WordPress 테마에서 사용자 지정 탐색 메뉴를 추가하는 방법
게시 됨: 2022-11-08WordPress 테마에 사용자 지정 탐색 메뉴를 추가하시겠습니까?
모든 테마에는 탐색 메뉴를 표시할 수 있는 위치가 설정되어 있습니다. 그러나 기본적으로 이러한 미리 정의된 위치를 제외한 다른 위치에는 메뉴를 추가할 수 없습니다.
이 기사에서는 WordPress 테마의 모든 영역에 사용자 정의 탐색 메뉴를 추가하는 방법을 보여줍니다.

WordPress 테마에 사용자 정의 탐색 메뉴를 추가하는 이유는 무엇입니까?
탐색 메뉴는 웹 사이트의 중요한 영역을 가리키는 링크 목록입니다. 방문자가 흥미로운 콘텐츠를 쉽게 찾을 수 있도록 하여 WordPress에서 페이지뷰를 늘리고 이탈률을 줄일 수 있습니다.
메뉴의 정확한 위치는 WordPress 테마에 따라 다릅니다. 대부분의 테마에는 여러 가지 옵션이 있으므로 다양한 메뉴를 만들어 다양한 위치에 표시할 수 있습니다.
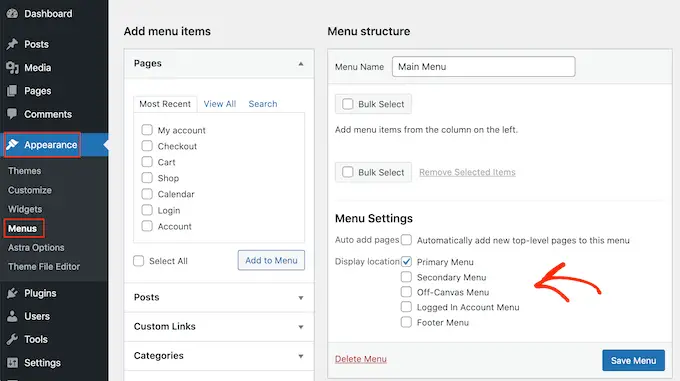
현재 WordPress 테마에서 메뉴를 표시할 수 있는 위치를 보려면 모양 » 메뉴 로 이동한 다음 '표시 위치' 섹션을 살펴보십시오.
다음 이미지는 Astra WordPress Theme에서 지원하는 위치를 보여줍니다.

그러나 경우에 따라 테마에서 '표시 위치'로 나열되지 않은 영역에 메뉴를 표시하고 싶을 수 있습니다.
이를 염두에 두고 WordPress 탐색 메뉴를 만든 다음 테마에 추가하는 방법을 살펴보겠습니다. 아래의 빠른 링크를 사용하여 원하는 방법으로 이동하십시오.
- 방법 1. 전체 사이트 편집에서 사용자 지정 탐색 메뉴 추가
- 방법 2. SeedProd를 사용하여 WordPress에서 사용자 지정 탐색 메뉴 만들기(모든 테마에서 작동)
- 방법 3. 코드를 사용하여 WordPress에서 사용자 지정 탐색 메뉴 만들기(고급)
방법 1. 전체 사이트 편집에서 사용자 지정 탐색 메뉴 추가
블록 테마를 사용하는 경우 전체 사이트 편집(FSE) 및 블록 편집기를 사용하여 사용자 정의 탐색 메뉴를 추가할 수 있습니다. 자세한 내용은 최고의 WordPress 전체 사이트 편집 테마에 대한 기사를 참조하십시오.
이 방법은 모든 테마에서 작동하지 않으며 메뉴의 모든 부분을 사용자 지정할 수 없습니다. WordPress 테마에 완전히 사용자 지정 메뉴를 추가하려면 페이지 빌더 플러그인을 사용하는 것이 좋습니다.
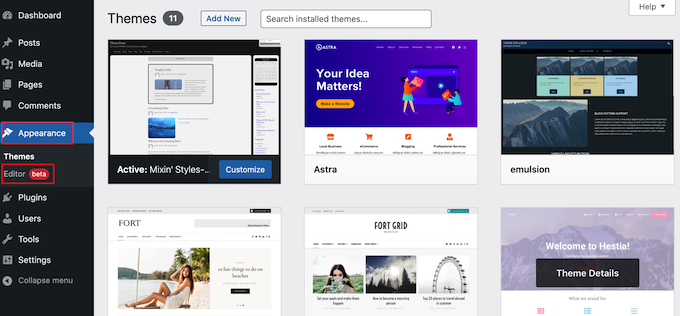
블록 기반 테마를 사용하는 경우 Appearance » Editor 로 이동합니다.

이렇게 하면 활성 테마 템플릿 중 하나가 이미 선택된 전체 사이트 편집기가 시작됩니다.
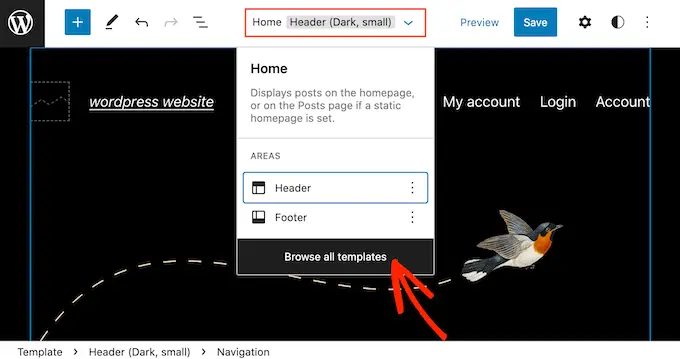
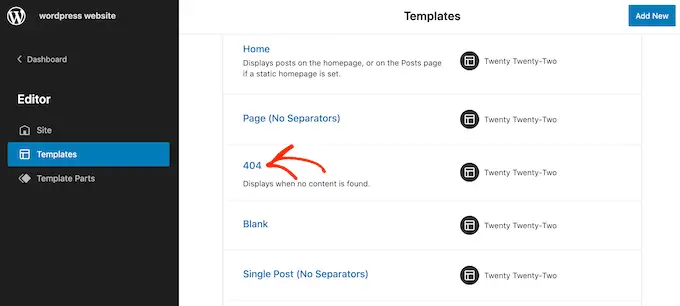
다른 템플릿에 사용자 지정 탐색 메뉴를 추가하려면 도구 모음에서 화살표를 클릭하고 '모든 템플릿 찾아보기'를 선택하십시오.

이제 사이트 편집기에 테마의 일부인 다양한 템플릿이 모두 표시됩니다.
편집할 템플릿을 찾아 클릭하기만 하면 됩니다.

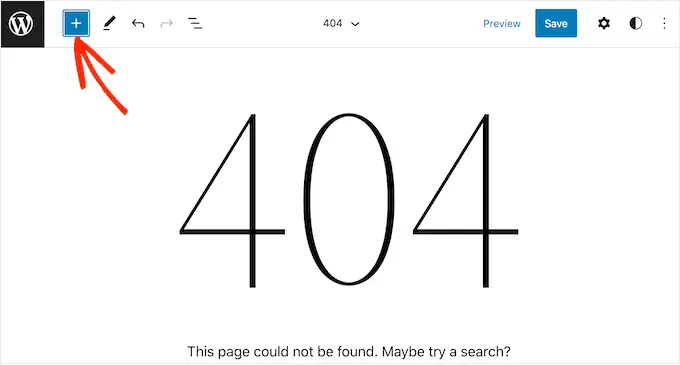
다음 단계는 메뉴를 표시하려는 영역에 탐색 블록을 추가하는 것입니다.
왼쪽 상단 모서리에서 파란색 '+' 버튼을 클릭합니다.

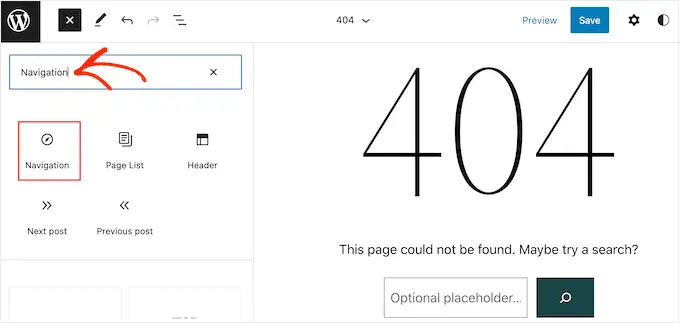
이제 검색창에 'Navigation'을 입력하세요.
'Navigation' 블록이 나타나면 레이아웃으로 드래그 앤 드롭하기만 하면 됩니다.

그런 다음 탐색 블록을 클릭하여 선택합니다.
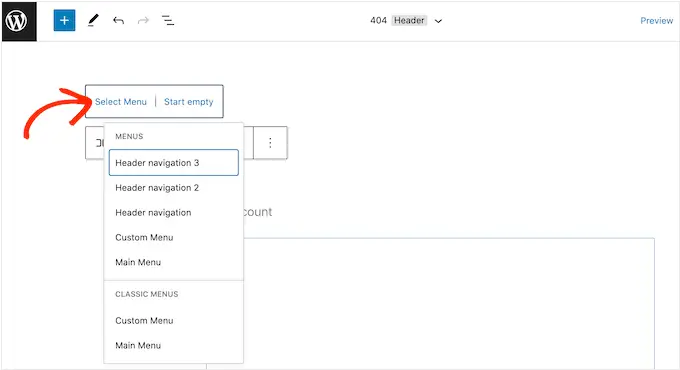
표시할 메뉴를 이미 만든 경우 '메뉴 선택'을 클릭하고 드롭다운에서 선택합니다.

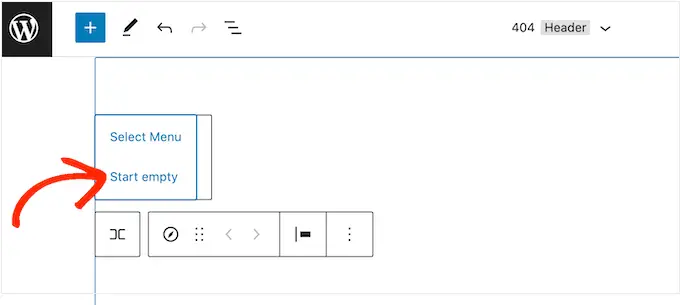
또 다른 옵션은 전체 사이트 편집기 내에서 탐색 메뉴를 만들 수 있는 '새 메뉴 만들기'를 클릭하는 것입니다.
빈 메뉴로 시작하려면 '빈 메뉴로 시작'을 클릭하십시오.

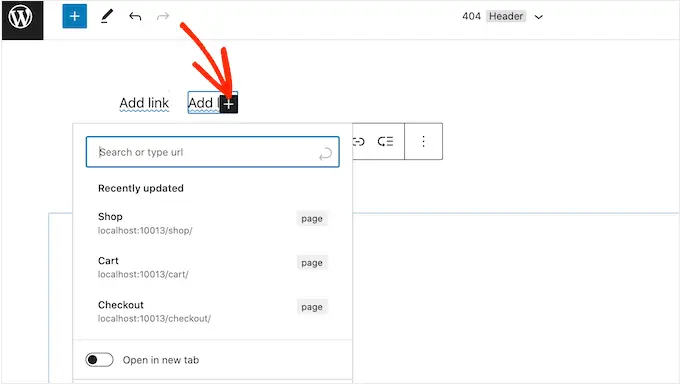
새 메뉴에 항목을 추가하려면 '+' 아이콘을 클릭하기만 하면 됩니다.
이렇게 하면 게시물이나 페이지를 추가하고 이러한 링크를 새 탭에서 열지 여부를 결정하는 팝업이 열립니다.

메뉴에 더 많은 항목을 추가하려면 이 단계를 반복하기만 하면 됩니다.
메뉴 모양이 마음에 들면 '저장' 버튼을 클릭하기만 하면 됩니다. 이제 사이트에서 새 템플릿을 사용하고 방문자는 사용자 정의 탐색 메뉴와 상호 작용할 수 있습니다.
방법 2. SeedProd를 사용하여 WordPress에서 사용자 지정 탐색 메뉴 만들기(모든 테마에서 작동)
전체 사이트 편집기는 블록 기반 테마에 기본 사용자 정의 메뉴를 추가하는 빠르고 쉬운 방법입니다. 그러나 모든 테마에 완전히 사용자 정의할 수 있는 고급 메뉴를 추가하려면 페이지 빌더 플러그인이 필요합니다.
SeedProd는 시장에서 가장 우수한 WordPress 페이지 빌더 플러그인이며 탐색 메뉴의 모든 부분을 사용자 지정할 수 있습니다.
SeedProd는 시작점으로 사용할 수 있는 180개 이상의 전문적으로 디자인된 템플릿과 함께 제공됩니다. 템플릿을 선택한 후 간단한 드래그 앤 드롭을 사용하여 사이트에 사용자 지정 탐색 메뉴를 추가할 수 있습니다.
먼저 SeedProd 플러그인을 설치하고 활성화해야 합니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하십시오.
참고: 코드를 작성하지 않고 사용자 지정 탐색 메뉴를 만들 수 있는 무료 버전의 SeedProd도 있습니다. 그러나 이 가이드에서는 선택할 수 있는 템플릿이 훨씬 많기 때문에 SeedProd Pro를 사용합니다.
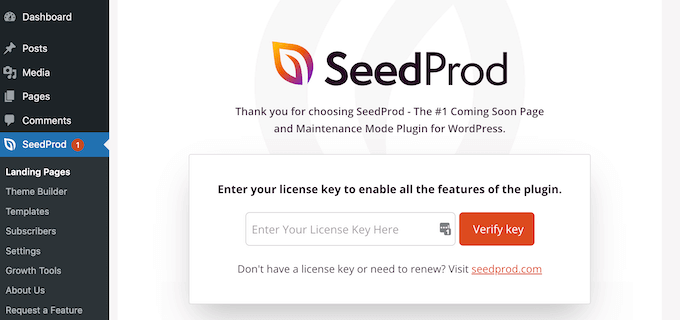
플러그인을 활성화하면 SeedProd가 라이선스 키를 요청합니다.

SeedProd 웹사이트의 계정에서 이 정보를 찾을 수 있습니다. 키 입력 후 '키 확인' 버튼을 클릭합니다.
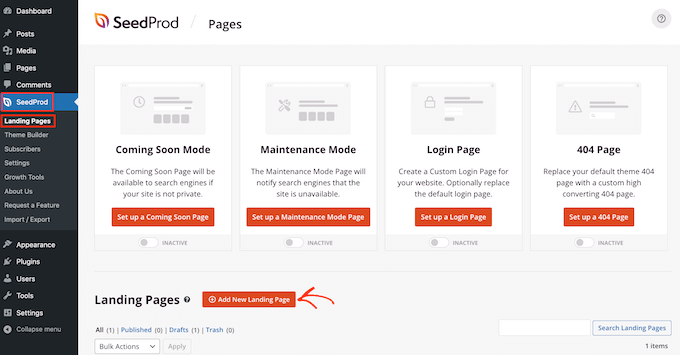
완료하면 SeedProd » 랜딩 페이지 로 이동하여 '새 랜딩 페이지 추가' 버튼을 클릭합니다.

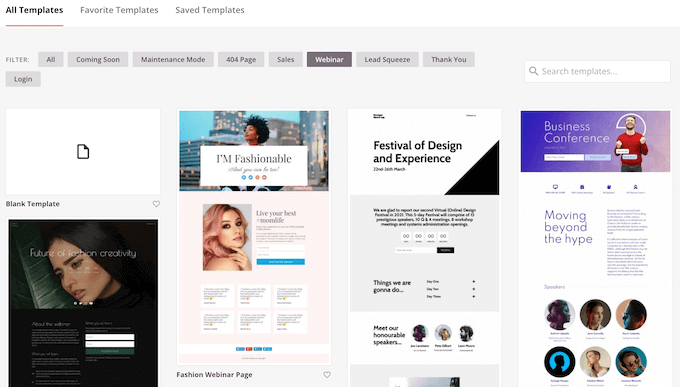
이제 사용자 지정 페이지의 템플릿을 선택할 수 있습니다.
올바른 디자인을 찾는 데 도움이 되도록 SeedProd의 모든 템플릿은 출시 예정 및 리드 스퀴즈 캠페인과 같은 다양한 캠페인 유형으로 구성됩니다. SeedProd의 템플릿을 사용하여 404 페이지를 개선할 수도 있습니다.

디자인을 자세히 살펴보려면 해당 템플릿 위로 마우스를 가져간 다음 돋보기 아이콘을 클릭하기만 하면 됩니다.
사용하고 싶은 디자인을 찾으면 '이 템플릿 선택'을 클릭하세요.

모든 이미지에 '블랙 프라이데이 판매 페이지' 템플릿을 사용하고 있지만 원하는 템플릿을 사용할 수 있습니다.
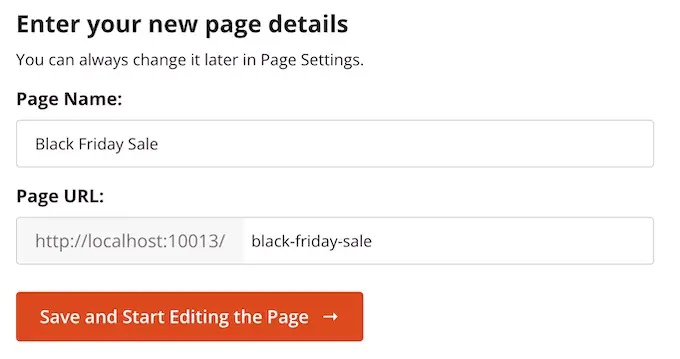
템플릿을 선택한 후 해당 사용자 지정 페이지의 이름을 입력합니다. SeedProd는 페이지 제목을 기반으로 URL을 자동으로 생성하지만 이 URL을 원하는 대로 변경할 수 있습니다.
이 정보를 입력한 후 '저장하고 페이지 편집 시작' 버튼을 클릭하십시오.

대부분의 템플릿에는 모든 SeedProd 페이지 레이아웃의 핵심 구성 요소인 일부 블록이 이미 포함되어 있습니다.
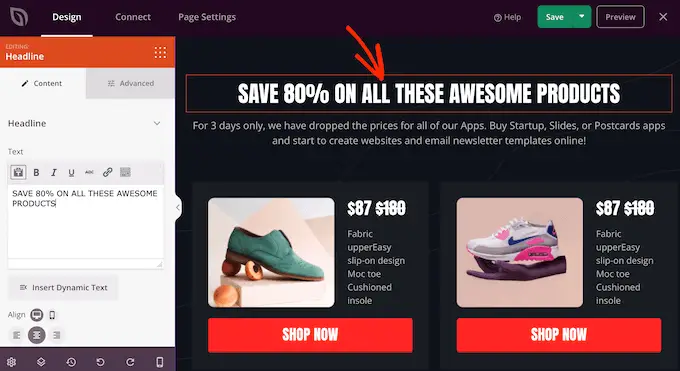
블록을 사용자 정의하려면 페이지 편집기에서 블록을 클릭하여 선택하십시오.
그러면 왼쪽 도구 모음에 해당 블록에 대한 모든 설정이 표시됩니다. 예를 들어 아래 이미지에서 '제목' 블록 내부의 텍스트를 변경하고 있습니다.

왼쪽 메뉴의 설정을 사용하여 텍스트 서식 지정, 정렬 변경, 링크 추가 등을 수행할 수 있습니다.
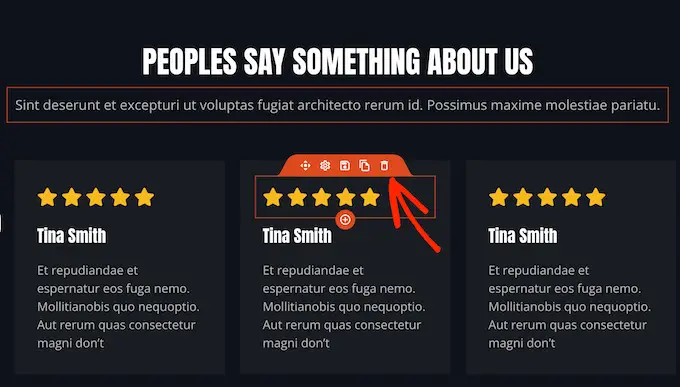
디자인에 새 블록을 추가하려면 왼쪽 메뉴에서 블록을 찾은 다음 디자인으로 끌어다 놓기만 하면 됩니다. 블록을 삭제하려면 해당 블록을 클릭하여 선택한 다음 휴지통 아이콘을 클릭하기만 하면 됩니다.

사용자 지정 탐색 메뉴를 만들고 싶기 때문에 '탐색 메뉴' 블록을 페이지로 드래그합니다.
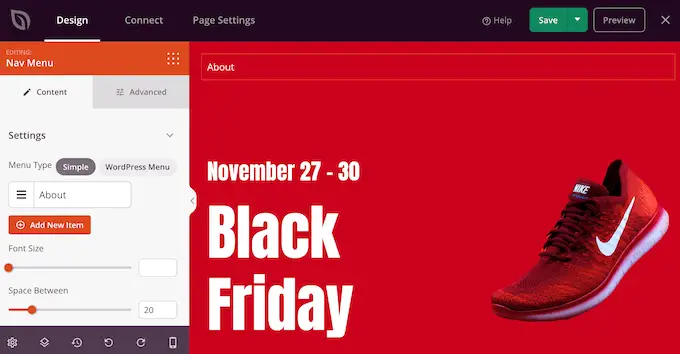
이렇게 하면 단일 기본 '정보' 항목이 있는 탐색 메뉴가 생성됩니다.

이 메뉴 항목을 사용자 지정하려면 왼쪽 메뉴에서 클릭하여 선택합니다.
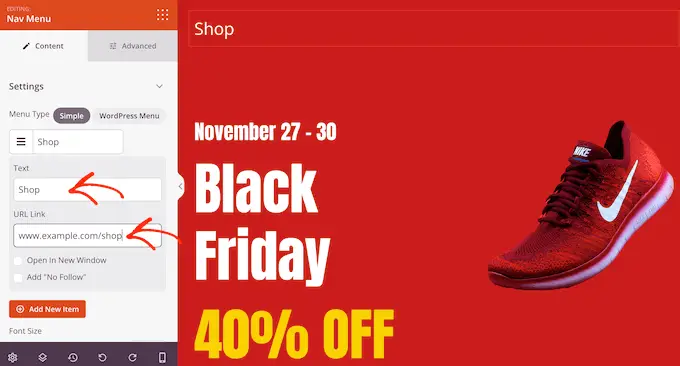
이렇게 하면 텍스트를 변경하고 링크할 메뉴 항목의 URL을 추가할 수 있는 일부 컨트롤이 열립니다.

기본적으로 메뉴 항목은 'dofollow' 링크이며 동일한 브라우저 창에서 열립니다. 이러한 설정 중 하나를 변경하려면 'URL 링크' 섹션의 확인란을 사용하기만 하면 됩니다.
다음 이미지에서는 새 창에서 열리는 "nofollow" 링크를 만들고 있습니다.

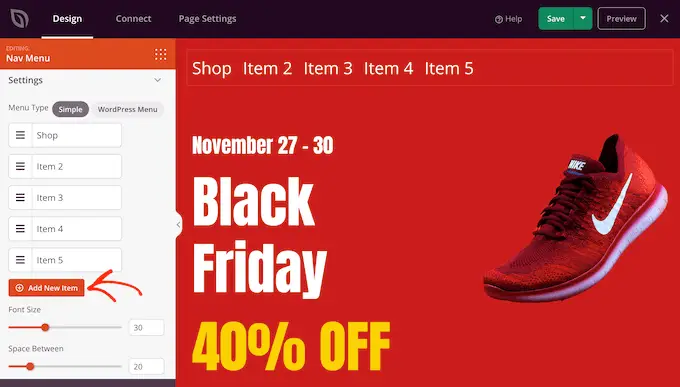
메뉴에 더 많은 항목을 추가하려면 '새 항목 추가' 버튼을 클릭하기만 하면 됩니다.
그런 다음 위에서 설명한 동일한 프로세스에 따라 이러한 각 항목을 사용자 지정할 수 있습니다.


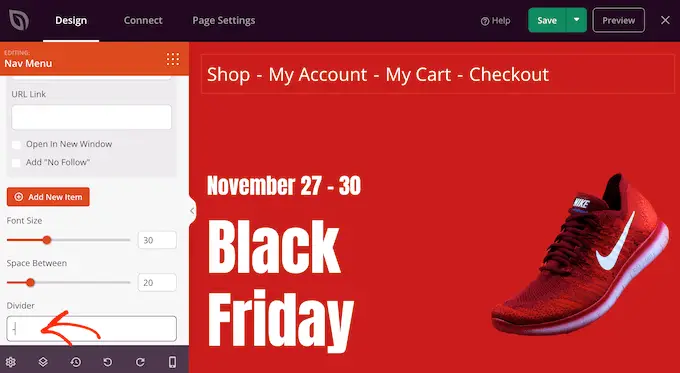
왼쪽 메뉴에는 글꼴 크기와 텍스트 정렬을 변경하는 설정도 있습니다.
메뉴의 각 항목 사이에 표시되는 구분선을 만들 수도 있습니다.

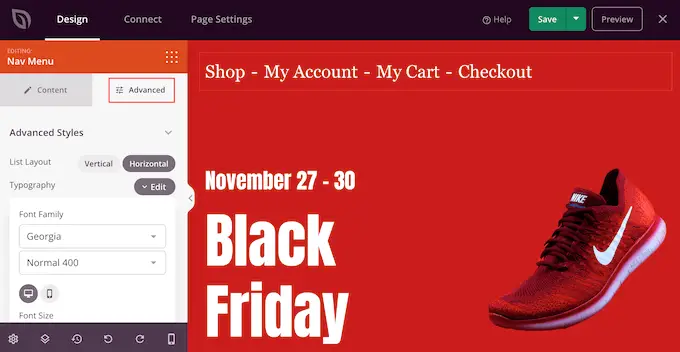
그런 다음 계속해서 '고급' 탭으로 전환합니다. 여기에서 메뉴의 색상, 간격, 타이포그래피 및 기타 고급 옵션을 변경할 수 있습니다.
변경하면 실시간 미리보기가 자동으로 업데이트되므로 다양한 설정을 시도하여 디자인에서 어떤 것이 좋아 보이는지 확인할 수 있습니다.

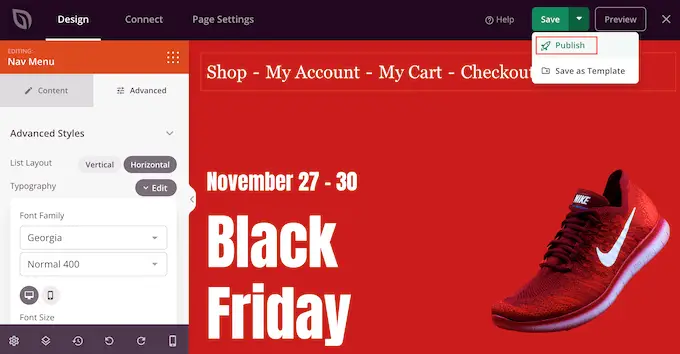
사용자 지정 메뉴의 모양이 마음에 들면 게시할 때입니다.
'저장' 옆에 있는 드롭다운 화살표를 클릭한 다음 '게시'를 선택하기만 하면 됩니다.

사용자 지정 탐색 메뉴와 페이지가 이제 WordPress 블로그에 게시됩니다.
방법 3. 코드를 사용하여 WordPress에서 사용자 지정 탐색 메뉴 만들기(고급)
페이지 빌더 플러그인을 설정하지 않으려면 코드를 사용하여 사용자 정의 탐색 메뉴를 추가할 수 있습니다. 일반적으로 테마의 functions.php 파일에 사용자 지정 코드 스니펫을 추가해야 합니다.
그러나 고급 사용자를 제외한 누구에게도 이 방법을 권장하지 않으며, 그 경우에도 코드의 작은 실수로 인해 여러 일반적인 WordPress 오류가 발생하거나 사이트가 완전히 손상될 수 있습니다.
그렇기 때문에 WPCode를 사용하는 것이 좋습니다. 핵심 WordPress 파일을 편집할 필요 없이 WordPress에 사용자 지정 코드를 추가하는 가장 쉽고 안전한 방법입니다.
가장 먼저 해야 할 일은 웹사이트에 무료 WPCode 플러그인을 설치하고 활성화하는 것입니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하십시오.
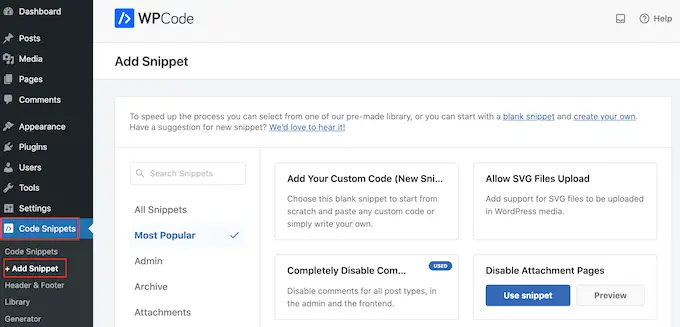
활성화되면 WordPress 대시보드에서 Code Snippets » Add Snippet 으로 이동합니다.

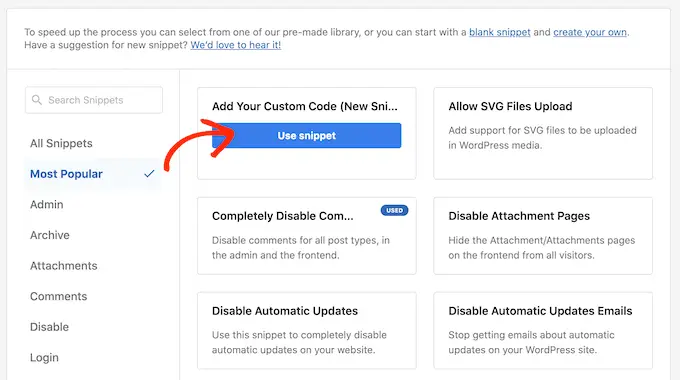
여기에서 사이트에 추가할 수 있는 다양한 기성 스니펫을 모두 볼 수 있습니다.
자체 스니펫을 추가하고 싶기 때문에 마우스를 '맞춤 코드 추가' 위로 이동한 다음 '스니펫 사용'을 클릭합니다.

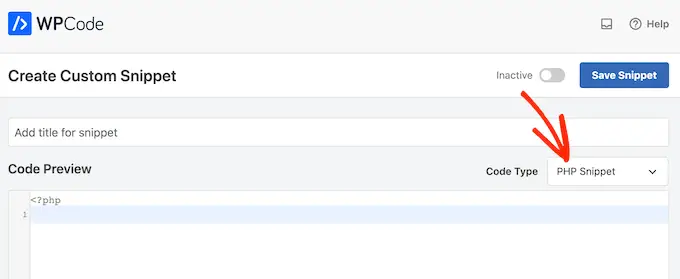
시작하려면 맞춤 코드 스니펫의 제목을 입력하세요. 스니펫을 식별하는 데 도움이 되는 모든 것이 될 수 있습니다.
그런 다음 '코드 유형' 드롭다운을 열고 'PHP 스니펫'을 선택합니다.

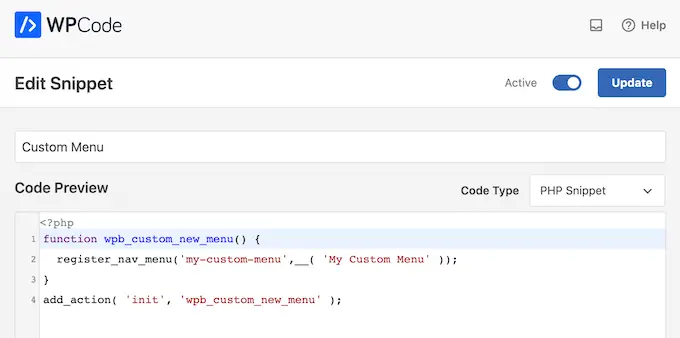
완료한 후 다음 스니펫을 코드 편집기에 붙여넣기만 하면 됩니다.
function wpb_custom_new_menu()
register_nav_menu('my-custom-menu',__( 'My Custom Menu' ));
add_action( 'init', 'wpb_custom_new_menu' );
이렇게 하면 '내 맞춤 메뉴'라는 새 메뉴 위치가 테마에 추가됩니다. 다른 이름을 사용하려면 위의 코드 스니펫을 변경하기만 하면 됩니다.
테마에 새 탐색 메뉴를 두 개 이상 추가하려면 코드 스니펫에 행을 추가하기만 하면 됩니다. 예를 들어 여기에서는 My Custom Menu 및 Extra Menu라는 두 개의 새 메뉴 위치를 테마에 추가합니다.
function wpb_custom_new_menu()
register_nav_menus(
array(
'my-custom-menu' => __( 'My Custom Menu' ),
'extra-menu' => __( 'Extra Menu' )
)
);
add_action( 'init', 'wpb_custom_new_menu' );
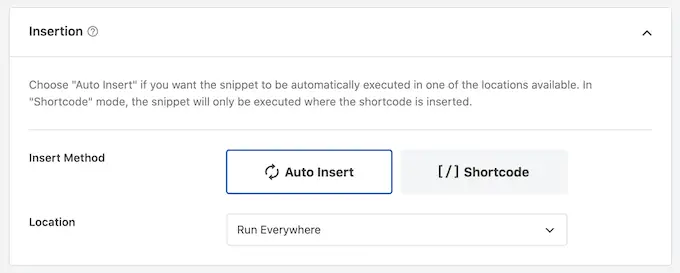
코드 상자 아래에 삽입 옵션이 표시됩니다. 아직 선택하지 않은 경우 스니펫이 사이트에 자동으로 삽입되고 실행되도록 '자동 삽입' 방법을 선택합니다.
그런 다음 '위치' 드롭다운을 열고 '모든 곳에서 실행'을 클릭합니다.

그런 다음 화면 상단으로 스크롤하고 '비활성' 토글을 클릭하여 '활성'으로 변경할 준비가 된 것입니다.
마지막으로 '저장'을 클릭하여 이 스니펫을 게시합니다.

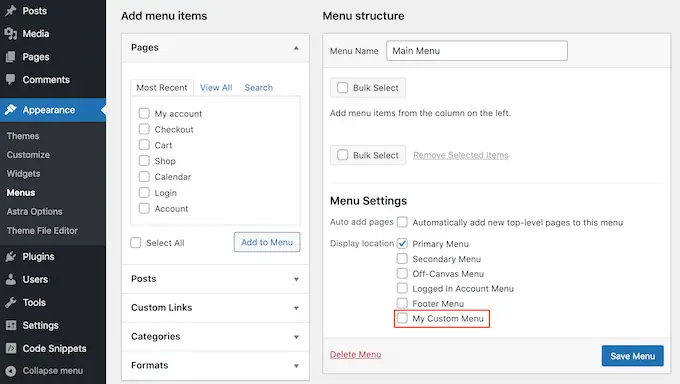
그런 다음 모양 » 메뉴 로 이동하여 '표시 위치' 영역을 확인합니다.
이제 새로운 '내 맞춤 메뉴' 옵션이 표시됩니다.

이제 일부 메뉴 항목을 새 위치에 추가할 준비가 되었습니다. 자세한 내용은 초보자를 위한 내비게이션 메뉴 추가 방법에 대한 단계별 가이드를 참조하세요.
메뉴에 만족하면 다음 단계는 WordPress 테마에 메뉴를 추가하는 것입니다.
WordPress 테마에 사용자 지정 탐색 메뉴 추가
대부분의 웹사이트 소유자는 사이트 로고 또는 제목 바로 뒤에 있는 헤더 섹션 바로 아래에 탐색 메뉴를 표시합니다. 이것은 내비게이션 메뉴가 방문자가 가장 먼저 보게 되는 것을 의미합니다.
그러나 테마의 템플릿 파일에 일부 코드를 추가하여 원하는 위치에 사용자 지정 탐색 메뉴를 표시할 수 있습니다.
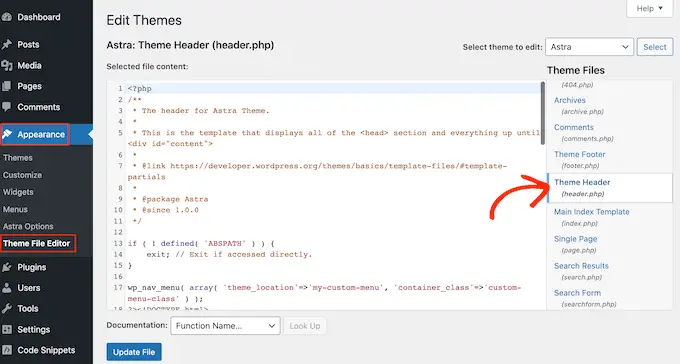
WordPress 대시보드에서 Appearance » Theme File Editor 로 이동합니다.
오른쪽 메뉴에서 편집할 템플릿을 선택합니다. 예를 들어 웹사이트 헤더에 사용자 지정 탐색 메뉴를 표시하려면 일반적으로 header.php 파일을 선택해야 합니다.

올바른 템플릿 파일을 찾는 데 도움이 필요하면 WordPress 테마에서 편집할 파일을 찾는 방법에 대한 가이드를 참조하세요.
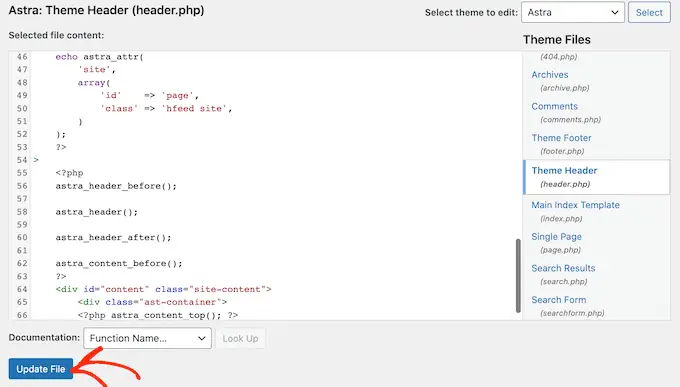
템플릿 파일을 선택한 후 wp_nav_menu 함수를 추가하고 사용자 지정 메뉴의 이름을 지정해야 합니다. 예를 들어 다음 코드 스니펫에서는 테마 헤더에 My Custom Menu를 추가합니다.
wp_nav_menu( array( 'theme_location'=>'my-custom-menu', 'container_class'=>'custom-menu-class' ) );
코드를 추가한 후 '파일 업데이트' 버튼을 클릭하여 변경 사항을 저장합니다.

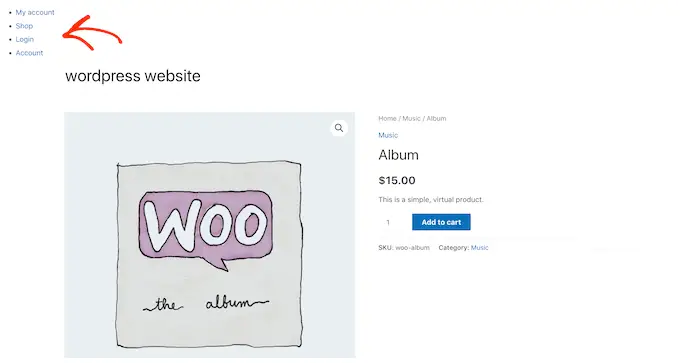
이제 사이트를 방문하면 사용자 정의 메뉴가 작동하는 것을 볼 수 있습니다.
기본적으로 메뉴는 일반 글머리 기호 목록으로 표시됩니다.

사이트에 사용자 정의 CSS 코드를 추가하여 WordPress 테마 또는 회사 브랜딩과 더 잘 일치하도록 사용자 정의 탐색 메뉴의 스타일을 지정할 수 있습니다.
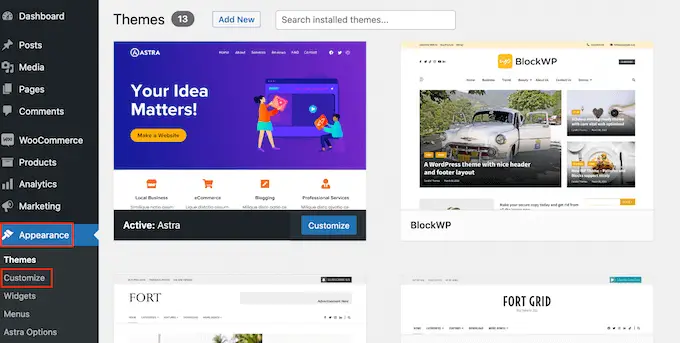
이렇게 하려면 모양 » 사용자 지정 으로 이동합니다.

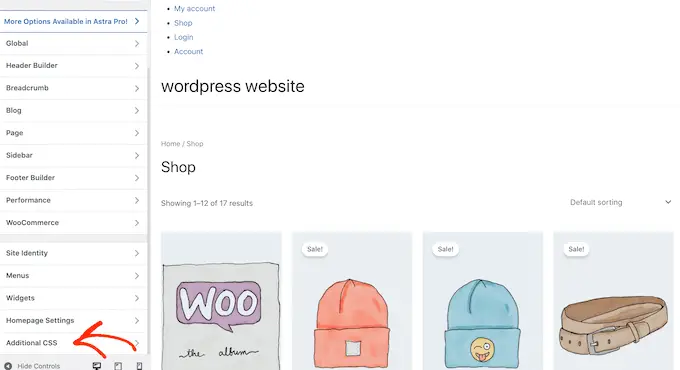
WordPress 사용자 지정 프로그램에서 '추가 CSS'를 클릭합니다.
그러면 일부 CSS를 입력할 수 있는 작은 코드 편집기가 열립니다.

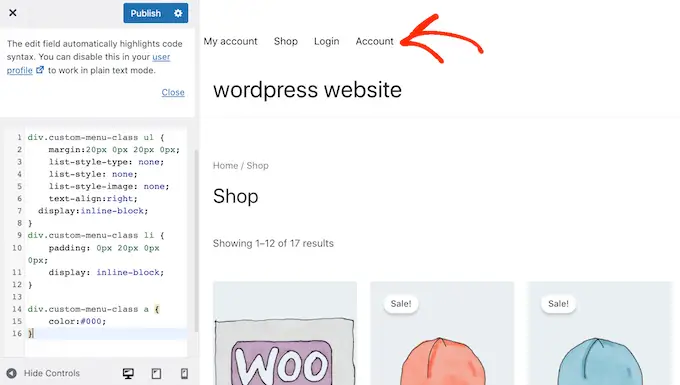
이제 테마 템플릿에 추가한 CSS 클래스를 사용하여 메뉴 스타일을 지정할 수 있습니다. 이 예에서 이것은 .custom_menu_class 입니다.
다음 코드에서는 여백과 패딩을 추가하고 텍스트 색상을 검은색으로 설정하고 메뉴 항목을 가로 레이아웃으로 정렬합니다.
div.custom-menu-class ul
margin:20px 0px 20px 0px;
list-style-type: none;
list-style: none;
list-style-image: none;
text-align:right;
display:inline-block;
div.custom-menu-class li
padding: 0px 20px 0px 0px;
display: inline-block;
div.custom-menu-class a
color:#000;
WordPress 커스터마이저가 자동으로 업데이트되어 메뉴가 새 스타일로 표시되는 방식을 보여줍니다.

메뉴 모양이 만족스러우면 '게시'를 클릭하여 변경 사항을 적용하십시오.
자세한 내용은 WordPress 탐색 메뉴의 스타일을 지정하는 방법에 대한 가이드를 참조하세요.
WordPress 탐색 메뉴로 더 많은 작업 수행
WordPress를 사용하면 메뉴에 링크를 표시하는 것보다 훨씬 더 많은 일을 할 수 있습니다. 탐색 메뉴를 최대한 활용하는 방법은 다음과 같습니다.
- WordPress에서 탐색 메뉴로 이미지 아이콘을 추가하는 방법
- WordPress의 메뉴에 조건부 논리를 추가하는 방법
- WordPress 테마에 메뉴 설명을 추가하는 방법
- WordPress에 전체 화면 반응형 메뉴를 추가하는 방법
- WordPress 사이트에 메가 메뉴를 추가하는 방법
이 궁극의 가이드가 WordPress에서 사용자 지정 탐색 메뉴를 추가하는 방법을 배우는 데 도움이 되었기를 바랍니다. 블로그 트래픽을 늘리는 가장 좋은 방법과 WordPress 사이트의 웹사이트 방문자를 추적하는 방법을 알고 싶을 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
WordPress 테마에서 사용자 정의 탐색 메뉴를 추가하는 방법 게시물은 WPBeginner에 처음 등장했습니다.
