WooCommerce에 쿠폰 코드를 추가하는 방법: 단계별 가이드
게시 됨: 2024-12-13WooCommerce 쿠폰 코드는 고객을 유치하고 판매를 촉진하는 강력한 도구입니다. 그들은 새로운 구매자를 끌어들이고 전환을 장려하는 자석 과 같습니다.
구매할 계획 없이 좋아하는 매장을 아무렇지도 않게 둘러보는 것을 상상해 보세요. 갑자기 “40% 할인 쿠폰이에요!”라는 팝업이 뜹니다. 당신은 무엇을 할 것인가? 추측해 보겠습니다. 스크롤을 멈추고 즐겨찾는 항목을 장바구니에 추가해 보세요. 그게 바로 좋은 쿠폰의 힘이다.
쿠폰은 다음과 같이 작동합니다 . 즉, 브라우저를 유료 고객으로 전환합니다 . 고객 사이에서 비슷한 흥미를 유발하고 싶습니까? 음, 이 가이드를 확인해 보세요. WooCommerce에 쿠폰 코드를 추가하는 방법을 보여줍니다. 시작해 봅시다!
WooCommerce에 쿠폰 코드를 추가하는 방법은 무엇입니까?
WooCommerce에는 쿠폰 생성 및 관리 기능이 내장되어 있습니다. WooCommerce 쿠폰 코드를 쉽게 생성하고 관리할 수 있습니다.
백분율 할인을 제공하든 고정 장바구니 할인을 제공하든 추가 플러그인 없이 이 작업을 수행할 수 있습니다.
첫 번째 쿠폰을 만들기 전에 WooCommerce에서 쿠폰을 활성화하는 방법을 살펴보겠습니다.
-
WooCommerce> Settings> General으로 이동합니다. - 이제
Enable the use of coupon codes확인란을 선택하세요. - 적용할 변경 사항을 저장하세요.
이렇게 하면 고객이 장바구니 및 결제 페이지에서 쿠폰을 확인하고 적용 할 수 있습니다.
참고: 이 옵션을 비활성화하면 결제 시 쿠폰 필드가 표시되지 않습니다.
여기에서 WooCommerce 쿠폰 설정에 대해 자세히 알아보세요.
WooCommerce에서 쿠폰 코드를 만드는 방법은 무엇입니까?
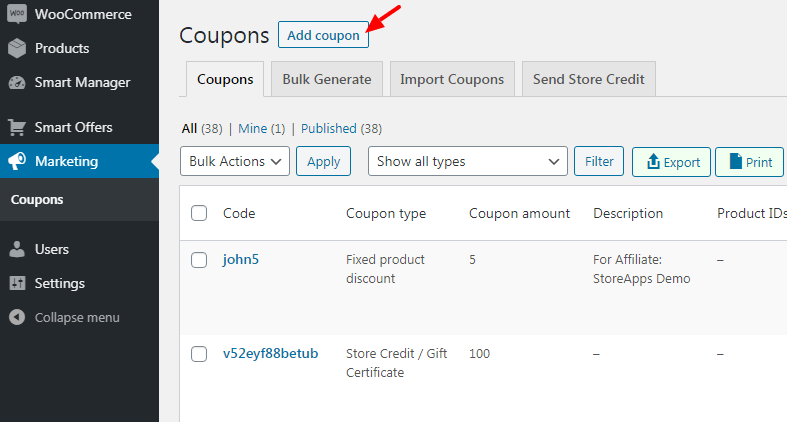
WordPress admin dashboard 에 로그인합니다. 그리고 Marketing > Coupons 으로 이동하세요. Add Coupon 버튼을 클릭하세요.

이제 다음 단계를 따르세요.
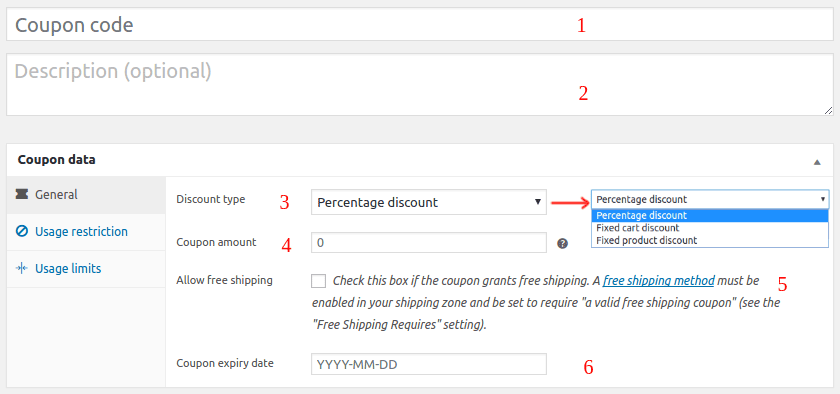
- 쿠폰 코드를 입력하세요. 코드를 수동으로 입력하거나
Generate coupon code버튼을 사용하여 임의의 코드를 생성할 수 있습니다. - 쿠폰에 설명을 추가하세요. 예를 들어 휴일에 할인을 제공하는 경우 거래에 대한 세부정보를 추가하세요. 고객은 이 설명을 볼 수 없다는 점을 기억하세요. 이는 내부용으로만 사용됩니다.
- 쿠폰 설정을 구성하려면
General탭으로 이동하세요.Discount type선택합니다. 세 가지 옵션이 있습니다:- 백분율 할인: 일부 제품에 대해 백분율 할인이 적용됩니다.
- 고정 카트 할인: 전체 카트에서 고정 금액이 할인됩니다.
- 고정상품할인 : 장바구니에 담긴 일부 상품에 대해 고정할인이 적용됩니다.
- 백분율 기호나 통화 없이 쿠폰 금액을 설정하세요. 예를 들어 30% 할인을 제공하려면 30을 입력합니다.
- 이제 쿠폰의 무료 배송을 허용하고 가상 쿠폰이어야 한다면
Allow Free Shipping상자를 선택하세요. 참고:WooCommerce > Shipping settings에서도 무료 배송을 활성화해야 합니다. - 쿠폰의 만료일을 설정하세요.

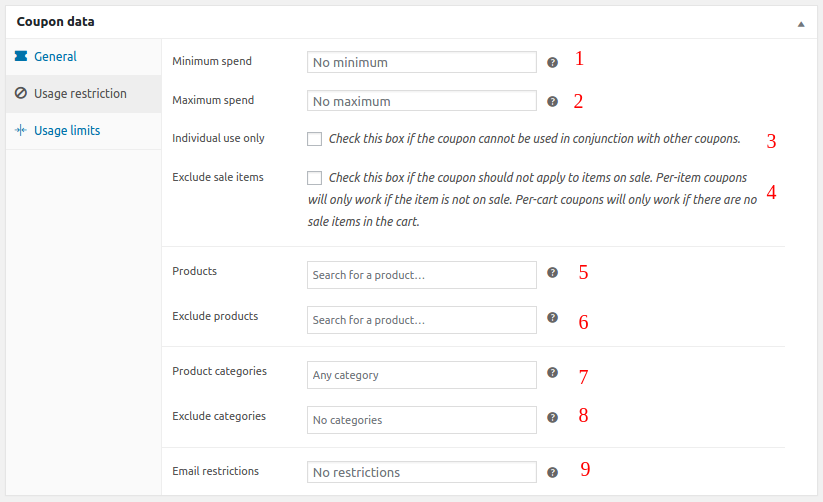
다음으로, Usage restrictions 탭으로 이동하여 쿠폰 사용 방법을 세부적으로 조정하세요.

- 최소 지출액: 쿠폰이 적용되는 최소 금액을 설정합니다.
- 최대 지출: 쿠폰이 적용되지 않는 최대 금액을 설정합니다.
- 개인 전용: 쿠폰을 다른 쿠폰과 함께 사용할 수 없는 경우 이 확인란을 선택하세요.
- 세일 품목 제외: 이미 할인된 품목에는 쿠폰이 적용되지 않도록 합니다.
- 상품 : 쿠폰이 적용되는 상품을 지정합니다.
- 상품 제외: 특정 상품에 대한 쿠폰 사용을 차단합니다.
- 제품 카테고리: 쿠폰을 특정 카테고리로 제한합니다.
- 카테고리 제외: 특정 카테고리에 쿠폰이 사용되지 않도록 차단합니다.
- 이메일 제한 – 쿠폰 적용을 위해 고객의 청구 이메일과 확인할 이메일 목록을 입력합니다.

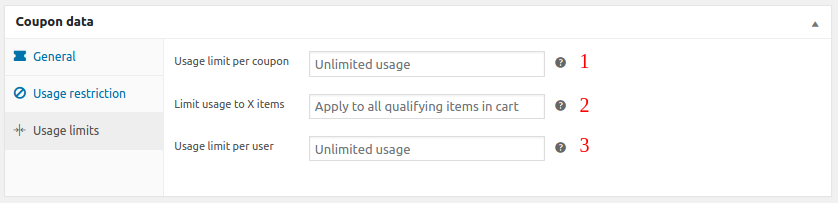
이제 Usage limits 탭으로 이동하여 쿠폰 사용 빈도를 제어하세요.
- 쿠폰별 사용횟수 : 전체 고객이 쿠폰을 사용할 수 있는 횟수를 설정합니다.
- x개 항목으로 사용 제한: 장바구니에 쿠폰을 적용할 수 있는 항목 수를 제한합니다.
- 사용자별 사용 한도: 고객이 쿠폰을 사용할 수 있는 횟수를 지정합니다.

모든 설정이 구성되면 Publish 버튼을 클릭합니다.
축하합니다. 상점에 WooCommerce 쿠폰 코드를 추가하는 방법을 배웠습니다.
그런데 잠깐만요, 이게 전부인가요? 고객에게 기프트 카드나 매장 크레딧을 제공하고 싶다면 어떻게 해야 할까요? 아니면 자동으로 쿠폰이 적용되나요?
고급 기능이 필요하다면 StoreApps의 스마트 쿠폰을 확인해보세요.
스마트 쿠폰을 사용하여 고급 WooCommerce 쿠폰을 추가하는 방법은 무엇입니까?
스마트 쿠폰은 귀하의 쿠폰 전략을 한 단계 더 발전시킵니다. 이는 귀하의 모든 쿠폰 요구 사항을 충족하는 고급 쿠폰 솔루션 입니다.
이 플러그인을 사용하여 생각할 수 있는 모든 유형의 규칙 기반 할인을 생성할 수 있습니다. 여러 기능을 통합함으로써 추가 플러그인 비용을 $500 이상 절약할 수 있습니다 .

생성할 수 있는 고급 쿠폰 유형:
- 신규 사용자 쿠폰: 첫 구매자에게 할인 혜택을 제공하여 매장을 다시 방문하게 하려는 경우.
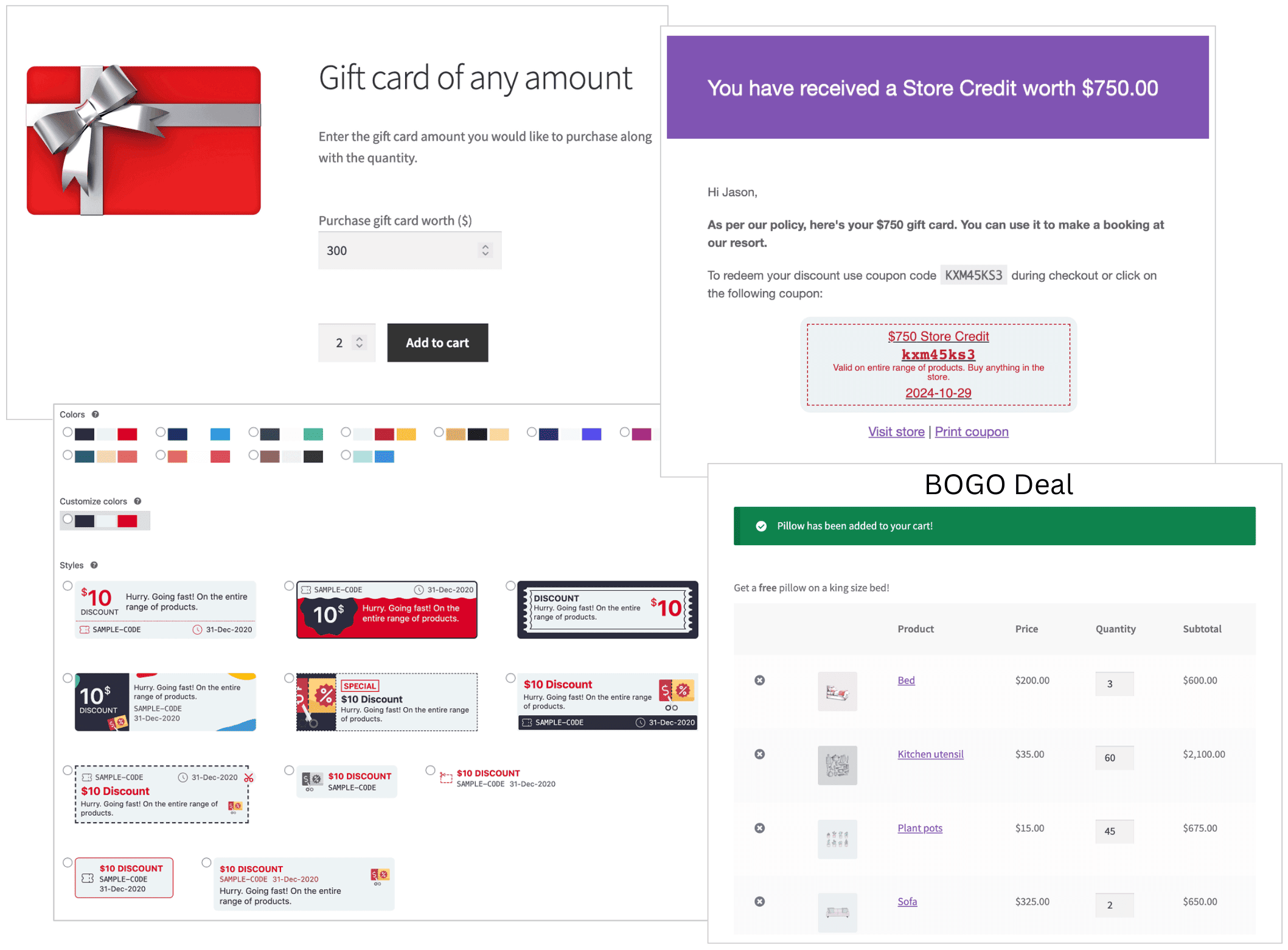
- 기프트 카드/매장 크레딧: 기프트 카드와 매장 크레딧은 반복 구매를 장려하고 단골 고객에게 보상하는 훌륭한 방법입니다. 스마트 쿠폰을 사용하면 고정 금액, 고정 액면가, 모든 금액, 할인 및 실제 상품을 포함한 다양한 유형의 기프트 카드를 만들 수 있습니다.
- 예약된 쿠폰: 플러그인을 사용하면 특정 날짜에 대한 쿠폰 전송을 계획하고 자동화할 수 있어 휴일 프로모션 및 반짝 세일에 이상적입니다.
- BOGO(One Get One) 및 대량 할인: 플러그인은 또한 무료 선물, "더 많이 구매하고 더 많은 것을 얻으세요" 거래, 계층별 할인 등과 같은 기능을 지원하여 판촉 전략을 향상시킬 수 있는 무한한 가능성을 제공합니다.
- 쿠폰 자동 적용: 결제 시 자동으로 적용되는 이 쿠폰 코드를 WooCommerce에 추가하면 고객에게 원활한 쇼핑 경험을 선사할 수 있습니다.
- URL 쿠폰: 고객이 쉽게 구매할 수 있도록 여러 채널을 통해 할인이 자동 적용되는 고유한 URL을 공유하세요.
- 쿠폰 코드 대량 생성 WooCommerce: 스마트 쿠폰을 사용하여 몇 분 안에 수백 또는 수천 개의 고유한 쿠폰 코드를 생성하고 대규모 판촉 캠페인이나 경품 행사를 쉽게 실행할 수 있습니다.
각 유형의 쿠폰 생성에 대한 자세한 단계는 스마트 쿠폰 설명서를 확인하세요.
핵심 내용
마지막으로 WooCommerce는 쿠폰을 시작하는 좋은 방법이지만 Smart Coupons는 훨씬 앞서 있습니다.
자동 할인부터 기프트 카드까지 다양한 쿠폰을 제공합니다. 이 플러그인에는 효과적인 쿠폰 전략을 만드는 데 필요한 모든 것이 포함되어 있습니다.
지금 스마트 쿠폰을 구매하세요
