WordPress 사이트의 헤드에 코드를 추가하는 방법
게시 됨: 2022-09-14WordPress 사이트의 헤드에 코드를 추가하려는 경우 몇 가지 다른 방법이 있습니다. 한 가지 방법은 테마의 header.php 파일에 직접 추가하는 것입니다. 또 다른 방법은 헤드, 푸터 및 포스트 인젝션과 같은 플러그인을 추가하여 헤드, 푸터, 개별 게시물 및 페이지에 코드를 추가할 수 있도록 하는 것입니다.
이 단계별 프로세스에서 웹사이트에 코드를 추가하는 방법을 알아야 합니다. 관리자 대시보드에서 사이트 URL 뒤에 있는 /wp-login.php를 사용하여 WordPress 웹사이트에 로그인할 수 있습니다. Google 분석 코드 , Google 웹마스터 코드, Yahoo Dot Tag 또는 Adsense 페이지 수준 광고와 같은 추적 픽셀은 일반적으로 페이지 수준 광고, Facebook 픽셀 코드 또는 자바스크립트 코드를 활성화하는 데 사용됩니다.
WordPress에 사용자 정의 코딩을 추가할 수 있습니까?
 크레딧: flexibleshipping.com
크레딧: flexibleshipping.comCode Snippets 플러그인은 WordPress 사이트에 사용자 정의 코드를 추가하는 훌륭한 방법입니다. 사용자 정의 코드는 테마를 사용하지 않고 또는 업그레이드 안전 방식으로 추가할 수 있다는 점에서 기본적으로 자체 플러그인과 동일합니다.
WPCode 코드 조각 플러그인 은 백만 개가 넘는 WordPress 사이트 중에서 가장 인기 있는 플러그인입니다. 테마의 functions.php 파일을 수정하지 않고도 WordPress에 코드 조각을 쉽게 추가하는 데 사용할 수 있습니다. 또한 WPCode를 사용하면 Google Analytics, Facebook Pixel, Google 애드센스 및 기타 웹사이트에 추적 코드를 쉽게 추가할 수 있습니다. 플러그인이 활성화되면 "코드 조각"이라는 새 메뉴 항목이 WordPress 관리 표시줄에 나타납니다. 클릭하면 사이트에 저장한 모든 사용자 정의 코드 조각 목록에 액세스할 수 있습니다. '사용자 정의 코드 추가(새 스니펫)' 옵션에서 '스니펫 사용' 버튼을 클릭합니다. 아래 코드 상자에서 볼 수 있는 것처럼 삽입할 수 있습니다.
로그인 또는 삽입의 두 가지 방법 중 하나를 삽입할 수 있습니다. 삽입 및 코드는 자동으로 수행됩니다(기본값). 스니펫이 다른 것보다 먼저 표시되도록 하려면 해당 스니펫 우선순위를 설정하여 5와 같이 더 낮은 우선순위를 선택할 수 있습니다. 자동 삽입하려는 규칙 집합이 있는 경우 '스마트 조건부 논리' 기능을 사용하여 해당 규칙을 숨기거나 표시할 수 있습니다. 코드 조각은 로그인한 사용자에게만 표시되거나 특정 페이지 URL은 코드 조각으로만 로드될 수 있습니다. WPCode를 사용하면 직관적인 인터페이스를 사용하여 WordPress에서 사용자 정의 코드 조각을 관리할 수 있습니다. 코드 조각은 사이트에서 활성화하지 않고 저장한 다음 언제든지 비활성화하거나 다시 활성화할 수 있습니다. 웹사이트를 다른 서버로 이동하는 경우 이전 사이트에서 코드 조각을 쉽게 가져올 수 있습니다.
헤더 WordPress 후크에 코드 추가
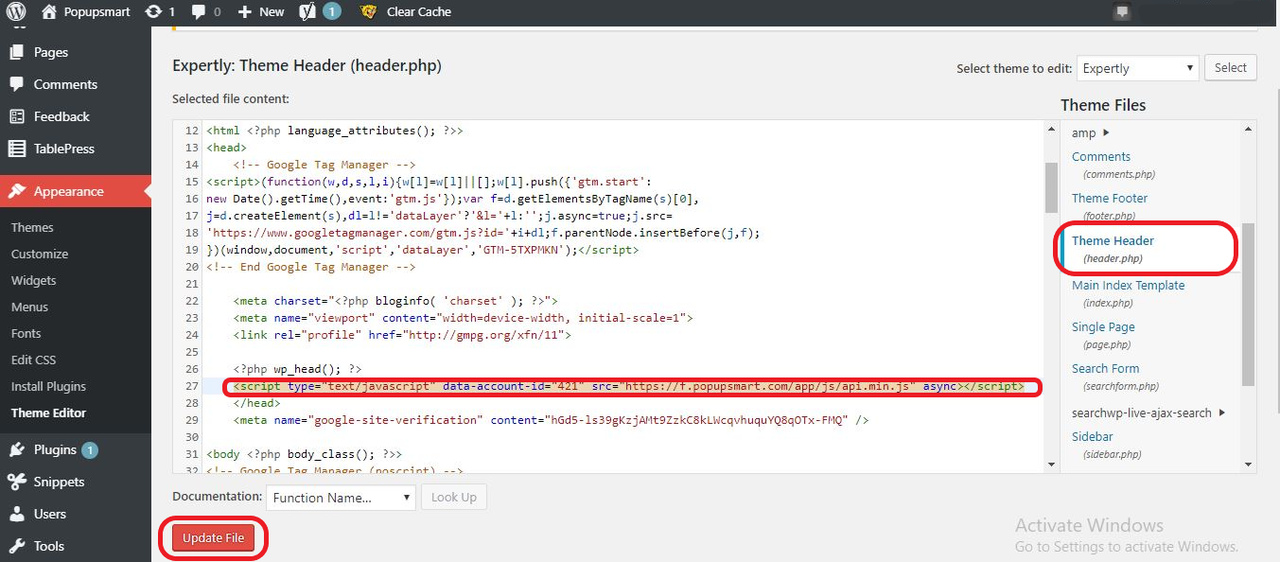
 크레딧: popupsmart.com
크레딧: popupsmart.com헤더 wordpress 후크 에 코드를 추가하는 것은 모든 페이지 로드에서 코드가 실행되도록 하는 좋은 방법입니다. 이것은 테마 또는 플러그인이 제대로 작동하는 데 필요한 코드를 추가하는 데 특히 유용합니다.
WordPress 사이트에 머리글 또는 바닥글이 있어야 하는 많은 추적 및 도구에 코드 조각을 포함해야 합니다. 이 옵션은 WordPress 사용자가 사용할 수 없으며 이러한 파일을 편집하는 데 특히 적합하지 않습니다. 대부분의 사용자에게 가장 일반적인 방법은 플러그인 방법을 사용하는 것입니다. 그러나 개발이 중급 또는 고급인 WordPress 사용자의 경우 수동 코드가 선호될 수 있습니다. BEFORE THE TITLE로 이동하여 바닥글에 코드를 추가할 수 있습니다. Code Snippets 는 사이트 전체에서 PHP 기능을 추가할 수 있는 무료 플러그인이기도 합니다. 테마의 function.php 파일은 이 기능을 사용하여 어떤 식으로든 사용자 정의할 필요가 없습니다. WordPress 사이트의 머리글과 바닥글 모두에 코드를 추가하기 위한 대략적인 템플릿을 제공합니다.
수동 코드 예제가 혼란스럽다면 플러그인 방식을 사용하는 것을 권장합니다. 하위 테마의 functions.php 파일에 코드 조각을 추가합니다. 모든 스니펫을 한 위치에 보관하는 경우 핵심 테마 파일 수정을 건너뛸 수 있습니다.

워드프레스 헤더 코드
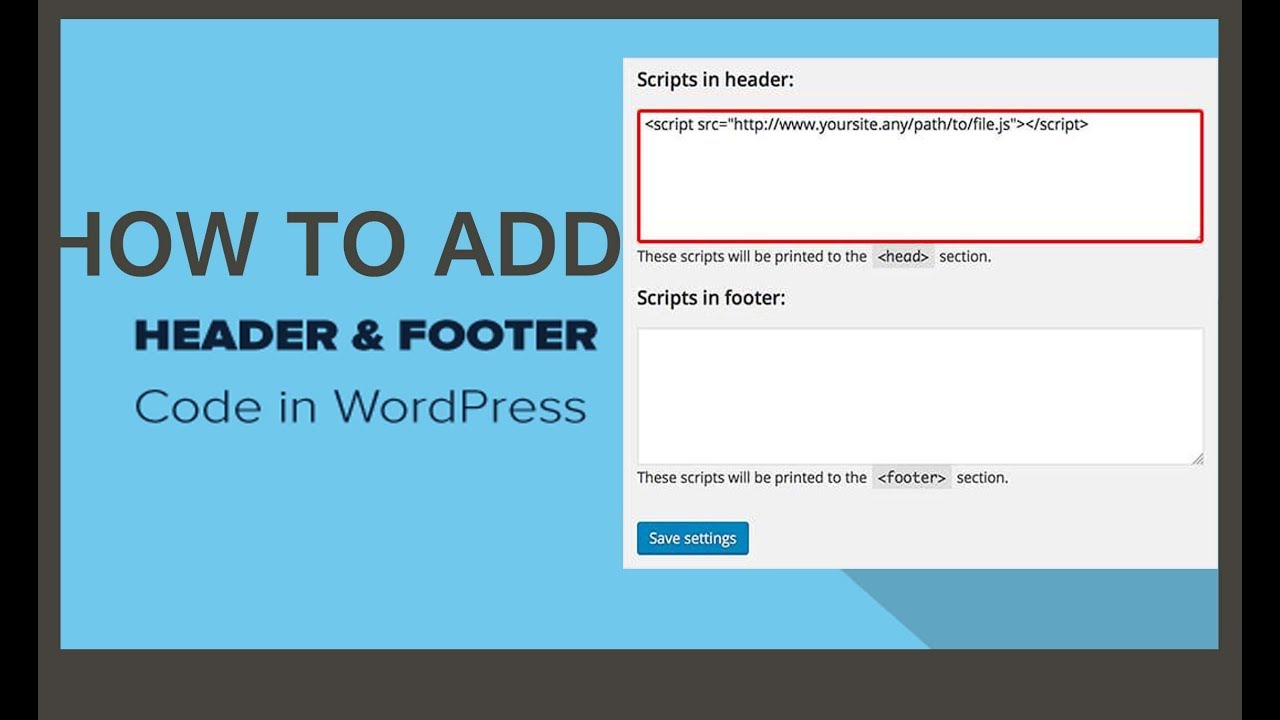
 크레딧: YouTube
크레딧: YouTubeWordPress 헤더 코드 는 WordPress 웹 사이트에 헤더를 추가하는 데 사용되는 코드입니다. 이 코드는 헤더 이미지를 추가하거나 헤더의 색상을 변경하는 데 사용할 수 있습니다.
WordPress 사이트의 바닥글은 페이지 상단에 있습니다. 활성 테마 폴더의 일부인 파일 내용은 header.php라는 파일에 포함되어 있습니다. WordPress에는 https://www.your-theme.html/로 이동하여 직접 찾고 편집할 수 있는 WordPress-content 파일이 포함되어 있습니다. 그런 다음 코드 편집기에서 읽고 편집할 수 있습니다. 현재 활성화된 테마의 오른쪽 사이드바를 확인하십시오. headers.php는 쉽게 찾을 수 있도록 테마 헤더 라는 레이블이 지정됩니다. 파일 업데이트를 선택하여 원하는 대로 변경할 수 있습니다. PHP는 코드 변경으로 인해 문제가 발생하지 않도록 하는 데 사용됩니다.
WordPress의 헤더 HTML은 어디에 있습니까?
WP-content/themes/your-theme-name/header 섹션에서 찾을 수 있는 WordPress 테마 편집기를 사용하여 파일을 찾고 편집합니다. 그런 다음 코드 편집기에서 열어 변경할 수 있습니다. 테마의 PHP 파일을 변경하면 결과가 비참할 수 있습니다.
WordPress에서 바닥글 코드를 찾는 방법은 무엇입니까?
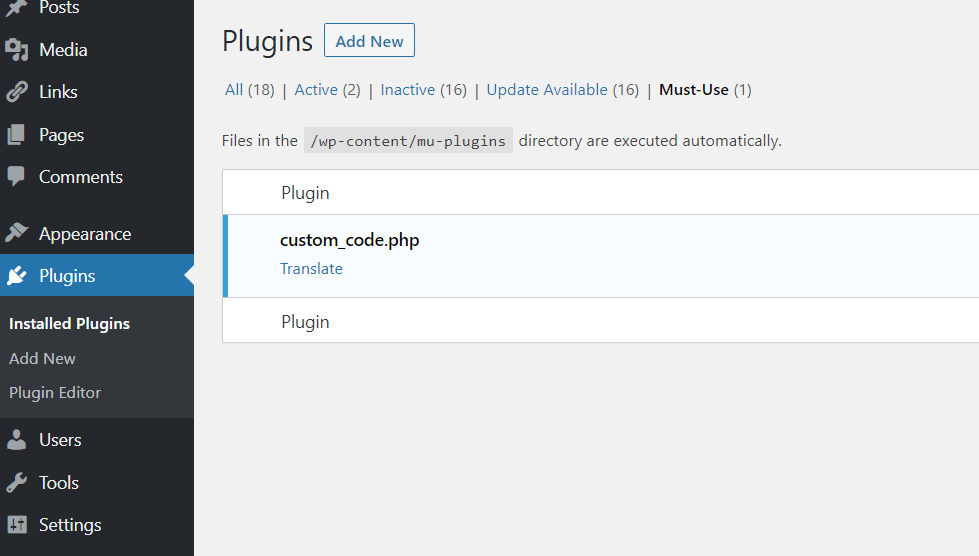
헤드 플러그인은 플러그인 섹션 - 설치된 플러그인으로 이동하고 활성화를 클릭하여 WordPress에서 활성화됩니다. 머리말 코드 를 얻으려면 설정 링크로 이동하거나 도구 링크로 이동하여 머리말 코드를 입력하십시오.
헤드 태그 WordPress
헤드 태그 는 웹 브라우저에 예상되는 문서 유형과 표시 방법을 알려주는 코드입니다. 모든 HTML 문서는 head 태그로 시작합니다. head 태그에는 제목, 키워드 및 작성자와 같은 문서에 대한 정보가 포함됩니다. head 태그는 웹 페이지의 스크립트와 스타일시트를 지정하는 데에도 사용됩니다. 스크립트는 웹 브라우저에서 실행되는 프로그램입니다. 스타일시트는 웹 페이지의 모양과 느낌을 지정하는 데 사용됩니다.
머리글 바닥글 코드 관리자
머리글 바닥글 코드 관리자 는 머리글과 바닥글 코드를 쉽게 관리할 수 있는 확장 프로그램입니다. 머리글과 바닥글에서 코드 조각을 추가, 편집 및 삭제할 수 있으며 코드 조각을 보고 편집하는 편리한 방법을 제공합니다.
WordPress용 테마 관리자는 Premiere Snippet 엔진을 머리글 바닥글 코드 관리자와 통합한 최초의 플러그인입니다. HFCM Pro는 로그인했거나 로그인하지 않은 사용자에게만 CTA를 표시합니다. 또한 모바일 장치 및 데스크톱 컴퓨터에서만 스크립트를 표시하는 기능이 있습니다. 페이지 제거를 위한 다양한 옵션이 있으며 각 옵션은 몇 분 만에 쉽게 변경할 수 있습니다. 첫 번째 버전에서는 각 페이지에 고유한 삽입을 허용하는 유형을 선호했지만 이제는 페이지에 고유한 삽입을 허용하는 유형을 선호합니다. 모든 페이지(공개 및 비공개), 게시물, 카테고리, 태그, 페이지의 WP 관리자 또는 새 게시물에서 WP 스니펫 을 사용하세요. 머리글 바닥글 코드 관리자 Pro를 사용하면 모든 기능을 활용할 수 있습니다. 30일 환불 보장 제품이 광고한 대로 작동하지 않고 통지를 받은 후 30일 이내에 수리되지 않으면 구매를 환불해 드립니다.
모바일 우선 접근 방식의 이점
페이지 본문에 다음 정보를 제공해야 합니다. *meta name=viewport *content=device-width, initial-scale=1 *br Footer: //style//br Container
100% 너비; 너비 100% 너비
*br 높이가 50×50인치입니다.
.footer는 .br에 해당합니다. 문서의 높이는 50×50입니다.
바닥글 코드
바닥글 코드는 일반적으로 웹 페이지 하단에 있는 코드입니다. 이 코드에는 페이지의 저작권 표시 또는 페이지 작성자와 같은 정보가 포함될 수 있습니다.
HTML 문서에 바닥글 삽입하기
HTML 문서에는 여러 개의 바닥글이 있을 수 있습니다. 바닥글은 문서 하단에 있는 작은 요소입니다. 바닥글에는 일반적으로 문서 작성자, 저작권 데이터 또는 관련 문서에 대한 링크에 대한 정보가 있습니다. 표준 바닥글 목록에서 삽입을 선택하여 바닥글을 만들 수 있습니다. 메뉴에서 머리글 편집 을 선택하여 자신만의 머리글을 만들 수도 있습니다. 완료하는 즉시 머리글 및 바닥글 닫기 옵션이 선택됩니다.
