Silhouette Studio에 Etsy SVG 글꼴을 추가하는 방법
게시 됨: 2022-12-17Silhouette Studio 프로젝트 에 활기를 더하고 싶다면 Etsy SVG 글꼴을 사용하는 것이 좋습니다! 다음은 이러한 글꼴을 소프트웨어에 추가하는 방법에 대한 빠른 가이드입니다. 먼저 Etsy SVG 글꼴 파일을 다운로드해야 합니다. 일반적으로 압축되어 있으므로 파일을 사용하기 전에 압축을 풀어야 합니다. 그런 다음 Silhouette Studio를 열고 "파일" 메뉴로 이동합니다. "파일"에서 "열기"를 선택합니다. "열기" 대화 상자에서 Etsy SVG 글꼴 파일을 저장한 위치로 이동합니다. 파일을 선택하고 "열기"를 클릭합니다. 이제 실루엣 스튜디오의 "글꼴" 드롭다운 메뉴에서 글꼴을 사용할 수 있습니다! Etsy SVG 글꼴을 Silhouette Studio에 추가하는 방법을 알았으니 이제 프로젝트에서 글꼴을 실험해 보세요!
Mac에서 Silhouette Studio에 글꼴을 추가하는 방법

Mac의 Silhouette Studio에 글꼴을 추가하려면 Silhouette Studio 소프트웨어 를 열고 "라이브러리" 탭으로 이동하십시오. 그런 다음 "라이브러리" 탭 하단에 있는 "글꼴 추가" 버튼을 클릭합니다. 창이 팝업되고 Silhouette Studio 라이브러리에 추가할 글꼴을 선택할 수 있습니다.
Silhouette Studio 소프트웨어를 사용하여 글꼴을 추가할 수 있습니다. 바로 여기 인터넷에서 방대한 무료 글꼴 및 유료 글꼴 모음을 찾을 수 있습니다. 글꼴을 얻을 수 있는 다양한 온라인 상점이 있습니다. 컴퓨터에 설치되어 있으면 디자인이 가능합니다. 위의 이유 때문에 대부분의 경우 무료 글꼴을 피합니다. Hungry Jpeg는 내 글꼴의 대부분을 가져오는 곳입니다. 확장된 상용 라이선스와 함께 제공되는 프로급 글꼴은 제목과 함께 번들로 제공됩니다. 일반적으로 페니에 대한 모든 정보가 포함된 작은 파일로 끝납니다.
Chromebook에서 Silhouette Studio 소프트웨어를 사용하는 방법
PC 또는 Mac이 없는 경우 다음 단계에 따라 Chromebook에서 소프트웨어를 계속 사용할 수 있습니다. 컴퓨터에 Chrome 브라우저가 설치되어 있어야 합니다. Silhouette Studio 웹사이트로 이동하여 다운로드 버튼을 클릭한 다음 선택하여 사용해보고 싶은 소프트웨어를 다운로드할 수 있습니다. 다운로드가 완료되면 Chrome 브라우저를 열고 Silhouette Studio를 선택합니다. 창을 열려면 하단의 열기 버튼을 누릅니다. 다음 화면에서 글꼴 아이콘 옆에 다운로드 버튼이 표시됩니다. 다운로드가 완료되면 완료되면 설치 버튼을 클릭합니다. 설치를 시작하려면 열기 버튼을 클릭합니다. Mac을 사용하는 경우 다음 단계를 따를 수 있습니다. 링크를 클릭하면 Silhouette Studio 앱에 액세스할 수 있습니다. 파일 메뉴에서 글꼴을 찾습니다. 글꼴 메뉴에서 사용하려는 글꼴을 선택합니다. Silhouette Studio 앱에 포함되지 않은 글꼴을 사용하려면 파일을 컴퓨터에 복사한 다음 Silhouette Studio에서 엽니다.
Silhouette Studio용 글꼴

Silhouette 기기를 사용하면 컴퓨터에 다운로드한 모든 글꼴을 사용할 수 있습니다. Silhouette Studio 소프트웨어는 누구나 사용할 수 있습니다. 이 글꼴은 OTF 문자와 함께 제공됩니다.

Silhouette Studio의 글꼴에 대해 알아야 할 모든 것을 알아보세요. 이 가이드에서는 Studio 소프트웨어에 글꼴을 추가하는 방법, 프로젝트에 가장 적합한 글꼴을 선택하는 방법, 글꼴을 편집하고 조작하는 방법을 배웁니다. 제휴 링크에 대한 대가로 이 게시물에 대한 할인을 받게 됩니다. Silhouette을 사용하는 방법은 전적으로 귀하에게 달려 있습니다. 컴퓨터에 따라 일부 글꼴이 다른 글꼴보다 더 잘 작동한다는 점을 기억하는 것이 중요합니다. 글꼴을 볼 때 글꼴의 선이 얼마나 두껍거나 얇은지 생각해 보십시오. 글꼴을 작게 자르려면 비닐에 자르지 마십시오.
Silhouette Studio에는 스케치 펜으로 스케치를 만드는 데 사용할 수 있는 글꼴이 포함되어 있습니다. 이러한 유형의 글꼴( 스케치 글꼴 , 단일 선 또는 호일 퀼 글꼴 또는 단순히 스케치라고도 함)은 윤곽선이 아닌 선으로 구성됩니다. 바이닐 글꼴의 경우 질감이 너무 많지 않거나 선이 너무 가늘지 않은 부드러운 글꼴이 이상적입니다. Silhouette Studio에서 무언가를 입력하면 평소처럼 텍스트가 빨간색 윤곽선으로 투명하게 나타납니다. 인쇄하거나 다른 방식으로 사용할 프로젝트를 만드는 경우 글꼴 색상을 변경할 수 있습니다. 채우기 패널을 그라디언트 또는 패턴 채우기와 선택한 채우기로 채웁니다. Silhouette Studio는 텍스트 편집 및 액세스를 위한 글꼴 글리프를 제공합니다.
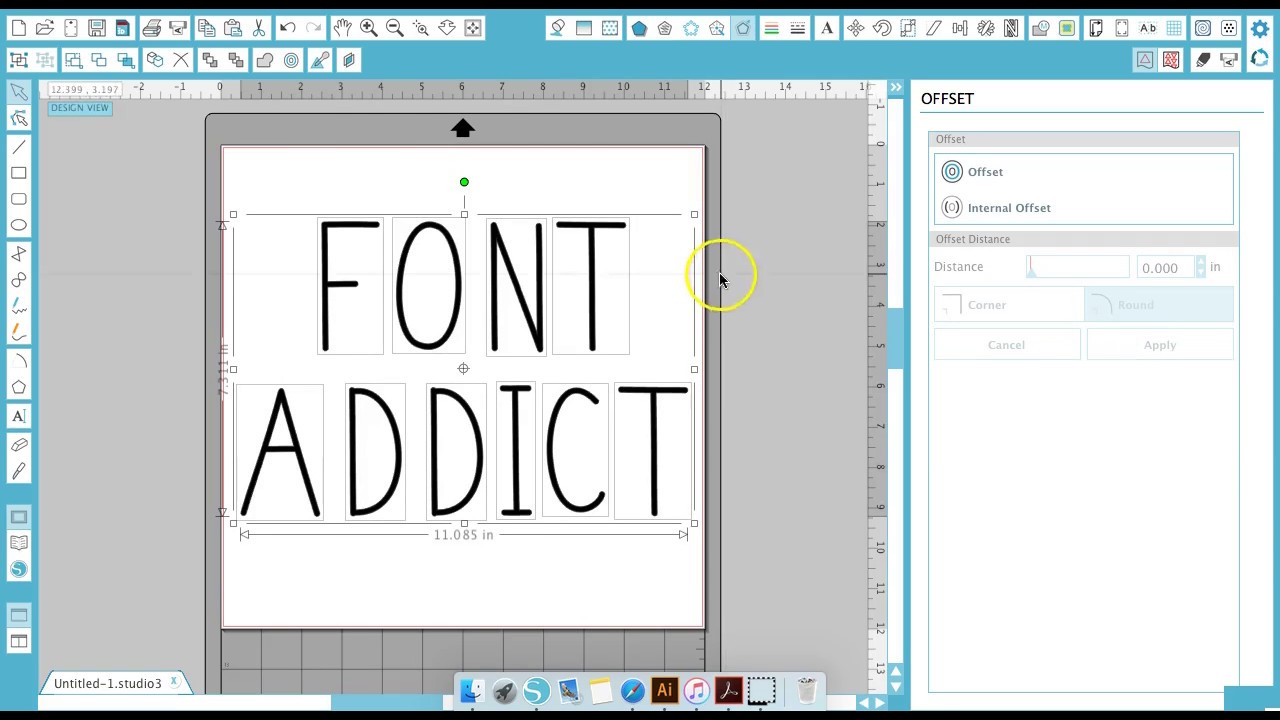
글리프를 사용하여 글꼴로 정말 독특한 모양을 만들 수 있습니다. 아래 이미지에서 Kingbirds 글꼴 글리프를 사용하여 텍스트 디자인을 더 보기 좋게 만드는 방법을 확인할 수 있습니다. Silhouette Font Creator를 사용하여 손글씨를 개인화된 글꼴로 변환할 수 있습니다. 소프트웨어의 Business Edition 이상이 있는 사람만 이 기능을 사용할 수 있습니다. 곧 비디오를 게시하고 글꼴 생성기가 어떻게 작동하는지 설명하겠습니다. 그것을 주시하십시오.
Svg 글꼴을 설치하는 방법
설치 방법이 궁금하다면 SVG 글꼴로 동일한 작업을 수행할 수 있습니다. .zip 파일에서 다운로드 시 폴더 압축 해제 OpenType-SVG 글꼴의 파일 확장자와 일반 글꼴의 확장자는 동일합니다.
OpenType 글꼴의 전체 또는 일부를 SVG 아트워크(확장 가능한 벡터 그래픽)로 포함하는 글꼴 형식입니다. 글리프를 사용하여 여러 색상과 그라데이션 효과를 단일 색상으로 표시할 수 있습니다. 글리프 대체 또는 대체 스타일을 활성화하는 기능도 포함될 수 있습니다. Adobe Illustrator에서 RGB 색상 모드도 사용해야 합니다. 비트맵 SVG 글꼴 은 벡터 기반이 아니므로 확장 기능이 없습니다. 다양한 질감과 투명도로 손으로 그린 것입니다. 크기가 크면 픽셀화될 수 있습니다. 글리프 패널은 OpenType SVG 글꼴의 일부인 문자를 표시하는 창입니다.
확장 가능한 벡터 그래픽 글꼴을 만들기 위한 3가지 팁
SVG 글꼴을 만들 때 염두에 두어야 할 몇 가지 사항이 있습니다. 글꼴 라이브러리를 개발할 때 하나부터 시작하는 것이 가장 좋습니다. 시장에는 몇 가지 좋은 무료 및 상업용 SVG 글꼴이 있습니다. 글꼴을 만들 때 올바른 SVG(Scalable Vector Graphics) 요소를 사용해야 합니다. path 요소는 곡선과 경로를 만드는 데 사용할 수 있고 text() 함수는 텍스트를 만드는 데 사용할 수 있으며 font-face 요소는 전체 문서에 글꼴을 적용하는 데 사용할 수 있습니다. 글꼴은 SVG 표준과 일치합니다. 1.1 표준과 호환되는 여러 상용 SVG 글꼴 을 사용할 수 있습니다. SVG 글꼴을 만드는 방법을 배우는 데 관심이 있는 경우 도움이 되는 몇 가지 리소스가 있습니다. W3C Working SVG Group은 모든 SVG 사양과 글꼴 권장 사항에 대한 포괄적인 목록을 유지 관리합니다. 마지막으로 Font Squirrel 웹사이트와 같이 처음부터 글꼴을 만드는 데 사용할 수 있는 많은 온라인 리소스가 있습니다.
