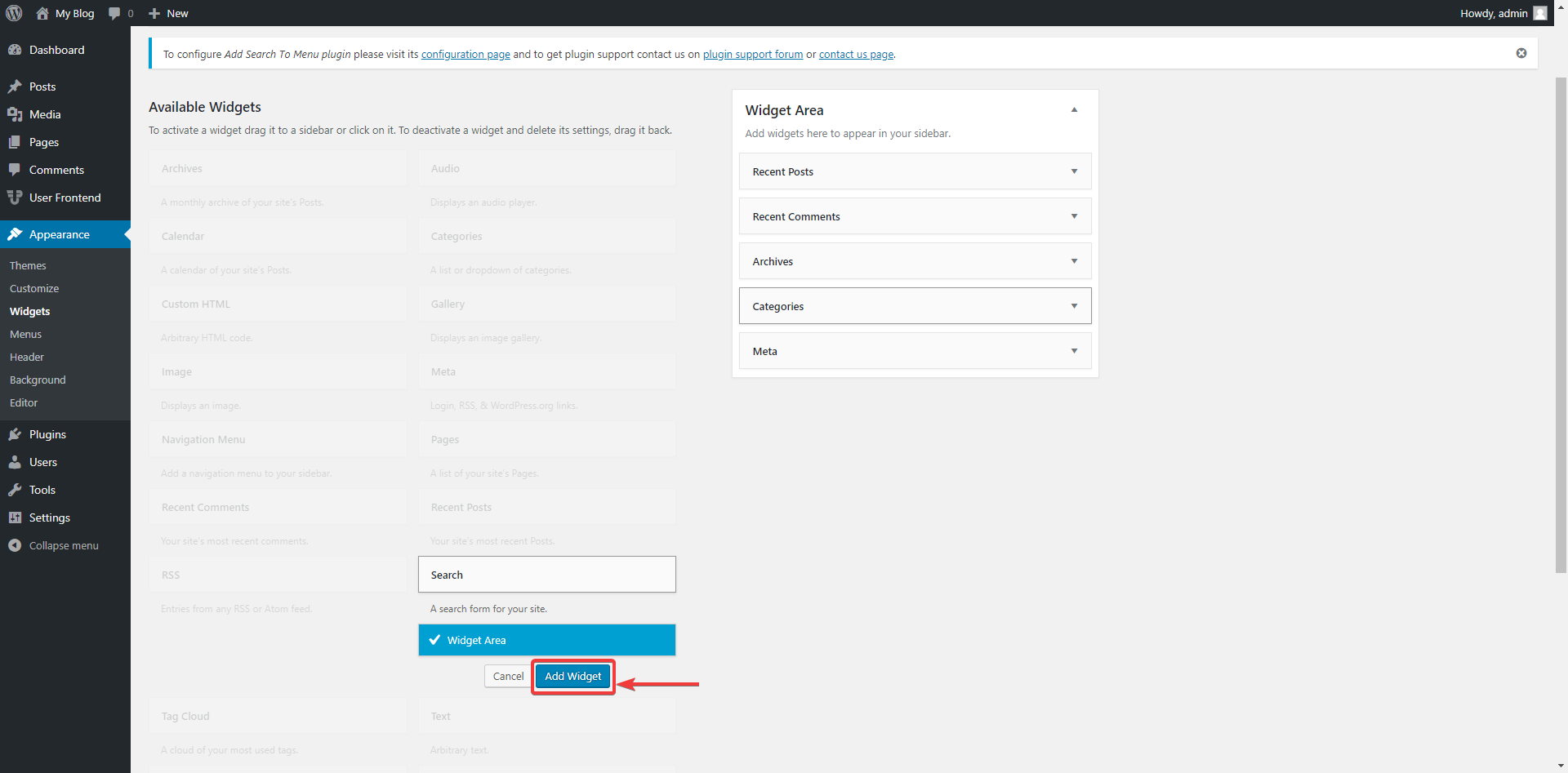
메뉴 WordPress에 검색을 추가하는 방법
게시 됨: 2022-09-11WordPress 메뉴에 검색 상자 를 추가하려는 경우 몇 가지 옵션이 있습니다. 플러그인을 사용하여 메뉴에 검색 양식을 추가하거나 코드를 사용하여 메뉴에 검색 상자를 추가할 수 있습니다. WordPress 메뉴에 검색창을 추가하면 방문자가 사이트에서 원하는 것을 찾는 데 도움이 됩니다. 사이트에 콘텐츠가 많거나 페이지와 게시물이 많은 경우 검색창이 특히 유용할 수 있습니다. WordPress 메뉴에 검색 상자를 추가하는 몇 가지 플러그인이 있습니다. 가장 인기 있는 것 중 하나는 WP 메뉴 검색 플러그인입니다. 이 플러그인은 메뉴에 검색 상자를 추가하고 사이드바에도 검색 양식을 추가합니다. 플러그인을 사용하지 않으려면 코드를 사용하여 WordPress 메뉴에 검색 상자를 추가할 수도 있습니다. 이렇게 하려면 functions.php 파일에 몇 줄의 코드를 추가해야 합니다. 먼저 다음 코드를 functions.php 파일에 추가해야 합니다. add_filter( 'wp_nav_menu_items', 'add_search_box_to_menu', 10, 2 ); function add_search_box_to_menu( $items, $args ) { if ( $args->theme_location == '기본' ) { $items .= "; $items .= get_search_form( false ); $ 항목 .= "; } 반환 $items; } 이 코드는 기본 메뉴에 검색 상자를 추가합니다. 다른 메뉴에 검색창을 추가하려면 '기본'을 메뉴 이름으로 변경해야 합니다. 다음으로 이 CSS를 style.css 파일에 추가해야 합니다. .search { float: right; } .검색 형식 { 여백: 0; 패딩: 0; 테두리: 0; } .검색 입력 { 너비: 200px; 높이: 35px; 테두리: 1px 솔리드 #ccc; 패딩: 5px 10px; 글꼴 크기: 16px; } .검색 입력:초점 {
이 튜토리얼에서 검색을 추가하여 WordPress 메뉴를 업데이트합니다. 워드프레스 관리 영역에서 검색창 을 추가하는 쉬운 방법은 없습니다. 직접 추가하는 방법에는 두 가지가 있습니다. 첫 번째 옵션은 상용 플러그인을 설치하는 것입니다. 두 번째 경우에는 코드 기반을 만들어야 합니다. 이 자습서에서는 코드를 사용하여 사이트에 검색 창을 추가하는 방법을 살펴봅니다. 4줄의 코드로 검색 창을 추가하는 것은 매우 간단합니다.
가이드가 플러그인 생성 과정을 안내하며 아래 코드가 사용됩니다. functions.php 코드를 편집하는 데 완전히 만족하지 않는 경우에도 메뉴에 검색 표시줄을 포함할 수 있습니다. 이 경우 Ivory Search 플러그인을 추천합니다. WordPress 관리 영역에서 플러그인을 선택하고 Ivory Search를 설치합니다. 이 항목에 대해 "Ivory Search"라고 표시된 상자를 검색하십시오. 검색 표시줄을 활성화하려면 먼저 메뉴 검색 버튼 을 클릭해야 합니다. 사이트를 구성할 때 항상 플러그인을 최소한으로 유지하는 것이 좋습니다. 플러그인이 많으면 사이트를 유지 관리하기 어려울 수 있습니다. 자신만의 플러그인을 만들 수 있다면 테마를 업그레이드해도 변경 사항이 손실되지 않기 때문에 최고의 옵션입니다.
WordPress에 검색 창을 추가할 수 있습니까?
 크레딧: wedevs.com
크레딧: wedevs.comWordPress에 검색 창을 추가하는 것은 비교적 간단한 과정입니다. 사이드바에 검색창 위젯을 추가하거나 헤더에 검색창을 추가할 수 있습니다. 사이드바에 검색창 위젯을 추가하려면 위젯 페이지로 이동하여 검색 위젯 을 사이드바에 끌어다 놓기만 하면 됩니다. 헤더에 검색창을 추가하려면 테마 코드를 수정해야 합니다.
WordPress 플러그인 없이 메뉴에 검색 추가
 크레딧: apkvenue.com
크레딧: apkvenue.com플러그인을 사용하지 않고 WordPress 메뉴에 검색 기능 을 추가하려면 functions.php 파일에 약간의 코드를 추가하면 됩니다. 먼저 searchform.php라는 새 파일을 만들고 여기에 다음 코드를 추가해야 합니다. 그런 다음 functions.php 파일에 다음 코드를 추가해야 합니다. // 메뉴 함수 my_nav_search에 검색 양식 추가 ( $items, $args ) { if( $args->theme_location == '기본' ) $items .= " . get_search_form(거짓) . ' '; $items 반환; } add_filter( 'wp_nav_menu_items', 'my_nav_search', 10, 2 ); 이렇게 하면 기본 메뉴에 검색 양식이 추가됩니다.
메뉴에 검색창을 추가하면 항목을 더 빨리 찾을 수 있습니다. 총 10개의 응답이 있었습니다(1개에서 10개까지). ILLID(mihail-barinov를 통해)는 플러그인 작성자입니다. 사이트의 플러그인에 원활한 통합을 설정하는 데 문제가 있는 사람이 있습니까? 사실 저는 최근에 Seamless Integration에 대한 액세스 권한을 얻었습니다. 기본 브라우저에 검색 표시줄이 없는 이유는 무엇입니까? 다음 단계는 무엇입니까?

메뉴에서 "니우베프로텐"이라는 제품을 찾기 위해 바를 검색하고 싶습니다. 또한 헤더 메뉴의 검색 창만 사용하고 싶습니다. 이 코드 조각을 검색 양식의 탐색 메뉴 하단에 추가하십시오. 이 경우 다음 코드 대신 다음을 사용하십시오.
WordPress에 사용자 정의 검색 창을 추가하는 방법
 크레딧: wptravel.io
크레딧: wptravel.ioWordPress에 사용자 정의 검색 창을 추가하는 것은 사이트의 검색 기능을 향상시키는 좋은 방법입니다. 이를 수행하는 몇 가지 다른 방법이 있지만 가장 일반적인 방법은 플러그인을 사용하는 것입니다. WordPress 사이트에 사용자 지정 검색 창을 추가할 수 있는 다양한 플러그인이 있습니다. 가장 인기 있는 플러그인 중 일부는 SearchWP, Relevanssi 및 WP Advanced Search 입니다. 플러그인을 설치했으면 활성화한 다음 필요에 맞게 구성해야 합니다. 각 플러그인에는 사이트의 모양과 느낌에 맞게 검색 표시줄을 사용자 지정할 수 있는 자체 설정 페이지가 있습니다. 플러그인을 설치하고 활성화한 후 사이트에 검색 창을 추가해야 합니다. 이것은 사이트의 머리글이나 바닥글에 단축 코드를 추가하여 수행할 수 있습니다. 사이트에 검색 표시줄이 추가되면 방문자는 이를 사용하여 사이트의 콘텐츠를 검색할 수 있습니다. 검색 창을 사용하여 특정 용어나 키워드를 검색할 수도 있습니다.
더 많은 검색 가능성을 위해 WordPress에서 사용자 지정 검색 창을 설정하는 방법 사용자 지정 검색 창은 콘텐츠를 검색 가능하게 만드는 가장 간단하고 효과적인 방법 중 하나입니다. 방문자가 웹사이트에 더 많은 시간을 할애하면 웹사이트가 더 매력적이며 투자 가치가 높아집니다. 이제 Ivory Search를 사용하여 WordPress 웹사이트에 검색 표시줄을 표시하기 위한 더 많은 옵션이 있습니다. 두 가지 방법으로 표시할 수 있습니다. 단축 코드를 사용하거나 위젯을 사용하는 것입니다. 먼저 Ivory Search를 설치한 다음 활성화해야 합니다. 플러그인의 모양 페이지로 이동하여 이 작업을 수행할 수 있습니다. 지금 플러그인을 추가하면 검색 양식이 생성됩니다.
모든 웹사이트에는 방문자가 콘텐츠를 보다 쉽게 찾을 수 있도록 검색 양식이 포함되어야 합니다. 페이지, 게시물, 위젯, 사용자 정의 게시물 유형 및 단축 코드를 포함한 다양한 형식으로 사용할 수 있습니다. 또는 기본 검색 양식 과 동일한 방식으로 위젯을 사용할 수 있습니다. 모양으로 이동하여 위젯 기능에 액세스할 수도 있습니다. Ivory Search를 선택한 후 위젯을 삽입할 위치를 선택한 다음 위젯 추가를 클릭합니다.
페이지 내에서 WordPress 검색
페이지 내에서 WordPress 검색 은 WordPress 사이트의 특정 주제에 대한 정보를 찾는 좋은 방법입니다. 특정 게시물이나 페이지를 찾거나 WordPress 사이트에서 특정 정보를 찾고자 할 때 유용할 수 있습니다. 페이지 내에서 WordPress 검색 기능을 사용하려면 WordPress 사이트의 검색 상자에 찾고 있는 키워드 또는 구문을 입력하기만 하면 됩니다.
WordPress 내에서 어떻게 검색합니까?
"site:", 사이트 URL, 키워드를 차례로 입력하면 됩니다.
WordPress에서 검색할 수 있습니까?
많은 워드프레스닷컴 테마에는 헤더에 검색창이 포함되어 있습니다. 위젯 사용자 정의 메뉴로 이동하여 검색하여 바닥글이나 사이드바에 검색 위젯을 추가할 수 있습니다. 이 기본 검색 도구 는 헤드라인, 제목 및 텍스트를 기반으로 게시물을 검색하도록 설계되었습니다.
워드프레스 검색바 PHP
WordPress 검색 창 은 사이트의 콘텐츠를 검색하는 좋은 방법입니다. 빠르고 사용하기 쉬우며 원하는 것을 찾는 좋은 방법이 될 수 있습니다.
WordPress 사이트에 검색 창을 추가하는 것은 사용 가능한 많은 옵션 중 하나입니다. 웹 사이트를 디자인할 때 검색 기능은 사용자가 콘텐츠를 빠르고 쉽게 찾을 수 있도록 하는 중요한 구성 요소입니다. 한 연구에 따르면 사용자의 59%는 웹사이트에서 제공되는 검색 기능을 사용할 가능성이 더 높습니다. 사용자는 검색창을 탭하기만 하면 원하는 정보나 제품을 바로 검색할 수 있습니다. 결과적으로, 더 많은 정보에 입각한 결정을 내릴 가능성을 높일 수 있고 그들의 관심은 더 오랜 기간 동안 귀하의 사이트에 머무를 것입니다. 네 가지 간단하지만 효과적인 방법으로 WordPress 사이트에 검색 창을 추가할 수 있습니다. Elementor를 사용하면 400개의 사전 디자인된 템플릿과 블록은 물론 많은 유용한 위젯을 모두 몇 분 만에 얻을 수 있습니다.
다음은 Elementor를 사용하여 WordPress에 검색 창을 설치하는 방법에 대한 데모입니다. 위젯을 설치하면 아래 이미지와 같은 검색 표시줄이 표시됩니다. WordPress 사이트에 검색 표시줄을 포함하는 네 가지 방법을 살펴보았습니다. Elementor를 사용하면 쉽게 테마의 검색 상자를 만들고 대시보드에 새 항목을 추가하거나 새 사용자 지정 기능을 추가할 수 있습니다. WordPress 검색 상자 를 사용하면 사이트 탐색을 개선하고 더 많은 리드를 잠재 고객으로 전환할 수 있습니다.
