WordPress 게시물에 드롭 캡을 추가하는 방법
게시 됨: 2023-04-15워드프레스에서 드롭 캡을 추가하는 방법을 찾고 계십니까?
드롭 캡은 단락을 시작하는 좋은 방법입니다. 큰 첫 글자를 사용함으로써 독자의 관심을 끌고 콘텐츠를 읽는 데 관심을 갖도록 도울 수 있습니다.
이 기사에서는 WordPress 게시물에 드롭 캡을 쉽게 추가하는 방법을 보여줍니다.

드롭 캡이란 무엇입니까?
드롭 캡은 더 긴 읽기 기능이 있는 인쇄 책과 잡지에서 일반적으로 사용되는 스타일링 기술입니다. 각 장 시작 단락의 첫 글자는 큰 글꼴 크기를 사용합니다.
일반적으로 큰 대문자는 아래쪽으로 확장되어 처음 몇 줄 아래로 떨어지므로 "드롭 캡"이라고 합니다.

드롭 캡을 추가하면 콘텐츠가 눈에 띄고 방문자의 관심을 끌 수 있습니다. 그들은 귀하의 사이트 디자인에 보다 공식적이고 전통적인 터치를 추가합니다.
워드프레스 웹사이트에 드롭 캡을 추가하는 방법에는 여러 가지가 있습니다. WordPress 블록 편집기의 내장 옵션을 사용하거나 플러그인을 사용할 수 있습니다.
즉, 다양한 방법을 사용하여 WordPress 게시물에 드롭 캡을 쉽게 추가하는 방법을 살펴보겠습니다.
아래 링크를 클릭하여 선호하는 방법으로 이동하십시오.
- 방법 1. WordPress 블록 편집기를 사용하여 드롭 캡 추가
- 방법 2. CSS 코드를 사용하여 드롭 캡 추가
- 방법 3. 플러그인을 사용하여 드롭 캡 추가
방법 1. WordPress 블록 편집기를 사용하여 드롭 캡 추가
이 방법은 WordPress 블록 편집기에서 기본적으로 제공되므로 모든 사용자에게 권장됩니다. 작동하는 동안 각 게시물에 대해 수동으로 수행해야 합니다. 자동 방법을 찾고 있다면 방법 2로 건너뛰십시오.
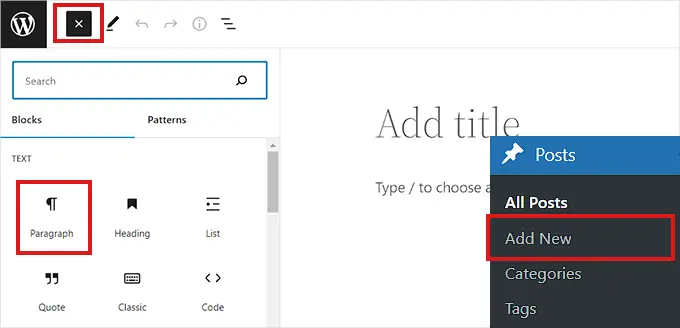
먼저 WordPress 관리 대시보드에서 게시물 » 새로 추가 페이지로 이동합니다.
이제 화면 왼쪽 상단의 '블록 추가'(+) 버튼을 클릭하기만 하면 됩니다.
그런 다음 단락 블록을 찾아 클릭하여 게시물에 추가하기만 하면 됩니다.

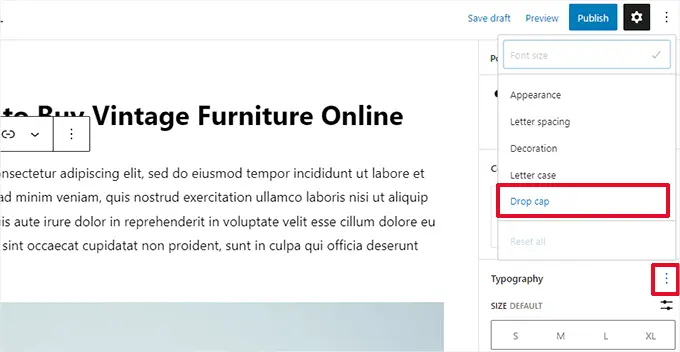
다음으로 오른쪽 열에서 블록 설정 패널을 열어야 합니다.
그런 다음 '타이포그래피' 섹션으로 이동하여 옆에 있는 점 3개 아이콘을 클릭하여 타이포그래피 옵션을 엽니다.
다음으로 목록에서 '문자 장식' 옵션을 선택하여 '타이포그래피' 섹션에 추가해야 합니다.

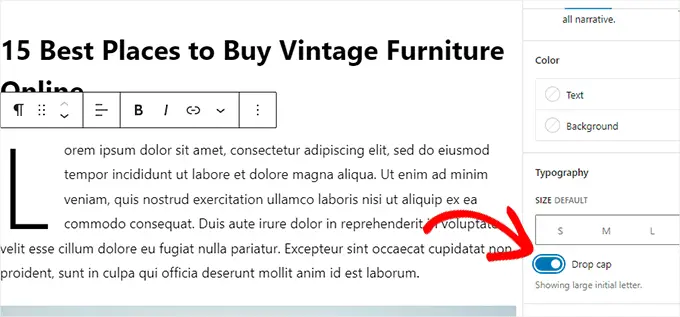
드롭 캡 기능이 추가되면 '드롭 캡' 옵션 옆의 스위치를 토글하여 단락 시작 부분에 큰 이니셜을 표시합니다.
변경 사항을 저장하려면 상단의 '초안 저장' 또는 '게시' 버튼을 클릭하는 것을 잊지 마십시오.

이제 게시물에 첫 글자 장식을 성공적으로 추가했습니다.
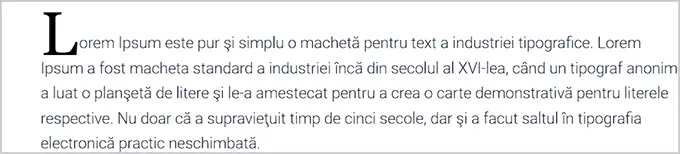
데모 사이트에서 본 모습입니다.

블록 편집기의 기본 제공 드롭 캡 옵션은 첫 글자의 색상, 글꼴 및 크기에 대해 WordPress 테마의 스타일을 사용합니다.
WordPress 블록 편집기에서 첫 문자 장식의 스타일을 변경하려면 맞춤 CSS 코드를 사용하여 첫 문자 장식의 스타일을 지정해야 합니다.
방법 2. CSS 코드를 사용하여 드롭 캡 추가
이 방법의 경우 맞춤 CSS 코드를 추가하여 각 게시물의 첫 번째 단락에 드롭 캡을 자동으로 추가합니다. 테마의 스타일시트에 CSS 코드를 추가하거나 코드 스니펫 플러그인을 사용할 수 있습니다.
전 세계 1,000,000개 이상의 사이트에서 사용하는 최고의 코드 스니펫 플러그인인 WPCode를 사용하는 것이 좋습니다. 번거로움 없이 사이트에 코드를 매우 쉽게 추가할 수 있습니다.
먼저 무료 WPCode 플러그인을 설치하고 활성화해야 합니다. 자세한 지침은 WordPress 플러그인 설치 방법에 대한 가이드를 참조하십시오.
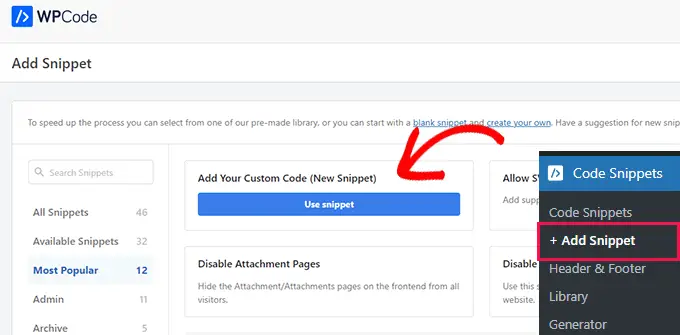
활성화되면 WordPress 관리 사이드바에서 코드 스니펫» +스니펫 추가 페이지를 방문해야 합니다.
여기에서 '사용자 지정 코드 추가(새 스니펫)' 옵션 위로 마우스를 가져가야 합니다.
그러면 클릭해야 하는 '스니펫 사용' 버튼이 표시됩니다.

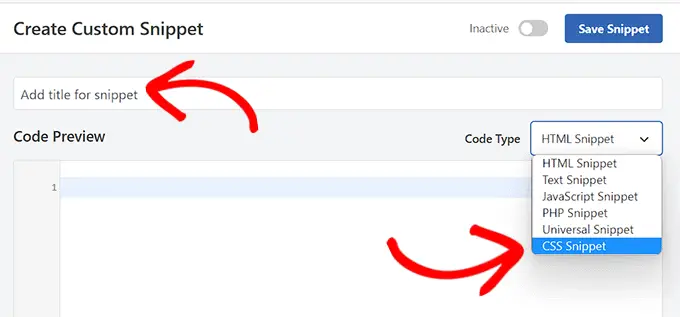
이제 '맞춤 스니펫 만들기' 페이지에 있으므로 코드 스니펫의 제목을 입력하여 시작합니다. 스니펫을 식별하는 데 도움이 되는 모든 것이 될 수 있습니다.
그런 다음 오른쪽 드롭다운 메뉴에서 'Code Type'으로 'CSS Snippet'을 선택해야 합니다.

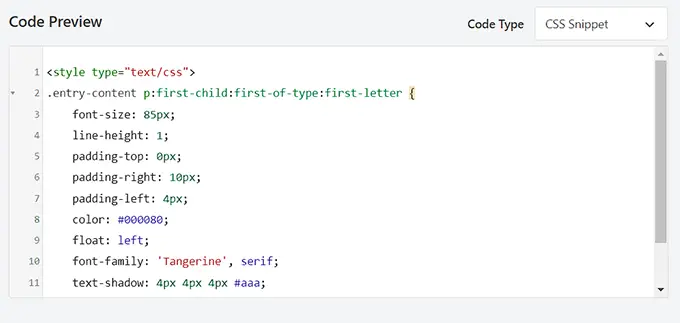
다음으로 '코드 미리보기' 상자에 다음 코드를 복사하여 붙여넣기만 하면 됩니다.
<style type="text/css">
.entry-content p:first-child:first-of-type:first-letter
font-size: 85px;
line-height: 1;
padding-top: 0px;
padding-right: 10px;
padding-left: 4px;
color: #000080;
float: left;
font-family: 'Tangerine', serif;
text-shadow: 4px 4px 4px #aaa;
</style>
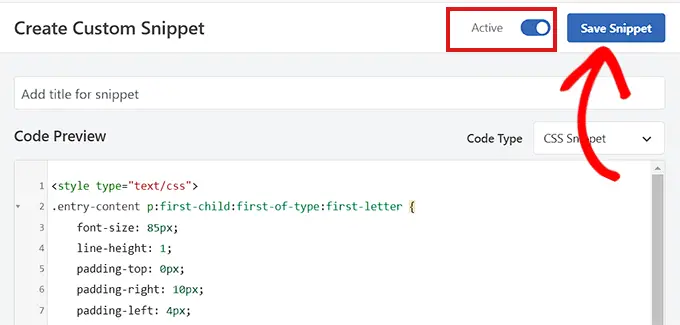
코드를 '코드 미리보기'에 붙여넣으면 코드가 이렇게 보입니다.


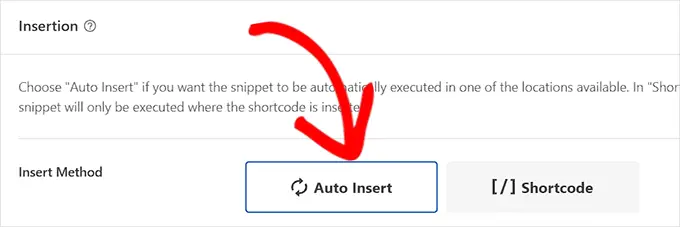
이제 사이트 전체에서 코드를 실행하려면 삽입 섹션까지 아래로 스크롤하여 '자동 삽입' 방법을 선택해야 합니다.
특정 게시물에만 드롭 캡을 추가하려는 경우 '단축 코드' 방법을 사용할 수 있습니다.
스니펫을 저장하면 드롭 캡을 추가하려는 게시물의 블록 편집기에 붙여넣을 수 있는 단축 코드가 제공됩니다.

그런 다음 페이지 상단으로 돌아가 스위치를 '활성화'로 전환합니다.
마지막으로 '스니펫 저장' 버튼을 클릭합니다.

이제 CSS 코드 스니펫이 사이트에 게시됩니다.
이것은 위의 CSS 스니펫을 사용하여 데모 사이트에서 첫 문자 장식이 어떻게 보이는지 보여줍니다.

방법 3. 플러그인을 사용하여 드롭 캡 추가
맞춤 CSS를 추가하는 것을 주저하는 경우 Initial Letter 플러그인을 사용하여 드롭 캡을 추가할 수도 있습니다.
이 플러그인을 사용하면 드롭 캡의 크기, 색상 및 글꼴을 변경할 수도 있습니다.
참고: Initial Letter 플러그인은 최신 버전의 WordPress에서 테스트되지 않았으며 더 이상 개발자가 유지 관리하지 않습니다.
그러나 우리는 플러그인을 테스트했으며 제대로 작동합니다. 여전히 확실하지 않은 경우 오래된 플러그인에 대한 기사를 살펴보십시오.
즉, 먼저 Initial Letter 플러그인을 설치하고 활성화해야 합니다. 자세한 지침은 WordPress 플러그인 설치 방법에 대한 가이드를 확인하세요.
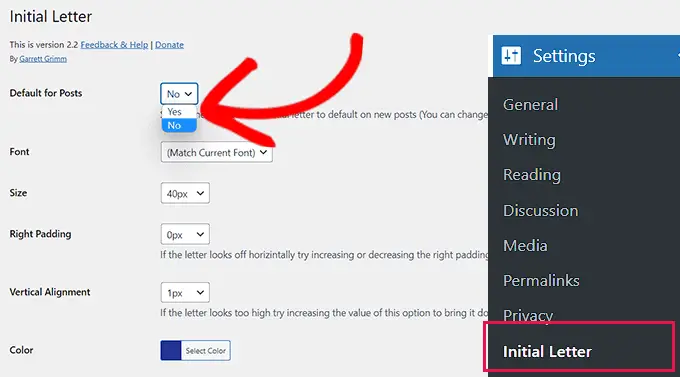
활성화되면 관리자 사이드바에서 설정 » 초기 문자 페이지로 이동합니다.
여기에서 첫 문자 장식에 대한 설정을 구성해야 합니다.
먼저 새 게시물에 드롭 캡을 자동으로 적용할지 여부를 선택해야 합니다.
'글 기본값' 옵션 옆에 있는 드롭다운 메뉴에서 '예' 또는 '아니요'를 선택하기만 하면 됩니다.
다음으로 드롭 캡의 기본 글꼴, 색상, 크기 및 패딩을 선택해야 합니다.
참고: 이러한 스타일 옵션을 조정하려면 웹사이트를 미리 본 후 설정으로 돌아와야 할 수도 있습니다.

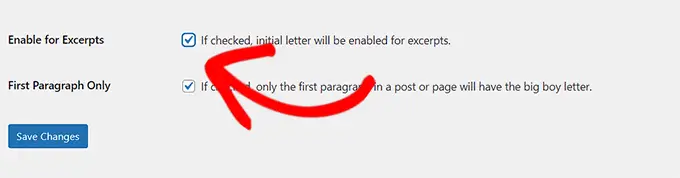
그런 다음 포스트 발췌문에 드롭 캡을 사용하려면 'Enable for excerpts' 옵션 옆에 있는 확인란을 선택합니다.
게시물의 첫 번째 단락에만 드롭 캡을 추가하려면 '첫 번째 단락만' 옵션 옆의 확인란을 선택할 수도 있습니다.

마지막으로 '변경 사항 저장' 버튼을 클릭하여 설정을 저장하는 것을 잊지 마십시오.
이제 웹사이트의 모든 게시물을 방문할 수 있으며 게시물의 첫 번째 단락에서 첫 문자 장식이 작동하는 것을 볼 수 있습니다.

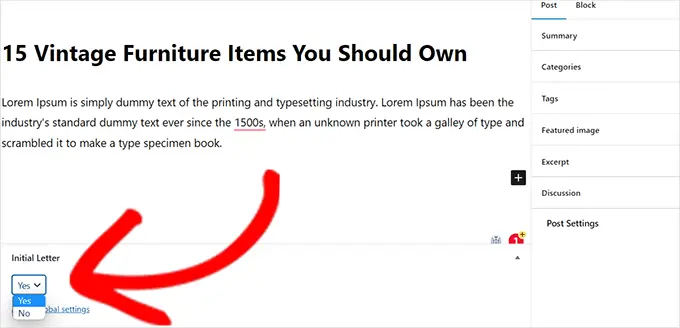
게시물의 첫 문자 장식을 제거하려는 경우 블록 편집기에서 게시물을 열어서 제거할 수도 있습니다.
여기에서 'Initial Letter' 섹션까지 아래로 스크롤하고 드롭다운 메뉴에서 'No' 옵션을 선택합니다.
이렇게 하면 해당 게시물의 드롭 캡이 비활성화됩니다.

이 기사가 WordPress 게시물에 드롭 캡을 추가하는 방법을 배우는 데 도움이 되었기를 바랍니다. WordPress 게시물이 올바른 키워드에 대해 순위가 매겨지는지 확인하는 방법과 사이트에 가장 적합한 블록 기반 WordPress 테마에 대한 최고의 선택에 대한 가이드를 확인할 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
WordPress 게시물에 드롭 캡을 추가하는 방법 게시물은 WPBeginner에 처음 등장했습니다.
