의 다른 페이지와 게시물 사이를 전환할 수 있습니다.
먼저 무료 WPCode 플러그인을 설치하고 활성화해야 합니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 가이드를 참조하세요.
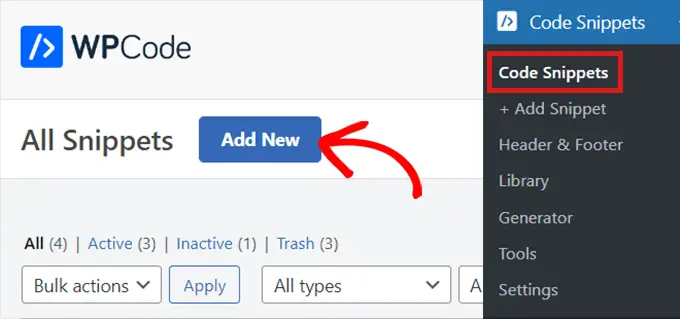
활성화되면 WordPress 관리 대시보드에서 Code Snippets » Add Snippet 으로 이동합니다. '새로 추가' 버튼을 클릭하여 '스니펫 추가' 페이지로 이동합니다.

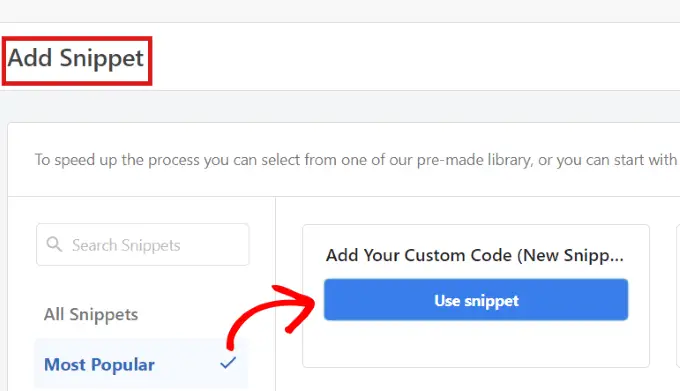
여기에서 '사용자 지정 코드 추가(새 스니펫)' 옵션을 찾습니다.
마우스를 위에 올려놓은 다음 '스니펫 사용' 버튼을 클릭하기만 하면 됩니다.

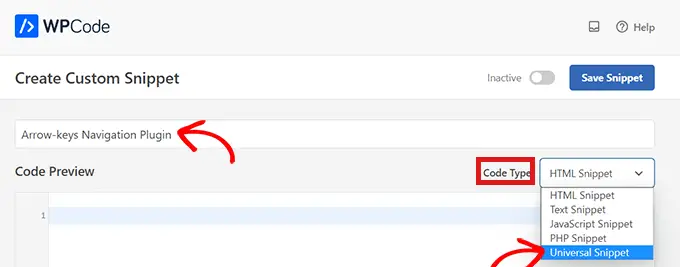
'맞춤 스니펫 만들기' 페이지에 있으면 코드 스니펫의 이름을 입력하여 시작합니다.
그런 다음 오른쪽 모서리에 있는 드롭다운 메뉴에서 '코드 유형'으로 'Universal Snippet'을 선택하기만 하면 됩니다.
참고: 코드 유형으로 'JavaScript'를 선택하지 마십시오. JavaScript 코드이기는 하지만 'Universal Snippet' 옵션을 선택한 경우에만 코드가 사이트에서 작동합니다.

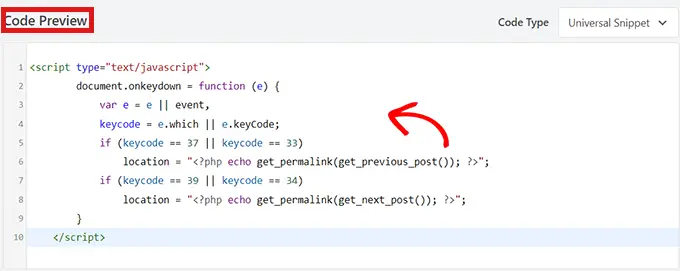
다음으로, 다음 코드를 '코드 미리보기'에 복사하여 붙여넣기만 하면 됩니다.
<script type="text/javascript">
document.onkeydown = function (e) e.keyCode;
if (keycode == 37
</script>
이 스니펫은 웹사이트에서 화살표 키 탐색을 활성화합니다.


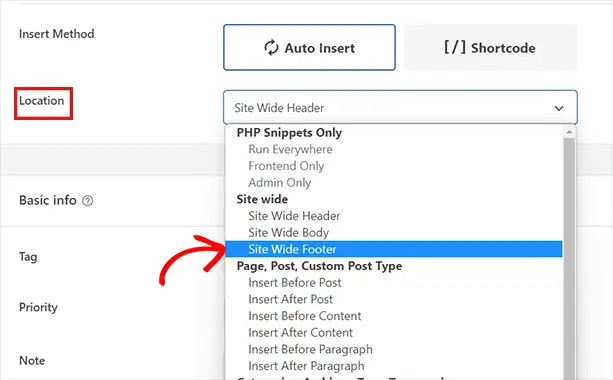
그런 다음 '삽입' 상자까지 아래로 스크롤하여 코드 스니펫의 위치를 선택합니다.
'위치' 옆의 드롭다운 메뉴에서 '사이트 전체 바닥글'을 선택하기만 하면 됩니다.

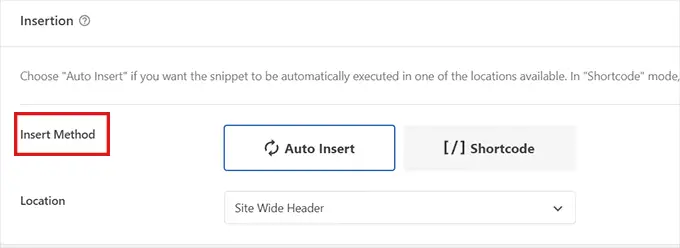
그런 다음 '삽입 방법'을 선택해야 합니다. 웹사이트의 모든 위치에서 스니펫을 실행하려면 '자동 삽입' 옵션을 선택하세요.
특정 페이지에서만 화살표 키 탐색을 원하면 '단축 코드' 옵션을 선택하십시오. 코드 스니펫을 저장하면 복사/붙여넣기할 수 있는 단축 코드가 여기에 나타납니다.

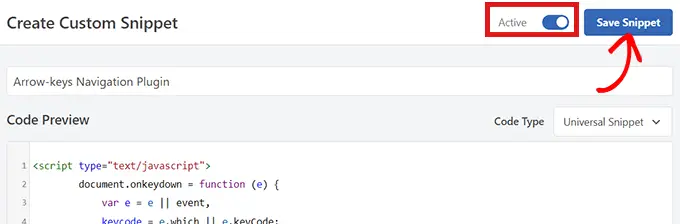
그런 다음 페이지 상단으로 돌아가서 '비활성'에서 '활성'으로 전환합니다.
그런 다음 '스니펫 저장' 버튼을 클릭하기만 하면 됩니다.

그게 다야! 웹 사이트에 화살표 키 탐색을 성공적으로 추가했습니다.
방법 2. 화살표 키 탐색 플러그인을 사용하여 화살표 키 키보드 탐색 추가
웹 사이트에 코드를 추가하지 않으려면 화살표 키 탐색 플러그인을 사용할 수 있습니다.
이 플러그인을 사용하면 키보드의 오른쪽 및 왼쪽 화살표 키를 사용하여 사이트의 이전 및 다음 게시물을 탐색할 수 있습니다.
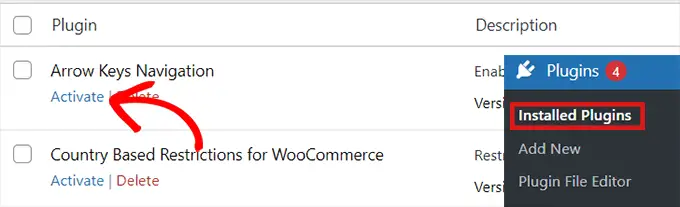
따라서 가장 먼저 해야 할 일은 화살표 키 탐색 플러그인을 설치하고 활성화하는 것입니다.
자세한 내용은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하십시오.
참고: 이 플러그인은 최근에 업데이트되지 않았습니다. 그러나 최신 버전의 WordPress에서 테스트했으며 여전히 작동합니다.

매우 간단한 플러그인이므로 추가 구성이 필요하지 않습니다. 플러그인을 활성화하면 이제 화살표 키를 사용하여 사이트의 다른 게시물로 전환할 수 있습니다.
이 플러그인을 사용하면 웹사이트의 다른 게시물 사이를 전환할 수만 있으므로 화살표 키를 사용하여 한 페이지에서 다른 페이지로 이동할 수 없습니다.
예를 들어 화살표 키를 사용하여 '홈' 페이지에서 '문의하기' 페이지로 전환할 수 없습니다.
플러그인을 활성화한 후에는 화살표 키를 사용하여 한 게시물에서 다음 게시물로 이동하여 이제 다양한 블로그 게시물을 탐색할 수 있음을 사용자에게 알리는 메시지 또는 팝업을 웹사이트에 추가할 수 있습니다.
WordPress 슬라이더 및 이미지 갤러리용 화살표 키 탐색
위의 두 가지 솔루션을 사용하면 사용자가 화살표 키로 블로그 게시물을 탐색할 수 있지만 사용자가 화살표 키로 이미지를 이동하거나 슬라이더를 화살표 키로 이동할 수 있도록 하는 것과 같은 다른 기능을 추가할 수도 있습니다.
이 경우 WordPress 갤러리 플러그인 및/또는 WordPress 슬라이더 플러그인을 사용해야 합니다. 가장 인기 있는 슬라이더 및 갤러리 플러그인에는 화살표 키 탐색 기능이 내장되어 있습니다.
이 기사가 WordPress에서 화살표 키 키보드 탐색을 추가하는 방법을 배우는 데 도움이 되었기를 바랍니다. 최고의 WordPress 플러그인 중 최고의 선택을 보고 싶을 수도 있습니다. 관심이 있는 경우 WordPress에서 특수 문자를 추가하는 방법에 대한 가이드를 참조할 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
WordPress에서 화살표 키 키보드 탐색을 추가하는 방법 게시물은 WPBeginner에 처음 등장했습니다.
