WordPress 테마에 RTL CSS를 추가하는 방법
게시 됨: 2022-03-11RTL CSS를 WordPress 테마에 추가하려면 몇 가지 방법이 있습니다. 가장 일반적인 방법은 functions.php 파일에 한 줄의 코드를 추가하는 것입니다.
별도의 스타일시트를 만들고 functions.php 파일에 추가하여 RTL CSS를 WordPress 테마에 추가할 수도 있습니다.
RTL 언어를 지원하지 않는 WordPress 테마를 사용하는 경우에도 WordPress RTL Tester 플러그인을 사용하여 RTL CSS를 테마에 추가할 수 있습니다.
WordPress 테마에 RTL CSS를 추가했으면 웹사이트를 마우스 오른쪽 버튼으로 클릭하고 "요소 검사"를 선택하여 테스트할 수 있습니다. 그런 다음 "콘솔" 탭을 클릭하고 "document.dir"을 입력합니다. 웹사이트가 RTL 모드로 표시되는 경우 "document.dir" 속성 옆에 "rtl"이 표시되어야 합니다.
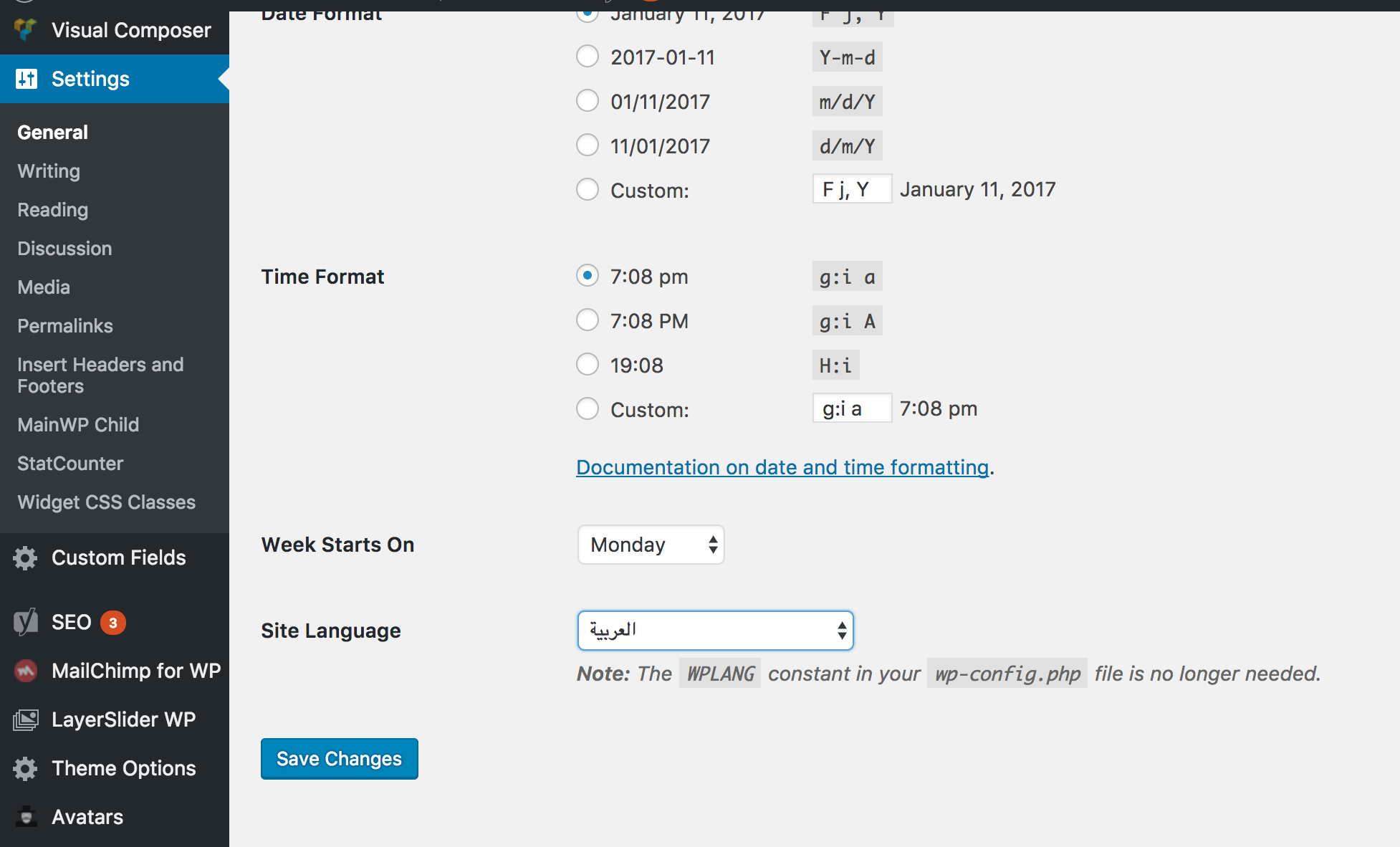
WordPress 테마에 관련 CSR을 어떻게 추가합니까? 테마 콘텐츠는 언어 및 테마 모두에서 RTL 콘텐츠에 대해 활성화할 수 있습니다. 방향이 오른쪽인 경우 RTL 기호가 이를 나타냅니다. 내 모든 CSS 요소의 모든 수평 위치 속성은 별도의 CSS 스타일 문서인 rtl에서 완전히 재설계되었습니다. RTL에서 볼 수 있는 일부 오른쪽에서 왼쪽으로 쓰는 언어에는 페르시아어, 아랍어, 히브리어 및 우르두어가 있습니다. 대부분의 프리미엄 WordPress 테마에는 RTL 지원이 포함되어 있으므로 포함되어 있는지 확인할 필요가 없습니다.
CSS의 방향 속성은 CSS 함수에서 텍스트, 테이블 열 및 수평 오버플로의 방향을 조정합니다. Rtl은 왼쪽에서 오른쪽으로 작성된 언어(예: 히브리어 또는 아랍어)를 나타내고 ltr은 왼쪽에서 오른쪽으로 작성된 언어(예: 영어 또는 대부분의 기타 언어)를 나타냅니다.
WordPress에서 Rtl Css를 어떻게 활성화합니까?
 크레딧: createandcode.com
크레딧: createandcode.com플러그인 메뉴로 이동합니다. 플러그인에 new를 추가하고 "RTL Tester"를 검색하여 WordPress.org 저장소 플러그인을 얻을 수 있습니다. WordPress 사용자 인터페이스에서 "RTL로 전환"을 클릭하면 RTL 모드로 전환됩니다. 웹사이트의 프론트엔드를 보면 이제 왼쪽 모서리에 표시됩니다.
다음 단계에 따라 WordPress 사이트에서 오른쪽에서 왼쪽 모드(RTL)를 활성화할 수 있습니다. 이 모드를 사용하면 페르시아어, 아랍어, 히브리어, 우르두어 및 기타 스크립팅 언어 이외의 언어로 콘텐츠를 작성할 수 있습니다. RTL을 테스트하려면 WP 대시보드에서 바로 RTL 테스터 플러그인을 사용할 수 있습니다. RTL을 영구적으로 활성화하려면 다음 코드를 WP-config.php 파일에 추가하십시오.
WordPress 테마에 Rtl 지원 추가
RTL 지원을 사용하려면 먼저 WordPress 테마를 만들어야 합니다. 필요한 것은 style-rtl.html 파일과 적절한 지시문뿐입니다.
WordPress의 Rtl Css 파일이란 무엇입니까?
RTL CSS 파일은 콘텐츠가 오른쪽에서 왼쪽(RTL) 언어로 작성될 때 WordPress 사이트의 스타일을 지정하는 데 사용되는 스타일시트입니다. RTL 언어는 영어처럼 왼쪽에서 오른쪽이 아니라 오른쪽에서 왼쪽으로 작성됩니다. 즉, RTL 언어로 볼 때 콘텐츠가 올바르게 표시되도록 CSS를 조정해야 합니다. RTL CSS 파일을 사용하여 페이지의 콘텐츠 정렬, 사이드바 순서 및 기타 요소를 변경할 수 있습니다.
WordPress에서 Rtl 기능이 있습니까?
워드프레스에는 문자열이 RTL인지 확인하는 내장 함수가 없습니다. 그러나 문자열이 RTL인지 확인하는 자체 함수를 쉽게 작성할 수 있습니다.
오른쪽에서 왼쪽 탐색을 위한 웹 디자인은 인터페이스 요소를 교체하는 것뿐만 아니라 페이지 레이아웃 및 콘텐츠 구조를 고려하는 것도 포함합니다. 웹 사이트 또는 웹 애플리케이션을 개발할 때 서로 다른 영역이 서로 상호 작용하는 방식과 레이아웃이 상호 작용에 미치는 영향을 고려하는 것이 중요합니다.
예를 들어 양식이 페이지에 포함된 경우 사용자가 동시에 모든 면에서 양식을 작성할 수 있도록 디자인하는 것이 중요합니다. 또한 페이지에서 커서의 위치에 관계없이 페이지의 모든 콘텐츠가 오른쪽에서 왼쪽으로 표시되는지 확인합니다.
이 팁을 따르면 디자이너는 인터넷에서 오른쪽에서 왼쪽으로 모든 사용자에게 사용할 수 있는 레이아웃을 만들 수 있습니다.

테마에서 Rtl이란 무엇입니까?
컴퓨터 과학에서 오른쪽에서 왼쪽 또는 맨 오른쪽 파생은 문자열의 초기 비터미널이 해당 문자열의 가장 오른쪽 파생으로 대체되는 구문 분석 전략입니다. 이 접근 방식은 재귀 하강 파서에서 자주 사용됩니다.
RTL(Right to Left) 언어는 영어와 마찬가지로 왼쪽에서 오른쪽으로 작성됩니다. RTL 호환 WordPress 테마를 사용하면 전체 웹사이트를 RTL 형식으로 변환할 수 있습니다. WordPress를 사용하면 처음부터 만들 때보다 훨씬 빠르게 RTL 호환 웹사이트를 만들 수 있습니다. 무료든 프리미엄이든 대부분의 무료(및 프리미엄) 테마는 RTL 언어를 지원합니다. 테마가 RTL을 지원하는지 확인하는 방법에는 여러 가지가 있습니다. RTL 호환 테마를 선택하면 WordPress 웹 사이트가 고객의 기대에 부응하도록 할 수 있습니다. 선택한 테마가 RTL을 지원하는 경우 WordPress는 웹사이트를 RTL로 만드는 스타일시트를 생성합니다. 관리자 대시보드를 포함하여 전체 웹사이트의 모양과 느낌을 변경할 수 있습니다. RTL 테스터와 같은 플러그인을 사용하여 RTL과의 호환성을 위해 테마 및 플러그인을 테스트할 수 있습니다.
Dir 속성은 디지털 회로 설계의 시각적 표현을 빠르고 쉽게 만들 수 있는 간단하지만 강력한 도구입니다. 최상위 요소에 dir 속성을 추가하면 레지스터 간의 데이터 흐름과 논리 연산이 수행되는 방식을 쉽게 볼 수 있습니다.
이 간단한 추가 기능을 사용하여 디자인을 보다 효율적이고 따르기 쉽게 만들 수 있습니다. 디자인에 dir 요소를 추가하면 페이지가 어떤 방향으로든 렌더링될 때 CSS가 모든 브라우저에서 일관되게 유지됩니다. 결과적으로 디자인이 더 읽기 쉽고 작업하기 쉽습니다.
dir을 사용하여 디지털 회로 설계를 빠르고 쉽게 시각화할 수 있습니다. dir 속성을 최상위 요소에 추가하면 레지스터 사이의 데이터 흐름과 레지스터에서 수행할 수 있는 논리 연산을 볼 수 있습니다. 이 간단한 추가 기능을 사용하여 디자인의 효율성을 높이고 더 쉽게 따라갈 수 있습니다.
CSS Rtl 아랍어
CSS RTL은 오른쪽에서 왼쪽 텍스트 방향으로 페이지를 쉽게 만들 수 있는 CSS 규칙입니다. 이는 아랍어, 히브리어 및 페르시아어와 같은 언어로 페이지를 만드는 데 특히 유용합니다.
오른쪽에서 왼쪽 페이지 설정
dir=rtl 속성을 html 태그에 삽입하여 오른쪽에서 왼쪽(RTL) 페이지를 구현하는 것은 간단합니다.
WordPress 웹 사이트 Rtl을 만드는 방법
필요한 단계는 사용 중인 특정 WordPress 테마 및 플러그인에 따라 다르기 때문에 이 질문에 대한 모든 정답은 없습니다. 그러나 일반적으로 테마의 CSS 스타일시트를 편집하여 오른쪽에서 왼쪽으로 텍스트 표시에 대한 적절한 규칙을 추가한 다음 오른쪽에서 왼쪽으로 쓰는 언어를 사용하도록 WordPress 설정을 구성해야 합니다.
아랍어, 히브리어, 페르시아어, 우르두어 및 기타 언어는 오른쪽에서 왼쪽으로 쓰여진 언어 중 하나입니다. RTL을 지원하는 WordPress 또는 WordPress 테마를 사용하는 경우 웹사이트를 RTL로 쉽게 전환할 수 있습니다. RTL 언어를 변경한 후에만 WordPress 설치를 변경해야 합니다.
