WordPress에 이미지를 추가하는 방법(프로처럼)
게시 됨: 2022-09-08WordPress에 이미지를 추가하면 게시물과 페이지에 시각적인 흥미를 더할 수 있습니다. 이 기사에서는 WordPress에 이미지를 쉽게 추가하는 방법을 보여줍니다. 다음 주제를 다룰 것입니다. WordPress에 이미지 업로드 컴퓨터에서 이미지 추가 WordPress 미디어 라이브러리에서 이미지 추가 WordPress에서 이미지 정렬 이미지에 캡션 추가 WordPress에서 이미지 갤러리 만들기 크기 변경 이 기사를 읽고 나면 WordPress에 전문가처럼 이미지를 추가하는 방법을 알게 될 것입니다. 시작하자.
WordPress.com 사이트의 이미지를 선택하면 모양이 향상됩니다. 사이트에 이미지를 추가하는 방법에는 여러 가지가 있으므로 시작하는 데 도움이 되도록 이미지를 여러 페이지로 나누었습니다. 이미지를 전체 너비로 표시하려면 이미지 블록을 지원하는 테마를 사용하세요. Cover 블록에 대한 다양한 배경과 그래디언트가 있는 오버레이 옵션 및 다양한 표시 스타일이 있습니다. 갤러리 블록에 여러 장의 사진을 쉽게 추가할 수 있으며 자동으로 세련된 방식으로 정렬됩니다. 두 개의 이미지를 나란히(또는 위, 아래) 놓고 슬라이더를 사용하여 비교할 때 어떤 일이 발생하는지 보려면 이미지 비교 블록을 사용하십시오. 미디어 섹션에 텍스트와 함께 이미지나 비디오를 나란히 넣을 수 있습니다.
WordPress 테마에 이미지를 추가하는 가장 좋은 방법은 무엇입니까? 테마 기능은 이미지 크기 슬라이더를 사용하여 변경할 수 있습니다. 사용자 정의 썸네일 이미지 를 만들려면 테마 파일에 사용자 정의 크기 라인을 추가하십시오.
WordPress에서 텍스트로 이미지를 추가하는 방법
 크레딧: wplift.com
크레딧: wplift.com이미지를 사용하려면 필요한 게시물로 이동하십시오. 새 게시물인 경우 제목 필드에 제목을 입력하고 텍스트 상자 바로 위의 텍스트 탭을 클릭한 다음 텍스트 상자 위의 왼쪽 모서리에 있는 미디어 추가를 클릭합니다. 미디어 삽입 창의 파일 업로드 탭에서 업로드할 파일을 선택한 다음 파일 업로드 탭을 다시 클릭하여 선택합니다.
텍스트 오버레이를 사용하여 이미지에 대한 정보를 조금 더 얻을 수 있는 좋은 방법입니다. 또한 자신의 온라인 광고를 만드는 매우 간단하고 빠른 방법입니다. 이 기사에서는 WordPress에서 이미지에 텍스트를 추가하는 세 가지 방법을 살펴보겠습니다. Cover 블록의 머리글 및 단락 블록은 이미지에 텍스트를 추가하는 데 자동으로 사용됩니다. 방문자가 페이지를 스크롤할 때 또는 색상 오버레이가 있는 오버레이로 이미지를 배치할 수도 있습니다. 오버레이를 사용하면 투명도를 변경할 수 있으며 '불투명도' 슬라이더를 사용하여 투명도를 변경할 수 있습니다. 내장 블록 덕분에 WordPress 이미지에 텍스트를 추가하는 것이 간단하고 빠릅니다.
페이지 빌더 플러그인을 사용하면 완전히 사용자 정의된 페이지를 만들 수 있습니다. 플러그인의 가장 고급 버전이며 사용 가능한 최상의 버전입니다. SeedProd로 이동하여 시작할 수 있습니다. 새 방문 페이지 추가 섹션에서 방문 페이지 추가를 클릭합니다. 그런 다음 페이지의 시작점이 될 템플릿을 선택해야 합니다. 빈 템플릿을 클릭하면 첫 번째 템플릿으로 빈 캔버스를 선택할 수 있습니다. '페이지 이름' 필드에는 페이지 이름을 입력할 수 있는 필드가 있습니다.
이 이름을 페이지의 URL로 사용하는 것이 좋지만 언제든지 변경할 수 있습니다. SeedProd를 사용하면 수천 개의 로열티 프리 스톡 이미지를 쉽게 얻을 수 있습니다. 섹션 템플릿 위에 마우스를 놓고 돋보기 아이콘을 클릭하면 이러한 섹션 템플릿을 미리 볼 수 있습니다. 그런 다음 템플릿의 이미지를 새 이미지로 바꿉니다. WordPress의 미디어 라이브러리를 사용하여 이미지를 업로드하거나 스톡 이미지를 사용할 수 있습니다. SeedProd의 영웅 템플릿 중에는 행동 유도 버튼과 같은 추가 콘텐츠가 포함된 여러 템플릿이 있습니다. 이 콘텐츠에서 어떤 변경이 가능합니까?
블록을 선택한 후에는 변경할 수 있습니다. 템플릿에서 블록을 제거하는 것과 같은 다른 옵션을 사용할 수 있습니다. 페이지 디자인 이 만족스러우면 '저장' 버튼을 클릭하십시오.
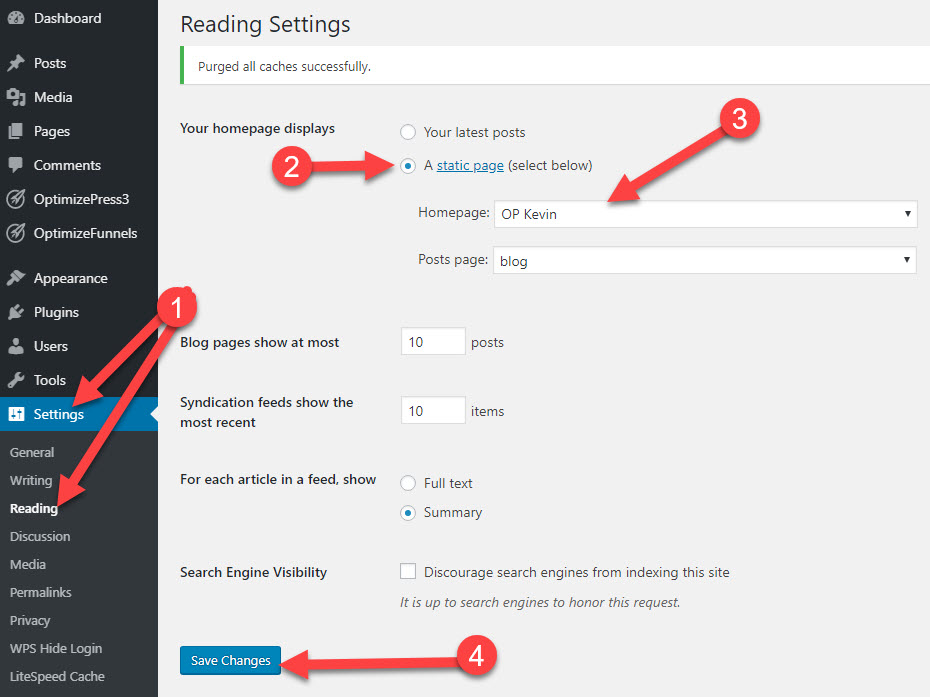
WordPress 홈페이지에 사진을 추가하는 방법
 크레딧: OptimizePress
크레딧: OptimizePressWordPress 홈페이지에 사진을 추가하려면 먼저 WordPress 관리자 대시보드에 로그인해야 합니다. 로그인한 후 "모양" 섹션으로 이동한 다음 "사용자 지정"을 클릭해야 합니다. 여기에서 "헤더" 탭을 클릭한 다음 원하는 이미지를 업로드할 수 있습니다.
테마 디자인에 따라 WordPress 사이트의 첫 페이지에 있는 그림을 바꿀 수 있습니다. 일부 템플릿에서는 편집기 화면을 사용하여 정적 첫 페이지를 하드 코딩할 수 있습니다. 게시물, 페이지, 위젯의 내용도 다른 것들에 포함됩니다. 테마 문서를 살펴보고 프론트 페이지 이미지의 출처를 알아보세요. 이미지를 보려면 위젯의 오른쪽으로 이동하여 아래쪽 화살표를 클릭합니다. Highlight&Paste 방법을 사용하여 이전 사진을 새 사진으로 교체합니다. 그림이 HTML을 사용하여 위젯에 포함된 경우 미디어 창을 사용하여 해당 URL을 찾아야 합니다. 저장 버튼을 클릭한 후 위젯에 변경 사항을 저장할 수 있습니다.
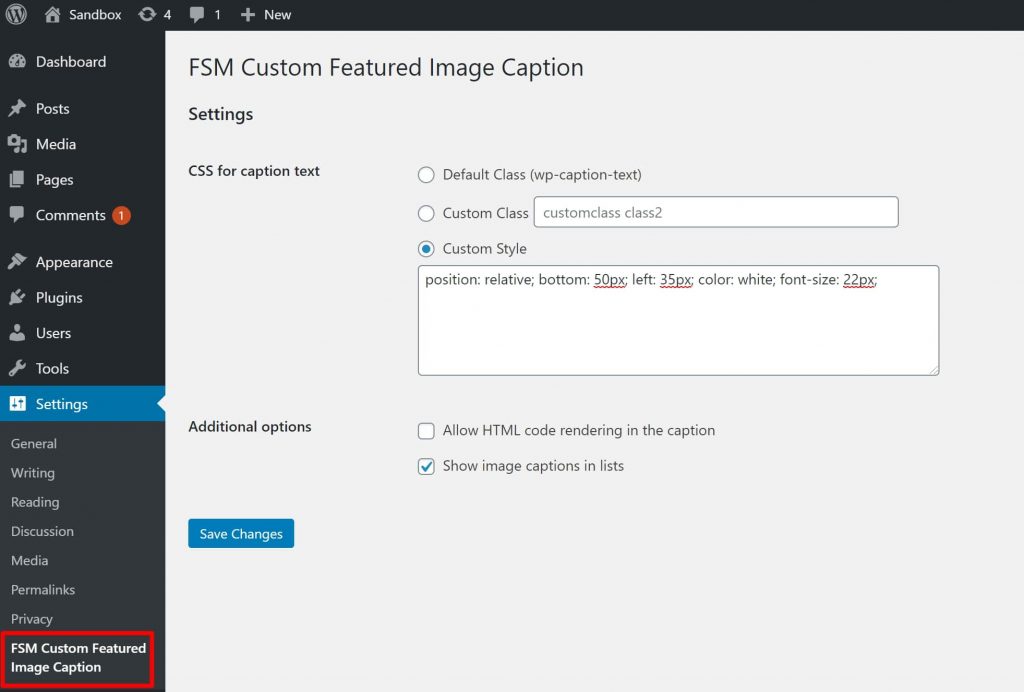
WordPress에 추천 이미지를 추가하는 방법
WordPress에 추천 이미지를 추가하려면 이미지를 추가하려는 게시물 또는 페이지로 이동합니다. 화면 오른쪽에 "추천 이미지" 상자가 표시됩니다. "추천 이미지 설정" 링크를 클릭한 다음 미디어 라이브러리에서 사용하려는 이미지를 선택합니다.
잘 디자인된 이미지는 웹사이트나 블로그 게시물을 더욱 매력적으로 만들 수 있습니다. 귀하의 추천 이미지는 방문자의 관심을 귀하의 콘텐츠로 끌어들일 뿐만 아니라 블로그/페이지의 시각적 품질을 향상시킵니다. 대시보드에 이미지가 포함되지 않는 이유는 무엇입니까? 걱정하지 마세요. WordPress에 추천 이미지 를 추가하는 방법에 대한 이 튜토리얼을 준비했습니다. WordPress.org는 세계에서 가장 큰 온라인 커뮤니티 중 하나이기 때문에 많은 개발자들이 테마에 이 기능을 포함할 만큼 관대했습니다. 테마에서 기능 이미지의 기능을 편집하려면 먼저 functions.php 파일에 다음 코드를 삽입해야 합니다. 이 단계를 완료하면 테마에 추천 이미지를 표시할 준비가 됩니다.

Mac을 사용하는 경우 컴퓨터에서 이미지를 업로드합니다. 이제 이미지가 업로드되었음을 나타내는 진행률 표시줄이 나타납니다. 그것을 클릭하면 프로필에 대한 추천 이미지를 선택할 수 있습니다. 추천 이미지를 수용할 수 있도록 게시물이나 페이지를 업데이트하는 것이 중요합니다.
WordPress의 추천 이미지는 무엇입니까?
블로그 게시물 목록에 추천 이미지를 추가하면 블로그 게시물 목록과 마찬가지로 게시물 상단에 표시됩니다. 추천 이미지는 WordPress 블로그 게시물 편집기의 사이드바에서 찾을 수 있지만 편집기의 중요한 구성 요소입니다.
WordPress 및 기타 플랫폼에서 추천 이미지를 사용하는 방법
WordPress 플랫폼을 사용하는 경우 추천 이미지 위젯 을 사용하여 게시물이나 페이지에 추천 이미지를 추가할 수 있습니다. 또한 위젯의 콘텐츠에 대한 이미지 크기를 조정합니다. WordPress가 없는 경우 추천 이미지를 서버에 업로드하고 게시물 또는 페이지에 대한 링크를 포함할 수 있습니다. 이미지 파일은 링크를 클릭하시면 보실 수 있습니다. 다음은 추천 이미지를 최적화하는 데 도움이 되는 몇 가지 지침입니다. 이미지가 고품질이고 찾고 있는 페이지나 게시물과 관련이 있는지 확인하세요. 이미지가 콘텐츠에 제대로 맞는지 확인합니다. 이미지를 블로그 스타일과 일관되게 유지해야 합니다. 이미지 파일은 게시물이나 페이지에 링크되어야 합니다.
WordPress에서 축소판 이미지를 만드는 방법
WordPress에서 썸네일 이미지를 생성 하려면 Image Widget을 사용해야 합니다. 이 위젯을 사용하면 썸네일로 사용할 이미지와 썸네일 크기를 선택할 수 있습니다. 이 옵션을 선택했으면 "썸네일 만들기" 버튼을 클릭할 수 있습니다. 그러면 썸네일 이미지가 생성되어 WordPress 게시물 또는 페이지에 삽입됩니다.
예를 들어 썸네일 게시물은 웹사이트의 사이드바에 나타나는 작은 그래픽과 텍스트 발췌문으로 구성됩니다. 사용자가 링크나 이미지를 클릭하면 전체 크기의 기사가 표시됩니다. WordPress에서 추천 이미지는 축소판 프로세스의 일부로 사용됩니다. 이 튜토리얼은 WordPress에서 포스트 썸네일 이미지를 만드는 단계를 안내합니다. 이 플러그인은 게시물 제목에 따라 게시물에서 Flickr의 이미지를 자동으로 가져옵니다. 이 이미지를 배경으로 사용하여 WordPress는 썸네일 게시물을 만들 수 있습니다. WordPress 계정이 있는 경우 편집기를 사용하여 이미지의 해상도를 변경할 수 있습니다.
첫 번째 단계는 WordPress용 관련 게시물 썸네일 플러그인을 설치하고 활성화하는 것입니다. 활성화되면 플러그인은 관련 게시물 엄지손가락이라는 새로운 WordPress 기능 을 도입합니다. 세 번째 화면에서는 게시물 표시를 변경할 수 있습니다. 앞의 예에서 페이지 또는 게시물에 관계를 표시할 수 있는 옵션이 있습니다. 두 번째 단계는 사용할 축소판을 선택하는 것입니다. 다음 단계는 색상, 글꼴 크기 및 발췌 길이와 같은 축소판 스타일을 선택하는 것입니다. 네 번째 단계는 이 플러그인에 대한 단축 코드를 생성하여 웹사이트 어디에나 표시되도록 하는 것입니다.
WordPress 블록에 이미지 삽입
이미지 블록은 '새 블록 추가' 버튼을 클릭하거나 게시물 편집기에 /image를 입력하여 추가할 수 있습니다. 빈 이미지 블록 안에 세 개의 버튼이 나타납니다. 컴퓨터 이미지를 업로드하거나 미디어 라이브러리에서 이미지를 선택하거나 이미지 파일 에 대한 URL을 제공하여 이미지를 삽입할 수 있습니다.
이미지 블록을 사용하면 WordPress 게시물 및 페이지에 미디어를 쉽게 추가할 수 있습니다. 다양한 설정을 배우면 웹 사이트에 이미지를 추가하는 것이 더 간단할 것입니다. 이 게시물에서 이미지 블록의 각 옵션을 안내하고 이를 사용하기 위한 몇 가지 지침을 제공합니다. 이미지 블록 아이콘을 클릭하면 이미지 위에 작은 도구 모음이 나타납니다. 이미지 크기를 변경하려면 대체 텍스트를 입력하고 이미지 설정 필드 를 사용하여 이미지 크기를 변경할 수 있습니다. 와이드 또는 전체 너비를 선택하여 이미지를 더 크거나 작게 만들 수도 있습니다. 후자는 표준 콘텐츠 영역을 넘어 이미지를 확장하는 데에도 사용할 수 있습니다.
WordPress에서 이미지 블록을 사용하는 방법을 막 배우는 중이라면 몇 가지 사항을 염두에 두어야 합니다. 이미지를 최적화하여 페이지와 이미지가 표시되는 방식을 쉽고 원활하게 개선할 수 있습니다. 크기 조정 및 자르기 설정의 차이점을 이해하면 상당한 시간을 절약할 수 있습니다. 이미지 블록을 사용하여 사진을 사용자 정의할 수 있습니다. 이 블록을 사용하면 WordPress 페이지 에 사진을 삽입할 수 있습니다. 이 블록을 사용하면 크기를 조정하고 모양을 사용자 정의하는 동시에 편집기에 직접 표시할 수 있습니다. 이미지 블록을 사용하여 컴퓨터에서 직접 이미지를 업로드하거나 WordPress 미디어 라이브러리에서 삽입하거나 URL에서 추가할 수도 있습니다.
WordPress의 게시물 또는 페이지에 이미지를 추가하는 방법
WordPress를 사용하면 게시물과 페이지에 사진을 업로드할 수 있습니다. + 아이콘을 클릭하면 "이미지" 블록을 볼 수 있습니다. 미디어 라이브러리에서 이미지를 업로드하거나 이미지를 업로드하려는 경우 URL에서 URL을 삽입할 수 있습니다. 또한 이미지 블록을 정렬하고 크기, 정렬 및 링크를 변경할 수 있습니다.
