React-KD로 React 프로젝트에 색상을 추가하는 방법
게시 됨: 2022-12-09React 프로젝트에 색상을 추가하려는 경우 한 가지 방법은 SVG 파일에 색상을 지정하는 것입니다. 이에 대해 몇 가지 다른 방법이 있지만 한 가지 접근 방식은 React 구성 요소 라이브러리 React-KD를 사용하여 SVG 파일을 색칠하는 것입니다. 방법은 다음과 같습니다. 먼저 React-KD를 설치해야 합니다. 다음 명령을 실행하여 그렇게 할 수 있습니다. npm install –save react-kd React-KD가 설치되면 React 구성 요소로 가져올 수 있습니다. import React from 'react'; 'react-kd'에서 ReactKD 가져오기; 다음으로 SVG 파일을 렌더링하는 코드를 추가해야 합니다. 이 예에서는 인라인 SVG 파일을 사용합니다. 구성 요소에 다음 코드를 추가할 수 있습니다. ” > 너비=”200″ 높이=”200″ 채우기=”#fff” /> ); } } 위의 코드에서 단일 사각형으로 기본 SVG 파일을 정의했습니다. 채우기 속성은 우리가 React-KD로 목표로 삼을 것입니다. 이제 SVG 파일을 렌더링했으므로 React-KD 코드를 추가하여 색상을 지정할 수 있습니다. 이 예에서는 사각형에 빨간색 배경색을 추가합니다. 다음 코드를 추가하면 됩니다. fill=”#f00″ > 채우기 속성은 CSS 색상 값을 허용합니다. 이 경우 빨간색에 16진수 값을 사용했습니다. RGB 또는 HSL 값을 사용할 수도 있습니다. 그리고 그게 전부입니다! 몇 줄의 코드만으로 React 프로젝트에 약간의 색상을 추가할 수 있습니다.
Svg를 색상으로 채울 수 있습니까?

sva 파일에서 채우기 및 획 속성을 사용하여 스타일 및 프레젠테이션 속성으로 지정할 수 있습니다. SVG 요소 에 대한 색상을 만들려면 스타일 속성의 채우기 및 획 속성 또는 속성의 채우기 및 획 속성을 사용할 수 있습니다.
이미지를 구성하는 모든 모양, 색상 및 텍스트는 XML을 사용하여 지정할 수 있습니다. SVG 배경은 다른 이미지로 취급되기 때문에 개별 속성을 변경할 수 없습니다. 다시 말해서 필터나 기타 효과를 사용하여 SVG 배경의 모양을 변경할 수는 없지만 이를 사용하여 단순하고 균일한 배경을 만들 수 있습니다.
Background-image 속성을 사용하여 사용자 지정 배경을 만들 수 있습니다.
반면 background-image 속성을 사용하면 사용자 지정 배경을 만들 수 있습니다. 브라우저에 따라 GIF, JPEG, PNG 등 다양한 형식의 이미지를 사용할 수 있습니다. URL(image.png)과 같은 배경 이미지 속성에 전체 URL을 추가할 수 있습니다.
반응 변경 Svg 경로 색상

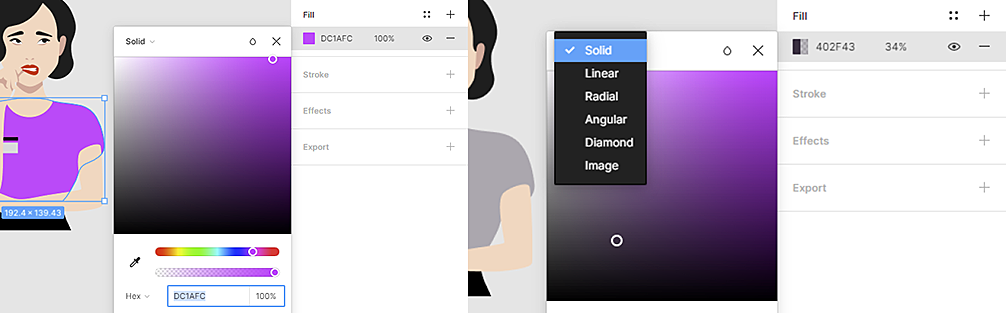
SVG 개체 의 색상을 변경하려면 "채우기" 속성을 사용할 수 있습니다. 이 속성은 경로, 사각형, 원 및 다각형 요소를 비롯한 모든 SVG 객체에 적용할 수 있습니다. 채우기 속성은 16진수 코드, rgb/rgba 값 및 색상 이름을 포함하여 유효한 색상 값이 될 수 있는 CSS 색상 값을 허용합니다.
마우스 오버 시 Svg 색상 변경 반응
호버에서 SVG의 색상을 변경할 수 있는 몇 가지 방법이 있습니다. 한 가지 방법은 단순히 SVG 요소 자체의 색상을 변경하는 것입니다. 또 다른 방법은 요소의 컨테이너 색상을 변경하거나 요소의 하위 요소 색상을 변경하는 것입니다.

Background-colo와 함께 고정 색상 사용
고정 색상을 원하는 경우 배경색을 사용할 수 있습니다: *fill *fill *currentColor *fill *fill *fill.
반응 SVG
SVG는 웹 애플리케이션에 대화형 반응형 그래픽을 추가하는 좋은 방법입니다. React를 사용하면 SVG로 작업하는 것이 쉬워지고 이를 사용하여 놀라운 애플리케이션을 쉽게 만들 수 있습니다.
React에서 Svg 또는 Png를 사용하는 것이 더 낫습니까?
대신 사용할 수 있습니다. React Native를 사용하는 경우 jpeg 파일에 sva 파일 형식을 사용해야 합니다. SVG와 같은 벡터 기반 형식은 품질 저하 없이 무한대로 크기를 조정할 수 있습니다.
Svg의 끝?
일부 브라우저에서 여전히 지원하고 있음에도 불구하고 표준 본문에서는 사용을 자제할 것을 권장합니다. 더 이상 사용할 수 없거나 호환성을 위해 제한된 방식으로만 사용할 수 있습니다. SVG 파일은 확장 가능한 AI 파일이지만 PNG 또는 JPEG 파일만큼 확장성이 없다는 점에 유의해야 합니다. AI 파일은 확장 가능하지만 SVG 파일은 인터넷에서 고품질 2D 이미지를 공유하도록 제작되었습니다. 또한 SEO 친화적이며 확장 및 사용자 정의 기능이 있습니다.
동적으로 반응하는 Svg 채우기 색상 변경
React를 사용하여 svg의 채우기 색상을 동적으로 변경하는 몇 가지 방법이 있습니다. 한 가지 방법은 인라인 스타일 속성을 사용하고 다음과 같이 채우기 색상을 직접 인라인으로 설정하는 것입니다. 다른 방법은 CSS 클래스를 사용하여 채우기 색상을 설정하는 것입니다. 예: .svg-red { 채우기: 빨강; } 마지막으로 React 소품 스타일을 사용하여 다음과 같이 채우기 색상을 동적으로 설정할 수도 있습니다. Svg 파일의 색상을 변경하는 방법 다른 이미지 파일과 동일한 방식으로 SVG 파일을 변경할 수 있는지 확인하십시오. SVG의 색상을 변경하는 과정은 더 어렵지만 보이는 것만큼 어렵지는 않습니다. SVG 파일의 색상을 변경하려면 텍스트 편집기에서 색상을 정의하는 기호 코드를 변경하십시오. 모든 텍스트 편집기에서 이 작업을 수행할 수 있지만 가장 인기 있는 것은 HEX 편집기입니다. SVG 파일의 색상을 변경하면 저장되며 이를 사용하는 모든 애플리케이션에 반영됩니다.Svg 채우기가 작동하지 않음 반응Svg 채우기가 반응에서 작동하지 않는 몇 가지 잠재적인 이유가 있습니다. 먼저 채우기 속성이 유효한 색상으로 설정되어 있는지 확인하십시오. 둘째, 채우기를 다른 색상으로 설정하는 요소 내부에 svg가 중첩되어 있는지 확인하십시오. 그렇다면 상위 요소에도 채우기를 설정해야 합니다. 마지막으로, 채우기 속성에 대해 올바른 대소문자를 사용하고 있는지 확인하십시오(채우기 대 채우기).Svgr이란 무엇입니까?SVGR을 사용하면 React 구성 요소를 HTML에서 변환할 수 있습니다.React 로고는 공개 도메인에 있습니다.React 로고는 저작권으로 보호되나요? React 로고는 단순한 기하학적 모양이나 텍스트와 유사하게 디자인되었습니다. 저작물은 보호될 만큼 고유하지 않기 때문에 저작권 보호 범위를 벗어납니다. 이 이미지는 저작권 제한이 없다는 사실에도 불구하고 다른 제한이 있을 수 있습니다. React에서 Svg를 배치하는 방법 React에서 svg를 배치하려면 인라인 스타일 또는 style 속성을 사용할 수 있습니다. style 속성은 React 스타일 개체이며 React 구성 요소의 스타일을 지정하는 데 사용할 수 있습니다. 인라인 스타일은 React 구성 요소에 적용되는 CSS 스타일입니다. 인라인 스타일은 React 전용이 아니며 모든 HTML 요소에서 사용할 수 있습니다.
