WordPress 게시물에 소셜 미디어 공유 버튼을 추가하는 방법
게시 됨: 2022-09-25WordPress 게시물에 공유 버튼을 추가하면 독자가 몇 번의 클릭만으로 좋아하는 소셜 미디어 플랫폼에서 콘텐츠를 공유할 수 있습니다. WordPress 게시물에 공유 버튼을 추가하는 몇 가지 다른 방법이 있지만 플러그인을 사용하고 수동으로 코드를 추가하는 두 가지 가장 널리 사용되는 방법에 중점을 둘 것입니다. 플러그인을 사용하는 경우 선택할 수 있는 몇 가지 옵션이 있습니다. 게시물에 공유 버튼을 쉽게 추가할 수 있는 무료 플러그인인 Social Pug를 추천합니다. 플러그인을 설치하고 활성화했으면 소셜 미디어 계정에 연결해야 합니다. 그런 다음 공유 버튼의 모양과 게시물에 표시되는 위치를 사용자 지정할 수 있습니다. 플러그인을 사용하지 않으려면 약간의 코드를 복사하여 붙여넣어 게시물에 공유 버튼을 추가할 수도 있습니다. 각 소셜 미디어 플랫폼의 코드는 다르므로 포함하려는 플랫폼의 코드를 찾아야 합니다. 코드가 있으면 WordPress 편집기를 사용하여 게시물에 코드를 추가할 수 있습니다. 공유 버튼을 표시할 위치에 코드를 붙여넣고 변경 사항을 저장하기만 하면 됩니다. 두 가지 방법 모두 빠르고 간편하므로 콘텐츠를 순식간에 전 세계와 공유할 수 있습니다!
WordPress는 플러그인 없이 구축되었기 때문에 소셜 미디어 공유 버튼이 필요하지 않습니다. 다음 단계에 따라 WordPress 블로그에 소셜 미디어 버튼을 추가할 수 있습니다. 내 Firefox 확장은 모바일 반응형이므로 JavaScript가 필요하지 않습니다. 라이브 웹사이트를 편집하는 경우 FTP를 서버에 연결하고 원본 function.php 파일을 로컬 드라이브에 저장하는 것이 좋습니다. php 코드는 이해하고 사용자 정의하기가 매우 간단합니다. 소셜 미디어 사이트 의 해당 URL의 URL 구조를 저장하기 위해 다른 변수도 사용됩니다. 이 코드를 테마 파일에 추가하면 모든 게시물의 하단에 소셜 미디어 링크가 포함됩니다. 이제 CSS를 사용하여 멋진 스타일을 제공하여 소셜 링크에 멋진 모습을 줄 수 있습니다.
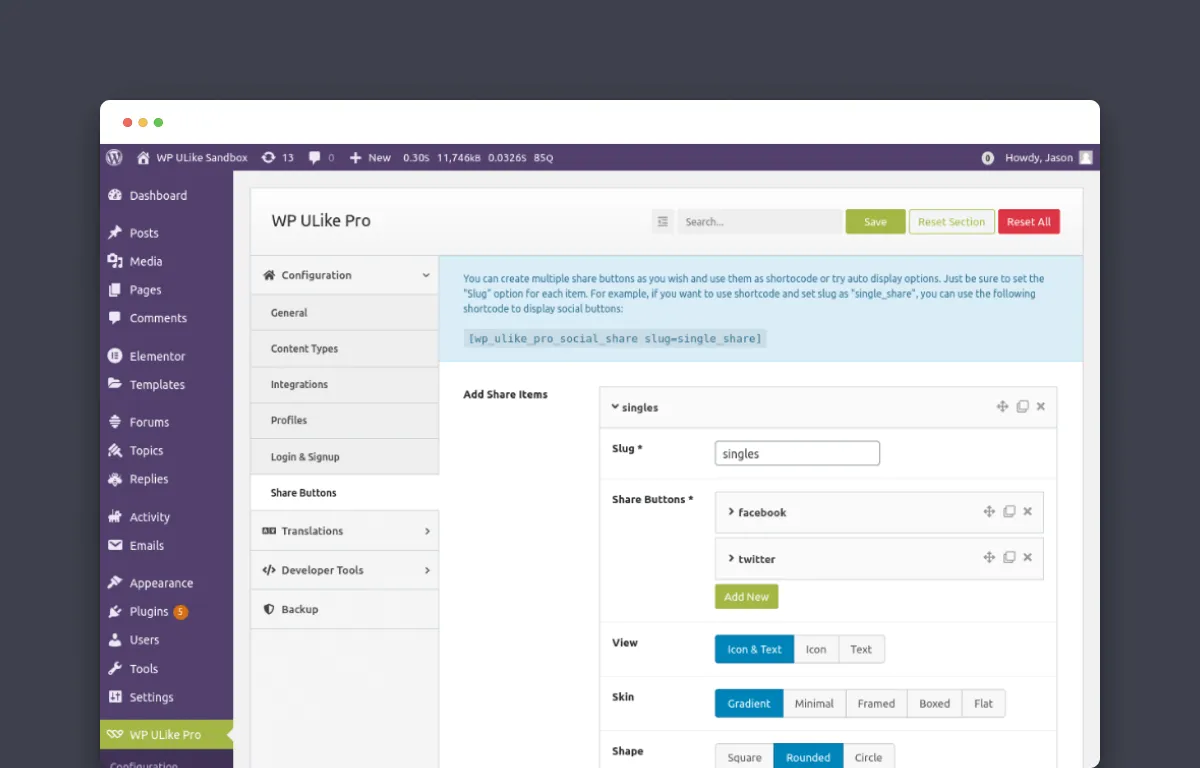
내 WordPress 게시물에 공유 버튼을 어떻게 추가합니까?
 크레딧: wpulike.com
크레딧: wpulike.comJetpack 설정 공유로 이동하여 공유 버튼을 활성화할 수 있습니다. 게시물의 공유 버튼으로 이동하여 게시물에서 공유를 활성화할 수 있습니다. WordPress 메뉴에서 설정 * 공유를 선택합니다. 활성화된 서비스는 웹사이트가 연결된 서비스를 끌어서 공유 버튼 창 에서 찾을 수 있습니다.
각 게시물 또는 페이지 하단에 독자가 사이트의 콘텐츠를 다른 소셜 네트워크 및 서비스와 공유 할 수 있도록 하는 공유 버튼을 포함할 수 있습니다. 사용하려는 서비스를 선택하여 보이는 버튼 편집 목록에 공유 버튼을 추가할 수 있습니다. 버튼은 작동 방식과 모양을 조정하여 페이지 하단에서 변경할 수도 있습니다. 게시물 또는 페이지별로 공유 및/또는 좋아요 버튼을 비활성화하려면 편집기의 좋아요 및 공유 섹션으로 이동하세요. Jetpack 서비스 아이콘은 이 창에 있습니다. 레이블 텍스트 편집 버튼을 클릭하여 페이지 상단의 레이블을 변경할 수도 있습니다.
소셜 공유 버튼 반대 사례
대부분의 웹사이트에 공유 버튼이 있다는 것이 사실입니까? Moovweb에서 실시한 최근 연구에 따르면 거의 100%의 모바일 사용자가 소셜 공유 버튼을 사용하지 않습니다. 모바일 사용자는 데스크톱 사용자보다 광고를 클릭하고 콘텐츠를 공유할 가능성이 11배 더 높습니다. 결과적으로 사람들이 귀하의 콘텐츠를 공유하기를 원하면 다른 사람들이 공유하도록 하는 다른 방법을 찾아야 합니다. 정보 페이지에 공유 버튼을 추가하여 콘텐츠를 공유하는 사람들의 수를 늘릴 수 있습니다. 이 기능을 활성화하면 별도의 섹션으로 이동하지 않고도 웹사이트 방문자와 콘텐츠를 공유할 수 있습니다. 또한 특정 페이지에서 공유 버튼을 비활성화하여 다른 사람이 실수로 콘텐츠를 공유하지 못하도록 할 수 있습니다.
소셜 공유 버튼 WordPress 플러그인
 크레딧: 핀터레스트
크레딧: 핀터레스트소셜 공유 버튼 wordpress 플러그인은 콘텐츠를 홍보하고 소셜 미디어에 더 많이 노출될 수 있는 좋은 방법입니다. 게시물과 페이지에 소셜 공유 버튼을 추가할 수 있어 독자가 즐겨 찾는 소셜 미디어 사이트에서 콘텐츠를 쉽게 공유할 수 있습니다. 플러그인은 사용 및 구성이 간편하며 버튼의 모양과 느낌을 사용자 지정할 수 있는 다양한 옵션이 제공됩니다.

MaxButtons용 WordPress 공유 버튼 추가 기능은 공유 버튼을 제공하도록 설계되었습니다. 이 기능을 사용하면 홈페이지, 페이지 및 게시물에서 소셜 버튼 을 간편하게 사용할 수 있습니다. Facebook, Twitter, Instagram, Pinterest, Linkedin 및 YouTube를 포함한 모든 인기 있는 소셜 네트워킹 플랫폼을 플러그인에 통합할 수 있습니다. Pinterest, VKontakte, StumbleUpon, Reddit, Whatsapp 및 Buffer는 인기 있는 소셜 미디어 플랫폼 중 일부에 불과합니다. PRO 버전에 대한 요청도 받습니다.
Sassy 소셜 공유 플러그인은 어떻게 사용합니까?
모양 메뉴에는 위젯 섹션이 있습니다. 위젯은 페이지 오른쪽에 있으며 클릭/드래그하면 위젯 영역에 추가할 수 있습니다. 위젯을 설치한 후 위젯에서 사용 가능한 옵션을 선택하여 사용자 정의할 수 있습니다.
공유 버튼 HTML
공유 버튼은 사용자가 Facebook, Twitter 및 LinkedIn과 같은 소셜 미디어 플랫폼에서 웹 페이지의 콘텐츠를 공유할 수 있는 버튼입니다. 단추는 웹 페이지의 모양과 느낌에 맞게 사용자 정의할 수 있으며 단추 코드는 여러 온라인 도구로 생성할 수 있습니다.
공유 버튼을 사용하면 사용자는 웹페이지의 콘텐츠를 전체 소셜 네트워크와 공유할 수 있습니다. 공유 버튼을 클릭하면 콘텐츠를 미리 채우거나 보내기 전에 사용자 지정할 수 있는 해당 웹 페이지에 대한 링크를 제공할 수 있습니다. 이 Twitter 공유 버튼 에는 CSS 몇 줄을 절약할 수 있는 맞춤 스타일이 있습니다. 클릭 시 링크의 목적지를 나타내는 href 속성은 요소에서 가장 눈에 잘 띄는 속성입니다. 버튼을 클릭하면 Twitter 페이지가 다른 위치로 리디렉션되어 콘텐츠를 공유할 수 있습니다. rel=noopener noreferrer를 포함하면 데이터 도난 또는 기타 피싱 공격의 위험이 줄어듭니다. LinkedIn은 전문가를 위한 매우 광범위한 커뮤니티이므로 고객이 더 많은 청중에게 다가가기 위해 LinkedIn으로 연결되는 공유 버튼을 요청할 수 있습니다.
LinkedIn이 URL에 콘텐츠 삽입을 허용하지 않는 경우 LinkedIn 프로필 사진을 Quora에 업로드하려면 어떻게 해야 합니까? LinkedIn URL은 외부 URL에 추가할 수 없습니다. LinkedIn 공유 페이지 가 열리면 사용자에게 LinkedIn 프로필 복사 옵션을 제공할 수 있습니다. Hashnode는 LinkedIn처럼 URL에 텍스트를 삽입하는 것을 허용하지 않으므로 URL이 더 잘 보이도록 캡션을 제공해야 합니다.
게시물 WordPress 플러그인 공유
게시물 공유 는 소셜 미디어에서 게시물을 공유할 수 있는 WordPress 플러그인입니다. Facebook, Twitter 및 기타 소셜 미디어 사이트에서 콘텐츠를 공유하는 데 도움이 되는 간단하고 사용하기 쉬운 플러그인입니다.
WordPress로 소셜 공유를 쉽게 하세요
WordPress는 다양한 공유 옵션을 제공합니다. 게시물 및 페이지에 소셜 공유 버튼 을 추가하거나 WordPress 사이트를 Facebook, Twitter 및 LinkedIn과 같은 인기 있는 소셜 미디어 플랫폼에 연결할 수 있습니다. 공유 기본 설정을 구성했으면 게시물을 공유하기만 하면 됩니다.
