Cloudflare CAPTCHA를 WordPress(일명 Turnstile)에 추가하는 방법
게시 됨: 2023-05-31WordPress 사이트에 Cloudflare CAPTCHA를 추가하면 스팸봇을 효과적으로 차단할 수 있습니다. 이는 사이트에 양식이 있거나 사용자 의견을 수락하는 경우에 특히 중요합니다. 그러나 설정 방법이 궁금할 수 있습니다.
다행히도 생각보다 어렵지 않습니다. Cloudflare CAPTCHA(공식적으로는 Cloudflare Turnstile)는 사이트에 쉽게 추가할 수 있는 무료 도구입니다. 활성화되면 사용자는 양식이나 댓글을 제출하기 전에 자신이 사람인지 확인해야 합니다.
Cloudflare Turnstile 개요
Turnstile은 Cloudflare에서 개발한 대안 CAPTCHA입니다. 이 도구는 사용자 측에서 상호 작용을 요구하지 않고 웹 방문자의 진위를 확인하도록 설계되었습니다.

CAPTCHA의 작동 방식에 이미 익숙할 것입니다. 일반적으로 로봇이 아님을 확인하려면 상자에 체크 표시를 하거나 퍼즐을 풀어야 합니다.
그러나 Turnstile은 이러한 검사를 백그라운드에서 실행하여 사용자 경험에 대한 간섭을 최소화합니다. 방문자의 브라우저에서 수행되는 비간섭적 챌린지 선택을 사용합니다. 즉, 사용자는 아무 것도 할 필요가 없습니다.
Turnstile은 브라우저를 통해 진위를 확인할 수 없는 경우에만 사용자에게 확인란을 선택하도록 요청합니다. 그러나 자습서에서 볼 수 있듯이 이 기능을 비활성화할 수 있는 옵션이 있습니다.
또한 Cloudflare는 Apple의 개인 액세스 토큰을 사용하여 이러한 브라우저 테스트를 실행합니다. 이를 통해 프로세스에서 추가 데이터가 수집되지 않도록 하여 사용자를 안전하게 보호할 수 있습니다.
보시다시피 Turnstile은 사이트의 사용자 경험(UX)을 유지하면서 봇을 차단하는 데 도움이 될 수 있습니다. 게시물 뒷부분에서 다른 CAPTCHA 솔루션보다 Turnstile을 사용하는 이점에 대해 자세히 살펴보겠습니다.
WordPress에 Cloudflare CAPTCHA를 추가하는 방법
이제 사이트에 Cloudflare CAPTCHA를 추가하는 방법을 살펴보겠습니다.
1단계: Cloudflare 계정 생성 및 Turnstile 구성
이미 Cloudflare 고객이라면 계정에서 Turnstile에 액세스할 수 있습니다.

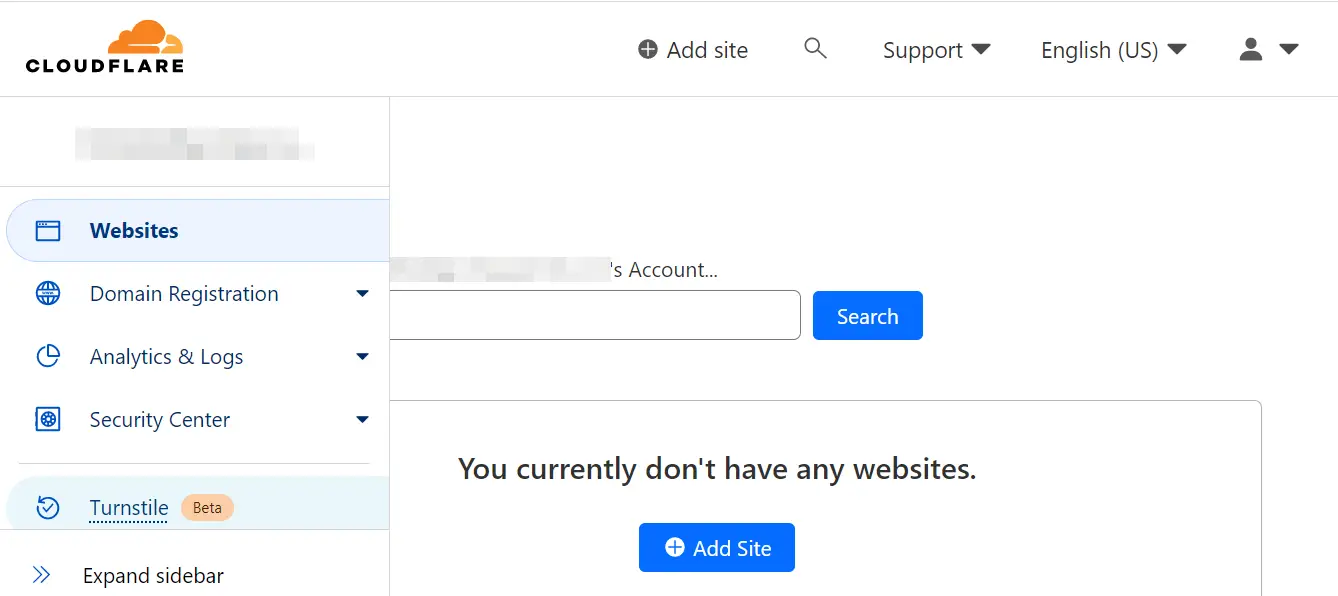
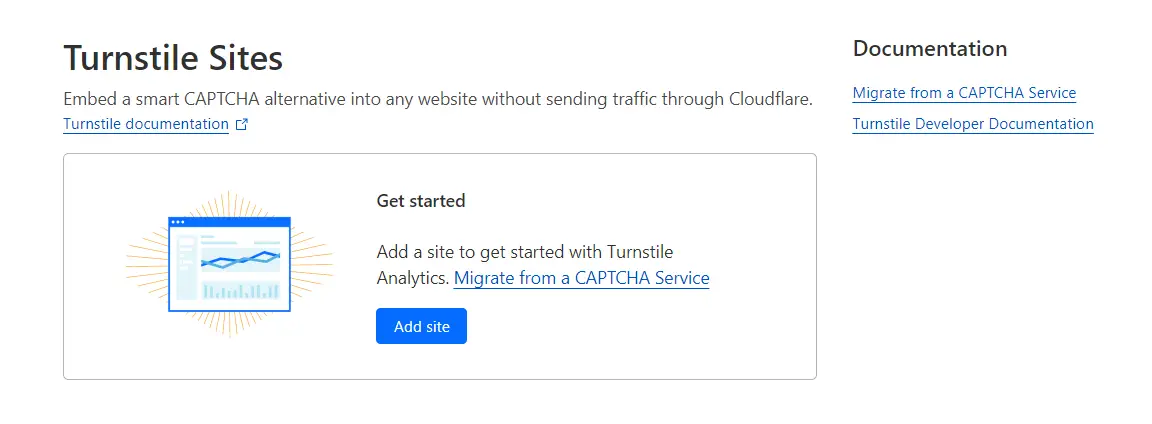
그렇지 않은 경우 무료로 계정을 설정할 수 있습니다. 로그인한 후 Cloudflare 대시보드로 이동하고 메뉴에서 Turnstile을 선택하세요. 그런 다음 사이트를 추가해야 합니다.

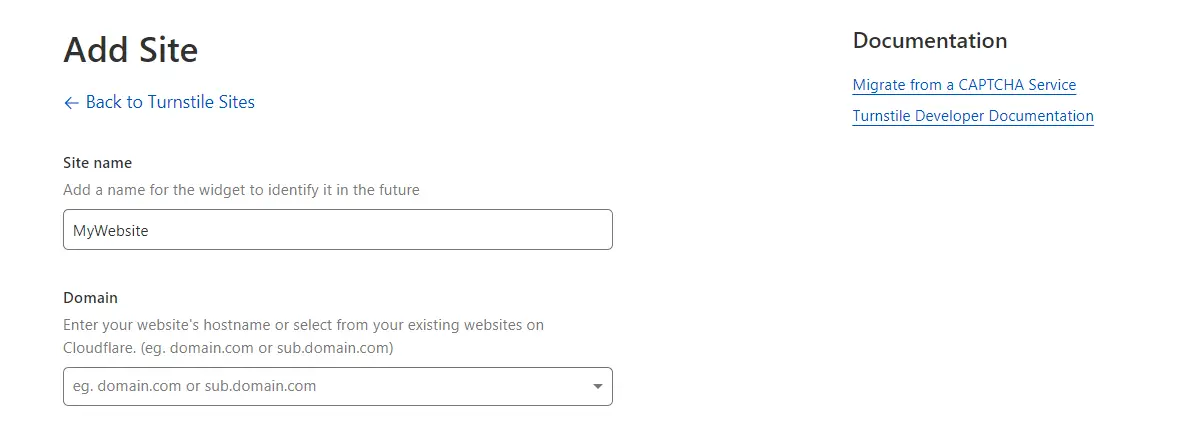
Cloudflare는 사이트 이름과 도메인을 제공하도록 요청할 것입니다.

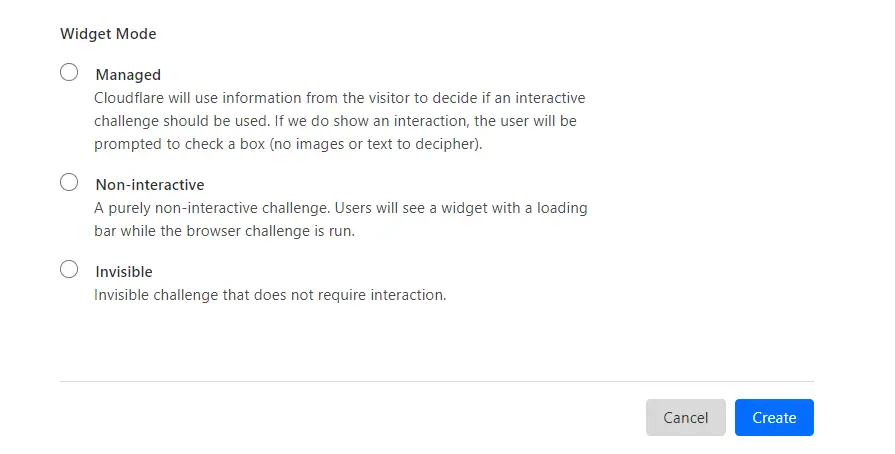
다음으로 위젯 모드를 선택해야 합니다. 양식에 표시되는 CAPTCHA는 다음과 같습니다.

옵션을 살펴보겠습니다.
- 관리 . Cloudflare는 사용 가능한 사용자 데이터를 기반으로 대화형 챌린지를 사용해야 하는지 여부를 결정합니다. 인증이 필요한 경우 사용자에게 확인란을 선택하라는 메시지가 표시됩니다.
- 비대화형 . Cloudflare가 브라우저 챌린지를 실행하는 동안 사용자는 로딩 표시줄이 있는 위젯을 보게 됩니다. 도전이 완료되면 성공 메시지가 표시됩니다.
- 보이지 않는 . 이 옵션을 선택하면 사용자에게 위젯이나 성공 메시지가 표시되지 않습니다. 이것은 CAPTCHA가 완전히 숨겨져 있음을 의미합니다.
준비가 되면 만들기 를 클릭합니다. 그러면 Cloudflare가 사이트 키와 비밀 키를 생성합니다. 귀하의 사이트에서 개찰구를 활성화하려면 이것이 필요합니다.
2단계: 개찰구 키를 사이트에 추가
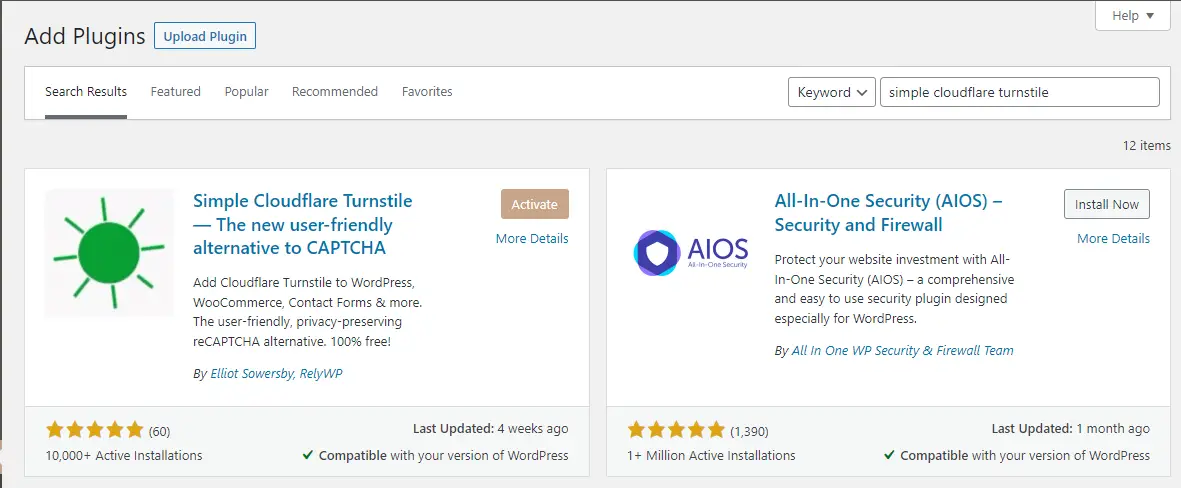
이제 Turnstile을 구성했으므로 WordPress 사이트에 Cloudflare CAPTCHA 키를 추가할 수 있습니다. 이를 위해 Simple Cloudflare Turnstile 플러그인을 사용하는 것이 좋습니다. 웹 사이트에서 Turnstile을 활성화하는 쉬운 방법을 제공합니다.
사이트에 플러그인을 설치하고 활성화하여 시작하십시오.

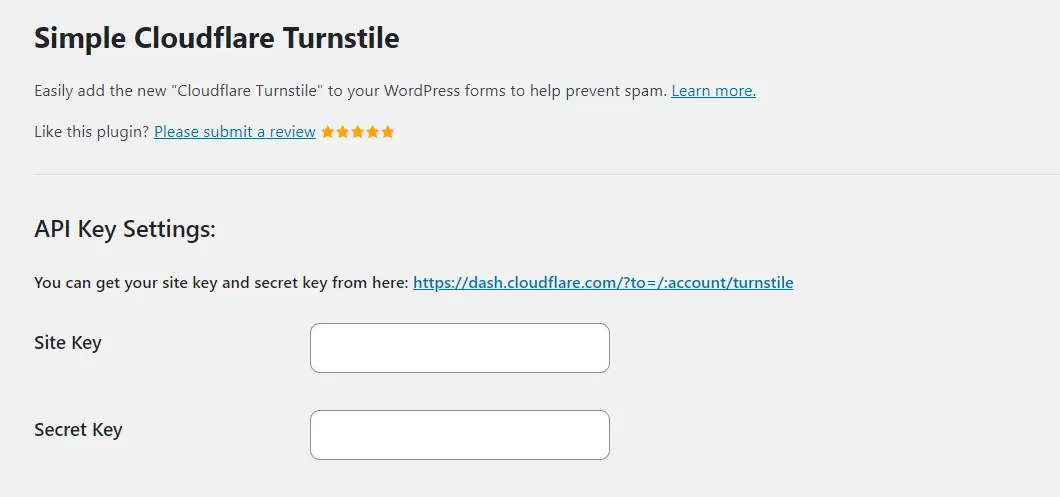
그런 다음 WordPress 대시보드에서 설정 → Cloudflare Turnstile 로 이동합니다. 여기에서 이전에 복사한 Cloudflare 키를 붙여넣을 수 있습니다.

몇 가지 사용자 지정 설정도 있습니다. 예를 들어 CAPTCHA의 테마(밝게, 어둡게 또는 자동)를 선택할 수 있습니다. 오류 메시지를 편집할 수도 있습니다.

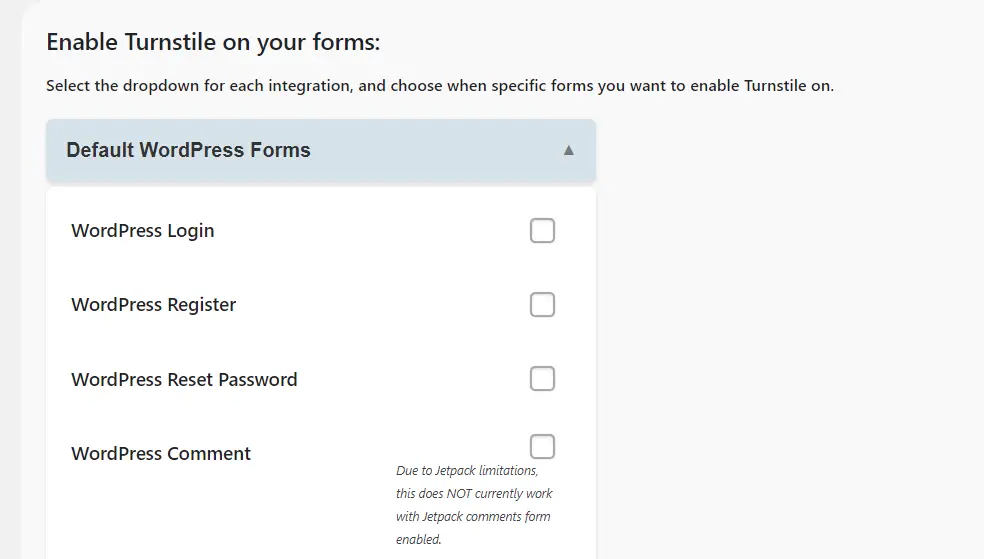
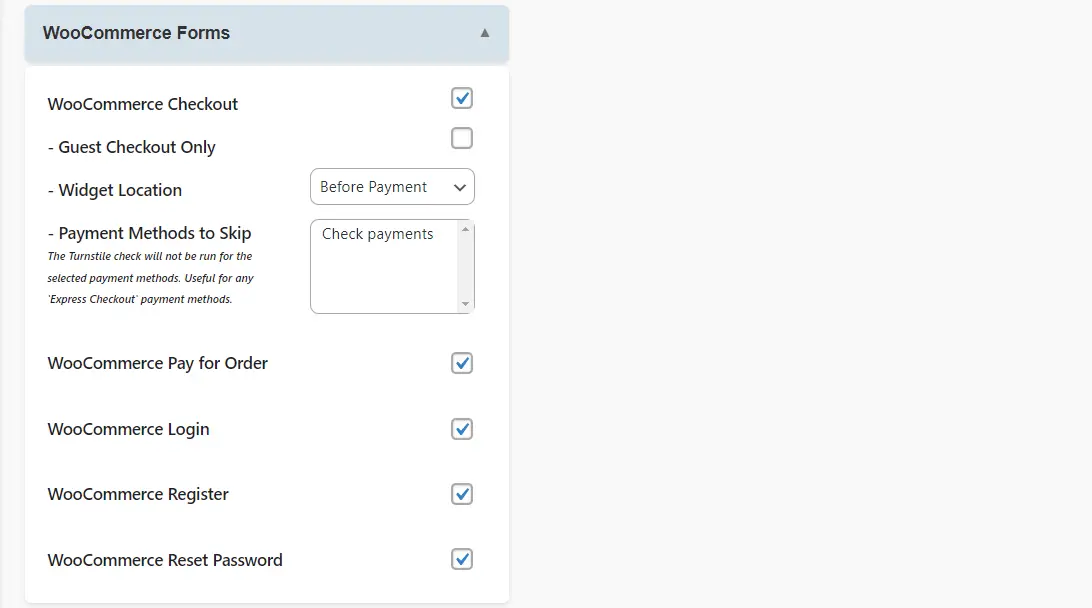
마지막으로 Turnstile을 활성화할 양식을 선택해야 합니다. 예를 들어 로그인 및 등록 페이지와 댓글 섹션에서 사용할 수 있습니다.

WooCommerce 상점이 있는 경우 결제 페이지, 고객 로그인 페이지 및 기타 민감한 양식에서 CAPTCHA를 활성화할 수도 있습니다.


Simple Cloudflare Turnstile을 사용하면 Elementor와 같은 다른 플러그인이나 페이지 빌더에서 만든 양식에서 CAPTCHA를 실행할 수도 있습니다.

실제로 Contact Form 7, WPForms 및 Gravity Forms를 비롯한 다양한 양식 작성 도구와 통합됩니다. 준비가 되면 변경 사항 저장 을 클릭합니다.
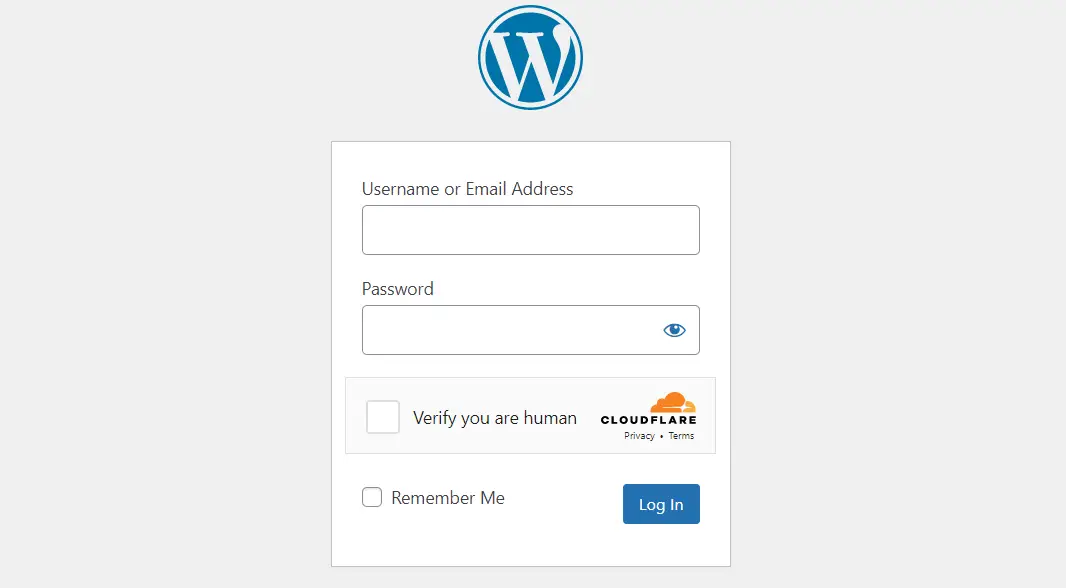
Cloudflare CAPTCHA는 프런트 엔드에서 다음과 같이 표시될 수 있습니다.

회원 사이트나 다중 작성자 블로그를 운영하는 경우 콘텐츠를 안전하게 유지하기 위해 로그인 페이지에 추가하는 것이 좋습니다. 스팸을 필터링하는 데 도움이 될 수 있으므로 댓글 섹션에서 활성화하는 것도 좋은 생각입니다.
전자 상거래 사이트가 있는 경우 로그인 및 등록 양식에 Cloudflare CAPTCHA를 배치하여 봇이 사이트에 침투하지 못하도록 막고 싶을 것입니다.
다른 CAPTCHA 솔루션보다 Turnstile을 사용할 때의 이점
Turnstile을 사용하면 사용자는 퍼즐을 완성하거나 필요한 것보다 더 많은 개인 데이터를 제공하지 않고도 자신이 인간임을 증명할 수 있습니다. 이는 시장에 나와 있는 대부분의 다른 CAPTCHA 솔루션보다 더 안전하고 효율적인 경험을 제공한다는 것을 의미합니다.
Turnstile은 브라우저에서 세션 데이터를 보고 사용자를 확인합니다. 앞에서 언급했듯이 Apple의 Private Access Token을 사용하여 이를 수행합니다. 이를 통해 데이터 수집을 최소화하고 사용자 개인 정보를 보호할 수 있습니다. 실제로 Turnstile은 쿠키를 찾거나 사용자에 대한 정보를 저장하지 않습니다.
보다 원활한 사용자 경험을 제공하려면 Turnstile을 고려해 볼 가치가 있습니다. 표준 CAPTCHA 솔루션의 경우와 달리 사용자는 양식을 제출하거나 댓글을 게시하거나 계정에 로그인하기 위해 구불구불한 문자를 파악하거나 일련의 사진을 선택할 필요가 없습니다.
결과적으로 더 많은 리드를 생성하고 사이트에서 사용자 참여를 높이는 데 도움이 될 수 있습니다. 또한 개찰구는 완전 무료입니다!
결론
Turnstile은 Cloudflare CAPTCHA 솔루션으로 합법적인 사용자에게 퍼즐을 완성하라고 요구하지 않고 확인합니다. 브라우저에서 챌린지를 실행하는 동시에 사용자에 대한 가장 중요하고 관련성 높은 정보만 요청합니다. 따라서 기존 CAPTCHA 솔루션에 대한 안전하고 효율적인 대안이 됩니다.
요약하자면 WordPress 사이트에 Cloudflare CAPTCHA를 추가하는 방법은 다음과 같습니다.
- Cloudflare 계정 생성 및 Turnstile 구성
- Simple Cloudflare Turnstile 플러그인으로 웹사이트에 Turnstile 키를 추가하세요.
Cloudflare CAPTCHA를 WordPress에 추가하는 방법에 대해 질문이 있습니까? 아래 댓글 섹션에서 알려주세요!
