WordPress 사이트에 확장 가능한 벡터 그래픽을 추가하는 방법
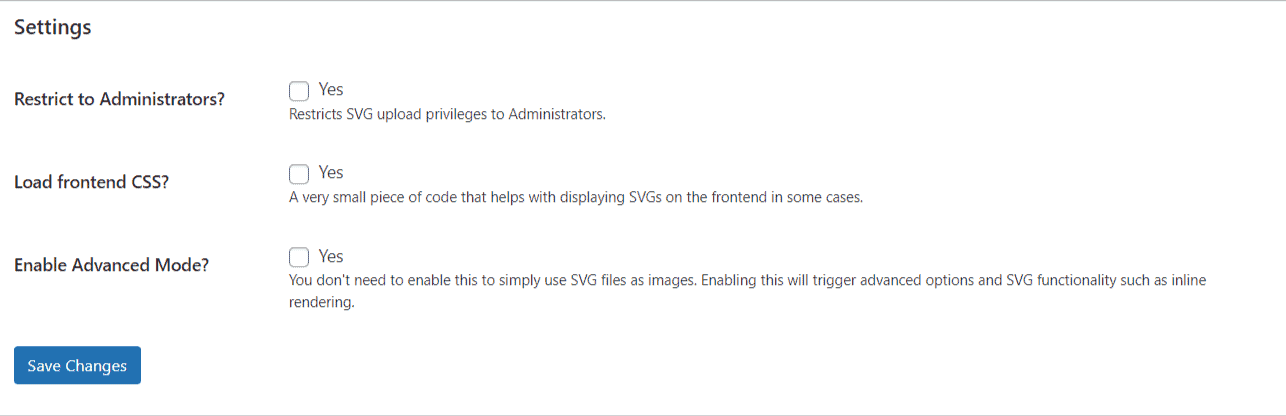
게시 됨: 2023-01-16SVG(Scalable Vector Graphics)를 WordPress 사이트에 추가하려는 경우 사용할 수 있는 몇 가지 방법이 있습니다. 일반적으로 내장된 미디어 라이브러리를 사용하여 SVG 파일을 업로드하거나 Safe SVG 와 같은 플러그인을 사용하여 파일을 관리 및 업로드할 수 있습니다. SVG 파일이 준비되면 WordPress 사이트에 추가하는 몇 가지 방법이 있습니다. 내장된 WordPress 이미지 기능을 사용하여 게시물 및 페이지에 추가하거나 WP Shape와 같은 플러그인을 사용하여 사이트의 머리글, 바닥글 또는 사이드바에 추가할 수 있습니다. SVG 파일이 표시되는 방식을 더 많이 제어하려면 SVG 지원과 같은 플러그인을 사용하여 SVG 파일의 크기, 색상 및 기타 측면을 제어할 수 있는 단축 코드를 추가할 수 있습니다. WordPress 사이트에 SVG를 추가하기로 선택한 방법에 관계없이 파일에 대해 평판이 좋은 소스를 사용하고 있는지 확인하십시오. 약간의 계획만 있으면 확장 가능한 벡터 그래픽을 WordPress 사이트에 쉽게 추가할 수 있습니다.
(Scalable Vector Graphics)는 웹과 앱에서 그래픽을 표시하는 데 사용되는 XML 기반 이미지 형식입니다. SVG 파일 은 이미지에 사용되는 모양과 색상을 지정하는 XML 파일입니다. 성능과 관련하여 SVG는 일반적으로 해당 제품보다 훨씬 작습니다. 이 결과로 많은 아이콘 글꼴이 생성되었으며 이에 대해서는 나중에 설명합니다. XML의 경우 전통적인 방법은 매우 길고 지루하기 때문에 복잡한 그래픽에 매우 비효율적입니다. 벡터 기반 소프트웨어를 사용하여 그래픽을 만들 수 있으며 나중에 기성품 SVG 파일로 내보낼 수 있습니다. Adobe Illustrator 및 Inkscape는 Affinity Designer 및 Illustrator와 마찬가지로 두 가지 잘 알려진 벡터 편집 프로그램입니다.
기존 이미지 태그를 사용하여 게시물과 페이지에 SVG 파일을 추가하면 형식이 지정됩니다. 사용자 정의 스타일, 애니메이션 효과 및 제한이 필요할 수도 있습니다. 이 모든 것을 수행하는 데 사용할 수 있는 잘 알려진 플러그인이 많이 있습니다. WordPress에서 SVG를 활성화하는 데 가장 많이 사용되는 몇 가지 플러그인이 아래에 나열되어 있습니다. 위젯으로 사용되는 이 플러그인을 사용하면 소셜 미디어 아이콘을 SVG 형식으로 표시할 수 있습니다. 전체 SVG 지원 추가 기능 을 사용하여 svega 파일을 추가하고 단축 코드를 생성할 수 있습니다. 또한 최대 너비를 200% 이상으로 설정하면 Retina 디스플레이에서 모든 이미지를 다시 생성할 필요가 없습니다.
SLATE는 사용자 지정 svega 효과를 사이트에 추가할 수 있는 플러그인입니다. 이 플러그인을 사용하여 강력한 브랜드 이미지를 만들거나 CTA 위젯을 강조하거나 특정 요소를 눈에 띄게 강조할 수 있습니다. SVG로 색상 스펙트럼, 다양한 모양 등을 살펴볼 수 있습니다.
플러그인 없이 WordPress에서 Svg를 어떻게 활성화합니까?

플러그인 없이 WordPress에서 SVG를 활성화하려면 테마의 functions.php 파일에 다음 코드를 추가해야 합니다: add_filter( 'wp_check_filetype_and_ext', function($data, $file, $filename, $mimes) { global $wp_version; $wp_version ! == '4.7.1' ) { $data 반환; } $filetype = wp_check_filetype( $filename, $mimes ); return [ 'ext' => $filetype['ext'], 'type' => $ filetype['type'], 'proper_filename' => $data['proper_filename'] ]; }, 10, 4 ); function fix_svg () { add_filter( 'image_size_names_choose', function( $sizes ) { return array_merge( $sizes, [ 'thumbnail' => __('Thumbnail'), 'medium' => __('Medium'), 'large ' => __('크게'), '가득' => __('전체 크기'), ]); } ); } add_action( 'after_setup_theme', 'fix_svg' );
SVG(Scalable Vector Graphics)라는 이미지 유형을 사용하여 벡터 이미지를 추가하는 것은 웹사이트 디자이너들 사이에서 널리 사용되는 이미지 형식입니다. 사이트에서 제공하는 업로드 방법을 사용하여 WordPress에서 SVG 파일을 업로드할 수 없습니다. WordPress 웹사이트에 플러그인을 추가하면 지원을 활성화할 수 있습니다. 수동 방법을 사용하여 SVG 업로드를 활성화할 수 있지만 플러그인이 필요하지 않습니다. 손상된 sva 파일을 업로드하여 웹사이트를 손상시키는 데 사용할 수 있습니다. 이러한 유형의 보안 위협은 WordPress용 여러 보안 플러그인을 사용하여 피할 수 있습니다. WordPress에 sva 이미지를 어떻게 업로드할 수 있습니까?
방법 1: SVG 지원 플러그인을 사용하여 WordPress에 SVG를 추가합니다. Upload Safe를 사용하여 SVG 파일을 업로드하고 정리할 수 있습니다. 게스트 포스트를 원하지 않는다면 Safe SVG 플러그인 이 최선의 선택입니다. WordPress 사이트에 PHP 코드를 추가하려는 경우 Code Snippets와 같은 코드 관리 플러그인을 사용할 수도 있습니다. 이에 대해 궁금한 점이 있으면 의견 섹션에서 해결할 수 있도록 알려주십시오. 따라하다 보면 확신을 가지고 SVG를 WordPress에 업로드하는 방법을 배우게 될 것입니다.

사용 가능한 무료 및 유료 SVG 플러그인이 너무 많아서 자신에게 맞는 플러그인을 선택하기 어려울 수 있습니다. 우리는 오늘날 사용 가능한 최고의 jQuery SVG 플러그인 목록을 제공하기 위해 우리 자체 연구와 사용자 모두로부터 피드백을 받을 만큼 충분히 운이 좋았습니다. 무료 Raphael-Vector Graphics 플러그인을 사용하여 벡터 그래픽을 만드는 것이 좋습니다. 사용 편의성은 물론 기능과 기능으로 많은 주목을 받았습니다. 터치 지원 SVG 이동 및 확대/축소 플러그인을 사용하면 SVG 이미지를 손가락으로 간단하게 이동 및 확대/축소할 수 있어 터치 지원 장치에 적합합니다. JQuery 인라인을 사용하면 플러그인에서 직접 이미지와 함께 HTML 코드를 삽입할 수 있습니다. 웹 브라우저에서 실행할 수 있는 강력하고 다양한 플러그인인 iSVG를 사용하여 이미지를 만들고 편집할 수 있습니다. SVG 경로 애니메이션 플러그인을 사용하면 .VSP 파일의 경로에 쉽게 애니메이션을 적용할 수 있습니다. 마지막으로 SVG 경로 편집기가 포함된 유료 플러그인을 원하는 경우 해당 플러그인을 사용하는 것이 좋습니다. 플러그인의 가격은 광범위한 고급 SVG 기술을 가진 사람들에게 탁월한 선택입니다.
WordPress 게시물에 SVG 이미지를 추가하는 5가지 방법
WordPress를 사용하여 블로그를 만드는 방법에는 여러 가지가 있지만 sva 이미지를 업로드하는 것은 어려울 수 있습니다. WordPress 게시물에 SVG 파일을 추가하는 방법에는 여러 가지가 있습니다. SVG 파일을 업로드한 후 게시물 편집기에 이미지 블록을 추가할 수 있습니다. HTML HTML 페이지는 SVG 요소와 함께 포함될 수도 있습니다. SVG 이미지가 Google 크롬에 표시되지 않으면 올바른 값을 가진 속성을 포함하도록 SVG 소스 코드 의 값을 변경해야 할 수 있습니다.
Svg 파일을 내 웹사이트에 삽입하려면 어떻게 해야 합니까?

일반적으로 img> 요소에 대해 하듯이 src 속성에서 포함 URL을 참조하기만 하면 됩니다. 고유한 종횡비가 없는 경우 높이 또는 너비 속성을 사용해야 합니다. 아직 그렇게 하지 않았다면 이미지를 보려면 HTML 페이지로 이동하십시오.
최신 브라우저 및 기술 업데이트에도 여전히 "객체" 태그가 필요합니까? Quora 계정 보유의 장단점은 무엇입니까? Nano 기능을 사용하여 글꼴에 태그를 지정하고 포함합니다. 가능한 경우 정적 압축 및 Brotli 압축을 사용하여 SVG를 압축하십시오. 당사 웹사이트의 이미지 수가 증가함에 따라 표시 문제가 발생할 수 있습니다. 결과적으로 임베딩을 사용하면 검색 엔진이 웹 사이트에 이미지를 표시할 수 있습니다. HTML 태그는 SVG를 HTML에 삽입하는 가장 효과적인 방법입니다.
이미지 파일에 상호작용이 필요한 경우 '상호작용할 수 없음' 태그를 사용할 수 있습니다. 이미지가 캐시되지 않은 경우 "Fall Back" 태그를 사용하면 이중 로드가 발생합니다. SVG는 기본적으로 DOM이므로 외부 CSS, 글꼴 및 스크립트를 사용하여 종속성을 쉽게 관리할 수 있습니다. ID와 클래스는 여전히 파일에 캡슐화되어 있으므로 개체 태그를 사용하여 SVG 이미지를 유지하는 것은 간단합니다. 인라인 포함을 구현하려면 모든 ID와 클래스가 고유해야 합니다. SVG와의 사용자 상호 작용의 결과로 동적 변경이 필요한 경우에만 이 규칙의 예외입니다. 대부분의 경우 사전 로드 페이지를 제외하고 인라인 SVG 를 사용하는 것이 좋습니다. Iframe은 유지 관리가 어려울 수 있고, 검색 엔진에 의해 인덱싱되지 않으며, SEO에 유용하지 않습니다.
다양한 방법으로 HTML 페이지에 SVG 요소를 삽입할 수 있습니다. SVG 파일을 끌어다 놓은 다음 흰색 영역에서 파일을 선택할 수 있습니다. 변환 방법을 선택한 후 변환 버튼을 클릭해야 합니다. SVG에서 HTML로의 변환이 완료되면 HTML 파일을 다운로드할 수 있습니다.
SVG를 사용하여 페이지에 삽입하면 보다 편리한 형식으로 작업을 표시할 수 있습니다. your.sva 파일을 HTML로 변환하여 다운로드 가능한 문서를 쉽게 만들 수 있습니다.
Svg가 로고와 아이콘에 가장 적합한 이유
SVG를 사용하여 로고, 아이콘 및 기타 평면 그래픽을 만드는 것은 단순한 색상과 모양에 가장 적합합니다. 또한 대부분의 최신 브라우저는 SVG를 지원하지만 이전 버전은 지원하지 않을 수 있습니다. 이런 일이 발생하면 여전히 웹 사이트를 사용하는 많은 사람들이 웹 사이트가 손상되었거나 오래된 것으로 간주합니다.
결과적으로 SVG를 HTML 페이지에 직접 포함할 수 있으므로 캐시에 저장하고 CSS를 사용하여 직접 편집할 수 있으며 접근성을 높이기 위해 색인을 생성할 수 있습니다. 또한 SVG는 SEO 친화적일 수 있으며 키워드, 설명 및 링크를 마크업에 직접 삽입할 수 있습니다. 변환 후 HTML 파일을 다운로드하여 다른 프로그램에 SVG를 추가하는 데 사용할 수 있습니다.
