WordPress 사이트에 사용자 정의 HTML 및 CSS를 추가하는 방법
게시 됨: 2022-09-14WordPress의 가장 큰 장점 중 하나는 매우 사용자 정의가 가능하다는 것입니다. 많은 프로그래밍을 배우지 않고도 WordPress 사이트에 자신의 HTML과 CSS를 쉽게 추가할 수 있습니다. 이 기사에서는 WordPress 사이트에 사용자 정의 HTML 및 CSS를 추가하는 방법을 보여줍니다. 사용자 정의 HTML 추가 테마에 새 파일을 추가하여 WordPress 사이트에 사용자 정의 HTML을 추가할 수 있습니다. WordPress는 테마 폴더에서 custom.html이라는 파일을 자동으로 찾습니다. 메모장이나 TextEdit와 같은 텍스트 편집기를 사용하여 이 파일을 만들 수 있습니다. custom.html 파일을 만든 후에는 여기에 자신의 HTML 코드를 추가할 수 있습니다. 예를 들어 사이트에 사용자 정의 머리글이나 바닥글을 추가할 수 있습니다. 사용자 정의 CSS 추가 사용자 정의 HTML을 추가하는 것 외에도 WordPress 사이트에 사용자 정의 CSS를 추가할 수도 있습니다. 테마 폴더에 custom.css라는 새 파일을 만들어 이를 수행할 수 있습니다. 다시 말하지만 텍스트 편집기를 사용하여 이 파일을 만들 수 있습니다. custom.css 파일을 만든 후에는 여기에 자신의 CSS 코드를 추가할 수 있습니다. 이렇게 하면 테마의 기존 CSS 파일을 편집하지 않고도 사이트의 모양을 변경할 수 있습니다. WordPress에 사용자 정의 HTML 및 CSS 추가 WordPress에 사용자 정의 HTML 및 CSS를 추가하는 방법을 알았으므로 사이트를 원하는 대로 사용자 정의할 수 있습니다. 변경 사항을 자주 저장하여 작업 내용을 잃지 않도록 하십시오. 또한 라이브 사이트에 변경 사항을 게시하기 전에 변경 사항을 미리 확인하십시오. 그렇게 하면 다른 사람들보다 먼저 그들이 어떻게 보이는지 볼 수 있습니다.
이 자습서에서는 몇 분 만에 WordPress 페이지 또는 게시물에 사용자 지정 CSS 효과를 추가하는 데 필요한 단계를 안내합니다. 사용자 정의 CSS는 두 가지 방법 중 하나를 사용하여 WordPress에 추가할 수 있습니다. 테마 편집기를 사용하여 CSS를 테마에 직접 추가하는 것이 좋습니다. 두 번째 옵션은 스타일 태그를 인라인 CSS 형식으로 게시물에 직접 삽입하는 것입니다. 이 플러그인은 기존의 뒤집을 수 있는 3D 소셜 미디어 버튼에 사용자 정의 CSS를 추가하는 데 사용할 수 있습니다. 여기에서 찾을 수 있는 Flipable 소셜 미디어 버튼의 소스 코드 및 자습서입니다. 콘텐츠가 마음에 드시면 Facebook이나 YouTube에서 즐겨주세요.
WordPress에 사용자 정의 CSS 파일을 어떻게 추가합니까?
 크레딧: WPBeginner
크레딧: WPBeginner대시보드의 모양 섹션에서 아래로 스크롤하여 드롭다운 메뉴에서 추가 CSS 를 선택합니다. 이 버튼을 클릭하면 내장된 도구를 사용하여 웹사이트에 CSS 코드를 추가할 수 있습니다.
WordPress 사이트에서 더 많은 작업을 수행하려면 몇 가지를 변경해야 할 수 있습니다. 이 튜토리얼에서는 WordPress에 사용자 정의 CSS를 추가하는 네 가지 다른 방법을 살펴보겠습니다. Custom CSS 옵션 은 Customizer 또는 자식 테마를 통해 액세스할 수 있습니다. 다른 테마로 전환하면 사용자 정의 CSS를 잃게 됩니다. 지침 아래에 나타나는 텍스트 상자에 스타일 규칙을 입력하십시오. 시작하려면 먼저 CSS를 테마에 삽입해야 합니다. 사용자 지정 사이드바에서 작은 장치 아이콘(데스크톱, 태블릿, 모바일)을 선택하여 다양한 화면 크기에서 테마를 시도할 수 있습니다.
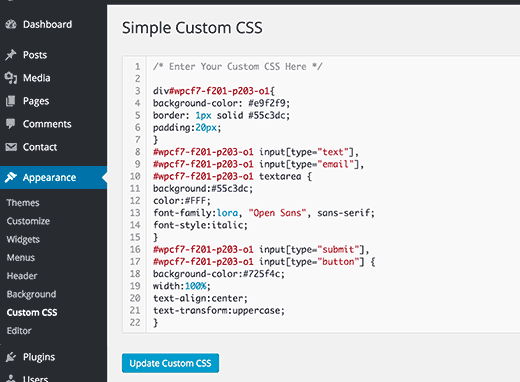
웹사이트에 테마 독립적인 CSS 를 추가할 수 있을 뿐만 아니라 사용자 정의 CSS 플러그인을 사용하면 시간을 절약할 수 있습니다. 테마의 CSS를 중요한 방식으로 변경하려면 자식 테마를 시작하는 것이 좋습니다. 자식 테마를 사용하여 CSS, PHP 또는 이미지와 같은 부모 테마의 모든 파일을 변경할 수 있습니다. 이 자습서에서는 추가 코딩이 필요하지 않은 Simple Custom CSS를 사용합니다. Atom 또는 Visual Studio Code와 같은 코드 편집기나 WordPress 관리 영역의 모양 메뉴에서 style.html 파일을 편집할 수 있습니다. 사용자 지정 언어를 사용하려는 경우 사용자 지정 프로그램 또는 사용자 지정 프로그램을 사용하여 새 코드를 추가할 수 있습니다. WordPress Core가 외부 CSS 파일을 올바르게 호출하도록 하려면 해당 파일을 하위 테마의 functions.php 파일에 업로드할 수 있습니다.
WordPress 테마를 개인화하려면 하위 테마로 할 수 있습니다. 자식 테마에 대한 사용자 지정 스타일 규칙을 만들 때 먼저 style.css 파일 을 편집해야 합니다. 다음 지침은 이미 업로드된 CSS 파일을 대기열에 넣는 과정을 안내합니다. ThemeForest는 다양한 WordPress 테마를 제공합니다.
CSS 파일을 WordPress에 어떻게 업로드합니까?
CSS 파일이 있는 폴더를 찾으려면 WP-content > 테마 > 귀하의 테마 이름으로 이동하십시오. CSS 스타일시트 와 스타일은 가장 일반적인 이름입니다. 그런 다음 컴퓨터의 텍스트 편집 프로그램을 사용하여 텍스트 파일을 다운로드하고 편집할 수 있습니다. CSS 파일을 편집한 후 저장된 동일한 디렉토리로 이동하여 업로드할 수 있습니다.
내 사용자 정의 CSS가 WordPress가 작동하지 않는 이유는 무엇입니까?
CSS 생성 에 문제가 있는 경우 WP 관리자로 이동합니다. 그런 다음 캐시(WP 캐시 및 브라우저 캐시)를 지우고 페이지를 새로 고칠 수 있습니다. 첫 번째 단계는 활성화된 캐싱 플러그인이나 서버가 있는 경우 사이트의 캐시가 차단되어 있는지 확인하는 것입니다. 이러한 캐시를 제거해야 합니다.
WordPress의 사용자 정의 CSS 파일은 어디에 있습니까?
이것은 모든 WordPress 테마에 해당됩니다. /WP-content/themes/themename/ 폴더는 가장 쉽게 찾을 수 있는 곳입니다.
WordPress에 사용자 정의 HTML 페이지를 추가하는 방법
 크레딧: HTML 온라인
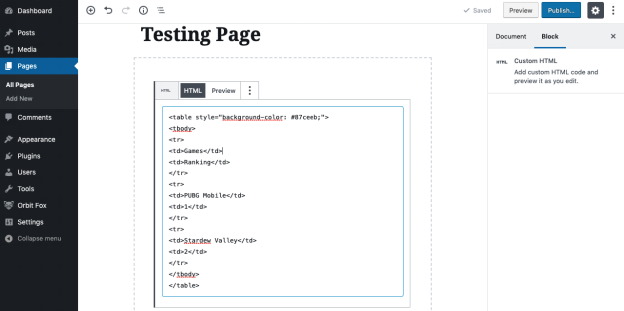
크레딧: HTML 온라인WordPress 사이트에 추가하려는 사용자 정의 HTML 페이지 가 있다고 가정하면 가장 먼저 해야 할 일은 페이지를 WordPress 호스팅 계정에 업로드하는 것입니다. 페이지가 업로드되면 페이지 > 새로 추가로 이동하여 WordPress 편집기에서 편집할 수 있습니다. WordPress 편집기에서 사용자 정의 HTML 페이지를 콘텐츠 영역에 추가할 수 있습니다. 완료되면 페이지를 게시할 수 있으며 WordPress 사이트에 게시됩니다.
내 워드프레스 웹사이트를 위한 사용자 정의 HTML 페이지를 만들어야 합니까? HTML 페이지를 추가하면 다양한 이유로 유용합니다. 완전히 익숙하지 않은 것에 시간과 돈을 낭비하지 않고 시간을 절약하며 새 웹 사이트가 원하는 대로 정확하게 표시되도록 할 수 있습니다. 선호하는 테마가 특정 페이지 레이아웃을 지원하지 않거나 생성할 수 없는 경우에도 훌륭한 옵션입니다. 시작하기 전에 사용자 정의 HTML 페이지가 올바른지 확인해야 합니다. 템플릿, index.html 파일 및 컴퓨터의 기타 종속성을 "템플릿"이라는 폴더에 넣습니다. 그런 다음 폴더의 모든 파일을 zip 아카이브에 저장합니다.

WordPress 설치가 설치된 서버로 이동하여 아카이브를 업로드합니다. 서버가 리디렉션을 지원하지 않는 경우 사용자 정의 HTML 페이지에 대한 URL을 입력할 때 index.php 파일을 리디렉션할 수 없습니다. 이 오류는 .htaccess 파일을 편집하고 검색하여 해결할 수 있습니다. 새 페이지에 액세스하려고 할 때 404 오류가 발생하더라도 걱정할 필요가 없습니다. 워드프레스는 이와 같은 오류를 자주 발생하지만 해결 방법은 간단합니다.
WordPress 헤더에 HTML 코드를 추가하는 방법
설정 섹션에서 헤더를 설치할 수 있습니다. 헤더 상자의 스크립트에 코드를 붙여넣고 저장합니다.
두 방법 중 하나를 사용하여 코드가 포함된 WordPress 머리글 또는 바닥글을 정의할 수 있습니다. 사이트 테마는 수동으로 편집하거나 플러그인할 수 있습니다. 사용 가능한 모든 방법을 사용하여 웹 사이트에 사용자 지정 기능과 사용자 데이터를 쉽게 추가할 수 있습니다. 머리글이나 바닥글에 코드를 수동으로 추가하려면 테마 파일 중 일부를 편집해야 합니다. 드롭다운 메뉴에서 플러그인을 선택하여 쉽고 빠르게 하위 테마를 만들 수 있습니다. 헤더, 푸터, 포스트 인젝션 등의 플러그인 플러그인을 사용하려면 먼저 플러그인을 설치하고 활성화해야 합니다. 설정 대시보드를 사용하면 설치한 후 바닥글 및 머리글 탭을 볼 수 있습니다. 이 섹션에서는 코드 조각을 추가하기 위한 텍스트 편집기를 찾을 수 있습니다. Google Analytics 추적 코드와 사용자 정의 JavaScript는 모두 swishpet에 포함되어 있습니다.
WordPress에 헤더를 추가하는 방법
WordPress를 사용하면 헤더를 쉽게 추가할 수 있습니다. WordPress 대시보드에서 템플릿을 쉽게 선택할 수 있습니다. 그런 다음 머리글 템플릿(또는 바닥글)을 선택한 다음 머리글 템플릿의 이름을 지정해야 합니다. 자신만의 머리글(또는 바닥글)을 만들고 싶다면 미리 만들어진 템플릿을 사용할 수 있습니다.
WordPress에서 HTML을 사용할 수 있습니까?
모든 WordPress 웹 사이트는 중요한 구성 요소인 HTML을 기반으로 구축됩니다. HTML에 대한 기본적인 이해만으로도 페이지의 모양과 동작을 변경할 수 있습니다. 이 언어의 단순성 덕분에 이전에 코드를 작성한 적이 없더라도 쉽게 배우고 사용할 수 있습니다.
HTML을 잘 사용하려면 WordPress에서 HTML을 편집 하는 방법을 이해하는 것이 중요합니다. 코드 편집에 필요한 지식이 있으면 문제를 해결하거나 솔루션을 사용자 정의할 수 있습니다. 대부분의 경우 WordPress 소스 코드를 그대로 둘 수 있지만 때때로 편집해야 할 수도 있습니다. WordPress의 소스 코드를 편집하려면 Windows용 메모장 또는 Mac용 텍스트와 같은 텍스트 HTML 편집기가 필요합니다. 또한 Google Chrome과 같은 최신 브라우저와 FileZilla와 같은 FTP 클라이언트를 설치해야 합니다. HTML을 편집하려면 원하는 위젯을 선택하고 변경한 후 저장합니다. WordPress 테마를 사용하여 특정 레이아웃, 색상 및 글꼴과 같은 특정 요구 사항을 충족하도록 웹 사이트를 디자인할 수 있습니다.
특정 테마가 마음에 들지 않으면 다른 테마를 사용할 수 있습니다. PHP와 CSS는 WordPress에서 두 가지 방법으로 편집할 수 있습니다. WordPress 코드 편집기 또는 FTP 클라이언트를 통해 액세스할 수 있습니다. WordPress에서 HTML을 편집 하려면 설득력 있는 이유가 필요합니다. 테마와 플러그인이면 충분합니다. 문제를 수정해야 하거나 WordPress를 사용자 지정하려는 경우 소스 코드를 편집할 수 있습니다. 어떤 일을 하기 전에 목표, 가지고 있는 도구, 사용할 수 있는 시간에 대해 생각해야 합니다.
모든 웹사이트에 헤드라인과 본문을 포함하는 것이 중요하지만 모든 웹사이트에 헤더가 필요한 것은 아닙니다. 웹사이트에서 WordPress에서 제공하는 헤더 블록을 사용하여 헤더를 추가할 수 있습니다. 이 헤더 블록은 사용이 간편하며 모든 페이지 또는 게시물에서 사용할 수 있습니다. WordPress 대시보드에 로그인하고 수정하려는 페이지 또는 게시물을 선택합니다. 편집하려는 블록을 클릭하여 선택할 수 있습니다. 오른쪽에 표시되는 세 개의 점을 클릭합니다. 'HTML로 편집'을 선택하여 코드를 삽입할 수 있습니다.
이 섹션에는 제목, 메타 정보 및 웹사이트 링크를 포함할 수 있습니다. 계정에 소셜 미디어 핸들과 웹사이트 연락처 정보를 포함할 수도 있습니다. 웹사이트에 헤더 블록을 추가하는 것은 약간의 반짝임을 추가하는 간단한 방법입니다.
WordPress 웹 사이트에 대한 HTML의 이점
WordPress 플랫폼을 사용하면 사용 편의성과 광범위한 기능 덕분에 웹 사이트를 빠르고 쉽게 만들 수 있습니다. WordPress를 막 시작하고 웹사이트를 좀 더 동적으로 만들고 싶다면 HTML을 시작하는 것이 좋습니다. 또한 게시물과 페이지에 자신만의 테마와 사용자 정의를 포함할 수 있습니다. 결과적으로 WordPress의 기본 제공 기능만 사용하는 경우보다 더 동적이고 맞춤화된 웹사이트를 갖게 됩니다. HTML은 웹사이트를 정기적으로 업데이트하거나 보다 동적이고 맞춤화된 웹사이트를 만드는 가장 좋은 방법입니다.
WordPress 테마에서 HTML 코드를 편집하는 방법
WordPress에서 HTML 코드를 편집하려면 테마 파일에 액세스해야 합니다. WordPress 대시보드로 이동하여 모양 > 편집기를 선택하면 됩니다. 이렇게 하면 현재 활성 테마에 대한 코드가 표시됩니다. 여기에서 테마의 HTML 코드를 변경할 수 있습니다. 편집기를 종료하기 전에 변경 사항을 저장하십시오.
테마 소스 코드의 "HTML 편집 방법" 섹션에서 "HTML 편집" 링크를 클릭하면 WordPress 테마에서 HTML을 편집할 수 있습니다. 대시보드에 새 WordPress 테마를 추가하는 것은 비교적 간단합니다. HTML 애플리케이션의 소스 코드는 타사 플러그인이나 플랫폼을 통해 편집할 필요가 없습니다. 이 가이드는 귀하의 특정 요구 사항에 가장 적합한 솔루션을 선택하는 데 도움이 될 것입니다. 기술자라면 FTP 클라이언트로 WordPress HTML 소스 코드를 편집하는 것이 어렵지 않습니다. 이 기사에서는 모든 대안 중에서 가장 안전하고 사용자 친화적인 것으로 널리 알려진 FileZilla를 사용할 것입니다. cPanel 명령을 사용하여 WordPress HTML을 수정할 수도 있습니다.
cPanel을 사용하여 WordPress 웹사이트, 이메일 주소, 도메인 이름, 데이터베이스 연결 등을 관리할 수 있습니다. CMS WordPress를 사용하여 WordPress HTML 소스를 편집하는 방법을 배웁니다. WordPress HTML을 편집하려는 경우 주의하십시오. WordPress 소스가 변경되면 사이트가 위험해질 수 있습니다.
