WordPress에 모달 팝업을 추가하는 방법
게시 됨: 2022-09-25플러그인을 사용하면 WordPress에 모달 팝업을 쉽게 추가할 수 있습니다. 이 용도로 사용할 수 있는 플러그인이 많이 있지만 Popup Maker 플러그인을 사용하는 것이 좋습니다. 이 플러그인을 사용하면 몇 번의 클릭만으로 아름다운 팝업을 만들고 WordPress 사이트에 추가할 수 있습니다. 플러그인을 설치하고 활성화했으면 새 팝업을 만들어야 합니다. 이렇게 하려면 WordPress 관리 영역에서 팝업 » 새로 추가로 이동합니다. 다음 화면에서 팝업 이름을 입력하고 팝업 유형을 선택해야 합니다. 이 예에서는 이미지 팝업 유형을 선택합니다. 그런 다음 콘텐츠를 추가하고 팝업에 사용할 이미지를 선택할 수 있습니다. 팝업이 마음에 들면 게시 버튼을 클릭하여 WordPress 사이트에 게시하세요. 이제 팝업이 준비되었으므로 사이트에 추가할 차례입니다. 이렇게 하려면 팝업을 추가할 페이지 또는 게시물로 이동하여 팝업 추가 버튼을 클릭합니다. 다음 화면의 드롭다운 메뉴에서 방금 생성한 팝업을 선택하고 팝업 삽입 버튼을 클릭합니다. 그게 다야! 이제 팝업이 방문자에게 표시됩니다.
WordPress에 모달 팝업을 추가하는 방법 3단계 Wpmet의 지침. 팝업을 사용하면 웹사이트를 더 쉽게 사용할 수 있고 더 많은 뉴스레터에 더 빨리 가입할 수 있습니다. 20억 개 이상의 모달 팝업에 대한 연구에 따르면 상위 10%의 웹사이트 중 9%가 전환율을 보였습니다. 팝업 모달은 다양한 설정, 특히 리드 컬렉션에서 매우 효과적인 것으로 나타났습니다. Sumo에 따르면 팝업 모달을 사용하여 2년 이내에 23,645,948개의 이메일 주소를 얻었습니다. 웹사이트 방문자가 중요한 것을 행동하거나 알아차릴 필요가 있을 때 모달을 사용하는 것이 효과적인 도구입니다. ElementsKit 앱을 사용하면 모달 창의 레이아웃, 토글러 유형, 팝업 위치 및 표시 옵션을 변경할 수 있습니다.
또한 이미지처럼 페이지처럼 보이도록 사용자 정의 이미지나 비디오를 추가할 수도 있습니다. 공개 보기에서 바닥글, 머리글 및 닫기 아이콘을 숨기도록 선택할 수도 있습니다. ElementsKit WordPress 플러그인은 올인원 팝업 메이커입니다. ElementsKit을 사용하여 Contact Form 7을 추가할 수 있습니다. ElementsKit의 내장 위젯 기능을 사용하여 매력적인 모달을 간단하게 만들 수 있습니다. 모달 시스템으로 인해 사용자는 더 많은 뉴스레터를 구독하고 더 많은 사용자 데이터를 받을 수 있습니다.
WordPress에 모델을 어떻게 추가합니까?
 크레딧: www.fiverr.com
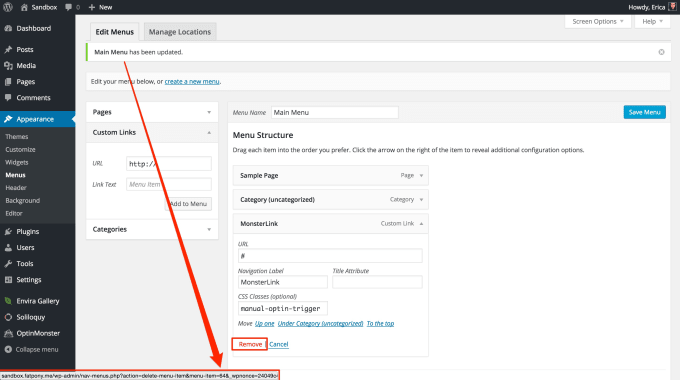
크레딧: www.fiverr.com최신 버전의 WordPress Admin에는 이제 왼쪽(탐색)에 새로운 "모델" 메뉴 항목이 있습니다. 이 하위 메뉴를 보려면 이 제목 위로 마우스를 가져간 다음 "새 모델 추가"를 클릭하십시오.
플러그인이 없는 WordPress 모달 팝업
 크레딧: allurewebsolutions.com
크레딧: allurewebsolutions.com모달 팝업은 웹 페이지의 주요 콘텐츠 위에 표시되는 팝업 창입니다. 메시지, 양식 또는 비디오와 같은 추가 정보를 표시하는 데 사용할 수 있습니다. 모달 팝업은 버튼이나 링크에 의해 트리거되는 경우가 많으며 닫기 버튼을 클릭하거나 팝업 외부를 클릭하여 닫을 수 있습니다. WordPress에는 기본 제공 모달 팝업 기능 이 없지만 이 기능을 추가하는 데 사용할 수 있는 플러그인이 많이 있습니다.

WordPress 사이트에 팝업 코드를 어떻게 추가합니까? 이 방법은 5분의 시간만 필요합니다. 한 줄의 코드로 팝업을 생성할 수 있는 간단한 팝업 빌더 인 Popupsmart 덕분에 스크립트 없이도 웹사이트에 팝업을 표시할 수 있습니다. 가입 후 대시보드에서 새 팝업 만들기 옵션을 선택합니다. 내장 코드를 추가한 후에는 내장 코드로 파일을 업데이트해야 합니다. 코드의 배치가 중요합니다. body 태그를 닫기 전에 붙여넣어야 합니다. 이 페이지로 돌아가서 이제 팝업을 게시할 수 있습니다.
WordPress의 부트스트랩 모달 팝업
부트스트랩 모달 팝업은 워드프레스 사이트에 추가 콘텐츠를 표시하는 좋은 방법입니다. 제품 또는 서비스에 대한 추가 정보를 제공하거나 사용자로부터 정보를 수집하기 위한 양식을 표시하는 데 사용할 수 있습니다. 부트스트랩 모달 은 구현하기 쉽고 사이트의 모양과 느낌에 맞게 사용자 지정할 수 있습니다.
Formidable Forms는 WordPress Form Builders를 위한 환상적인 플러그인입니다. Bootstrap Modal 양식 플러그인 을 사용하면 Bootstrap 모달 팝업에서 강력한 양식 또는 보기를 만들 수 있습니다. 페이지에 보기가 있는 경우 모달을 클릭하여 세부 정보 페이지가 표시되는 즉시 액세스할 수 있습니다. 보기를 통해 프런트 엔드 편집을 설정한 경우 MODAL에서 항목을 열 수 있습니다. 이 단축 코드는 등록 추가 기능이 설치된 경우에만 가능합니다. frm-field-value 단축 코드에서 일반 로그인 단축 코드 매개변수를 사용할 수 있습니다. 이제 필드가 포함된 페이지/게시물을 방문하는 경우 링크를 클릭할 수 있으며 필드의 값이 부트스트랩 모달 팝업에 나타납니다.
class=frm_button 매개변수는 부트스트랩 모달 링크 를 버튼으로 변경하는 데 사용됩니다. 여기에 콘텐츠를 넣는 대신 frmmodal-content를 사용하여 원하는 콘텐츠를 백엔드에 추가하세요. 제출이 닫히면 사용자가 표시되는 성공 또는 오류 메시지를 볼 수 없습니다. 이 경우 설정 > 일반 > AJAX로 이동하여 양식에 AJAX 추가를 선택합니다.
페이지 로드 시 WordPress 모달 팝업
모달 팝업은 현재 페이지 상단에 표시되는 팝업 창입니다. 사이트 소유자의 메시지와 같은 중요한 정보를 표시하거나 가입 양식과 같은 사용자 입력을 수집하는 데 사용할 수 있습니다.
FirePlugins는 WordPress 페이지에서 팝업을 여는 방법을 제공합니다. 페이지의 모든 자산이 로드되면 스타일시트, 스크립트 및 이미지와 같은 전체 페이지의 종속 요소를 포함하여 페이지 로드 트리거가 실행됩니다. 우리가 제공하는 팝업 빌더는 사용이 간편하고 기술적 지식이 필요하지 않으며 웹사이트의 나머지 부분에서 두드러집니다. 팝업 스타일을 지정하기 위해 사용자 정의 CSS 또는 기타 코딩 관련 도구를 사용할 필요가 없습니다. 블록 편집기를 아래로 스크롤하여 FireBox 설정을 찾을 수 있습니다. 원하는 너비와 높이로 크기 창을 채우면 크기를 변경할 수 있습니다. 팝업에 이미지를 추가하고 싶다면 FireBox가 그렇게 할 수 있습니다.
팝업으로 페이지 로드를 트리거로 선택할 수 있습니다. 팝업이 지연되는 시간은 페이지 로드 시 팝업이 로드되는 데 걸리는 시간을 나타냅니다. 팝업을 게시한 후 얼마나 많은 노출을 받았고 얼마나 많은 방문자를 유치했는지 추적할 수 있습니다. FireBox 대시보드로 이동하여 팝업을 선택하면 구매를 확인할 수 있습니다.
