Yoast SEO를 사용하여 WordPress 웹사이트에 스키마 마크업을 추가하는 방법
게시 됨: 2022-10-18Astra WordPress 테마에 스키마를 추가하려는 경우 운이 좋습니다! 이 기사에서는 무료 Yoast SEO 플러그인을 사용하여 웹사이트에 스키마 마크업 을 쉽게 추가하는 방법을 보여줍니다. 스키마 마크업은 검색 엔진이 웹사이트의 콘텐츠를 이해하는 데 도움이 되는 코드입니다. 웹사이트에 대한 구조화된 데이터를 검색 엔진에 제공하여 검색 결과에 웹사이트를 표시할 수 있도록 하는 데 사용됩니다. 웹사이트에 스키마 마크업을 추가하면 웹사이트가 리치 스니펫으로 눈에 띄기 때문에 검색 결과에서 클릭률(CTR)을 높이는 데 도움이 됩니다. 스키마는 웹사이트가 음성 검색 결과에 표시되는 데 도움이 되므로 음성 검색에도 유용합니다. 이제 WordPress 웹 사이트에 스키마 마크업을 추가할 때의 이점을 알았으므로 Yoast SEO 플러그인을 사용하여 스키마 마크업을 쉽게 추가하는 방법을 살펴보겠습니다.
플러그인 없이 WordPress에 스키마를 어떻게 추가합니까?

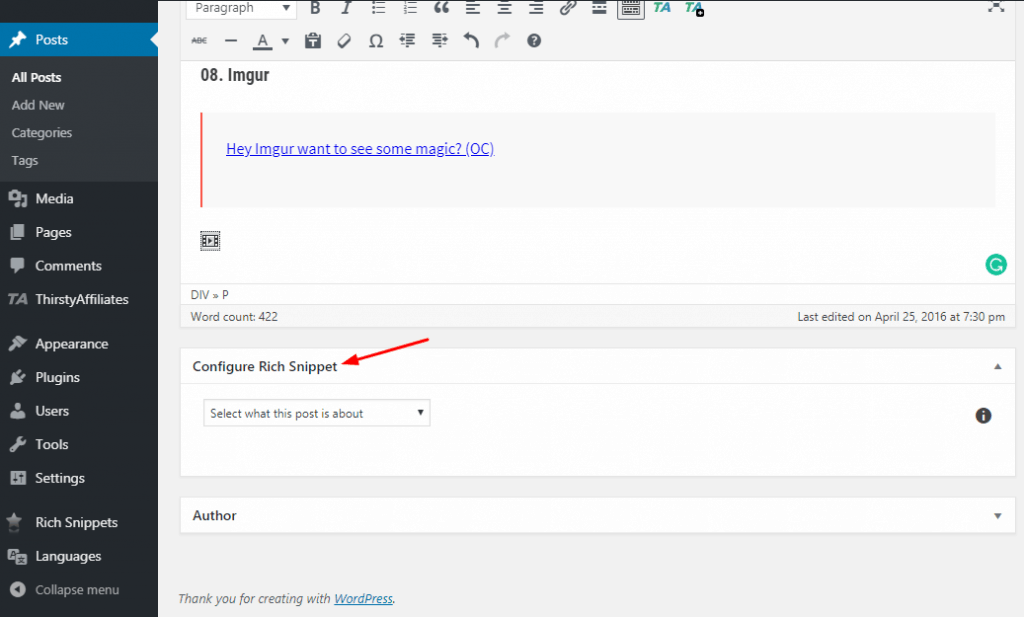
스키마 마크업은 편집기의 블로그 게시물이나 페이지에 대한 편집기에 직접 추가할 수도 있습니다. 게시물 또는 페이지 하단의 AIOSEO 설정 탭으로 이동하면 적절한 스키마 탭을 찾을 수 있습니다. 스키마 유형 을 선택할 수 있는 새 창이 열립니다. 드롭다운 메뉴를 클릭하여 스키마 유형을 게시물 또는 페이지로 설정합니다.
Schema.org 프레임워크에는 웹 페이지를 표시하는 데 사용할 수 있는 800개 이상의 항목이 있습니다. 마크업은 검색 엔진에서 WordPress 게시물 및 웹사이트에 대한 추가 정보를 얻는 데 사용됩니다. 이 블로그 게시물은 플러그인을 사용하지 않고 WordPress에 스키마를 추가하는 방법을 보여줍니다. WordPress 페이지에 대한 구조적 데이터 마크업(또는 스키마)을 만듭니다. 제품 페이지 코드 스니펫이 사용되면 검색 엔진은 문제의 페이지가 제품 페이지인지 여부를 결정할 수 있습니다. 검색 엔진이 상태를 판단하기 전에 페이지가 제품 페이지인 이유에 대한 증거를 제공해야 합니다. 그들은 일반적으로 제품에 대해 더 많이 알고 싶어합니다.
코드에 이러한 속성이 없으면 구조화된 데이터 테스트 도구에 옵션이 부족합니다. WordPress 플러그인인 SNIP는 이를 수행하는 데 가장 일반적으로 사용됩니다. 구조적 데이터 생성기를 사용하면 몇 가지 이점이 있습니다. 하위 스키마: 제안을 추가하기 위해 속성 필드를 입력할 필요가 없습니다. 하위 시스템에는 가격 필드라는 하나의 속성만 포함됩니다. 판매자는 (당분간) 다른 모든 속성을 제거하거나 구매 주문서를 작성할 수 있습니다. 리치 결과 테스트 도구(여러 번 수행)를 사용한 후 페이지가 리치 결과에 적합함을 나타냅니다.
이 기사의 목표는 플러그인을 사용하지 않고 WordPress에 구조화된 데이터를 추가하는 방법을 보여주는 것입니다. 또한 즉시 사용할 수 있는 스키마의 더 많은 예가 있습니다. 필요에 따라 속성 값을 간단히 바꿀 수 있습니다. 내 플러그인 SNIP(Structured Data for WordPress)를 사용하여 특정 프로세스를 자동화할 수도 있습니다.
내 WordPress 사이트에 스키마를 어떻게 추가합니까?
이 기사에서는 스키마 플러그인을 설정하는 방법을 살펴보겠습니다. 플러그인을 사용하는 경우에도 동일한 작업을 수행할 수 있습니다. 플러그인 > 새로 추가 > 스키마 검색으로 이동합니다. 설치를 클릭하면 설치 프로세스를 시작할 수 있습니다. 플러그인이 설치 및 활성화되면 플러그인 페이지로 이동하여 설정을 선택하고 스키마 마크업 가져오기 를 선택합니다.
무료 스키마 마크업 도구로 웹사이트 개선
스키마 플러그인을 사용하여 웹 페이지에 스키마를 마크업할 수 있습니다. 사용자는 이 앱으로 몇 초 만에 사용할 수 있는 리뷰, 평가, 이벤트, 기사 및 소프트웨어 응용 프로그램 목록을 찾을 수 있습니다.
스키마 마크업이 필요한가요?
스키마 마크업에서 가장 중요한 기능 중 하나는 의미론적 속성입니다. 리치 스니펫은 마크업이 사용될 때 나타나며 '일반' 검색 결과보다 클릭될 가능성이 더 높습니다. 이를 달성하려면 웹사이트의 트래픽을 늘려야 합니다. 그러나 마크업의 주요 기능은 검색 엔진이 사용자가 말하는 내용을 이해하도록 돕는 것입니다.
도식 요법: 정서적 욕구에 대한 치료
부정적인 도식 신념과 행동은 식별하고 해결함으로써 정서적 욕구 요소에 포함됩니다. 자신의 지능이나 잠재력에 대한 부정적인 믿음이 부정적인 인식의 원인이 될 수 있습니다. 게다가, 그들은 과잉 보상과 같은 특정한 대처 메커니즘을 가지고 있을 수 있으며, 이는 그들이 그러한 믿음에 대처하는 데 도움이 될 수 있습니다. 두 번째 구성 요소인 스키마는 구성을 위한 프레임워크 역할을 합니다. 이것들은 우리가 주변 세계를 이해하는 데 사용하는 멘탈 모델입니다. 긍정적일 수도 있고 부정적일 수도 있으며 의식적이거나 자동적일 수 있습니다. 예를 들어, 자신에 대해 부정적인 도식이 있는 사람은 자신이 아무것도 할 수 없다고 생각할 수 있습니다. 세 번째이자 마지막 구성 요소는 대처 기술입니다. 우리는 이러한 방식으로 감정을 다룹니다. 이상적인 세계에서 그 사람은 부정적인 도식과 같이 기분을 나쁘게 만드는 것들을 피할 것입니다. 그들은 사회적 상황을 완전히 피하거나 부정적인 도식을 완전히 피하려고 할 수 있습니다. 모드는 이 방정식의 네 번째 요소입니다. 우리는 모두 이런 식으로 행동합니다. 예를 들어 스키마는 일이 뜻대로 되지 않을 때 사람을 압도하고 우울하게 만들 수 있습니다. 스트레스를 유발할 수 있는 상황을 피한다면 그러한 상황에서 짜증을 내고 공격적이 될 수 있습니다. 도식 치료 에 참여하는 사람들은 부정적인 도식에 적응하고 감정에 더 효과적으로 대처하는 방법을 배울 수 있습니다. 이것은 더 나은 웰빙으로 이어질 수 있습니다.

WordPress에 스키마를 어떻게 추가합니까?

WordPress에 스키마를 추가하려면 먼저 "schema"라는 이름으로 사용자 정의 필드를 만든 다음 값 필드에 원하는 코드를 추가해야 합니다.
WordPress에 스키마를 추가하는 방법은 전적으로 사용하는 플러그인에 따라 다릅니다. 몇 가지 무료 스키마 플러그인을 사용할 수 있지만 잘 유지 관리되는 경우는 드뭅니다. 대부분의 주요 스키마 유형에 대한 유지 관리 및 지원의 오랜 역사를 가진 프리미엄 플러그인이 필요합니다. 다음 표는 다양한 스키마 유형을 표시하지만 더 포괄적인 분석이 있습니다. 또한 WP Rich Snippets를 사용하여 단계별 지침을 추가할 수 있습니다. 적절한 스키마 유형을 선택하여 필요한 필드를 채울 수 있습니다. 일부 필드는 필수이고 다른 필드는 선택 사항이지만 필요한 경우 모두 작성해야 합니다.
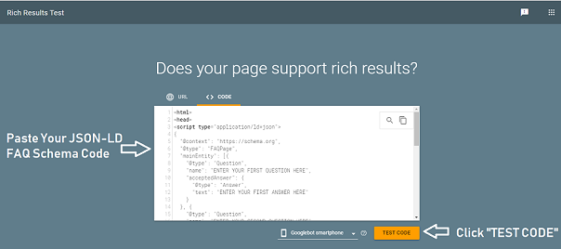
HTML 블록에 삽입하기 전에 Google의 리치 결과 테스트에서 코드를 확인하십시오. 아래 나열된 플러그인 중 하나를 사용하여 웹사이트에 스키마를 추가할 수 있습니다. Google은 이 데이터를 사용하여 웹사이트의 다른 영역에서 스키마를 자동으로 찾습니다. 몇 개의 필드를 채우는 시간을 절약할 수 있을 뿐만 아니라 채워야 하는 필드도 알고 있습니다. Google의 Add schema With Data Highlighter 도구를 사용하면 새 창에서 스키마를 강조 표시할 수 있습니다.
데이터베이스 이름 상자에 스키마를 추가할 데이터베이스의 이름을 입력합니다. 서버 상자에 데이터베이스 서버의 이름을 입력하십시오. 서버 상자에 데이터베이스가 저장된 데이터베이스 서버의 이름을 입력합니다. 새 스키마 대화 상자에서 확인을 클릭하여 새 스키마를 활성화할 수 있습니다. 개체 탐색기에서 FAQ 페이지를 마우스 오른쪽 버튼으로 클릭하고 "속성"을 선택하여 확대할 수 있습니다. FAQ 페이지는 해당 페이지가 있는 데이터베이스에서 확장되어야 합니다. 보안 폴더로 이동한 다음 새로 만들기 탭으로 이동하고 마지막으로 FAQ로 이동합니다. 새 FAQ 페이지를 만들려면 일반 페이지에서 새로 만들기 대화 상자를 클릭하고 새 페이지의 이름으로 양식을 작성하십시오. FAQ 텍스트 상자에 질문을 입력하면 답변할 수 있습니다. 질문을 하려면 FAQ 텍스트 상자에 질문을 입력하세요. 확인을 클릭하여 새 FAQ 대화 상자를 시작합니다.
아스트라 스키마 프로
Astra Schema Pro 는 웹사이트에 대한 schema.org 구조화된 데이터를 자동으로 생성할 수 있는 WordPress 플러그인입니다. 모든 WordPress 테마와 함께 작동하도록 설계되었으며 모든 주요 SEO 플러그인과 호환됩니다.
WordPress의 스키마 마크업 플러그인을 사용하면 웹사이트 소유자와 마케팅 담당자가 한 줄의 코드를 생성하지 않고도 마크업을 생성할 수 있습니다. Schema.org 언어 를 모르거나 코딩 경험이 없는 경우 이 프로세스를 수행할 수 있습니다. Schema Pro는 두 가지 방법으로 사용할 수 있습니다. Woocommerce의 Rich Snippets 기능은 제품 설명, 제품 가용성 및 가격을 표시합니다. 스키마 프로는 WooCommerce에서 무엇을 합니까? 세 번째 섹션에는 링크가 없습니다. 이 문서는 이러한 필드를 매핑하는 데 도움이 될 것입니다.
schema pro는 제품 페이지에서 활성화할 수 있습니까? 제품 페이지가 제품 페이지가 아닌 이유는 무엇입니까? AMP는 어떻게 사용합니까? "제품 다이어그램의 스키마 프로 플러그"를 사용하여 저가 및 고가를 어떻게 설정합니까? 안녕하세요 멜빈님, 다국어용으로 다른 페이지를 추가하셨다면 언어정보의 마크업을 이용하시면 됩니다.
