WordPress에 Google 지도를 추가하는 방법(올바른 방법)
게시 됨: 2022-01-31WordPress 웹사이트에 Google 지도를 표시하시겠습니까?
지역 비즈니스를 운영하는 경우 사이트에 Google 지도를 표시하면 사용자가 내 위치를 쉽게 찾을 수 있습니다. 또한 사이트의 검색 엔진 가시성을 개선하여 더 많은 웹사이트 방문자를 유치할 수 있습니다.
이 기사에서는 WordPress에 Google 지도를 추가하는 방법을 보여줍니다.

WordPress에 Google 지도를 추가하는 이유는 무엇입니까?
Google 지도가 모든 플랫폼에서 가장 인기 있는 탐색 앱이라는 것을 알고 계셨습니까?
사무실 또는 실제 매장 주소가 있는 경우 WordPress 웹사이트에 Google 지도를 추가하면 사용자가 실제 매장, 레스토랑 또는 소매점을 쉽게 찾을 수 있습니다. 이를 통해 더 많은 고객을 유치하고 더 많은 비즈니스를 창출할 수 있습니다.
뿐만 아니라 Google 지도를 포함하면 WordPress SEO도 향상될 수 있습니다. Google에 따르면 전체 검색의 46%가 지역 검색입니다. WordPress에 Google 지도를 추가하면 지역 SEO를 높이고 지역 검색에서 가시성을 높일 수 있습니다.
이제 WordPress에 Google 지도를 삽입하는 두 가지 방법이 있으며 둘 다 보여 드리겠습니다.
두 번째 방법의 이점은 모든 로컬 SEO 모범 사례를 따릅니다. 따라서 이를 사용하면 Google Google 지도에 내 위치가 포함되기 시작합니다. 또한 이름, 로고, 주소, 전화 번호, 영업 시간 등과 같은 비즈니스 정보가 지역 검색 결과에 표시됩니다.
다음은 원하는 섹션으로 이동하는 데 사용할 수 있는 빠른 링크입니다.
즉, WordPress에 Google 지도를 추가하는 방법을 살펴보겠습니다.
플러그인 없이 WordPress에 Google 지도를 추가하는 방법
WordPress 게시물 또는 페이지에 Google 지도를 빠르게 포함하려는 경우 기본 iFrame 방법을 사용할 수 있습니다.
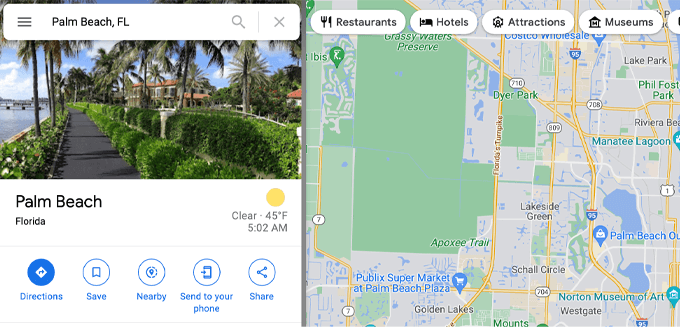
Google 지도 웹사이트로 이동하여 검색 영역에 거리 주소를 입력하기만 하면 됩니다.

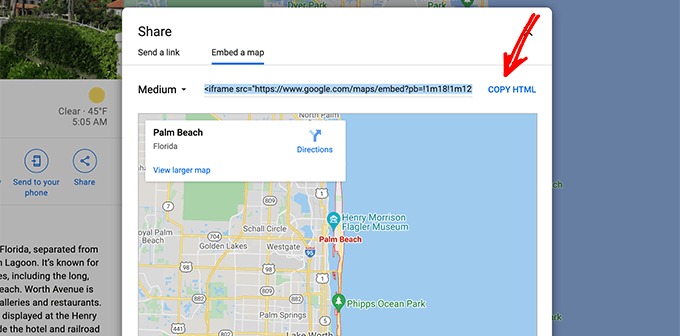
다음으로 공유 아이콘을 클릭해야 위치 링크 보내기 또는 지도 포함 옵션이 있는 팝업이 표시됩니다. 지도 포함 옵션을 선택해야 합니다.

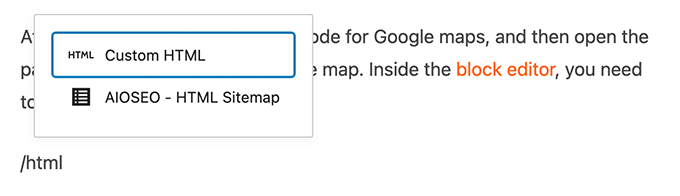
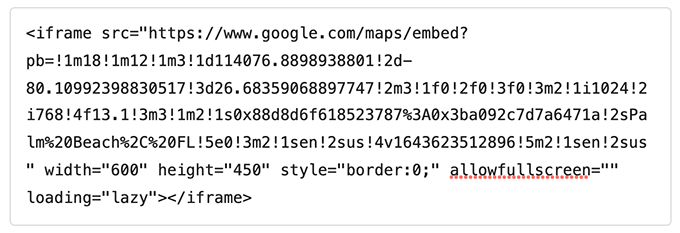
그런 다음 Google 지도용 HTML 코드를 복사한 다음 지도를 포함할 페이지를 엽니다. 블록 편집기 내에서 사용자 정의 HTML 블록을 추가해야 합니다.

이제 Google 지도에서 복사한 내장 코드를 붙여넣은 다음 페이지를 업데이트하거나 게시하여 변경 사항을 미리 볼 수 있습니다.

이 방법은 Google 지도를 빠르게 삽입하는 데 효과적이지만 최대 SEO 이점을 제공하지는 않습니다.
소규모 비즈니스, 레스토랑 또는 온라인 상점이 하나 또는 여러 개의 물리적 위치에 있는 경우 다음 솔루션을 사용하여 로컬 SEO 순위를 최대화하는 것이 좋습니다. Google에서 더 높은 순위를 부여하는 데 도움이 되는 적절한 개방형 그래프 데이터를 사용하기 때문입니다.
로컬 SEO 플러그인을 사용하여 WordPress에 Google 지도를 추가하는 방법
Google 지도를 추가하고 로컬 SEO에 맞게 사이트를 최적화하는 가장 좋은 방법은 올인원 SEO(AIOSEO)를 사용하는 것입니다.
코드를 수정하거나 개발자를 고용하지 않고도 더 높은 SEO 순위를 얻을 수 있기 때문에 WordPress용 최고의 SEO 플러그인입니다. 300만 명이 넘는 전문가들이 AIOSEO를 사용하여 검색 엔진 순위를 높입니다.

이 튜토리얼에서는 로컬 SEO 기능 및 기타 강력한 최적화 옵션이 포함된 AIOSEO Pro 버전을 사용할 것입니다. 검색 엔진에 맞게 사이트를 최적화하는 데 사용할 수 있는 무료 AIOSEO 버전도 있습니다.
먼저 WordPress에 AIOSEO 플러그인을 설치하고 활성화해야 합니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 자습서를 참조하십시오.
활성화되면 플러그인이 설정 마법사를 시작합니다. '시작하기' 버튼을 클릭하여 플러그인을 구성할 수 있습니다. 도움이 필요하면 WordPress에서 올인원 SEO를 올바르게 설정하는 방법에 대한 가이드를 참조하세요.

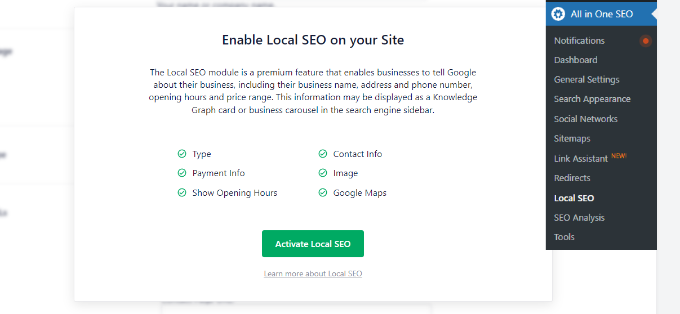
다음으로 WordPress 대시보드에서 All in One SEO » Local SEO 로 이동할 수 있습니다.
그런 다음 '로컬 SEO 활성화' 버튼을 클릭하여 로컬 설정 구성을 시작하십시오.

WordPress용 Local SEO 애드온이 활성화되면 AIOSEO에 단일 위치 또는 여러 위치를 추가하고 Google 지도에 표시할 수 있습니다. 웹사이트에 두 가지를 모두 추가하는 방법을 알려 드리겠습니다.
단일 위치 추가
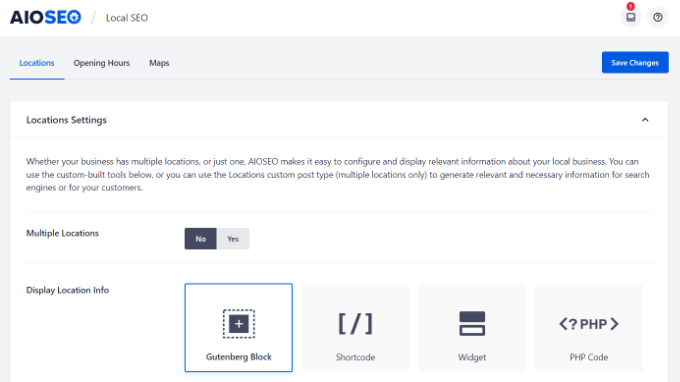
위치, 비즈니스 정보, 영업 시간 등을 추가하려면 먼저 All in One SEO » Local SEO 아래의 '위치' 탭으로 이동해야 합니다.
단일 물리적 위치가 있는 경우 '여러 위치' 옵션을 아니요로 설정한 상태로 유지합니다.

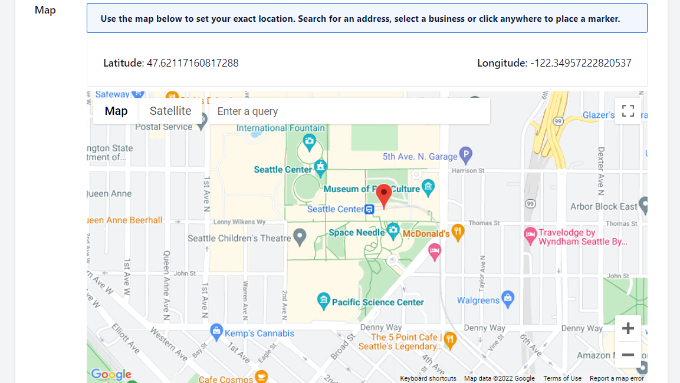
그런 다음 '지도' 섹션까지 아래로 스크롤하여 정확한 위치를 고정합니다.
'검색어 입력' 필드에 주소를 입력하기만 하면 Google 지도에 귀하의 위치가 표시됩니다.

위치를 입력했으면 변경 사항 저장 버튼을 클릭하는 것을 잊지 마십시오.
여러 위치 추가
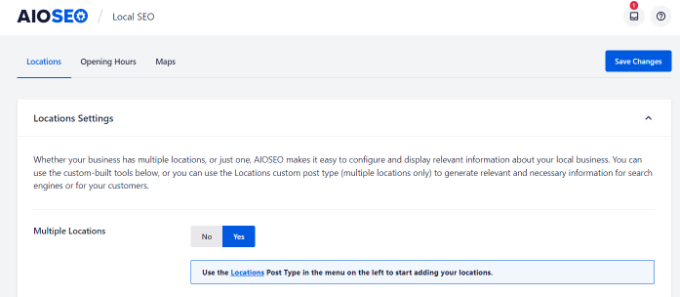
물리적 위치가 두 개 이상인 경우 로컬 SEO의 '위치' 탭에서 '여러 위치' 설정을 활성화해야 합니다.

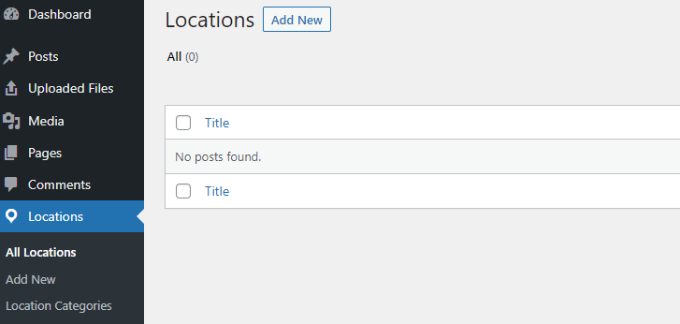
그런 다음 WordPress 관리자 패널에 새 위치 메뉴가 나타납니다.
계속해서 위치 로 이동한 다음 '새로 추가' 버튼을 클릭합니다.

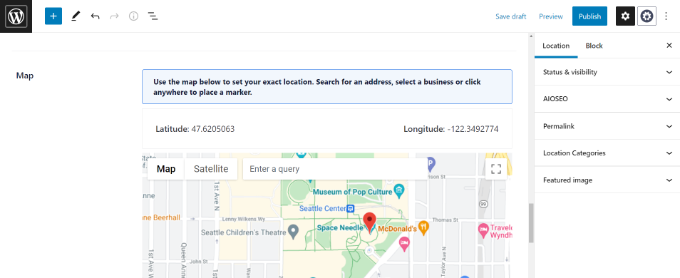
WordPress 편집기에서 '지도' 섹션까지 아래로 스크롤합니다.
여기에서 '쿼리 입력' 필드에 주소를 입력할 수 있습니다.

지도에 내 위치를 입력하고 위치 정보를 추가한 후 '게시' 버튼을 클릭합니다.
이제 이 단계를 반복하고 비즈니스에 원하는 만큼 위치를 추가할 수 있습니다.
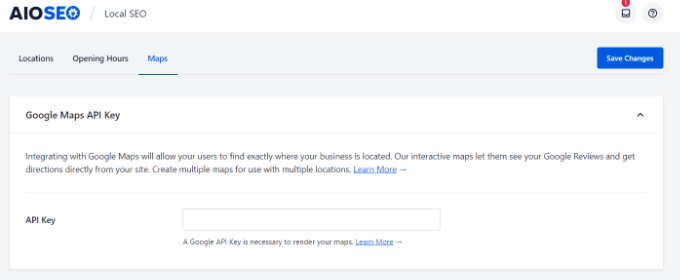
위치 추가가 완료되면 올인원 SEO » 로컬 SEO 메뉴의 '지도' 탭으로 돌아갈 수 있습니다.
여기에 Google Maps API 키를 입력해야 합니다.

이제 Google 지도용 API 키를 만드는 방법을 살펴보겠습니다.

Google 지도 API 키 만들기
시작하려면 Google Maps Platform 웹사이트를 방문하여 '시작하기' 버튼을 클릭해야 합니다.

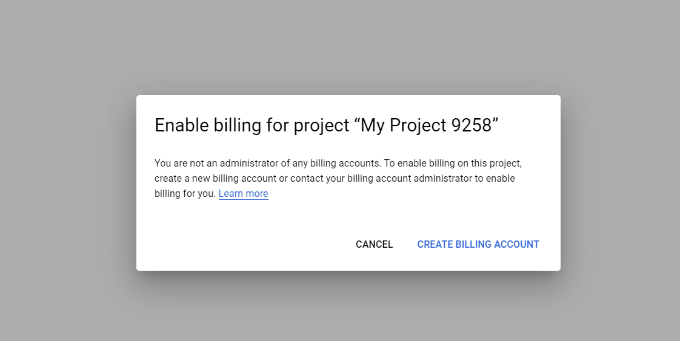
Google 계정으로 로그인한 후 결제 계정을 설정해야 합니다.
Google Maps Platform은 사용한 만큼만 지불하는 가격으로 모든 사용자에게 월별 사용량의 첫 300달러를 무료로 제공합니다. 대부분의 웹사이트에서 이 튜토리얼에서 생성하는 것과 같은 간단한 지도 삽입을 쉽게 다룰 것입니다.
유료 계정으로 수동으로 업그레이드하지 않는 한 걱정하지 마십시오. 수수료가 부과되지 않습니다.
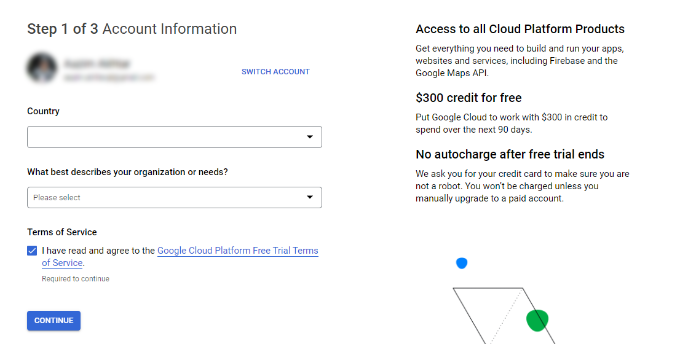
시작하려면 '결제 계정 만들기' 버튼을 클릭하세요.

그런 다음 국가를 선택하고 드롭다운 메뉴에서 조직을 가장 잘 설명하는 항목을 선택할 수 있습니다.
이 정보를 선택했으면 서비스 약관 확인란을 클릭한 다음 '계속' 버튼을 클릭합니다.

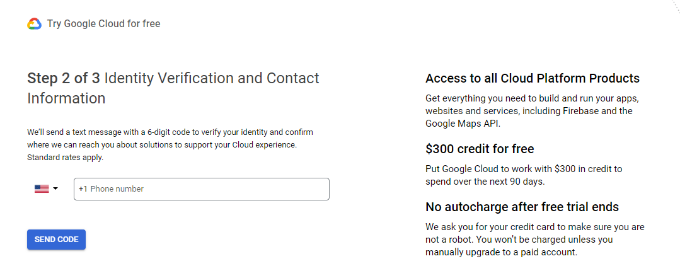
다음 화면에서 인증을 위해 전화번호를 입력하고 '코드 보내기' 버튼을 클릭해야 합니다.

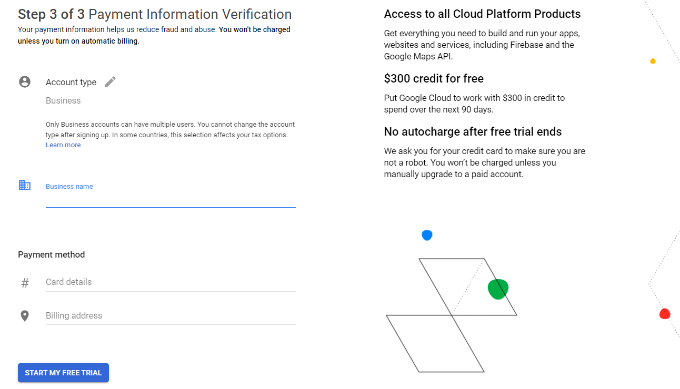
코드를 확인한 후 다음으로 해야 할 일은 상호, 결제 수단 세부 정보, 청구서 수신 주소를 입력하는 것입니다.
이러한 세부 정보를 입력했으면 '내 무료 평가판 시작' 버튼을 클릭하십시오.

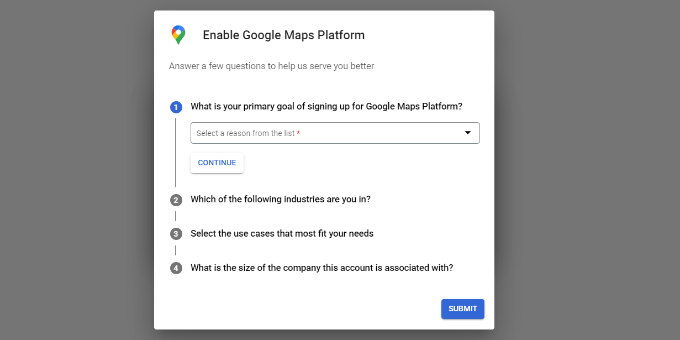
다음으로 조직 및 Google Maps Platform 사용 방법에 대한 4가지 질문을 받게 됩니다.
Google 지도는 플랫폼 사용에 대한 기본 목표, 귀하가 속한 산업, 사용 사례 및 회사 규모에 대해 묻습니다.
이 질문에 답한 후 '제출' 버튼을 클릭하세요.

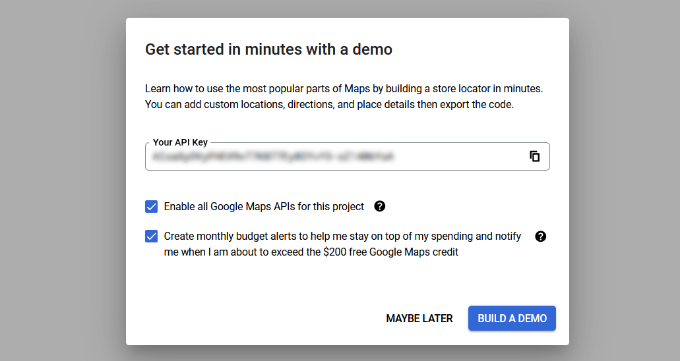
이제 Google Maps API 키가 포함된 팝업이 표시됩니다.
나중에 사용할 수 있도록 이 키를 복사하여 텍스트 파일에 저장할 수 있습니다.

이제 Google Maps API 키를 만들었으므로 WordPress 대시보드로 돌아가서 AIOSEO Local SEO 설정에 입력해야 합니다.
WordPress에서 Google 지도 설정 구성
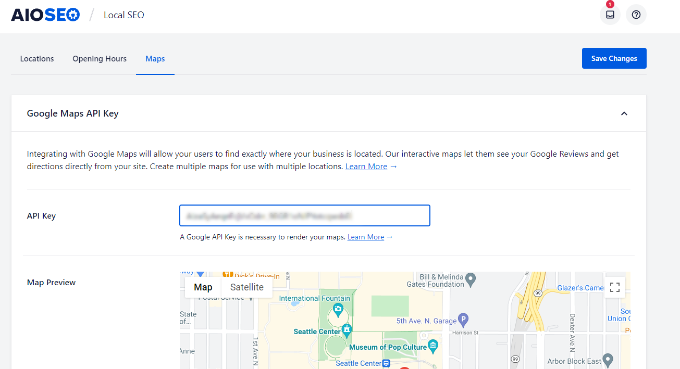
이제 WordPress 대시보드에서 All in One SEO » Local SEO 로 돌아가서 '지도' 탭으로 이동할 수 있습니다.
계속해서 'API 키' 필드에 Google 지도 API 키를 입력합니다. 키를 추가하는 즉시 AIOSEO에서 지도 미리보기를 볼 수 있습니다.

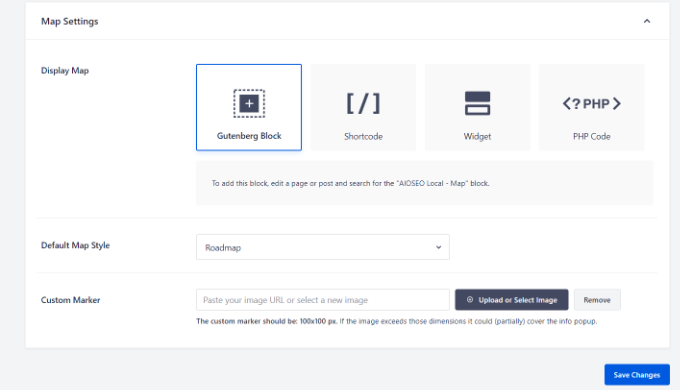
다음으로 아래로 스크롤하여 지도 설정을 편집할 수 있습니다.
AIOSEO를 사용하면 Gutenberg 블록, 단축 코드, 위젯 또는 PHP 코드를 사용하여 Google 지도를 표시할 수 있습니다. 또한 다양한 지도 스타일을 선택하고 지도에 사용자 지정 마커를 추가할 수 있습니다.

완료되면 '변경사항 저장' 버튼을 클릭하는 것을 잊지 마십시오.
WordPress에 Google 지도 표시하기
다음으로 모든 WordPress 게시물 또는 페이지에 Google 지도를 추가할 수 있습니다. 시작하려면 웹사이트에서 새 페이지를 편집하거나 추가하기만 하면 됩니다.
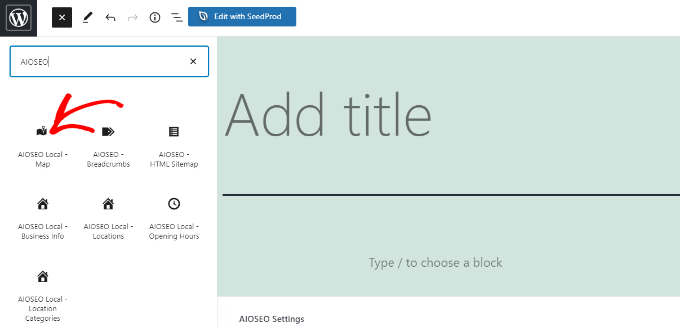
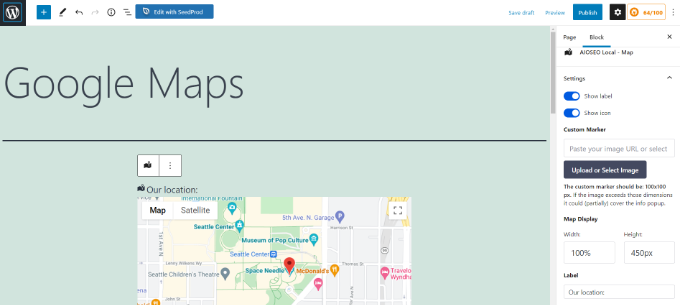
블록 편집기에서 상단의 '+' 버튼을 클릭하고 페이지의 아무 곳에나 'AIOSEO Local – Map' 블록을 추가합니다.

그런 다음 Google 지도가 페이지에 추가됩니다.
AIOSEO를 사용하면 오른쪽에 있는 옵션에서 지도 설정을 편집할 수도 있습니다. 예를 들어, 레이블과 아이콘을 표시하고, 사용자 지정 마커를 추가하고, 지도의 너비와 높이를 편집할 수 있습니다.

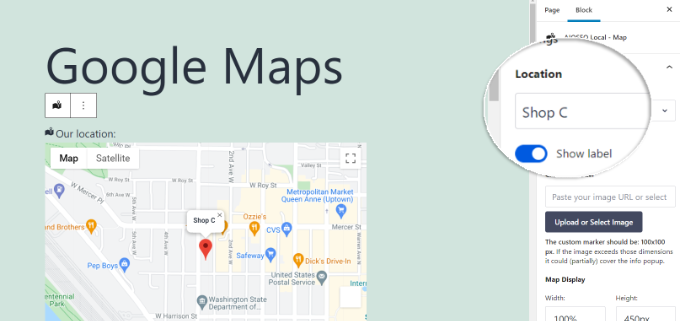
위치가 여러 개인 경우 오른쪽 메뉴에 있는 옵션에서 선택하여 강조 표시할 위치를 선택할 수 있습니다.
'위치' 드롭다운 메뉴를 클릭하고 웹사이트에 표시할 원하는 위치를 선택하기만 하면 됩니다.

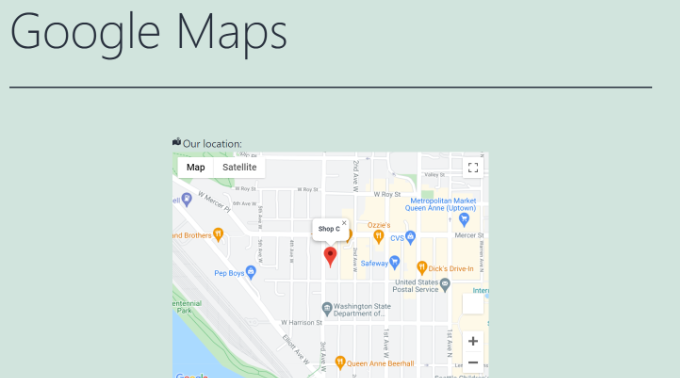
설정에 만족하면 페이지를 게시하세요.
이제 웹사이트를 방문하여 작동 중인 Google 지도를 볼 수 있습니다.

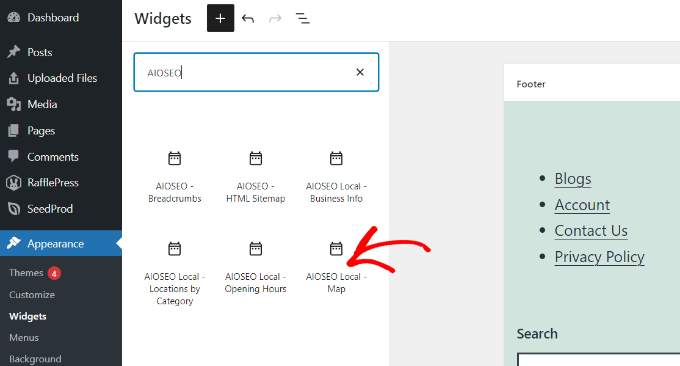
사이드바나 바닥글과 같은 사이트의 위젯 섹션에 Google 지도를 추가할 수도 있습니다.
시작하려면 WordPress 관리자 패널에서 모양 » 위젯 으로 이동합니다. 그런 다음 '+' 버튼을 클릭하고 위치를 표시할 'AIOSEO Local – Map' 위젯 블록을 추가합니다.

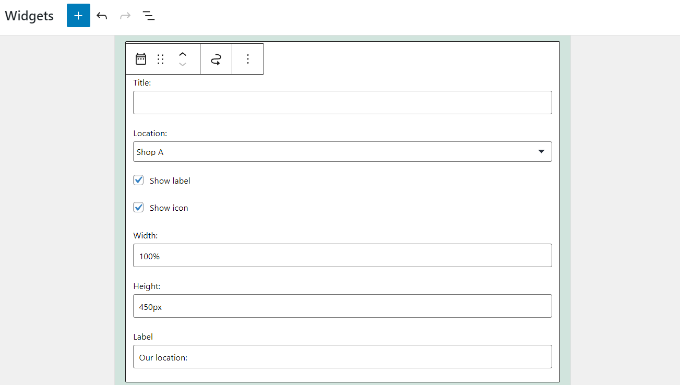
그런 다음 위젯 설정을 편집할 수 있습니다.
예를 들어, 제목을 추가하고, 지도의 너비와 높이를 변경하고, 위치가 여러 개인 경우 표시할 위치를 선택하고, 레이블을 편집할 수 있습니다.

그게 다야!
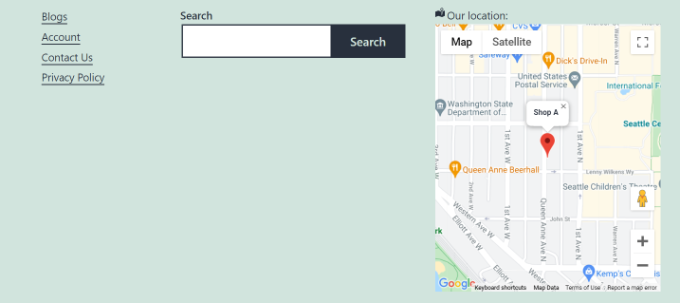
이제 웹사이트를 업데이트하면 위젯 영역에 Google 지도가 표시됩니다.

이 기사가 WordPress 사이트에 Google 지도를 추가하는 방법을 배우는 데 도움이 되었기를 바랍니다. 또한 중소기업을 위한 최고의 WordPress 플러그인에 대한 가이드와 기업가를 위한 최고의 신원 도용 보호 서비스에 대한 전문가 선택을 확인할 수 있습니다.
이 기사가 마음에 들면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. Twitter와 Facebook에서도 찾을 수 있습니다.
