WordPress 웹 사이트에 슬라이더 혁명을 추가하는 방법
게시 됨: 2022-09-11WordPress 웹사이트에 슬라이더를 추가하려는 경우 가장 쉬운 방법 중 하나는 Slider Revolution 플러그인 을 사용하는 것입니다. 이 플러그인을 사용하면 슬라이더를 쉽게 만들고 관리할 수 있으며 아름다운 슬라이드쇼를 만드는 데 도움이 되는 다양한 기능이 제공됩니다. 이 기사에서는 WordPress 웹 사이트에 Slider Revolution을 추가하는 방법을 보여줍니다.
Slider Revolution은 WordPress용 반응형 WordPress 슬라이더 플러그인 입니다. 모듈은 사용자가 디자인하거나 200개 이상의 미리 만들어진 템플릿으로 만들 수 있습니다. 모듈은 시각 편집기라고도 하는 Slider Revolution의 모듈 편집기에서 만들 수 있습니다. 모듈에는 비디오, GIF, 버튼, 오디오, 텍스트 또는 이미지와 같은 모든 유형의 미디어가 포함될 수 있습니다. 여기에는 중요한 모듈 생성 정보의 세 페이지가 포함됩니다. 모듈 유형은 1단계에서 구성해야 합니다. 두 번째 단계는 다른 장치에서 슬라이더의 크기를 조정하는 방법을 지정하는 것이고, 세 번째 단계는 슬라이더의 크기를 지정하는 것입니다.
슬라이더 및 캐러셀과 같은 모듈을 사용하면 슬라이드쇼를 만들 수 있습니다. 모듈은 전체 화면 옵션을 선택하여 화면 너비와 높이를 설정할 수 있습니다. 레이아웃 설정에서 사용자는 모듈의 종횡비를 일정하게 유지하기 위해 이 설정을 변경할 수 있습니다. 모듈은 자동 활성화될 때 게시물과 함께 인라인으로 표시되므로 슬라이드쇼 또는 비디오 슬라이더를 만들 때 이를 사용해야 합니다. 모듈 생성 가이드의 일부로 슬라이더 크기 조정 으로 모듈을 사용자 정의할 수 있습니다. 슬라이더의 크기는 특정 장치 내의 크기에 따라 결정됩니다. 수동 및 자동 사용자 정의 크기에는 클래식 선형 크기 조정, 지능형 상속 및 지능형 상속의 세 가지 옵션이 있습니다.
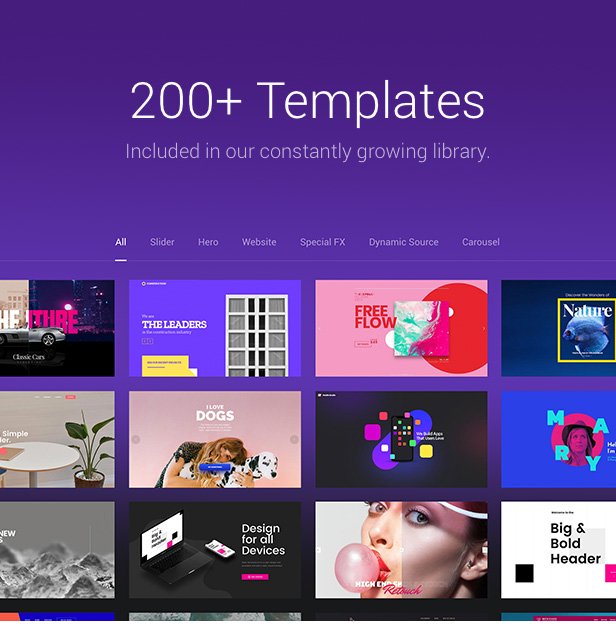
세계가 축소되기 때문에 일부 레이어는 작은 화면에서 보기 어려울 수 있습니다. Slider Revolution을 사용하면 손끝에서 바로 200개 이상의 템플릿을 만들 수 있습니다. 다양한 템플릿에는 특수 효과와 미리 만들어진 디자인 형식이 포함됩니다. 이를 통해 사용자는 템플릿을 사용하여 고품질 슬라이더를 쉽게 생성할 수 있습니다. 페이지 빌더가 필요 없이 템플릿을 사용하여 전체 웹사이트를 만들 수 있습니다. 특수 효과에 사용할 수 있는 슬라이더 혁명에 사용할 수 있는 수많은 추가 기능이 있습니다. 템플릿의 전체 크기 버전을 보려면 축소판 위로 마우스를 가져갑니다.
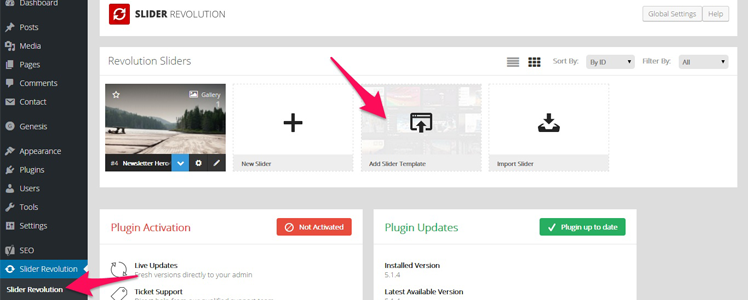
추가 기능을 설치하려면 템플릿 갤러리를 닫아야 합니다. 템플릿의 설정은 Slider Revolution 모듈 을 통해 활성화할 수 있습니다. 필수 모듈을 설치한 후 모듈 템플릿 갤러리로 돌아갈 수 있습니다. 모듈을 추가하려면 썸네일의 오른쪽 상단 모서리에 있는 더하기 아이콘을 클릭해야 합니다. WordPress 사용자는 Shortcode 또는 Slider Revolution 블록을 사용하여 슬라이더를 만들 수 있습니다. Gutenberg 블록 편집기에 슬라이더를 추가하는 방법을 배우려면 이 기사를 읽으십시오. WordPress에서 단축 코드를 사용하여 슬라이더를 추가할 수도 있습니다.
예를 들어 Slider Revolution 플러그인을 사용하면 사용자가 사용하려는 모듈을 변경할 수 있습니다. 모듈 위로 마우스를 가져간 다음 하단의 아래쪽 화살표를 클릭하여 일부 설정을 확인합니다. 슬라이더 모듈을 추가한 후 프런트엔드에서 슬라이더 모듈 이 어떻게 보이는지 확인하려면 게시를 클릭하면 됩니다.
WordPress에서 슬라이더를 어디에 추가합니까?
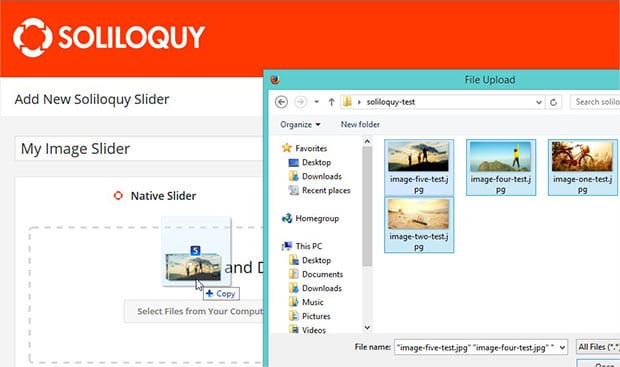
 크레딧: soliloquywp.com
크레딧: soliloquywp.com슬라이더의 위치는 사용 중인 테마에 따라 달라지므로 이 질문에 대한 정답은 없습니다. 그러나 대부분의 테마에는 종종 "추천 콘텐츠" 또는 "슬라이더"로 레이블이 지정된 슬라이더를 추가하기 위한 전용 영역이 있습니다. 이러한 영역을 찾을 수 없는 경우 테마 설명서를 참조하거나 테마 작성자에게 도움을 요청해야 할 수 있습니다.
슬라이더는 WordPress에서 무엇을합니까?
이미지와 비디오의 슬라이드쇼는 웹 페이지 슬라이더 의 구성 요소입니다. 슬라이더는 자동으로 및/또는 사용자 입력에 따라 전환하는 옵션과 함께 한 번에 단일 항목을 표시합니다. WordPress 웹 사이트에는 슬라이더가 여러 개 있을 수 있습니다.
슬라이더 컨트롤의 이점
슬라이더를 사용하면 제품 설명이나 사진과 같은 많은 양의 데이터를 표시할 수 있습니다. 예를 들어, 슬라이더 컨트롤을 사용하여 카탈로그의 제품 선택을 고객에게 제공할 수 있습니다. 또한 슬라이더 컨트롤을 사용 하여 고객에게 특정 사진 갤러리를 표시할 수 있습니다. 슬라이더의 범위 슬라이더와 선택 슬라이더가 모두 있는지 확인합니다. 슬라이더의 항목 범위 값으로 숫자 범위를 설정할 수 있습니다. 슬라이더를 사용하면 하나 이상의 항목을 선택하여 항목 집합을 선택할 수 있습니다.
WordPress에서 슬라이더를 내 홈페이지로 어떻게 설정합니까?
첫 번째 단계는 WordPress 홈페이지 슬라이더 플러그인 을 설치하는 것입니다. WordPress 대시보드의 왼쪽 메뉴에서 "플러그인" 탭을 찾아 "새로 추가"를 클릭합니다. 슬라이더 슬라이더 슬라이더 3은 검색 창에 입력해야 합니다. 표시되면 "지금 설치"를 클릭한 다음 "활성화"를 클릭합니다.
WordPress의 홈페이지에 슬라이더를 추가하는 방법
Soliloquy Slider Code 위젯의 단축 코드를 복사하여 선택한 시각적 편집기에 붙여넣어 홈 페이지에 슬라이더를 추가하기만 하면 됩니다. 슬라이더 편집기 를 사용하여 슬라이더의 모양과 느낌을 변경할 수도 있습니다. 홈페이지에 감각을 더하거나 방문자에게 매력적인 경험을 제공하려는 경우 슬라이더는 탁월한 선택입니다.
WordPress가 없는 슬라이더 혁명
 크레딧: darmowe-wtyczki.pl
크레딧: darmowe-wtyczki.pl서버에서 WordPress를 사용하고 싶지 않거나 액세스할 수 없는 경우 Slider Revolution Responsive jQuery 플러그인 에서만 작동하는 Slider Revolution jQuery Visual Editor Addon이 최선의 선택입니다.
WordPress의 가장 인기 있는 유료 슬라이더 플러그인은 Slider Revolution입니다. Slider Revolution에 대한 훌륭한 무료 대안이 많이 있지만 똑같이 좋습니다. 다음은 내가 사용하도록 컴파일한 11가지 무료 슬라이더 플러그인입니다. 인기 있는 WordPress Slider 플러그인의 가장 좋은 대안은 무엇입니까? 내 상위 4개 무료 Slider Revolution 대안은 Smart Slider, Gutenslider, Master Slider 및 MetaSlider입니다. 텍스트, 이미지 및 비디오가 포함된 레이어 슬라이더를 만들려면 스마트 슬라이더를 사용하는 것이 가장 좋습니다. Gutenlider는 Gutenberg와 잘 작동하고 사용하기 쉬운 사용하기 쉬운 슬라이더입니다.
슬라이더 레볼루션과 스마트 슬라이드의 차이점은 무엇입니까? 각 플러그인에는 가능한 한 빨리 결과를 볼 수 있도록 시각적 슬라이드 편집기가 포함되어 있으며 필요에 따라 슬라이더를 변경할 수 있습니다. Slider Revolution을 사용하면 슬라이더를 배치할 위치와 절대 위치에 따라 슬라이더에 레이어를 만들 수 있습니다. 레이어, 배경 또는 Ken Burns 효과에서 애니메이션을 사용할 수 있습니다. 슬라이더 혁명의 대안인 Smart Slider는 다양한 슬라이더를 만들 수 있는 훌륭한 무료 프로그램입니다. 스마트 슬라이더를 사용하면 슬라이드의 원하는 위치에 제목, 텍스트, 이미지 및 버튼을 배치할 수 있습니다. Revolution Slider를 사용하면 YouTube 또는 Vimeo를 통해 두 가지 방법으로 수행할 수 있는 비디오 갤러리를 만들 수 있습니다.
이 전체 너비 슬라이더를 사용하여 화면의 전체 너비를 채울 수 있으며, 이는 모든 페이지에서 잘 나타납니다. 이와 같은 슬라이더는 페이지에서 제품이나 콘텐츠를 강조 표시하는 좋은 방법입니다. 게시물이 강조 표시될 때마다 게시물 슬라이더에 최근에 추가된 모든 게시물이 표시됩니다. 슬라이더 레볼루션과 스마트 슬라이더 프리에서 동일한 설정과 기능으로 비슷한 모양의 홈페이지와 바닥글을 만들 수 있습니까? Slider Revolution의 일회성 지불 옵션은 6개월 지원 패키지와 함께 $79입니다. 스마트 슬라이더를 사용하면 기존 슬라이더를 사용하는 것보다 더 자유롭게 창의적으로 작업할 수 있습니다. Parallax, Ken Burns, Particle, Shape Divider 및 기타 다양한 효과는 Pro 버전에서 사용할 수 있는 효과입니다.
혁명 슬라이더 WordPress 플러그인
 크레딧: www.narrowem.com
크레딧: www.narrowem.comWordPress Revolution Slider Plugin은 WordPress 사이트를 위한 아름답고 반응이 빠른 슬라이더를 만드는 좋은 방법입니다. 이 플러그인은 기능이 풍부하고 사용이 간편하여 웹사이트용 슬라이더를 만드는 데 적합합니다.
이 튜토리얼에서는 Slider Revolution 프리미엄 WordPress 플러그인을 웹사이트에서 다양한 방법으로 사용하는 방법을 보여줍니다. 페이지 헤더, 페이지 중간 또는 위젯을 사용하여 기사의 사이드바에 배치할 수 있습니다. 페이지에 슬라이더를 추가하려면 먼저 '혁명 슬라이더'라는 페이지 빌더 요소를 만들어야 합니다. 큰 테마 폴더의 '데모 콘텐츠' 파일에는 슬라이더 파일이 포함됩니다. 그것을 열고 '슬라이더' 파일을 저장하기만 하면 됩니다. 사이드바에 액세스하려면 WordPress 대시보드에 로그인해야 합니다. 메뉴에서 '오버레이' 버튼을 누르면 헤더 이미지나 슬라이더가 추가됩니다. 메뉴의 색상을 변경하려는 경우 헤더 또는 이미지 슬라이더 색상을 사용할 수 있습니다.
슬라이더 혁명 문서
Slider Revolution 문서는 다음 링크에서 찾을 수 있습니다.
https://www.slider-revolution.com/documentation/
이 문서는 시작하기부터 슬라이더 사용자 정의와 같은 고급 주제에 이르기까지 모든 것을 다룹니다. 또한 Slider Revolution에서 사용할 수 있는 모든 기능의 포괄적인 목록이 포함되어 있습니다.
WordPress에서 슬라이더 플러그인을 단계별로 만드는 방법
다음은 WordPress에서 슬라이더 플러그인을 단계별로 만드는 방법입니다. 1. 만들려는 슬라이더의 종류를 결정합니다. WordPress에는 많은 슬라이더 플러그인이 있습니다. 일부는 단순한 이미지 슬라이더이고 다른 일부는 더 복잡하며 비디오 및 기타 미디어를 포함할 수 있습니다. 2. 필요에 맞는 플러그인을 선택하십시오. WordPress 플러그인 저장소에는 많은 슬라이더 플러그인이 무료로 제공됩니다. 3. 플러그인을 설치하고 활성화합니다. 4. 플러그인 작성자가 제공한 지침에 따라 슬라이더를 만듭니다. 5. 웹사이트에 표시할 위치에 슬라이더 단축 코드 또는 위젯을 배치합니다. 6. 그게 다야! WordPress에서 슬라이더 플러그인을 성공적으로 만들었습니다.
슬라이더는 방문자를 특정 페이지로 안내하는 미디어 또는 링크일 수 있습니다. 화면에 추가 효과를 추가하지 않고 사용자의 관심을 끌 수 있는 가장 간단한 방법 중 하나입니다. 슬라이더는 대부분의 웹사이트와 상점에서 여러 미디어를 표시하는 데 사용할 수 있으므로 여러 미디어를 표시하는 데 탁월한 선택입니다. 세 가지 다른 WordPress 플러그인을 사용하여 슬라이더를 만드는 방법을 보여줍니다. Soliloquy 플러그인을 활성화하면 관리자 패널 왼쪽에 설정 페이지가 표시됩니다. 구성 탭을 클릭하여 사용자 지정 옵션에 액세스할 수 있습니다. 라이트 버전은 기능이 많이 부족하기 때문에 더 독특한 기능과 부가 기능이 필요한 경우 프리미엄 도구를 사용하는 것이 가장 좋습니다.
Divi 빌더 플러그인은 한 달에 수천 페이지를 생성할 수 있는 강력한 WordPress 페이지 빌더입니다. WordPress 웹 사이트용 슬라이더를 만드는 데 사용할 수 있습니다. 끌어서 놓기 편집기를 사용하기 때문에 사용자 정의 페이지를 만드는 것은 간단한 작업일 것입니다. 이 섹션에서는 Divi 빌더에서 슬라이더를 만드는 방법을 보여줍니다. Instagram에서 아름다운 순간을 자랑하고 싶다면 이것이 좋은 방법입니다. 고급 기능을 갖춘 최첨단 도구가 Instagram 피드 갤러리용으로 설계되었습니다. WordPress를 사용하여 슬라이더 또는 Instagram 이미지 갤러리를 만들 수 있습니다.

지금 바로 사용자 정의 슬라이더 를 만들고 표시할 수 있습니다. 워드프레스 설치에 이미지를 너무 많이 추가하면 페이지 로딩 시간이 약간 줄어들 수 있습니다. WordPress 캐싱 플러그인을 사용하면 속도 및 최적화와 관련된 대부분의 문제를 해결할 수 있습니다. 이미지 제공을 최적화하려면 지연 로드를 활성화해야 합니다. WordPress는 사용자가 스크롤한 후에만 스크롤할 때 지연 로드 상태를 만듭니다.
WordPress에서 슬라이드를 만드는 방법은 무엇입니까?
슬라이드쇼를 만들고 싶다면 화면 맨 왼쪽의 검은색 메뉴바에서 메타 슬라이더를 클릭하세요. 이것을 클릭하면 슬라이드쇼 생성기로 이동합니다. 슬라이드 추가 를 클릭하여 이미지를 추가한 다음 캡션, URL 링크 등과 같이 필요한 모든 세부 정보를 지정할 수 있습니다.
플러그인 없이 WordPress 홈페이지에 슬라이더를 추가하는 방법
플러그인을 사용하지 않고 WordPress 홈페이지에 슬라이더를 추가하려면 사이트에 사용자 정의 코드 스니펫을 추가하면 됩니다. 이렇게 하려면 먼저 자식 테마의 디렉터리에 "slider.php"라는 새 파일을 만들어야 합니다. 그런 다음 다음 코드를 복사하여 해당 파일에 붙여넣습니다.
$args = 배열(
'post_type' => '슬라이더',
'posts_per_page' => -1
);
$the_query = 새로운 WP_Query( $args );
? >
have_posts() ) : ? >
WordPress의 홈 페이지에 슬라이더를 추가하는 방법(3단계: 자습서). 이 기사의 목표는 WordPress 웹 사이트의 홈 페이지에 슬라이더를 설치하는 방법을 가르치는 것입니다. 슬라이더는 사용자 상호 작용을 사용하지 않고도 슬라이드쇼를 만들 수 있기 때문에 놀라운 도구입니다. 또한 클릭이나 스와이프와 같은 사용자 입력에 응답하여 다음 또는 이전 슬라이드를 볼 수도 있습니다. Meta Slider 플러그인은 무료로 사용할 수 있지만 MetaChat에서 150만 건 이상의 다운로드와 별 4.5개 등급으로 매우 인기가 있습니다. 무료 버전에서 네 가지 스타일 중 하나를 사용할 수 있을 뿐만 아니라 게시물과 페이지에 SEO 친화적인 반응형 슬라이더를 추가할 수 있는 다양한 유용한 설정 및 옵션을 사용할 수 있습니다. 차원, 효과 및 탐색을 정의할 뿐만 아니라 차원, 효과 및 탐색을 정의할 수 있습니다.
고급 설정 옵션은 화면 오른쪽에서 찾을 수 있습니다. Genesis 헤더 후크 또는 홈페이지 조건부 태그는 메타 슬라이더 단축 코드의 일부로 사용자 정의 기능에서 사용됩니다. 슬라이드쇼 콘텐츠를 사용하는 경우 이미지와 슬라이더 크기를 동일한 크기로 설정하여 방문자가 더 쉽게 볼 수 있도록 합니다. Meta Slider 프리미엄 버전은 플러그인의 무료 버전에 여러 프리미엄 기능을 추가합니다. YouTube 또는 Vimeo 업로드 옵션을 사용하여 슬라이더에 동영상(YouTube) 및 HTML 콘텐츠를 표시할 수도 있습니다. 포트폴리오의 항목을 표시하거나 WooCommerce를 사용하여 온라인 상점을 만드는 것 외에도 몇 가지 다른 흥미로운 기능이 있습니다. Meta Slider Pro에는 간단한 가격 옵션이 있으므로 플러그인을 사용하려는 웹사이트의 수에 따라 모든 Pro 기능에 빠르게 액세스할 수 있습니다. Pro 제안은 39달러(2개 사이트)에서 시작하여 최대 291달러(사이트 무제한)까지 올라갑니다. 또한 전액 환불 정책의 일환으로 MetaSlider Pro를 30일 동안 위험 없이 사용할 수 있습니다.
슬라이더 혁명에서 여러 이미지를 추가하는 방법
슬라이더 혁명에 여러 이미지를 추가하는 것은 쉽습니다! "이미지 추가" 버튼을 클릭하고 추가할 이미지를 선택하기만 하면 됩니다. 원하는 경우 각 이미지에 캡션과 링크를 추가할 수도 있습니다. 슬라이더가 만족스러우면 "게시" 버튼을 클릭하여 변경 사항을 저장하십시오.
같은 줄에 있는 로고의 개수가 자동으로 조정되면 장치가 큰지 작은지 알 필요가 없습니다. https://www.educainventions.com("Reconocimientos" 텍스트 아래 이미지)과 같은 캐러셀을 사용하려면 모바일에서 이미지를 새 줄로 나누기를 원합니다. 워드프레스와 테마코가 최신 버전으로 업데이트 되었습니다. 현재로서는 사용할 수 없습니다. 요소 검사(Google Chrome에서)를 클릭하면 Cornerstone 슬라이더가 잘 보입니다. Inspector가 활성화되면 Slider Revolution이나 Essential Grid가 표시되지 않습니다. 그들의 효과에도 불구하고 그들 중 누구도 효과적이지 않았습니다.
Cornerstone Slider는 Inspector가 닫힌 후에도 계속 작동합니다. 페이지를 새로고침하려고 하지만 작동하지 않습니다(Chrome Inspector를 사용하지 않는 한). 왜 코너스톤의 통합 슬라이더가 새로 고침 후에만 작동합니까?
Revolution Slider에 이미지를 어떻게 추가합니까?
배경 이미지를 추가하려면 드롭다운 메뉴에서 선택한 다음 미디어 라이브러리 버튼을 클릭하면 됩니다. 새 이미지를 업로드하거나 미디어 라이브러리에서 선택할 수 있습니다. 선택한 이미지는 슬라이더의 크기와 일치해야 합니다.
Revolution Slider에서 레이어를 어떻게 추가합니까?
모듈과 해당 슬라이드에 새 레이어를 추가하려면 편집기의 왼쪽 상단 모서리 근처에 있는 "레이어 추가" 메뉴 항목 위로 마우스를 가져갑니다. 레이어는 아직 정의되지 않은 레이어인 "자리 표시자"로 추가할 수 있습니다.
레이어 영역 대 장면: 무엇을 선택해야 합니까?
"레이어 영역"은 레이어를 전체 모듈에 정렬하는 반면 "장면"은 특정 영역에 레이어를 붙입니다.
대부분의 상황은 두 가지 옵션 중 더 다재다능한 "레이어 영역"으로 처리할 수 있습니다.
레이어 영역과 장면은 각각 레이어 타임라인 아래와 "레이어" 메뉴에 있습니다.
레이어 메뉴에서 "레이어 영역"을 선택하면 전체 모듈이 정렬됩니다. 레이어를 레이어 영역에 정렬하려면 레이어 타임라인 아래의 "레이어 영역" 버튼을 클릭합니다. 이러한 방식으로 레이어가 중앙에 배치됩니다. 레이어의 최소 또는 최대 너비를 지정하려면 레이어 타임라인 아래에 최소 너비 및 최대 너비 상자를 입력합니다. 어떤 경우에도 레이어는 이 높이보다 작거나 크지 않습니다.
레볼루션 슬라이더란?
Slider Revolution이라는 플러그인을 사용하면 웹사이트에서 아름다운 섹션을 쉽게 만들 수 있습니다. 당신이 보는 웹사이트의 슬라이드쇼는 아마도 Slider Revolution에서 나온 것일 것입니다.
웹사이트에서 영웅 슬라이더를 사용해야 하는 3가지 이유
영웅 슬라이더를 사용하는 온라인 마케팅 콘텐츠에는 다양한 유형이 있습니다. 웹사이트의 강점을 강조하고 방문자를 끌어들이는 데 도움이 될 수 있습니다.
영웅 슬라이더는 모든 페이지에서 사용할 수 있지만 특히 랜딩 페이지와 홈페이지에서 효과적입니다. 웹사이트의 자산을 강조 표시하려면 이를 표시하는 것이 좋은 방법입니다.
영웅 슬라이더를 사용하여 브랜드의 개성을 표현할 수도 있습니다. 유머러스하든 진지하든 각각의 목표는 방문자의 관심을 끄는 것입니다.
영웅 슬라이더를 사용하여 웹사이트의 강점을 보여주고 방문자의 관심을 끌 수 있습니다.
자산을 강조 표시하는 효과적인 방법인 영웅 슬라이더 자산으로 웹사이트를 돋보이게 만드십시오.
홈페이지와 랜딩 페이지에서 영웅 슬라이더를 사용하면 웹사이트의 강점을 보여주면서 잠재 고객의 관심을 끌 수 있습니다.
슬라이더 레볼루션 반응형
Slider Revolution은 판매 1위의 반응형 WordPress 슬라이더입니다. 그리고 그것은 단순한 슬라이더가 아닙니다. 아이디어를 전달하는 새로운 방법입니다!
이제 코드 한 줄 없이 WordPress 사이트를 위한 아름다운 슬라이더를 만들 수 있습니다. Slider Revolution을 사용하면 모든 장치에서 멋지게 보이는 반응이 빠르고 세련된 슬라이더를 쉽게 만들 수 있습니다.
또한 Slider Revolution을 사용하면 버튼, 비디오 등과 같은 대화형 요소를 슬라이더에 쉽게 추가할 수 있습니다. 따라서 아름다운 슬라이더를 만들 수 있을 뿐만 아니라 방문자의 참여를 유도하는 대화형 경험도 만들 수 있습니다.
Slider Revolution Responsive WordPress Builder 에는 모든 옵션이 분류된 최적화된 편집기가 있어 더 빠르게 작업할 수 있으며 작업하기 쉽게 사이드바가 포함되어 있습니다. Slider WordPress Revolution Builder에는 플러그인에 새로운 기능을 추가하는 강력한 애드온 라이브러리가 포함되어 있습니다. 우리의 지원 센터는 최고 수준의 서비스를 제공하는 동시에 고객의 특정 요구 사항을 충족하도록 구축되었습니다.
4가지 간단한 단계로 슬라이더를 반응형으로 만드는 방법
슬라이더의 너비와 깊이는 전화기의 화면 크기에 따라 제한됩니다.
가장 큰 화면 크기, 일반적으로 데스크탑에 응답합니다.
슬라이더를 확대하면 Large보다 큰 모든 화면 크기에서 사용할 수 있습니다.
초대형 설정에서 슬라이더는 초대형 설정보다 큰 화면 크기에 반응합니다.
2단계에서 반응형 격자선을 설정해야 합니다. 슬라이더 주위의 선을 끌어 시작 및 종료 위치를 변경합니다.
세 번째 단계는 텍스트의 높이를 설정하는 것입니다. 텍스트를 읽기 쉽게 하려면 텍스트 영역의 높이를 설정해야 합니다. 높이를 변경하려면 오른쪽 하단 모서리를 위 또는 아래로 끕니다.
배경색 설정 배경색을 선택한 후에는 설정해야 합니다. 배경색을 변경하려면 텍스트 영역 옆에 있는 색상 견본을 클릭한 다음 사용할 색상을 선택합니다.
Slider Revolution 애드온을 수동으로 설치하는 방법
슬라이더 레볼루션 애드온 을 수동으로 설치하려면 먼저 인터넷에서 애드온 파일을 다운로드하십시오. 그런 다음 파일의 압축을 풀고 내용을 컴퓨터에 추출합니다. 마지막으로 FTP를 통해 애드온 파일을 WordPress 웹사이트에 업로드합니다.
이 이미지는 YoloTheme의 Rev-Slider 라이선스입니다. 이 주제가 해결되었습니다. 11개의 게시물이 조회되었습니다(1~11). 6년 5개월 전. ( 16) 익명 토론이 필요하지 않은 주제입니다. Revolution Slider에 확장을 어떻게 추가합니까? 레볼루션 슬라이더를 사용하려면 내 사본을 등록해야 합니다.
테마펀치 사이트에 등록하려면 무료 템플릿 등 모든 프리미엄 기능이 포함된 rev-slider 버전이 필요합니다. 내 실수에 대해 유감스럽게 생각합니다. 사용하려는 경우 추가 기능을 구입할 필요가 없습니다. 당신은 당신이 가진 모든 것을 나에게 줄 수 없기 때문에 나에게 당신의 테마의 가격은 중요하지 않습니다.
PowerPoint에서 새 모듈 만들기
새 모듈 버튼을 클릭하여 새 모듈을 생성할 수 있습니다. 새 모듈 대화 상자에서 모듈 이름, 위치(저장 위치) 및 기타 설정을 지정할 수 있습니다. 가장 인기 있는 요소와 테마로 콘텐츠가 미리 채워져 있으므로 모듈에 콘텐츠를 추가하는 것이 간단하므로 디자인이나 레이아웃에 대해 크게 생각할 필요가 없습니다.
슬라이드 추가를 클릭하면 현재 모듈에 새 슬라이드를 추가할 수 있습니다. 슬라이드 추가 대화 상자에서 제목, 콘텐츠 및 이미지에 대한 적절한 설정을 정의합니다. 또한 다양한 방법으로 슬라이드에 레이어를 추가하고 이동하고 속성을 변경할 수 있습니다.
현재 모듈에서 슬라이드를 삭제하려면 슬라이드를 선택하고 삭제 버튼을 클릭합니다. 그런 다음 저장 버튼을 클릭하여 모듈에 대한 변경 사항을 저장할 수 있습니다.
