Oxygen Builder에서 헤더 템플릿을 추가하는 방법 – 단계별
게시 됨: 2022-07-06산소 빌더는 훌륭한 WordPress 페이지 구축 플러그인입니다. Elementor Pro가 페이지 빌더 플러그인의 대부분을 차지했지만 Oxygen은 초보자를 위한 훌륭한 도구입니다. 이 새로운 페이지 빌더에 익숙해지려면 시간이 걸리지만 익숙해지면 사용하기가 매우 쉽습니다.
Oxygen Builder를 사용하여 사용자 정의 헤더를 추가하려면 이 기사에서 안내하겠습니다. 초보자는 종종 산소 빌더에 헤더 템플릿을 추가하는 것이 어렵다는 것을 알게 됩니다. 따라서 최대한 간단하게 설명하겠습니다.
템플릿이 있거나 없는 Oxygen Builder 설치
기본적으로 Oxygen Builder는 테마를 비활성화합니다. 따라서 WordPress 대시보드 및 테마 설정을 사용하여 사용자 정의할 수 없습니다.
Oxygen Builder를 사용하면 멋진 테마 없이도 머리글, 바닥글, 팝업 및 주요 콘텐츠를 쉽게 만들 수 있습니다.
설치 과정에서 Oxygen을 사용하면 기본 설치와 빈 설치 중에서 선택할 수 있습니다. " 기본 설치 " 에서는 머리글과 바닥글이 있는 템플릿이 추가되고 " 빈 설치 " 에서는 머리글, 바닥글 또는 콘텐츠 없이 페이지 빌더가 설치됩니다.

쉬운 방법: Oxygen Builder에서 헤더 템플릿을 추가하는 방법은 무엇입니까?
원하는 경우 미리 만들어진 템플릿을 사용하거나 처음부터 Oxygen 헤더를 만들 수 있습니다. 여기에는 18세트의 머리글과 바닥글을 포함하여 18세트의 템플릿 이 포함됩니다. 웹사이트 테마 및 대상 디자인에 따라 헤더를 선택할 수 있습니다.

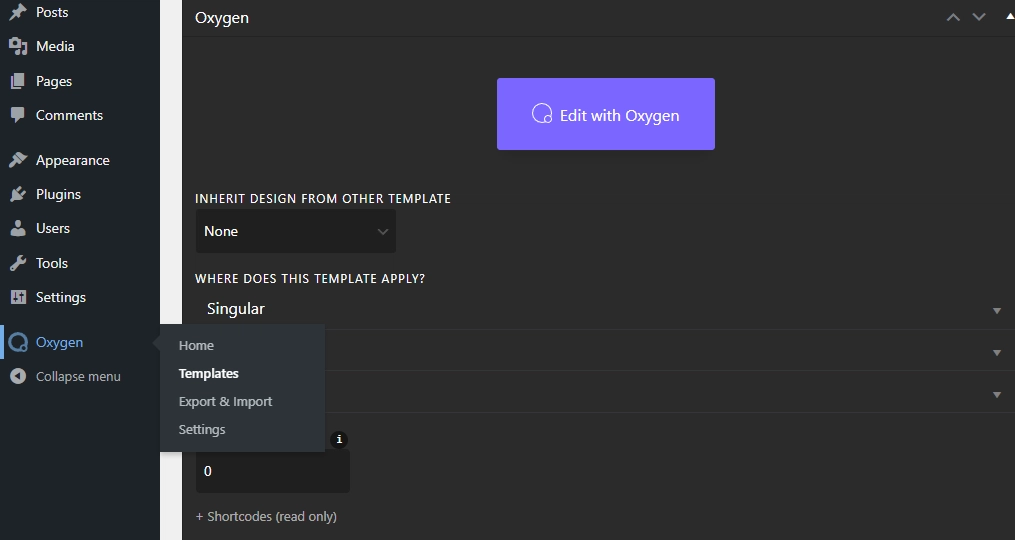
템플릿 라이브러리에서 헤더를 추가하려면 WordPress 대시보드의 왼쪽 사이드바에서 산소 메뉴 로 이동해야 합니다.
Oxygen ⇒ Templates ⇒ Main ⇒ Edit ⇒ Edit with Oxygen으로 이동하십시오. 설치에 따라 머리글, 바닥글 및 콘텐츠 또는 공백이 있는 페이지로 이동합니다.

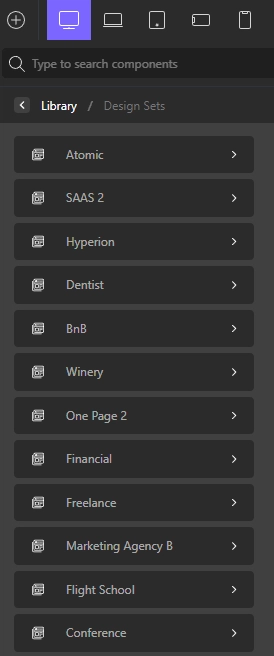
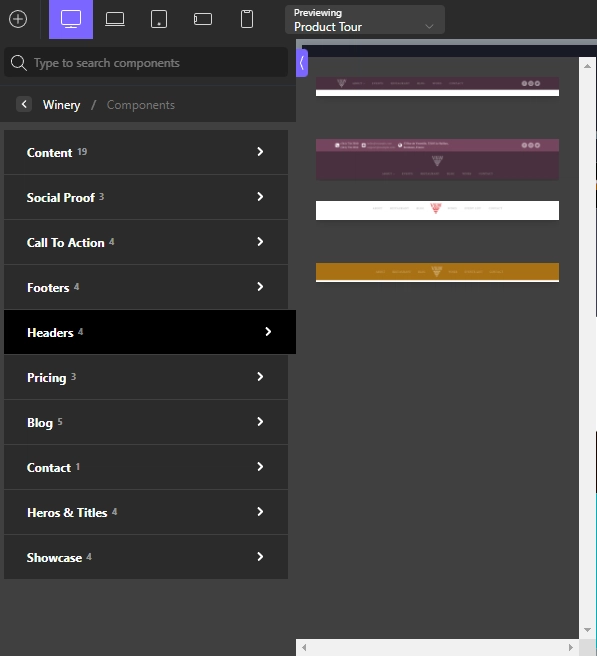
새 헤더를 추가하려면 "요소 추가" 버튼(" ⊕ ")을 클릭한 다음 스크롤하여 라이브러리를 선택합니다. "디자인 세트"를 클릭합니다.
그런 다음 목록에서 템플릿을 선택하고 " 섹션 및 요소 "를 클릭하고 머리글 까지 아래로 스크롤합니다. 템플릿에 따라 각 템플릿에 1~5개의 헤더 디자인이 제공됩니다.

일반적으로 새 요소는 페이지 하단에 떨어지는 경향이 있습니다. 포인터를 사용하여 헤더를 끌어 페이지 상단에 놓을 수 있습니다.
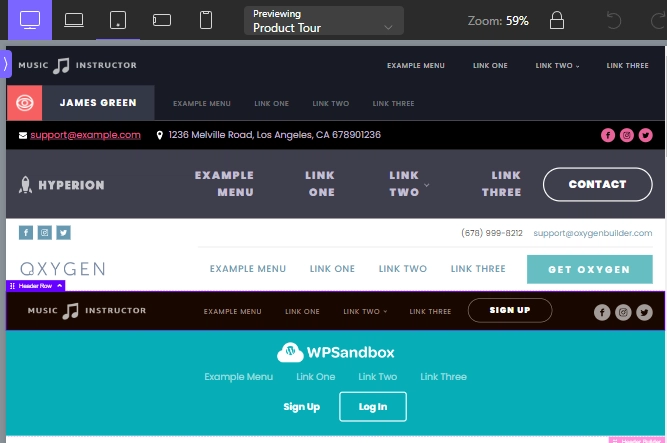
다음은 얻을 수 있는 헤더 디자인 중 일부입니다.

Oxygen Header Builder로 헤더 만들기
많은 옵션을 사용할 수 있지만 사용자 지정 헤더를 만들 수 있습니다. Oxygen 헤더 빌더는 헤더 생성 프로세스를 단순화하고 향상시킵니다. 몇 번의 클릭만으로 장치별 반응형 헤더를 만들 수 있습니다.
1단계: 새 템플릿 만들기
Oxygen 헤더의 기본 템플릿에서 작업할 수 있습니다. 기본 템플릿에서 기본 헤더를 삭제하고 새 헤더를 만들거나 새 템플릿을 만들 수 있습니다.
새 템플릿을 추가하려면 산소 아래의 템플릿으로 이동합니다. "새 템플릿 추가"를 클릭하고 원하는 대로 이름을 지정한 다음 게시를 누르십시오.
이제 헤더를 생성할 수 있는 Edit with Oxygen 버튼이 나타납니다. 원하는 대로 헤더를 만들 수 있는 빈 페이지가 표시됩니다.
2단계: 헤더 빌더 생성
이제 "요소 추가"를 클릭하고 도우미를 클릭한 다음 "헤더 빌더"를 선택합니다. 헤더는 로고와 메뉴가 없으면 불완전합니다.
요소 추가 버튼에서 요소를 추가할 수 있습니다. 메뉴를 추가하려면 추가 버튼을 클릭한 다음 WordPress ⇒ 메뉴를 클릭해야 합니다.
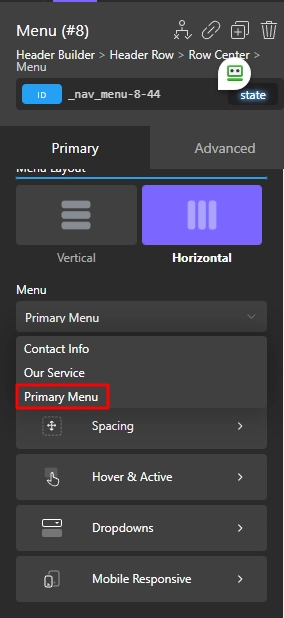
웹사이트에 여러 메뉴가 있는 경우 설정에서 기본 메뉴를 선택합니다.

같은 방법으로 버튼을 추가할 수도 있습니다. Oxygen에서 헤더를 만드는 가장 좋은 기능은 항목을 드래그 앤 드롭하여 위치를 조정할 수 있다는 것입니다. 오른쪽 정렬, 가운데 정렬 및 왼쪽 정렬 위치에 항목을 배치할 수 있습니다.
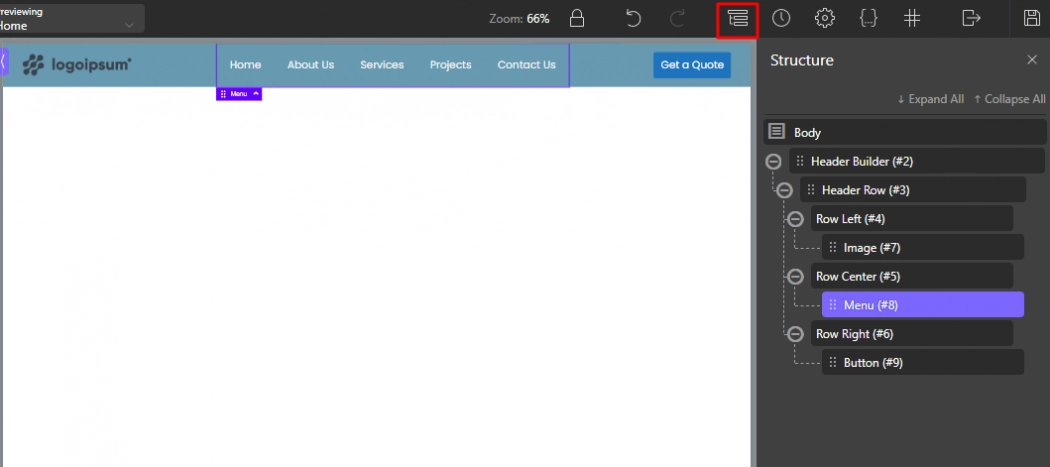
또한 헤더 빌더에서 직접 드래그하는 것이 불편하다면 구조 설정을 사용하여 요소 위치를 조정할 수 있습니다.


Row Left, Row Center 및 Row Right 아래에서 요소를 끌 수 있습니다. 또한 구조 사이드바에서 새 행에 모든 요소를 배치할 수 있습니다.
3단계: 헤더에 대한 여러 행
더 많은 행을 추가하여 비즈니스에 대한 정보와 링크를 추가할 수 있습니다. 예를 들어 머리글의 새 행에 업무 시간과 소셜 아이콘을 추가할 수 있습니다. 메인 헤더의 오른쪽 하단 모서리에 있는 " 헤더 빌더 "를 더블 클릭합니다.
왼쪽 사이드바에서 " 다른 행 추가 "를 클릭합니다. 이 예의 새 행에 영업 시간과 소셜 아이콘을 추가하겠습니다. 이 방법에서 창의력을 사용할 수 있습니다.
영업 시간을 추가하려면 요소 탭에서 텍스트를 선택하고 소셜 아이콘의 경우 요소 라이브러리에서 검색할 수도 있습니다. 보조 머리글을 기본 머리글의 위쪽이나 아래쪽으로 끕니다.
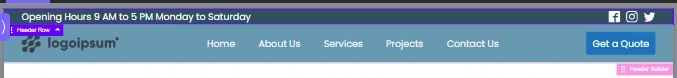
다음은 Oxygen Header Builder가 있는 헤더 버전입니다.

4단계: 헤더를 재사용 가능하게 만들기
헤더 템플릿이 만족스러우면 모든 페이지에서 사용할 수 있도록 만들어야 합니다. " 메인 " 템플릿을 편집하는 대신 새 템플릿을 생성하는 경우 수동으로 설정해야 합니다.
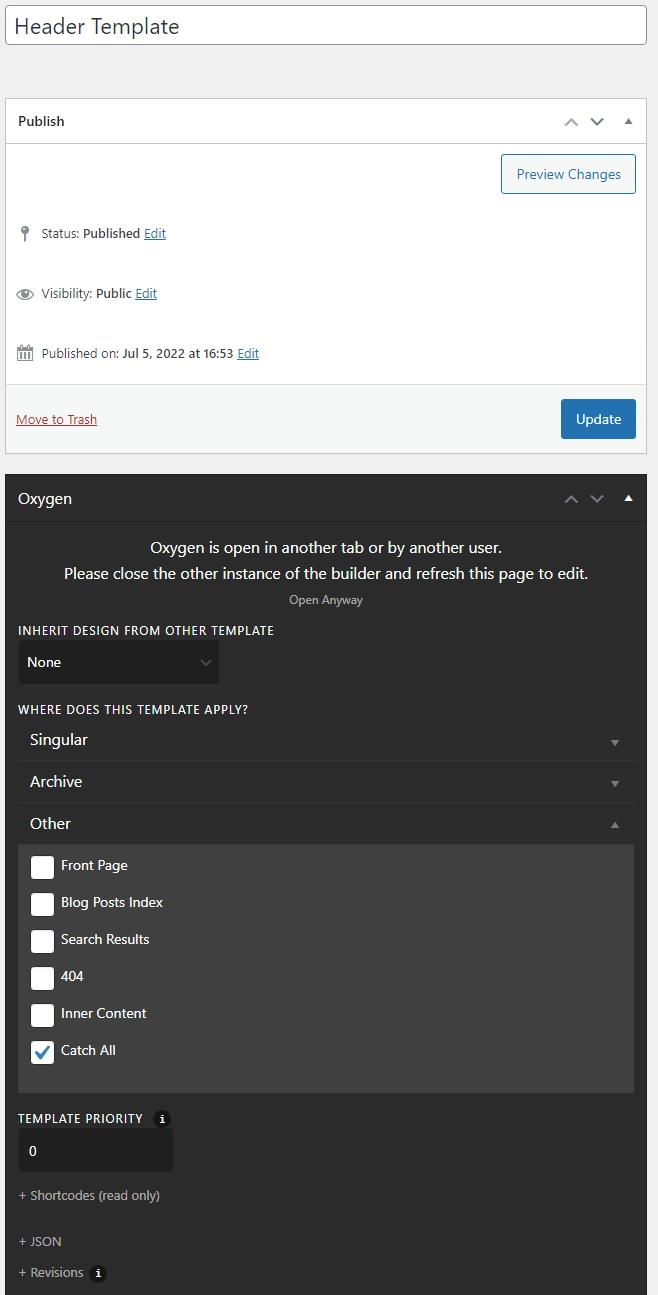
먼저 산소 메뉴의 템플릿 섹션으로 이동합니다. 헤더에 대해 생성한 템플릿에서 편집을 클릭합니다. 이제 아래로 스크롤하여 "기타"를 클릭한 다음 () " 모두 포괄 "을 선택합니다.

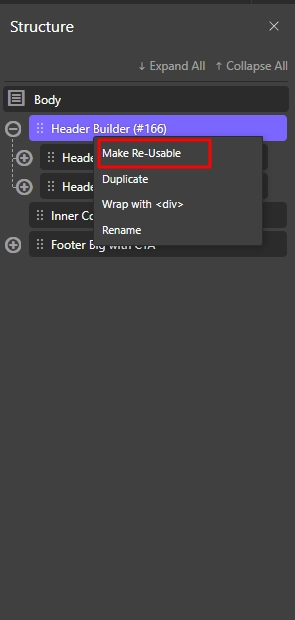
그런 다음 Edit with Oxygen을 클릭하고 구조 사이드바를 엽니다. 헤더 빌더에서 펜 아이콘을 클릭하고 재사용 가능하게 만들기 를 선택합니다. 원하는 대로 요소의 이름을 바꾸고 저장을 클릭합니다.

이제 Oxygen Builder의 Reusable 탭에서 새로 생성된 헤더를 찾을 수 있습니다.
헤더를 끈적하게 만들기
헤더에 CTA를 사용하는 경우 고정 헤더를 사용하는 것이 좋습니다. 또한 고정 헤더는 사이트에 시차 보기를 제공하여 더욱 생생하게 만듭니다.

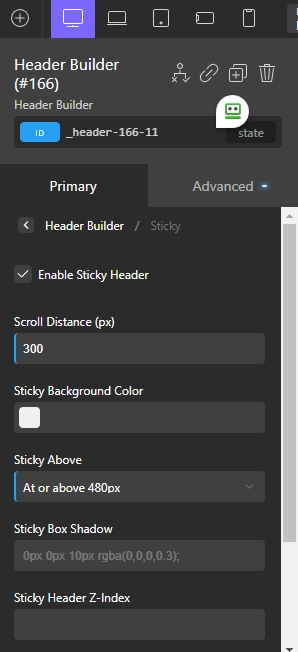
먼저 " 메인 " 템플릿으로 이동하여 " 재사용 가능 " 옵션에서 헤더를 활성화하십시오 . 이제 기본 및 고급의 두 가지 설정이 표시됩니다.
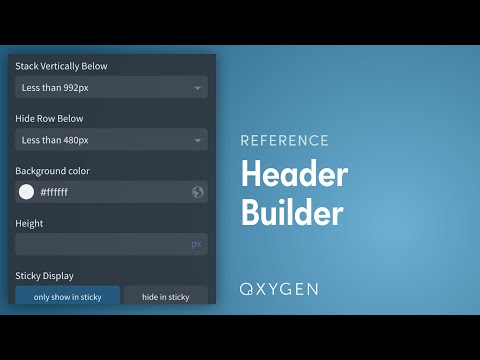
기본 메뉴에서 고정 헤더 활성화 를 선택한 다음 스크롤 거리, 배경색, 장치 크기 등을 편집할 수 있습니다.
반응형 헤더 만들기
필요에 따라 화면 크기를 조정하고 요소를 오른쪽, 왼쪽, 중앙에 배치할 수 있습니다. 다중 행 헤더를 사용하면 장치에 따라 행을 숨길 수도 있습니다. 2계층 헤더를 사용하면 작은 화면에서 복잡한 화면을 만들 수 있습니다.
기기의 화면 크기에 따라 보조 행을 숨길 수 있습니다. 480px 화면 아래에 두 번째 행을 숨기면 사용자가 훨씬 더 나은 경험을 할 수 있습니다.
자주 묻는 질문
내 테마 헤더를 Oxygen Builder와 함께 사용할 수 있습니까?
산소 빌더는 테마를 완전히 비활성화하므로 테마 헤더를 사용할 방법이 없습니다. 따라서 Oxygen Header Builder로 테마 헤더를 편집할 수 없습니다.
결론
Oxygen Builder는 고유한 WordPress 빌더입니다. 대부분의 페이지 빌더에서 테마 기능과 빌더의 WordPress 편집 기능을 사용할 수 있습니다. 산소 테마 빌더는 독립적으로 작동하며 다른 편집 도구를 방해하지 않습니다.
완전한 초보자는 이 작업이 약간 혼란스러울 수 있습니다. 플러그인에 익숙해지면 거의 모든 것을 만들 수 있습니다. 또한 사용자 인터페이스는 초보자에게 매우 사용자 친화적입니다.
Oxygen Builder에 헤더 템플릿을 추가하는 것에 대해 새로운 것을 배웠기를 바랍니다. Oxygen Header Builder를 통해 사용자 정의 헤더를 만들거나 기존 헤더를 사용하여 원하는 디자인을 만들 수 있습니다.