WordPress의 특정 페이지에 CSS를 추가하는 방법
게시 됨: 2022-09-11WordPress의 특정 페이지에 CSS를 추가하려면 먼저 자식 테마를 만들어야 합니다. 하위 테마를 만드는 방법에 대한 자세한 내용은 WordPress에서 하위 테마를 만드는 방법에 대한 기사를 참조하세요. 자식 테마를 만든 후에는 CSS를 자식 테마의 style.css 파일에 추가할 수 있습니다. WordPress의 특정 페이지에 CSS를 추가하려면 WP_enqueue_scripts 후크를 사용해야 합니다. 이 후크를 사용하면 해당 페이지에만 CSS를 로드하여 WordPress의 특정 페이지에 CSS를 추가할 수 있습니다. 이 후크를 사용하려면 자식 테마의 functions.php 파일에 다음 코드를 추가해야 합니다. function wp_enqueue_page_specific_styles() { if ( is_page( 'page-slug' ) ) { wp_enqueue_style( 'page-specific-styles', get_stylesheet_directory_uri( ) . ' /css/page-specific.css' ); } } add_action( 'wp_enqueue_scripts', 'wp_enqueue_page_specific_styles' ); 이 코드는 슬러그 page-slug가 있는 페이지에서만 page-specific.css 파일을 로드합니다. page-slug를 타겟팅하려는 페이지의 슬러그로 바꿀 수 있습니다. ID 또는 제목으로 특정 페이지를 타겟팅할 수도 있습니다. 해당 ID로 특정 페이지를 타겟팅하려면 다음 코드를 사용할 수 있습니다. function wp_enqueue_page_specific_styles() { if ( is_page( 'page-id' ) ) { wp_enqueue_style( 'page-specific-styles', get_stylesheet_directory_uri() . ' /css /페이지별.css' ); } } add_action( 'wp_enqueue_scripts', 'wp_enqueue_page_specific_styles' ); 제목으로 특정 페이지를 타겟팅하려면 다음 코드를 사용할 수 있습니다. function wp_enqueue_page_specific_styles() { if ( is_page( 'page-title' ) ) { wp_enqueue_style( 'page-specific-styles', get_stylesheet_directory_uri() . ' /css /
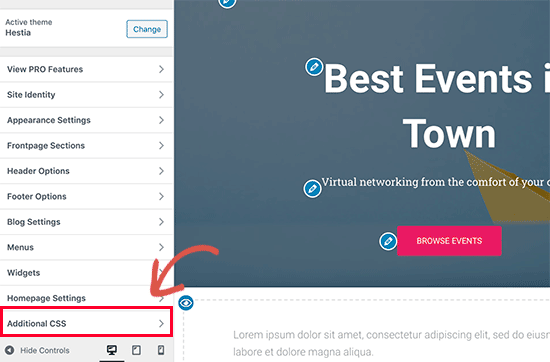
첫 번째 방법은 WordPress 사용자 지정 프로그램을 사용하는 것입니다. 가장 간단한 방법은 헤더에 CSS를 추가하는 가장 빠른 방법이기 때문에 여기에서 권장하는 방법입니다. 모양 > 사용자 지정으로 이동하여 사용자 지정 프로그램을 사용할 수 있습니다. " 추가 CSS "를 클릭하고 드롭다운 메뉴에서 CSS 코드를 입력합니다.
WordPress의 특정 페이지에 CSS를 어떻게 추가합니까?
 크레딧: Church.support.vamtam.com
크레딧: Church.support.vamtam.comWordPress 관리자 패널에 로그인하고 플러그인 메뉴로 이동하여 새 플러그인을 추가합니다. 검색 필드에서 게시물/페이지별 맞춤 CSS 를 선택합니다. 설치하려면 다운로드를 완료한 후 "지금 설치" 버튼을 클릭하기만 하면 됩니다.
이 기사에서는 특정 WordPress 페이지 에서 사용자 정의 CSS를 사용하는 방법을 보여 드리겠습니다. 특정 페이지에 스타일을 적용하려면 먼저 스타일을 적용하려는 섹션에서 페이지 특정 클래스를 찾아야 합니다. 스타일 효과를 보려면 먼저 CSS 코드를 복사하여 스타일에 붙여넣어야 합니다. CSS 파일은 WordPress 백엔드를 통해 액세스할 수 있습니다. 한 페이지의 여러 태그에 스타일링 세트를 적용하려는 경우 다음 예를 볼 수 있습니다. 동일한 CSS를 사용하여 여러 페이지에서 스타일을 변경할 수 있습니다. 한 줄의 코드는 비효율적이고 시간이 많이 소요될 수 있지만 가능합니다.
CSS를 여러 줄이 아닌 한 줄로 작성하면 여러 페이지를 보다 효과적으로 타겟팅할 수 있습니다. 페이지를 만드는 것처럼 쉽게 사용자 정의 CSS로 블로그 페이지를 만들 수 있습니다. page-id와 대조적으로 스타일을 지정하려는 게시물에 대한 고유한 post-id를 찾고 싶을 것입니다. 다음은 특정 블로그 게시물의 스타일을 지정하는 방법의 예입니다.
WordPress에서 CSS를 재정의하는 방법
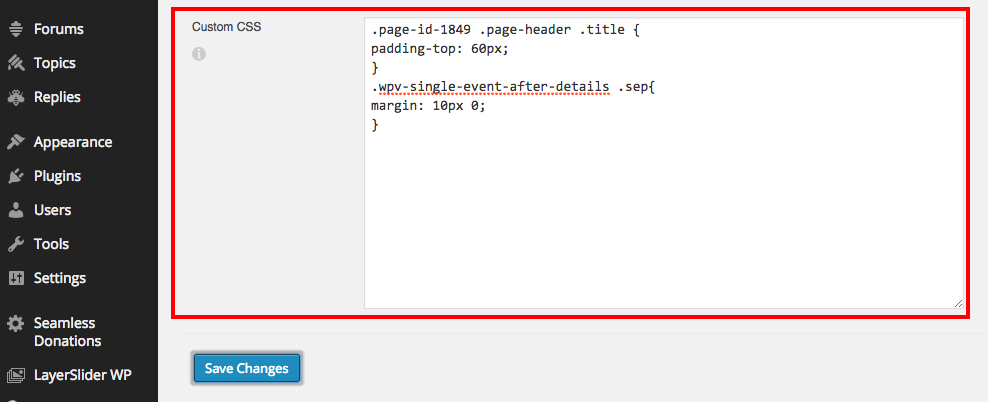
다음을 사용하면 WordPress의 특정 페이지에서 특정 CSS 규칙 을 우회할 수 있습니다. 처음에는 편집하려는 요소를 마우스 오른쪽 버튼으로 클릭한 다음 CSS를 적용합니다. 검사를 클릭하면 화면이 나타납니다. 본문에 HTML 태그가 포함되어 있는지 확인하십시오. 사용 중인 테마에 따라 사이트의 크기가 달라집니다. 각 특정 페이지에 대한 적절한 재정의는 특정 기본 설정에 따라 결정됩니다. 변경 사항 저장 버튼을 사용하면 WordPress 사이트에 저장한 CSS 파일을 새 파일로 저장할 수 있습니다.
특정 페이지에 CSS를 어떻게 추가합니까?
 크레딧: bwods.blogspot.com
크레딧: bwods.blogspot.com특정 페이지에 CSS 파일을 추가하려면 CSS 파일에 대한 링크를 포함하도록 페이지의 HTML 코드를 편집해야 합니다. CSS 파일 은 일반적으로 HTML 파일과 동일한 디렉토리에 저장되므로 파일에 대한 올바른 경로를 사용해야 합니다. 링크를 추가하면 CSS 규칙이 페이지에 적용됩니다.

웹 페이지에 CSS를 추가하려면 4가지 방법 중 하나를 사용할 수 있습니다. 인라인 스타일을 사용할 때 스타일 정보는 HTML 요소에 직접 적용됩니다. 문서의 오른쪽 상단 모서리에 있는 포함된 스타일 태그를 사용하여 포함된 스타일을 포함할 수 있습니다. 스타일은 일반적으로 외부 스타일 시트를 통해 웹사이트에 적용됩니다. 외부 스타일을 생성하려면 모든 스타일 정보가 포함된 외부 파일을 생성하기만 하면 됩니다. 이 경우 이 파일을 원하는 만큼 HTML 페이지에 연결할 수 있습니다. 웹 페이지에 스타일시트를 추가하려면 <link> 태그를 포함하십시오. CSS @import 규칙을 사용하여 외부 스타일 시트를 가져올 수도 있습니다.
WordPress 페이지의 CSS를 어떻게 편집합니까?
WordPress 백엔드에 로그인한 다음 모양 버튼을 클릭하여 테마 사용자 정의 화면에 액세스합니다. 색상, 메뉴 또는 기타 위젯과 같은 요소를 사용자 정의할 수 있는 옵션이 왼쪽에 있는 웹사이트를 실시간으로 미리 볼 수 있습니다.
이 튜토리얼의 도움으로 WordPress CSS를 쉽게 사용자 정의할 수 있습니다. 테마의 CSS 변경은 편집 과정에 따라 달라질 수 있습니다. 코드 편집을 위한 추가 CSS 편집 이 가능하며 테마 편집기 및 플러그인을 통한 코드 편집도 가능합니다. CSS에 대한 기본적인 이해만 있는 학생은 이 튜토리얼의 이점을 누릴 수 있습니다. 테마에 사용자 지정이 포함된 경우. CSS를 포함해야 합니다. 그렇지 않은 경우 테마 페이지에 사용자 정의 CSS 코드를 포함해야 합니다. 파일을 편집한 후 파일 업데이트 버튼을 클릭하여 필요한 사항을 변경해야 합니다.
이 섹션에서는 플러그인을 사용하여 WordPress CSS를 편집하는 방법을 안내합니다. WordPress 플러그인을 사용하여 자신만의 WordPress CSS 코드 를 사용자 정의하고 추가할 수 있습니다. CSS 코드를 단순화하는 것은 항상 좋은 방법이며 자동으로 수행할 수 있는 여러 플러그인이 있습니다. 사용자 지정 CSS는 언제든지 제거할 수 있지만 대시보드 테마 에디션을 사용할 때 파일을 백업하는 것이 좋습니다.
CSS를 편집하는 동안 몇 가지를 생각해야 합니다. 변경 사항을 게시하기 전에 변경 사항을 저장하여 최대한 간단하게 만드십시오. 편집기의 오른쪽 상단 모서리에 있는 "변경 사항 게시"를 클릭하면 오류가 발생하더라도 언제든지 원래 스타일로 돌아갈 수 있습니다. 둘째, CSS 파일을 참조할 때 일관된 명명 규칙을 사용해야 합니다. 둘 다 포함하는 경우 파일 style.css 와 테마 이름을 포함할 수 있습니다. CSS는 style.tpl 파일에 정의되어 있습니다. 둘 이상의 CSS 파일이 있는 경우 프로젝트의 각 CSS 파일에 대한 이름도 포함해야 합니다. 페이지의 CSS 파일이 HTML에 포함되도록 하려면 변경 사항을 저장할 때 "헤드에 포함" 옆에 체크 표시를 합니다. 다른 스타일시트에서 CSS를 받는 즉시 CSS를 로드해야 합니다. CSS를 편집하는 방법에 대해 자세히 알아보려면 편집기 사용 방법에 대한 자습서를 보는 것이 좋습니다.
WordPress에서 CSS 경로를 어떻게 변경합니까?
WordPress에서 CSS 경로 를 변경하려면 FTP 클라이언트 또는 호스팅 제어판을 통해 WordPress 파일에 액세스해야 합니다. WordPress 파일에 액세스한 후에는 "style.css" 파일을 찾아야 합니다. "style.css" 파일을 찾았으면 파일을 편집하고 CSS 경로를 변경해야 합니다.
Style.css 파일은 각 WordPress 테마에 따라 다릅니다. WordPress 웹 사이트의 스타일, 구조 및 색상은 모두 이것에 달려 있습니다. 코드 조각을 변경하려면 먼저 WordPress 대시보드에서 CSS를 변경해야 합니다. WordPress 대시보드 편집기를 사용하여 웹사이트를 변경합니다. 검사 옵션을 클릭하면 두 섹션으로 나누어진 화면으로 이동합니다. 코드 내에서 모든 클래스 또는 섹션의 목록을 만들고 필요한 변경을 수행합니다. 파일을 변경한 후 사이트의 변경 사항을 살펴볼 수 있습니다. Chrome의 검사 기능을 사용하여 웹사이트의 스타일 섹션을 찾을 수 있습니다.
WordPress 페이지에 CSS 추가
추가 CSS 탭 은 대시보드의 모양 섹션에서 찾을 수 있습니다. 이 내장 도구에 원하는 CSS 코드를 추가할 수 있습니다.
CSS 편집기를 사용하여 WordPress.com 사이트의 모양을 변경할 수 있습니다. 테마에서 CSS 파일의 스타일을 변경할 수 있도록 하여 이를 수행합니다. CSS 개정 응용 프로그램을 사용하여 이전 CSS를 검토하거나 복원할 수 있습니다. CSS에 대한 자세한 내용은 이 페이지의 CSS 도움말 섹션 에서 찾을 수 있습니다. CSS는 웹 디자인의 중요한 측면이며, CSS에 대해 더 알고 싶다면 다음 팁을 고려해야 합니다. CSS 편집기에 사용자 정의 CSS를 추가하면 테마의 원래 CSS 다음에 로드됩니다. 결과적으로 규칙을 따르면 WordPress.com 테마의 스타일이 무시됩니다.
기존 규칙에 새 CSS 규칙을 추가하려면 이 옵션을 비활성화할 수 있습니다. 워드프레스닷컴에 로그인한 사용자는 관리자 표시줄(사이트 상단의 어두운 표시줄)을 유지해야 합니다. 바닥글 스타일(색상 및 글꼴 크기)을 변경하려는 경우 여전히 읽을 수 있는 한 변경할 수 있습니다. CSS에서 웹 글꼴을 사용할 수 있습니까? CSS를 사용하는 경우 프런트 엔드에 웹 글꼴이 2개로 제한됩니다.
