WordPress 페이지에 Onclick 기능 추가하기
게시 됨: 2022-04-17WordPress 페이지에 onclick 기능을 추가하는 것은 몇 단계로 수행할 수 있는 간단한 프로세스입니다.
먼저 onclick 기능을 추가할 WordPress 페이지를 텍스트 편집기에서 엽니다.
그런 다음 페이지에서 onclick 기능이 발생하려는 위치를 찾습니다.
그런 다음 페이지의 위치에 다음 코드를 추가합니다.
여기를 클릭하십시오
페이지를 저장하고 웹 브라우저에서 미리 보고 onclick 기능을 테스트합니다.
모든 브라우저에는 onclick 속성이 포함되어 있습니다. onclick 버튼이 이런 식으로 나타나게 하려면 /button이라는 요소에 추가되어야 합니다. 버튼 유형과 스타일은 편집기에 입력하기만 하면 애플리케이션에 추가할 수 있습니다. 속성을 사용하면 onclick의 값을 값으로 정의하는 것이 간단합니다. HTML의 onclick 인스턴스를 클릭할 때 한 줄의 코드를 실행할 수 있으려면 Onclick 속성이 있어야 합니다. JavaScript onclick 기능은 이 방법으로 활성화할 수 있습니다. onclick 또는 href 속성을 클릭하면 HTML 태그에서 함수를 호출할 수 있습니다.
WordPress에 Onclick을 어떻게 추가합니까?
 크레딧: 핀터레스트
크레딧: 핀터레스트onclick 이벤트를 WordPress 사이트에 추가하는 가장 좋은 방법은 특정 상황에 따라 다를 수 있으므로 이 질문에 대한 모든 정답은 없습니다. 그러나 유용할 수 있는 몇 가지 일반적인 팁에는 HTML을 사용하여 버튼이나 링크에 onclick 이벤트를 추가하거나 jQuery와 같은 플러그인을 사용하여 페이지의 요소에 onclick 이벤트를 추가하는 것이 포함됩니다.
Mailchimp에서 '도움말'을 클릭한 사람들에게 이메일을 보내 응답을 받았는지, 도움이 되었는지 묻는 Javascript 이벤트를 구현하려고 합니다. 탐색 모음은 단일 파일로 우리 own.php 파일에 직접 로드되었습니다. 내 고객이 게시물 게시 버튼을 쉽게 선택할 수 있도록 게시물 게시를 원하는지 묻는 간단한 확인 이벤트를 추가하고 싶습니다. 그러면 예 또는 아니오를 클릭하면 게시물이 게시되는지 여부가 결정됩니다. tinymce 편집기에서 onclick 이벤트를 어떻게 추가합니까?
더 나은 체크박스 디자인하기
유형 * = 체크박스 id *chk1, 값 * = 1 = 1 = br 1*/label에 대한 체크박스
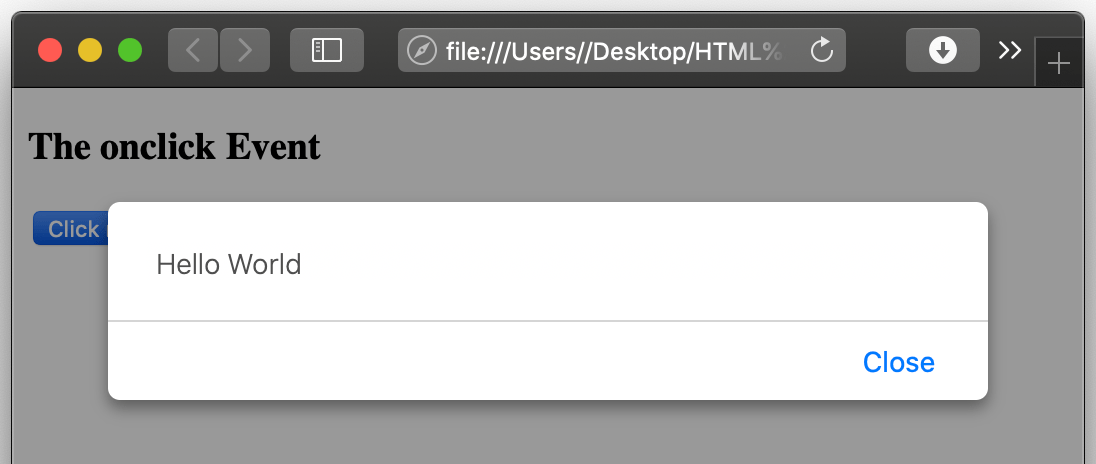
버튼 Onclick을 어떻게 사용합니까?
 크레딧: tutorial.eyehunts.com
크레딧: tutorial.eyehunts.com버튼 onclick을 사용하는 몇 가지 방법이 있습니다. 한 가지 방법은 버튼 요소에 onclick 속성을 사용하는 것입니다. 버튼을 클릭할 때 기능을 트리거하는 데 사용할 수 있습니다. 또 다른 방법은 버튼 요소에 이벤트 리스너를 추가하는 것입니다. 이렇게 하면 버튼을 클릭할 때 기능을 실행할 수 있습니다.
GetElementById(내 항목); item.onclick = 함수(문자열); item.onclick = 함수(문자열); 등등.
버튼이나 링크를 디자인할 때 적절한 유형의 버튼을 선택해야 합니다. 활성, 비활성화 및 호버 버튼은 세 가지 유형의 버튼 중 일부입니다.
활성 버튼은 기본 버튼으로 사용해야 합니다. 가장 널리 사용되며 가장 사용하기 쉽습니다. 사용하지 않는 버튼은 비활성화 버튼으로 분류됩니다. 사용자가 클릭하면 버튼이 활성화됩니다. 본질적으로 호버 버튼은 비활성화되거나 활성화되지 않은 버튼입니다. 사용자가 그 위에 마우스를 가져가면 버튼이 활성화됩니다.
button> 태그를 사용하여 버튼을 만들 수 있습니다. //버튼 비활성화 버튼 태그는 비활성화 버튼을 만드는 데 사용할 수 있습니다. 호버 버튼을 만들려면 *button type=hover%27 태그를 사용하세요.
이 외에도 버튼이 있지만 가장 일반적입니다.
버튼을 생성할 때 사용할 onclick 이벤트의 유형을 선택해야 합니다. Onclick 이벤트는 버튼, 제출 및 변경의 세 가지 범주로 분류됩니다.
버튼 onclick 이벤트를 수행하는 가장 일반적인 방법은 이벤트를 사용하는 것입니다. 사용자가 버튼을 클릭하면 해당 컴퓨터에서 onclick 기능이 실행됩니다.
양식을 제출할 때 onclick 이벤트를 사용합니다. 사용자가 버튼을 클릭하면 onclick 함수가 실행되지만 양식이 제출되지 않습니다.
웹 페이지의 내용을 변경할 때 onclick 이벤트를 사용해야 합니다. 사용자가 버튼을 클릭하면 onclick 기능이 실행되지만 웹 페이지의 내용은 변경되지 않습니다.

HTML에서 Onclick을 사용하는 경우
onclick 속성을 사용하여 HTML에서 버튼을 클릭했을 때 다른 웹 페이지를 설정할 수 있습니다.
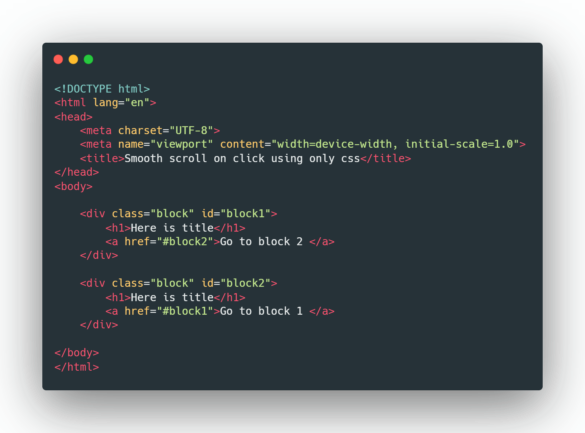
Onclick을 CSS에 추가할 수 있습니까?
 크레딧: learndesigntutorial.com
크레딧: learndesigntutorial.comCSS에 onclick 이벤트를 추가하는 것은 불가능합니다. 이는 CSS가 스타일 시트 언어이고 이벤트 핸들러를 추가하는 기능이 없기 때문입니다. 요소에 onclick 이벤트를 추가하려면 JavaScript를 사용해야 합니다.
CSR로 Onclick을 어떻게 설정합니까? 이 경우 CSS가 필요하지 않지만 그 경우 Javascript 또는 PHP를 사용할 수 있습니다. 체크박스 해킹을 가장 자주 사용하는 것이 가장 좋습니다(대부분 마우스 업이 없고 작동하기 때문에). HTML에서 버튼을 클릭하면 onclick 이벤트가 실행됩니다. 요소를 자동화하기 위해 GlobalEventHandlers 믹스인에 요소를 연결할 필요는 없습니다. 마우스 포인터에서 버튼을 클릭하면 요소가 화면에 배치됩니다. 요소를 클릭하면 해당 요소에 대한 광고를 볼 수 있습니다.
WordPress Functions PHP에 Javascript를 추가하는 방법
WordPress functions.php 파일에 javascript를 추가하려면 먼저 WordPress 테마 디렉토리에 새 파일을 만들고 이름을 functions.js로 지정해야 합니다. 다음으로 functions.php 파일을 열고 맨 위에 다음 코드 줄을 추가해야 합니다.
require( get_template_directory() . ' /functions.js' );
이렇게 하면 WordPress 사이트가 로드될 때 functions.js 파일이 로드됩니다. 마지막으로 functions.js 파일에 자바스크립트 코드를 추가하면 WordPress 사이트에서 사용할 수 있습니다.
WordPress 기능에 Javascript를 추가하려면 단계별 절차가 있습니다. 머리글 또는 바닥글 코드와 같은 플러그인을 사용하여 사용자 지정 JavaScript를 스크립팅하는 방법을 배우십시오. 단일 테마에 대한 정적 JavaScript 파일을 생성하면 이 코드가 생성됩니다. WP_enqueue_script와 같은 PHP 플러그인을 사용하여 테마에 사용자 정의 JavaScript를 추가할 수 있습니다. PHP에서 estring을 통해 javascript 코드/함수를 호출하면 클라이언트 브라우저로 전송됩니다. WordPress에서 jQuery를 사용할 수 있습니까? jQuery는 Android, Firefox OS 2, Apple OS 및 Sony XperiaX를 포함한 모든 주요 운영 체제와 호환됩니다.
온클릭 기능
onclick 함수는 요소를 클릭할 때 트리거되는 함수입니다. 새 페이지나 창을 열거나 경고 메시지를 표시하는 것과 같은 다양한 작업을 수행하는 데 사용할 수 있습니다.
