WordPress에 글머리 기호를 추가하는 방법
게시 됨: 2022-09-14WordPress에 글머리 기호를 추가하려면 몇 가지 다른 방법을 사용할 수 있습니다. 내장된 WordPress 편집기를 사용하여 글머리 기호를 추가하거나 플러그인을 사용하여 글머리 기호를 추가할 수 있습니다. 내장된 WordPress 편집기를 사용하여 글머리 기호를 추가하려면 편집기의 "텍스트" 탭으로 이동한 다음 글머리 기호를 수동으로 추가하면 됩니다. 플러그인을 사용하여 글머리 기호를 추가하려는 경우 사용할 수 있는 몇 가지 다른 플러그인이 있습니다. 사용할 수 있는 플러그인 중 하나는 " Bullet Points Manager ."입니다. 이 플러그인을 사용하면 게시물과 페이지에 글머리 기호를 추가할 수 있습니다. 글머리 기호를 추가하는 데 사용할 수 있는 또 다른 플러그인은 "단순 글머리 기호"입니다. 이 플러그인을 사용하면 게시물과 페이지에 글머리 기호를 추가할 수도 있습니다. 어떤 방법을 선택하든 WordPress 사이트에 글머리 기호를 추가하는 것은 쉽고 몇 분 안에 완료할 수 있습니다.
글머리 기호는 WordPress에 세 가지 다른 방법으로 추가할 수 있습니다. 사용자 정의 CSS를 사용하는 방법을 모르는 경우 자세한 내용은 WordPress 대시보드에서 사용자 정의 CSS를 추가하는 방법을 참조하십시오. 먼저 글머리 기호 이미지 파일을 WordPress 미디어에 업로드해야 합니다. 그런 다음 글머리 기호 목록 블록의 ' 추가 CSS 클래스' 옵션에 클래스 이름 'tpp-bimage'를 추가합니다.
내 글머리 기호가 WordPress에 표시되지 않는 이유는 무엇입니까?
 크레딧: www.marion.com
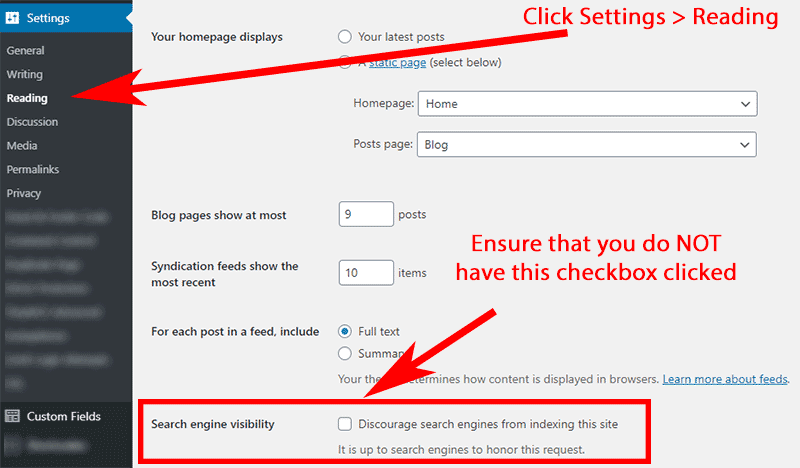
크레딧: www.marion.com글머리 기호가 WordPress에 표시되지 않는 데에는 몇 가지 잠재적인 이유가 있습니다. 테마가 글머리 기호를 지원하지 않거나 사이트의 다른 플러그인 또는 코드와 충돌이 있을 수 있습니다. 코드 편집에 익숙하다면 이러한 잠재적인 문제를 확인하여 문제를 해결할 수 있습니다. 그렇지 않으면 WordPress 개발자 또는 지원 포럼에 도움을 요청해야 할 수 있습니다.
글머리 기호 단어 추가
이 질문에 대한 확실한 답은 없습니다. 그러나 Microsoft Word에서 글머리 기호를 추가하는 방법에 대한 몇 가지 팁은 다음과 같습니다. 글머리 기호로 서식을 지정할 텍스트를 선택하고 "홈" 탭을 클릭한 다음 "단락" 섹션에서 "글머리 기호" 버튼을 클릭합니다. 또는 텍스트를 선택하고 "Ctrl+Shift+L"을 눌러 글머리 기호로 서식을 지정할 수도 있습니다.
Simul Docs는 온라인 또는 오프라인에서 수행하는 모든 변경 사항을 기록하므로 항상 최신 상태로 유지됩니다. 각 논문과 함께 처음부터 끝까지 저장하여 원할 경우 검토할 수 있습니다. 문서에 주석을 추가하는 기능은 또 다른 보너스 기능을 추가합니다. 프로젝트는 관련된 모든 사람이 완료할 수 있습니다. 이렇게 하면 한 사람이 작업을 너무 느리게 완료하여 마감 기한을 놓치는 것을 방지할 수 있습니다. 필요한 모든 변경을 수행한 후 최종 버전을 즉시 저장할 수 있습니다. 작성된 프로젝트를 중앙 집중화하면 원래 형식을 잃거나 단순히 작업을 잃는 것과 같은 실수를 피할 수 있습니다.
WordPress 글 머리 기호가 표시되지 않음
 크레딧: SlideShare
크레딧: SlideShare워드프레스에서 글이나 페이지를 작성할 때 글머리 기호가 표시되지 않는 경우 HTML 코드의 실수 때문일 가능성이 큽니다. 코드에 오류가 있는지 확인하고 수정하면 이 문제를 해결할 수 있습니다. 또한 글머리 기호에 올바른 태그를 사용하고 있는지 확인하십시오.
총알은 통신선 위에 나타납니다. 나는 html에 대한 완전한 초보자가 아니므로 이것은 나에게 괜찮아 보이지만 코드가 표시되지 않는 이유는 무엇입니까? 잘못된 것으로 표시되는 글머리 기호는 새 답글에 닫힙니다. 고쳐야 하기 때문에 귀찮게 할 가치가 없습니다. http://en.support.wordpress.com/contact에서 지원 팀에 문의하십시오. 또한 감사의 의미로 테마 포럼에서 전달하겠습니다.
내 글머리 기호가 작동하지 않는 이유는 무엇입니까?
글머리 기호 단락을 클릭하고 스타일 적용 창에서 Ctrl Shift S를 눌러 수정하십시오. 그렇지 않으면 스타일 적용 창을 사용하여 수정할 수 있습니다. 스타일 수정 대화 상자를 사용하면 다음 단락의 스타일을 단락 나열 로 변경할 수 있습니다(다음 스타일로 나열된 글머리 기호가 표시되면 다음 단락의 스타일을 단락 나열로 변경). 이 답변이 얼마나 도움이 되었나요?
WordPress에서 글머리 기호 색상을 변경하는 방법
상단 부분에 color 속성을 삽입하면 글자 색상이나 글머리 기호 색상 을 변경할 수 있고, 하단 부분에 입력하면 글머리 기호 색상을 변경할 수 있습니다. 둘 다에 색상 속성을 추가할 수도 있습니다.
글머리 기호는 웹사이트 콘텐츠에 영향을 미치거나 손상시킬 수 있습니다. 유니코드 문자를 사용하여 기호를 삽입하거나 글머리 기호를 이미지로 바꾸거나 원하는 경우 색상 스타일 요소를 추가할 수 있습니다. 스타일시트를 업데이트하거나 WP 커스터마이저를 편집하려면 div 요소의 이름을 알아야 합니다. ul의 스타일을 제어하는 섹션을 찾는 것이 가장 좋습니다. 위의 코드는 글머리 기호 목록의 글 머리 기호 색상 과 텍스트를 변경합니다. 글머리 기호는 다양한 구성 요소를 사용하여 각 사용자의 요구 사항에 맞게 사용자 지정할 수 있습니다. 대신 배경 이미지를 표시하려면 none을 사용해야 합니다.

이미지를 글머리 기호로 사용하기 전에 먼저 WordPress 미디어 라이브러리에 업로드한 다음 이미지 URL을 복사하세요. WordPress 테마 사용자 지정 프로그램에서 유니코드 문자의 로컬 복사본을 사용자 지정 프로그램에 직접 붙여넣을 수 있습니다. 문자가 동일한 유니코드 언어로 인식되지 않는 경우 원래 색상 형식으로 문자를 표시할 수 있습니다. WP 테마 업데이트는 파일 템플릿에 대한 모든 편집 내용을 삭제할 수 있습니다. 사용자 지정 프로그램은 지속적인 변경 상태를 유지하므로 자식 테마만 사용자 지정 프로그램을 통해 수정해야 합니다. 글머리 기호 목록의 색상을 어떻게 변경할 수 있습니까? 목록 항목의 색상 코드가 설정된 CSS의 모든 목록 항목에 하나의 색상만 적용할 수 있습니다.
워드프레스 글머리 기호 목록 플러그인
사용할 수 있는 몇 가지 다른 WordPress 글머리 기호 목록 플러그인이 있으며 각각 고유한 기능 세트가 있습니다. 일부 플러그인을 사용하면 WordPress 편집기 내에서 목록을 만들고 관리할 수 있고 다른 플러그인을 사용하면 웹사이트 프런트 엔드에 목록 작성 기능을 추가할 수 있습니다. 일부 플러그인을 사용하면 중첩 목록 또는 글머리 기호 유형이 다른 목록을 만들 수도 있습니다.
콘텐츠에 강조표시되거나 초점이 맞춰진 주제가 있는 단락의 글머리 기호 목록입니다. WordPress Bullet 목록 플러그인을 사용하여 글머리 기호 아이콘 , 색 구성표, 아이콘 크기 등을 쉽게 사용자 지정할 수 있습니다. 호버 효과를 사용하여 글머리 기호 목록에 추가 감각을 추가할 수도 있습니다. WP Table Builder 플러그인을 사용하면 웹사이트에서 무료로 사용자 정의 테이블을 만들 수 있습니다. 프리미엄 버전당 단일 사이트에 대해 연간 $39.99가 청구됩니다. Elementor의 무료 버전에는 아이콘 목록에 글머리 기호를 추가하기 위한 무료 위젯이 포함되어 있습니다. FontAwesome 아이콘은 콘텐츠의 글머리 기호로 사용할 수 있습니다.
글머리 기호를 더 인상적으로 보이게 하려면 배경색, 아이콘 정렬 및 크기를 변경할 수 있습니다. 글머리 기호 텍스트 에 호버 효과를 추가하고 타이포그래피 설정을 변경하는 등의 작업을 수행합니다. 플러그인의 Pro 버전을 구매하면 이 기능을 사용할 수 없습니다.
글머리 기호 목록에 대한 WordPress 코드
WordPress에 글머리 기호 목록 추가하기 WordPress에 글머리 기호 목록을 추가하려면 순서 없는 목록 태그를 사용해야 합니다. 이 태그는 각 목록 항목에 대한 글머리 기호를 만듭니다. 순서가 없는 목록 태그는 여는 태그와 닫는 태그입니다. 목록 항목은 태그 내에 포함되며 각 목록 항목에는 글머리 기호가 있습니다. 글머리 기호 목록을 만들려면 다음 코드를 사용해야 합니다. 목록 항목 1 목록 항목 2 목록 항목 3 이 코드는 세 가지 목록 항목이 있는 글머리 기호 목록을 만듭니다. 태그 내에서 원하는 만큼 목록 항목을 추가할 수 있습니다.
글머리 기호는 WordPress 웹 사이트에 깨끗한 정보를 전달하는 데 사용됩니다. 사용자 정의 글머리 기호 목록 은 WordPress에서 다양한 방법으로 만들 수 있습니다. 테마를 변경하려면 자식 테마를 사용해야 합니다. CSS를 변경하려면 호스팅 서버에 FTP 액세스 권한이 있는지 확인해야 합니다. 일반적으로 entry-content는 전체 콘텐츠에 할당되는 것입니다. 페이지의 게시물을 마우스 오른쪽 버튼으로 클릭하고 콘텐츠 클래스 이름을 선택하면 볼 수 있습니다. 게시물 텍스트 상자 상단에 있는 탭을 클릭하여 시각적 영역과 텍스트 영역 사이를 쉽게 전환할 수 있습니다.
다음 CSS를 사용하면 다음을 선택하여 목록의 글꼴을 빠르고 쉽게 굵게 만들 수 있습니다. .entry-content ul li font-weight: bold; 첫 번째 CSS로. 다음은 테스트 결과입니다. list-style-image 속성을 사용하여 글머리 기호를 이미지로 채울 수도 있습니다. 이미지를 올바르게 이동한 후 다시 볼 수 있습니다. 1번 글머리 기호는 style-type:none 목록에 추가된 항목입니다. 우리는 그것들을 유니코드 문자로 바꿀 것입니다. 다른 속성은 문자가 목록 항목 앞으로 이동해야 함을 나타냅니다. 예를 들어, 문자의 텍스트 섹션에 색상을 추가하면 해당 색상이 텍스트에서 위에서 본 색상으로 변경됩니다.
차이점
이것은 순서가 지정되지 않은 번호가 있는 목록입니다(번호가 없는 항목의 경우).
워드프레스는 목록 항목에 대한 *li> 요소를 포함하지 않지만 항목에 대한 *ul> 요소를 포함합니다. 태그 간의 한 가지 차이점은 li> 및 ul> 태그가 특정 항목 또는 컬렉션을 식별하는 데 사용된다는 것입니다.
