WordPress에 Instagram 계정을 추가하는 방법
게시 됨: 2022-09-25WordPress에 Instagram 계정을 추가하는 것은 몇 단계만 거치면 되는 간단한 과정입니다. 먼저 Instagram 계정을 WordPress 사이트에 연결해야 합니다. 이렇게 하려면 WordPress 계정을 만든 다음 Instagram 계정을 여기에 연결해야 합니다. 계정을 연결하면 WordPress 사이트에 Instagram 피드를 추가할 수 있습니다. WordPress 사이트에 Instagram 피드를 추가하는 몇 가지 방법이 있습니다. 첫 번째 방법은 플러그인을 사용하는 것입니다. WordPress 사이트에 Instagram 피드를 추가하는 데 사용할 수 있는 몇 가지 플러그인이 있습니다. 두 번째 방법은 위젯을 사용하는 것입니다. 위젯은 사용하기 쉽고 사용자 정의가 매우 높기 때문에 WordPress 사이트에 Instagram 피드를 추가하는 좋은 방법입니다. WordPress 사이트에 Instagram 피드를 추가하는 세 번째 방법은 단축 코드를 사용하는 것입니다. 단축 코드는 사용하기 매우 쉽기 때문에 WordPress 사이트에 Instagram 피드를 추가하는 좋은 방법입니다. 단축 코드를 복사하여 WordPress 사이트에 붙여넣기만 하면 됩니다. WordPress 사이트에 Instagram 피드를 추가하면 사이트에서 피드를 볼 수 있습니다. 위젯을 사용하여 WordPress 사이트에 Instagram 피드를 추가할 수도 있습니다.
Instagram은 시장에서 가장 인기 있는 소셜 미디어 플랫폼 중 하나입니다. 다양한 방법으로 웹사이트에서 Instagram 피드를 사용할 수 있는 방법을 고려하세요. WordPress에 Instagram을 추가하면 더 많은 청중에게 다가갈 수 있습니다. 웹 사이트나 블로그에 필요하지 않은 콘텐츠를 만들고 게시하는 데 사용할 수도 있습니다. Instagram 피드 플러그인 을 사용하면 사용자 정의 배경 및 텍스트를 포함하여 사이트의 모든 피드 콘텐츠를 표시할 수 있습니다. 웹사이트를 최신 상태로 유지하면 Instagram 계정을 웹사이트와 동기화하기가 더 쉬울 것입니다. 인스타그램에 워드프레스를 연결하고 싶다면 다양한 플러그인을 사용할 수 있습니다.
이 가이드를 만들기 위해 QuadLayers의 소셜 피드 갤러리 플러그인을 사용할 것입니다. WordPress 사이트가 Instagram 계정과 통합되면 이제 피드를 표시할 수 있습니다. 그러나 태그 피드를 포함하려면 비즈니스 계정이 있어야 합니다. 소셜 피드 갤러리 플러그인을 사용하여 Instagram 피드에 위젯을 추가할 수도 있습니다. 위젯 설정은 매우 간단하며 위젯 설정 페이지를 통해 모든 위젯 위치에 액세스할 수 있습니다. 위젯 위치에 피드를 표시하려면 위젯을 통해 WordPress를 Instagram과 통합하는 것이 가장 좋습니다. Embed를 사용하여 웹사이트의 모든 사진이나 비디오를 포함할 수도 있습니다.
추가 플러그인이나 도구 없이도 Instagram 게시물과 페이지를 웹사이트에 추가할 수 있습니다. WordPress에 Instagram 사진 게시 애플릿을 사용하여 Instagram을 WordPress 사이트에 직접 통합할 수 있습니다. IFTTT 도구를 사용하면 Instagram 또는 웹사이트를 트리거로 사용하여 일련의 작업을 만들 수 있습니다. 애플릿을 사용하여 Instagram 게시물이 자동으로 WordPress에 게시되도록 할 수 있습니다. 우리 팀은 WordPress를 Instagram과 통합하는 네 가지 방법을 검토했습니다. 웹 사이트에 피드를 표시하고 다양한 사용자 정의 옵션이 있는 경우 소셜 피드 갤러리 플러그인을 사용하는 것이 좋습니다. 인스타그램 삽입 옵션을 사용하려는 경우 추가 사용자 지정 없이 피드, 사진 또는 비디오를 간단히 포함할 수 있습니다.
오른쪽 하단 모서리에 사진을 탭하거나 입력하여 프로필로 이동할 수도 있습니다. 화면 오른쪽 상단에서 설정을 선택합니다. 계정을 탭하여 자신의 계정을 설정할 수 있습니다. 연결할 Facebook 계정을 선택했으면 Facebook 계정 추가를 클릭하고 로그인합니다.
WordPress에 Instagram 버튼을 어떻게 추가합니까?
 크레딧: snapwidget.com
크레딧: snapwidget.comWP 관리 영역에는 각각 모양 및 위젯 탭이 표시됩니다. 사이드바에서 모든 위젯의 개요를 찾을 수 있습니다. '인스타그램'을 선택하면 위젯 목록에 추가한 다음 위젯 목록에서 위젯 추가를 선택할 수 있습니다.
웹사이트에 Instagram 바닥글 위젯을 추가하려는 경우 Instagram은 귀하와 같은 사용자가 그렇게 할 수 있는 쉬운 방법을 제공하지 않습니다. 이 자습서의 단계에 따라 몇 분 안에 이 작업을 완료할 수 있습니다. WordPress용 최고의 Instagram 피드 플러그인 인 Instagram Feed Pro를 사용하여 사이트에 Instagram 피드를 표시할 수 있습니다. 플러그인을 설치했으면 이제 플러그인을 사용하여 새 Instagram 피드를 만들 차례입니다. Instagram 계정을 플러그인에 연결하면 계정에 대한 읽기 전용 액세스 권한이 부여됩니다. 결과적으로 귀하의 데이터는 플러그인에서만 볼 수 있습니다. 설정은 변경되지 않습니다. 라이브 피드 편집기를 사용하여 이제 자신만의 디자인으로 Instagram 피드를 개인화할 수 있습니다.
Instagram 바닥글 위젯은 레이아웃, 색 구성표, 머리글 및 크기를 비롯한 다양한 방법으로 사용자 지정할 수 있습니다. 피드 레이아웃 옵션을 사용하면 그리드, 캐러셀, 석조 및 하이라이트 갤러리의 4가지 기성 레이아웃 중에서 선택할 수 있습니다. 라이브 피드 편집기의 오른쪽 상단에서 포함 버튼을 클릭합니다. 팝업에 Instagram 피드를 포함하라는 메시지가 표시됩니다. WordPress 바닥글에서 위젯에 추가를 선택하여 위젯을 WordPress 페이지에 추가할 수 있습니다. 이제 WordPress 사이트의 위젯 페이지가 표시됩니다.
WordPress 머리글에 소셜 미디어 위젯 추가하기
사용자는 소셜 미디어 위젯을 클릭하여 클릭한 후 추가 옵션에 액세스할 수 있습니다. WordPress 헤더에 소셜 미디어 아이콘을 추가하는 것도 가능합니다. WordPress 대시보드의 바닥글 섹션에서 '새로 추가' 버튼을 클릭하여 새 페이지를 만듭니다. 위젯 제목, 설명 및 위젯 헤더의 URL 정보를 입력합니다. 위젯을 추가한 후 '저장' 버튼을 클릭합니다.

내 WordPress 바닥글에 Instagram 피드를 어떻게 추가합니까?
 크레딧: munichparisstudio.com
크레딧: munichparisstudio.com라이브 피드를 포함하려면 먼저 피드 편집기의 오른쪽 상단에서 포함을 선택합니다. 그런 다음 Instagram 피드를 삽입할 위치를 묻는 팝업이 나타납니다. WordPress 바닥글에서 위젯에 추가 링크를 클릭하면 웹사이트 바닥글에 추가할 수 있습니다. WordPress 웹 사이트의 위젯 페이지가 표시됩니다.
위젯을 사용하여 WordPress 바닥글에 Instagram 피드를 만들었습니다. Instagram 계정에 피드를 표시하려면 먼저 계정을 만들고 플러그인을 설치해야 합니다. Spotlight 플러그인은 사용하기 쉽기 때문에 초보자와 전문가 모두에게 훌륭한 선택입니다. 프로그래밍 코드가 필요 없는 이 기능을 사용하면 피드가 몇 분 안에 실행됩니다. 태블릿 아이콘은 디자인 탭의 오른쪽 상단에서 찾을 수 있습니다. 태블릿 화면과 유사하도록 라이브 미리 보기 사용자 지정 프로그램을 수정해야 합니다. 플러그인의 무료 버전에 액세스할 수 있는 경우 다음 섹션을 클릭하십시오. 전용 위젯은 WordPress 바닥글에 Instagram 피드를 표시합니다.
내 Instagram 피드가 WordPress에 표시되지 않는 이유는 무엇입니까?
Instagram 피드 플러그인을 업데이트하여 Instagram API에 다시 한 번 연결할 수 있도록 이 문제를 해결할 수 있습니다. WordPress 대시보드에서 대시보드 업데이트 – 업데이트로 이동하여 플러그인 섹션을 확인합니다. 플러그인 업데이트로 이동하여 플러그인을 업데이트할 수 있습니다.
플러그인 없이 WordPress에 Instagram 피드 추가
플러그인을 사용하지 않고 WordPress에 Instagram 피드를 추가하는 몇 가지 방법이 있습니다. 한 가지 방법은 Instagram API 를 사용하여 웹사이트에 사진을 표시하는 것입니다. 또 다른 방법은 IFTTT와 같은 서비스를 사용하여 Instagram 사진을 WordPress 사이트에 자동으로 게시하는 것입니다.
앱 코딩 방법을 모른다면 플러그인 없이 앱을 만드는 것은 불가능합니다. Instagram 계정을 웹사이트에 표시하여 가시성을 높일 수 있습니다. 잠재 고객과 상호 작용할 수 있는 새로운 방법을 제공할 뿐만 아니라 잠재 고객에게 마케팅할 수 있는 새로운 방법도 제공합니다. 이 플러그인은 매우 반응이 좋도록 설계되었기 때문에 웹사이트 속도를 늦추지 않습니다. 첫 번째 단계는 Instagram 피드를 WordPress 대시보드에 삽입하는 것입니다. 사용자 정의 HTML 블록에 사용하려는 포함 코드를 붙여넣습니다. 게시를 클릭하면 웹사이트에 포함된 Instagram 게시물 을 볼 수 있습니다.
5분 이내에 WordPress에 Instagram 피드를 추가하세요. 플러그인이 없는 경우 Instagram 피드를 표시하려는 모든 웹사이트에 대해 암시적 인증을 설정해야 합니다. 제한된 수의 사람들만 Instagram 피드 를 볼 수 있습니다. Smash Balloon의 Instagram Feed Pro와 같은 환상적인 플러그인 덕분에 웹사이트에 여러 피드를 추가할 수 있습니다. Instagram Feed Pro는 100만 명 이상의 활성 사용자를 보유하고 있으며 사용자로부터 별 4.7개를 받았습니다. 5분 이내에 Instagram Feed Pro 플러그인을 사이트에 쉽게 추가할 수 있습니다. 플러그인을 사용하면 훨씬 덜 혼란스러운 HTML을 처리할 필요가 없고 개발자를 고용하지 않아도 되므로 비용을 절약할 수 있다는 이점이 있습니다.
Instagram 사진과 비디오를 표시하려면 피드를 Instagram 계정에 연결하기만 하면 됩니다. Instagram 계정에 로그인하려면 옵션에서 계정 유형을 선택한 다음 Instagram으로 로그인 버튼 을 클릭하기만 하면 됩니다. 4단계를 완료하면 새 Instagram 피드의 모양을 사용자 지정할 수 있습니다. Instagram Feed Pro를 사용하면 네 가지 색 구성표 중 하나를 선택할 수 있습니다. 색 구성표를 결정했으면 저장을 클릭합니다. 그런 다음 Instagram에 피드를 제공하려는 페이지에서 피드에 추가 버튼을 클릭합니다. 웹사이트에서 Instagram 피드를 추가할 수 있습니다.
WordPress 페이지를 생성하자마자 Instagram 피드가 생성됩니다. 사이드바 또는 바닥글 영역에 Instagram 위젯 이 있는 경우 여기에 Instagram 피드를 포함할 수 있습니다. 오른쪽 상단 모서리에 있는 포함 버튼을 클릭하여 지금 피드를 포함할 수 있습니다. 웹사이트에 Instagram 피드를 어떻게 표시합니까? Smash Balloon의 Instagram Feed Pro를 사용하면 바로 시작할 수 있습니다.
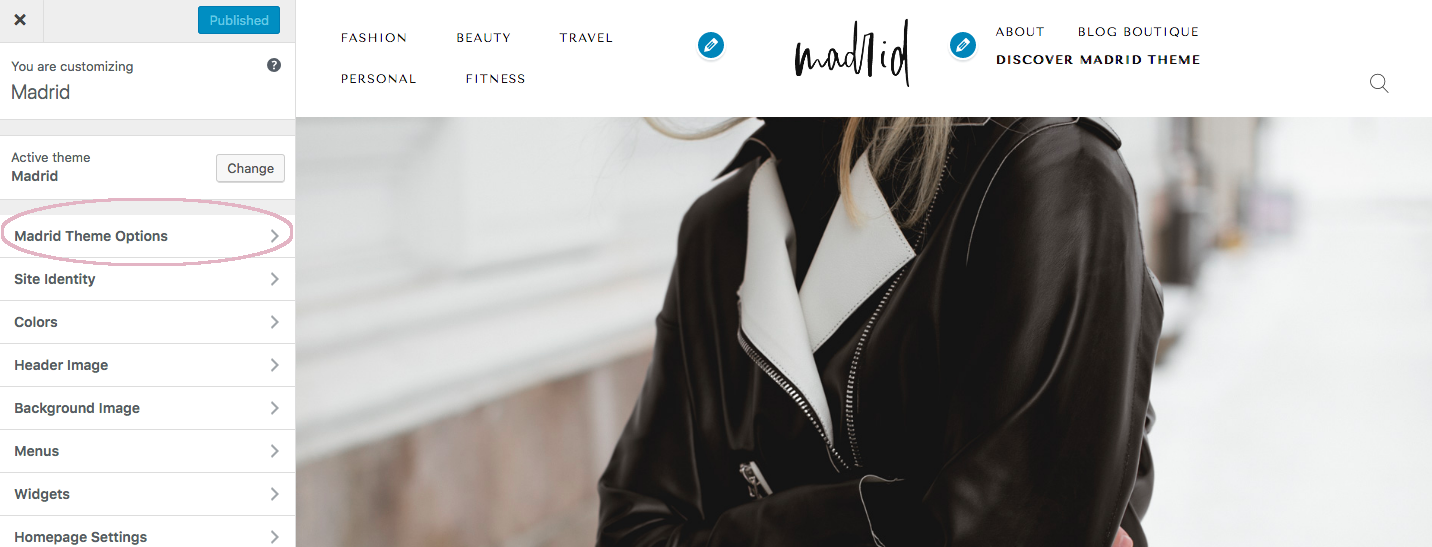
WordPress에서 Instagram 링크를 변경하는 방법
WordPress 사이트에 Instagram 링크를 추가하는 것은 청중 및 팔로워와 연결하는 좋은 방법입니다. WordPress 사이트에 Instagram 링크를 추가하는 몇 가지 다른 방법이 있습니다. 가장 쉬운 방법은 소셜 미디어 아이콘과 같은 소셜 미디어 플러그인을 WordPress 사이트에 추가하는 것입니다. 이 플러그인을 사용하면 Instagram 프로필에 연결되는 Instagram 아이콘을 사이트에 추가할 수 있습니다. 플러그인을 사용하지 않으려면 WordPress 사이트에 Instagram 링크를 수동으로 추가할 수도 있습니다. 이렇게 하려면 WordPress 테마의 코드를 편집해야 합니다. 소셜 미디어 아이콘을 표시하는 코드를 찾고 프로필 링크가 있는 Instagram 아이콘을 추가하세요.
