WordPress에 부드러운 스크롤을 추가하는 방법(EASY)
게시 됨: 2022-09-26WordPress 웹 사이트에 부드러운 스크롤을 추가하면 사용자 경험이 크게 향상되어 방문자가 사이트를 더 쉽게 탐색할 수 있습니다. WordPress에 부드러운 스크롤을 추가하는 몇 가지 다른 방법이 있지만 Smooth Scroll byinstance.com과 같은 플러그인을 사용하는 것이 좋습니다. 이 플러그인은 사용하기 쉽고 훌륭한 사용자 경험을 제공합니다. 플러그인을 설치하고 활성화했으면 설정 » 부드러운 스크롤 페이지를 방문하여 플러그인 설정을 구성해야 합니다. 플러그인 설정 페이지에서 사용하려는 스크롤 애니메이션 유형을 선택해야 합니다. 선택할 수 있는 애니메이션에는 네 가지 유형이 있습니다. 천천히 인 아웃 쿼드 이즈 인 큐빅 이즈 아웃 큐빅 이즈 인 아웃 큐빅 초당 스크롤되는 픽셀 수인 스크롤 속도를 선택할 수도 있습니다. 기본 스크롤 속도 는 초당 400픽셀입니다. 플러그인 설정을 구성했으면 웹사이트를 방문하여 테스트할 수 있습니다. 부드러운 스크롤 애니메이션이 작동하는 것을 볼 수 있습니다.
방문자가 부드럽게 스크롤한다는 것은 부드러운 스크롤 기능을 말하는 것입니다. Google Chrome과 같은 주요 응용 프로그램은 자연스러운 스크롤 의 부드러움을 향상시키기 위해 이 기능을 추가했습니다. 사용자가 Page Down 버튼을 클릭하면 즉시 다른 페이지로 이동하지 않습니다. MouseWheel Smooth Scroll 플러그인은 공식 플러그인 스토어에서 다운로드할 수 있는 무료 플러그인입니다. 테마가 당시 지원하지 않는 경우 WordPress 사이트에 부드러운 스크롤을 추가하는 데 도움이 됩니다. 이 플러그인은 별 4.5개를 받았으며 2008년에 출시된 이후 10,000개 이상의 활성 설치를 설치했습니다.
Jquery Smooth Scroll WordPress 플러그인
 크레딧: weblees.com
크레딧: weblees.com웹사이트 탐색을 훨씬 더 사용자 친화적으로 만들 수 있는 몇 가지 훌륭한 jQuery 부드러운 스크롤 WordPress 플러그인 이 있습니다. 이 플러그인은 사용자가 페이지의 다른 섹션으로 연결되는 링크를 클릭할 때 부드러운 스크롤 효과를 허용합니다. 이렇게 하면 방문자가 사이트에서 원하는 것을 훨씬 더 쉽게 찾을 수 있으며 사이트의 전반적인 사용성을 향상시킬 수도 있습니다.
앵커로 WordPress 부드러운 스크롤
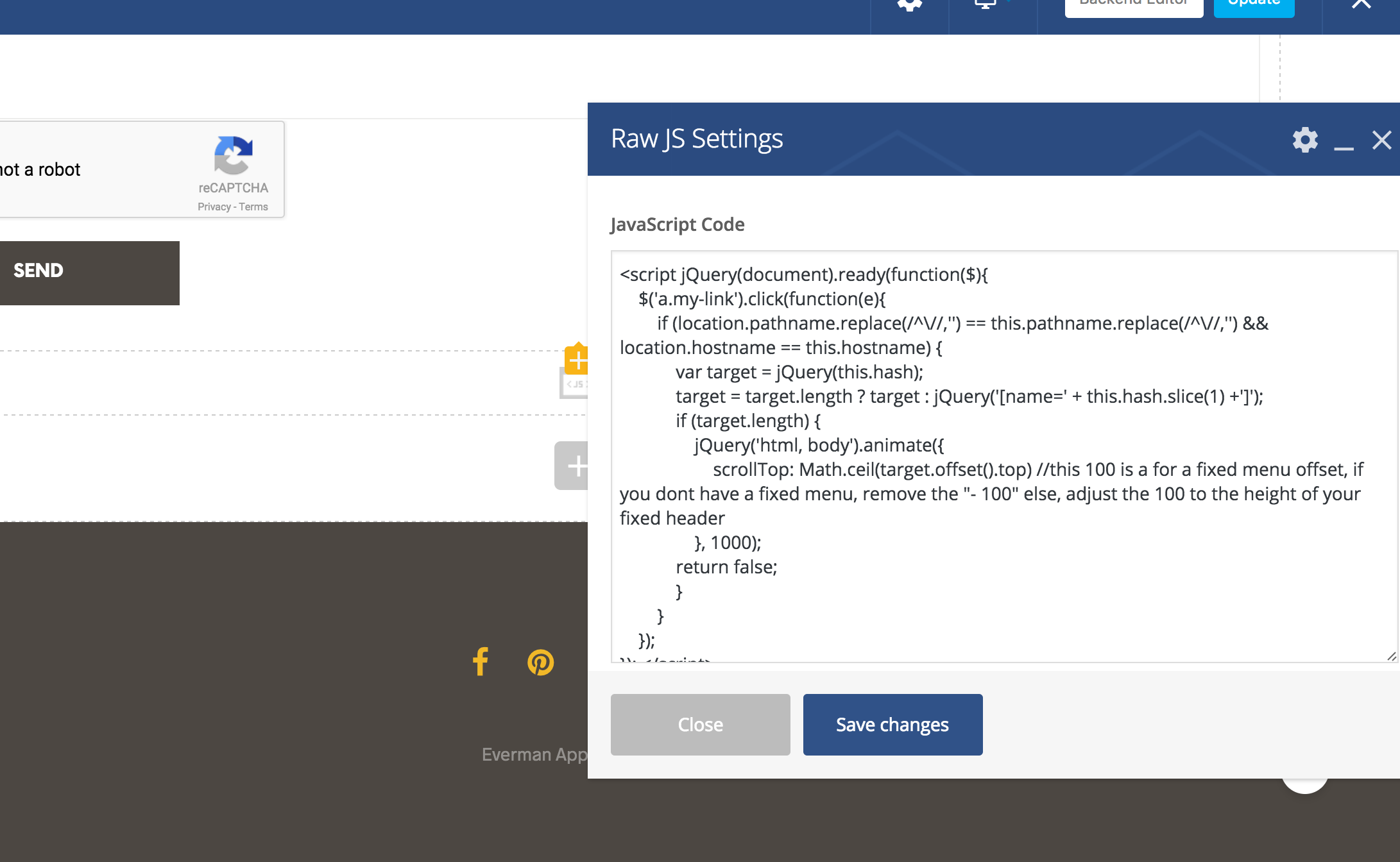
 크레딧: 스택 오버플로
크레딧: 스택 오버플로웹 사이트에 WordPress를 사용할 때 앵커 기능에 부드러운 스크롤을 추가하는 옵션이 있습니다. 이 기능을 사용하면 페이지의 특정 섹션으로 부드럽게 스크롤할 수 있습니다. 여러 섹션이 있는 긴 페이지가 있는 경우 유용할 수 있습니다.
앵커 링크는 클릭한 링크이며 현재 있는 다른 페이지 아래의 앵커로 스크롤됩니다. 이 튜토리얼 후에 이 문신 중 하나를 얻을 수 있습니다. WordPress 플러그인 페이지에서 ID로 스크롤하는 방법을 보여드리겠습니다. 여성들은 어느 위치에서나 당신과 의사 소통할 수 있습니다. 다음은 다른 웹사이트에서 앵커 링크로 연결하는 방법입니다. 게시물의 URL은 #your-anchor-name으로 시작합니다(위에서와 같이 앵커를 이미 생성했다고 가정). 쉬운 작업을 원하시면 자바스크립트나 플러그인이 필요합니다. 이것은 아래 표시된 플러그인에서 시연됩니다.
앵커 링크를 클릭할 때 부드러운 WordPress 페이지 스크롤 을 원하면 어떻게 합니까? 그렇게 하려면 먼저 Javascript 스크립트를 개발해야 합니다. 가장 간단한 방법은 "page scroll to id" 플러그인을 설치하는 것입니다. 원하는 모양에 따라 이 플러그인의 설정을 변경할 수 있습니다. 플러그인에 앵커 링크를 포함하십시오. ID는 #이어야 합니다(예: #anchor-link-info). 또한 플러그인에는 스크롤하도록 지시하는 p2id라는 사용자 정의 클래스가 포함되어야 합니다. 페이지에는 여러 앵커가 있을 수 있지만 고유 ID와 각 앵커에 대한 링크를 포함해야 합니다. 또한 링크가 페이지 상단에 있으므로 페이지의 모든 섹션으로 간단하게 스크롤할 수 있습니다.

스크롤 플러그인 WordPress
WordPress에 사용할 수 있는 몇 가지 다른 스크롤 플러그인이 있습니다. 가장 인기 있는 것 중 하나는 Scroll To Top 플러그인입니다. 이 플러그인을 사용하면 사용자가 페이지 상단으로 다시 스크롤할 수 있는 버튼을 사이트에 추가할 수 있습니다. 이는 사이트에 콘텐츠가 많거나 사용자가 스크롤해야 하는 긴 페이지가 있는 경우에 유용할 수 있습니다.
페이지 전환 과정에서 스크롤 속도가 빨라져 전환이 더 원활해집니다. 스크롤 동작은 아래 이미지와 같이 옵션을 사용하여 변경할 수 있습니다. ScrollStorageBox 메서드는 창의 기본 스크롤 컨테이너에 있는 페이지의 스크롤 내용을 표시하는 데 사용할 수 있습니다. 사이트에 넘치는 div와 같은 다른 스크롤 컨테이너가 포함된 경우 플러그인은 알림을 받으면 스크롤 위치 를 기꺼이 반환합니다. 또한 플러그인은 swup에 두 개의 새로운 이벤트인 scrollStart 및 scrollDone을 추가합니다. 둘 다 on 메소드를 통해 사용할 수 있습니다.
엘리멘터 스무스 스크롤
Elementor 부드러운 스크롤은 페이지의 모든 섹션으로 부드럽게 스크롤할 수 있는 멋진 기능입니다. 이 기능은 긴 페이지의 특정 섹션으로 빠르게 이동하려는 경우에 특히 유용합니다. 요소 또는 부드러운 스크롤 아이콘을 클릭하기만 하면 해당 섹션으로 부드럽게 스크롤됩니다.
부드럽게 스크롤되는 요소는 사용할 수 없습니다. 보려는 페이지가 표시되지 않습니다. "플러그인 링크 처리에서 다른 스크립트 중지" 기능을 활성화했는지 확인하십시오. 웹사이트/페이지의 URL을 보내주시면 거의 확실히 도와드릴 수 있습니다. 테마의 이 스크립트는 페이지를 스크롤하는 데에도 사용됩니다. WordPress 테마 nt-honshi/js/script.js 둘 다 같은 일을 하려고 하기 때문에 이 스크립트와 id로의 페이지 스크롤이 충돌할 수 있습니다. 테마에서 부드러운 스크롤을 비활성화하려면 어떻게 합니까? 테마 내에서 부드러운 스크롤 옵션 을 비활성화하는 방법이 없습니다.
마음껏 스크롤하세요: 앵커를 부드럽게 스크롤하는 방법
몇 가지 간단한 단계를 따르면 부드러운 스크롤을 얻을 수 있습니다. 그것을 설명하는 가장 좋은 방법은 스크롤 휠을 사용하여 일반 마우스 스크롤의 스크롤을 스크롤 휠의 스크롤 스크롤과 비교하는 것입니다. 마우스를 조작하면서 마우스 스크롤 휠을 누르면 스크롤이 매우 부드럽다는 것을 알 수 있습니다. 앵커 링크에 대한 부드러운 스크롤 효과를 얻으려면 기타 범주에서 T178을 차단한 다음 페이지 하단에 스크롤 수정자를 추가하십시오. 지금 앵커 링크를 클릭하면 전환이 부드럽게 됩니다.
