WordPress의 탐색 메뉴로 이미지 아이콘을 추가하는 방법
게시 됨: 2023-03-05WordPress 탐색 메뉴에 이미지 아이콘을 추가하시겠습니까?
이미지는 방문자가 사이트 탐색을 한눈에 이해하는 데 도움이 될 수 있습니다. 아이콘을 사용하여 메뉴의 가장 중요한 콘텐츠나 클릭 유도문안을 강조표시할 수도 있습니다.
이 기사에서는 WordPress의 탐색 메뉴에 이미지 아이콘을 추가하는 방법을 보여줍니다.

WordPress의 탐색 메뉴에 이미지 아이콘을 추가하는 이유는 무엇입니까?
일반적으로 WordPress 탐색 메뉴는 일반 텍스트 링크입니다. 이러한 링크는 대부분의 웹사이트에서 작동하지만 항상 흥미롭거나 매력적으로 보이지는 않습니다.
탐색 메뉴에 이미지 아이콘을 추가하면 방문자가 메뉴에 주의를 기울이고 사이트를 더 많이 탐색하도록 유도할 수 있습니다.

메뉴에 다양한 옵션이 있는 경우 이미지 아이콘을 사용하면 방문자가 콘텐츠를 더 쉽게 스캔하고 원하는 것을 찾을 수 있습니다. 이는 WordPress에서 페이지뷰를 늘리고 이탈률을 줄이는 쉬운 방법이 될 수 있습니다.
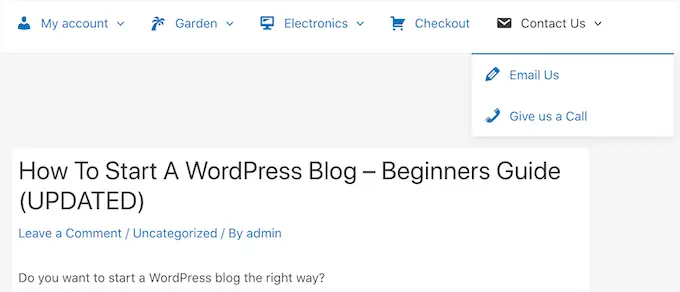
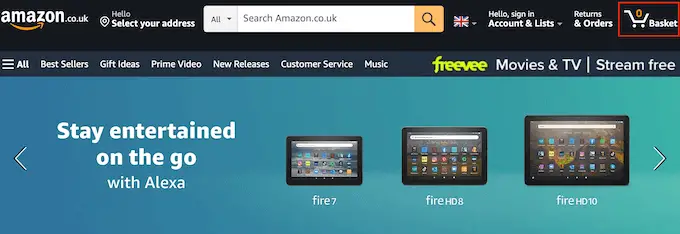
이미지 아이콘을 사용하여 온라인 마켓플레이스의 체크아웃 링크와 같은 가장 중요한 메뉴 항목을 강조표시할 수도 있습니다.

메뉴 표시줄에서 클릭 유도문안을 강조표시하면 종종 더 많은 가입, 판매, 회원 및 기타 전환을 얻을 수 있습니다.
그런 말로 WordPress 탐색 메뉴에 이미지 아이콘을 추가하는 방법을 살펴보겠습니다. 아래의 빠른 링크를 사용하여 사용하려는 방법으로 바로 이동하십시오.
방법 1: 플러그인을 사용하여 탐색 메뉴에 이미지 아이콘 추가(빠르고 쉬움)
워드프레스 메뉴에 이미지 아이콘을 추가하는 가장 쉬운 방법은 메뉴 이미지 플러그인을 사용하는 것입니다. 이 플러그인은 몇 번의 클릭만으로 추가할 수 있는 대시 아이콘 아이콘과 함께 제공됩니다.

웹사이트에 Font Awesome 아이콘을 추가했다면 이 무료 플러그인과 함께 사용할 수 있습니다. Font Awesome을 설정하는 방법에 대한 자세한 내용은 WordPress 테마에 아이콘 글꼴을 쉽게 추가하는 방법에 대한 가이드를 참조하세요.
고유한 아이콘 파일을 사용하려는 경우 메뉴 이미지를 사용하면 WordPress 미디어 라이브러리에서 이미지나 아이콘을 선택할 수도 있습니다.
가장 먼저 해야 할 일은 메뉴 이미지 플러그인을 설치하고 활성화하는 것입니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하십시오.
활성화되면 WordPress 대시보드에서 메뉴 이미지를 클릭합니다. 이 화면에서 보안 및 기능 알림을 받을지 또는 '건너뛰기' 버튼을 클릭할지 여부를 선택할 수 있습니다.

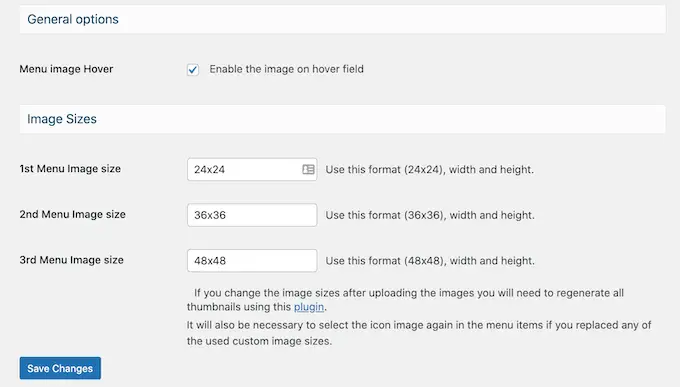
그러면 플러그인 설정을 구성할 수 있는 화면으로 이동합니다. 시작하려면 이미지 아이콘에 사용할 수 있는 다양한 크기를 모두 볼 수 있습니다.
Font Awesome 또는 dashicons의 아이콘을 사용하려는 경우 메뉴 이미지가 자동으로 크기를 조정합니다. 그러나 미디어 라이브러리의 이미지를 사용하는 경우 크기를 수동으로 선택해야 합니다.
플러그인은 썸네일, 이미지, 대형과 같은 기본 WordPress 이미지 크기를 지원합니다. 또한 기본적으로 24×24, 36×36 및 48×48 픽셀로 설정된 세 가지 고유한 크기를 추가합니다.

이 설정은 대부분의 웹사이트에서 잘 작동하지만 첫 번째, 두 번째 또는 세 번째 메뉴 이미지 크기에 다른 숫자를 입력하여 아이콘을 더 크게 또는 더 작게 만들 수 있습니다.
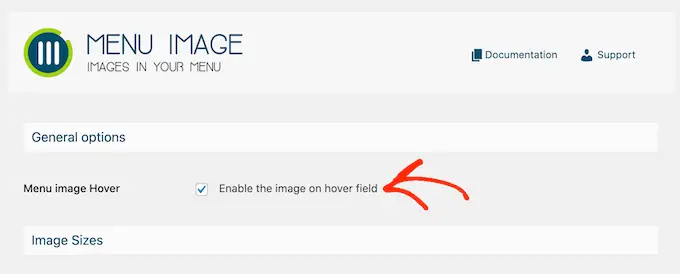
메뉴에 아이콘을 추가하면 기본적으로 '호버 이미지' 필드가 표시됩니다. 이렇게 하면 방문자가 해당 메뉴 항목 위로 마우스를 가져갈 때 다른 아이콘을 표시할 수 있습니다.
이 설정은 자신의 이미지를 사용하는 경우에만 사용할 수 있습니다. Dashicons 또는 Font Awesome 아이콘을 사용할 계획이라면 '호버 이미지' 기능에 대해 걱정할 필요가 없습니다.
다른 아이콘을 표시하면 방문자가 탐색 메뉴에서 현재 위치를 확인할 수 있습니다. 이는 메뉴에 다양한 항목이 많이 있는 경우에 특히 유용합니다. 예를 들어 다른 색상이나 아이콘 크기를 사용하여 현재 선택된 메뉴 항목을 강조 표시할 수 있습니다.
다른 호버 효과를 시도하려면 '호버 필드에서 이미지 활성화'를 선택했는지 확인하십시오.

완료되면 '변경 사항 저장'을 클릭하여 설정을 저장합니다.
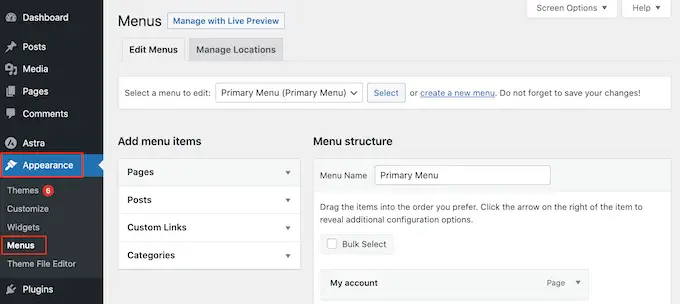
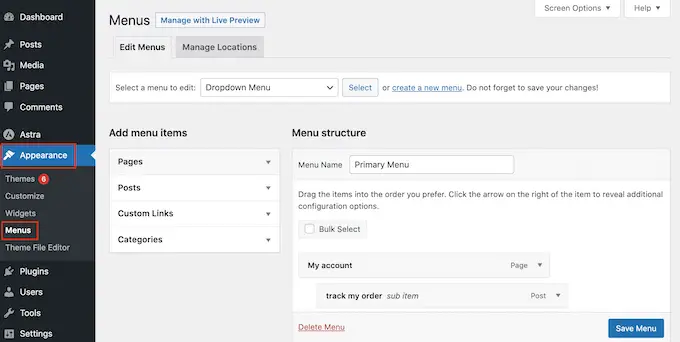
탐색 메뉴에 아이콘을 추가하려면 Appearance » Menus 로 이동하십시오. 기본적으로 WordPress는 사이트의 기본 메뉴를 표시합니다.

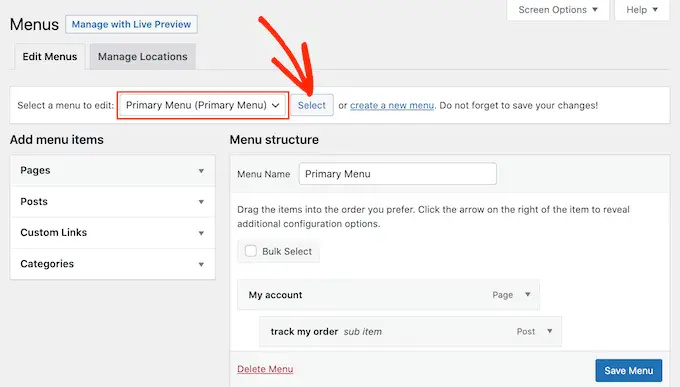
다른 메뉴를 편집하려면 '편집할 메뉴 선택' 드롭다운을 열고 목록에서 메뉴를 선택하면 됩니다. 그런 다음 '선택'을 클릭합니다.
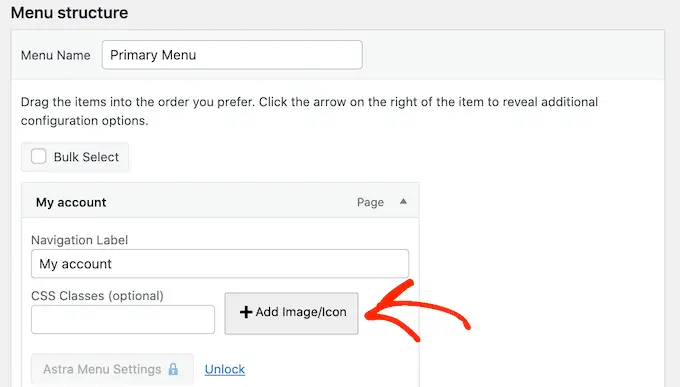
이제 아이콘을 추가할 첫 번째 메뉴 항목을 찾아 클릭합니다. 그런 다음 새로운 '이미지/아이콘 추가' 버튼을 선택하기만 하면 됩니다.

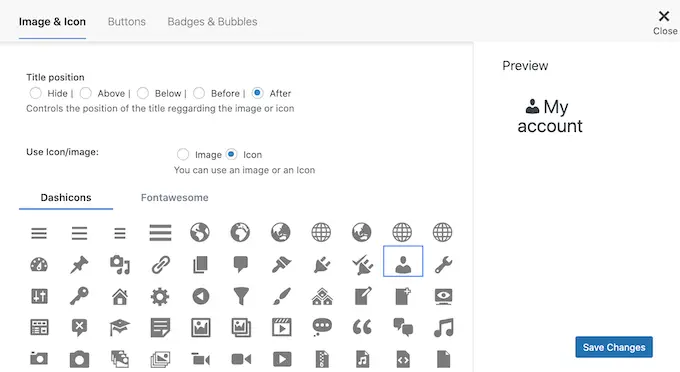
이제 자신의 이미지를 사용할지 또는 아이콘을 선택할지 결정할 수 있습니다.
기성 아이콘을 사용하려면 '아이콘' 옆의 라디오 버튼을 클릭하십시오. 그런 다음 대시 아이콘 또는 Font Awesome 아이콘을 클릭하여 선택할 수 있습니다.

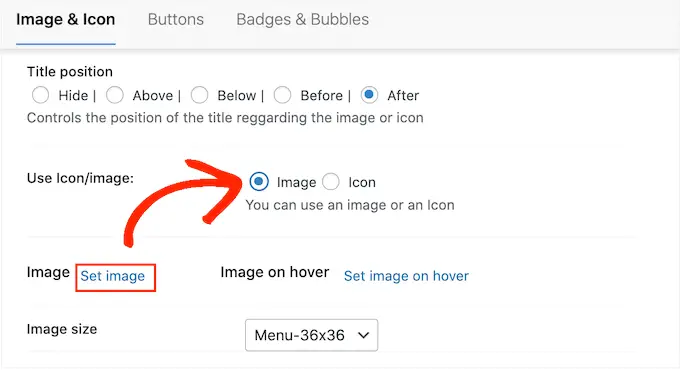
대신 자신의 이미지를 사용하시겠습니까?
그런 다음 '이미지' 옆의 라디오 버튼을 선택하고 '이미지 설정' 링크를 클릭합니다.

이제 WordPress 미디어 라이브러리에서 이미지를 선택하거나 컴퓨터에서 새 파일을 업로드할 수 있습니다.
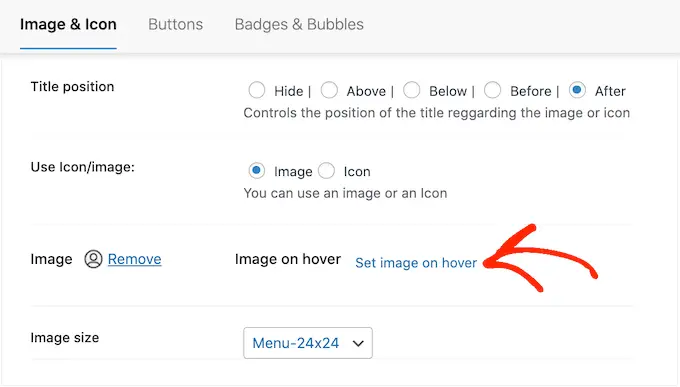
플러그인 설정에서 '호버 필드의 이미지 활성화'를 선택한 경우 '호버 이미지 설정'도 클릭해야 합니다.

이제 사용자가 이 메뉴 항목 위로 마우스를 가져갈 때 표시할 이미지를 선택합니다.
경우에 따라 이 설정을 무시하고 무슨 일이 있어도 동일한 아이콘을 표시하고 싶을 수 있습니다. 이렇게 하려면 '호버에 이미지 설정'을 클릭한 다음 정확히 동일한 이미지를 선택합니다.
이렇게 하지 않으면 방문자가 아이콘 위로 마우스를 가져가면 아이콘이 사라집니다.

그런 다음 이미지 크기 드롭다운을 열고 목록에서 크기를 선택합니다. 모든 아이콘에 동일한 크기를 사용하면 메뉴가 더 체계적으로 보입니다.
그러나 메뉴의 가장 중요한 아이콘을 더 크게 만들 수 있습니다. 예를 들어 WooCommerce와 같은 플러그인을 사용하여 온라인 상점을 만든 경우 눈에 잘 띄도록 '결제'에 더 큰 아이콘을 사용할 수 있습니다.
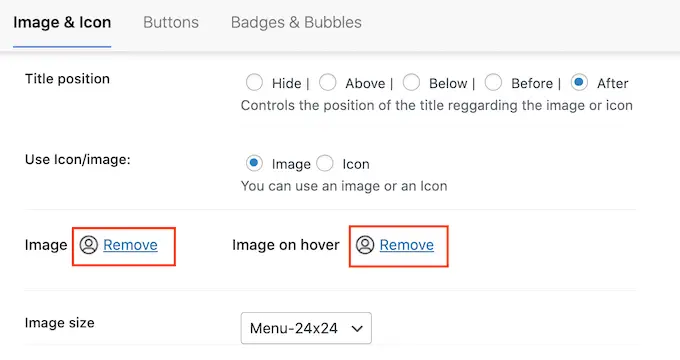
아이콘이 만족스러우면 메뉴 항목의 레이블을 볼 차례입니다.
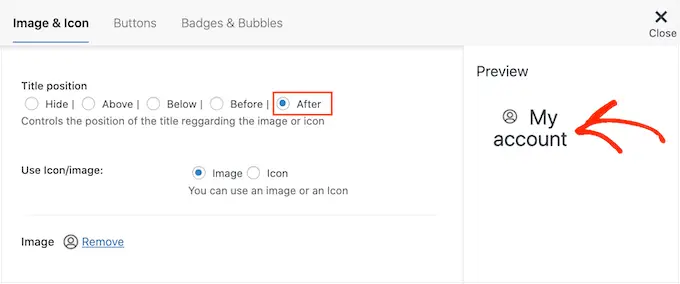
기본적으로 플러그인은 아이콘 뒤에 제목 레이블을 표시합니다.

이를 변경하려면 '제목 위치' 섹션에서 라디오 버튼을 선택하십시오.
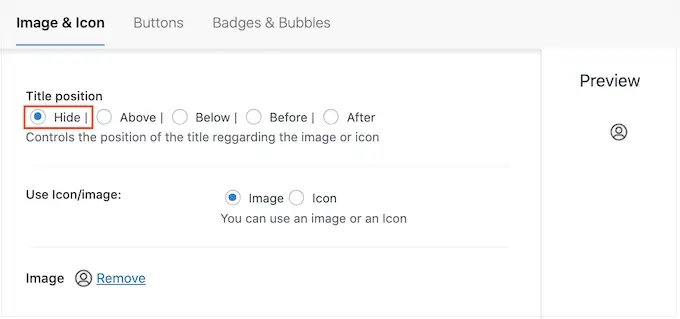
또 다른 옵션은 탐색 레이블을 완전히 제거하여 아이콘 전용 메뉴를 만드는 것입니다. 이렇게 하면 항목이 많은 메뉴가 어수선해 보이는 것을 방지할 수 있습니다.
그러나 각 아이콘의 의미가 분명한 경우에만 레이블을 숨겨야 합니다. 명확하지 않은 경우 방문자는 WordPress 블로그 또는 웹 사이트를 탐색하는 데 어려움을 겪을 것입니다.

라벨을 숨기려면 '없음' 옆의 라디오 버튼을 선택하세요.

메뉴 항목 설정 방법에 만족하면 '변경 사항 저장'을 클릭하십시오.
다른 메뉴 항목에 아이콘을 추가하려면 위에서 설명한 것과 동일한 프로세스를 따르십시오.
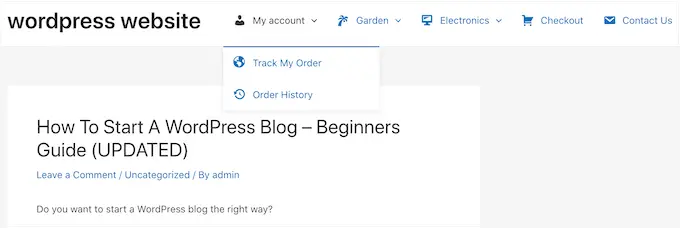
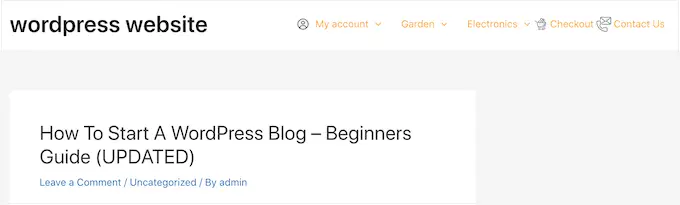
완료되면 '메뉴 저장' 버튼을 클릭하는 것을 잊지 마십시오. 이제 웹사이트를 방문하면 업데이트된 탐색 메뉴가 실시간으로 표시됩니다.
사용자 정의 CSS를 사용하여 탐색 메뉴에 이미지 아이콘을 추가할 수도 있습니다. 이렇게 하면 메뉴에서 아이콘이 표시되는 위치를 보다 유연하게 제어할 수 있습니다.
그러나 WordPress에 사용자 지정 코드를 추가해야 하므로 중급 또는 고급 WordPress 사용자에게 권장됩니다.

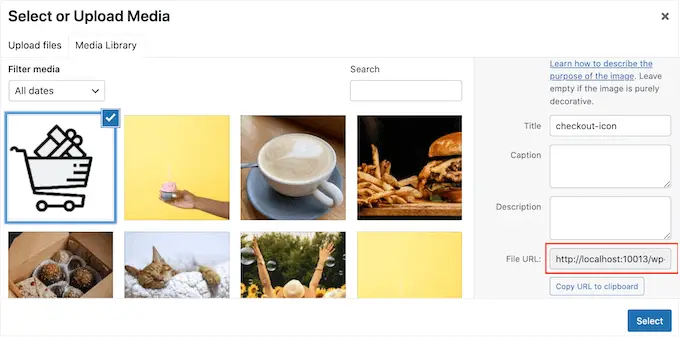
시작하기 전에 모든 이미지 파일을 WordPress 미디어 라이브러리에 업로드하십시오. 각 이미지에 대해 해당 URL을 복사하여 메모장과 같은 텍스트 편집기에 붙여넣어야 합니다. 코드의 링크를 사용해야 시간을 많이 절약할 수 있습니다.
이미지의 URL을 찾으려면 WordPress 미디어 라이브러리에서 이미지를 선택한 다음 '파일 URL' 필드를 확인하십시오.

자세한 지침은 WordPress에 업로드하는 이미지의 URL을 얻는 방법에 대한 가이드를 참조하십시오.
그런 다음 모양 » 메뉴 로 이동하십시오.

그런 다음 '편집할 메뉴 선택' 드롭다운을 열고 이미지 아이콘을 추가할 메뉴를 선택합니다.
그런 다음 '선택'을 클릭하십시오.

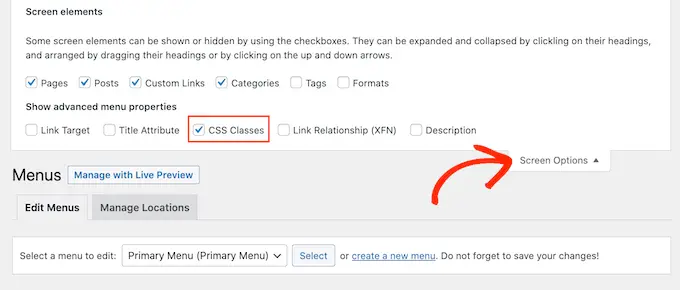
다음으로 '화면 옵션'을 클릭하여 사용자 정의 CSS 클래스를 활성화해야 합니다.
표시되는 패널에서 'CSS 클래스' 옆의 확인란을 선택합니다.

완료되면 탐색 메뉴의 모든 항목에 사용자 정의 CSS 클래스를 추가할 수 있습니다. 이것이 각 메뉴 항목을 WordPress 미디어 라이브러리의 이미지에 연결하는 방법입니다.
이러한 클래스는 원하는 대로 호출할 수 있지만 메뉴 항목을 식별하는 데 도움이 되는 것을 사용하는 것이 좋습니다.
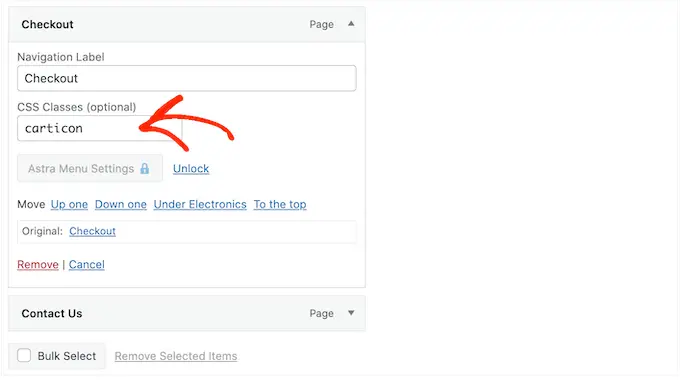
시작하려면 이미지 아이콘을 추가하려는 첫 번째 항목을 클릭하기만 하면 됩니다. 'CSS 클래스(선택 사항)' 필드에 사용하려는 클래스 이름을 입력합니다.

다음 단계에서 이러한 사용자 정의 CSS 클래스를 사용하므로 메모장이나 유사한 앱에 메모해 두십시오.
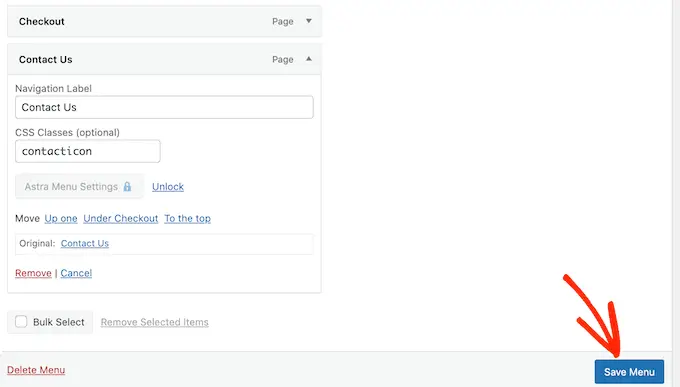
동일한 프로세스를 따라 모든 메뉴 항목에 별도의 클래스를 추가하기만 하면 됩니다. 그런 다음 '메뉴 저장'을 클릭하여 설정을 저장합니다.
참고: 각 아이콘은 자체 CSS 클래스에 연결되므로 별도의 아이콘을 사용하려면 메뉴 항목에 다른 레이블을 지정해야 합니다.

이제 CSS를 사용하여 WordPress 탐색 메뉴에 이미지 아이콘을 추가할 준비가 되었습니다.
종종 WordPress 자습서에서는 WordPress 테마 파일에 코드 스니펫을 추가하라고 알려줍니다. 그러나 그렇게 하면 일반적인 WordPress 오류가 발생할 수 있으며 초보자에게 친숙하지 않습니다.
그래서 WPCode를 추천합니다.
WPCode는 100만 개가 넘는 WordPress 웹사이트에서 사용되는 가장 인기 있는 코드 스니펫 플러그인입니다. 테마의 functions.php 파일을 편집하지 않고도 사용자 지정 코드를 추가할 수 있습니다.
가장 먼저 해야 할 일은 무료 WPCode 플러그인을 설치하고 활성화하는 것입니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하십시오.
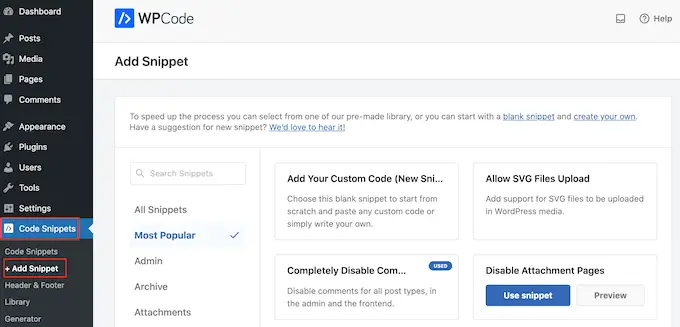
활성화되면 Code Snippets » Add Snippet 으로 이동합니다.

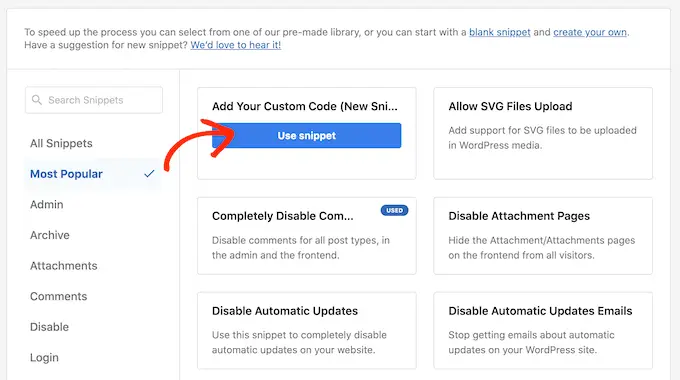
여기에서 '맞춤 코드 추가' 위로 마우스를 가져가면 됩니다.
표시되면 '스니펫 사용'을 클릭합니다.

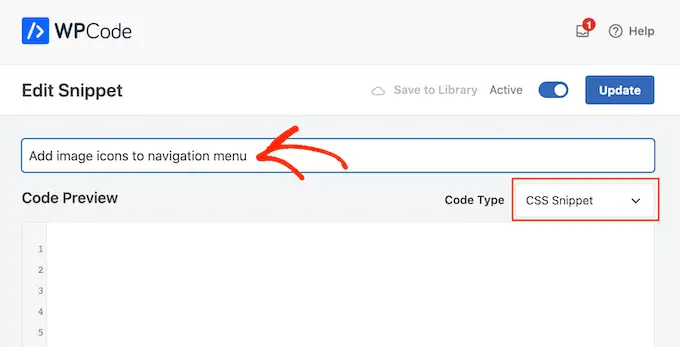
시작하려면 사용자 정의 코드 스니펫의 제목을 입력하십시오. 이는 WordPress 대시보드에서 스니펫을 식별하는 데 도움이 되는 모든 것이 될 수 있습니다.
완료되면 '코드 유형' 드롭다운을 열고 'CSS 스니펫'을 선택합니다.

코드 편집기에서 표시하려는 모든 아이콘에 대한 코드를 추가해야 합니다.
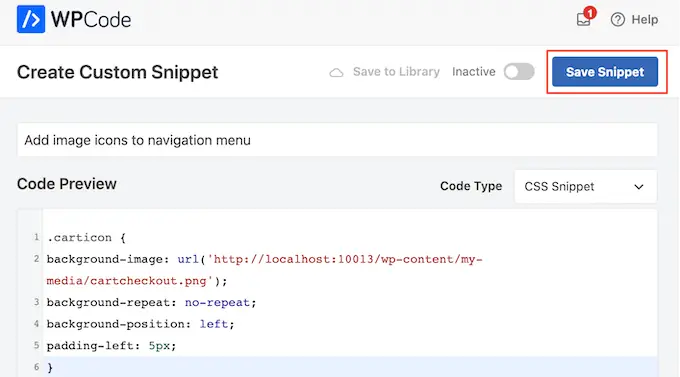
귀하를 돕기 위해 아래에 샘플 스니펫을 만들었습니다. 계속해서 '.carticon'을 이전 단계에서 생성한 사용자 정의 CSS 클래스로 변경할 수 있습니다. 또한 URL을 WordPress 미디어 라이브러리의 이미지 링크로 바꿔야 합니다.
.carticon
background-image: url('https://localhost:10013/wp-content/my-media/cartcheckout.png');
background-repeat: no-repeat;
background-position: left;
padding-left: 5px;
참고: 점 '.'을 유지해야 합니다. 코드 스니펫의 CSS 클래스 앞. 이것이 워드프레스에게 그것이 클래스이지 다른 종류의 CSS 선택자가 아니라는 것을 알려주는 것입니다.
위에서 만든 각 개별 메뉴 항목에 대해 위의 스니펫을 조정해야 합니다. '코드 미리보기' 필드에 모두 붙여넣기만 하면 됩니다.
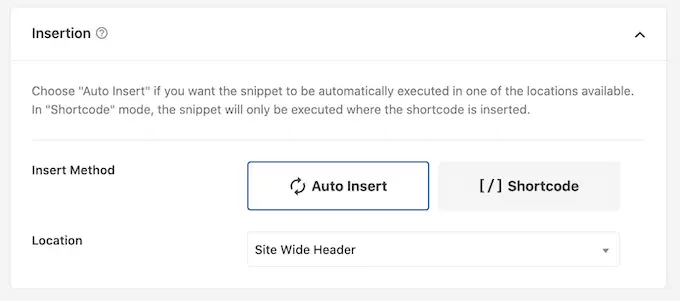
코드에 만족하면 '삽입' 섹션으로 스크롤합니다. WPCode는 모든 게시물 이후, 프런트엔드 전용 또는 관리자 전용과 같은 다양한 위치에 코드를 추가할 수 있습니다.
전체 WordPress 웹 사이트에서 사용자 정의 CSS 코드를 사용하려면 '자동 삽입'이 아직 선택되지 않은 경우 클릭하십시오.
그런 다음 '위치' 드롭다운 메뉴를 열고 '사이트 전체 헤더'를 선택합니다.

그런 다음 화면 상단으로 스크롤하여 '비활성' 토글을 클릭하면 '활성'으로 변경됩니다.
마지막으로 '스니펫 저장'을 클릭하여 맞춤 CSS를 라이브로 만듭니다.

이제 웹사이트를 방문하면 탐색 메뉴에 모든 이미지 아이콘이 표시됩니다.
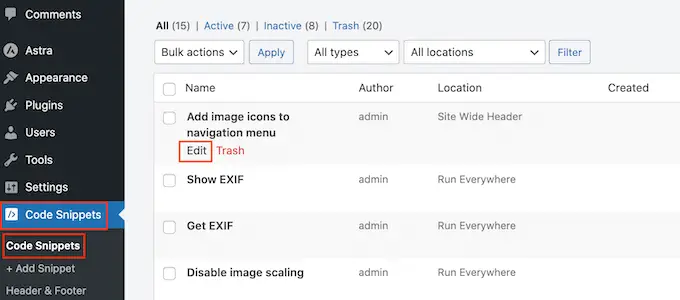
테마에 따라 정확한 위치에 이미지 아이콘이 표시되도록 CSS를 조정해야 할 수도 있습니다. 이 경우 WordPress 대시보드에서 코드 조각 » 코드 조각 으로 이동합니다.
그런 다음 스니펫 위로 마우스를 이동하고 표시되는 '수정' 링크를 클릭하기만 하면 됩니다.

이렇게 하면 코드 편집기가 열리고 몇 가지 사항을 변경할 수 있습니다.
이 기사가 WordPress 탐색 메뉴에 이미지 아이콘을 추가하는 방법을 배우는 데 도움이 되었기를 바랍니다. 최고의 끌어서 놓기 WordPress 페이지 빌더 및 WordPress로 온라인 블로깅으로 돈을 버는 방법에 대한 가이드를 살펴볼 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
