WordPress에 오픈 그래프 메타 태그를 추가하는 방법
게시 됨: 2022-09-11개방형 그래프 메타 태그는 웹사이트 콘텐츠가 소셜 미디어에서 공유될 때 표시되는 방식을 제어하는 코드 스니펫입니다. WordPress 사이트에 열린 그래프 메타 태그를 추가하는 것은 콘텐츠가 Facebook, Twitter 또는 기타 소셜 미디어 사이트에서 공유될 때 콘텐츠가 가장 멋지게 보이도록 하는 좋은 방법입니다. 오픈 그래프 메타 태그를 WordPress에 추가하는 몇 가지 다른 방법이 있습니다. 한 가지 방법은 Yoast SEO 또는 All in One SEO Pack과 같은 플러그인을 사용하는 것입니다. 또 다른 방법은 WordPress 테마의 header.php 파일에 수동으로 코드를 추가하는 것입니다. 어떤 방법을 선택하든 열린 그래프 메타 태그를 추가한 후 사이트의 소셜 미디어 공유 기능을 테스트하여 모든 것이 제대로 작동하는지 확인하십시오.
Open Graph는 웹페이지에 추가하여 소셜 미디어 플랫폼에 더 매력적으로 만들 수 있는 메타 태그 모음입니다. Facebook, Twitter, LinkedIn, Google+와 같은 소셜 네트워크는 기본 HTML 태그를 사용하여 게시물에 대한 주요 정보를 추가함으로써 사이트 링크를 더 눈에 띄게 표시합니다. 아래 기능 중 하나를 사용하여 WordPress 사이트에 Open Graph 태그 를 추가하는 방법을 배우기 위해 이 기사에서 몇 가지 단계를 진행합니다. 이러한 태그를 사용하여 타사 서비스는 웹사이트에 대한 많은 양의 정보에 액세스할 수 있습니다. 앞으로 몇 주 동안 이러한 태그를 수동으로 추가하거나 고급 사용 사례에 플러그인을 사용하는 방법을 살펴보겠습니다. 전역 $post 객체의 선언에 이어, 우리는 게시물 페이지에 있는지 확인하기 위해 조건부 검사를 수행합니다. 게시물의 제목, 발췌문 및 URL을 각각 제목, 설명 및 URL로 사용합니다.
Get_bloginfo는 사이트 이름과 유형으로 사용되며 우리의 유형은 기사입니다. image 속성을 사용하기 위해 이미지 소스, 게시물 썸네일 및 사용 가능한 경우 기본 이미지를 사용합니다. 단순히 페이지에 적절한 메타 태그를 추가하는 것 이상을 수행하는 완벽한 기능을 갖춘 포괄적인 플러그인입니다. 이 소프트웨어는 SEO와 함께 사용하여 검색 엔진 최적화를 위해 웹사이트를 최적화할 수 있습니다. 플러그인에는 또한 자동으로 추가되는 Twitter 및 Google+용 메타 데이터와 사용되는 게시물 유형에 대한 사용자 지정 기능이 포함됩니다. WP Facebook 개방형 그래프 프로토콜 을 사용하면 웹사이트에 개방형 그래프 태그를 배치할 수 있습니다. 다양한 소셜 미디어 플랫폼에 표시되는 것과 동일한 방식으로 게시물을 추천하는 것이 귀하에게 유리합니다. 몇 줄의 코드나 플러그인의 도움으로 몇 분 안에 이 프로젝트를 실행할 수 있습니다.
오픈 그래프에 메타 태그를 어떻게 추가합니까?
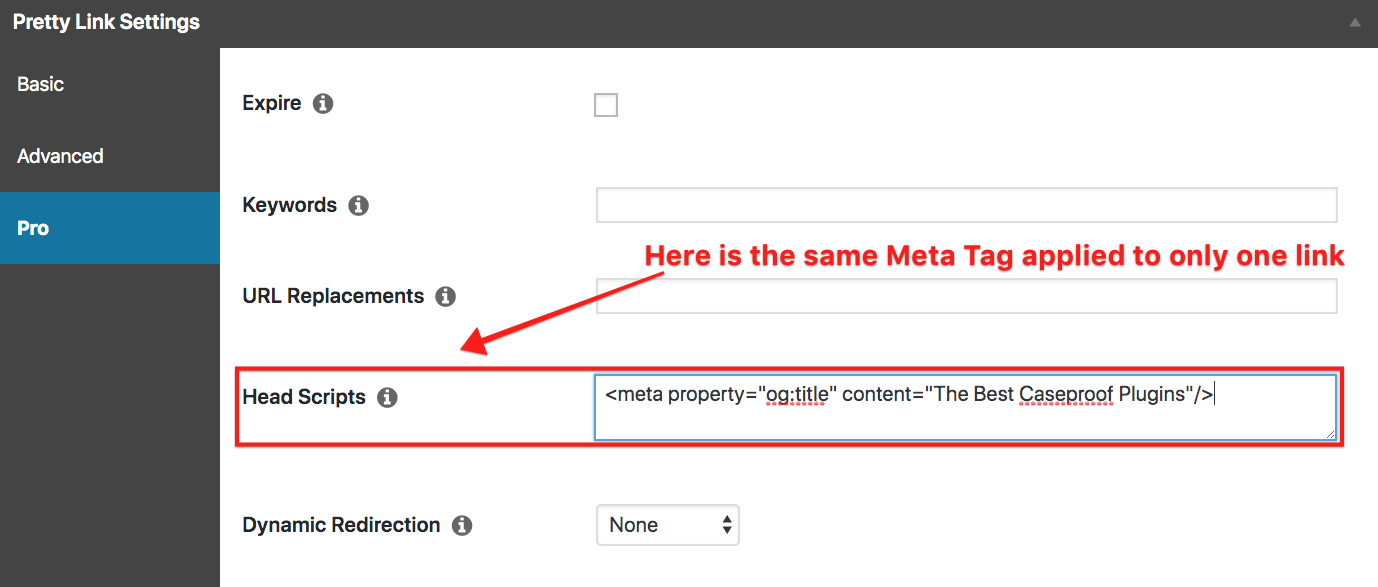
 크레딧: prettylinks.com
크레딧: prettylinks.com페이지 설정으로 이동하여 소셜 미디어 이미지를 업로드합니다. 다른 OG 태그를 추가하고 기본 설정을 구성하려면 페이지 설정 > 고급 > 페이지 헤더 코드 삽입으로 이동합니다. 다음 섹션에서는 태그를 수동으로 추가하는 방법을 배웁니다.
Open Graph에서 메타 태그는 소셜 미디어를 통해 액세스할 때 표시되는 URL을 제어하는 코드 조각입니다. 이러한 기능은 Facebook의 Open Graph 프로토콜의 일부이며 LinkedIn 및 Twitter에서도 사용됩니다. 또한 사용자는 최적화된 OG 태그가 있는 공유 콘텐츠를 클릭하고 볼 가능성이 더 높습니다. 소셜 네트워크가 페이지의 기본 사항을 이해하려면 Facebook의 OG(Open Graph) 태그를 포함해야 합니다. 웹사이트의 태그와 같은 사이트 전체 태그만 사용자 지정할 수 있습니다. 결과적으로 Open Graph 태그를 사용하는 것은 Wix로 하드코딩하는 것만큼 간단합니다. Squarespace의 모든 페이지에 대한 사용자 정의 이미지를 만들 수 있습니다.
고려해야 할 가장 중요한 것은 스니펫의 스타일입니다. 테스트는 또한 OG 태그가 잘못 표시되거나 당겨지는 문제를 방지하는 데 도움이 됩니다. Open Graph 및 Twitter 카드 태그 는 소셜 미디어 존재에 유용하지만 많은 시간을 할애할 필요는 없습니다. 크롤링을 허용하지 않더라도 Facebook 및 LinkedIn 크롤러는 콘텐츠를 스크랩하고 표시할 수 있습니다. 수백 개의 페이지가 있고 어떤 페이지에 Open Graph 태그가 있는지 확실하지 않은 경우 Ahrefs의 사이트 감사 도구를 사용하여 페이지를 대량으로 볼 수 있습니다.
그래프 태그 열기
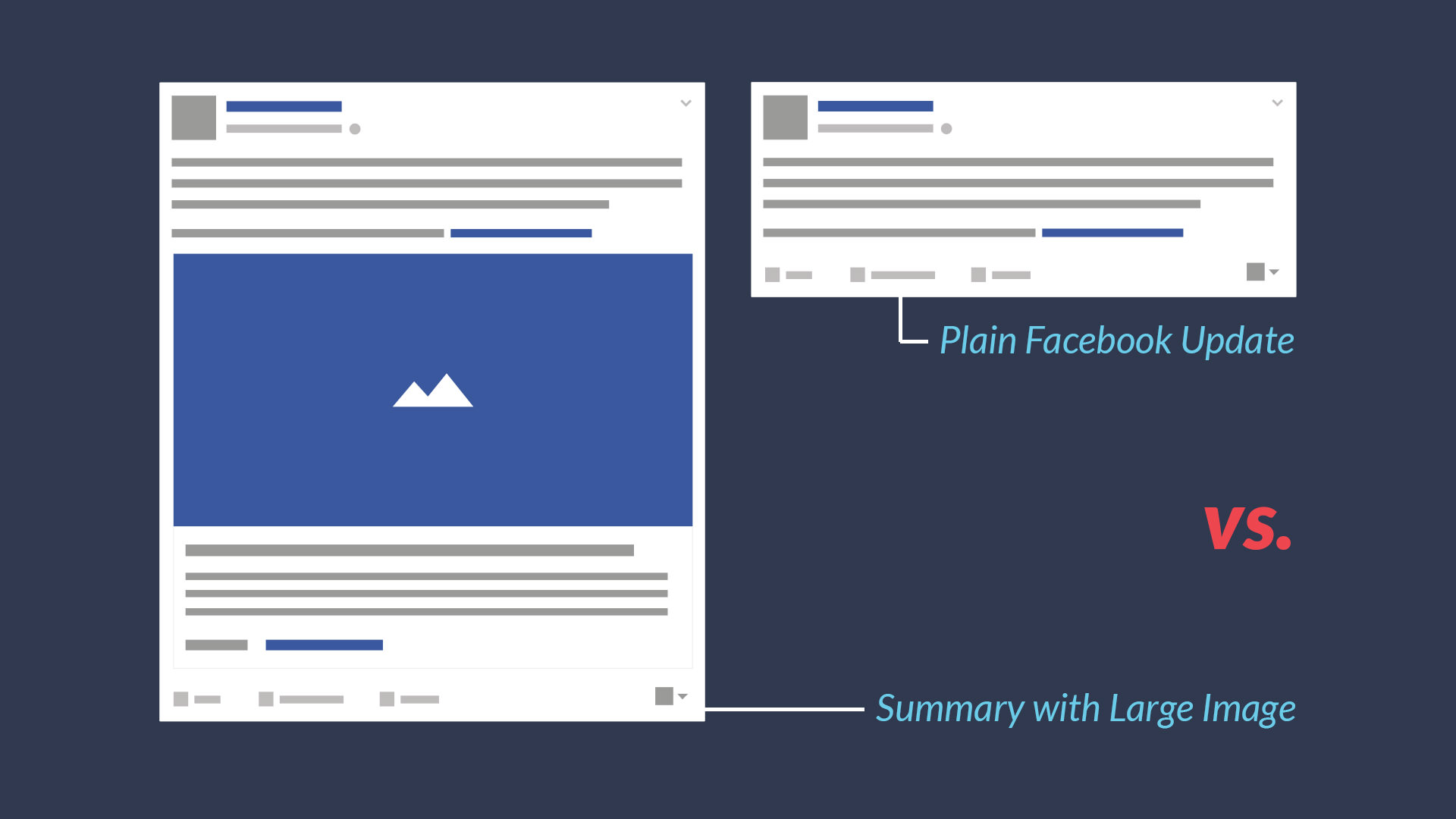
 크레딧: 사이트 검사기
크레딧: 사이트 검사기개방형 그래프 태그는 웹사이트 소유자가 소셜 미디어에서 공유할 때 사이트가 표시되는 방식을 제어할 수 있는 HTML 코드 유형입니다. 제목, 설명 및 이미지와 같은 사이트에 대한 정보를 제공하는 데 사용됩니다. 이를 통해 사용자는 사이트를 공유할 때 사이트의 미리보기를 볼 수 있으며 클릭률을 높이는 데 도움이 될 수 있습니다.
소셜 미디어에서 링크를 공유할 때 Open Graph 프로토콜 은 관련이 있을 때만 콘텐츠가 표시되도록 합니다. Facebook, Twitter, LinkedIn, Slack 및 WhatsApp의 콘텐츠는 Open Graph 태그를 사용하여 제어할 수 있습니다. 웹사이트, 기사, 음악, 비디오 등을 포함하여 수많은 오픈 그래프 태그 유형이 있습니다. 메타 태그를 사용하여 웹 페이지의 제목을 정의하면 페이지의 제목을 정의합니다. 설명 메타 태그는 귀하의 콘텐츠에 대해 약간 알려줍니다. 이미지의 메타 태그는 소셜 미디어 플랫폼에 이미지가 표시되는 방식을 결정합니다. 소셜 미디어에서 이미지를 공유할 때 1200 x 628 픽셀이 가장 좋은 크기입니다.
공유 콘텐츠를 최적화하고 사용하기 쉽게 만듭니다. SEO의 이점에는 가시성 향상, 참여도 증가, 웹사이트 트래픽 증가 등이 있습니다. Open Graph 태그를 추가하려면 먼저 >head>라는 레이블이 붙은 HTML 섹션에 태그를 추가해야 합니다. 다른 사람이 페이지를 공유하면 구식(OG) 태그를 사용하여 표시할 콘텐츠를 소셜 미디어 네트워크에 알립니다. Open Graph 마크업 을 사용하여 소셜 네트워크는 공유된 콘텐츠를 표시합니다. 열린 그래프 태그를 사용할 때 사람, 장소, 제품, 리뷰, 가격, 이벤트 등에 대한 정보를 포함할 수 없습니다. 리치 스니펫은 검색 결과에서 페이지의 모양을 개선하기 위해 스키마 마크업에 포함됩니다. schema.org를 사용하는 방법에 대해 자세히 알아보려면 schema.org를 방문하세요.

개방형 그래프 태그란 무엇입니까?
Open Graph 메타 태그는 URL이 소셜 미디어에 표시되는 방식을 제어하며 URL을 표시하는 데 사용되는 코드 스니펫입니다. 이 카드는 Facebook의 Open Graph 프로토콜의 일부이며 LinkedIn 및 Twitter에서도 사용됩니다(없는 경우). *머리를 선택하여
Seo에게 오픈 그래프란?
메타 태그는 페이지가 통신하는 소셜 미디어 사이트(예: Facebook 및 Twitter)를 나타내기 위해 Open Graph에 표시되는 텍스트 스니펫입니다. 웹사이트는 물론 Facebook에서도 페이지를 공유할 수 있으며 콘텐츠는 '내 페이지를 보는 사람' 탭에 표시됩니다.
오픈 그래프 워드프레스
Open Graph는 모든 웹 페이지가 소셜 그래프 에서 풍부한 개체가 될 수 있도록 하는 프로토콜입니다. 예를 들어, 이것은 Facebook에서 모든 웹 페이지가 Facebook의 다른 개체와 동일한 기능을 가질 수 있도록 하는 데 사용됩니다.
웹 페이지가 소셜 그래프에 우아하게 포함될 수 있도록 하는 프로토콜입니다. 이 페이지의 좋아요는 Facebook 및 Twitter 게시물의 좋아요 버튼 및 그래프 API 와 함께 사용할 수 있습니다. Open Graph 플러그인은 Open Graph 메타데이터를 WordPress 게시물 및 페이지에 삽입할 뿐만 아니라 다른 플러그인 및 테마가 이를 재정의할 수 있는 확장 메커니즘을 제공합니다. Open Graph와 같은 오픈 소스 소프트웨어는 무료로 공개 액세스할 수 있습니다. 이 플러그인은 많은 기여자들에 의해 대중에게 공개되었습니다. Open Graph는 GitHub의 willnorris/wordpress-opengraph에서 찾을 수 있습니다. 새 버전은 2021년 10월 21일에 사용할 수 있습니다. 버전 1.10.0은 2020년 4월 20일에 릴리스됩니다. 읽을 리뷰가 9개 있습니다.
오픈 그래프는 트위터의 태깅 시스템에도 불구하고 여전히 사용 중입니다.
Twitter의 자체 태그 시스템 사용에도 불구하고 Open Graph 프로토콜은 여전히 많은 웹사이트에서 사용됩니다. 리치 개체는 프로토콜을 사용하여 소셜 그래프 에서 생성할 수 있으며 이를 사용하는 Twitter 게시물은 물론 Facebook의 Like Button 및 Graph API와 함께 사용할 수 있습니다. 또한 이 프로토콜은 Amazon 및 TripAdvisor와 같은 세계에서 가장 인기 있는 웹 사이트에서 여전히 사용됩니다. Open Graph를 구현하는 데 있어 Twitter의 리더십에도 불구하고 이 프로토콜은 여전히 사용 중이며 앞으로도 한동안 사용하게 될 것입니다.
오픈 그래프 WordPress Yoast
Open Graph는 원래 Facebook에서 소셜 미디어에서 정보가 공유되는 방식을 표준화하기 위해 만든 프로토콜입니다. WordPress Yoast는 웹사이트에 Open Graph 태그를 쉽게 추가할 수 있는 플러그인으로, 소셜 미디어에서 콘텐츠가 공유되는 방식을 더 잘 제어할 수 있습니다.
Open Graph 프로토콜은 웹사이트에 추가할 수 있는 메타 태그 집합입니다. 그런 다음 소셜 미디어 플랫폼은 이러한 태그를 평가하고 특정 페이지에 대한 링크가 표시되는 방식을 결정합니다. Yoast SEO와 같은 플러그인을 사용하면 웹사이트에 Open Graph 태그를 추가하는 것이 비교적 간단합니다. 올바른 이미지, 제목 및 설명을 선택하면 Facebook의 콘텐츠 측면에서 게시물이 더 눈에 띄게 됩니다. LinkedIn 및 Google+와 같은 다른 소셜 네트워크에서는 Facebook과 동일한 Open Graph 데이터 를 사용하는 것이 일반적입니다. 게시물과 페이지뿐만 아니라 Yoast SEO는 이를 추가할 수 있습니다. Facebook 공유 도구에 결함이 있는지 확인하려면 Facebook의 공유 디버거로 이동하세요.
게시물 또는 페이지의 URL을 입력하면 디버그하라는 메시지가 표시됩니다. 링크 미리보기 탭을 클릭하면 공유 링크가 Facebook에서 어떻게 보이는지 그림이 표시됩니다. 데이터가 일치하지 않으면 페이지 상단에 있는 다시 긁기 버튼을 클릭하여 원래 Open Graph 데이터 로 되돌립니다.
오픈 그래프 태그는 어떻게 설정합니까?
Open Graph 태그를 Squarespace 페이지에 업로드하려면 페이지 설정으로 이동한 다음 소셜 이미지로 이동하십시오. OG 태그를 더 추가하고 기본 설정을 사용자 지정하려면 페이지 설정 > 고급 > 페이지 헤더 코드 삽입으로 이동합니다. 다음 섹션에서는 태그를 수동으로 추가하고 코드를 적절한 파일에 복사하여 붙여넣는 방법을 안내합니다.
오픈 그래프 프로토콜 워드프레스란?
이것은 우리가 작성한 내용을 요약한 것입니다. Open Graph 덕분에 모든 웹 페이지를 소셜 그래프의 풍부한 개체로 변환할 수 있습니다. 이 페이지는 무엇보다도 Facebook의 Like Button 및 Graph API와 함께 Twitter 게시물과 함께 사용할 수 있습니다.
내 웹사이트에 오픈 그래프 프로토콜을 어떻게 추가합니까?
Yoast의 WordPress for SEO 플러그인을 사용하여 웹사이트에 개방형 그래프 프로토콜 메타 태그를 추가할 수 있습니다. 플러그인을 추가한 후 플러그인 설정(SEO)으로 이동하여 플러그인 설정에서 ' Open Graph Meta Data 추가'를 선택합니다.
