Elementor 웹 사이트에 사용자 정의 글꼴을 추가하는 방법
게시 됨: 2022-09-12모든 웹사이트 소유자는 웹사이트가 최고로 보이고 매력적이어서 사용자가 웹사이트를 칭찬하고 철저하게 탐색하기를 원합니다.
다양한 방법으로 웹사이트를 시각적으로 매력적으로 만들 수 있으며 그 중 하나가 창의적인 글꼴을 추가하는 것입니다. Elementor 페이지에 독창적인 사용자 정의 글꼴을 추가할 생각도 하고 계십니까?
이것에 대해 궁금하지만 만드는 방법을 모른다면 걱정할 필요가 없습니다.
이 블로그에서는 Elementor를 사용하여 WordPress 웹 사이트에 사용자 정의 글꼴을 추가하는 방법에 대한 완전한 가이드를 제공합니다.
그래서 우리는 무엇을 기다리고 있습니까? 시작하자.
Elementor를 사용하여 WordPress에 사용자 정의 글꼴을 추가하는 방법은 무엇입니까?
이전에 Elementor를 사용해 본 적이 있다면 얼마나 쉽고 효과적인지 알 것입니다. Elementor에는 웹사이트를 멋지게 꾸밀 수 있는 많은 기능이 있습니다.
이러한 기능과 함께 Elementor는 사용자 지정 글꼴을 추가하고 웹사이트에 맞게 형식을 사용자 지정할 수 있는 유연성을 제공합니다.
계속하기 전에 알아야 할 Elementor에서 지원하는 몇 가지 기본 글꼴 형식이 있습니다.
먼저 간략하게 논의해 보겠습니다.
- WOFF 파일: WOFF는 최신 브라우저에서 사용되는 OpenType 또는 TrueType 글꼴인 Web Open Font 형식입니다.
- WOFF2 파일: 이 웹 글꼴 파일은 WOFF보다 더 나은 압축을 제공하는 OpenType 및 TrueType 글꼴을 지원하는 2.0 형식의 WOFF 파일로 생성됩니다.
- TTF 파일: TTF 파일은 Apple에서 개발하고 macOS 및 Windows에서 사용되는 TrueType 글꼴 형식입니다.
- SVG 파일: SVG는 Scalable Vector Graphics의 약자로 XML 기반 벡터 이미지 형식입니다. 웹용 2차원 그래픽 파일 형식을 정의하는 데 사용됩니다.
- EOT 파일: EOT는 IE에서 작동하고 Microsoft에서 설계한 Embedded Open Type 파일 형식입니다.
웹사이트에 사용자 정의 글꼴을 추가하는 방법에는 두 가지가 있습니다.
- Elementor 사용자 정의 글꼴 기능 사용
- 워드프레스 플러그인 사용하기
방법 1: Elementor 사용자 정의 글꼴 기능을 사용하여 WordPress에 사용자 정의 글꼴 추가
Elementor 사용자 정의 글꼴 기능을 사용하려면 Elementor Pro로 업그레이드해야 합니다.
사용자 정의 글꼴 기능은 몇 년 전까지 Elementor Lite 계획에서 사용할 수 있었지만 업그레이드 후 Pro 사용자 전용으로 전환되었습니다.
Elementor 웹사이트에 사용자 정의 글꼴을 추가하려면 다음 단계를 따르십시오.
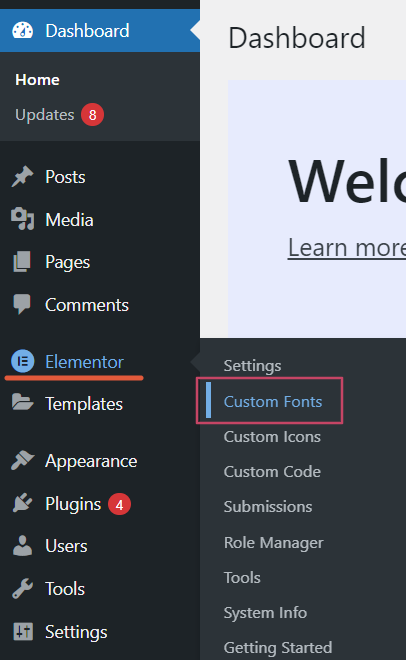
- 1단계: WP 관리 대시보드를 열고 사이드바를 탐색한 다음 Elementor > 사용자 정의 글꼴로 이동합니다.

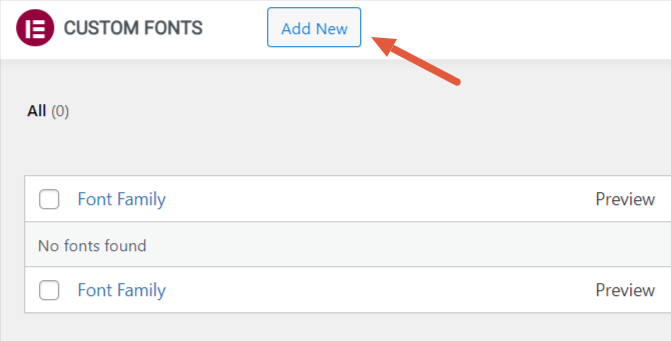
- 2단계: 사용자 정의 글꼴 옵션을 클릭하는 즉시 Elementor의 사용자 정의 글꼴 페이지로 리디렉션되며 "새로 추가" 버튼을 클릭해야 합니다.

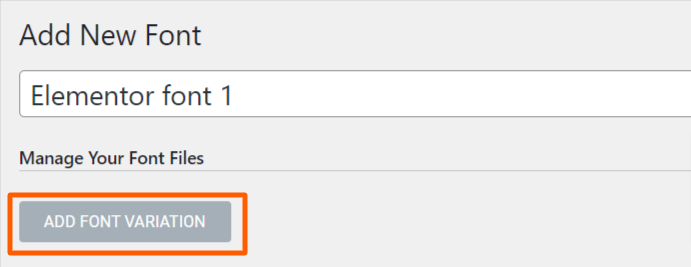
새 글꼴을 추가하려면 글꼴 패밀리 이름을 입력해야 합니다. 여기서는 'Elementor 글꼴 1' 로 이름을 지정합니다.
그런 다음 글꼴 제목 영역 아래에 있는 "글꼴 변형 추가" 버튼을 클릭합니다.

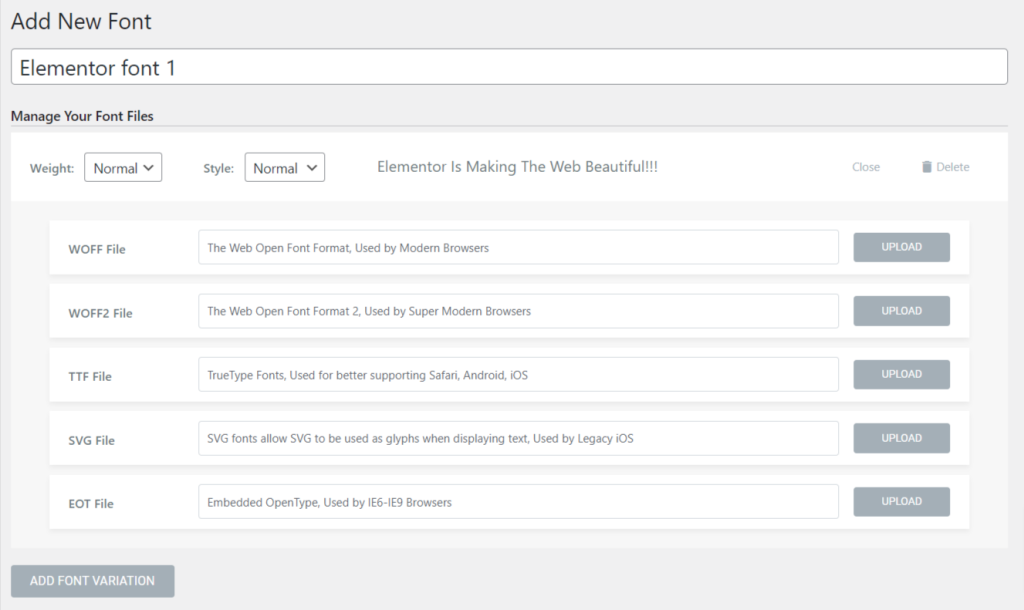
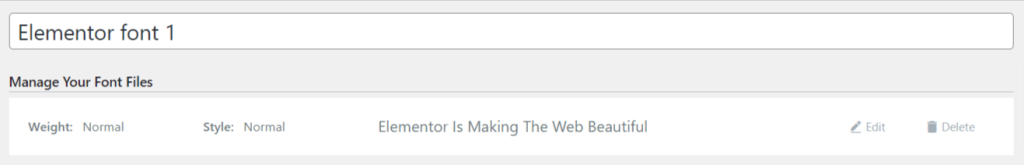
- 3단계: 글꼴 변형 버튼을 누르면 글꼴 파일을 관리하고 사용자 지정할 수 있는 옵션이 표시됩니다.

글꼴 두께, 스타일( normal, italic 및 oblique ) 및 WOFF, WOFF2, TTF, SVG 및 EOT와 같은 글꼴 파일에 따라 글꼴 파일을 관리할 수 있습니다.
- 4단계: 무료 글꼴을 다운로드하거나 인터넷에서 구매합니다.
WordPress 및 Elementor 웹 사이트와 호환되는 멋진 사용자 정의 글꼴을 제공하는 무료 및 유료 리소스가 많이 있습니다.
무료 사용자 정의 글꼴을 찾을 수 있는 곳
무료 사용자 정의 글꼴을 어디에서 찾을 수 있는지 궁금할 것입니다.
많은 무료 웹사이트에서 fonts.com, Google Fonts, Typekit 등과 같은 무료 맞춤 글꼴을 제공합니다.
글꼴을 다운로드하거나 구매하기 전에 웹 사이트의 정품 여부를 확인하십시오.
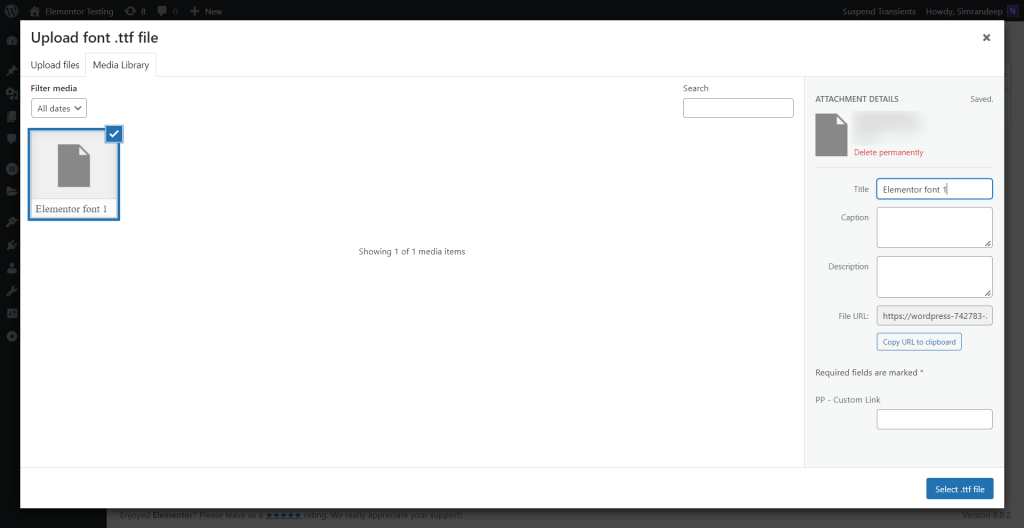
- 5단계: 선택한 글꼴을 다운로드했으면 사용 가능한 5가지 글꼴 변형 중 하나로 파일을 업로드하고 게시 버튼을 눌러야 합니다.

그러나 더 나은 결과를 얻으려면 모든 시스템이나 브라우저에서 콘텐츠를 원활하게 로드할 수 있도록 글꼴 파일을 5가지 형식으로 모두 업로드하는 것이 좋습니다.

다른 모든 변형에서 한 번에 둘 이상의 글꼴 파일을 업로드하지 마십시오. 그렇지 않으면 페이지 속도가 느려질 수 있습니다.

그리고 우리는 끝났습니다! 이제 글꼴이 Elementor에 추가되었으며 사용할 준비가 되었습니다.
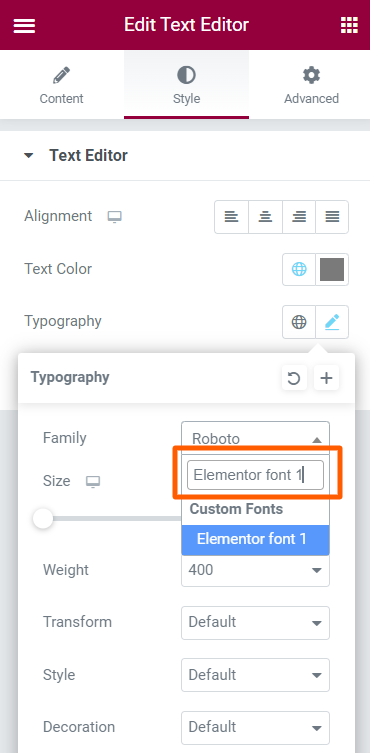
- 6단계: Elementor 편집기 페이지를 열고 타이포그래피 섹션에서 새로 만든 글꼴(예: ' Elementor 글꼴 1' )을 검색합니다.

마지막으로 방금 추가한 'Elementor 글꼴 1'을 사용할 준비가 되었습니다.
방법 2: WordPress 플러그인을 사용하여 사용자 정의 글꼴 추가
이 방법은 Elementor 라이트 버전을 사용하는 사람들에게 완벽하게 적합합니다.
- 1단계: WP 관리 대시보드로 이동합니다. 관리자 사이드바에서 플러그인 > 새로 추가 를 클릭합니다.

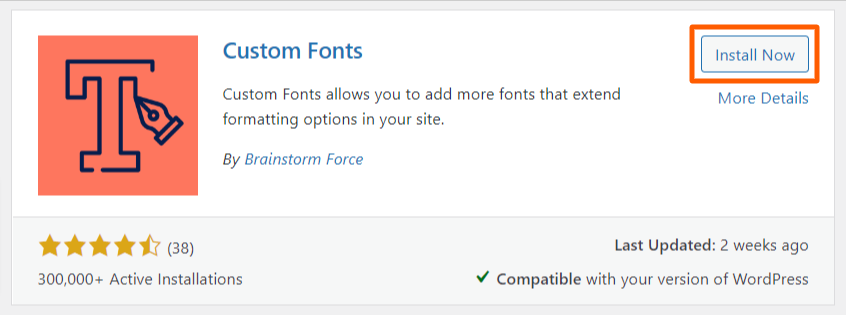
- 2단계: ' 사용자 정의 글꼴 '을 입력하고 지금 설치 버튼을 누르고 플러그인을 활성화합니다.

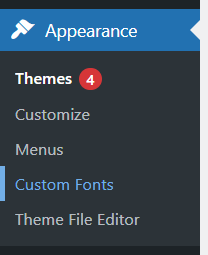
- 3단계: 플러그인을 활성화하면 모양 기능 아래에 '맞춤 글꼴' 옵션이 표시됩니다. 해당 옵션을 클릭하면 됩니다.

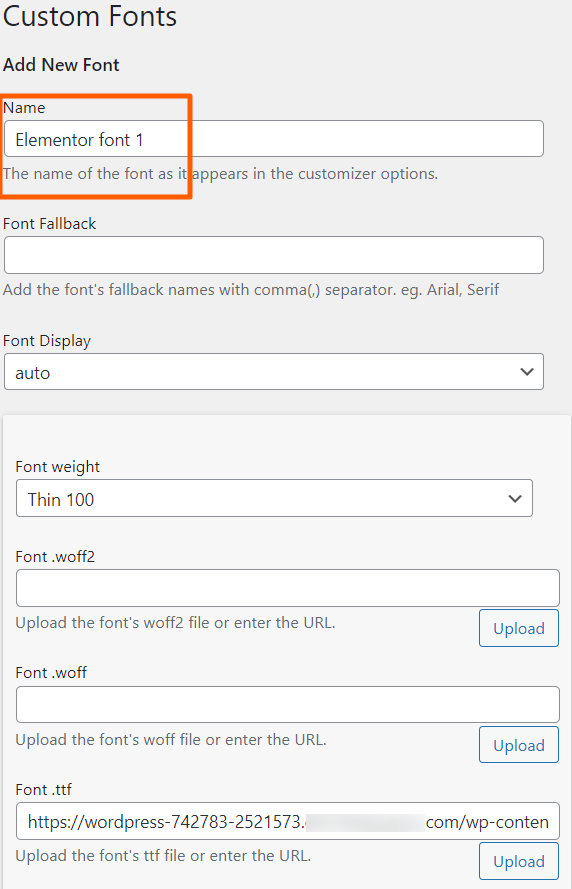
- 4단계: 이제 사용자 정의 글꼴 섹션에 도달했으므로 글꼴 이름과 대체 글꼴을 입력합니다. 그런 다음 마지막으로 방법 2에 설명된 대로 모든 변형에 대해 글꼴 형식을 하나씩 업로드합니다.

- 5단계: 새 사용자 정의 글꼴 파일이 성공적으로 추가되어 사용할 준비가 되었습니다. Elementor 편집기 페이지의 스타일 탭에 있는 타이포그래피 옵션에서 글꼴을 찾을 수 있습니다.
Elementor 무료 및 사용자 정의 글꼴 플러그인으로 웹 사이트에 새로 추가된 글꼴을 사용하여 콘텐츠를 사용자 정의하십시오. 그러나 숙련된 코더라면 Elementor를 사용하여 웹 사이트에 대한 사용자 정의 글꼴을 쉽게 만들 수 있습니다.
지금까지 무료 및 유료 리소스를 통해 Elementor 웹사이트를 위한 사용자 정의 글꼴을 만들기 위해 따를 수 있는 세 가지 방법을 모두 포함했습니다. 귀하의 필요에 맞는 것을 선택하십시오.
다음 읽기: Elementor 사용 방법
이 기사가 도움이 되기를 바랍니다. 이 기사에 언급된 단계를 수행하는 데 어려움이 있는 경우 언제든지 당사에 연락하거나 의견 섹션에 질문을 남겨주세요. 고객님의 궁금증을 해결하기 위해 최선을 다하겠습니다.
Elementor와 함께 여정을 시작한 지 얼마 되지 않았다면 이 문서인 Elementor 사용 방법: 초보자를 위한 상세 가이드 가 완벽한 가이드가 될 것입니다.
Elementor 페이지 빌더를 위한 올인원 솔루션을 찾고 있다면 PowerPack Elementor Addons 가 최선의 선택이 될 것입니다.
이 기사가 마음에 들면 뉴스레터를 구독하여 Elementor 및 WordPress와 관련된 놀라운 기사를 받을 수 있습니다.
또한 YouTube, Facebook 및 Twitter 플랫폼에서 당사와 연결할 수 있습니다.
