WordPress 테마에 스크롤바를 추가하는 방법
게시 됨: 2022-10-18WordPress 테마에 스크롤바를 추가하려면 몇 가지 방법을 사용할 수 있습니다. 한 가지 방법은 테마 CSS에 스크롤바를 추가하는 것입니다. 테마의 CSS 파일에 다음 코드를 추가하면 됩니다. ::-webkit-scrollbar { width: 12px; } ::-webkit-scrollbar-track { -webkit-box-shadow: 삽입 0 0 6px rgba(0,0,0,0.3); 테두리 반경: 10px; } ::-webkit-scrollbar-thumb { 테두리 반경: 10px; -webkit-box-shadow: 삽입 0 0 6px rgba(0,0,0,0.5); } WordPress 테마에 스크롤바를 추가할 수 있는 또 다른 방법은 플러그인을 사용하는 것입니다. 사용할 수 있는 몇 가지 플러그인이 있지만 가장 인기 있는 플러그인 중 하나는 Scrollbar 플러그인입니다. 이 플러그인은 자동으로 테마에 스크롤바를 추가합니다. Scrollbar 플러그인을 설치하고 활성화했으면 플러그인 설정 페이지로 이동하여 구성해야 합니다. 플러그인 설정 페이지에서 스크롤바를 추가할 테마를 선택해야 합니다. 그런 다음 스크롤 막대의 위치를 선택해야 합니다. 테마의 왼쪽, 오른쪽 또는 아래쪽에 스크롤 막대를 표시하도록 선택할 수 있습니다. 플러그인을 구성했으면 테마의 CSS 파일에 다음 코드를 추가해야 합니다. .scrollbar-container { overflow: hidden; } .scrollbar-container::-webkit-scrollbar { 너비: 12px; } .scrollbar-container::-webkit-scrollbar-track { -webkit-box-shadow: 삽입 0 0 6px rgba(0,0,0,0.3); 테두리 반경: 10px; } .scrollbar-container::-webkit-scrollbar-thumb { 테두리 반경: 10px; -webkit-box-shadow: 삽입 0 0 6px rgba(0,0,0,0.5); } 코드를 추가했으면
이 튜토리얼에서는 플러그인을 사용하거나 WordPress 웹 사이트에서 사용자 정의 스크롤바를 사용할 사용자 정의 CSS 코드를 만드는 방법을 배웁니다. WordPress에서 사용자 지정 스크롤 막대를 만드는 방법에 대한 지침이 있습니다 | 종합 가이드 및 WordPress 사이트에 사용자 지정 스크롤바를 추가하는 방법. 플러그인을 사용하여 웹사이트에 맞춤 스크롤바를 추가하는 것이 가장 간단하고 비용 효율적인 방법입니다. 웹사이트를 가볍게 만들고 싶다면 사용자 정의 CSS를 추가하는 것과 같은 개발자 친화적인 접근 방식을 사용할 수 있습니다. 사이트의 스크롤바가 기본 규칙이 아니기 때문에 이 접근 방식을 사용하면 기능이 누락될 수 있습니다. WordPress 웹 사이트에 사용자 정의 스크롤바를 추가하는 데 가장 적합한 플러그인을 결정하기 위해 사용 가능한 모든 플러그인을 살펴보았습니다. 고급 스크롤 플러그인 을 사용하면 사이트에 스크롤을 쉽고 효율적으로 추가할 수 있습니다.
WordPress 대시보드에는 플러그인을 설치하고 활성화하는 방법에 대한 지침이 포함되어 있습니다. 플러그인의 기본 구성은 활성화되는 즉시 수정할 수 있습니다. 스크롤바 색상, 속도 및 정렬을 변경할 수 있습니다. Custom Scrollbar 플러그인을 사용하면 가볍고 고성능인 WordPress 플러그인에서 WordPress용 사용자 정의 스크롤바 위젯을 만들 수 있습니다. 스크롤바는 기본 플러그인의 설정입니다. 설정 스프레드시트를 확장하려면 스크롤 막대 이름 지정 필드 위에 나타나는 아이콘을 사용할 수 있습니다. 스크롤바의 색상은 네 가지 다른 구성 요소에 적용할 수 있습니다.
사용자 지정 CSS는 WordPress를 통해 웹사이트에 추가하여 스타일을 사용자 지정할 수 있습니다. Google Chrome, Safari 및 Opera와 같은 WebKit 렌더링 엔진은 데스크톱 브라우저용으로 렌더링하는 데 사용됩니다. 이 기능은 모바일 장치나 Firefox 또는 Edge와 같은 브라우저에서는 사용할 수 없습니다. 스크롤바의 배경을 사용자 정의할 수도 있습니다. 사용자 정의 스크롤바는 WordPress 플러그인을 사용하여 웹사이트에 쉽고 효과적으로 추가할 수 있습니다. 다른 옵션은 웹사이트에 사용자 정의 CSS 코드를 포함하는 것입니다. 선호하는 소프트웨어 작동 방법을 공유하고 아래에 의견을 남겨주세요. 플러그인 또는 사용자 정의 CSS 팀입니까? 정보가 있으면 알려주십시오.
Style="overflow-y:scroll"은 div 태그에 포함되어야 합니다. 결과적으로 스크롤 막대가 세로로 나타납니다.
브라우저의 스크롤 막대를 사용자 정의하려면 다음 의사 요소를 사용할 수 있습니다. //-webkit-scrollbar 스크롤 막대. 스크롤바의 버튼(위쪽과 아래쪽을 가리키는 화살표)은 ::-webkit-scrollbar에 있습니다. 스크롤 막대를 눌러 웹킷을 스크롤할 수 있습니다.
overflow-y: Scroll을 사용하여 세로 스크롤 이 있는 스크롤 상자를 만들 수 있습니다. 컨테이너의 내용이 너무 크거나 높으면 브라우저에서 y(세로) 축에 스크롤 막대를 표시합니다.

x 및 y 축은 수평 스크롤 막대 의 방향을 결정하는 데 사용됩니다. overflow-y: 숨김; 오버플로-x: 자동; 둘 다 세로 스크롤 막대를 숨기고 가로 스크롤 막대만 표시합니다. white-space: nowrap 속성은 텍스트를 한 줄로 줄 바꿈하는 데 사용됩니다.
WordPress에 스크롤바를 어떻게 추가합니까?

WordPress에 스크롤바를 추가하려면 WordPress 테마에 다음 코드를 추가해야 합니다.
.게시하다 {
오버플로: 스크롤;
}
WordPress 관리자 패널을 통해 테마 파일에 액세스하여 이 코드를 WordPress 테마에 추가할 수 있습니다.
HireWPgeeks의 2가지 빠른 방법을 사용하여 WordPress 웹사이트에서 사용자 정의 스크롤바를 만드십시오. 워드프레스는 어려운 해에도 불구하고 시장의 60% 이상을 점유하며 확실한 시장 리더로 남아 있습니다. 이 독특한 요소는 레이아웃의 외관을 향상시키는 동시에 독특한 스타일을 강조하는 데 도움이 될 수 있습니다. 이 프로세스는 기술 수준과 편안함 수준에 따라 두 가지 방법 중 하나로 가장 잘 수행됩니다. 이 단계별 가이드는 WordPress 사이트에서 사용자 정의 스크롤바를 만드는 과정을 안내합니다. 프로세스를 완료하기 위해 코딩이 필요하지 않으며 대신 플러그인이 사용됩니다. 위 프로그램의 속성과 색상은 원하는 대로 변경할 수 있습니다.
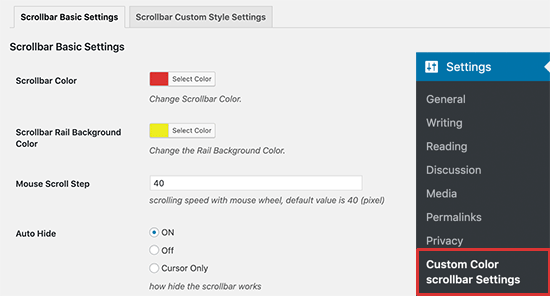
플랫폼에 익숙하지 않은 신규 사용자에게 유용합니다. 이 가이드의 일부로 Advanced Scrollbar 라는 플러그인을 사용합니다. 스크롤바 기본 설정은 스크롤바 페이지에 나타나는 첫 번째 탭입니다. 이 화면에서 스크롤바와 레일의 색상을 선택할 수 있습니다. 바는 설정에 따라 지속적으로 표시하거나 숨길 수도 있습니다.
내 그리드에 스크롤바를 어떻게 추가합니까?
표 레이아웃 속성 표시 탭에서 콘텐츠 너비를 픽셀(콘텐츠 맞춤)로 선택하여 열 수가 적은 그리드에 대한 가로 스크롤 막대를 표시합니다.
요소에 스크롤바를 추가하는 방법
요소에 스크롤바를 추가하려면 몇 가지 옵션이 있습니다. style="overflow-y:scroll;" 속성을 사용하여 div에 오버플로를 추가할 수 있습니다. 이것을 누르면 스크롤바가 세로로 나타나게 됩니다. div 태그에 오버플로를 추가하려면 숨길 수 있습니다. 여전히 수평 스크롤러 를 숨기지만 수직에서는 숨겨집니다.
WordPress에서 스크롤 섹션을 어떻게 만듭니 까?

WordPress에서 스크롤 섹션을 만드는 방법에는 몇 가지가 있습니다. 한 가지 방법은 WordPress용 Scrolling Sections와 같은 플러그인을 사용하는 것입니다. 이 플러그인을 사용하면 WordPress 사이트에서 가로 또는 세로로 스크롤되는 섹션을 만들 수 있습니다. WordPress에서 스크롤 섹션을 만드는 또 다른 방법은 사용자 정의 게시물 유형을 사용하는 것입니다. 스크롤하려는 각 섹션에 대한 사용자 정의 게시물 유형을 만들 수 있습니다. 그런 다음 WP Query Manager와 같은 플러그인을 사용하여 스크롤 섹션에 사용자 정의 게시물 유형을 표시할 수 있습니다. 마지막으로 스크롤 섹션이 내장된 WordPress 테마를 사용할 수도 있습니다. 이것은 WordPress에서 스크롤 섹션을 만드는 가장 쉬운 방법입니다.
WordPress Frontpage에서 스크롤을 비활성화하는 방법
인기 있는 콘텐츠 관리 시스템(CMS)인 워드프레스는 2,700만 명이 넘는 사용자를 보유하고 있습니다. 무료 플랫폼은 사용이 간편하며 개인 블로그는 물론 소규모 기업에서도 사용할 수 있습니다. WordPress의 한 가지 단점은 프론트 페이지에서 스크롤을 차단하기 어려울 수 있다는 것입니다. 첫 페이지에서 스크롤을 비활성화 하려면 모양으로 이동하십시오. 설정 변경하기 테마 옵션으로 이동하여 홈페이지의 최근 게시물/콘텐츠를 끄고 게시할 수 있습니다.
