WordPress에 클릭 유도문안을 추가하는 3가지 간단한 방법
게시 됨: 2021-02-11대부분의 비즈니스 소유자는 SEO가 뛰어난 잘 디자인된 웹사이트가 방문자를 끌어들이기에 충분하다고 생각합니다. 결국, 그들이 당신의 사이트를 서핑하고 아무 조치도 취하지 않고 떠난다면 당신은 무엇을 받게 될까요?
각 사이트는 특정 목표를 위해 설계되었습니다. 블로그 사이트는 콘텐츠와 뉴스를 업데이트하지만 상업용 사이트는 제품과 서비스를 판매하는 데 사용됩니다. 소유하고 있는 사이트 유형이 무엇이든 콘텐츠를 읽은 후에는 사용자가 특정 작업을 수행하도록 해야 합니다. 아래로 스크롤하여 창을 닫는 것은 귀하와 방문자 모두의 시간 낭비입니다.
그렇기 때문에 방문 페이지나 블로그에서도 사이트에 클릭 유도문안(CTA)을 추가하여 전환율을 높여야 합니다. 그러나 모든 비즈니스 소유자가 매출 및 수익 증대에서 CTA의 역할을 이해하는 것은 아닙니다.
이 기사에서는 클릭 유도문안의 의미, 이점 및 탁월한 클릭 유도문안을 만드는 요인에 대해 간략하게 설명합니다. 그런 다음 코드가 있거나 없는 WordPress 사이트에 CTA를 추가하는 방법도 보여줍니다.
- 클릭 유도문안이란 무엇입니까?
- WordPress 기본 편집기로 CTA 버튼 만들기
- 플러그인을 사용하여 CTA 버튼 만들기
- WordPress에 사용자 정의 버튼을 추가하기 위한 보너스 팁
클릭 유도문안이란 무엇입니까?
클릭 유도문안은 청중이나 독자가 취하도록 설계된 다음 단계를 나타냅니다. 상품 판매 버튼일 수도 있고, 가입을 위한 양식일 수도 있고, 단순히 관련 기사를 읽을 수 있는 링크일 수도 있습니다.
콘텐츠 유형마다 CTA가 달라야 합니다. 판매 페이지에는 당첨 구매 버튼이 표시되어야 합니다. 반면에 기사에 뉴스레터 양식을 추가하여 더 많은 콘텐츠 업데이트를 구독하도록 요청해야 합니다. 다음은 일반적인 CTA의 몇 가지 예입니다.
 또는
또는 
뛰어난 CTA는 무엇입니까?
클릭 유도문안은 사용자가 원하는 조치를 취하도록 유도할 수 있을 만큼 충분히 매력적이어야 합니다. 잘 설계되고 신중하게 배치되어야 합니다. CTA를 개인화하려면 다음 요소를 고려하십시오.
- 버튼 스타일 – 구매 버튼의 모양과 느낌은 대부분 방문자의 행동을 결정합니다. 관심을 끌 수 있을 만큼 충분히 크고 클릭할 수 있어야 합니다. 버튼의 색상과 텍스트도 관심을 유지하는 데 중요한 역할을 합니다. 쇼핑객에게 이 제품을 구매하지 않으면 엄청난 무언가를 놓치게 될 것이라는 느낌을 주어야 합니다.
- 배치 – CTA를 어디에 두느냐도 마케팅 캠페인의 효과에 영향을 미칩니다. 구매 버튼은 상품 설명이나 상품 이미지 옆에 위치해야 합니다. 한편, 구독 양식은 팝업 또는 페이지 하단에서 가장 잘 수행됩니다.
- 옵션 – 사이트에 여러 유형의 CTA가 있어야 합니다. 그러나 한 페이지에서 이러한 옵션의 수를 제한해야 합니다. 한 페이지에는 최대 CTA가 1~2개 있어야 합니다.
기본 기능을 사용하거나 지원 도구에서 도움을 구하는 두 가지 주요 방법으로 WordPress CTA 버튼을 만들 수 있습니다. 전자를 사용하면 기본 클래식 편집기에서 버튼 블록을 추가하거나 CSS 파일을 조정할 수 있습니다. 한편, 플러그인을 설치하기만 하면 나중에 모든 작업을 수행할 수 있습니다.
WordPress 기본 편집기로 CTA 버튼 만들기
이 내장 솔루션을 사용하면 WordPress 페이지 및 게시물에 버튼을 추가할 수 있습니다. 아래의 3단계 가이드는 시작하는 방법을 보여줍니다.
- 새 게시물을 추가하거나 게시물/페이지 섹션에서 기존 게시물을 엽니다.

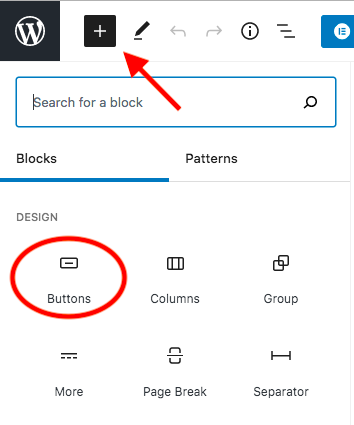
- 편집 화면 상단의 "+" 아이콘을 클릭하고 "버튼" 블록을 선택합니다.

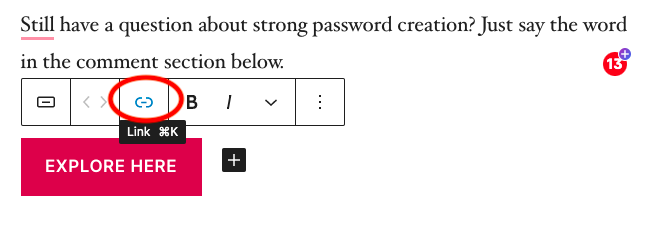
- 버튼의 텍스트를 입력합니다.
- 링크 아이콘을 클릭하여 링크를 삽입하십시오.

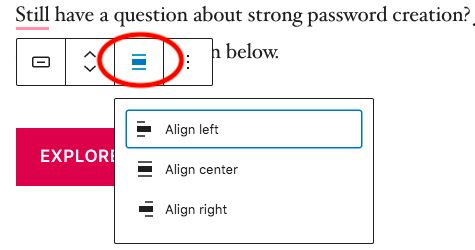
- 정렬 아이콘을 클릭하여 버튼 위치를 변경합니다.

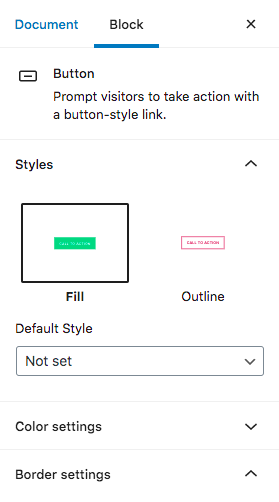
- 오른쪽 메뉴에서 버튼 스타일, 색상 및 기타 요소를 조정합니다.

- 변경 사항을 저장하고 페이지 또는 게시물을 업데이트합니다.
CSS를 사용하여 WordPress 버튼 만들기
기본 편집기는 블록을 추가하고 페이지를 빌드하는 것이 더 쉬워 보입니다. 그러나 많은 사용자가 익숙하지 않고 클래식 편집기를 선호합니다. 이 상황에서는 CSS 코드를 사용하거나 버튼 플러그인을 설치해야 합니다.

CSS 파일에 코드를 추가하려면 다음 4가지 간단한 단계를 따르세요.
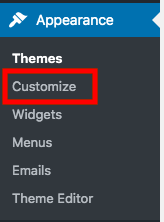
- WordPress 관리 대시보드의 모양에서 사용자 정의로 이동합니다.

- 추가 CSS 옵션을 선택합니다.
- 이 CSS 코드를 복사하여 거기에 붙여넣습니다.
.버튼 데모 {
-웹킷 테두리 반경: 5px;
-moz-border-radius: 5px;
테두리 반경: 5px;
색상: #0059A0;
font-family: Open Sans;
글꼴 크기: 15px;
패딩: 20px;
배경색: #3D94F6;
테두리: 솔리드 #0059A0 1px;
텍스트 장식: 없음;
커서: 포인터;
}
.button-demo:hover, .button-demo:active {
배경색: #612AD0;
}
이 방법은 초보자를 위해 설계되지 않았습니다. 코딩 번거로움을 해결하려면 단축 코드 버튼 플러그인을 사용하는 것이 좋습니다.
플러그인을 사용하여 CTA 버튼 만들기
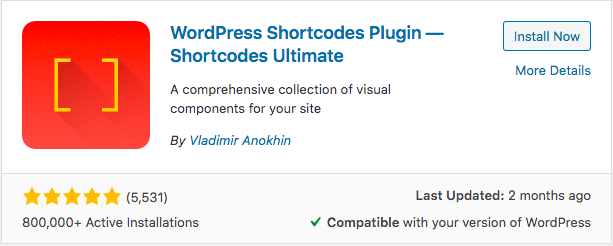
Shortcodes Ultimate는 페이지와 게시물에 요소를 추가하는 가장 인기 있는 플러그인 중 하나로 제공됩니다. 버튼, 상자, 슬라이더 등을 생성하기 위한 50개 이상의 단축 코드 모음을 제공합니다.
플러그인은 모든 테마에서 작동하며 반응형 디자인입니다. 테마와 플러그인 간의 충돌에 대해 걱정할 필요가 없습니다. Shortcodes Ultimate 사용을 시작하는 방법은 다음과 같습니다.
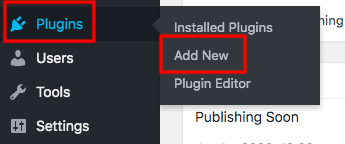
- WordPress 대시보드에서 플러그인 → 새로 추가로 이동합니다.

- 검색 상자에 "shortcodes ultimate"를 입력하십시오.
- 플러그인을 설치하고 활성화합니다.

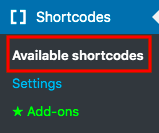
- 관리자 탐색 메뉴에서 단축 코드 → 사용 가능한 단축 코드 섹션을 엽니다.

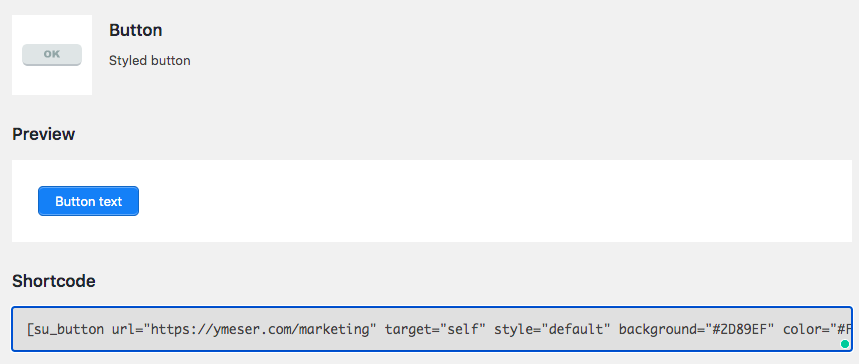
- 목록에서 "버튼" 옵션을 선택하고 단축 코드를 복사합니다.

- 원하는 페이지로 이동하거나 이 단축 코드를 게시하고 CTA 버튼을 표시하려는 위치에 붙여넣습니다.
- 스타일, 색상 또는 텍스트와 같은 버튼을 사용자 정의하려면 단축 코드를 조정하십시오.
WordPress에 사용자 정의 버튼을 추가하기 위한 보너스 팁
버튼 사용자 정의를 더 높은 수준으로 이동하려는 경우 Beaver Builder, Divi 또는 Elementor와 같은 WordPress 페이지 빌더 플러그인을 사용하는 것이 좋습니다. 이러한 포괄적인 플러그인은 블록 드래그 앤 드롭, 스타일 변경 및 섹션 추가를 쉽게 지원합니다.
방문 페이지와 사용자 정의 게시물은 방문자의 검색 경험에도 영향을 미치는 매우 멋지게 보일 것입니다.
뛰어난 클릭 유도문안 버튼을 만드는 것 외에도 효과에 주의를 기울여야 합니다. 다양한 CTA를 만들고 클릭을 추적하여 가장 실적이 좋은 CTA를 확인할 수 있습니다.
WordPress 클릭 유도문안 개인화
비즈니스가 제공하는 것을 이해하고 사용자가 특정 조치를 취하도록 유도하는 것이 중요합니다. 더 많은 전환이 발생할수록 고객을 확보하고 비즈니스를 성장시킬 수 있는 기회가 높아집니다.
CSS 조정을 통해 또는 타사 플러그인을 사용하여 WordPress 기본 편집기에서 클릭 유도문안을 만들 수 있습니다. 첫 번째 방법은 단추를 사용자 정의하는 데 제한이 있습니다. 반면에 두 번째는 초보자에게 친숙하지 않습니다. 마지막으로 플러그인 옵션을 사용하면 번거로움 없이 취향에 따라 버튼을 사용자 지정할 수 있습니다.
