ShareThis를 사용하여 WordPress에 소셜 버튼을 추가하는 방법
게시 됨: 2022-09-08WordPress 사이트에 소셜 버튼을 추가하는 것은 방문자가 친구 및 팔로워와 콘텐츠를 공유하도록 장려하는 좋은 방법입니다. 소셜 버튼을 추가하는 데 사용할 수 있는 다양한 플러그인과 방법이 있으므로 필요에 가장 적합한 것을 선택할 수 있습니다. 이 기사에서는 ShareThis 플러그인을 사용하여 WordPress에 소셜 버튼을 추가하는 방법을 보여줍니다.
웹사이트에 소셜 공유 버튼을 어떻게 추가합니까? 특정 기능으로 인해 각 도구에 대해 이해하기 쉬운 범주로 분류했습니다. 다음은 Jetpack 설치 및 공유 모듈 구성에 대한 단계별 가이드입니다. WordPress 공유 버튼을 설치하면 사이트에서 소셜 미디어 공유를 쉽게 설정할 수 있습니다. 인터넷에 연결된 장치에서 웹사이트를 보는 동안 활성화 여부를 결정하는 것은 사용자의 몫입니다. 무료 Orbit Fox Companion 플러그인은 무료 Jetpack 플러그인 또는 다른 플러그인과 동일한 방식으로 설치할 수 있습니다. 이제 Social Pug 덕분에 WordPress 블로그에 맞춤형 소셜 공유 버튼이 생겼습니다.
한 번에 5개의 네트워크를 지원합니다. 또한 블로그 게시물 전후에 버튼을 포함할 수 있을 뿐만 아니라 방문자가 페이지를 스크롤할 때 따라가는 플로팅 사이드바도 포함할 수 있습니다. 웹사이트에 Social Pug를 가져오는 방법을 살펴보겠습니다. 가장 인기 있는 네트워크는 Social Pug 웹사이트에 나열되어 있습니다. 사용 가능한 플러그인은 5개 주요 네트워크에 연결할 수 있는 플러그인 2개뿐입니다. 모든 플러그인은 무료로 설치할 수 있고 설정도 간단하기 때문에 즐겨찾기를 결정하기 전에 모든 플러그인을 사용해 볼 수 있습니다. 아래에 댓글을 남겨 이 대화를 활기차게 유지하십시오.
WordPress에 소셜 미디어 버튼을 어떻게 추가합니까?
 크레딧: Fiverr
크레딧: FiverrWordPress에 소셜 미디어 버튼을 추가하는 것은 매우 간단한 과정입니다. 여러 가지 방법이 있지만 가장 쉬운 방법은 플러그인을 사용하는 것입니다. 다양한 플러그인을 사용할 수 있으므로 필요에 가장 적합한 플러그인을 선택할 수 있습니다. 플러그인을 설치하고 활성화했으면 원하는 소셜 미디어 버튼을 표시하도록 구성해야 합니다. 그런 다음 플러그인에서 제공하는 단축 코드를 사용하여 게시물 및 페이지에 버튼을 추가할 수 있습니다.
소셜 미디어는 사용자에게 가장 인기 있는 온라인 활동 중 하나로 성장했습니다. 35억 명이 넘는 사람들이 매일 소셜 미디어를 사용합니다. WordPress 사이트는 소셜 미디어를 통합하는 데 많은 노력이 필요하지 않습니다. 이 기사에서는 소셜 미디어 아이콘 과 소셜 미디어 피드를 웹사이트에 통합하는 과정을 안내합니다. 소셜 미디어 피드를 사용하여 웹사이트의 시각적 호소력을 높이고 웹사이트 방문자가 소셜 미디어에서 귀하와 교류하도록 장려하는 것은 웹사이트 방문자의 조직 참여를 높이는 좋은 방법이 될 수 있습니다. 대부분의 최신 테마와 편집기를 사용하면 WordPress 웹사이트에 소셜 미디어 아이콘을 쉽게 추가할 수 있습니다. 죽거나 휴면 소셜 미디어 계정을 연결하면 온라인 참여에 해를 끼칩니다.
웹사이트를 사용하면 소셜 네트워크를 확장하는 데 도움이 됩니다. 소셜 미디어 버튼에는 두 가지 유형이 있습니다. 소셜 프로필로 연결되는 버튼과 웹사이트나 페이지에 있는 좋아요, 팔로워, 공유 수 등을 추적하는 버튼입니다. Twitter에는 웹사이트에서 사용할 수 있는 네 가지 유형의 소셜 미디어 버튼이 있습니다. 웹사이트는 다양한 방식으로 공유되고, 팔로우되고, 강조 표시되고, 언급될 수 있습니다. 코드를 복사하여 페이지에 붙여넣은 후 버튼을 추가할 수 있습니다. 웹사이트에 Facebook 및 Twitter 통합을 추가하는 것은 사용 가능한 수많은 WordPress 플러그인 중 하나를 사용하는 것만큼 간단합니다. 이 플러그인을 사용하면 Facebook 리뷰를 추가하고, 사용자가 소셜 미디어 프로필을 사용하여 웹사이트에 로그인할 수 있으며, 소셜 미디어 페이지 에 표시되는 이벤트를 포함할 수 있습니다.
Pixel Cat 도구를 사용하여 Facebook 전환 픽셀을 웹사이트에 추가하여 잠재고객을 추적하고 리타겟팅할 수 있습니다. 단축 코드 또는 위젯과 함께 제공되는 이 플러그인을 사용하여 Facebook 리뷰를 웹사이트에 쉽게 통합할 수 있습니다. 원 클릭 로그인 옵션은 사용자 참여와 온라인 판매를 증가시킵니다. 사용자는 이 플러그인을 사용하여 Facebook, Twitter 또는 Google 계정을 사용하여 로그인할 수 있습니다. 또한 WordPress 댓글 시스템을 Facebook 댓글로 대체하여 시스템을 보다 사용자 친화적으로 만들 것입니다. 사용자는 단순히 텍스트를 강조 표시하여 강조 표시 및 공유 플러그인 으로 이미 수행한 작업으로 콘텐츠를 공유할 수 있습니다. Revive Old Posts 플러그인은 오래된 콘텐츠(블로그, 전자상거래 제품 등)를 자동으로 게시하도록 설계되었습니다. 귀하의 사이트에 새 콘텐츠가 게시되면 WP Twitter 자동 게시가 귀하를 대신하여 트윗합니다.
WordPress에 소셜 미디어 위젯을 어떻게 추가합니까?
WordPress 대시보드에 로그인하고 소셜 미디어 위젯 플러그인 링크를 클릭합니다. 새 플러그인을 추가하려면 새로 추가 버튼을 클릭합니다. 검색하려면 검색어로 "소셜 미디어 위젯"을 입력하고 Enter 키를 누릅니다. 지금 설치 버튼을 클릭하여 목록을 열 때 표시되는 소셜 미디어 위젯을 설치합니다.
WordPress에 Instagram 버튼을 어떻게 추가합니까?
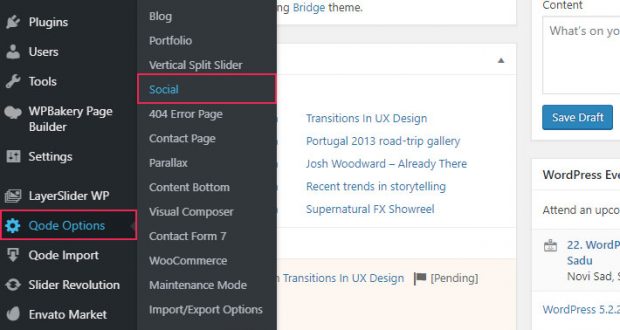
 크레딧: qdeinteractive.com
크레딧: qdeinteractive.comWordPress에 Instagram 버튼 을 추가하는 것은 몇 단계로 수행할 수 있는 간단한 프로세스입니다. 먼저 이 기능을 제공하는 플러그인을 찾아야 합니다. 플러그인을 찾으면 설치하고 활성화해야 합니다. 플러그인이 활성화되면 Instagram 사용자 이름과 비밀번호로 플러그인을 구성해야 합니다. 플러그인이 구성되면 WordPress 사이트에 Instagram 버튼을 추가해야 합니다.
세계에서 가장 인기 있는 소셜 미디어 플랫폼 중 하나인 인스타그램은 전 세계적으로 500만 명이 넘는 사용자를 보유하고 있습니다. 웹사이트에 Instagram 피드를 추가하면 더 흥미롭고 매력적으로 만들 수 있습니다. 결과적으로 귀하의 사이트가 더 눈에 띄고 귀하의 브랜드가 홍보될 것입니다. 이 자습서에서는 일련의 단계를 통해 Instagram 피드를 WordPress 프로필에 추가하는 방법을 보여줍니다. Smash Balloon의 Instagram Feed Pro는 WordPress를 위한 최고의 소셜 미디어 피드 플러그인 입니다. 이 플러그인을 사용하면 맞춤형 Instagram 피드를 쉽게 만들거나 해시태그를 사용하여 Instagram에서 사용자 생성 콘텐츠를 표시할 수 있습니다. WordPress 피드 플러그인은 새로운 Instagram 게시물을 생성할 때 콘텐츠를 자동으로 가져와 업데이트합니다.
개인 인스타그램 계정을 사용하려면 먼저 Facebook에 로그인해야 합니다. 비즈니스 계정 사용자인 경우 이 계정 연결 버튼을 클릭하여 신원을 확인합니다. 그런 다음 허용 버튼을 클릭하여 Instagram 계정에 대한 액세스 권한을 부여합니다. Instagram 피드의 설정 페이지에서 다양한 사용자 지정 옵션을 찾을 수 있습니다. Smash Balloon WordPress 플러그인을 사용하면 Shortcodes와 Gutenberg 블록을 사용하여 맞춤형 Instagram 피드를 뽐낼 수 있습니다. 플러그인의 프런트 엔드에서 사용자 생성 피드를 조정할 수도 있습니다. 또는 플러그인 단축 코드를 사용하여 Instagram 피드를 WordPress에 추가할 수 있습니다.
Smash Balloon을 사용하면 수동으로 구성하는 과정 대신 oEmbed를 사용할 수 있습니다. Instagram은 Facebook 앱이므로 계정을 설정할 필요가 없습니다. Smash Balloon의 Instagram 피드 플러그인 은 사용이 간편하며 WordPress에 Instagram 피드를 쉽게 추가할 수 있습니다.
WordPress에 소셜 미디어 위젯을 추가하는 방법
WordPress에 소셜 미디어 위젯을 추가하는 것은 간단한 과정입니다. 먼저, 마음에 들고 WordPress와 호환되는 위젯을 찾아야 합니다. 위젯을 찾으면 이를 다운로드하여 WordPress 사이트에 설치해야 합니다. 위젯을 설치한 후 활성화한 다음 원하는 소셜 미디어 아이콘을 표시하도록 구성해야 합니다.

소셜 미디어는 오늘날 디지털 시대에 웹사이트에 통합되어야 합니다. 거의 38억 명이 인터넷에서 소셜 미디어를 적극적으로 사용하며 전체 인터넷 사용자의 절반을 차지합니다. 웹사이트에 추가해야 하는 소셜 미디어 위젯을 결정하는 것은 어려울 수 있습니다. 코딩이 처음이건 막 시작하건 상관없이 빠르고 쉽게 코딩하는 방법을 알려 드리겠습니다. 웹사이트에서 소셜 미디어 피드 를 사용하여 검색 순위를 높일 수 있습니다. 긍정적인 고객 경험은 고객과의 신뢰를 구축하는 데 도움이 될 수 있습니다. 플러그인은 예상보다 빠르게 데이터를 캐시하므로 피드가 더 빨리 로드됩니다.
Smash Balloon의 Custom Facebook Feed Pro는 Facebook 피드 위젯을 통합하는 가장 간단한 방법입니다. Smash Balloon의 Instagram Feed Pro는 WordPress용 최고의 Instagram 피드 플러그인입니다. 이 플러그인을 사용하면 Instagram 피드가 자동으로 반응하여 모든 기기 또는 화면 크기에 표시할 수 있습니다. 내 웹사이트에 Facebook 위젯 을 추가할 수 있나요? 다음 지침에 따라 WordPress용 Facebook 피드 위젯을 만드는 방법을 배울 수 있습니다. 아래 단계는 WordPress 웹사이트에 Twitter 피드 위젯을 추가하는 과정을 안내합니다. 웹사이트에 사용자 지정 가능한 YouTube 피드를 추가하는 것은 YouTube Pro용 피드를 검색창으로 드래그하는 것만큼 간단합니다.
Smash Balloon Social Wall Pro 플러그인 을 사용하면 이러한 소셜 미디어 피드를 중앙 위치에 표시할 수 있습니다. Social Wall Pro는 구성 요소 중 하나를 사용하여 웹사이트에서 다양한 소셜 미디어 피드를 결합하는 훌륭한 방법입니다. 피드에 표시되는 게시물 수와 업데이트 빈도를 쉽게 관리할 수 있습니다. WordPress 페이지의 페이지로 이동하여 소셜 미디어 피드를 포함합니다. 그런 다음 새 페이지를 만들 수 있습니다.
WordPress에서 소셜 아이콘을 편집하는 방법
WordPress에서 소셜 아이콘을 편집하는 방법을 알고 싶다고 가정하면: 1. WordPress 대시보드에서 Appearances -> Widgets 페이지로 이동합니다. 2. 사용 가능한 위젯 섹션에서 소셜 아이콘이라는 위젯을 찾습니다. 3. 위젯 옆에 있는 아래쪽 화살표를 클릭하여 옵션을 확장합니다. 4. 링크하려는 각 소셜 미디어 사이트 의 URL을 해당 필드에 입력합니다. 5. 소셜 아이콘을 다른 순서로 표시하려면 원하는 순서로 끌어다 놓을 수 있습니다. 6. 변경 사항을 저장하려면 저장 버튼을 클릭해야 합니다.
소셜 공유 및 팔로우 아이콘은 여러 인기 있는 테마에서 찾을 수 있습니다. 소셜 아이콘은 사용자가 다른 사람과 페이지를 공유할 수 있도록 하고 사용자가 소셜 프로필을 팔로우할 수 있도록 하는 두 가지 용도로 사용할 수 있습니다. 이 기사에서는 WordPress 사이트에 소셜 아이콘을 추가하는 방법을 안내합니다. 각 아이콘은 블록이므로 위젯에서 사용하지 않는 소셜 아이콘을 제거할 수 있습니다. 프로필 링크를 추가할 때 아이콘을 원하는 경우 왼쪽, 오른쪽 또는 가운데로 정렬할 수 있습니다. 사이트의 소셜 아이콘 섹션에 있는 위젯 스타일은 다양합니다. 앞으로 아이콘 스타일 지정에 더 많은 옵션을 사용할 수 있기를 바랍니다.
WordPress 바닥글에 소셜 미디어 아이콘을 추가하는 방법
WordPress 바닥글에 소셜 미디어 아이콘을 추가하는 것은 브랜드를 구축하고 소셜 미디어 팔로워를 늘리는 좋은 방법입니다. 이를 수행하는 몇 가지 다른 방법이 있지만 WPZoom의 Social Icons 와 같은 플러그인을 사용하는 것이 좋습니다. 이 플러그인을 사용하면 바닥글에 소셜 미디어 아이콘을 쉽게 추가하고 모양을 사용자 지정할 수 있습니다. 플러그인을 설치하고 활성화한 다음 소셜 아이콘 설정 페이지로 이동하여 아이콘을 구성하기만 하면 됩니다.
WordPress 바닥글에 소셜 미디어 아이콘을 추가하는 방법을 알고 있다면 브랜드 인지도를 높일 수 있습니다. 이 캠페인의 주요 목표는 방문자를 비즈니스의 소셜 미디어 페이지로 설득하는 것입니다. 테마의 위젯 영역은 웹사이트 소유자가 바닥글 또는 바닥글 내에서 직접 사용할 수 있습니다. WordPress 바닥글에 소셜 미디어 아이콘을 넣으려면 플러그인을 설치할 필요가 없습니다. 덜 인기 있는 소셜 미디어 플랫폼의 경우 수동 추가가 필요합니다. 이 문서는 CSS나 개발자 기술에 대한 사전 지식이 없는 사람들을 위해 간단합니다. 어떤 경우에는 중요한 경고가 있습니다.
여러 웹사이트의 아이콘을 사용하면 저작권 문제가 발생할 수 있습니다. WordPress 바닥글에 소셜 미디어 아이콘을 추가하는 기능은 성취감을 느끼게 합니다. 소셜 미디어 플랫폼은 다양한 방법으로 방문자를 참여시키는 데 사용할 수 있습니다. 옷의 색상과 스타일뿐만 아니라 크기와 패딩을 조정할 수도 있습니다. 아이콘의 경우 현재 테마의 색상과 디자인을 쉽게 조합할 수 있습니다.
내 WordPress 바닥글에 전화 아이콘을 어떻게 추가합니까?
먼저 모양으로 이동해야 합니다. '+' 기호를 클릭하여 위젯 준비 영역에 WP 호출 버튼 위젯 블록을 추가합니다. 다음으로 오른쪽의 설정 패널로 이동하여 통화 버튼의 모양을 사용자 지정할 수 있습니다.
플러그인 없이 WordPress 헤더에 소셜 미디어 아이콘을 추가하는 방법
WordPress 헤더에 소셜 미디어 아이콘을 추가하면 소셜 미디어 채널을 홍보하고 소셜 미디어 팔로어를 늘릴 수 있습니다. WordPress 헤더에 소셜 미디어 아이콘을 추가하는 몇 가지 방법이 있지만 가장 일반적이고 쉬운 방법은 플러그인을 사용하는 것입니다. WordPress에 사용할 수 있는 다양한 소셜 미디어 아이콘 플러그인 이 있으므로 필요에 가장 적합한 플러그인을 선택할 수 있습니다. 플러그인을 설치하고 활성화했으면 소셜 미디어 URL을 플러그인 설정에 추가해야 합니다. 소셜 미디어 URL을 추가하면 플러그인이 자동으로 소셜 미디어 아이콘을 WordPress 헤더에 추가합니다.
WordPress 메뉴에 소셜 미디어 아이콘을 어떻게 추가합니까? WordPress 메뉴에서 소셜 미디어 아이콘을 사용하면 추가 시간이나 노력을 들이지 않고도 더 많은 청중과 연결할 수 있습니다. 바닥글 섹션, 사이드바 등과 같은 WordPress 웹 사이트의 위젯 영역에 표시할 수 있습니다. 다음 단계별 지침은 플러그인을 사용하지 않고 WordPress 사이트에 소셜 미디어 아이콘을 추가하는 과정을 안내합니다. 예를 들어 WordPress 아이콘인 Twitter 아이콘입니다. Instagram, Facebook, LinkedIn, Snapchat, Pinterest 등과 같은 소셜 미디어 사이트에 여러 아이콘을 추가할 수도 있습니다. 이 단계별 가이드는 WordPress 사이트 헤더에 소셜 미디어 아이콘을 추가하는 과정을 안내합니다.
위젯을 확장하려면 기본 화면 왼쪽에 있는 사용자 정의 링크 패널을 사용하십시오. URL 필드는 Facebook 또는 Twitter와 같은 소셜 미디어 사이트의 웹 주소로 채워야 합니다. 작업을 완료하면 방문자가 아이콘을 클릭하여 다른 탭으로 이동하는 것을 볼 수 있습니다.
플러그인 없이 WordPress에 아이콘을 어떻게 추가합니까?
왼쪽 메뉴에서 미디어를 선택하여 관리자 대시보드에 새 미디어 플레이어를 추가합니다. 아이콘 이미지를 모두 선택하고 아직 업로드하지 않은 경우 업로드합니다. 아이콘의 URL을 업로드한 후 메모장 파일에 복사한 다음 표시되는 URL을 알 수 있도록 이름을 지정합니다.
WordPress에 소셜 아이콘 위젯이 표시되지 않음
WordPress 대시보드의 플러그인 메뉴에서 설치된 플러그인을 선택할 수 있습니다. Simple Social Icons 또는 다른 것과 같은 소셜 아이콘 플러그인이 설치되어 있는지 확인하십시오. 이 플러그인은 테마의 아이콘을 무시하여 작동 불가능하게 만들 수 있습니다.
