WooCommerce에서 제품 질문 및 답변을 추가하는 방법
게시 됨: 2023-03-01WooCommerce에 제품 질문 및 답변 섹션을 추가하려고 합니까?
Q&A 섹션을 추가하면 고객이 제품을 구매하기 전에 제품에 대해 질문하고 다른 고객의 질문과 답변을 볼 수 있습니다. 이렇게 하면 포기한 장바구니 판매를 복구하고 매장에서 고객 참여를 개선하고 지원 요청을 줄이는 데 도움이 됩니다.
이 기사에서는 WooCommerce에서 제품 질문과 답변을 쉽게 추가하는 방법을 보여줍니다.

WooCommerce에 제품 Q&A를 추가해야 하는 이유
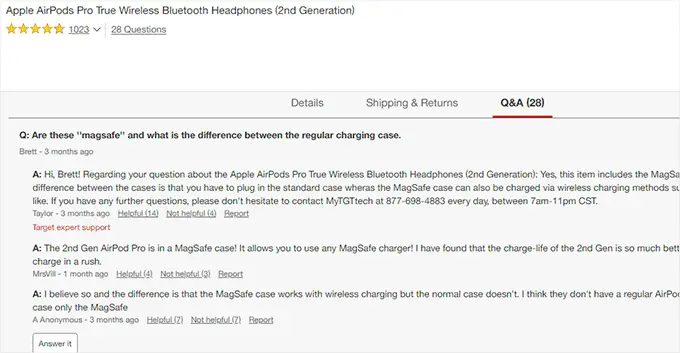
Amazon, Target, Best Buy 등과 같은 인기 있는 전자 상거래 웹 사이트에서 제품 질문 및 답변 섹션을 보셨을 것입니다.

제품 질문 및 답변 섹션을 추가하면 고객이 제품 페이지에서 바로 제품에 대한 질문을 할 수 있습니다.
귀하 또는 귀하의 고객은 해당 질문에 답할 수 있으며 동일한 질문을 염두에 두고 있는 다른 모든 신규 고객에게 표시됩니다.
일정 기간 동안 제품 페이지에는 자주 묻는 질문 섹션이 있어 판매를 늘리고 장바구니 포기 비율을 줄이는 데 도움이 됩니다.
온라인 상점에 질문 및 답변 섹션을 추가하면 WooCommerce 제품 검색 순위를 향상시키는 사용자 생성 콘텐츠를 선별할 수 있습니다.
즉, WooCommerce에 제품 질문과 답변을 쉽게 추가하는 방법을 살펴보겠습니다.
- 프리미엄 플러그인을 사용하여 제품 Q&A 섹션 추가
- 무료 플러그인을 사용하여 제품 Q&A 섹션 추가
1. 프리미엄 플러그인을 이용한 상품 Q&A 섹션 추가
이 방법의 경우 YITH WooCommerce 질문 및 답변 플러그인을 사용합니다.
프리미엄 플러그인이며 더 나은 사용자 경험으로 매력적인 Q&A 섹션을 쉽게 추가할 수 있는 더 많은 기능이 함께 제공됩니다.
먼저 YITH WooCommerce 질문 및 답변 플러그인을 설치하고 활성화해야 합니다. 자세한 지침은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하십시오.
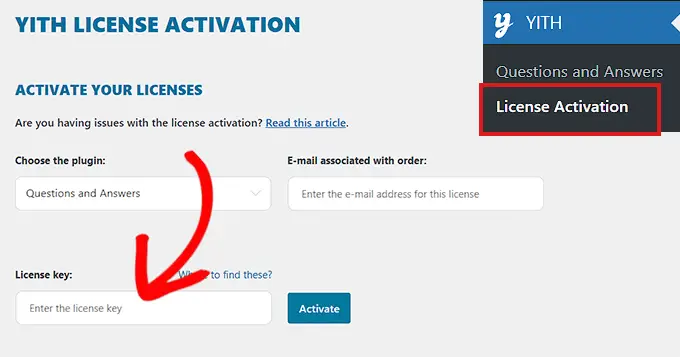
활성화되면 YITH » 라이선스 활성화 페이지로 이동하여 라이선스 키를 입력합니다. 플러그인 웹사이트의 계정에서 이 정보를 찾을 수 있습니다.

라이센스 키를 입력한 후 활성화 버튼을 클릭하는 것을 잊지 마십시오.
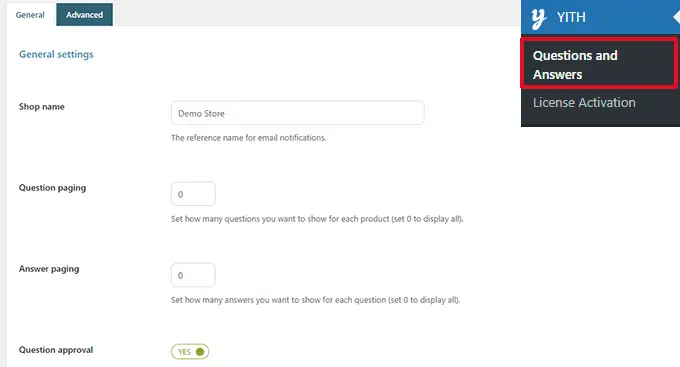
다음으로 YITH » 질문 및 답변 페이지로 이동하여 플러그인 설정을 구성해야 합니다.

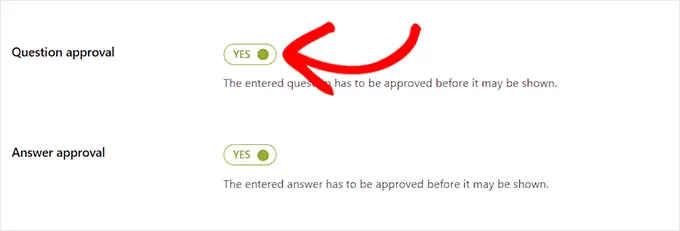
여기에서 '질문 승인' 옵션까지 아래로 스크롤하고 스위치를 '예'로 전환하면 됩니다.
그렇게 하면 제품 페이지의 질문이 WooCommerce 스토어에 표시되기 전에 관리자의 승인을 받아야 합니다.

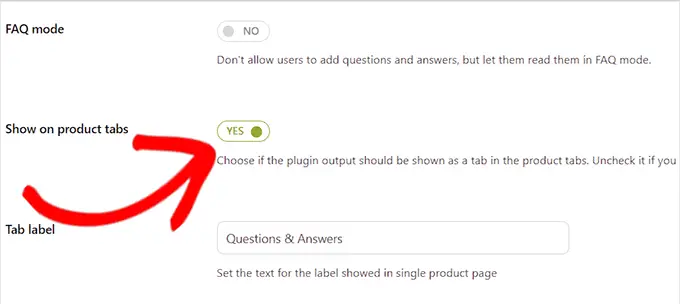
다음으로 '제품 탭에 표시' 옵션으로 스크롤해야 합니다.
여기에서 플러그인이 제품 페이지에 '질문 및 답변' 섹션을 자동으로 추가하도록 스위치를 '예'로 토글해야 합니다.

그런 다음 '옵션 저장' 버튼을 클릭하여 변경 사항을 저장하는 것을 잊지 마십시오.
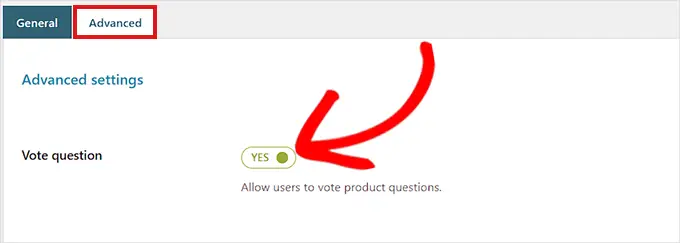
이제 '고급 설정' 탭으로 전환해야 합니다.
여기에서 사용자가 제품 질문에 투표할 수 있도록 하려면 '질문 투표' 스위치를 '예'로 전환하기만 하면 됩니다.

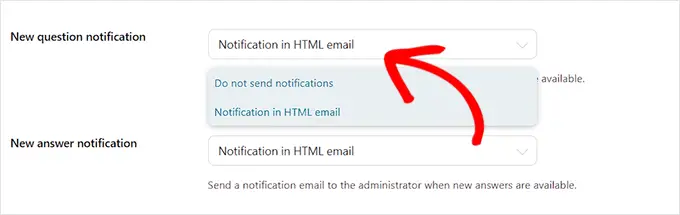
다음으로 웹사이트에 질문이 제출되면 이메일 알림을 받을지 여부를 선택할 수 있습니다.
'새 질문 알림' 필드 옆에 있는 드롭다운 메뉴에서 'HTML 이메일 알림' 옵션을 선택하기만 하면 됩니다.
팁: 이메일 배달 가능성을 보장하려면 SMTP 서버를 사용해야 합니다. WooCommerce가 이메일을 보내지 않는 문제를 해결하는 방법에 대한 가이드를 참조하십시오.
마찬가지로 사이트에서 질문에 답변한 후 이메일을 받으려면 '새 답변 알림' 필드에서 'HTML 이메일 알림' 옵션을 선택할 수도 있습니다.

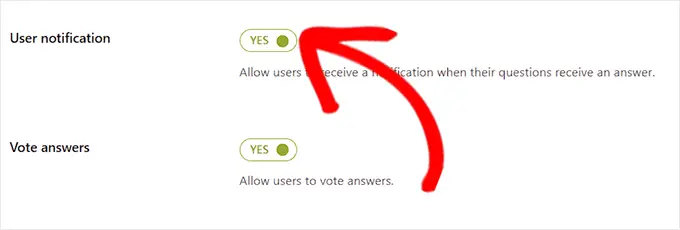
사용자가 제출한 질문에 답변하면 사용자가 알림을 받을 수도 있습니다.
이를 활성화하려면 '사용자 알림' 옵션 옆의 스위치를 '예'로 전환해야 합니다.

그런 다음 다른 설정을 검토할 수 있습니다. 기본 옵션은 대부분의 웹사이트에서 작동하지만 필요한 경우 변경할 수 있습니다.
마지막으로 '옵션 저장' 버튼을 클릭하여 변경 사항을 저장하는 것을 잊지 마십시오.
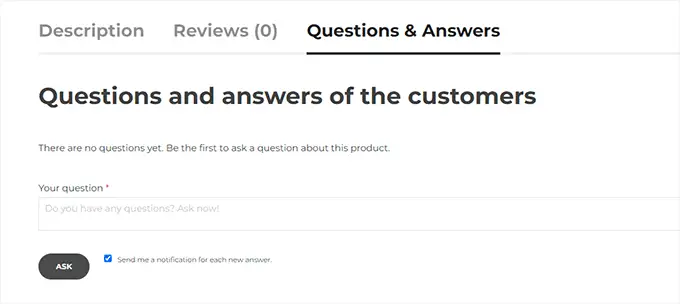
이제 웹사이트를 방문하여 제품 페이지에 나타나는 질문 및 답변 섹션을 볼 수 있습니다.

여기에서 고객이 질문을 제출할 수 있습니다.
질문 검토 및 답변 추가
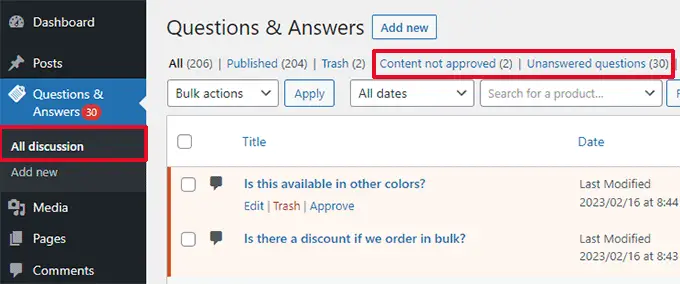
사용자가 제출한 새 질문에 대한 이메일 알림을 받게 됩니다. 질문 및 답변»모든 토론 페이지를 방문하여 볼 수도 있습니다.

여기에서 '승인되지 않은 콘텐츠' 또는 '답변되지 않은 질문'별로 항목을 정렬할 수 있습니다.

마우스를 질문 위로 가져간 다음 '승인'을 클릭하여 게시할 수도 있습니다.
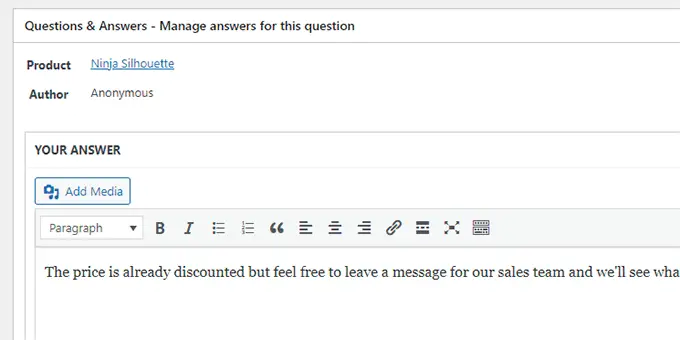
질문에 대한 답변을 추가하려면 해당 질문 아래의 '수정' 링크를 클릭하기만 하면 됩니다. 편집 화면에서 '답변' 섹션까지 아래로 스크롤하여 질문에 답하세요.

답이 없는 질문이 더 있으면 이 과정을 반복하십시오.
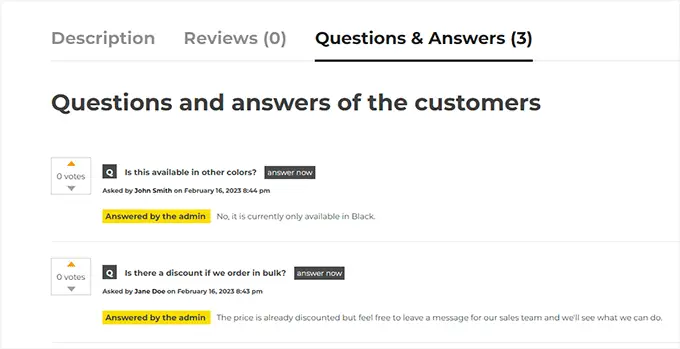
이것은 제품 질문 및 답변 섹션이 데모 스토어에서 보이는 방식입니다.

2. 무료 플러그인을 이용한 제품 Q&A 섹션 추가
무료 플러그인을 사용하여 WooCommerce 스토어에 제품 Q&A 섹션을 추가하려는 경우 이 방법이 적합합니다.
먼저 WooCommerce용 제품 질문 및 답변 플러그인을 설치하고 활성화해야 합니다. 자세한 지침은 WordPress 플러그인 설치 방법에 대한 가이드를 참조하십시오.
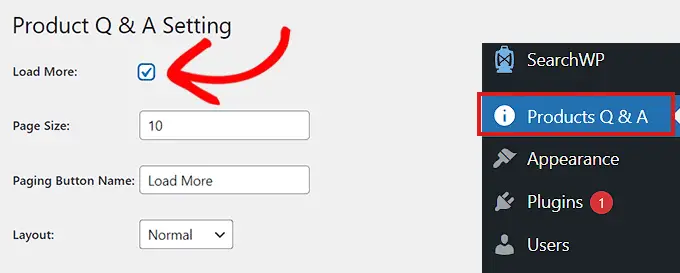
활성화되면 워드프레스 관리자 사이드바에서 제품 Q&A 메뉴를 클릭하면 '제품 Q&A 설정' 페이지로 이동합니다.
여기에서 제품 Q&A 섹션에 '더 로드' 버튼을 추가하려면 '더 로드' 옵션을 선택하기만 하면 됩니다.
이 버튼을 추가하면 고객이 이전 질문을 로드할 수 있고 제품에 많은 질문이 있는 경우 페이지 로드 시간이 단축됩니다.

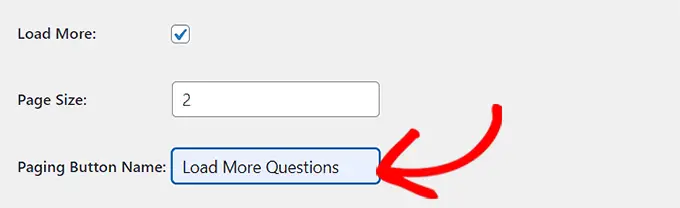
다음으로 페이지 크기를 선택해야 합니다.
즉, Q&A 섹션에 표시되는 기본 질문 수를 선택해야 합니다.
다른 모든 질문은 보기에서 숨겨집니다. 사용자는 '추가 로드' 버튼을 클릭한 후 해당 질문에 액세스할 수 있습니다.
'더 보기' 버튼에 사용되는 텍스트를 원하는 대로 변경할 수도 있습니다. 예를 들어 '더 많은 질문 로드'라고 부를 수 있습니다.

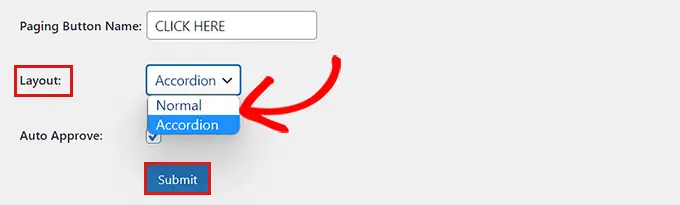
다음으로 '레이아웃' 옵션 옆에 있는 드롭다운 메뉴에서 제품 Q&A 섹션의 레이아웃을 선택해야 합니다.
Q&A 섹션을 단락으로 표시하려면 '일반' 옵션을 선택할 수 있습니다.

반면 질문을 아코디언 메뉴로 표시할 수도 있습니다. 즉, 사용자가 답변을 보려면 질문을 클릭해야 합니다.
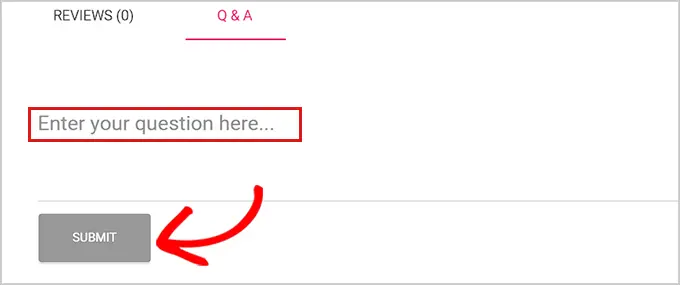
완료되면 하단의 제출 버튼을 클릭하여 설정을 저장하는 것을 잊지 마십시오.
제품 질문 및 답변 관리
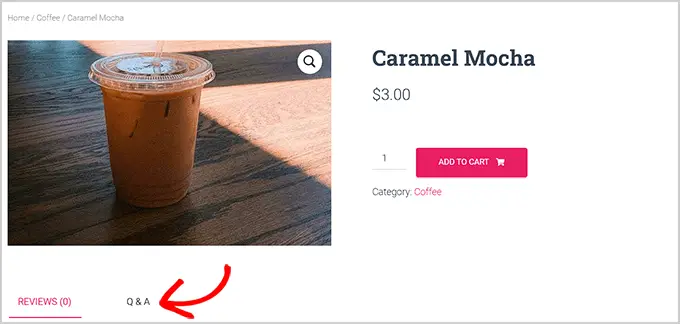
플러그인 구성 후 상점의 제품 페이지를 방문하기만 하면 됩니다. 거기에 새로운 Q&A 탭이 추가되었음을 알 수 있습니다.

클릭하면 고객이 질문을 제출할 수 있는 'Q&A' 섹션이 표시됩니다.
사용자가 질문을 제출하면 이메일 알림을 받게 됩니다.

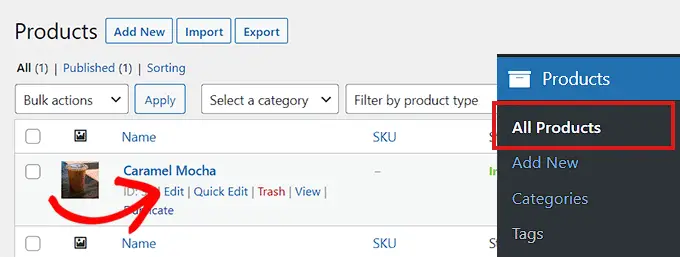
이제 고객 질문에 답변하려면 WordPress 관리 대시보드에서 제품 » 모든 제품 페이지로 이동해야 합니다.
여기에서 제품 아래의 '수정' 버튼을 클릭하면 '제품 수정' 페이지가 열립니다.

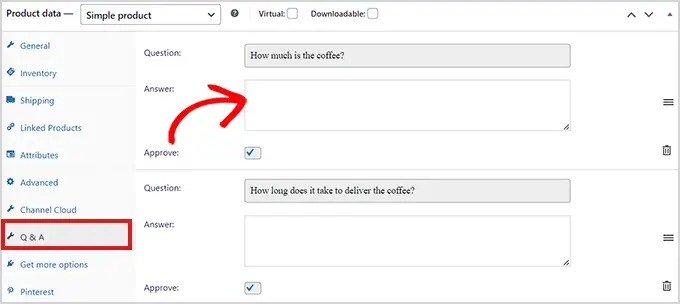
다음으로 '제품 데이터' 섹션까지 아래로 스크롤하고 왼쪽 열에서 'Q&A' 탭을 클릭해야 합니다.
여기에서 특정 제품 페이지에 제출된 모든 질문이 표시됩니다.

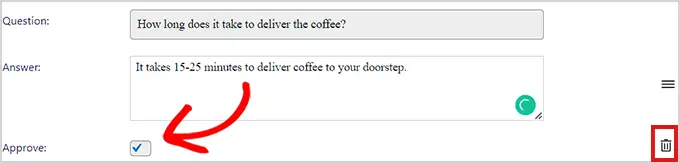
이제 'Answer' 필드에 고객 쿼리에 대한 답변을 입력하기만 하면 됩니다.
제품과 부적절하거나 관련이 없어 질문을 삭제하려는 경우 각 질문의 오른쪽 모서리에 있는 삭제 아이콘을 클릭하여 삭제할 수도 있습니다.
제품 페이지에 질문을 표시하지 않으려면 '승인' 옵션을 선택 취소할 수도 있습니다.

제품 질문에 답변한 후 페이지 상단으로 이동하여 '업데이트' 버튼을 클릭하여 변경 사항을 저장하십시오.
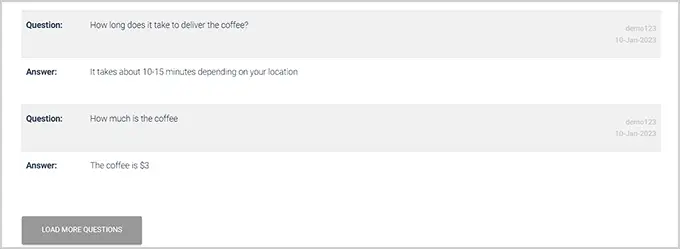
이제 제품 페이지를 방문하여 실제 질문 및 답변 섹션을 볼 수 있습니다.

이 기사가 WooCommerce에서 제품 질문 및 답변을 추가하는 방법을 배우는 데 도움이 되었기를 바랍니다. 매장 성장을 위한 최고의 WooCommerce 플러그인에 대한 최고의 선택과 웹 푸시 알림을 추가하여 판매를 촉진하는 방법에 대한 초보자 가이드를 확인할 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
