WordPress 메뉴에 단축 코드를 추가하는 방법
게시 됨: 2022-04-16WordPress 메뉴에 단축 코드를 추가하는 것은 웹사이트에 몇 가지 추가 기능을 추가하는 좋은 방법입니다. 예를 들어, 연락처 양식이나 소셜 미디어 피드를 표시하는 메뉴에 단축 코드를 추가할 수 있습니다.
이 기사에서는 WordPress 메뉴에 단축 코드를 쉽게 추가하는 방법을 보여줍니다.
사용하는 단축 코드를 사용하면 게시물 디자인을 마친 후 메뉴를 만들 수 있습니다. 메뉴 페이지의 URL이 URL에 사용되는 괄호를 제거하도록 수정되었습니다. @profile_link와 같은 자리 표시자를 사용하여 프로필을 만들 수 있습니다. WordPress의 단축 코드는 무엇입니까? Kathy에 따르면 걱정할 이유가 없습니다. 단축 코드는 이미지, 비디오 및 재생 목록을 포함할 수 있는 방법의 한 예이기 때문입니다. WordPress에서 사용자 정의 홈페이지를 만드는 방법은 무엇입니까? 다음은 WordPress 메뉴에 코드를 추가하는 방법을 가르치는 비디오입니다.
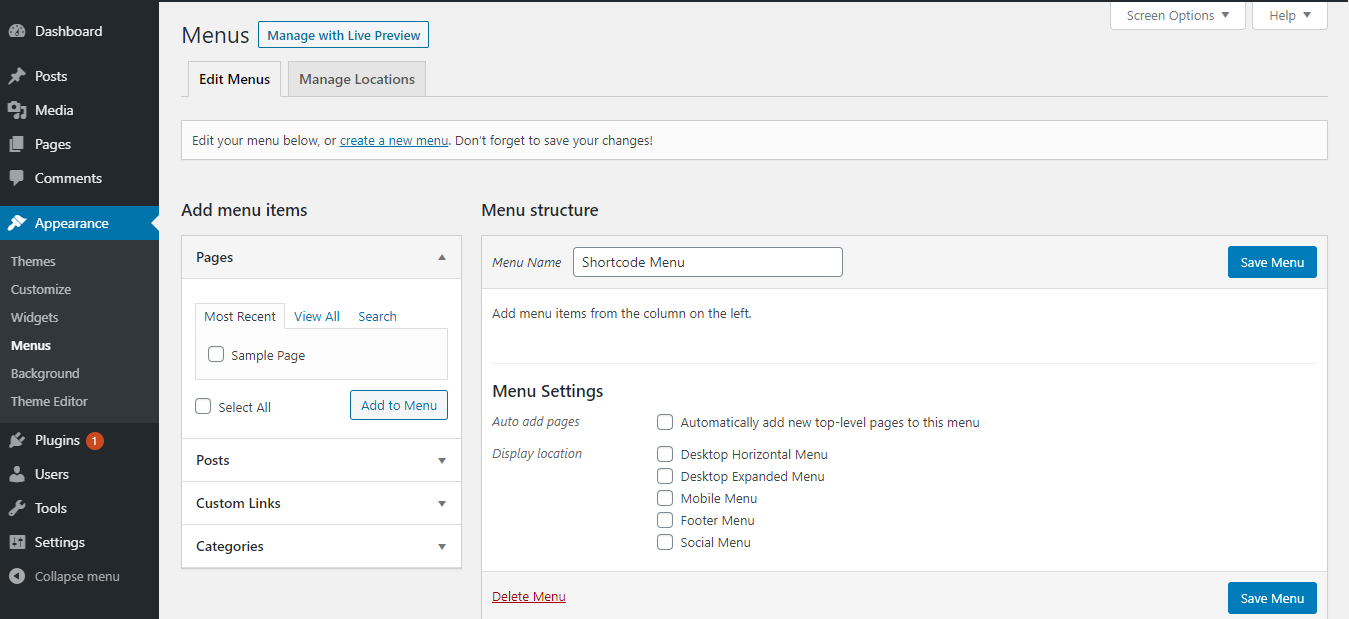
WordPress를 사용하면 새 메뉴를 만들 수 있으며 모양 메뉴로 이동한 다음 메뉴를 사용자 지정할 수 있습니다. 메뉴가 아직 없는 경우 새 메뉴 만들기를 클릭하여 시작하십시오. 메뉴의 이름과 표시할 위치를 선택하는 것은 사용자의 몫입니다.
WordPress 메뉴에 단축 코드를 추가할 수 있습니까?
 크레딧: www.wpeexpertdeveloper.com
크레딧: www.wpeexpertdeveloper.com이제 사용자 정의 메뉴 링크에 ShortCode를 추가할 수 있습니다. ShortCode의 제목 'FULL HTML OUTPUT'은 사이트를 손상시키지 않고 완전한 HTML을 생성합니다. ShortCode에 URL만 포함하지 않고 HTML 섹션을 완료하려면 'FUL HTML OUTPUT' 제목을 사용하세요.
단축 코드는 페이지 또는 게시물의 콘텐츠에서 가장 자주 사용됩니다. do_shortcode 함수를 통해 위젯 콘텐츠를 전달할 때 텍스트 또는 사용자 정의 html 위젯에서 사용할 수 있습니다. 메뉴에 URL이 [MENU_SHORTCODE]인 Custom Link를 추가하면 자동으로 http://로 연결됩니다. 메뉴가 표준 Walker 클래스를 사용하는 경우 'nav_menu_link_attributes' 필터를 사용할 수 있습니다. 여기서 숏코드를 찾을 수 있으며 영구 'http://'는 제거할 수 있습니다. 아래 함수에서 URL 값을 설정하거나 기존 단축 코드에 대해 add_shortcode() 핸들러를 사용할 수 있습니다.
WordPress의 버튼에 단축 코드를 추가할 수 있습니까?
대괄호로 묶인 간단한 코드인 단축 코드를 사용하여 WordPress 게시물 및 페이지에 더 많은 기능을 추가할 수 있습니다. WordPress 버튼 단축 코드를 사용하려면 게시물 편집기에 입력하면 WordPress가 코드를 렌더링하여 웹사이트에 표시합니다.
워드프레스 숏코드
 크레딧: wcommerce.tech
크레딧: wcommerce.techWordPress 단축 코드는 게시물 편집기에 입력하여 특정 기능을 트리거할 수 있는 단축 코드입니다. 단축 코드는 대괄호 [ ]로 묶여 있으며 일반적으로 한 단어로 구성됩니다. 예를 들어, 단축 코드는 게시물이나 페이지에 이미지 갤러리를 표시하는 데 사용됩니다.
매크로는 단축 코드가 있는 게시물에 포함되도록 생성되어야 합니다. 보시다시피 다음은 갤러리의 기본 단축 코드입니다. 짧은 코드 외에도 다음 예제를 사용하여 추가 속성을 추가할 수 있습니다. 두 경우 모두 이미지 갤러리가 표시되어 유지 관리가 어렵습니다. 현재 단축 코드로 등록되지 않은 텍스트 필드 주위의 이중 대괄호 쌍은 두 세트의 대괄호를 표시합니다. WordPress에 따르면 현재 사이드바 위젯 내에서 단축 코드가 지원되지 않습니다. 위젯 기능이 버전 4.9에서 개선되었으므로 단축 코드 지원을 추가하거나 검토할 수 있습니다.
단축 코드는 웹 사이트에 기능을 추가하는 좋은 방법이지만 사용자 지정 콘텐츠 유형을 만드는 데에도 사용할 수 있습니다. 단축 코드를 사용하여 웹사이트에 사용자 지정 갤러리를 만들 수 있습니다. 이 단축 코드에는 갤러리 이름, 이미지 파일 경로 및 갤러리에 있는 이미지 수와 같은 매개변수가 포함될 수 있습니다.
숏코드 사용법을 모른다면 여기에서 워드프레스 코덱스를 찾을 수 있습니다.
WordPress에서 단축 코드를 사용하는 방법
단축 코드는 WordPress 사이트에 빠르고 쉬운 기능을 추가하는 데 정확히 필요한 것일 수 있습니다. 게시물과 페이지에 단축 코드를 사용하면 YouTube 동영상을 삽입하거나 사이드바 위젯을 사용하여 사이트에 연락처 정보를 표시할 수 있습니다. 설정하고 웹사이트에 추가하는 것은 간단하며 몇 번의 마우스 클릭만으로 일회성 기능을 추가하는 데 유용할 수 있습니다.
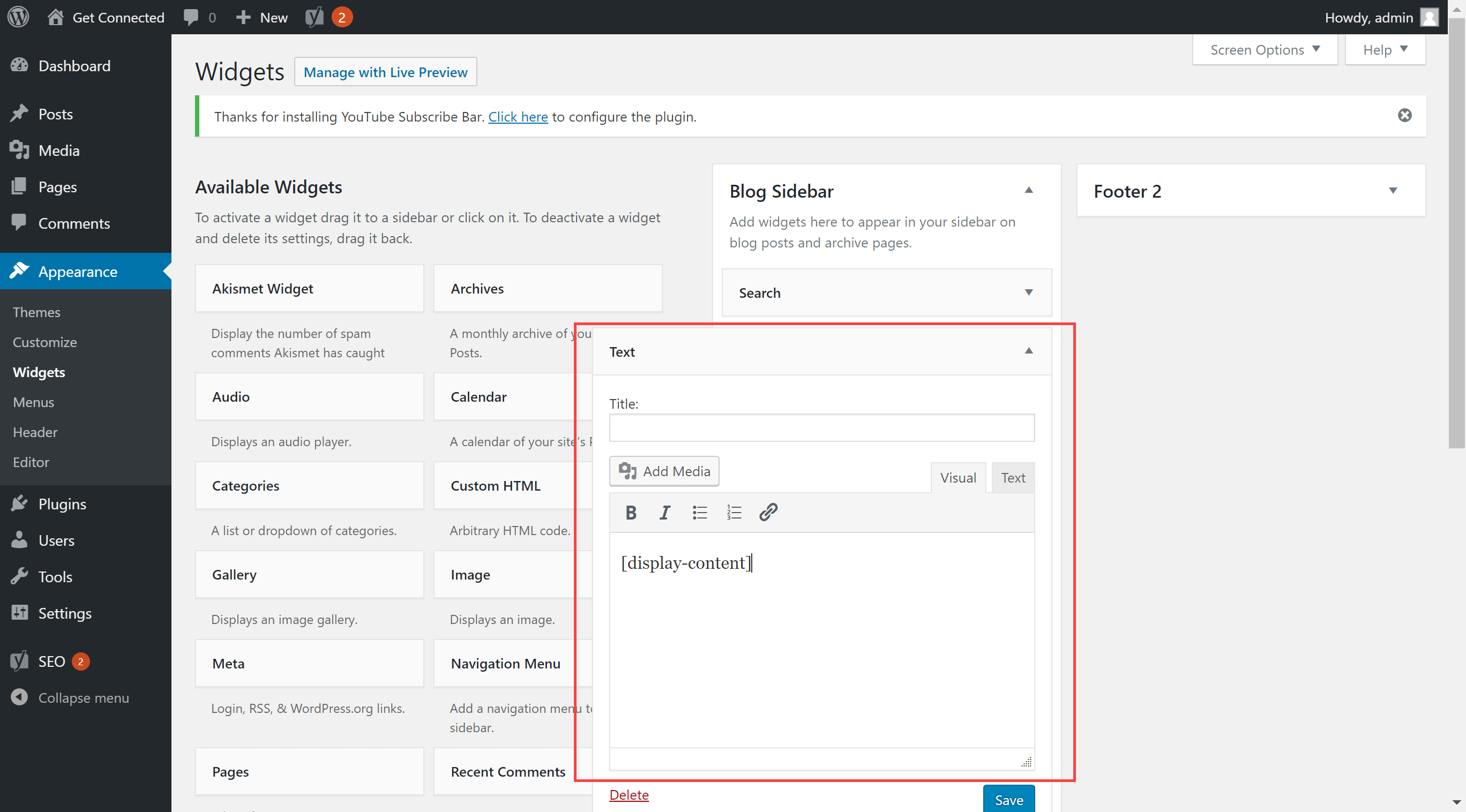
단축코드는 코덱스라는 위치에 저장되며, Appearance를 열어 접근할 수 있습니다. WordPress 사이트의 프론트엔드에 있는 위젯과 페이지 오른쪽에 있는 텍스트 위젯을 클릭하면 바로 가기를 추가할 수 있습니다. 단축 코드를 붙여넣은 후 위젯을 저장하기만 하면 코드가 사이드바에 출력으로 표시됩니다.
WordPress 사이트에 단축 코드를 포함하는 것이 좋은 생각처럼 보일 수 있지만 이제 시작일 뿐입니다. 모든 버전의 WordPress에서 모든 단축 코드를 사용하는 것은 불가능합니다. 특정 웹사이트의 요구 사항에 맞게 단축 코드의 출력을 수정할 수도 있습니다. WordPress 사이트에 간단하고 빠른 기능을 추가하려는 경우 단축 코드가 바로 당신이 찾고 있는 것일 수 있습니다.
WordPress에서 단축 코드를 편집하는 방법
 크레딧: hostpapasupport.com
크레딧: hostpapasupport.com모양을 선택하여 추가할 수 있습니다. 바로가기를 추가하려는 섹션에 Text 위젯을 추가한 후 해당 섹션에 위젯을 추가하세요. 단축 코드를 저장하려면 텍스트 위젯 안에 붙여넣으십시오. 단축 코드의 출력은 사이트의 프런트엔드를 방문하여 사이드바에서 볼 수 있습니다.
클래식 편집기 또는 구텐베르크 편집기에서 필요한 경우 페이지를 편집하고 동기화를 해제할 수 있습니다. 이 블록은 오류로 인해 미리 볼 수 없습니다. 사이트에 블록이 포함되지 않았습니다. 문서를 자동으로 생성하지 않도록 선택하더라도 [cmplz-cookies]를 선택하여 이 단축 코드를 사용하여 자신의 문서에서 쿠키 목록을 구현할 수 있습니다. TCF가 활성화된 경우 Complianz에서 사용하는 단축 코드에 대한 공급업체 목록도 표시할 수 있습니다. 이 포럼은 사이트의 무료 버전에 대한 도움이 필요한 사용자를 위한 것입니다.

WordPress에서 단축 코드를 어떻게 재정의합니까?
단축 코드를 덮어쓸 수 있습니다. 숏코드는 상위 테마에 정의되어 있든 플러그인에 정의되어 있든 동일합니다. 단축 코드를 재정의하려면 WP_head 작업 후크를 사용해야 합니다. 숏코드는 remove_shortcode() 함수를 사용하여 제거되었고 add_shortcode() 함수를 사용하여 추가되었습니다.
WordPress 페이지 템플릿에 단축 코드를 추가하는 방법
WordPress 페이지 템플릿에 단축 코드 추가
1. WordPress 사이트에 로그인합니다.
2. 단축번호를 추가할 페이지로 이동합니다.
3. "페이지 편집" 링크를 클릭합니다.
4. 단축 코드를 추가할 위치에 커서를 놓습니다.
5. 다음 코드를 입력하십시오.
6. "업데이트" 버튼을 클릭하여 변경 사항을 저장합니다.
WordPress에서 게시물의 단축 코드를 만드는 방법
WordPress에서 게시물의 단축 코드를 생성하려면 먼저 테마 디렉토리에 shortcodes.php라는 파일을 생성해야 합니다. 다음으로 functions.php 파일에 다음 코드를 추가하세요.
함수 my_shortcode_func($atts) {
추출(shortcode_atts(배열(
'아이디' => ”,
), $atts));
$args = 배열(
'post_type' => '게시물',
'p' => $id,
);
$the_query = 새로운 WP_Query( $args );
if ( $the_query->have_posts() ) {
동안 ( $the_query->have_posts() ) {
$the_query->the_post();
제목();
에코 '
콘텐츠();
에코 '
}
wp_reset_postdata();
}
}
add_shortcode('my_shortcode', 'my_shortcode_func');
그런 다음 게시물에 단축 코드 [my_shortcode]를 사용할 수 있습니다.
Codeshorts는 WordPress 게시물, 페이지 및 사이드바에 동적 콘텐츠를 추가하는 쉬운 방법입니다. WordPress 단축 코드는 연락처 양식, 이미지 갤러리, 슬라이더 등과 같은 콘텐츠를 플러그인 및 테마에 추가하는 데 사용됩니다. 이 기사에서는 WordPress 사이트에 단축 코드를 쉽게 추가하는 방법을 보여줍니다. WordPress Shortcode Generator를 사용하면 WordPress 게시물, 페이지 및 위젯에서 단축 코드를 사용할 수 있습니다. 다음 코드를 입력하기만 하면 모든 WordPress 테마 템플릿에 단축 코드를 추가할 수 있습니다. 그러나 자신만의 단축 코드를 만들려면 약간의 코딩 경험이 필요합니다. 이제 WordPress 게시물, 페이지 및 위젯에 [my_ad_code] 단축 코드를 포함할 수 있습니다. 블록은 이제 저렴한 가격과 사용 편의성으로 인해 기본 WordPress 플러그인입니다. 블록은 보다 직관적인 사용자 인터페이스를 제공할 뿐만 아니라 사용자가 게시물/페이지에 동적 콘텐츠를 삽입할 수 있도록 합니다.
플러그인 없이 WordPress에서 단축 코드를 만드는 방법
단축 코드는 WordPress 내에서 다양한 작업을 수행하는 데 사용할 수 있는 약간의 코드입니다. 예를 들어 WordPress 게시물이나 페이지에 YouTube 동영상을 포함할 수 있는 단축 코드가 있습니다.
플러그인을 사용하지 않고 WordPress에서 단축 코드를 생성하려면 WordPress 테마의 functions.php 파일에 몇 줄의 코드를 추가해야 합니다.
먼저 단축 코드에 대해 원하는 출력을 반환하는 함수를 만들어야 합니다. 예를 들어 게시물이나 페이지에 Google 지도를 삽입하는 단축 코드를 생성하려는 경우 함수는 다음과 같을 수 있습니다.
함수 google_map_shortcode() {
반품 ' ';
}
다음으로, 게시물과 페이지에서 사용할 수 있도록 워드프레스에 단축 코드를 등록해야 합니다. functions.php 파일에 다음 코드 줄을 추가하면 됩니다.
add_shortcode('google_map', 'google_map_shortcode');
마지막으로 WordPress 게시물 또는 페이지의 본문에 [google_map]을 입력하기만 하면 새 단축 코드를 사용할 수 있습니다.
Squarespace에 단축 코드를 추가하기 전에 먼저 게시물과 게시물이 표시될 페이지를 편집해야 합니다. 사이트에 무제한 사용자 정의 메뉴 항목을 추가하려면 단축 코드가 필요합니다. add_shortcode 함수는 각 함수에 대해 두 개의 매개변수를 지정하는 데 사용할 수 있습니다. '추가 콘텐츠' 섹션에서 게시물 또는 페이지의 플러스 블록을 클릭하여 단축 코드를 추가할 수 있습니다. [.]와 같은 대괄호를 보면 단축 코드를 사용하여 웹사이트에서 특정 기능을 사용할 수 있습니다. 이 코드를 사용하여 만든 게시물, 페이지 또는 기타 콘텐츠에 특정 기능을 포함할 수 있습니다.
