WordPress에 Instagram 쇼핑 가능 이미지를 추가하는 방법
게시 됨: 2023-02-05쇼핑 가능한 Instagram 이미지를 WordPress 사이트에 추가하시겠습니까?
Instagram 쇼핑 가능 이미지에는 사람들이 쉽게 클릭하여 제품을 구매할 수 있는 링크가 있습니다. 이는 제품을 선보이고 Instagram에서 더 많은 판매를 유도할 수 있는 강력한 방법입니다.
이 기사에서는 WordPress에서 Instagram 쇼핑 가능 이미지를 쉽게 추가하는 방법을 보여줍니다.

인스타그램 쇼핑이란?
Instagram 쇼핑을 사용하면 Instagram 사진에 제품을 태그할 수 있습니다.
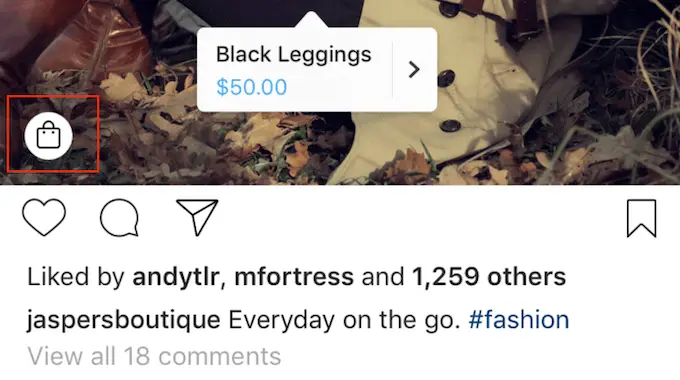
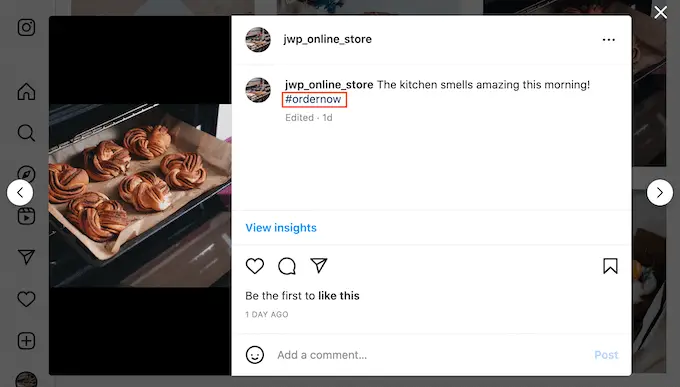
하나 이상의 제품에 태그를 지정하면 게시물을 보고 있는 사용자에게 왼쪽 하단 모서리에 '제품 보기' 아이콘이 표시됩니다.

해당 아이콘을 클릭하기만 하면 제품 이름, 설명 및 가격을 볼 수 있습니다.
이를 통해 쇼핑객은 소셜 미디어 게시물에 소개된 제품에 대해 더 쉽게 알아볼 수 있습니다.

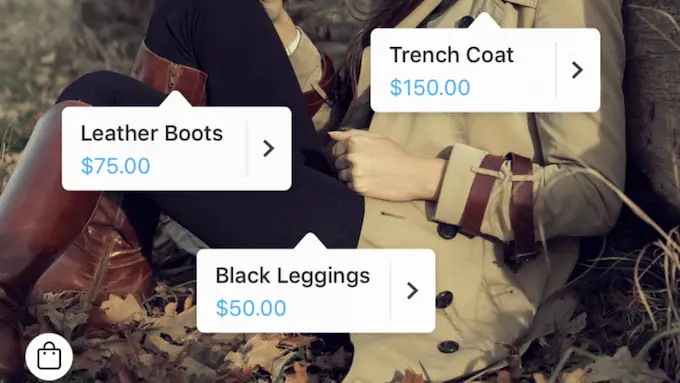
방문자는 화면을 다시 탭하여 Instagram 스토어로 이동하여 소셜 미디어 게시물에 소개된 제품을 구입할 수 있습니다.
이것은 훌륭한 사용자 경험이지만 설정하기가 쉽지 않습니다.
쇼핑 기능을 사용하려면 Instagram의 승인을 받아야 하며 이러한 요구 사항 중 일부는 모호합니다. 예를 들어, "진정하고 확립된 입지를 통해 신뢰할 수 있음을 입증해야 합니다." 또한 "충분한 추종자 기반"을 유지해야 합니다.
또한 Facebook 카탈로그, 제품 카탈로그 및 Facebook 비즈니스 페이지를 설정해야 합니다.
즉, 많이 있습니다.
그 때문에 많은 Instagram 사용자는 쇼핑객이 제품을 구매하는 데 도움이 되는 더 쉬운 방법을 찾고 있습니다. 쇼핑 가능한 인스타그램 이미지가 필요한 곳입니다.
WordPress에 Shoppable Instagram 이미지를 추가하는 이유는 무엇입니까?
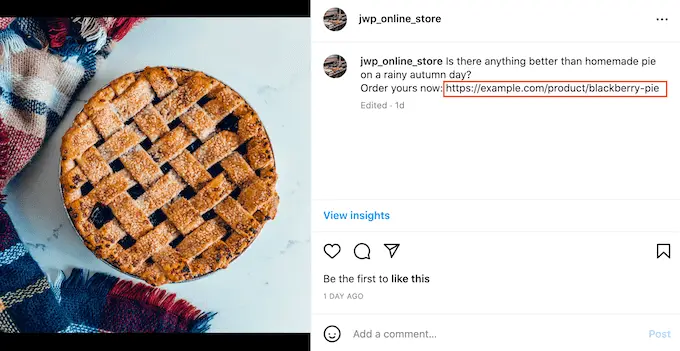
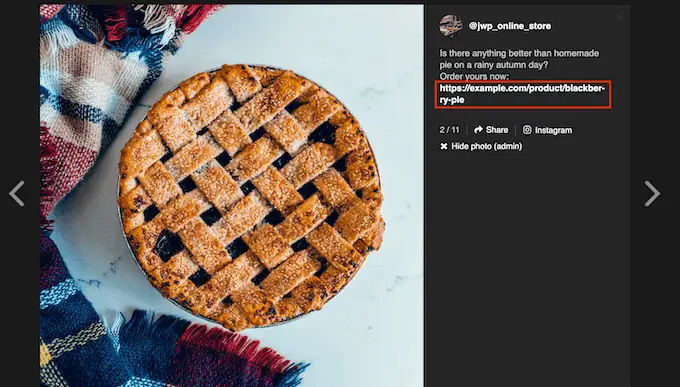
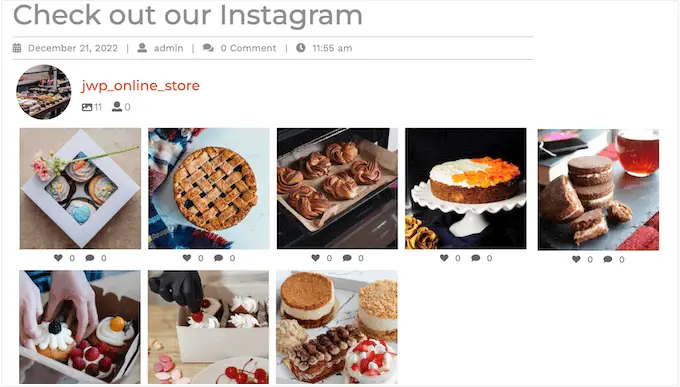
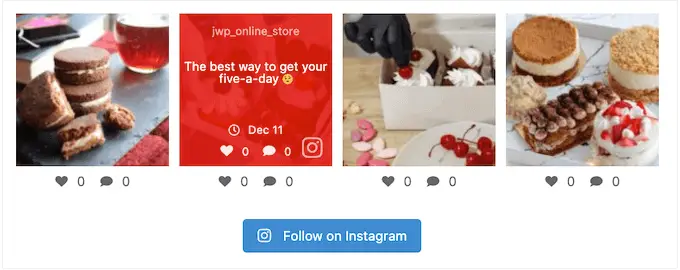
쇼핑 가능한 Instagram 피드는 사이트의 제품 또는 서비스에 대한 링크가 있는 일련의 사진입니다. 다음 이미지에서 볼 수 있듯이 이러한 URL은 Instagram에서 볼 때 클릭할 수 없습니다.

그러나 쇼핑 가능한 피드를 WordPress 웹사이트에 삽입하면 이러한 링크를 클릭할 수 있게 됩니다. 이러한 방식으로 Instagram 쇼핑 가능 피드는 웹 사이트를 방문하는 사람들이 특정 제품을 보도록 권장합니다.
해당 게시물에 대한 좋아요와 댓글은 사회적 증거가 될 수 있으며 사람들이 제품 링크를 클릭하도록 장려할 수 있습니다.
쇼핑 가능한 새 이미지를 Instagram에 게시하면 사이트에 자동으로 표시되므로 수동으로 추가하지 않아도 방문자가 항상 최신 게시물을 볼 수 있습니다.
방문자가 자신이 본 것을 좋아하면 Instagram에서 귀하를 팔로우하기로 결정할 수도 있습니다. 이렇게 하면 더 많은 팔로워를 얻을 수 있고 그 사람에게 직접 홍보할 수 있는 또 다른 방법을 제공합니다.
더 좋은 점은 이러한 쇼핑 가능한 링크가 귀하의 웹사이트에 나타나기 때문에 귀하가 이러한 링크를 완벽하게 제어할 수 있다는 것입니다. 즉, Instagram의 엄격한 쇼핑 가능 정책을 따르거나 Facebook 제품 카탈로그를 설정할 필요가 없습니다.
Smash Balloon Instagram Pro를 사용하여 WordPress 웹사이트에 Instagram 쇼핑 가능 이미지를 쉽게 추가하는 방법을 살펴보겠습니다.
Instagram에서 쇼핑 가능한 피드 만들기
먼저 인스타그램 계정에 사용할 이미지를 업로드해야 합니다.
Smash Balloon에는 각 이미지를 플러그인 설정 내의 URL에 연결할 수 있는 쇼핑 기능이 있습니다. 이 기능을 사용하면 방문자가 웹사이트에서 쇼핑 가능한 이미지를 클릭할 수 있으며 해당 링크가 새 탭에서 열립니다.
이 링크는 Instagram에 표시되지 않습니다.
또 다른 옵션은 Instagram 캡션에 링크를 추가하는 것입니다. 이러한 링크는 Instagram에 표시되지만 클릭할 수는 없습니다.

그러나 이러한 링크는 WordPress 웹사이트에서 클릭할 수 있습니다. 이 방법을 사용하려면 Instagram 계정에서 쇼핑 가능한 각 이미지에 URL을 추가하는 데 시간을 할애해야 합니다.
Smash Balloon의 쇼핑 가능 기능을 사용할 계획이라면 플러그인 설정에 각 링크를 추가할 것이므로 이 단계를 건너뛸 수 있습니다.
Shoppable 지원으로 Instagram 사진 플러그인을 설치하는 방법
WordPress에 Instagram 쇼핑 가능 이미지를 추가하는 가장 좋은 방법은 Smash Balloon Instagram Pro를 사용하는 것입니다.

이 가이드에서는 WordPress에 쇼핑 가능한 이미지를 추가하는 데 필요한 고급 기능이 있는 프리미엄 버전의 Smash Balloon을 사용합니다. 그러나 WordPress에 Instagram을 삽입할 수 있는 무료 버전도 있습니다.
시작하기 전에 Instagram 계정을 Facebook 페이지에 연결해야 합니다. 개인 Instagram 계정이 있는 경우 Smash Balloon이 Instagram 약력과 머리글을 자동으로 표시할 수 있도록 비즈니스 계정으로 전환할 수도 있습니다.
준비가 되면 Smash Balloon Instagram Pro 플러그인을 설치하고 활성화하세요. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 가이드를 참조하세요.
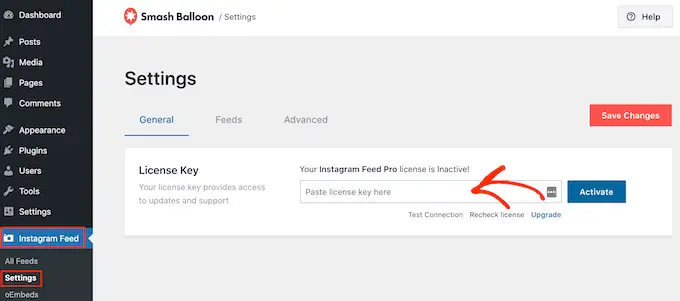
활성화되면 Instagram 피드 » 설정 으로 이동하여 '라이선스 키' 필드에 라이선스 키를 입력합니다.

Smash Balloon 웹사이트의 계정에서 이 정보를 찾을 수 있습니다.
키를 입력한 후 '활성화' 버튼을 클릭합니다.
Instagram 계정을 WordPress에 연결하는 방법
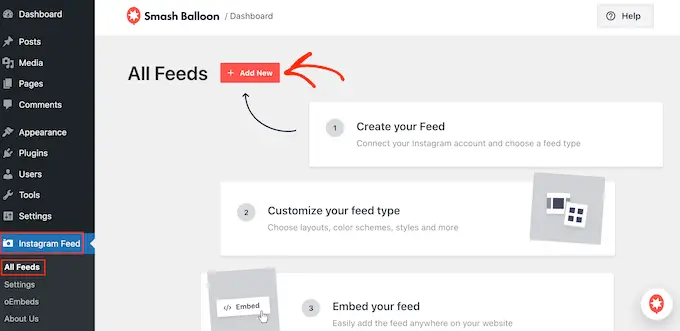
플러그인을 활성화한 후 첫 번째 작업은 Instagram 계정을 WordPress에 연결하는 것입니다. Instagram 피드 » 설정 으로 이동한 다음 '새로 추가'를 클릭하세요.

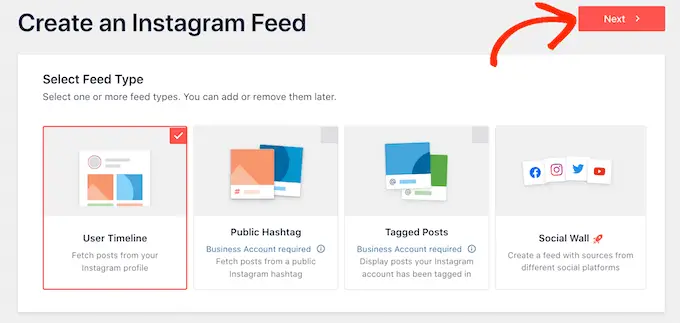
Instagram Feed pro를 사용하면 태그가 지정된 게시물 및 해시태그에서 피드를 만들거나 다양한 소셜 미디어 웹사이트의 콘텐츠로 소셜 담벼락을 만들 수도 있습니다.
Instagram 타임라인에서 쇼핑 가능한 이미지를 표시하고 싶으므로 '사용자 타임라인'을 선택한 후 '다음'을 클릭하면 됩니다.

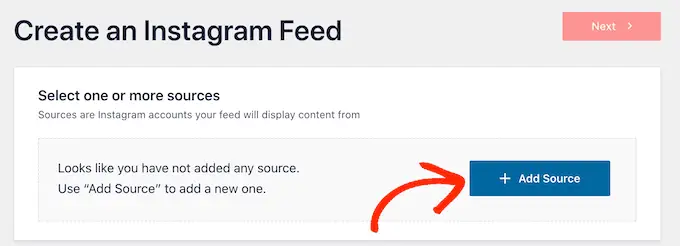
이제 쇼핑 가능한 이미지를 가져올 Instagram 계정을 선택합니다.
시작하려면 '소스 추가' 버튼을 클릭하세요.

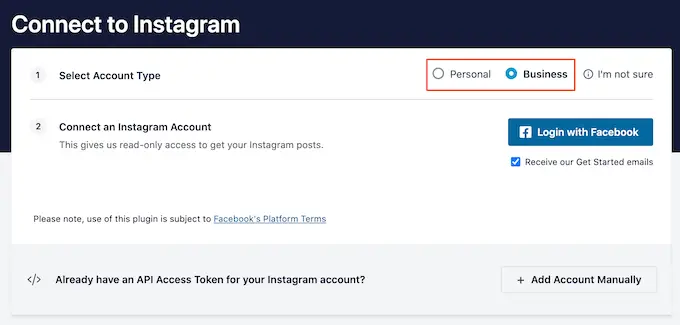
그런 다음 개인 또는 비즈니스 Instagram 계정에서 쇼핑 가능한 이미지를 표시할지 여부를 선택합니다.
'개인' 옆의 확인란을 선택하면 Smash Balloon은 기본적으로 헤더에 Instagram 아바타와 약력을 포함하지 않습니다. 그러나 언제든지 플러그인 설정에서 수동으로 Instagram 아바타와 약력을 추가할 수 있습니다.

'개인' 또는 '비즈니스'를 선택한 후 'Facebook으로 로그인'을 클릭합니다.
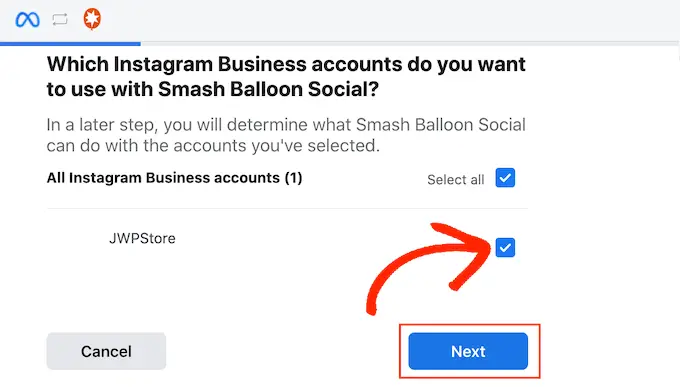
이제 WordPress 웹사이트에 표시할 Instagram 계정을 선택하고 '다음'을 클릭할 수 있습니다.

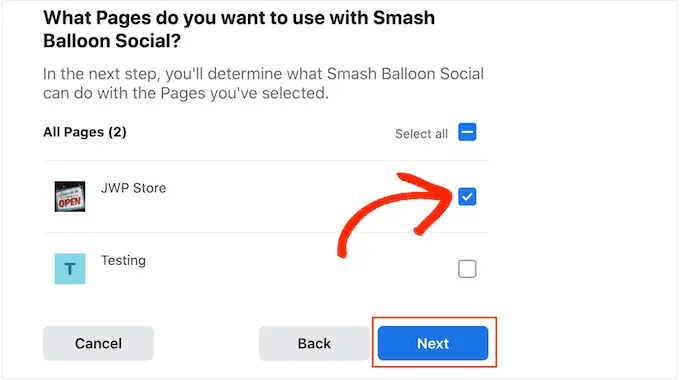
그런 다음 쇼핑 가능한 이미지가 있는 Instagram 계정에 연결된 Facebook 페이지 옆의 확인란을 선택합니다.
여기까지 하셨으면 '다음' 버튼을 눌러주세요.

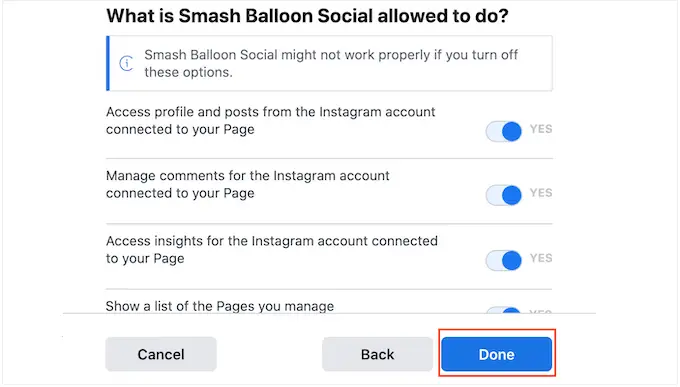
이제 Instagram Feed Pro가 액세스할 수 있는 모든 정보와 수행할 수 있는 작업이 포함된 팝업이 표시됩니다.
Instagram 계정에 대한 플러그인 액세스를 제한하려면 스위치 중 하나를 클릭하여 '예'에서 '아니요'로 바꾸십시오. 이것은 WordPress 블로그 또는 웹사이트에 표시할 수 있는 사진에 영향을 미칠 수 있다는 점에 유의하십시오.
이를 염두에 두고 모든 스위치를 활성화된 상태로 두는 것이 좋습니다. 설정에 만족하면 '완료'를 클릭합니다.

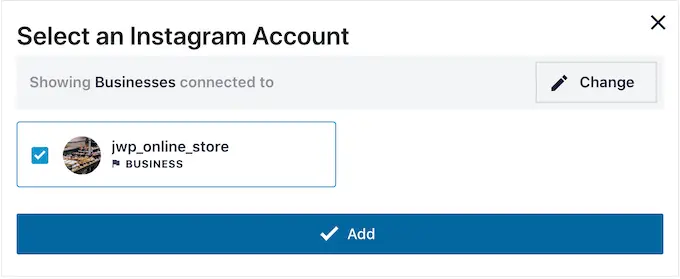
이제 방금 웹 사이트에 추가한 Instagram 계정이 있는 팝업이 표시됩니다.
해당 계정 옆의 확인란을 선택한 다음 '추가'를 클릭하십시오.

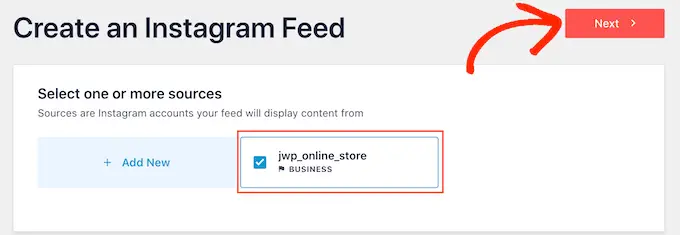
Instagram Feed Pro는 이제 Instagram 피드 » 모든 피드 화면으로 돌아갑니다.
피드를 만들려면 사용하려는 Instagram 계정 옆의 확인란을 선택하기만 하면 됩니다. 그런 다음 '다음'을 클릭합니다.

플러그인은 이제 모든 페이지, 게시물 또는 위젯 준비 영역에 추가할 수 있는 Instagram 사진 피드를 생성합니다.
그러나 쇼핑 가능한 이미지를 표시하기 전에 구성해야 할 몇 가지 추가 설정이 있습니다.
Smash Balloon의 쇼핑 가능 기능을 활성화하는 방법 (선택 사항)
이미 언급했듯이 Instagram 사진 피드를 쇼핑 가능하게 만드는 방법에는 두 가지가 있습니다. Instagram의 캡션에 URL을 추가한 경우 다음 단계로 건너뛰십시오.
또 다른 옵션은 방문자가 게시물을 클릭하자마자 새 탭에서 쇼핑 가능한 링크를 여는 것입니다. 이렇게 하려면 Smash Balloon의 쇼핑 가능 기능을 활성화해야 합니다.
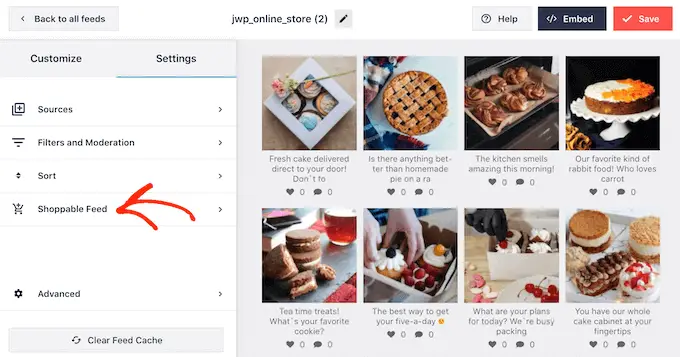
시작하려면 '설정' 탭을 선택한 다음 '쇼핑 가능한 피드'를 클릭하십시오.

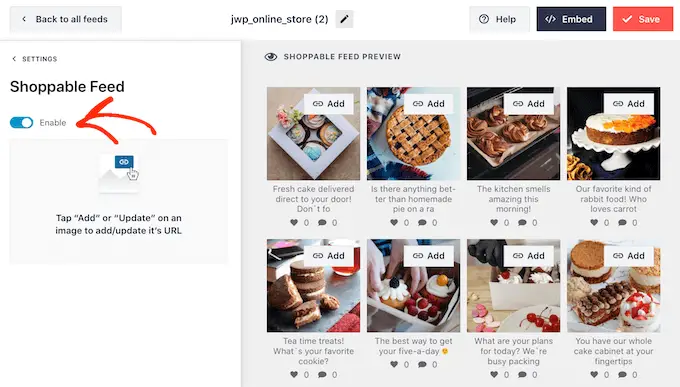
이 화면에서 계속해서 '사용' 슬라이더를 전환하여 파란색으로 바꿉니다.
Smash Balloon은 이제 Instagram 피드의 모든 사진 또는 비디오에 '추가' 버튼을 표시합니다.

쇼핑 가능하게 만들 첫 번째 게시물을 찾고 '추가' 버튼을 클릭하기만 하면 됩니다.
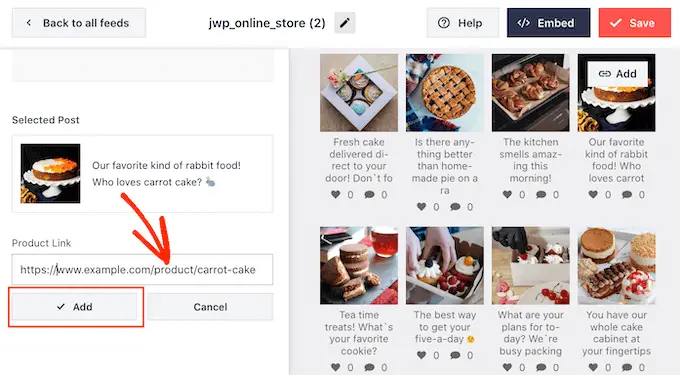
이제 제품 또는 서비스의 URL을 '제품 링크' 필드에 입력하고 '추가'를 클릭할 수 있습니다.

이제 이 사진을 클릭하면 연결된 URL이 새 탭에서 열립니다.
이 단계를 반복하면 모든 이미지를 쇼핑할 수 있습니다.
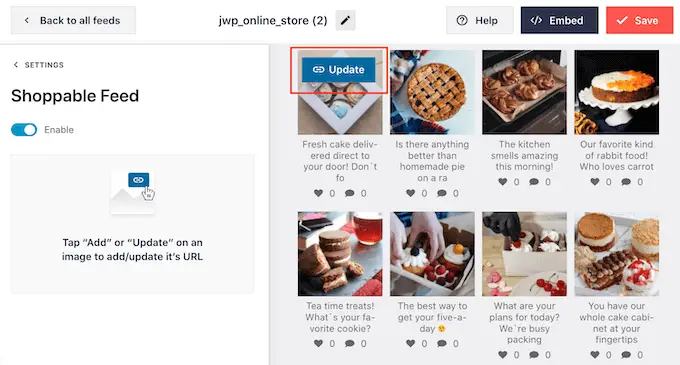
언제든지 게시물의 URL을 변경해야 하는 경우 해당 게시물 위에 마우스를 올려놓고 '업데이트'를 클릭하십시오.

모든 링크를 추가했으면 '저장' 버튼을 클릭하는 것을 잊지 마십시오.
쇼핑 가능한 Instagram 피드를 필터링하는 방법
기본적으로 Smash Balloon은 Instagram 계정의 모든 이미지와 비디오를 보여줍니다. 그러나 쇼핑 가능한 피드를 만들고 있으므로 게시물을 필터링하고 제품 또는 서비스로 연결되는 사진만 표시할 수 있습니다.
이를 통해 쇼핑객은 Instagram 피드의 다른 사진과 동영상에 방해받지 않고 구매할 제품을 찾을 수 있습니다.
Smash Balloon을 사용하면 캡션을 기반으로 Instagram 게시물을 쉽게 필터링할 수 있습니다. Instagram에서 쇼핑 가능한 이미지에 키워드나 해시태그를 추가한 다음 Smash Balloon에서 일치하는 필터를 만들 수 있습니다.
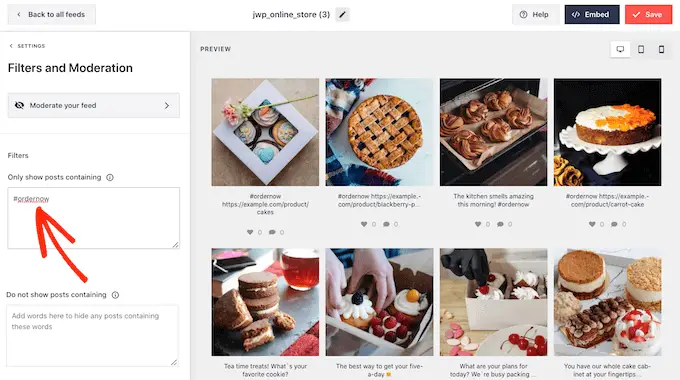
예를 들어, 다음 이미지에서 우리는 쇼핑 가능하게 만들려는 모든 이미지에 #ordernow 해시태그를 사용하고 있습니다.

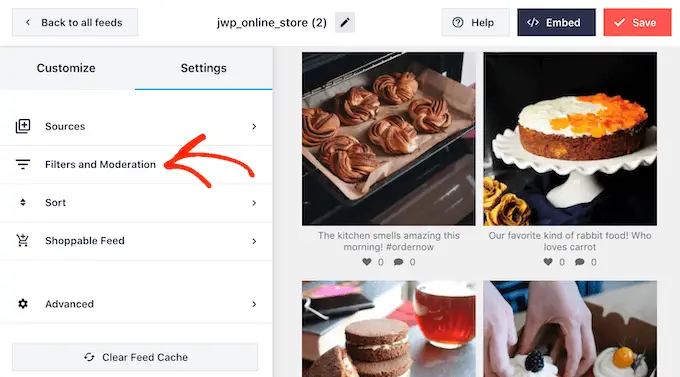
Smash Balloon에서 필터를 생성하려면 '설정' 탭을 선택하세요.
그런 다음 '필터 및 조정'을 클릭하십시오.

'다음을 포함하는 게시물만 표시' 상자에 필터에 사용할 해시태그 또는 키워드를 입력합니다.
필터에 여러 단어를 사용하려면 각 해시태그 또는 키워드를 쉼표로 구분하면 됩니다.

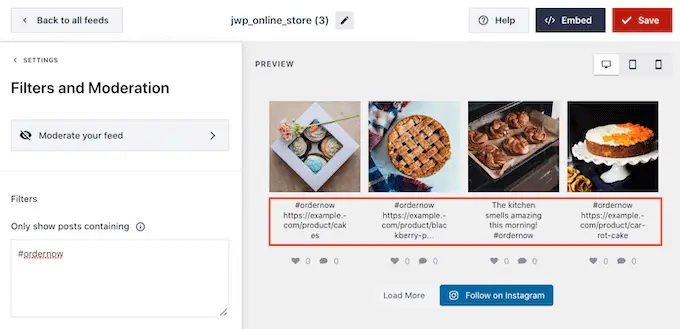
필터 설정 방법에 만족하면 '저장' 버튼을 클릭합니다.
미리보기는 바로 업데이트되지 않으므로 작동 중인 필터를 보려면 페이지를 새로고침해야 합니다.

쇼핑 가능한 Instagram 피드를 사용자 정의하는 방법
쇼핑 가능한 피드에 표시되는 사진과 동영상이 마음에 들면 피드 모양을 변경할 수 있습니다.
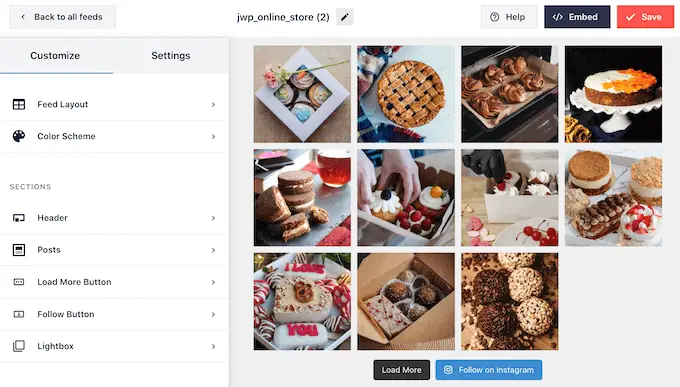
쇼핑 가능한 Instagram 피드를 사용자 지정하려면 '사용자 지정' 탭을 클릭하기만 하면 됩니다. 왼쪽에는 쇼핑 가능한 피드의 모양을 변경하는 데 사용할 수 있는 모든 설정이 있습니다.

이러한 설정의 대부분은 자명하지만 더 많은 판매를 달성하는 데 도움이 될 수 있는 몇 가지 주요 영역을 빠르게 다룰 것입니다.
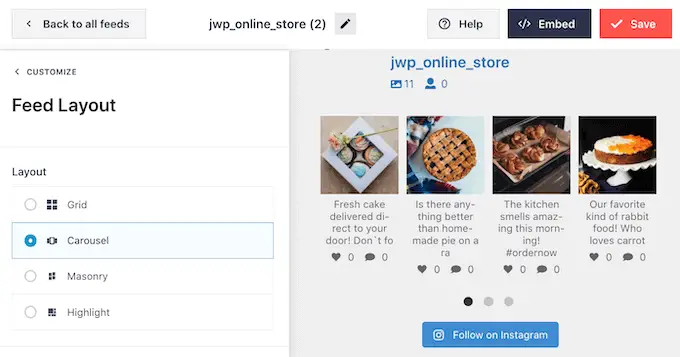
상단에서 '피드 레이아웃'을 선택하여 시작하겠습니다. 여기에서 캐러셀 및 하이라이트와 같은 쇼핑 가능한 피드에 대해 다양한 레이아웃을 선택할 수 있습니다.

변경하면 미리보기가 자동으로 업데이트되므로 다른 설정을 시도하여 가장 잘 보이는 것을 확인할 수 있습니다.
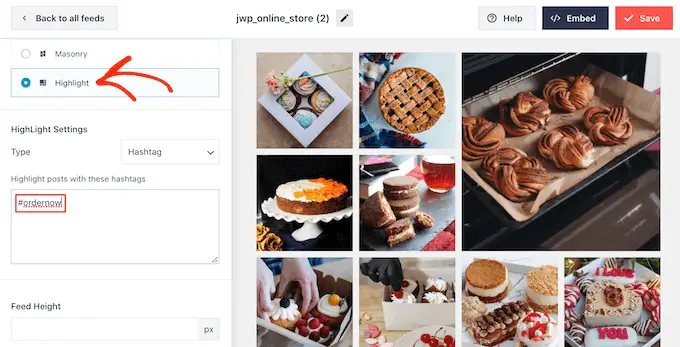
레이아웃에 따라 피드를 미세 조정하는 데 사용할 수 있는 몇 가지 추가 설정이 제공됩니다. 예를 들어 '하이라이트'를 선택하면 패턴, 게시물 ID 또는 특정 해시태그를 기반으로 게시물을 강조 표시하도록 Smash Balloon에 지시할 수 있습니다. 이것은 가장 인기있는 제품을 강조 표시하는 데 좋습니다.

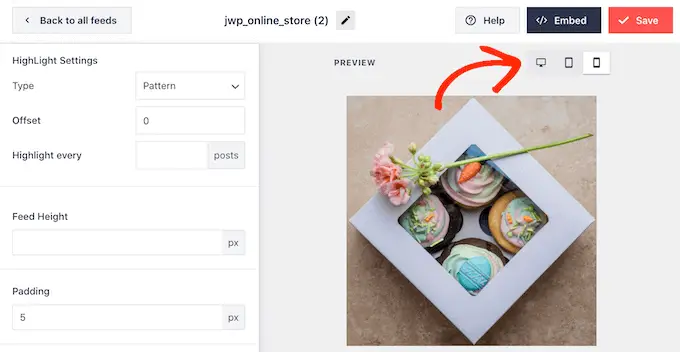
2025년까지 미국 소비자는 매년 모바일 기기 쇼핑에 7,100억 달러를 지출할 것으로 추산됩니다. 이를 염두에 두고 쇼핑 가능한 Instagram 피드가 데스크톱에서와 마찬가지로 스마트폰과 태블릿에서도 잘 보이는지 확인하고 싶을 것입니다.

기본적으로 Smash Balloon은 데스크톱 컴퓨터와 모바일 장치에서 동일한 수의 사진을 표시합니다.
오른쪽 상단 모서리에 있는 버튼 행을 사용하여 데스크톱 컴퓨터, 태블릿 및 스마트폰에서 쇼핑 가능한 피드가 어떻게 표시되는지 미리 볼 수 있습니다.

'게시물 수' 및 '열' 섹션의 설정을 변경하여 모바일 장치에서 쇼핑 가능한 사진을 더 적게 표시할 수 있습니다.
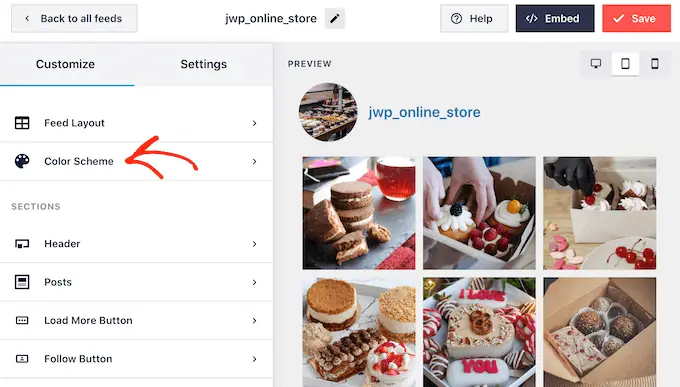
변경한 후 '사용자 정의' 링크를 클릭하십시오. 이렇게 하면 기본 Smash Balloon 편집기로 돌아가서 다음 옵션인 'Color Scheme'을 탐색할 수 있습니다.

기본적으로 Smash Balloon은 WordPress 테마에서 상속된 색 구성표를 사용하지만 쇼핑 가능한 피드에 대신 사용할 수 있는 'Light' 및 'Dark' 테마도 있습니다.
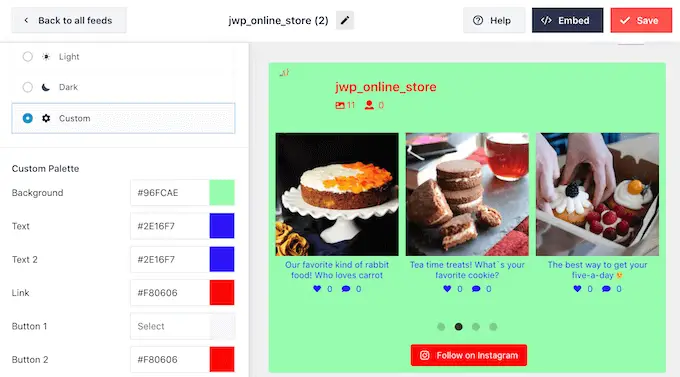
또 다른 옵션은 '사용자 지정'을 선택하여 나만의 색 구성표를 만드는 것입니다. 그런 다음 컨트롤을 사용하여 배경색을 변경하고 WordPress에서 텍스트 색상을 변경하는 등의 작업을 수행하십시오.

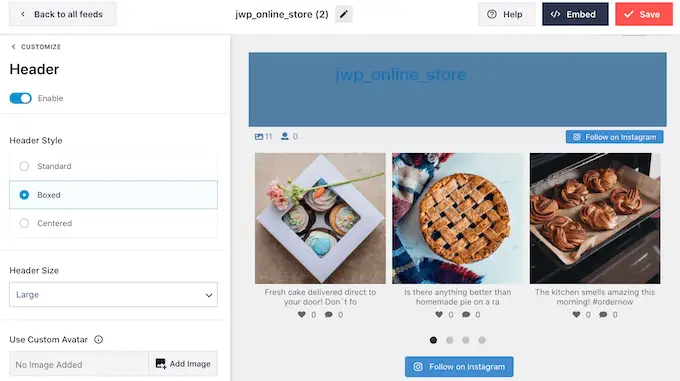
기본적으로 Smash Balloon은 프로필 사진과 페이지 이름인 쇼핑 가능한 피드에 헤더를 추가합니다.
이 섹션의 모양을 변경하려면 왼쪽 메뉴에서 '헤더'를 클릭한 다음 설정을 사용하여 헤더 크기를 변경하고 Instagram 소개 텍스트를 추가하는 등의 작업을 수행하세요.

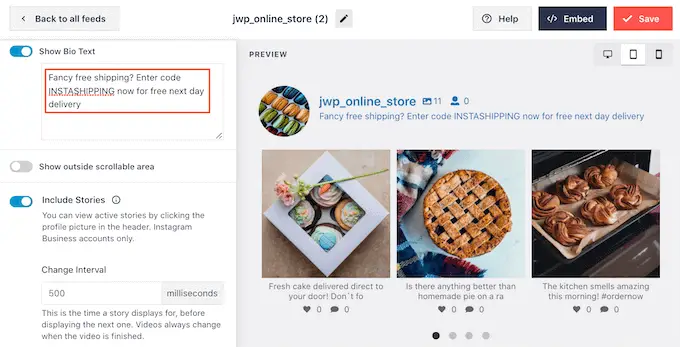
다른 약력을 추가할 수도 있습니다. 예를 들어 사람들이 제품을 구매하도록 유도하거나 방문자에게 전용 쿠폰 코드를 제공할 수 있습니다.
이러한 코드 생성에 대한 자세한 내용은 온라인 상점에 가장 적합한 WordPress 쿠폰 코드 플러그인의 전문가 선택을 참조하십시오.
고유한 Instagram 약력을 만들려면 '사용자 지정 약력 추가' 상자에 입력하기만 하면 됩니다.

완료되면 '사용자 지정'을 클릭하여 기본 Smash Balloon 편집기로 돌아갑니다.
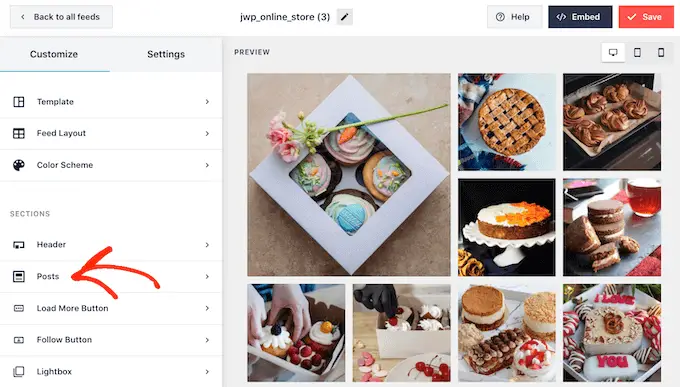
그런 다음 '게시물'을 선택합니다.

몇 가지 다른 옵션이 있는 화면으로 이동합니다.
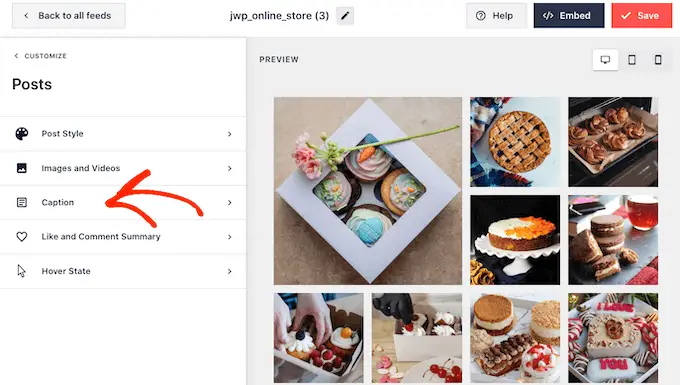
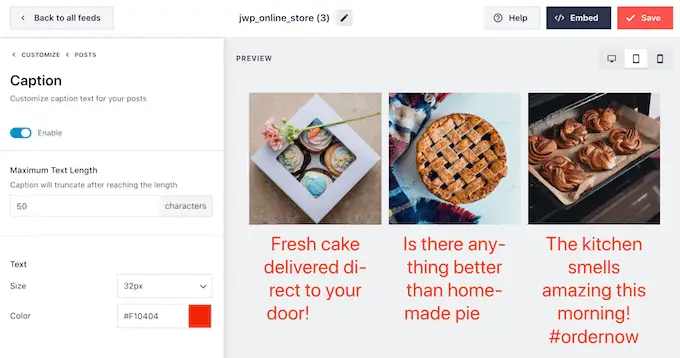
이러한 설정을 살펴보고 원하는 대로 변경할 수 있지만 여기서는 '캡션'에 중점을 둘 것입니다.

캡션에 쇼핑 가능한 링크를 추가했다면 텍스트를 눈에 띄게 만드는 것이 중요합니다. 예를 들어 캡션을 더 크게 만들 수 있습니다.
캡션에 다른 색상을 사용할 수도 있습니다.

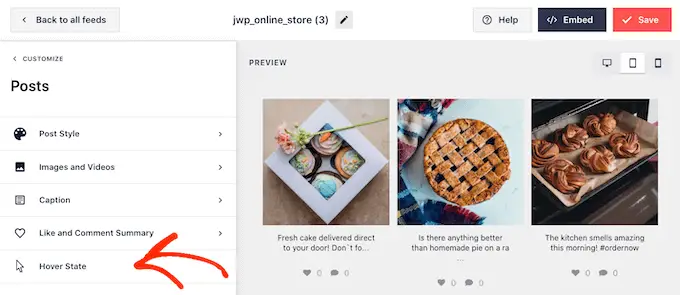
완료되면 '게시물'을 클릭하여 이전 화면으로 돌아갑니다.
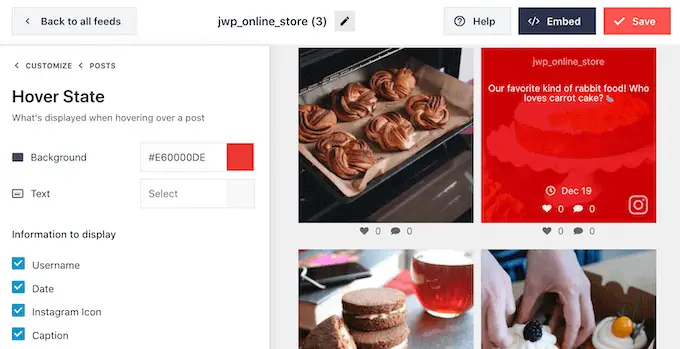
여기에서 '호버 상태' 옵션도 볼 수 있습니다. 이 옵션은 마우스를 올리면 스매시 풍선이 게시물에 추가하는 오버레이입니다.

이를 통해 방문자는 Instagram 게시물을 먼저 열지 않고도 캡션의 모든 링크를 볼 수 있습니다.
이 화면에서 설정을 사용하여 눈길을 끄는 컬러 오버레이를 만들 수 있습니다.

'호버 상태'를 선택한 후 각 게시물 위로 마우스를 가져갈 때 나타나는 배경색과 텍스트 색상을 변경할 수 있습니다.
'표시할 정보'에서 Smash Balloon이 오버레이의 일부로 표시할 수 있는 모든 다양한 정보를 볼 수 있습니다. 표시하려는 각 정보 옆의 상자를 선택하기만 하면 됩니다.

캡션에 쇼핑 가능한 링크가 포함된 경우 '캡션'을 활성화된 상태로 두어야 합니다.
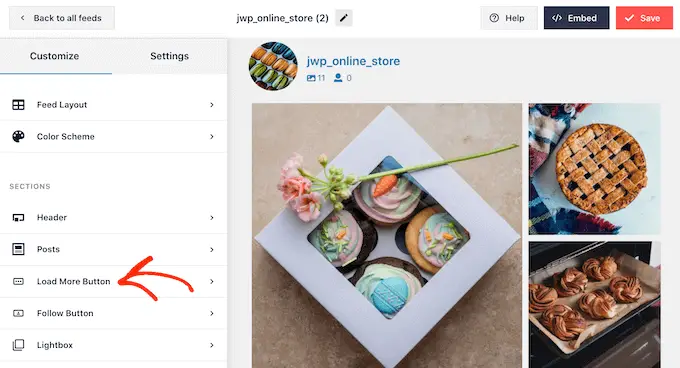
변경 사항이 만족스러우면 '사용자 지정'을 클릭하여 기본 Smash Balloon 편집기 화면으로 돌아갑니다. 이제 다음 옵션인 '추가 버튼 로드'를 선택할 수 있습니다.

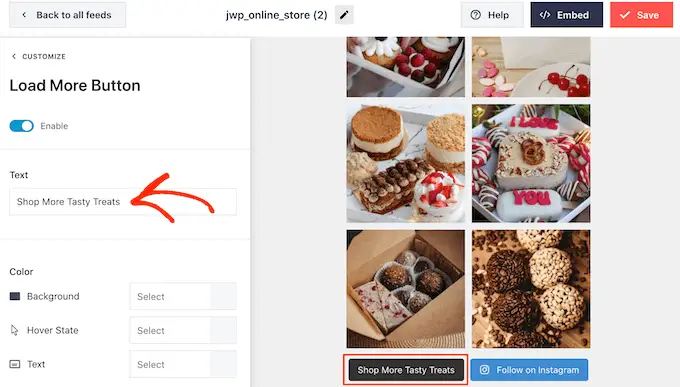
기본적으로 Smash Balloon은 방문자가 쇼핑 가능한 게시물을 스크롤할 수 있도록 Instagram 피드 하단에 '더 보기' 버튼을 추가합니다.
여기에서 버튼의 배경색, 텍스트 색상 및 호버 상태를 변경할 수 있습니다.
'텍스트' 필드에 입력하여 버튼에 자신만의 메시지를 추가할 수도 있습니다.

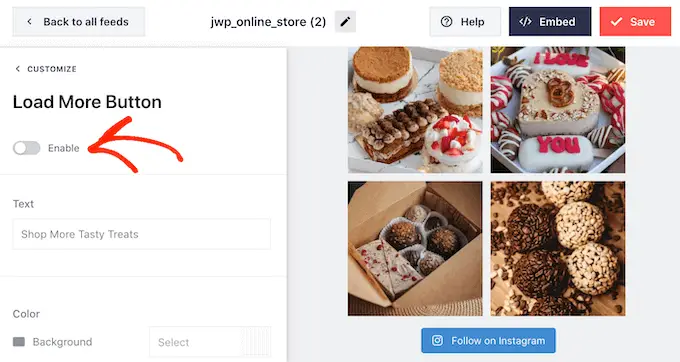
더 많은 판매를 위해 '더 로드' 버튼을 활성화된 상태로 두는 것이 좋지만 제거할 수 있습니다. 예를 들어 사이트에서 볼 수 있는 사진 수를 제한하여 사람들이 Instagram 페이지를 방문하도록 유도할 수 있습니다.
버튼을 제거하려면 '활성화' 슬라이더를 클릭하여 파란색에서 회색으로 바꾸십시오.

쇼핑객이 마음에 들면 쇼핑 가능한 피드 아래에 표시되는 'Follow on Instagram' 버튼을 사용하여 Instagram에서 귀하를 팔로우하기로 결정할 수 있습니다.
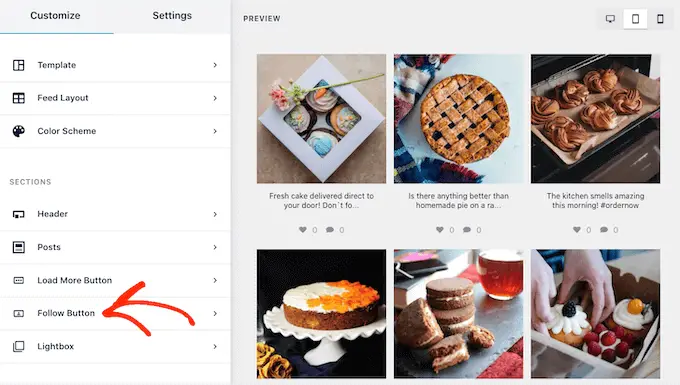
매우 중요한 버튼이므로 기본 Smash Balloon 편집기 화면에서 'Follow Button'을 선택하여 눈에 띄게 할 수 있습니다.

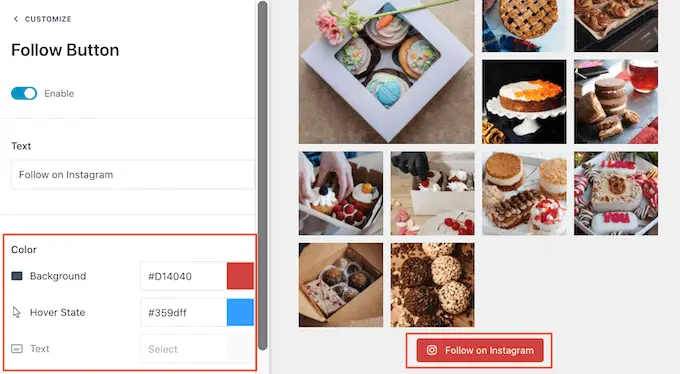
여기에서 버튼의 배경색, 호버 상태 및 텍스트 색상을 변경할 수 있습니다.
기본 'Follow on Instagram' 텍스트를 자신의 메시지로 바꿀 수도 있습니다.

항상 그렇듯이 이러한 설정을 마치면 '사용자 지정'을 클릭하여 기본 편집기 화면으로 돌아갑니다.
Smash Balloon 쇼핑 가능 기능을 활성화한 경우 Instagram 피드의 게시물을 클릭하면 새 탭이 열리고 링크된 제품 페이지로 바로 이동합니다.
그러나 쇼핑 가능 기능을 활성화하지 않은 경우 Smash Balloon의 라이트박스 기능을 살펴보는 것이 좋습니다.
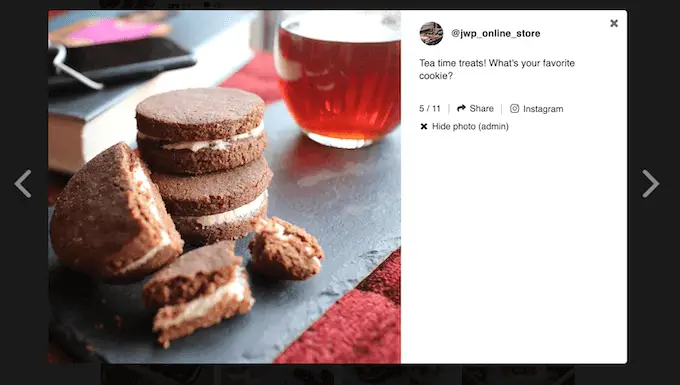
이 기능을 사용하면 방문자가 WordPress 웹사이트를 떠나지 않고도 라이트박스 팝업에서 이미지나 비디오를 열 수 있습니다. 그런 다음 캡션에서 쇼핑 가능한 링크를 클릭할 수 있습니다.

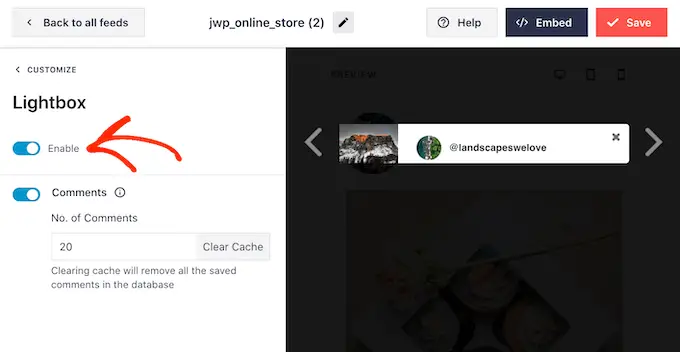
라이트박스를 활성화하거나 비활성화하려면 왼쪽 메뉴에서 '라이트박스'를 선택하기만 하면 됩니다.
여기에서 '활성화' 슬라이더를 사용하여 이 기능을 제거하거나 추가할 수 있습니다.

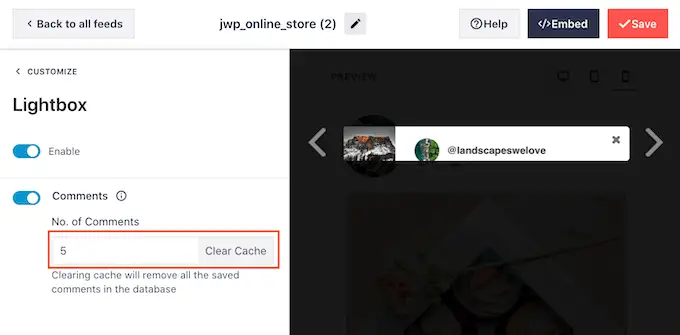
Smash Balloon이 라이트박스에 표시되는 댓글 수를 변경할 수도 있습니다. 많은 긍정적인 댓글은 강력한 형태의 사회적 증거가 될 수 있으며 이는 종종 더 많은 제품과 서비스를 판매하는 데 도움이 됩니다.
그러나 주의를 산만하게 할 수도 있으므로 'No. 댓글 상자.

또 다른 옵션은 '댓글' 토글을 클릭하여 댓글을 완전히 숨기는 것입니다.
Instagram 피드 모양이 만족스러우면 '저장'을 클릭하여 변경 사항을 저장하는 것을 잊지 마십시오. 이제 웹사이트에 쇼핑 가능한 Instagram 피드를 추가할 준비가 되었습니다.
WordPress에 Instagram 피드를 삽입하는 방법
블록, 위젯 또는 단축 코드를 사용하여 쇼핑 가능한 피드를 웹사이트에 추가할 수 있습니다.
Smash Balloon 플러그인을 사용하여 하나 이상의 피드를 만든 경우 위젯이나 블록을 사용하려면 피드의 코드를 알아야 합니다.
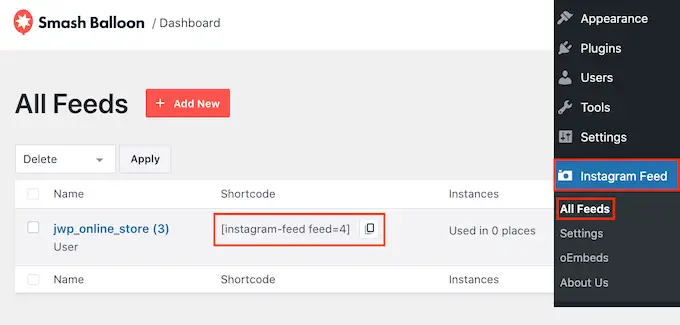
이 코드를 얻으려면 Instagram 피드 » 모든 피드 로 이동한 다음 '단축 코드' 열의 값을 복사하세요.

Instagram 피드를 페이지나 게시물에 삽입하려면 Instagram 피드 블록을 사용하는 것이 좋습니다.
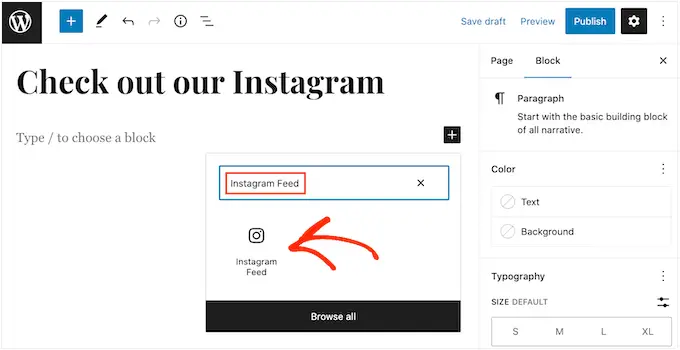
쇼핑 가능한 사진 및 동영상 피드를 삽입하려는 페이지나 게시물을 열기만 하면 됩니다. 그런 다음 '+' 아이콘을 클릭하여 새 블록을 추가하고 'Instagram Feed' 입력을 시작합니다.
오른쪽 블록이 나타나면 클릭하여 페이지나 게시물에 추가합니다.

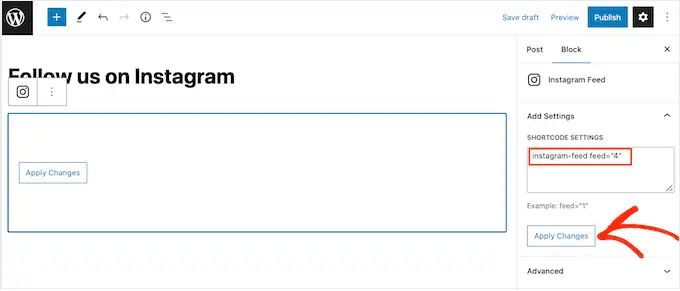
블록은 기본적으로 Smash Balloon 피드 중 하나를 표시합니다. 대신 다른 Instagram 피드를 표시하려면 오른쪽 메뉴에서 '단축 코드 설정'을 찾으십시오.
여기에서 단축 코드를 추가한 다음 '변경 사항 적용'을 클릭하십시오.

이제 블록에 Instagram 피드의 모든 사진과 비디오가 표시됩니다. 페이지를 게시하거나 업데이트하여 웹사이트에 피드를 게시하세요.
또 다른 옵션은 사이드바 또는 유사한 섹션과 같은 위젯 준비 영역에 피드를 추가하는 것입니다. 이를 통해 방문자는 사이트의 모든 페이지에서 Instagram 피드를 사용하여 쇼핑할 수 있습니다.
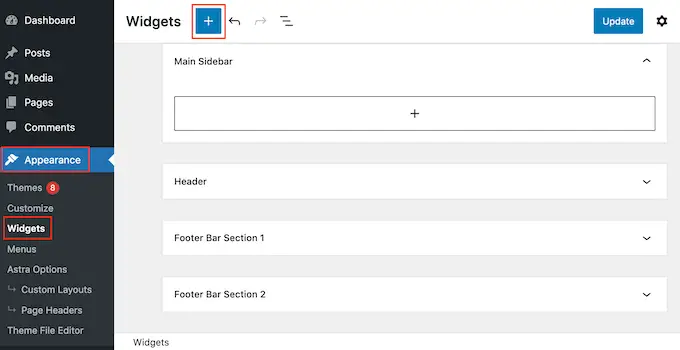
WordPress 대시보드에서 모양 » 위젯으로 이동한 다음 파란색 '+' 버튼을 클릭하기만 하면 됩니다.

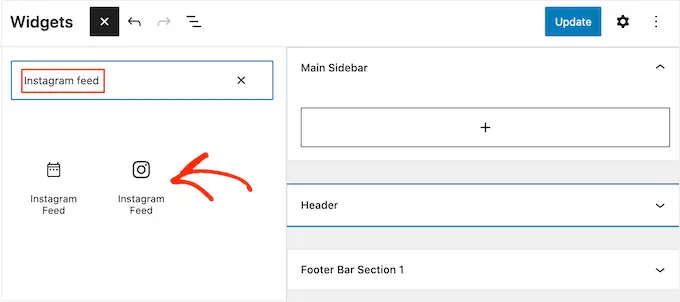
검색창에 'Instagram Feed'를 입력하고 표시되면 올바른 위젯을 선택하세요.
WordPress에는 Instagram 위젯이 내장되어 있으므로 공식 Instagram 로고가 표시된 위젯을 선택해야 합니다.

다음으로 사이드바 또는 유사한 섹션과 같이 쇼핑 가능한 Instagram 피드를 표시하려는 영역으로 위젯을 드래그하기만 하면 됩니다.
Smash Balloon을 사용하여 만든 피드 중 하나가 위젯에 자동으로 표시됩니다. 방금 만든 쇼핑 가능한 Instagram 피드가 아닌 경우 피드의 코드를 '단축 코드 설정' 상자에 입력합니다.
그런 다음 '변경사항 적용'을 클릭하십시오.
이제 '업데이트' 버튼을 클릭하여 위젯을 라이브로 만들 수 있습니다. 자세한 내용은 WordPress에서 위젯을 추가하고 사용하는 방법에 대한 단계별 가이드를 참조하세요.
또 다른 옵션은 단축 코드를 사용하여 모든 페이지, 게시물 또는 위젯 지원 영역에 Instagram 피드를 삽입하는 것입니다.
단축 코드를 배치하는 데 도움이 필요하면 단축 코드를 추가하는 방법에 대한 가이드를 참조하십시오.
마지막으로 블록 활성화 테마를 사용하는 경우 전체 사이트 편집기를 사용하여 웹 사이트의 아무 곳에나 Instagram 피드 블록을 추가할 수 있습니다.
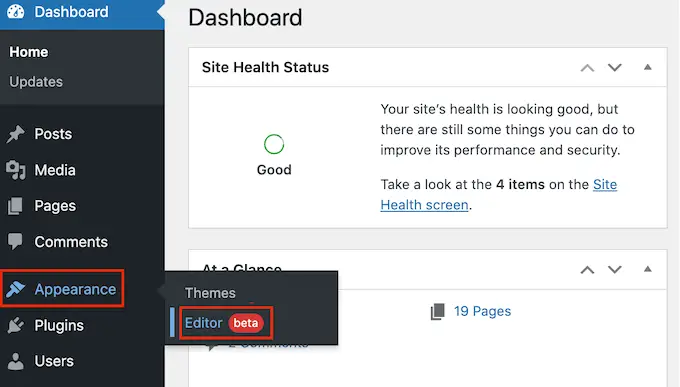
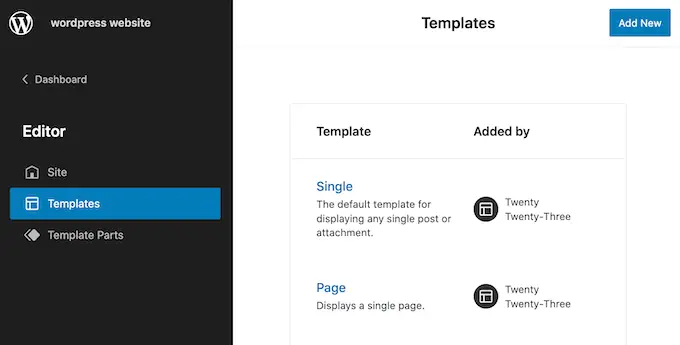
대시보드에서 Appearance » Editor 로 이동하기만 하면 됩니다.

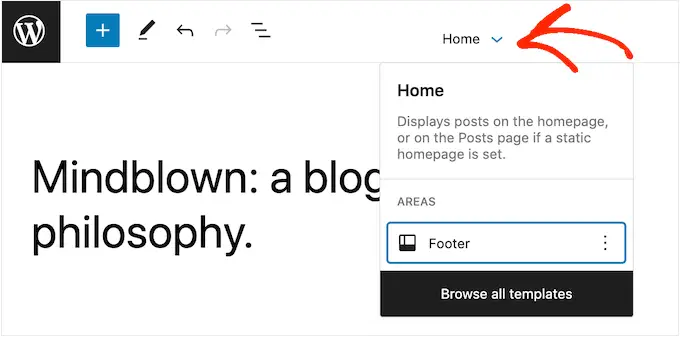
기본적으로 전체 사이트 편집기는 테마의 홈 템플릿을 표시합니다. 쇼핑 가능한 피드를 다른 템플릿에 추가하려면 '홈' 옆에 있는 화살표를 클릭하세요.
그런 다음 드롭다운에서 바닥글 템플릿과 같은 디자인을 선택할 수 있습니다.

목록에 템플릿이 표시되지 않으면 '모든 템플릿 찾아보기'를 선택하세요.
이제 전체 사이트 편집기에 편집할 수 있는 모든 템플릿 목록이 표시됩니다. 쇼핑 가능한 Instagram 피드를 표시할 템플릿을 클릭하기만 하면 됩니다.

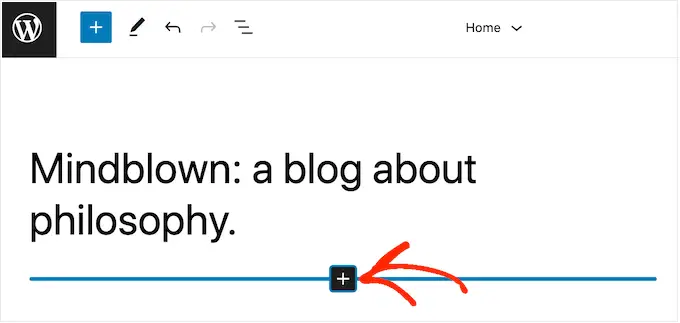
템플릿을 선택한 후 쇼핑 가능한 Instagram 피드를 추가하려는 영역 위로 마우스를 가져갑니다.
그런 다음 '+' 버튼을 클릭합니다.

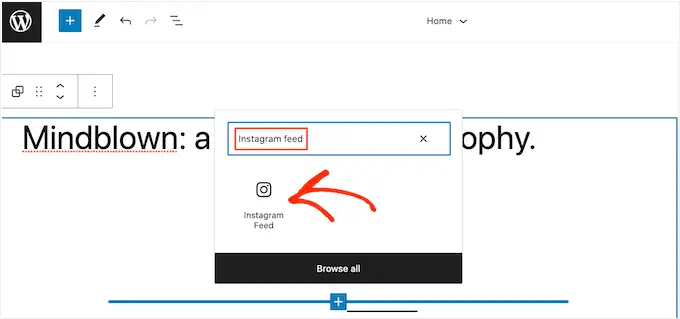
그런 다음 'Instagram Feed'를 입력하세요.
오른쪽 블록이 나타나면 클릭하여 템플릿에 추가합니다.

항상 그렇듯이 Smash Balloon은 기본적으로 피드를 표시합니다. 위에서 설명한 동일한 프로세스에 따라 단축 코드를 추가하여 이 피드를 변경할 수 있습니다.
이 기사가 WordPress에서 Instagram 쇼핑 가능 이미지를 추가하는 방법을 배우는 데 도움이 되었기를 바랍니다. 무료 비즈니스 이메일 주소를 만드는 방법에 대한 가이드를 보거나 매장에 가장 적합한 WooCommerce 플러그인에 대한 전문가 선택을 볼 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
