WooCommerce에서 제품을 추가하는 방법
게시 됨: 2022-09-11WooCommerce에 제품을 추가하는 방법에 대한 소개를 원한다고 가정: WooCommerce에 제품을 추가하는 것은 WordPress에 대한 기본적인 이해가 있는 사람이라면 누구나 할 수 있는 간단한 프로세스입니다. 가장 먼저 해야 할 일은 WordPress 사이트에 로그인하고 WooCommerce 섹션 으로 이동하는 것입니다. WooCommerce 섹션의 왼쪽에 "제품"이라는 메뉴가 표시됩니다. 해당 메뉴를 클릭하여 확장한 다음 "제품 추가" 하위 메뉴를 클릭합니다. "제품 추가" 페이지로 이동하면 작성해야 하는 양식이 표시됩니다. 양식은 제품 이름, 간단한 설명, 긴 설명 및 가격을 묻습니다. 또한 제품이 실제 제품인지 디지털 제품인지 선택해야 합니다. 실제 제품을 판매하는 경우 배송 정보를 입력해야 합니다. 디지털 상품을 판매하는 경우 배송 정보를 건너뛸 수 있습니다. 양식을 작성한 후 "게시" 버튼을 클릭하여 제품을 게시하십시오. 그게 다야! 이제 WooCommerce에 제품을 추가했습니다.
이 단계별 가이드는 첫 번째 WooCommerce 제품을 추가하고 구성하는 과정을 안내합니다. WooCommerce를 설치한 후 WordPress 대시보드에서 WooCommerce > 제품 페이지로 이동합니다. 제품 만들기 버튼은 첫 번째 제품 만들기를 시작하는 곳입니다. WooCommerce에는 판매하는 제품에 따라 여러 제품 유형이 있습니다. WooCommerce로 dropshipping 스토어를 설정하는 것은 간단합니다. 재고 탭은 재고를 관리하는 가장 효과적인 도구 중 하나입니다. 배송 탭에서는 배송될 실제 제품의 세부 정보를 지정할 수 있습니다.
SKU를 수동으로 할당하거나 원하는 경우 플러그인을 통해 할당할 수 있습니다. 고급 탭을 클릭하여 주문에 구매 메모를 추가할 수 있습니다. 단편 소설은 검색 엔진에 의해 선택될 가능성이 높으며 WooCommerce 스토어 의 SEO에 포함되어야 합니다. 짧은 설명을 작성하려면 2~3개의 문장을 사용해야 합니다. 사본을 사용하여 오른쪽 사이드바의 게시 상자 아래에 새 초안 링크를 생성할 수 있습니다.
조건 유형을 선택하여 나만의 쿠폰을 만든 다음 "설정" 버튼을 클릭합니다. 고객은 특정 카테고리에서 구매를 완료한 후 무료 제품을 받게 됩니다. WooCommerce는 고객이 제품을 선택하고 쿠폰으로 결제하면 무료 제품을 장바구니에 자동으로 추가합니다.
Woocommerce에서 페이지에 더 많은 제품을 어떻게 추가합니까?
 크레딧: 템플릿 몬스터
크레딧: 템플릿 몬스터WooCommerce의 페이지에 더 많은 제품을 추가하려면 먼저 WordPress 대시보드에 로그인해야 합니다. 거기에서 왼쪽 메뉴의 "WooCommerce" 탭 위로 마우스를 가져간 다음 드롭다운 메뉴에서 "새 제품 추가"를 선택합니다. 다음 페이지에서 제품 이름, 설명 및 가격을 입력합니다. 모든 필수 필드를 완료했으면 "게시" 버튼을 클릭하여 웹사이트에 제품을 게시합니다.
일반적인 WooCommerce 설치에서는 프로세스에 수반되는 내용을 잘 이해하기 어려울 수 있습니다. 제품 라이트박스 플러그인인 WooCommerce Quickview를 사용하여 두 단계로 이 작업을 완료할 수 있습니다. 그런 다음 이 항목을 장바구니에 추가할 수 있으며 고객은 라이트박스 화살표를 사용하여 다른 제품을 스크롤할 수도 있습니다. 두 번째 단계는 Quickview 단축 코드를 추가하는 것입니다. 세 번째 단계는 WooCommerce 제품을 페이지에 삽입하는 것입니다. 특정 제품을 추가하려면 다음 단계를 수행할 수 있습니다. Quickview 버튼이 활성화되어 있으면 이제 제품의 내용을 볼 수 있습니다.
Woocommerce에 새로운 제품 유형 추가
새 제품 유형을 추가하려면 WooCommerce 관리 영역 의 제품 유형 섹션으로 이동하여 제품 유형 추가 링크를 클릭하십시오. 그런 다음 추가하려는 제품 유형을 선택하고 필수 정보를 입력한 후 제품 추가 버튼을 클릭하면 됩니다.
WordPress에 Woocommerce를 추가하는 방법
 크레딧: www.megamenu.com
크레딧: www.megamenu.comWordPress 사이트에 WooCommerce를 추가하면 사이트의 전자 상거래 기능을 향상할 수 있습니다. WooCommerce는 온라인으로 제품과 서비스를 판매할 수 있는 인기 있는 전자 상거래 플러그인입니다. WordPress 사이트에 WooCommerce를 추가하려는 경우 수행해야 할 몇 가지 작업이 있습니다. 먼저 WooCommerce 플러그인을 설치해야 합니다. 플러그인이 설치되면 활성화해야 합니다. 플러그인이 활성화되면 WooCommerce 설정 을 지정해야 합니다. WooCommerce 설정이 완료되면 WordPress 사이트에서 제품 및 서비스 판매를 시작할 준비가 된 것입니다.
WordPress라고도 하는 WooCommerce 플러그인은 별도의 소프트웨어입니다. 사용이 간편하고 많은 지원을 제공하며 매우 인기가 있습니다. 이 기사에서는 WordPress 사이트에 WooCommerce를 설치하는 방법을 안내합니다. 또한 상점을 간소화하는 데 사용할 수 있는 추가 플러그인에 대해 알아보겠습니다. 캐나다와 미국에서는 WooCommerce JetPack을 사용하여 실시간 배송료를 확인할 수 있습니다. 사이트에 필요한 모든 것이 포함되어 있지 않을 수 있지만 무료 계층이 있습니다. MailChimp를 이메일 마케팅 플랫폼으로 선택하면 마법사가 플러그인 구성을 도와줍니다.
WooCommerce 사이트 에 eBook을 추가하려면 제목, 설명, 가격 및 파일 형식을 추가해야 합니다. 귀하의 책이 가상 및 다운로드 가능한지 다시 확인하는 것이 중요합니다. 제품 이미지에서 사용하려는 이미지를 선택할 수 있습니다. WooCommerce 스토어는 선택한 이미지 유형에 따라 기존 이미지나 새 이미지를 사용해야 할 수 있습니다. 책 만료에서 사용자가 책을 다운로드할 수 있는 횟수를 지정할 수 있습니다. 이 방법의 목표는 다른 사람이 다운로드 링크(및 귀하의 책)를 다른 사람과 공유하는 것을 방지하는 것입니다. 제품에 대한 간략한 설명도 필요합니다.
WooCommerce 마법사 를 사용하여 위 이미지에 대한 스토어를 설정하는 데 30분밖에 걸리지 않았습니다. 지능형 제안을 사용하여 고객에게 다른 제품을 제공할 수 있습니다. 첫 번째 전자책을 할인된 가격에 제공하면 두 번째 전자책을 구매할 것입니다. 귀하의 제품에서 최대한의 수익을 유지하는 것은 허용됩니다.
Woocommerce 없이 WordPress에 제품을 추가하는 방법
 크레딧: 스택 교환
크레딧: 스택 교환WooCommerce 없이 WordPress에 제품을 추가하는 것은 가능하지만 권장하지 않습니다. WooCommerce는 WordPress 사이트를 온라인 상점으로 전환하도록 특별히 설계된 플러그인입니다. 여기에는 제품 페이지, 장바구니, 지불 처리 등과 같은 기능이 포함됩니다. WooCommerce 없이 WordPress 사이트에 제품을 추가하는 것이 가능하지만 사용자 친화적이지 않고 상점에 필요한 모든 기능을 제공하지 않을 수 있습니다.
WooCommerce는 WordPress를 기반으로 구축된 무료 오픈 소스 상거래 솔루션입니다. WordPress가 아닌 웹사이트에 플러그인을 설치하더라도 전자상거래 상점을 관리하려면 여전히 WordPress 계정을 사용해야 합니다. 귀하의 상점이 주로 디지털 상품을 판매하는 경우 WooCommerce가 아마도 최선의 선택일 것입니다. WooCommerce 플랫폼 을 통해 중소기업은 특정 요구 사항을 충족하는 온라인 상점을 만들고 판매할 수 있습니다. 제품을 만드는 과정은 가격, 이미지 및 기타 정보를 위한 몇 가지 추가 필드가 있는 WordPress에서 게시물 또는 페이지를 만드는 과정과 유사합니다. 단계별 지침을 사용하여 제품 추가를 시작하는 방법을 알아보세요.
Woocommerce 없이 WordPress를 사용할 수 있습니까?
이 게시물에는 활동이 표시되어야 합니다. WooCommerce 플러그인은 WordPress 플러그인이므로 CMS 없이 실행할 수 없습니다.
WordPress 페이지에 제품을 추가하는 방법
WordPress에 제품을 추가하는 것은 매우 간단한 과정입니다. 먼저 제품에 대한 새 페이지나 게시물을 만들어야 합니다. 이렇게 하려면 WordPress 대시보드의 "페이지" 또는 "게시물" 메뉴에서 "새로 추가" 링크를 클릭하기만 하면 됩니다. 다음으로 제품 페이지의 제목을 입력하고 콘텐츠를 추가해야 합니다. 콘텐츠 편집기에서 텍스트, 이미지, 비디오 등을 추가할 수 있습니다. 제품 페이지가 만족스러우면 "제품" 설정 상자까지 아래로 스크롤하여 "제품 추가" 옵션을 선택합니다. 이제 이름, 가격 및 설명과 같은 제품에 대한 몇 가지 기본 정보를 입력해야 합니다. 제품 페이지에 표시될 제품의 추천 이미지를 설정할 수도 있습니다. 마지막으로 "게시" 버튼을 클릭하여 제품 페이지를 게시합니다.
WooCommerce의 모든 게시물이나 페이지에 제품을 쉽게 추가하세요. 제품 테이블 플러그인을 사용하면 테이블 또는 목록 레이아웃에 제품을 표시할 수 있으므로 사용자가 제품을 장바구니에 추가하고 게시물이나 페이지를 떠날 수 있습니다. 다음은 모든 게시물 또는 페이지에 제품을 표시하는 제품 테이블을 만들기 위해 수행할 단계입니다. 표를 만든 후 변경 사항을 저장하려면 화면 오른쪽 상단 모서리에 있는 변경 사항 저장 버튼을 클릭하십시오. 게시물이나 페이지에 테이블을 추가하려면 테이블의 단축 코드가 필요합니다. 플러그인의 일반 설정으로 이동하여 단축 코드를 복사할 수 있습니다. 이 단축 코드를 사용하여 상점의 모든 게시물이나 페이지에 표를 표시할 수 있습니다.
단축 코드를 붙여넣기 전에 먼저 단축 코드 블록을 포함해야 합니다. 첫 번째 단락을 마치는 즉시 블록이 추가됩니다. 게시물로 이동하여 새 제품 테이블을 확인하면 추가되었는지 확인할 수 있습니다. 이제 사용자는 블로그 게시물을 떠나지 않고도 장바구니에 항목을 추가할 수 있습니다. WordPress 블록 편집기를 사용하여 페이지나 게시물에 제품을 추가하세요. 블록 편집기는 최신 버전의 WordPress이기 때문에 플러그인이 필요하지 않습니다. 이전 버전의 WordPress를 사용하는 경우 Gutenberg 플러그인을 설치하기 전에 클래식 편집기를 수정할 수 있습니다.
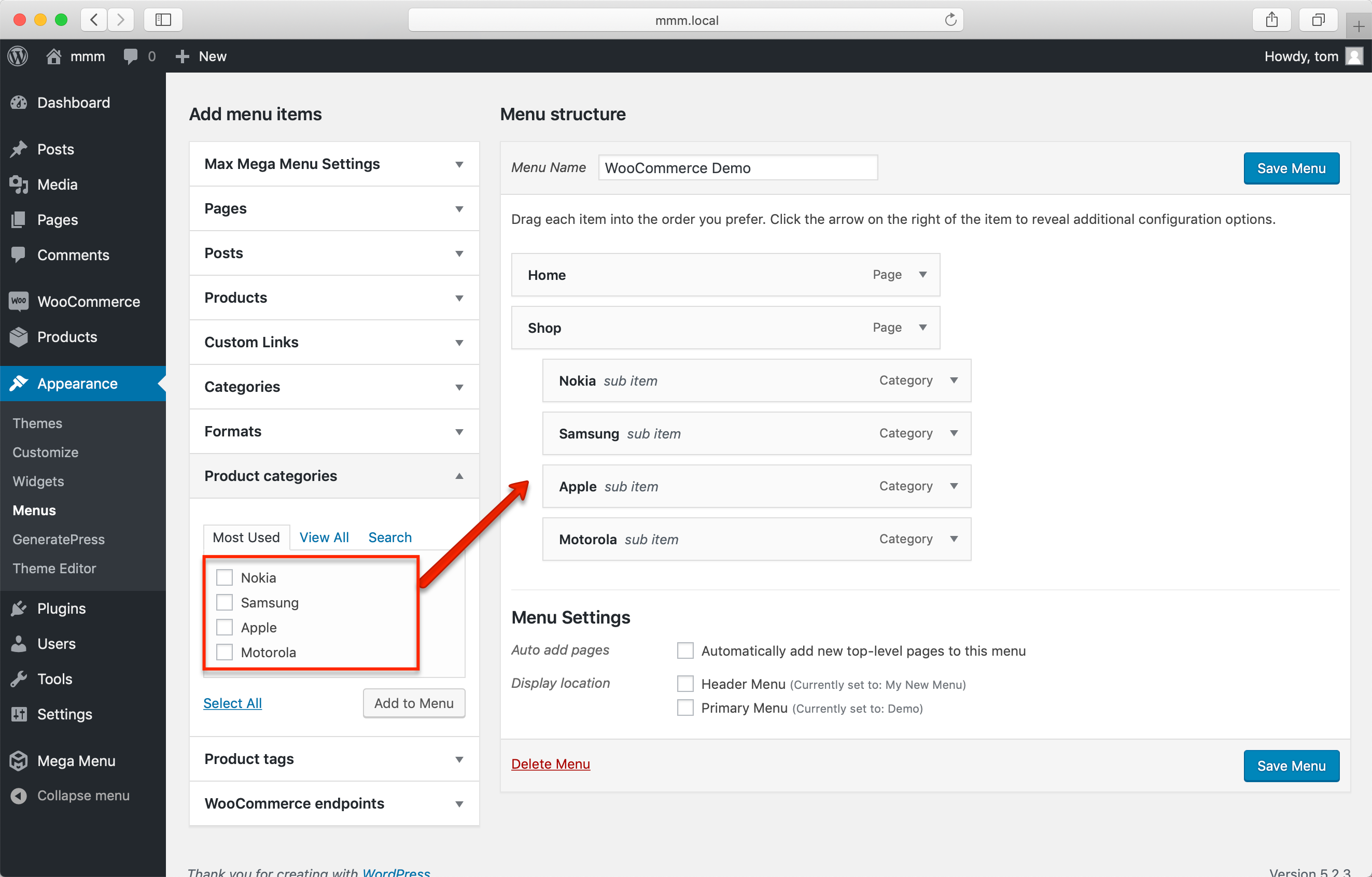
카테고리별 제품을 사용하여 페이지에 제품을 추가하거나 WooCommerce 스토어에 게시할 수 있습니다. 검색 표시줄의 제품 섹션 에는 특정 제품과 관련된 모든 블록이 포함됩니다. 카테고리를 선택한 후 완료 버튼을 클릭하여 해당 카테고리에 제품을 추가합니다. 화면 오른쪽 상단에 있는 업데이트 버튼을 클릭하면 페이지를 업데이트할 수 있습니다.

Woocommerce에서 대량 제품을 추가하는 방법
WooCommerce에 대량 제품을 추가하려면 제품 > 신규 추가로 이동하십시오. 일괄 작업 드롭다운에서 추가할 제품 수를 선택한 다음 적용을 클릭합니다. 표시되는 필드에 제품 세부 정보를 입력한 다음 게시를 클릭합니다.
WooCommerce는 사용 편의성으로 인해 WordPress 기반 온라인 상점에 가장 적합한 옵션입니다. 2017년 CSV 파일 가져오기 기능이 추가되어 WooCommerce 사용자는 이제 여러 제품을 가져올 수 있습니다. 이 기사에서는 WooCommerce 제품을 사이트로 가져오는 방법과 동일한 작업을 수행할 수 있는 몇 가지 독립 실행형 플러그인을 살펴봅니다. WebToffee가 WooCommerce로 가져오고 내보내는 WooCommerce 플러그인의 Product Import Export에서 제품 가져오기 내보내기입니다. 플러그인의 무료 버전과 표준 WooCommerce 가져오기 도구는 거의 동일합니다. 이 플러그인의 고급 기능을 사용하려면 플러그인의 프리미엄 버전으로 업그레이드해야 할 가능성이 큽니다. 상점이 성장함에 따라 유지 관리에 문제가 발생할 가능성이 큽니다.
제품 수입에는 고유한 문제가 있습니다. 가져오기가 중단되어 일부 문제가 발생했을 수 있습니다. 이는 특히 낮은 계층 호스트의 경우 낮은 서버 시간 초과로 인한 것 같습니다.
프로그래밍 방식으로 제품 추가
프로그래밍 방식으로 WooCommerce에 제품을 추가하려면 새 제품 개체를 만든 다음 WC_Product::create() 메서드를 사용하여 데이터베이스에 삽입해야 합니다. 이것은 다음 코드로 수행할 수 있습니다.
$product = 새로운 WC_Product();
$product->set_name( '내 제품' );
$product->set_price( 10 );
$product->create();
이렇게 하면 "내 제품"이라는 이름과 가격이 10인 새 제품이 WooCommerce에 삽입됩니다.
제품은 온라인에서 물리적 품목 또는 디지털 품목으로 판매되는 것입니다. WooCommerce는 단순, 가변, 그룹화 및 외부/제휴의 네 가지 제품 유형을 제공합니다. 제품을 다운로드하거나 가상화하는 기능은 전달 기능을 수행할 수 없음을 의미합니다. 제품은 워드프레스 사이트의 블로그 게시물 및 기타 페이지와 특별한 기능을 제공한다는 점에서 다릅니다. 다운로드 필드 외에도 제품의 설정 페이지로 이동하여 다운로드한 파일을 다운로드 가능한 제품에 첨부할 수 있습니다. 이보다 더 좋은 파일 유형은 없습니다. 이 가이드에서 각 방법을 단계별로 살펴보겠습니다.
어레이 내에서 프로그래밍 방식으로 여러 제품을 생성하는 기능을 사용하면 원하는 만큼 제품을 생성할 수 있습니다. 예를 들어 다음 스크립트는 세 가지 제품을 추가합니다. update_post_meta() 메서드에 익숙하다면 프로그래밍 방식으로 WooCommerce 제품을 쉽게 추가할 수 있습니다. 제품에 추천 이미지를 추가하려면 먼저 미디어 라이브러리에 업로드해야 합니다. 라이브러리에 이미지를 대량으로 업로드하고 해당 ID를 함수에 입력하는 것도 가능합니다. Thumbnail_id의 메타 이름은 모든 이미지 ID를 가져와 데이터베이스에서 검색할 수도 있습니다. WooCommerce 관리자 패널 을 사용하면 다양한 방법으로 제품을 업로드할 수 있습니다. 각각의 방법에는 장단점이 있고, 상황에 따라 편할 수도 있고 그렇지 않을 수도 있습니다.
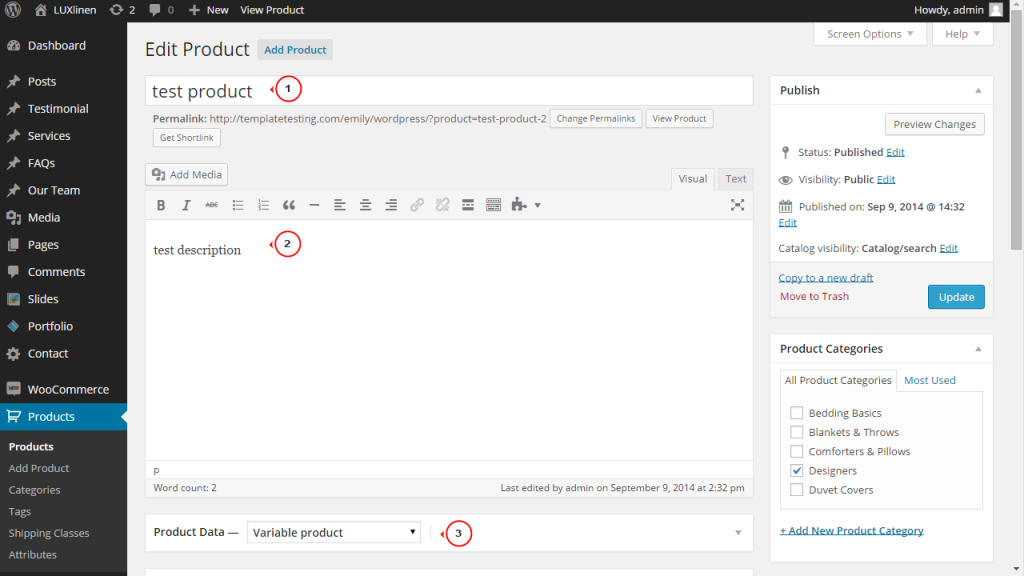
도움을 받으면 온라인 상점에 제품을 추가할 수 있습니다. 이 강의에서는 관리자 패널에서 제품을 추가하는 방법에 대해 알아보겠습니다. 메타 상자는 콘텐츠 편집기에서 찾을 수 있습니다. WooCommerce 계정 을 만들 때 선택할 수 있는 옵션이 있습니다. 웹사이트의 구성과 설치한 플러그인을 고려하는 것이 중요합니다. '편집' 옵션을 사용하면 탭 메타 상자를 수정하거나 열 수 있습니다. 연결된 제품은 연결된 제품을 통해 관련 제품과 함께 표시될 수 있습니다.
관련 제품을 설정하는 데에는 상향 판매와 교차 판매의 두 가지 옵션이 있습니다. 제품 데이터 메타 상자의 연결된 제품 탭에는 몇 가지 설정이 있습니다. WooCommerce에서 관련 제품을 숨기려면 가이드를 읽어보세요. 아직 없는 경우 새 CSV 문서를 만들거나 샘플 파일을 만든 후 필요한 형식에 따라 기존 문서를 편집할 수 있습니다. 이제 즐겨 사용하는 문서 편집기에서 열 수 있는 .csv 파일을 다운로드합니다. WooCommerce 대시보드를 사용하면 제품을 대량으로 추가할 수도 있습니다. 제품이 많은 경우 카테고리, 제품 유형 또는 재고 수준별로 정렬할 수 있습니다. 사용 가능한 필터가 많지 않을 수 있으므로 각 제품을 개별적으로 선택하여 수동으로 확인할 수도 있습니다. 각 제품 세부 정보를 클릭하면 가격, 상태, 댓글, 가시성 및 기타 세부 정보를 한 곳에서 모두 변경할 수 있습니다.
프로그래밍 방식으로 Woocommerce에 제품을 추가하려면 어떻게 합니까?
가변 제품은 wp_set_object_terms() 함수의 두 번째 매개변수인 $post_id, 'variable', 'product_type'을 변경하여 WooCommerce에서 프로그래밍 방식으로 생성할 수 있습니다.
WordPress 프로그래밍 방식으로 장바구니에 항목을 추가하는 방법은 무엇입니까?
WC()->cart->add_to_cart() 함수를 사용하여 장바구니에 제품을 추가할 수 있지만 아래 후크의 cart_item_data는 추가 제품 옵션 데이터로 구성해야 합니다. 이 방법은 각각 'woocommerce_add_cart_item_data', 'cart_item_data', product_id,variation_id,quantity'에 사용할 수 있습니다.
Woocommerce에 제품을 대량 업로드할 수 있습니까?
WooCommerce용 제품 가져오기 내보내기 플러그인을 사용하면 모든 제품 및 제품 유형(단순, 가변, 그룹 및 외부)을 몇 분 만에 업로드할 수 있습니다. 대부분의 사람들은 스프레드시트, CSV 파일 또는 XML 파일을 제품 데이터에 대한 백업으로 유지하는 것을 선호합니다.
우커머스 제품 페이지
WooCommerce 제품 페이지 는 구매할 수 있는 제품에 대한 정보를 표시하는 웹사이트의 페이지입니다. 이 페이지에는 일반적으로 제품 이름, 가격, 설명 및 이미지가 포함됩니다.
WooCommerce 제품 페이지는 전자 상거래 웹사이트의 매우 중요한 섹션입니다. 제품 페이지가 제대로 디자인되면 전환율을 높이고 불만을 줄이며 평균 주문 가치를 높일 수 있습니다. 제품 페이지로 수행하려는 작업에 따라 사용자 정의할 수 있는 몇 가지 옵션이 있습니다. 코딩에 익숙하다면 WooCommerce 제품 템플릿을 수동으로 편집할 수 있습니다. WordPress 테마 사용자 정의 도구를 사용하여 테마에 대한 사용자 정의 CSS를 만들 수 있습니다. Chrome을 사용하는 경우 보기로 이동하여 거기에 무엇이 있는지 알아보세요. 다음 단계는 WooCommerce에서 제품 페이지를 구축하는 데 사용됩니다. WooCommerce 후크는 템플릿에서 요소를 삽입하거나 제거하는 데 사용할 수 있습니다.
후크가 있는 요소를 추가하거나 제거하려면 하위 테마를 만들고 함수에 일부 코드를 추가해야 합니다. 이러한 함수에서 각 요소의 우선순위를 지정하는 데 사용되는 매개변수는 매개변수 기반입니다. 일부 요소를 제거하고 다른 요소를 추가하여 표시되어야 하는 순서대로 표시되는 요소 수를 늘릴 수 있습니다. 사용하는 페이지 빌더에는 페이지에 대한 특정 WooCommerce 블록/요소/섹션이 있어야 합니다. 예를 들어 Elementor에는 필요에 따라 사용자 지정할 수 있는 미리 디자인된 제품 페이지가 있습니다. 선택한 페이지 빌더에 따라 제품 페이지를 사내에서 사용자 정의해야 할 가능성이 큽니다. 가장 인기 있는 페이지 빌더에 대한 몇 가지 자습서가 아래에 나열되어 있습니다.
WooCommerce 제품 페이지 는 정적 이미지 전용입니다. 동영상을 업로드할 수 없습니다. 이제 제품 비디오 확장을 통해 YouTube, Vimeo, Dailymotion, Metacafe 및 Facebook의 비디오 임베딩이 가능합니다. Recommendation Engine 확장을 사용하여 제품 페이지에 Netflix 또는 Amazon 제품 권장 사항을 표시할 수 있습니다.
우커머스 제품 단축 코드
WooCommerce 제품 단축 코드는 WooCommerce 스토어에 제품을 추가하는 좋은 방법입니다. 이를 통해 페이지와 게시물에 제품을 쉽게 추가하고 원하는 대로 사용자 지정할 수 있습니다. 단축 코드는 매우 다양하며 다양한 방법으로 사용할 수 있습니다. 단일 제품 또는 제품 그룹을 표시하는 데 사용할 수 있습니다. 또한 제품의 이미지, 가격 및 설명을 표시하는 데 사용할 수도 있습니다. WooCommerce 제품 단축 코드는 WooCommerce 스토어에 제품을 추가하는 좋은 방법입니다.
제품 단축 코드는 WooCommerce 스토어를 사용자 정의하는 가장 효과적이고 강력한 방법 중 하나입니다. 이를 전략적으로 사용하면 고객에게 최고의 제품을 제공하고 매출을 높일 수 있습니다. 단축 코드를 사용하여 전체 페이지를 결제처럼 보이게 하거나, 제품 목록을 표시하거나, 비디오 및 오디오를 표시할 수 있습니다. WooCommerce 스토어의 다양한 페이지에 특정 카테고리의 제품을 표시하는 옵션을 원할 수 있습니다. 새로운 제품이나 제품군을 선보이고 싶다면 카테고리로 표시하면 됩니다. 이 코드를 사용하여 제품 설명의 속성에 따라 제품을 표시할 수 있습니다. 사이트에서 엄청난 할인을 받고 있는 경우 가장 인기 있는 항목을 강조 표시할 수 있습니다.
단축 코드로 이 작업을 수행할 수 있으며 나머지는 WooCommerce가 알아서 합니다. 단축 코드를 사용하는 것 외에도 단일 제품을 사용하여 페이지나 블로그 게시물에 표시할 수 있습니다. WooCommerce Quickview를 사용하면 페이지를 다시 로드하지 않고도 카탈로그에서 제품을 쉽게 찾을 수 있습니다. 이 단축 코드에 제품 ID를 포함하면 새 제품이 내림차순으로 나열됩니다. 단축 코드의 '제한' 영역은 WooCommerce에 표시하려는 관련 제품 수를 알려줍니다. 제품 ID는 'id=' 열에서 찾을 수 있습니다. 제품 위에 마우스를 올려놓으면 해당 제품을 볼 수 있습니다. 페이지 단축 코드는 내 계정 페이지 전체를 표시하므로 아무 것도 코딩할 필요가 없습니다. 이 단축 코드는 내 계정 단축 코드 자습서와 함께 사용할 수 있습니다.
게시물과 페이지를 향상시키기 위해 Woocommerce 제품 단축 코드를 사용하는 방법
이 기사의 게시물과 페이지에 WooCommerce 제품 단축 코드를 추가하는 방법을 살펴보겠습니다. 이 기사를 읽은 결과 다음을 수행할 수 있습니다. WooCommerce와 함께 사용할 게시물 및 페이지의 단축 코드를 만듭니다.
WooCommerce 제품 단축 코드를 사용하여 제품 목록을 더욱 매력적으로 만들 수 있습니다.
