WordPress에서 원 클릭 Google 로그인을 추가하는 방법(단계별)
게시 됨: 2023-01-19워드프레스 사이트에 Google로 원클릭 로그인을 추가하시겠습니까?
사용자가 Google 계정으로 로그인할 수 있으면 웹사이트에 액세스하기 위해 다른 사용자 이름과 비밀번호를 생성하거나 기억하거나 추적할 필요가 없습니다. 이렇게 하면 시간을 절약하고 전환율을 높일 수 있습니다.
이 기사에서는 WordPress에서 원 클릭 Google 로그인을 쉽게 추가하는 방법을 공유합니다.

WordPress에 원 클릭 Google 로그인을 추가하는 이유는 무엇입니까?
많은 인터넷 사용자는 Google 계정에 로그인된 상태를 유지합니다. 이를 통해 각 앱에 별도로 로그인하지 않고도 Gmail, 드라이브, 문서와 같은 Google 앱에 빠르게 액세스할 수 있습니다.
WordPress 로그인 페이지에서 클릭 한 번으로 Google 로그인을 활성화하면 사용자가 웹사이트에서 동일한 작업을 수행할 수 있습니다. Google 계정으로 빠르게 로그인하여 시간을 절약할 수 있습니다. 이렇게 하면 매번 로그인 자격 증명을 입력하지 않아도 됩니다.
간단한 WordPress 블로그를 운영하는 경우 이 기능이 유용하지 않을 수 있습니다.
그러나 조직에서 업무용 비즈니스 이메일 주소로 Google Workspace를 사용하는 경우 팀원은 조직의 Google 앱 계정을 사용하여 로그인할 수 있습니다.
또한 원클릭 구글 로그인과 같은 싱글 사인온(SSO) 기능은 다중 저자 웹사이트, 회원제 웹사이트, 온라인 강좌 판매 웹사이트 등 사용자가 로그인을 요구하는 모든 웹사이트에 매우 유용합니다.
그렇게 말하면서 WordPress 웹 사이트에 Google을 사용한 원 클릭 로그인을 쉽게 추가하는 방법을 살펴 보겠습니다.
WordPress에서 원 클릭 Google 로그인을 추가하는 방법
먼저 Nextend Social Login and Register 플러그인을 설치하고 활성화해야 합니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 초보자 가이드를 참조하십시오.
이 자습서에서는 Google, Twitter 및 Facebook 로그인을 지원하는 무료 플러그인을 사용합니다. PayPal, Slack 및 TikTok을 비롯한 다양한 사이트에 소셜 로그인을 추가하는 유료 버전의 Nextend Social Login도 있습니다.
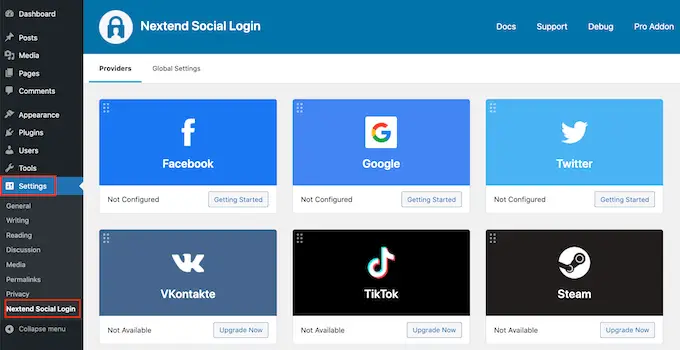
활성화되면 WordPress 관리 영역에서 설정 » Nextend 소셜 로그인 으로 이동해야 합니다. 이 화면에는 사용 가능한 다양한 소셜 로그인 옵션이 표시됩니다.

WordPress 웹사이트에 Google 로그인을 추가하려면 Google 로고 아래의 '시작하기' 버튼을 클릭해야 합니다.
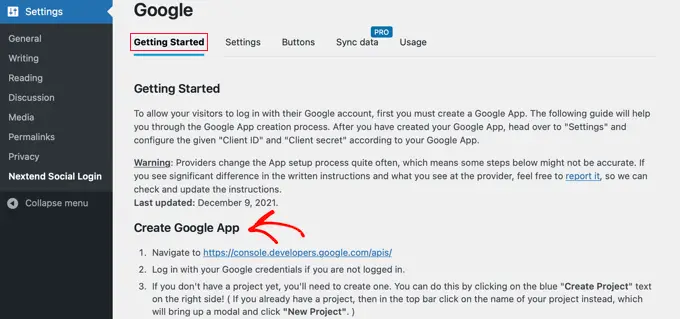
여기에서 첫 번째 단계는 Google 앱을 만드는 것임을 알 수 있습니다.
Google 앱을 만드는 것이 기술적인 것처럼 들리지만 걱정하지 마세요.

코드를 알 필요가 없으며 모든 단계를 안내해 드립니다.
Google 앱 만들기
이 앱을 만들려면 WordPress 대시보드와 Google 개발자 콘솔 간에 전환해야 합니다. 현재 탭에서 WordPress 대시보드를 열어두고 새 브라우저 탭을 여는 것이 좋습니다.
이제 Google 개발자 콘솔 웹사이트를 방문할 수 있습니다. 아직 로그인하지 않은 경우 Google 계정으로 로그인하라는 메시지가 표시됩니다.
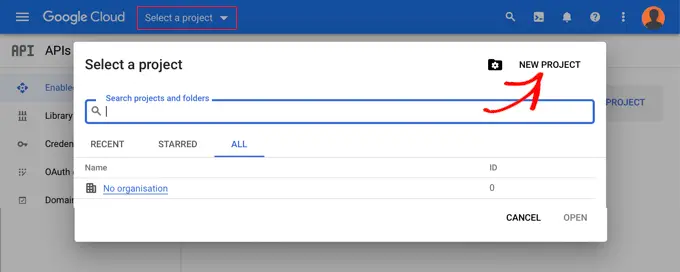
다음으로 상단 메뉴에서 '프로젝트 선택'을 클릭해야 합니다. 계속하려면 '새 프로젝트' 버튼을 클릭하는 팝업이 열립니다.

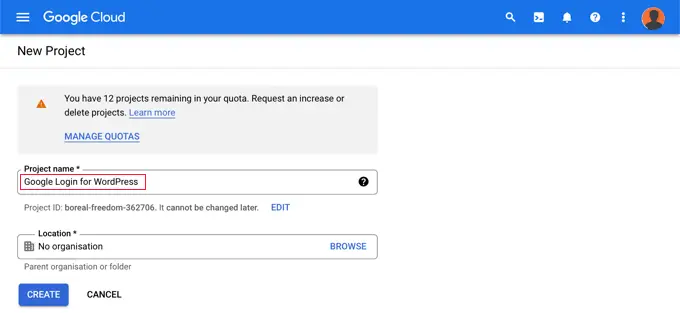
그러면 새 프로젝트 페이지가 열립니다. 프로젝트 이름을 추가하고 위치를 선택해야 합니다. 프로젝트 이름은 'Google 로그인'과 같이 원하는 대로 지정할 수 있습니다.
Google Workspace 계정을 사용하여 로그인한 경우 조직 이름으로 위치가 자동으로 채워집니다. 그렇지 않다면 '조직 없음'으로 두어야 합니다.

그런 다음 계속하려면 '만들기' 버튼을 클릭하십시오.
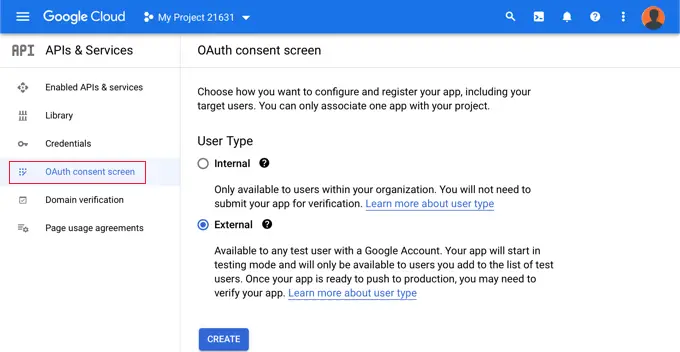
이제 'API 및 서비스' 대시보드로 리디렉션됩니다. 이 페이지에서 왼쪽 메뉴의 'OAuth 동의 화면'을 클릭해야 합니다.

여기에서 로그인을 허용할 사용자 유형을 선택합니다.
조직의 Google 계정이 있는 사용자만 로그인하려면 '내부'를 선택합니다. 또는 사용자가 조직 외부에 이메일 주소를 가지고 있는 경우 '외부'를 선택해야 합니다. 예를 들어 @gmail.com 계정이 있는 사람과 @yourcompanyemail.com 주소가 있는 사람이 있습니다.
계속할 준비가 되면 '만들기' 버튼을 클릭합니다. 이제 앱에 대한 정보를 추가할 수 있습니다.

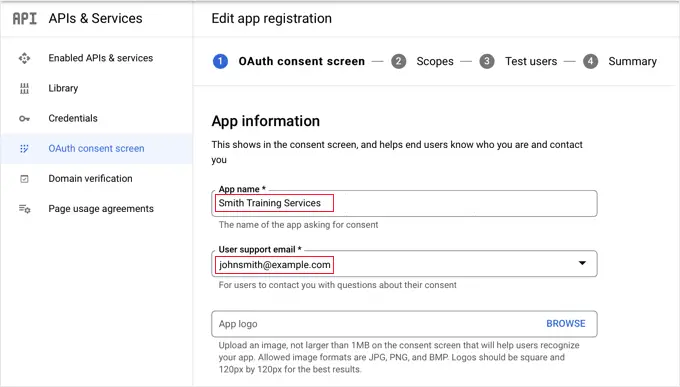
먼저 앱 이름 필드에 회사 이름을 입력해야 합니다. 이것은 로그인할 때 'Smith Training Services가 귀하의 Google 계정에 액세스하려고 합니다.'와 같이 사용자에게 표시됩니다.
또한 Google에 로그인한 이메일 주소를 추가해야 합니다. 이렇게 하면 사용자가 Google 로그인 화면에 대해 질문할 수 있습니다.
팁: 앱 로고를 업로드하지 않는 것이 좋습니다. 그렇게 하면 앱이 Google 신뢰 및 안전팀의 확인 절차를 거쳐야 합니다. 이 프로세스는 시간이 오래 걸리며 4~6주가 소요될 수 있습니다.
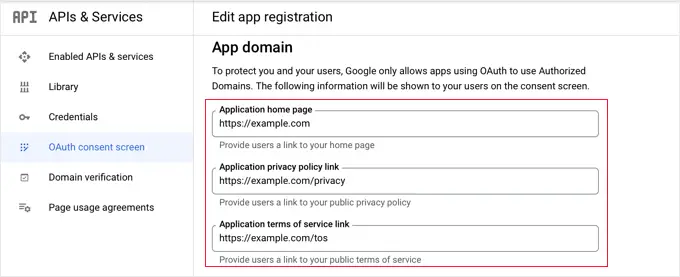
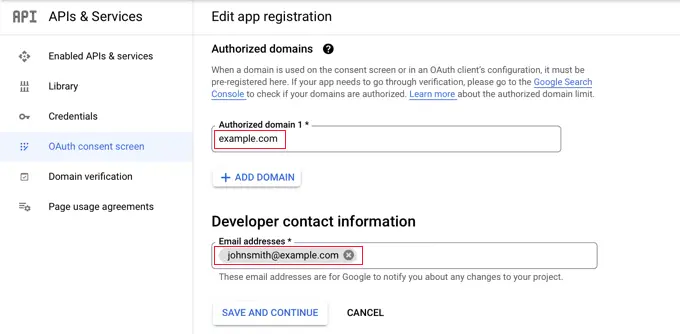
그런 다음 '앱 도메인' 섹션까지 아래로 스크롤합니다. 여기에서 웹사이트의 홈 페이지, 개인 정보 보호 정책 페이지 및 서비스 약관 페이지에 대한 링크를 추가해야 합니다.

그런 다음 '도메인 추가' 버튼을 클릭하여 'example.com'과 같은 웹사이트의 도메인 이름을 추가해야 합니다.
하나 이상의 웹사이트에 원클릭 Google 로그인을 추가하려면 '+ 도메인 추가' 버튼을 클릭하여 다른 도메인을 추가할 수 있습니다.

마지막으로 Google에서 프로젝트 변경사항을 알려줄 수 있도록 하나 이상의 이메일 주소를 추가해야 합니다.
완료되면 '저장하고 계속하기' 버튼을 클릭해야 합니다.
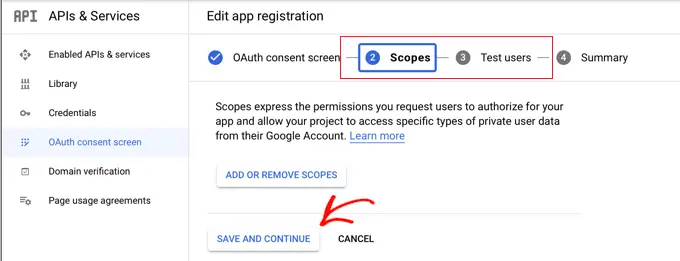
다음으로 범위 및 테스트 사용자 페이지로 이동합니다. 두 페이지 모두 하단으로 스크롤하여 '저장하고 계속하기' 버튼을 클릭하면 됩니다.

이 단계의 마지막 페이지에는 OAuth 동의 화면 설정 요약이 표시됩니다.
다음 작업은 플러그인이 Google Cloud와 연결하는 데 필요한 키를 만드는 것입니다.
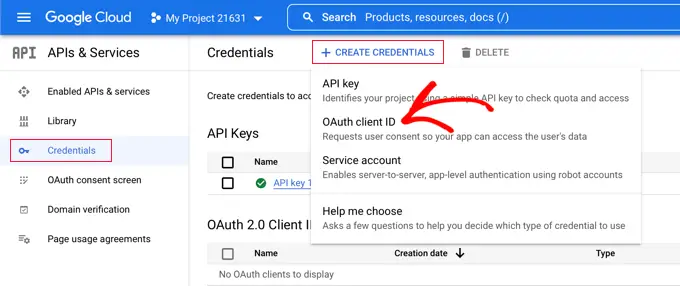
왼쪽 메뉴에서 'Credentials'를 클릭한 후 화면 상단의 '+ Create Credentials' 버튼을 클릭해야 합니다. 'OAuth 클라이언트 ID' 옵션을 선택해야 합니다.

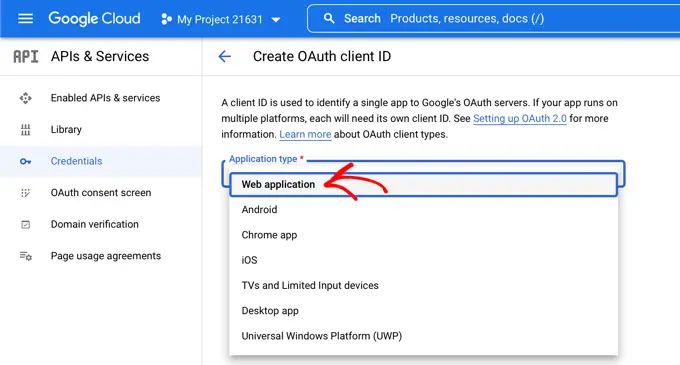
그러면 'OAuth 클라이언트 ID 만들기' 페이지로 이동합니다.
'응용 프로그램 유형' 드롭다운에서 '웹 응용 프로그램'을 선택해야 합니다.

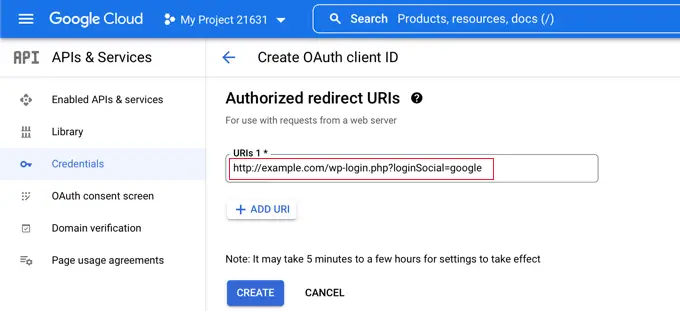
일부 설정이 페이지에 추가됩니다. '승인된 리디렉션 URI' 섹션까지 아래로 스크롤하고 '+ URI 추가' 버튼을 클릭해야 합니다.

이제 다음 URL을 입력해야 합니다.
http://example.com/wp-login.php?loginSocial=google
example.com 을 자신의 웹사이트 주소로 바꿔야 합니다.

완료했으면 '만들기' 버튼을 클릭하여 설정을 저장해야 합니다. 설정이 적용되려면 5분에서 몇 시간이 걸릴 수 있습니다.
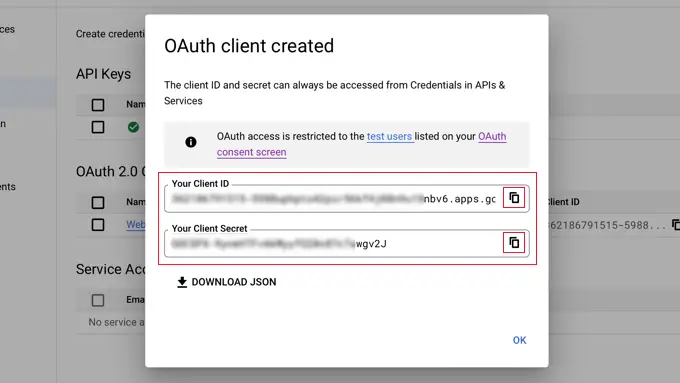
OAuth 클라이언트가 생성되었습니다!
'Your Client ID'와 Your Client Secret이 포함된 팝업이 표시됩니다.' WordPress 관리 영역의 플러그인 설정 페이지에 이 키를 붙여넣어야 합니다.
오른쪽에 있는 '복사' 아이콘을 클릭하면 키를 한 번에 하나씩 복사할 수 있습니다.

플러그인에 Google 키 추가
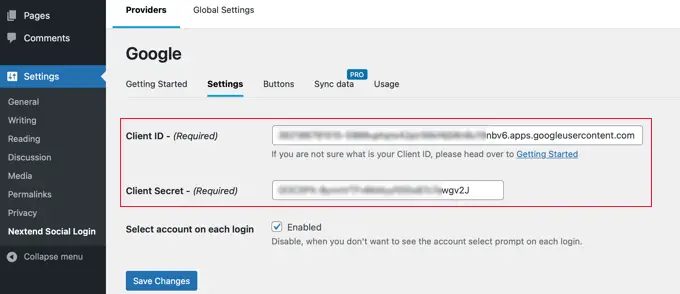
이제 웹사이트의 브라우저 탭으로 돌아가 설정 » Nextend 소셜 로그인 아래의 '설정' 탭을 클릭하기만 하면 됩니다. 여기에 Client ID 및 Client Secret 필드가 표시됩니다.
Google Cloud Console에서 키를 복사하여 이 필드에 붙여넣어야 합니다.

그런 다음 '변경 사항 저장' 버튼을 클릭하여 설정을 저장해야 합니다.
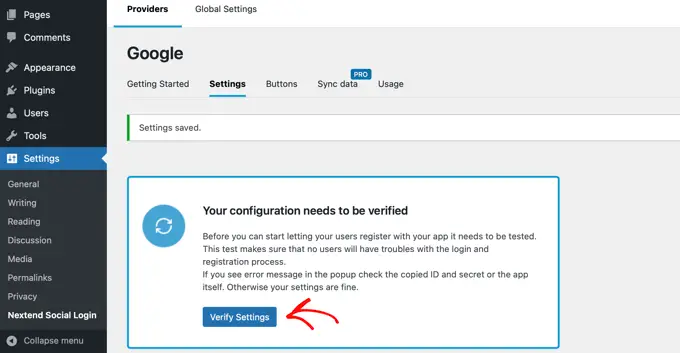
이제 설정이 올바르게 작동하는지 테스트해야 합니다. 이는 실제 사용자가 웹 사이트에 로그인하려고 할 때 오류가 발생하는 것을 원하지 않기 때문에 중요합니다.

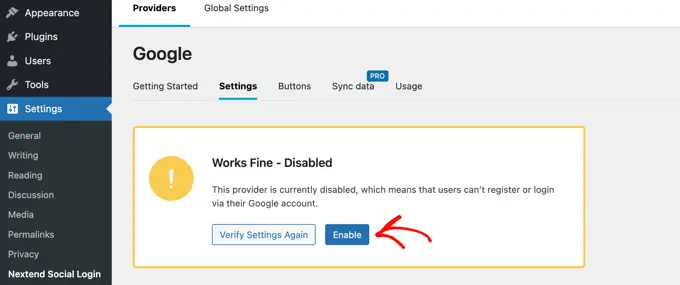
'설정 확인' 버튼을 클릭하기만 하면 플러그인이 생성한 Google 앱이 올바르게 작동하는지 확인합니다.
위의 단계를 올바르게 따른 경우 '작동 잘 됨 - 비활성화됨'이라는 알림이 표시됩니다.

이제 사용자가 자신의 Google ID를 사용하여 로그인할 수 있도록 '사용' 버튼을 안전하게 클릭할 수 있습니다.
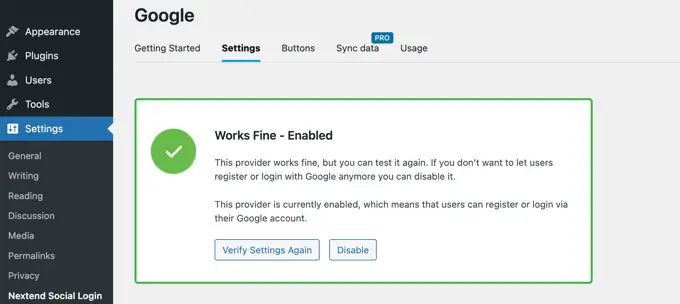
이제 Google 로그인이 활성화되었음을 확인하는 메시지가 표시됩니다.

버튼 스타일 및 레이블 선택
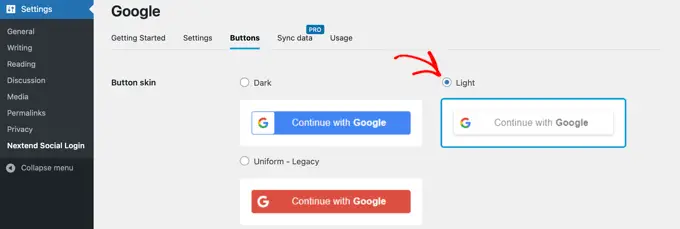
Nextend의 기본 버튼 스타일과 레이블은 매우 표준적이며 대부분의 웹사이트에서 작동합니다. 그러나 화면 상단의 '버튼' 탭을 클릭하여 사용자 정의할 수 있습니다.
이제 소셜 로그인 버튼에 사용할 수 있는 다양한 스타일이 모두 표시됩니다. 다른 스타일을 사용하려면 해당 라디오 버튼을 클릭하여 선택하면 됩니다.

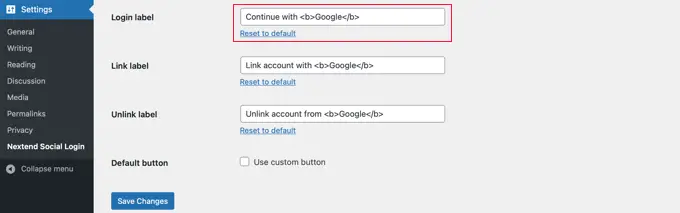
그런 다음 '로그인 라벨' 입력란의 텍스트를 수정하여 버튼 텍스트를 변경할 수도 있습니다.
원하는 경우 HTML을 사용하여 로그인 레이블에 몇 가지 기본 서식을 적용할 수 있습니다. 예를 들어 <b> 및 </b> 태그를 사용하여 텍스트를 굵게 만들 수 있습니다.

또한 사용자가 자신의 Google 계정과 웹사이트를 연결 및 연결 해제할 수 있도록 하는 '레이블 연결' 및 '레이블 연결 해제' 입력란을 수정할 수 있습니다. 기술 사용자는 버튼에 HTML 코드를 사용하여 자신만의 Google 로그인 버튼을 만들 수 있습니다.
설정을 저장하려면 '변경 사항 저장' 버튼을 클릭해야 합니다.
Google 앱 테스트 모드 해제
이제 Google Cloud 브라우저 탭에서 다시 수행해야 할 마지막 작업이 하나 있습니다. 클라이언트 ID와 클라이언트 시크릿이 포함된 팝업이 계속 표시되어야 합니다. 팝업 하단의 '확인'을 클릭하여 팝업을 닫을 수 있습니다.
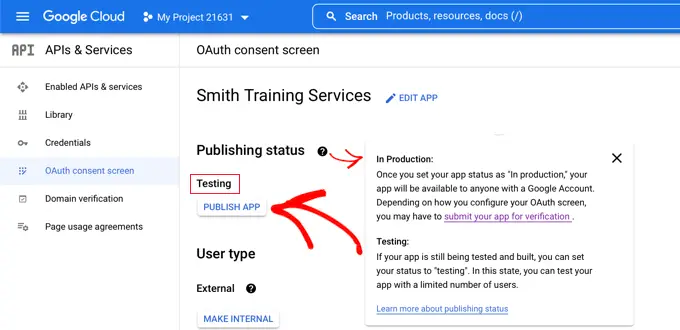
이제 왼쪽 메뉴에서 'OAuth 동의 화면'을 클릭해야 합니다.
Google 앱이 '테스트 중' 모드임을 알 수 있습니다. 이를 통해 제한된 수의 사용자로 앱을 테스트할 수 있습니다. 이제 플러그인으로 설정을 확인할 때 '작동 잘 됨' 알림을 받았으므로 '프로덕션' 모드로 이동할 수 있습니다.

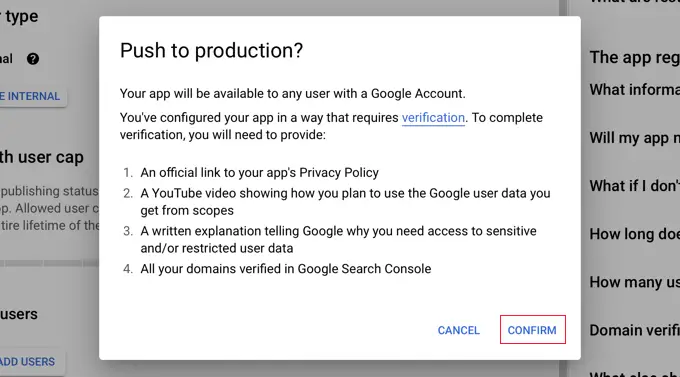
'앱 게시' 버튼을 클릭하면 됩니다. 다음으로 'Push to production?'이라는 제목의 팝업이 표시됩니다.
'확인'을 클릭하면 모든 사람이 귀하의 사이트에서 원스텝 Google 로그인을 사용할 수 있습니다.

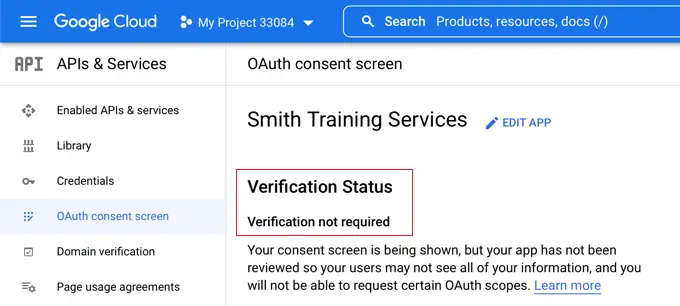
이 자습서를 주의 깊게 따랐다면 이제 확인 상태가 '확인이 필요하지 않음'이어야 합니다.
이제 앱이 모든 Google 사용자와 함께 작동합니다.

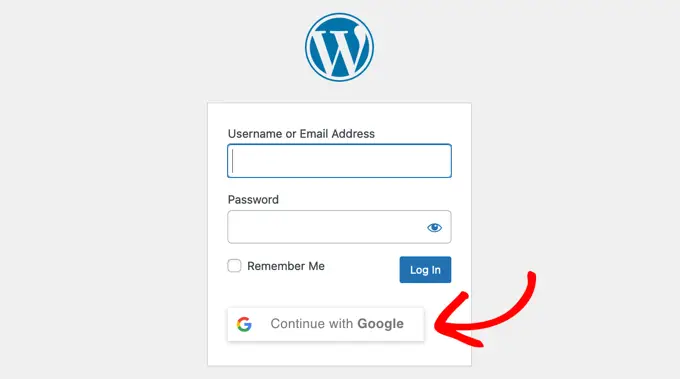
이제 사용자가 웹사이트에 로그인할 때 Google로 로그인할 수 있는 옵션이 제공됩니다.
그러나 원하는 경우 표준 WordPress 사용자 이름과 암호를 사용하여 계속 로그인할 수 있습니다.

사용자는 웹사이트에서 사용한 Google 계정 주소로만 로그인할 수 있습니다. 또한 WordPress 사이트에서 사용자 등록을 허용한 경우 사용자는 원클릭 Google 로그인을 사용하여 사이트에 빠르게 등록할 수 있습니다.
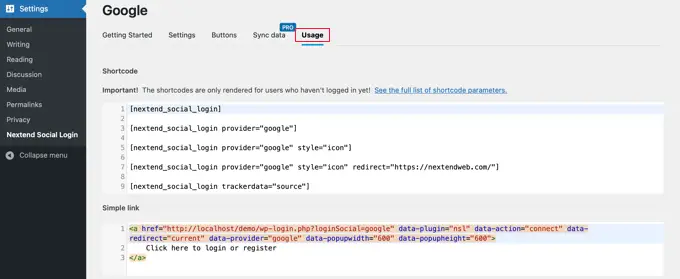
웹사이트의 다른 곳에 Google 로그인 버튼을 추가하려면 단축 코드를 사용하면 됩니다. Nextend의 '사용법' 탭을 클릭하면 자세히 알아볼 수 있습니다.

이 기사가 WordPress에서 Google로 원 클릭 로그인을 추가하는 방법을 배우는 데 도움이 되었기를 바랍니다. WordPress 회원 사이트를 만드는 방법을 배우고 최고의 WordPress 비즈니스 디렉토리 플러그인 목록을 볼 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
