WordPress에 Google Maps Store Locator를 추가하는 방법(무료 옵션)
게시 됨: 2022-09-20WordPress 웹사이트에 Google 지도 매장 찾기를 추가하시겠습니까?
매장 찾기는 사업장 위치를 가리키는 지도입니다. 지역 비즈니스를 운영하는 경우 사용자가 지도에서 나를 찾고, 운전 경로를 찾고, 위치를 공유하는 데 도움이 됩니다.
이 기사에서는 WordPress에 Google 지도 매장 찾기를 쉽게 추가하는 방법을 보여줍니다.

WordPress에 Google Maps Store Locator를 추가하는 이유는 무엇입니까?
많은 WordPress 사용자는 특정 도시 또는 지역에 서비스를 제공하는 소규모 비즈니스 웹사이트를 운영합니다. 여기에는 레스토랑, 부동산 중개인, 배관공, 유지 보수 서비스 제공업체, 소규모 상점, 미용실 등과 같은 비즈니스가 포함됩니다.
사이트에 Google 지도 매장 찾기를 추가하면 사용자가 귀하를 찾는 데 도움이 됩니다. 그들은 당신의 가게까지 가는 길을 찾고 친구들과 위치를 공유할 수 있을 것입니다.
또한 사이트의 검색 엔진 가시성을 개선하고 더 많은 웹사이트 방문자를 유치하는 데 도움이 될 수 있습니다.
WordPress 사이트에 Google 지도 매장 찾기를 추가하는 방법을 살펴보겠습니다. 우리는 장단점과 함께 무료 및 유료 방법을 모두 보여 주며 필요에 가장 적합한 방법을 선택할 수 있습니다.
방법 1: WordPress에 간단한 매장 검색 기능 추가(무료)
이 방법은 Google Maps API 키를 만드는 추가 노력이 필요하지 않기 때문에 무료이며 쉽습니다. 매장 위치에 대한 간단한 지도를 추가하려는 사용자에게 권장됩니다.
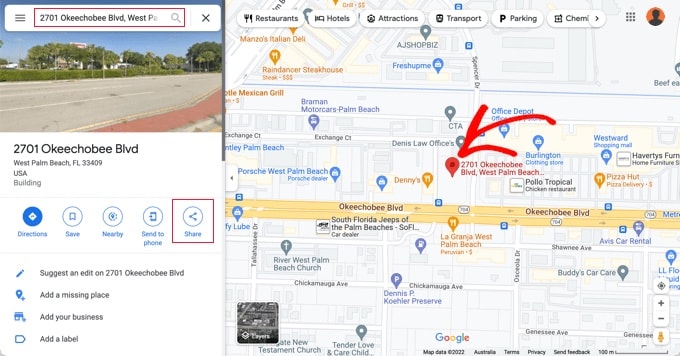
먼저 컴퓨터에서 Google 지도 웹사이트를 방문해야 합니다. 그런 다음 검색 필드에 매장 주소를 입력하면 Google 지도가 고정된 마커와 함께 지도에 표시합니다.

마커가 올바른 위치에 있는지 확인하십시오. 오른쪽 하단 모서리에 있는 확대/축소 버튼을 클릭하여 확대/축소 수준을 선택할 수 있습니다.
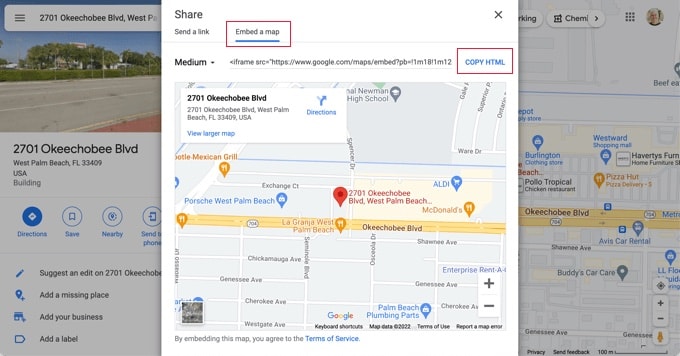
지도 모양에 만족하면 왼쪽 열에서 공유 버튼을 클릭해야 합니다. 그러면 '지도 포함' 탭으로 전환해야 하는 팝업이 나타납니다.

이제 HTML 코드로 지도에서 검색한 위치를 볼 수 있습니다. 포함 코드를 얻으려면 'HTML 복사' 링크를 클릭해야 합니다.
이제 WordPress 웹사이트의 관리 영역으로 이동하여 매장 위치 지도를 표시할 게시물이나 페이지를 편집하십시오.
일반적으로 사용자는 연락처 양식 페이지에 비즈니스 전화 번호 및 영업 시간과 함께 매장 찾기 지도를 추가합니다.
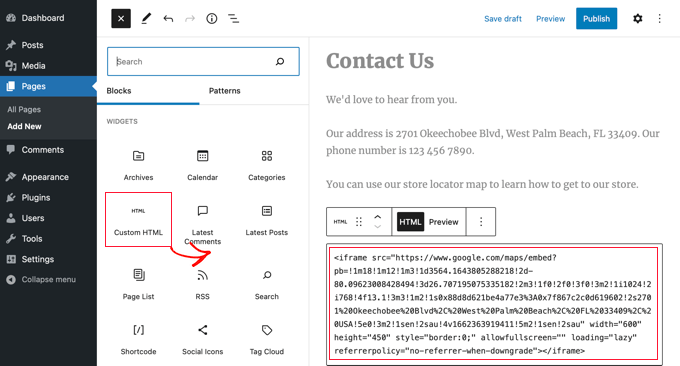
포스트 편집 화면에서 'Custom HTML' 블록을 추가해야 합니다.

Google 지도에서 복사한 코드를 '맞춤 HTML' 블록의 텍스트 영역에 붙여넣어야 합니다.
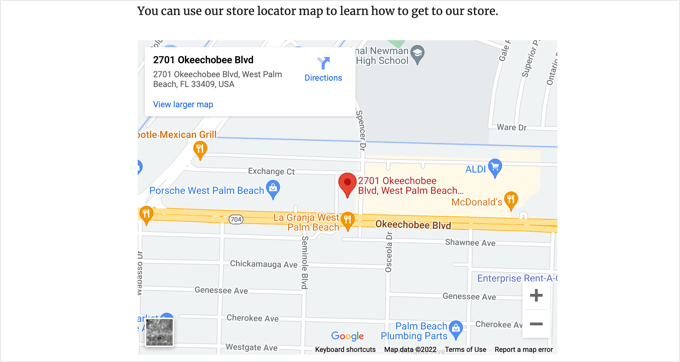
이제 페이지를 미리보기하여 페이지에 포함된 Google 지도를 볼 수 있습니다. 지도에 표시된 매장 위치와 그곳으로 가는 길을 찾거나 위치를 저장할 수 있는 링크가 표시됩니다.

이 방법은 Google 지도를 빠르게 삽입하는 데 효과적이지만 최대 SEO 이점을 제공하지는 않습니다. 즉, 검색 엔진이나 Google 지도 검색에서 더 높은 순위를 얻고 더 많은 트래픽을 얻는 데 도움이 되지 않습니다.
하나 이상의 물리적 위치에 있는 소규모 비즈니스, 레스토랑 또는 온라인 상점인 경우 다음 솔루션을 사용하여 로컬 SEO 순위를 높이는 것이 좋습니다.
방법 2: 로컬 SEO로 매장 찾기 추가(권장)
Google의 모든 검색 중 거의 46%가 지역적 의도를 가지고 있습니다. All in One SEO(AIOSEO)는 시장에서 가장 우수한 WordPress SEO 플러그인이며 검색 엔진에서 웹사이트로 더 많은 무료 트래픽을 가져올 수 있도록 도와줍니다.
AIOSEO를 사용하면 매장 위치, 연락처 및 영업 시간을 입력할 수 있습니다. 정보가 검색 엔진 결과 페이지에 표시되도록 스키마 마크업.
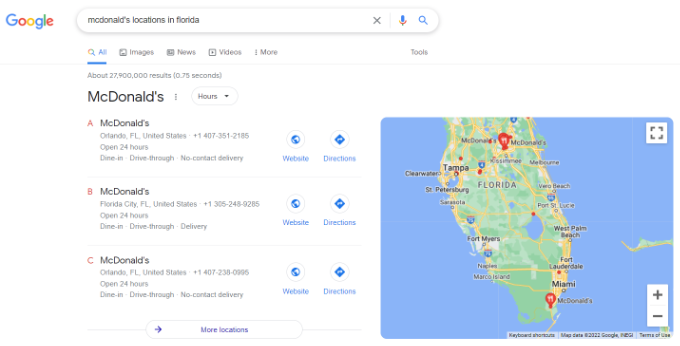
예를 들어, Google에서 '플로리다의 맥도날드 위치'를 검색하면 다양한 목적지가 포함된 추천 스니펫과 고정된 위치가 포함된 지도가 표시됩니다.

이렇게 하면 웹사이트의 SEO 순위를 높이고 검색에서 클릭률을 높이는 데 도움이 됩니다.
참고: 이 튜토리얼에 필요한 로컬 SEO 기능에 액세스하려면 최소한 AIOSEO Plus 플랜이 필요합니다.
먼저 AIOSEO for WordPress 플러그인을 설치하고 활성화해야 합니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하세요.
활성화되면 플러그인이 설정 마법사를 실행합니다. 플러그인 구성에 도움이 필요하면 WordPress용 AIOSEO 설정 방법에 대한 가이드를 살펴보세요.

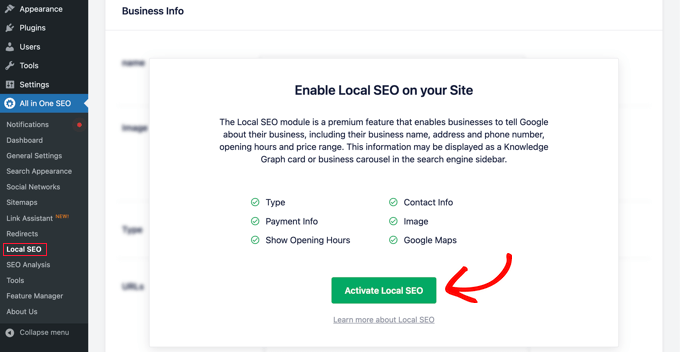
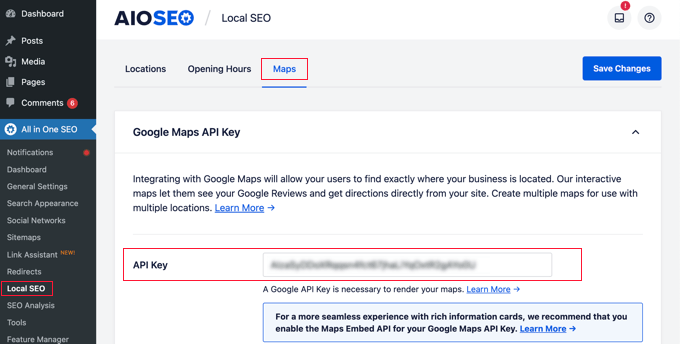
설정 프로세스가 완료되면 WordPress 대시보드 에서 All in One SEO » Local SEO 로 이동해야 합니다.
'로컬 SEO 활성화' 버튼을 클릭하여 로컬 설정 구성을 시작할 수 있습니다.

다음으로 상단 로컬 SEO 페이지에서 '지도' 탭을 클릭해야 합니다.
지도 페이지에 'API 키' 필드가 표시되어야 합니다.

Google Maps Platform으로 이동하여 Google 계정으로 로그인하면 Google Maps용 API 키를 얻을 수 있습니다.
그런 다음 '시작하기' 버튼을 클릭해야 합니다.

GCP 리소스는 프로젝트별로 구성됩니다. 아직 프로젝트가 없다면 자동으로 생성됩니다.
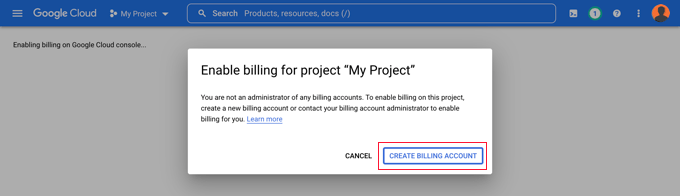
Google Maps API를 사용하려면 프로젝트에 대한 결제를 활성화해야 합니다. 그러나 비용을 지불하지 않을 가능성은 거의 없습니다.
지도 삽입 요청은 Google 설명서에 설명된 대로 무제한 사용으로 무료이며 매월 $200의 크레딧이 제공됩니다.
'결제 계정 만들기' 버튼을 클릭해야 합니다.

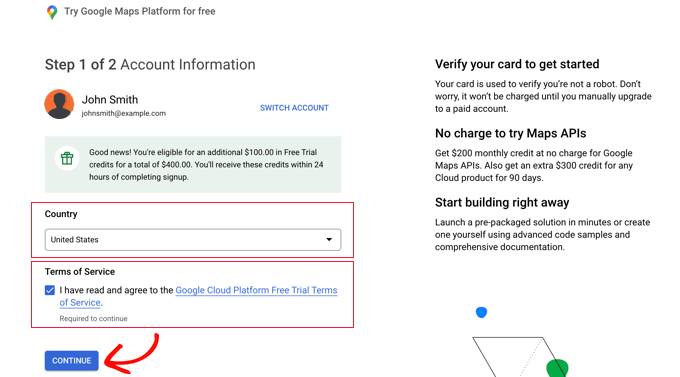
이제 계정 정보 페이지가 표시됩니다. 드롭다운 메뉴에서 국가를 선택하고 서비스 약관에 동의해야 합니다.
준비가 되면 '계속' 버튼을 클릭합니다.

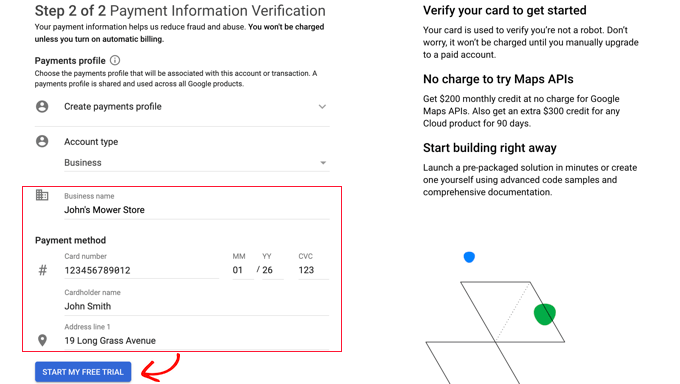
이제 기존 결제 프로필을 선택하거나 새 프로필을 만들어야 합니다.
프로필은 개인 또는 기업을 위한 것이며 개인 또는 기업의 이름, 지불 방법 및 주소가 포함됩니다.

해당 정보를 입력했으면 '내 무료 평가판 시작' 버튼을 클릭해야 합니다.
'무료 평가판' 문구에 대해 걱정하지 마십시오. 무료 평가판이 종료된 후에도 지도 삽입 요청은 무료로 유지되며 수동으로 유료 계정으로 업그레이드할 때까지 신용 카드에 요금이 청구되지 않습니다.
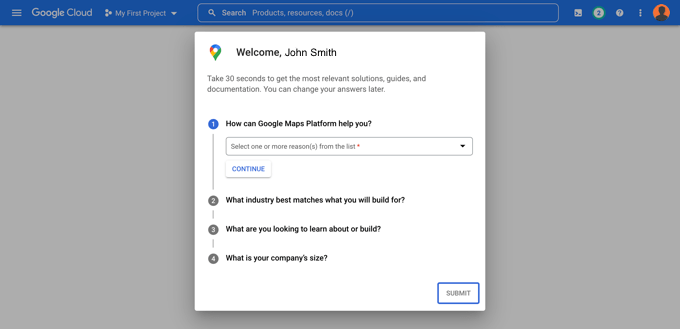
가장 관련성이 높은 정보를 제공받을 수 있도록 30초 동안 비즈니스에 대한 설문조사를 작성하라는 요청을 받을 수도 있습니다.

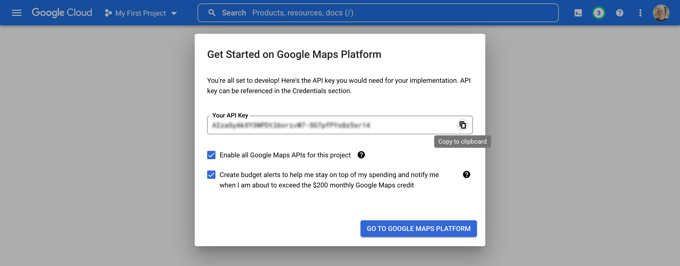
'제출' 버튼을 클릭하면 Google Maps API 키가 표시됩니다. 방법 2 및 3에 대한 플러그인 설정에 이 키를 입력해야 합니다.
그런 다음 '내 API 키' 필드 끝에 있는 '클립보드에 복사' 아이콘을 클릭할 수 있습니다. 완료했으면 'Google Maps Platform으로 이동' 버튼을 클릭하여 팝업을 닫습니다.

Google Maps API 키 제한
다른 사람이 사용할 수 없도록 키를 제한하는 것이 좋습니다.
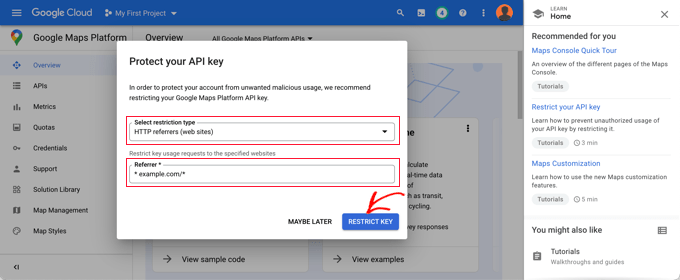
API 키를 만든 후 Google은 'API 키 보호' 팝업을 표시하여 자신의 웹사이트에서만 작동하도록 키를 제한할 수 있습니다.
'제한 유형 선택' 드롭다운에서 'HTTP 리퍼러(웹 사이트)'를 선택해야 합니다. 그런 다음 다음 필드에서 *example.com/* 패턴을 사용하여 '새 항목' 필드에 웹사이트 도메인 이름을 입력해야 합니다.

'API 키를 성공적으로 제한했습니다.'라는 메시지가 표시되어야 합니다. 이제 키는 특정 웹사이트에 삽입된 Google 지도에서만 작동합니다.
웹사이트로 돌아가서 필드에 API 키를 입력해야 합니다. 그런 다음 아래로 스크롤하여 지도 설정을 편집할 수 있습니다.
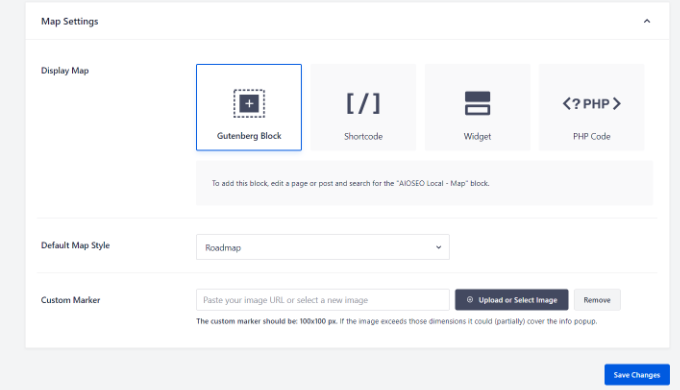
AIOSEO를 사용하면 Gutenberg(WordPress 편집기) 블록, 단축 코드, 위젯 또는 PHP 코드를 사용하여 Google 지도를 표시할 수 있습니다. 또한 다양한 지도 스타일을 선택하고 지도에 사용자 지정 마커를 추가할 수 있습니다.


이 튜토리얼에서는 'Gutenberg Block' 설정이 선택되어 있는지 확인하십시오. 완료되면 '변경사항 저장' 버튼을 클릭하는 것을 잊지 마십시오.
이제 매장 찾기 지도를 만들 수 있습니다. 이 작업을 수행하는 방법은 비즈니스에 매장이 하나만 있는지 아니면 여러 위치에 있는지에 따라 다릅니다.
단일 위치에 대한 지도 추가
귀하의 비즈니스가 단일 물리적 위치에서 운영되는 경우 지도는 올인원 SEO의 '위치 설정' 페이지에서 제공한 정보를 사용합니다.
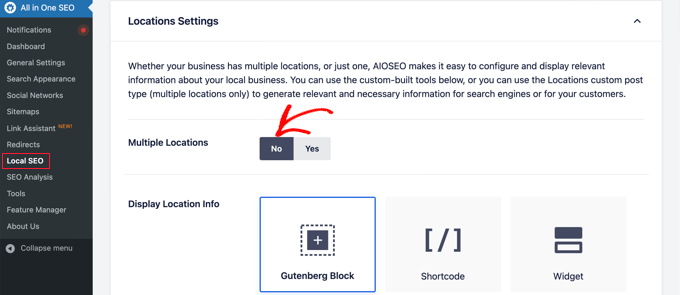
이제 올인원 SEO » 로컬 SEO 페이지의 '위치' 탭으로 전환하세요.
물리적 위치가 하나이므로 '여러 위치' 옵션이 '아니요'로 설정되어 있는지 확인해야 합니다.

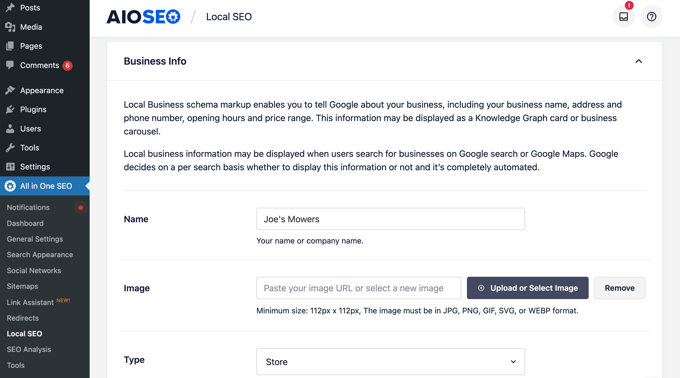
그런 다음 '비즈니스 정보' 섹션까지 아래로 스크롤하여 비즈니스에 대한 정보를 최대한 많이 입력해야 합니다.
누군가가 Google 검색이나 Google 지도를 사용하여 귀하의 비즈니스를 검색할 때 정보가 표시될 수 있기 때문에 이는 중요합니다.

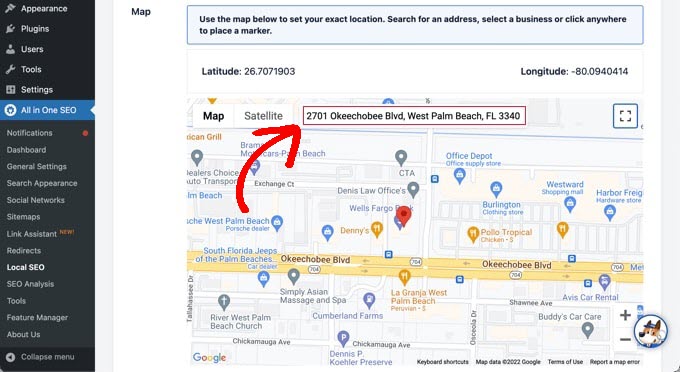
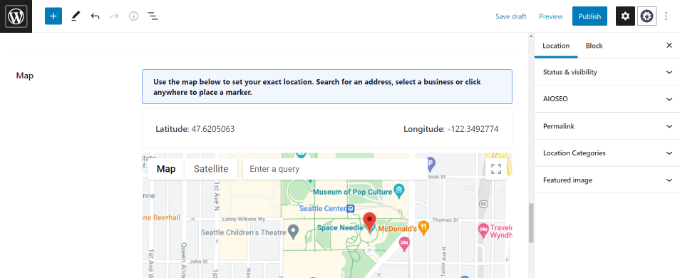
그런 다음 '지도' 섹션까지 아래로 스크롤하여 정확한 위치를 고정합니다.
'검색어 입력' 필드에 주소를 입력하기만 하면 됩니다. 해당 위치에 핀이 추가되며, 필요한 경우 핀을 새 위치로 드래그하여 이동할 수 있습니다.

완료되면 페이지 상단 또는 하단으로 스크롤하고 '변경 사항 저장' 버튼을 클릭하여 설정을 저장해야 합니다.
이제 모든 WordPress 게시물 또는 페이지에 매장 찾기 지도를 추가할 수 있습니다. 시작하려면 웹사이트에서 새 게시물이나 페이지를 편집하거나 추가하기만 하면 됩니다.
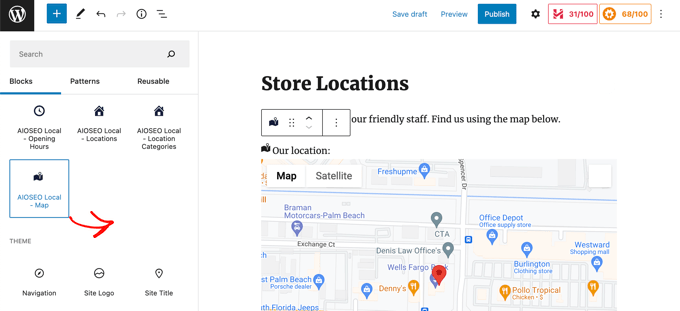
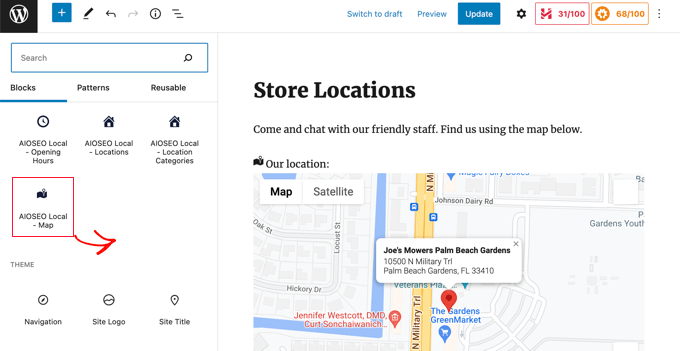
블록 편집기에서 상단의 '+' 버튼을 클릭하고 페이지의 아무 곳에나 'AIOSEO Local – Map' 블록을 추가합니다. 완료되면 '업데이트' 또는 '게시' 버튼을 클릭해야 합니다.

축하합니다. 사이트에 Google 지도 매장 찾기를 성공적으로 추가했습니다.
여러 위치에 대한 지도 추가
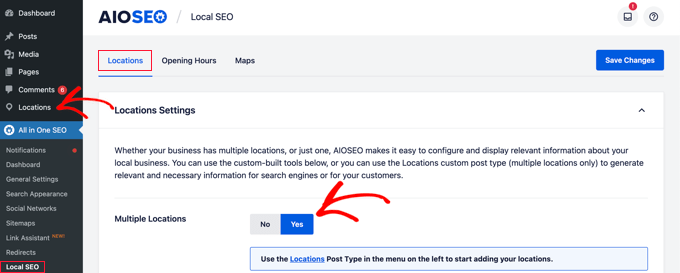
다른 위치에 대한 지도를 추가하려면 올인원 SEO » 로컬 SEO 페이지의 위치 탭으로 이동해야 합니다. 여기에서 다중 위치에 대해 '예' 옵션을 클릭한 다음 화면 상단의 '변경 사항 저장' 버튼을 클릭해야 합니다.

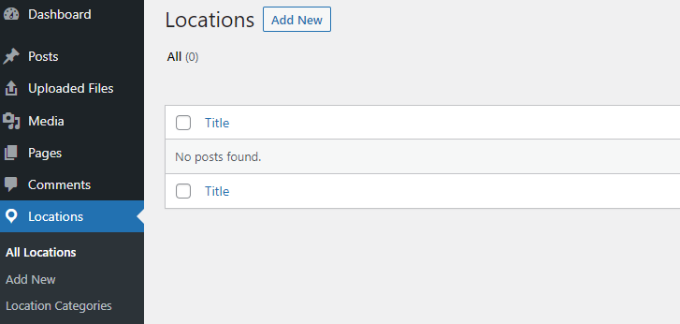
변경 사항을 저장하면 관리자 사이드바에 새로운 위치 사용자 정의 게시물 유형이 추가되었음을 알 수 있습니다. 여기에서 사업장 위치를 입력합니다.
계속해서 위치 » 모든 위치 로 이동한 다음 '새로 추가' 버튼을 클릭합니다.

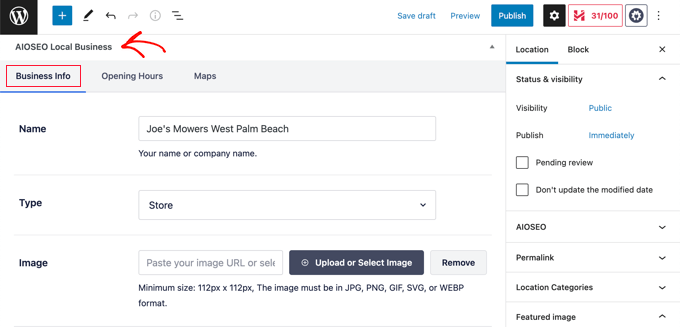
그러면 위치 편집기로 이동합니다. 상점이나 마을 이름과 같이 추가하려는 위치에 대한 제목을 추가해야 합니다.
이제 게시물 콘텐츠 아래에 있는 페이지의 'AIOSEO 지역 비즈니스' 섹션으로 스크롤해야 합니다.
누군가가 Google 검색이나 Google 지도에서 귀하의 비즈니스를 검색할 때 표시될 수 있으므로 가능한 한 많은 정보를 입력해야 합니다.

그런 다음 '지도' 섹션을 찾아 '쿼리 입력' 필드에 주소를 입력해야 합니다.
해당 위치에 핀이 표시됩니다.

지도에 내 위치를 입력하고 위치 정보를 추가한 후 '게시' 버튼을 클릭합니다.
이제 이 단계를 반복하고 다른 사업장 위치를 추가할 수 있습니다.
완료되면 WordPress 편집기의 'AIOSEO Local – Map' 블록을 사용하여 각 위치에 대한 웹사이트에 매장 찾기 지도를 추가할 수 있습니다.

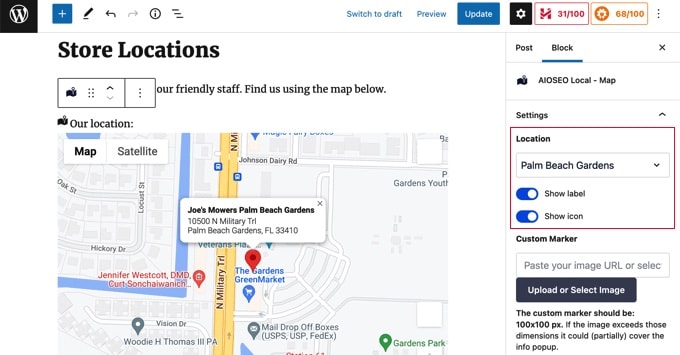
이제 지도에 표시할 위치를 선택해야 합니다.
그렇게 하려면 화면 오른쪽의 블록 설정 창을 보고 '위치' 드롭다운 메뉴에서 표시하려는 매장을 선택합니다.

다른 위치에 대한 추가 로컬 맵 블록을 추가하기만 하면 됩니다. 페이지 상단의 '게시' 또는 '업데이트' 버튼을 클릭하여 웹사이트에 지도를 표시하는 것을 잊지 마십시오.
방법 3: 단일 지도에 여러 매장 위치 표시
처음 두 가지 방법을 사용하면 단일 위치에 매장 위치 지도를 추가할 수 있습니다. 여러 위치가 있는 경우 각 위치에 대해 별도의 지도를 추가해야 합니다.
또는 세 번째 방법을 사용하여 단일 지도에 여러 위치를 표시할 수 있습니다.
가장 먼저 해야 할 일은 Locatoraid Store Locator 플러그인을 설치하고 활성화하는 것입니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하세요.
활성화 시 Locatoraid » 구성 을 방문하여 플러그인을 설정해야 합니다.
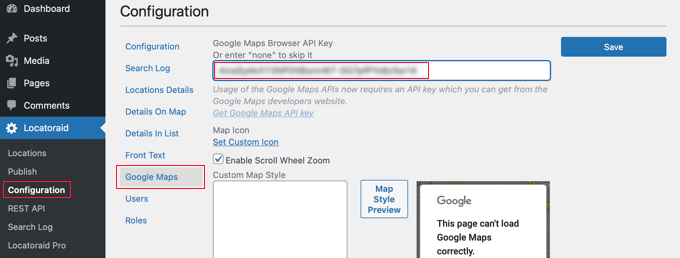
'Google 지도' 탭에서 Google 지도 API 키를 붙여넣어야 합니다. 위의 방법 2에서 방법을 따라 만들 수 있습니다.
그런 다음 키를 저장하려면 '저장' 아이콘을 클릭해야 합니다. '지도 스타일 미리보기' 창에서 Google 지도를 올바르게 로드할 수 있습니다.

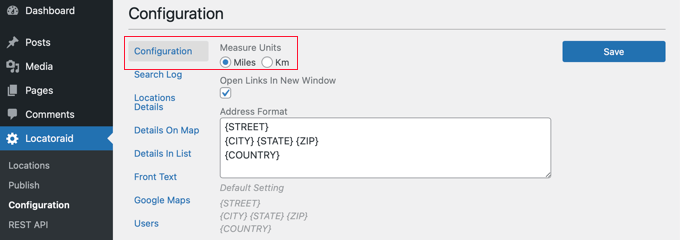
다음으로 '구성' 탭을 방문하여 지도에 마일 또는 킬로미터를 표시할지 여부를 선택할 수 있습니다.
주소 형식, 지도에 표시할 세부 정보 및 플러그인을 사용할 수 있는 사용자와 같은 다른 옵션도 확인할 수 있습니다.

플러그인 설정에 만족하면 '저장' 버튼을 클릭하여 설정을 저장합니다.
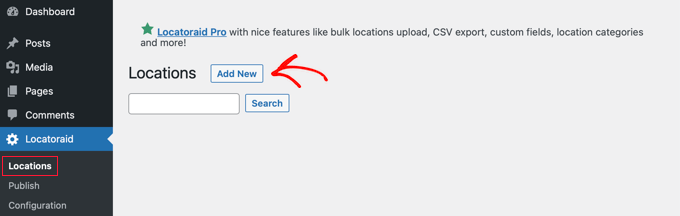
이제 상점 위치를 추가할 준비가 되었습니다. Locatoraid » Locations 로 이동해야 합니다. 일단 거기에, 당신은 '새로 추가' 버튼을 클릭해야 합니다.

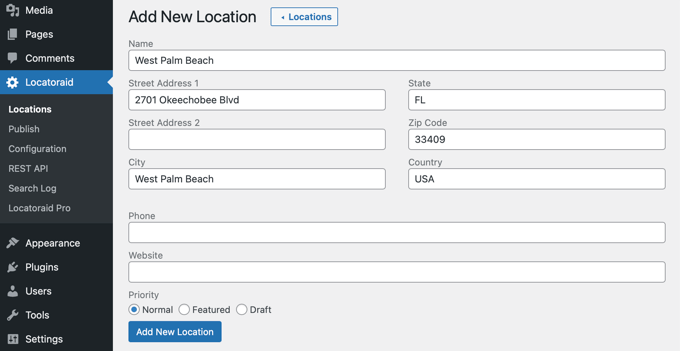
그러면 '새 위치 추가' 페이지로 이동합니다. 여기에서 상점 이름, 위치 및 기타 세부 정보를 입력할 수 있습니다.
완료되면 페이지 하단의 '새 위치 추가' 버튼을 클릭해야 합니다.

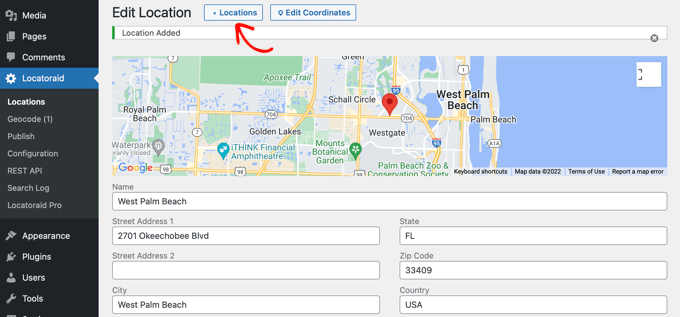
지도에서 매장 위치를 볼 수 있는 '위치 수정' 페이지로 이동합니다.
모든 것이 잘 보인다면 화면 상단의 '< 위치' 버튼을 클릭하여 대시보드의 Locatoraid » 위치 페이지로 돌아가야 합니다.

'위치 추가' 버튼을 클릭하고 이 단계를 반복하여 더 많은 위치를 추가할 수 있습니다.
모든 매장 위치가 생성되면 웹사이트에 지도를 추가할 수 있습니다.
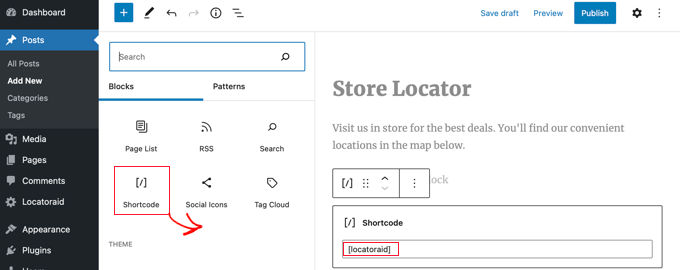
페이지를 추가하거나 편집하고 파란색 '+ 블록 추가' 아이콘을 클릭하기만 하면 됩니다. Shortcode 블록을 페이지로 끌어온 다음 필드에 [locatoraid] 를 입력해야 합니다.

이 기본 단축 코드는 대부분의 웹사이트에서 잘 작동합니다. 그러나 다른 단축 코드를 사용하여 지도를 사용자 정의할 수 있습니다. 자세한 내용은 Locatoraid » 게시 페이지를 방문하십시오.
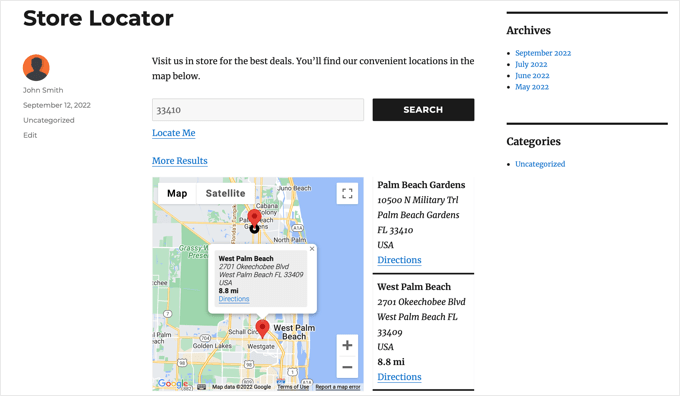
이제 페이지를 게시하거나 업데이트하고 웹사이트를 방문하여 매장 찾기 지도를 볼 수 있습니다.
모든 매장 위치가 동일한 지도에 표시됩니다. 사용자가 주소를 입력하거나 '나 찾기' 링크를 클릭하면 가장 가까운 매장을 찾고 길을 찾을 수 있습니다.

이 튜토리얼이 WordPress에 Google 지도 매장 찾기를 추가하는 방법을 배우는 데 도움이 되었기를 바랍니다. 무료 비즈니스 이메일 주소를 만드는 방법을 배우거나 웹사이트에 가장 적합한 AI 챗봇 목록을 확인하고 싶을 수도 있습니다.
이 기사가 마음에 들면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. Twitter와 Facebook에서도 찾을 수 있습니다.
