WordPress에 Beaver Builder를 추가하고 사용자 정의 페이지를 만드는 방법
게시 됨: 2022-09-14WordPress에 Beaver Builder를 추가하는 것은 간단합니다. Beaver Builder를 사용하면 코드를 배우지 않고도 사용자 정의 WordPress 페이지 를 쉽게 만들 수 있습니다. 이 기사에서는 WordPress에 Beaver Builder를 추가하는 방법과 이를 사용하여 사용자 지정 페이지를 만드는 방법을 보여줍니다. 먼저 Beaver Builder 플러그인을 설치하고 활성화해야 합니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하세요. 플러그인이 활성화되면 Beaver Builder를 사용할 새 페이지 또는 게시물을 만들어야 합니다. 그런 다음 WordPress 편집기 도구 모음에 있는 "페이지 빌더 추가" 버튼을 클릭합니다. 그러면 Beaver Builder 인터페이스가 시작됩니다. 여기에서 페이지에 콘텐츠 블록을 추가할 수 있습니다. 페이지가 마음에 들면 "게시" 버튼을 클릭하여 페이지를 게시하십시오. 그게 전부입니다. 이제 WordPress에 Beaver Builder를 추가하는 방법과 이를 사용하여 사용자 정의 페이지를 만드는 방법을 알게 되었습니다.
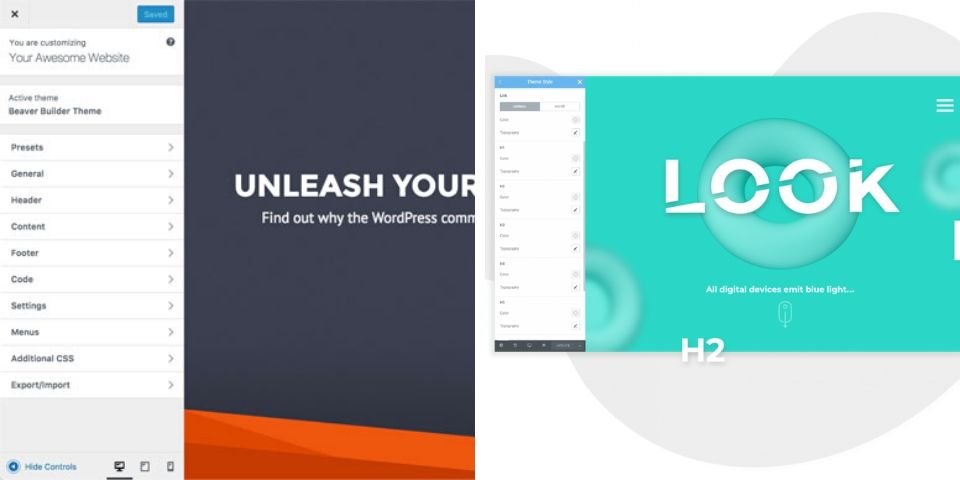
저장된 항목을 편집하려면 먼저 해당 항목을 클릭해야 합니다. 저장된 항목을 여는 동일한 브라우저 탭을 클릭하여 Beaver Builder에서 항목 편집을 시작할 수 있습니다. 편집할 때 완료를 클릭한 다음 게시, 저장 또는 폐기할지 선택해야 합니다.
Beaver Builder가 Elementor보다 낫습니까?
 크레딧: www.comparebeforebuying.com
크레딧: www.comparebeforebuying.com그러나 Elementor의 한계로 인해 여러 웹 사이트에서 사용하는 것보다 저렴한 대안입니다. Beaver Builder가 지원하는 웹사이트의 수에는 제한이 없습니다. 상황에 따라 다른 사용자가 동일한 가치를 찾기 때문에 여기에 명확한 승자는 없습니다.
Elementor 대 Beaver Builder는 가장 인기 있는 WordPress 페이지 빌더 플러그인 중 두 가지입니다. 그들은 WordPress의 표준 인터페이스를 사용하고 복잡한 시각적 페이지를 만들 수 있는 새 레이어를 추가합니다. 가격, 인터페이스, 기능, 디자인 및 템플릿, 사용 용이성, 최종 제품 등 제가 다룰 모든 내용에 대한 요약입니다. Beaver Builder는 공식 WordPress.org 디렉토리에서 무료로 사용할 수 있지만 제한적입니다. 예를 들어 3개의 페이지 템플릿과 9개의 기본 콘텐츠 블록에만 액세스할 수 있습니다. 이 초급 라이선스는 여러 웹사이트에서 사용할 수 있으므로 작업할 프로젝트가 몇 개 있는 경우에만 충분할 수 있습니다. 사용자 인터페이스 측면에서 Elementor와 Beaver Builder는 모두 탁월한 선택이지만 표준 작업에 대한 접근 방식은 약간 다릅니다.
다양한 표면에서 찾을 수 있는 버튼, 기능 및 설정이 있으며 실행 방법은 컨텍스트에 따라 다릅니다. 당신이 하나를 선호한다면 아마도 그것을 더 즐길 것입니다. 그렇지 않으면 어떤 것을 유지할지 결정할 수 없습니다. Elementor 및 Beaver Builder를 사용하여 텍스트의 색상, 타이포그래피 및 기본을 변경할 수 있습니다. 색상에는 그림자 및 여백과 같은 스타일 요소가 있는 것이 일반적입니다. 두 플러그인 모두 개정 지원 외에 사용할 수 있는 실행 취소-다시 실행 기능(ctrl-z)이 있습니다. 처음에 기능을 얻는 비용은 가격에 상당한 영향을 미칩니다. Elementor의 콘텐츠 블록은 90에서 300까지 크기가 다양하며 100개 이상의 완전한 기능을 갖춘 템플릿을 포함합니다.
반면 Beaver Builder에는 35개 이상의 콘텐츠 요소와 30개 이상의 템플릿만 있습니다. Elementor와 Beaver Builder는 동일한 수준의 사용 편의성을 제공하지만 패키지가 약간 다릅니다. 두 코드 세트 모두 머리글, 단락 등과 같은 필요한 모든 HTML 요소를 훌륭하고 구조화된 방식으로 사용합니다. 일부 코드는 최적화를 위해 최적화됩니다. 특히 프로그래밍하지 않고 끌어서 놓기로 프로그래밍할 수 없는 경우에 그렇습니다. Beaver Builder 사용자 인터페이스 는 이와 관련하여 탁월합니다. 이 소프트웨어는 사용이 간편하면서도 동시에 매우 유용합니다. Elementor가 처리되는 방식과 Beaver Builder가 처리되는 방식과 유사합니다. 대부분의 경우 일반적으로 페이지를 만드는 데 사용되는 것보다 훨씬 더 강력한 도구라고 생각합니다.
엘리멘터 대 비버 빌더: 귀하에게 적합한 페이지 빌더는 무엇입니까?
Elementor는 다재다능하고 포괄적이며 다재다능한 페이지 빌더를 찾는 사람들에게 탁월한 선택입니다. 이 앱은 다양한 모듈과 간단한 인터페이스를 가지고 있으며 당분간 무료로 사용할 수 있습니다. 그러나 전자 상거래 웹 사이트용 빌더와 같이 보다 전문화된 것을 찾고 있다면 Beaver Builder가 더 나은 옵션일 수 있습니다. Elementor에는 이와 동일한 기능이 몇 가지 있지만 전자 상거래에 더 중점을 둡니다.
비버 빌더 블로그
 크레딧: www.blogtyrant.com
크레딧: www.blogtyrant.comBeaver Builder는 사용자 지정 페이지와 게시물을 쉽게 만들 수 있도록 도와주는 강력한 WordPress 플러그인 입니다. 플러그인에는 콘텐츠를 쉽게 추가하고 페이지를 사용자 정의할 수 있는 드래그 앤 드롭 인터페이스가 제공됩니다. Beaver Builder에는 블로그 게시물을 쉽게 만들고 관리할 수 있는 블로그 모듈도 포함되어 있습니다.
Beaver Builder를 구성하면 두 가지 방법으로 블로그를 만들 수 있습니다. 하나는 더 유연하고 완전한 증거이며 가장 중요한 것은 올바른 방법입니다… 훨씬 더 효과적입니다. 웹 디자이너로서 대부분의 시간을 무료로 작업하게 될 것입니다. 이 블로그 게시물을 따라(또는 아래 비디오 보기) 단계를 배우십시오. 좋아하는 소셜 공유 플러그인을 설치하고 모든 설정을 구성하면 블로그를 설치하기 전에 미리 볼 수 있습니다. 이는 각 블로그 게시물의 소셜 공유 버튼을 단일 화면으로 사용하여 수행됩니다. 표준 WordPress 블로그 게시물 템플릿이 아닌 블로그 게시물 모듈을 사용하여 구축되기 때문에 Beaver Builder를 사용하면 새 블로그 게시물을 만들 수 있습니다.
기본 쿼리와 보조 쿼리는 두 가지 유형의 쿼리입니다. WordPress 학습에서 가장 중요한 단계는 주요 WordPress 쿼리를 정의하는 것입니다. 자세히 살펴보면 이 기능은 Scriptless Social Share 플러그인 코드에 포함되어 있습니다. 소셜 공유 버튼은 출력에서 이 기능에 의해 명시적으로 제어됩니다. 이것이 우리가 Beaver Builder Posts 모듈 에 소셜 공유 아이콘을 표시할 수 없는 이유입니다. Posts는 보조(사용자 지정) 쿼리이므로 기본 쿼리가 아닙니다. 블로그에 Beaver Builder의 게시물 모듈을 사용하지 않는 것이 좋습니다.

웹사이트의 다른 페이지에서 계속 사용할 수 있지만 코딩하는 방법을 알아야 합니다. 이제 이 기사를 읽었으므로 BeWell의 Beaver Builder에서 POSTS 모듈을 사용할지 여부에 대해 교육받은 결정을 내릴 수 있습니다. 클라이언트가 미래에 웹 디자인/반응형 웹사이트를 변경해야 할 가능성이 있습니까? CSS를 배우고 싶지 않거나 그렇게 하는 데 필요한 시간과 비용을 들이고 싶지 않다면 이 기사에서 권장하는 방법을 사용하고 CSS를 작성할 사람을 고용하십시오. 또한 게시물 모듈에 대한 클라이언트를 인용해서는 안 되며, 특히 소셜 버튼을 포함하려는 경우 디자인을 완전히 변경하기 위해 다시 인용해서는 안 됩니다.
비버 빌더 테마
 크레딧: gpl.ansefy.com
크레딧: gpl.ansefy.comBeaver Builder는 끌어서 놓기 인터페이스로 사용자 정의 페이지와 게시물을 만들 수 있는 WordPress 플러그인입니다. 가장 인기 있는 WordPress 플러그인 중 하나이며 WordPress.org에서 별 4.9개를 받았습니다.
Beaver Builder를 사용하면 웹사이트 콘텐츠를 완벽하게 제어할 수 있습니다. 웹사이트의 테마는 사용자 정의할 수 있는 부분과 생성만 가능한 부분을 결정합니다. 핵심은 Beaver Builder 웹사이트 에 적합한 테마를 선택하는 것입니다. Beaver Builder에 사용할 수 있는 여러 가지 테마가 있지만 몇 가지 제한 사항이 적용될 수 있습니다. Beaver Builder를 사용하려는 경우 테마를 최대한 활용해야 합니다. 가장 좋은 방법은 최소한의 테마 또는 간결한 테마를 선택하고 나머지는 Beaver Builder가 처리하도록 하는 것입니다. Beaver Builder를 사용하면 전체 웹사이트에서 통일된 모양을 만들 수 있습니다.
이를 수행하는 유일한 방법은 머리글과 바닥글의 디자인을 변경할 수 있는 테마를 사용하는 것입니다. 최신이 아니거나 품질이 좋지 않은 테마를 사용하는 경우 웹사이트를 중단할 수 밖에 없습니다. Page Builder 프레임워크 는 가벼우며 오늘날의 비즈니스 요구 사항을 충족하도록 설계되었습니다. Astra의 가벼운 디자인과 유연한 기능은 다양한 웹사이트 유형에 탁월한 선택입니다. Genesis Framework는 일반적인 테마와는 완전히 다른 유형의 테마입니다. 웹사이트의 기초 역할을 합니다. 가장 인기 있는 프로그래밍 프레임워크 중 하나이며 개발자에게 유용한 출발점이 될 수 있습니다. Beaver Builder 테마를 사용하면 페이지 빌더의 전체 기능을 최대화할 수 있는 최상의 기회를 제공합니다. Beaver Builder와 호환되는 테마가 있습니까? 의견에 어떻게 생각하는지 알려주십시오.
Beaver Builder가 Elementor보다 쉽습니까?
반면에 Conclusion Elementor는 설정에 빠르게 액세스할 수 있는 각 요소에 마우스 오른쪽 버튼을 클릭하는 메뉴를 제공하여 훨씬 쉽게 만듭니다. 사용 가능한 모듈 수와 관련하여 Elementor는 특히 무료 버전에서 Beaver Builder보다 분명한 이점이 있습니다.
Beaver Builder가 최고의 페이지 빌드인 이유
Beaver Builder는 강력한 기능을 갖춘 무료 페이지 빌더 입니다. Beaver Builder에는 특정 테마가 필요하지 않지만 무료 테마를 포함하여 사용 가능한 대부분의 테마와 호환됩니다. 연간 $199의 Pro 버전에는 Beaver Builder 테마 및 다중 사이트 기능도 포함되어 있습니다. 다재다능하고 사용이 간편한 페이지 빌더를 원한다면 Beaver Builder가 탁월한 선택입니다.
비버 빌더 페이지 빌더
많은 페이지 빌더가 있지만 Beaver Builder가 최고 중 하나입니다. 드래그 앤 드롭으로 사용자 정의 페이지와 게시물을 만들 수 있는 WordPress 플러그인입니다. 원하는 경우 고유한 CSS 및 HTML을 추가할 수도 있습니다.
드래그 앤 드롭 웹사이트 빌더인 Beaver Builder는 WordPress 웹사이트의 프런트 엔드와 함께 작동합니다. Beaver Builder를 사용하면 몇 분 만에 아름답고 전문적인 WordPress 페이지를 쉽게 만들 수 있습니다. Beaver Builder의 프리미엄 버전을 구입하면 추가 비용 없이 전문가 지원 팀을 이용할 수 있습니다. Beaver Builder는 거의 모든 WordPress 테마에서 작동합니다. Beaver Builder 웹사이트의 전체 레이아웃 또는 방문 페이지는 완전히 반응하며 모든 화면 크기에서 볼 수 있습니다. WordPress 코어 및 타사 단축 코드를 모두 지원하므로 Beaver Builder를 원하는 다른 플러그인과 통합할 수 있습니다. 7월 21일에 V2.5.4로 업그레이드했을 때 페이지와 게시물에 대한 모든 변경 사항이 완전히 금지되었습니다.
이것이 원인에 대한 조사의 마지막 단계이며 스스로 할 수 있었던 일에 대해 1000달러 가치를 청구할 수 없습니다. 비활성화되는 즉시 모든 것이 정상으로 돌아갑니다. 이것은 좋은 생각이 아닙니다.
기본 WordPress 아키텍처
WordPress는 PHP와 MySQL을 기반으로 하는 콘텐츠 관리 시스템(CMS)으로 전 세계 수백만 개의 웹사이트에서 사용됩니다. WordPress는 GPL에 따라 출시된 무료 오픈 소스 소프트웨어입니다. WordPress는 매우 다재다능한 플랫폼이며 다양한 웹사이트와 애플리케이션에 사용할 수 있습니다. WordPress의 핵심은 몇 가지 주요 구성 요소로 구성됩니다. WordPress CMS 에는 사용자가 기본 코드를 변경하지 않고도 사이트의 모양과 느낌을 변경할 수 있도록 하는 테마라는 템플릿 시스템이 포함되어 있습니다. WordPress CMS에는 개발자가 다양한 플러그인으로 WordPress의 기능을 확장할 수 있는 플러그인 아키텍처도 포함되어 있습니다. WordPress CMS는 사용자 정의가 가능하므로 상상할 수 있는 거의 모든 종류의 웹사이트나 애플리케이션을 만들 수 있습니다.
