WordPress에 Codepen을 추가하는 방법
게시 됨: 2022-09-14WordPress에 CodePen을 추가하는 것은 웹사이트에 추가 기능을 추가하는 좋은 방법입니다. CodePen은 코드 조각을 작성하고 다른 사람과 공유할 수 있는 무료 온라인 코드 편집기입니다. 디자이너와 개발자가 프로젝트에 대한 코드 조각을 찾는 데 유용한 리소스이며 새로운 코딩 기술을 배울 수 있는 좋은 방법이기도 합니다. WordPress에 CodePen을 추가하는 방법에는 두 가지가 있습니다. 첫 번째 방법은 CodePen WordPress 플러그인을 사용하는 것입니다. 두 번째 방법은 CodePen 내장 코드를 WordPress 테마에 수동으로 추가하는 것입니다. CodePen WordPress 플러그인은 WordPress 사이트에 CodePen을 추가하는 가장 쉬운 방법입니다. 플러그인을 설치한 다음 활성화하기만 하면 됩니다. 플러그인이 활성화되면 WordPress 편집기에 새로운 CodePen 버튼이 추가된 것을 볼 수 있습니다. 플러그인을 사용하려면 CodePen 버튼을 클릭한 다음 코드 조각을 입력하기만 하면 됩니다. CodePen을 WordPress에 추가하는 두 번째 방법은 CodePen 내장 코드를 WordPress 테마에 수동으로 추가하는 것입니다. 이렇게 하려면 WordPress 테마의 코드를 편집해야 합니다. 가장 쉬운 방법은 자식 테마를 사용하는 것입니다. 자식 테마는 다른 WordPress 테마의 기능을 상속하는 WordPress 테마입니다. 이를 통해 상위 테마에 영향을 주지 않고 하위 테마를 변경할 수 있습니다. 하위 테마를 만들려면 먼저 WordPress 테마 디렉터리에 새 폴더를 만들어야 합니다. 그런 다음 자식 테마 폴더에 functions.php라는 새 파일을 만듭니다. 다음 코드를 functions.php 파일에 붙여넣습니다. // 상위 테마의 스타일시트를 로드합니다. wp_enqueue_style( '부모 스타일', get_template_directory_uri() . ' /style.css' ); // 자식 테마의 스타일시트를 로드합니다. wp_enqueue_style( '자식 스타일', get_stylesheet_directory_uri() . ' /style.css', array( '부모 스타일' ) ); ? > 이 코드는 상위 테마의 스타일시트를 로드한 다음 하위 테마의 스타일시트를 로드합니다. 하위 테마의 스타일시트는 상위 테마의 스타일시트 다음에 로드되므로 하위 테마의 스타일시트에 추가하는 CSS 규칙은 상위 테마의 스타일시트에 있는 규칙을 덮어씁니다. 다음으로 코드에서 CodePen 내장 코드를 복사해야 합니다.
이 튜토리얼은 모든 언어와 함께 사용하는 방법에 익숙하지 않은 초보자를 위한 것입니다. 해당 모듈/블록/위젯이 사용되는 한 모든 페이지 빌더에서 사용할 수 있습니다. 계속해서 비디오를 시청하고 전체 단계를 읽거나 비디오를 별도의 페이지로 볼 수 있습니다. non-vanilla JS가 실행되기 전에 먼저 라이브러리를 로드해야 합니다. GitHub 페이지에서 찾을 수 있는 것과 유사한 cdn 링크는 일반적으로 WP에서 JS 라이브러리를 대기열에 넣는 데 사용됩니다. 페이지는 각 페이지 빌더에 포함된 코드 모듈로 빌드됩니다. HTML 모듈은 코드 표시 모듈(예: pre 모듈)이 아니라 직접 HTML 모듈입니다.
홈 페이지에서 드롭다운 메뉴를 클릭한 다음 펜 아래의 드롭다운 메뉴에서 사용할 템플릿을 선택합니다. "이 템플릿 사용" 버튼은 펜의 편집기 보기 하단에서도 찾을 수 있습니다.
다른 펜도 여기에 연결할 수 있습니다(사용할 수도 있음). URL 확장자(CSS 확장자 URL). 해당 Pen의 CSS를 CSS 파일에 넣습니다. 연결된 Pen이 진정한 종속성인 경우 처리하기 전에 적절한 URL 확장을 사용하여 사전 처리하기 전에 코드를 결합할 수 있습니다.
WordPress에 Codepen을 어떻게 추가합니까?
 크레딧: freeCodeCamp
크레딧: freeCodeCampCodePen을 WordPress에 추가하려면 먼저 새 게시물이나 페이지를 만드세요. 게시물 편집기에서 CodePen 아이콘 을 클릭합니다. 그러면 CodePenEmbed 대화 상자가 열립니다. 포함하려는 CodePen의 URL을 입력합니다. 포함 크기를 선택하고 Insert CodePen을 클릭합니다.
CodePen 웹사이트는 웹사이트 개발자들이 서로 연결할 수 있는 소셜 개발 환경 또는 커뮤니티입니다. 온라인 및 오픈 소스에 액세스할 수 있는 코드 편집기 및 학습 환경입니다. EmbedPress는 URL과 플러그인을 사용하여 CodePen 코드를 쉽게 삽입할 수 있는 WordPress용 삽입 플러그인입니다. 귀하의 URL에 CodePen 코드 파일을 포함시키는 것은 귀하의 책임입니다. Embed Press Block 커스터마이저를 클릭하면 에디터의 사이드 패널에 표시됩니다. 사양에 따라 크기, 종횡비 및 배경색을 조정합니다. 콘텐츠가 편집기에 나타나면 메뉴에서 미리보기를 선택한 다음 WordPress 콘텐츠를 게시합니다. URL을 클릭하면 CodePen 코드가 자동으로 포함됩니다.
Codepen은 웹 개발에 적합합니다.
CodePen은 웹 개발에 유용합니까?
Codepen은 개발자를 위한 훌륭한 도구입니다. CodePen의 기능을 사용하면 아이디어를 빠르게 테스트하고, 다른 사람들과 협업하고, 새로운 아이디어를 발견할 수 있습니다.
내 웹사이트에 Codepen을 어떻게 추가합니까?
 크레딧: CodePen
크레딧: CodePen웹사이트에 Codepen을 추가하면 작업을 과시하고 다른 개발자로부터 피드백을 받을 수 있습니다. Codepen을 추가하려면 새 펜을 만들고 화면 상단의 "Embed" 버튼을 클릭하기만 하면 됩니다. 제공된 코드를 복사하여 웹사이트의 코드에 붙여넣습니다.

Codepen은 웹 개발에 좋은가요?
그들의 웹사이트에 따르면 CodePen.io는 "프론트엔드 웹 개발을 위한 놀이터"입니다. CodePen은 새로운 것을 테스트하고, 협업하고, 새로운 아이디어를 발견하는 데 탁월한 도구입니다. HTML, CSS 및 JavaScript의 집합인 펜을 사용하여 만들 수 있습니다.
Codepen: 모든 기술 수준의 개발자를 위한 훌륭한 온라인 코드 편집기
Codepen은 초보자와 고급 개발자를 위한 훌륭한 온라인 코드 편집기입니다. 코딩을 배우는 사람들은 실행 중인 노력의 결과를 볼 수 있기 때문에 소프트웨어를 구축할 때 더 큰 성취감을 느낍니다. CodePen은 무료 CodeCamp 커리큘럼의 편집자로 추천된 무료 프로그램입니다.
HTML에 Codepen을 어떻게 삽입합니까?
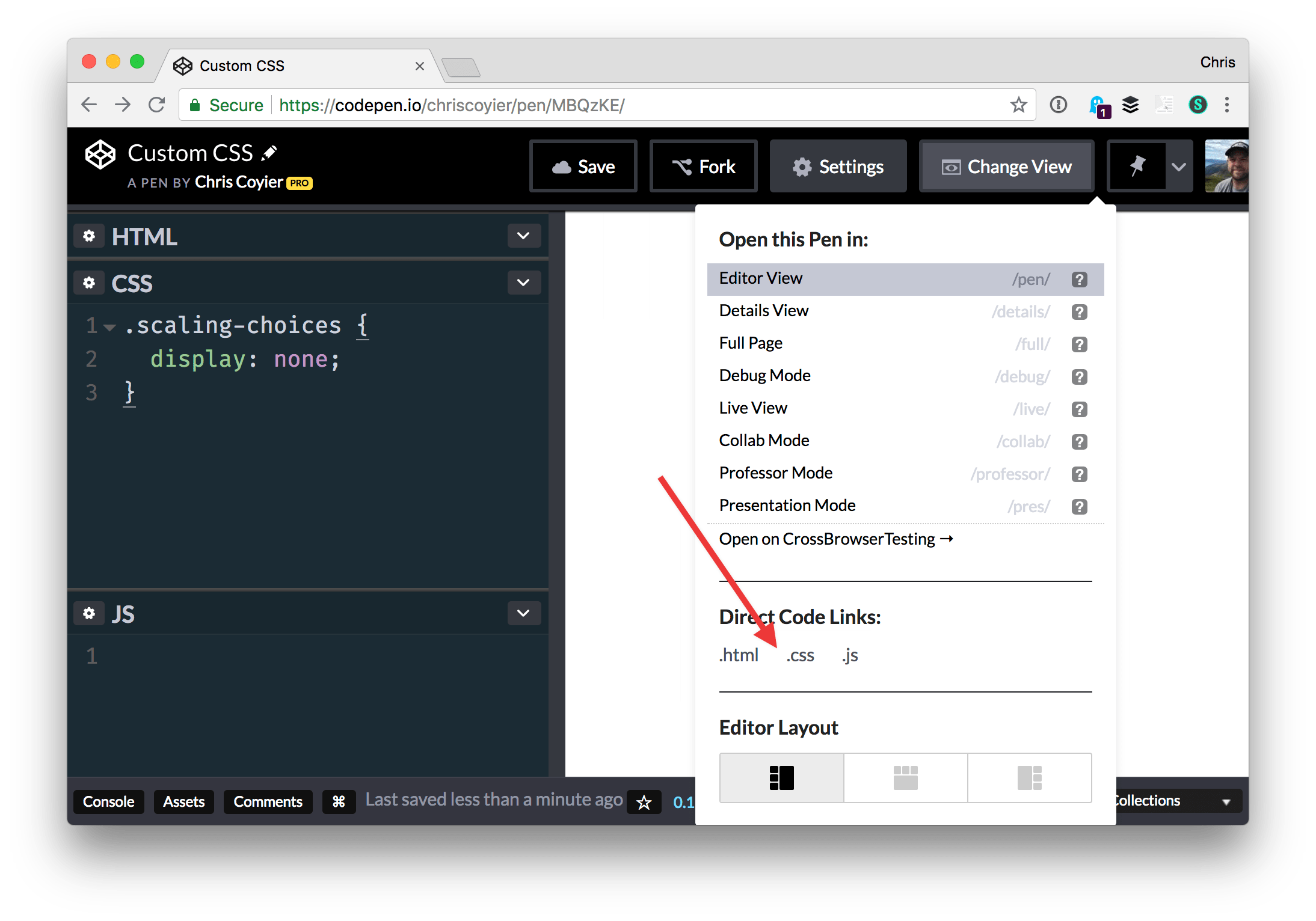
코드에 액세스하려면 아무 펜에서나 편집기를 실행하고 바닥글에 있는 포함 버튼을 누릅니다. 내보내기 메뉴에서 펜 내장 옵션을 선택하여 내장할 수 있습니다. 이 옵션을 선택하면 Embed Builder를 볼 수 있습니다. Embed Builder에서 포함을 사용자 지정할 수 있습니다.
Codepen 템플릿: 시작하는 좋은 방법
템플릿을 선택하면 편집기가 나타나고 일반 간행물에서 일반적으로 사용하는 것과 매우 유사합니다. 몇 가지 차이점이 있지만 시작하려면 템플릿에서 자신의 스케치를 위한 시작점으로 사용할 수 있는 미리 만들어진 템플릿 세트를 찾을 수 있습니다. 템플릿의 두 번째 기능은 스케치를 즉석에서 더 쉽게 만들 수 있는 도구 모음입니다. 끌어서 놓기 도구를 사용하여 스케치에 요소를 추가하거나 요소를 클릭하거나 끌 때 발생하는 동작을 생성하는 트리거를 사용할 수 있습니다.
CodePen을 처음 사용하는 경우 템플릿 중 하나로 시작하는 것이 좋습니다. 이 과정은 편집기 사용 방법을 배우는 데 도움이 될 것이며 시작하기에 좋은 장소가 될 것입니다. 기본 사항을 숙지한 후에는 템플릿으로 실험을 시작하여 자신만의 스케치를 만들 수 있습니다.
Codepen을 가져오려면 어떻게 합니까?
CodePen에서 가져오려는 대상과 가져오려는 위치에 따라 다를 수 있으므로 이 질문에 대한 확실한 답은 없습니다. 그러나 일반적으로 오른쪽 상단 모서리에 있는 CodePen 편집기 의 "가져오기" 버튼을 사용하여 CodePen 코드 가져오기를 시도할 수 있습니다. 이를 통해 다른 CodePen 펜, 컴퓨터의 파일 또는 URL을 포함한 다양한 위치에서 코드를 가져올 수 있습니다.
인터넷에 연결된 모든 사용자가 브라우저에서 HTML, CSS 및 JavaScript를 편집할 수 있는 플랫폼입니다. 실시간으로 결과를 볼 수 있는 기능으로 더 빠른 디버깅이 가능합니다. 나머지 세계에서도 개발자 및 디자이너와 코드 조각(펜이라고 함)을 공유할 수 있습니다. CodePen 브라우저 기반 편집기는 새로운 프레임워크 또는 라이브러리를 테스트하고 실행하기 위한 훌륭한 도구입니다. 모든 편집 영역과 미리 보기를 동시에 표시하고 변경 사항이 있을 때마다 최종 결과가 업데이트되는 보기가 있습니다. 플랫폼에는 눈에 띄지 않는 수많은 기능이 있습니다. 이것은 그들 중 하나입니다. CodePen을 사용하면 HTML 외에도 CSS, Javascript, HTML 및 기타 HTML 요소를 사용할 수 있습니다.
상단 섹션에는 코드 섹션이 포함되고 하단 섹션에는 미리보기가 포함됩니다. 미리보기의 높이를 높여야 하는 경우 보기 변경 메뉴에서 다른 레이아웃을 선택하면 됩니다. CodePen에서 React, Flutter 및 Vue를 사용할 수 있지만 다른 플랫폼에서와 마찬가지로 선택할 수 없습니다. 세부 정보 보기 또는 포함 버튼을 클릭하기만 하면 소셜 미디어에서 CodePen을 공유할 수 있습니다. 코드를 학습하고 실시간으로 편집하는 동시에 결과를 실시간으로 볼 수 있는 최고의 도구입니다. 펜을 있는 그대로 복사하려면 포크( 코드 편집기 바닥글 의 오른쪽에서 네 번째 옵션) 기능을 사용하십시오. 코드를 다운로드하면 생성된 폴더에 컴파일된 버전이 표시됩니다.
CodePen 도구를 사용하면 코드 편집 을 위해 미리 빌드된 라이브러리, 전처리기 및 프레임워크를 사용할 수 있습니다. 원하는 언어로 펜을 구성하면 몇 분 만에 완료할 수 있습니다. 이 기능을 사용하면 코드 변경 사항이 어떻게 되는지 실시간으로 확인할 수 있으므로 페이지를 다시 로드하는 시간을 절약할 수 있습니다.
Vscode에서 Codepen 코드를 사용하는 방법
VSCode에서 Codepen의 코드를 사용하려면 먼저 Codepen에서 원하는 Pen을 엽니다. 그런 다음 화면 오른쪽 상단의 "설정" 버튼을 클릭합니다. "펜 설정" 메뉴에서 "자바스크립트" 탭을 클릭합니다. 그러면 새 창에서 펜의 JavaScript 코드가 열립니다. 그런 다음 새 창에서 코드를 복사하여 VSCode의 새 파일에 붙여넣습니다. 마지막으로 파일을 저장하고 실행하여 결과를 확인합니다.
