Woocommerce에 Stripe 지불 게이트웨이를 추가하는 방법
게시 됨: 2021-08-18Stripe은 수백만 개의 웹사이트가 아닌 수천 개의 웹사이트에서 사용되는 가장 인기 있는 결제 게이트웨이입니다. Stripe을 사용하면 고객의 직불/신용 카드로 청구할 수 있습니다. 이제 WordPress 웹 사이트 내에서 Apple Pay 및 기타 지불 방법을 직접 수락할 수 있습니다.
WooCommerce 웹사이트에 Stripe Payment Gateway를 추가하려면 YITh Stripe 결제 플러그인을 설치하고 스트라이프 라이브 키를 추가하고 공개적으로 활성화하여 플러그인을 구성해야 합니다.
스트라이프 플러그인이 제대로 구성되면 WooCommerce 웹사이트에서 직접 결제를 수락할 수 있습니다.
따라서 WooCommerce 웹사이트가 있고 Stripe Payment 게이트웨이를 활성화하려는 경우 이 단계별 자습서는 WooCommerce에서 스트라이프 결제를 구현하는 올바른 단계를 안내합니다.
시작하겠습니다.
WooCommerce에 Stripe 결제 게이트웨이를 추가하는 플러그인
- YITH 스트라이프 플러그인 (더 많은 기능)
- WooCommerce 스트라이프 플러그인

YITH 우커머스 스트라이프
WooCommerce와 Stripe 통합을 위한 최고의 플러그인. 프리미엄 버전을 다운로드하고 WordPress WooCommerce Store를 더욱 강력하게 만드십시오.
추천 : Shopify처럼 WooCommerce Checkout을 만드는 방법
그건 그렇고, 알고 계십니까? BloggerSprout에는 전자 상거래 웹사이트를 운영하는 데 필요한 Ultimate WooCommerce 가이드가 있습니다. WooCommerce 가이드를 방문하거나 WooCommerce에서 무료 과정을 받으세요.
Stripe API 키 가져오기
따라서 플러그인을 받기 전에 Stripe Payment 게이트웨이를 활성화하기 위한 스트라이프 키가 필요합니다. Stripe Keys를 사용하면 플러그인이 데이터를 스트라이프 서버로 보낼 수 있으므로 플러그인이 카드 정보를 수락하고 결제를 처리할 수 있습니다.
플러그인이 제대로 작동하려면 키가 필요합니다. 그러나 테스트 키와 게시 가능한 라이브 키는 다릅니다.
이를 위해서는 Stripe 계정이 있어야 합니다.
Stripe 계정이 없다면 지금 무료로 Stripe 계정을 만드십시오.
계정을 만들고 계정 확인이 완료되면 스트라이프를 사용하여 지불을 수락할 수 있지만 그 전에 플러그인에 대한 액세스를 제공하기 위해 API 키가 필요합니다.
따라서 스트라이프 계정에 로그인하고 결제 프로필을 선택합니다. 이제 왼쪽 사이드바 메뉴에서 개발자 링크를 클릭합니다.

기본적으로 라이브 게시 가능 키를 받게 됩니다. 웹사이트에서 직접 결제를 수락할 수 있다는 의미입니다. 그러나 고객의 지불을 수락하기 전에 항상 테스트 구매를 실행하는 것이 좋습니다.
테스트 키
테스트 키를 얻으려면 테스트 데이터를 활성화해야 합니다. " 테스트 데이터 "를 활성화하려면 개발자를 클릭하고 그 아래에 " 테스트 데이터 보기 "라는 슬라이드식 버튼을 찾을 수 있습니다.
켭니다 .
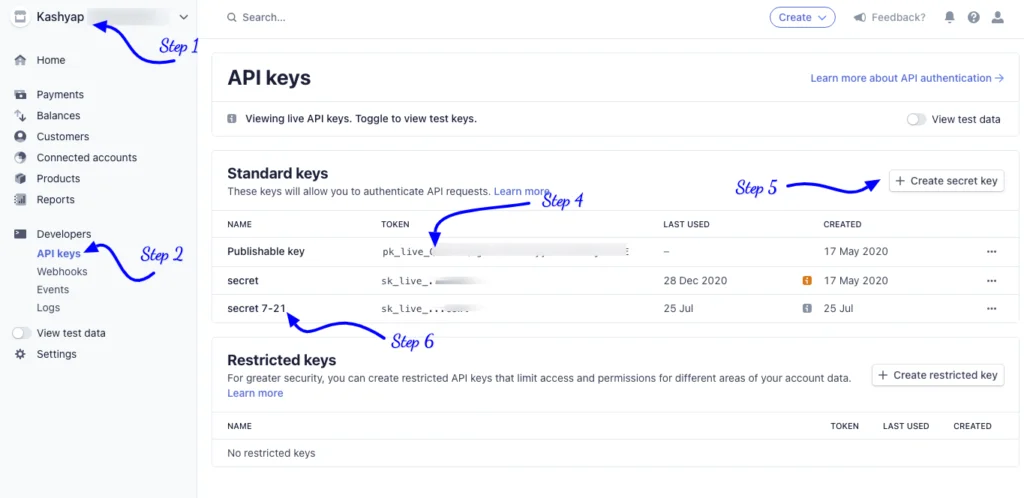
이제 자신의 API 키를 가져오는 단계를 따르십시오. 이 간단한 5단계를 따라야 합니다.
- Stripe에 로그인하고 비즈니스 프로필을 선택하십시오
- 개발자 메뉴에서 API 키를 클릭합니다.
- 테스트 데이터 보기 를 켭니다.
- Publishable Key 를 복사하여 WooCommerce “ Test Publishable Key ”에 붙여넣습니다.
- 이제 비밀 키 생성 을 클릭하고 이름을 지정하십시오.
- Secret Key 를 복사하여 WooCommerce “ Test Secret Key ”에 붙여넣습니다.
테스트 신용 카드를 사용하여 테스트 API 키로 테스트 구매를 실행하려면 이 가이드를 따르십시오. Woocommerce Checkout을 테스트하는 방법.
라이브 키
라이브 키는 라이브 게시 가능 키라고도 합니다. 이 키는 플러그인이 웹사이트에서 결제를 수락하고 처리하는 데 필요합니다.
라이브 게시 가능 키가 없으면 웹 사이트에서 실제 거래를 수락하고 처리할 수 없습니다.
따라서 라이브 키를 얻으려면 테스트 데이터 보기를 끄고 아래 절차를 따라야 합니다.
- Stripe에 로그인하고 비즈니스 프로필을 선택하십시오
- 개발자 메뉴에서 API 키를 클릭합니다.
- Publishable Key 를 복사하여 WooCommerce " Publishable Key "에 붙여넣습니다.
- 이제 비밀 키 생성 을 클릭하고 이름을 지정하십시오.
- Secret Key 를 복사하여 WooCommerce “ Live Secret Key ”에 붙여넣습니다.
프로세스를 더 쉽게 하려면 키를 메모장에 안전한 위치에 저장하십시오. Stripe 결제 플러그인에 라이브 키를 붙여넣을 때 실수를 하지 않도록.
이제 Stripe Key 작업이 완료되었습니다.
이제 웹사이트에 Stripe 결제를 설치하고 구성하는 방법을 알아보겠습니다.
YITH WooCommerce Stripe – 유료
YITH WooCommerce Stripe은 클릭 한 번으로 Stripe 결제 게이트웨이를 통합하는 멋진 결제 플러그인입니다.
플러그인에는 다른 많은 결제 플러그인이 놓치고 있는 몇 가지 멋진 기능이 있습니다. 다음은 YITH WooCommerce 플러그인의 몇 가지 멋진 기능 목록입니다.
- 빠른 결제를 위해 카드 데이터를 저장하는 기능
- 원 클릭 환불.
- zapier와 같은 다른 서비스에 연결하기 위한 웹훅
- 결제가 거부되었거나 스팸을 보내는 사용자를 블랙리스트에 추가합니다.
- 부정 결제를 방지합니다.
- Stripe로 구독 추가
- WPML 호환성
- 스트라이프 요소 및 표준 체크아웃.
플러그인에는 최고의 Stripe 플러그인이 되는 몇 가지 다른 기능이 있습니다. YITH의 개발자는 플러그인이 원활하게 작동하도록 지속적으로 새로운 기능을 추가하고 정기적인 업데이트를 제공하고 있습니다.
따라서 첫 번째 단계는 플러그인 사본을 가져오는 것입니다.

플러그인 구매
YITH WooCommerce Stripe은 수많은 기능을 갖춘 프리미엄 플러그인이며 가격은 약 $79입니다. 플러그인은 여러 긍정적인 평가를 받았으며 97%의 고객 만족도를 가지고 있습니다.
https://yithemes.com/themes/plugins/yith-woocommerce-stripe/에서 YITH WooCommerce Stripe 사본을 얻을 수 있습니다.

YITH 우커머스 스트라이프
WooCommerce와 Stripe 통합을 위한 최고의 플러그인. 프리미엄 버전을 다운로드하고 WordPress WooCommerce Store를 더욱 강력하게 만드십시오.
플러그인을 구입하면 자동 업데이트를 받기 위한 압축 파일과 라이센스 키를 받게 됩니다.
따라서 컴퓨터에 압축 파일을 다운로드하고 메모장에 라이선스 키도 저장합니다.
플러그인 설치
플러그인의 압축 파일과 라이센스 키가 있으므로 WordPress Plugin Installer를 사용하여 플러그인을 쉽게 설치합니다. 따라서 플러그인을 설치하려면 정확한 단계를 따라야 합니다.
- WP-Admin에 로그인
- wp-admin -> 플러그인 -> 새로 추가 -> 업로드로 이동합니다.
- 이제 압축 파일을 선택하고 업로드를 클릭하십시오.
- 플러그인이 성공적으로 업로드되면 활성화 버튼을 클릭합니다.
- 이제 YITH를 클릭하고 이전에 저장한 라이센스 코드를 붙여넣습니다.
[bravepop id="14287" align="center"]
플러그인 구성
플러그인을 활성화한 후 YITH WooCommerce 플러그인을 구성해야 합니다. 플러그인에는 1~2분 안에 쉽게 구성할 수 있는 아주 적은 수의 쉬운 설정이 있습니다. 이러한 설정을 구성하면 Woocommerce에 Stripe를 추가할 수 있습니다.
YITH WooCommerce Stripe의 설정은 다음과 같습니다.
- 스트라이프 결제 활성화/비활성화: 이 옵션을 사용하면 스트라이프 결제 게이트웨이를 활성화하거나 비활성화할 수 있습니다.
- 제목: 지불 게이트웨이의 제목으로 여러 지불이 있을 때 유용합니다.
- 설명: 고객이 결제에 사용할 수 있는 결제 옵션에 대해 알 수 있도록 지원합니다.
- 캡처: 고객 카드를 청구하는 데 사용하려는 프로세스입니다.
- 결제 모드: 결제에 사용할 3가지 결제 유형을 제공합니다.
- 카드 저장: 카드 기억 옵션을 활성화합니다.
- 카드 등록 모드: 향후 빠른 체크아웃을 위해 웹사이트에 카드를 등록하는 옵션을 활성화합니다.
- 청구 필드 추가: 청구 필드 를 활성화 또는 비활성화하여 사기 거래를 줄입니다.
- 카드에 이름 표시: 청구 필드에 이름 필드 표시
- 버튼 레이블: 버튼 에 표시되어야 하는 텍스트입니다.
- 모달 이미지: 스트라이프 체크아웃 모달에 이미지를 추가하려는 경우.
- 블랙리스트 활성화: 사용자 IP가 이미 결제에 실패한 경우 결제 옵션을 숨깁니다.
- 테스트 모드 활성화: 체크아웃 프로세스가 제대로 작동하는지 테스트합니다.
- 디버그 로그: 체크아웃 프로세스에서 오류를 디버그하기 위한 세부 정보를 기록합니다.
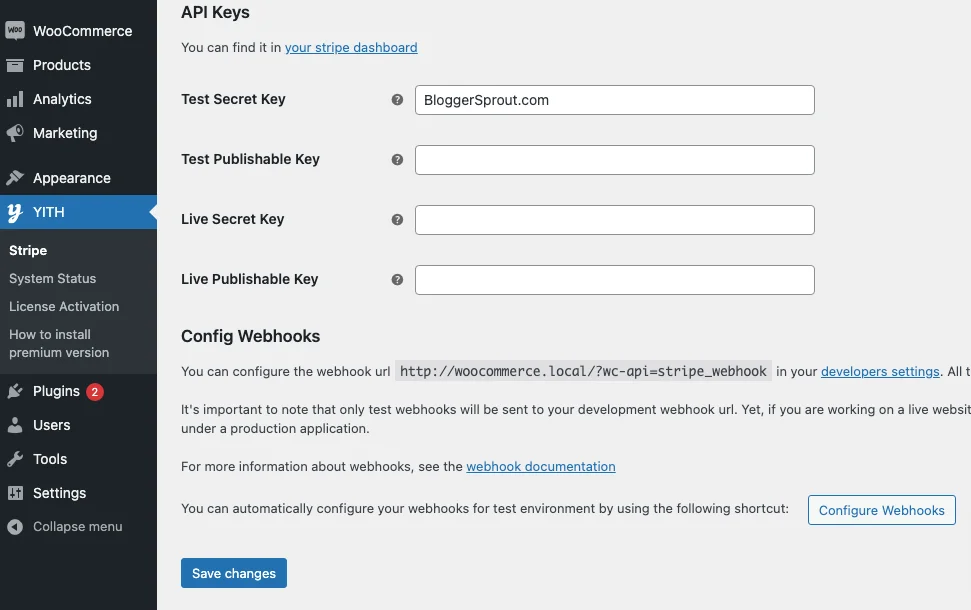
- API 키: 결제 게이트웨이를 통합하기 위한 Stripe의 API 키.
워드프레스를 배우고 싶으세요? 무료 WordPress 가이드, 비디오, 플러그인 및 기타 유용한 리소스를 다운로드하십시오. 다운로드하려면 클릭


플러그인의 모든 설정을 구성한 후 웹훅을 구성해야 합니다. 웹훅은 플러그인이 제공하는 URL입니다. URL을 복사하여 Stripe > Developers > Webhooks에 붙여넣어야 합니다.
웹훅 추가 버튼을 클릭하고 모든 이벤트를 선택하고 플러그인에서 얻은 URL을 붙여넣습니다. URL은 다음과 같습니다.
https://yourwebsite.URL/?wc-api=stripe_webhook
Stripe by YITH의 다양한 결제 옵션.
YITH는 3가지 유형의 결제 모드를 제공합니다. 모드는 다음과 같습니다.
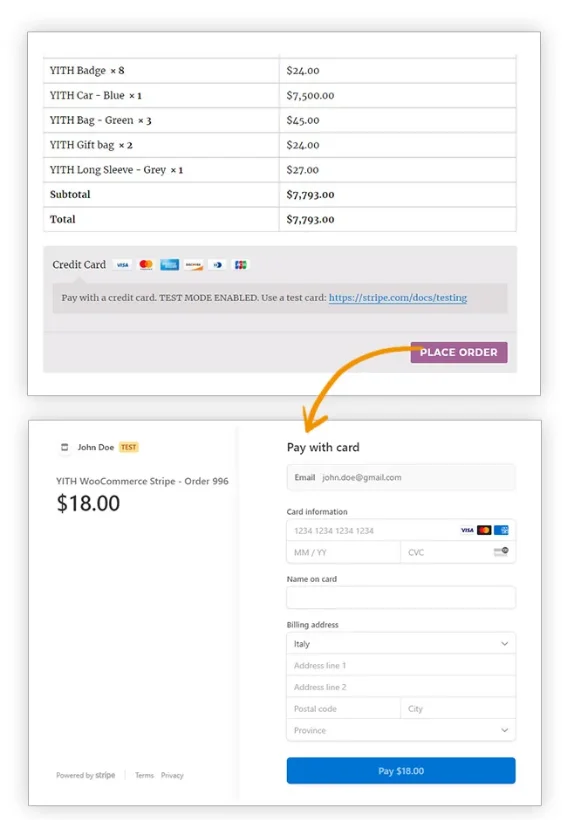
- 표준: 표준은 상점에 신용 카드 필드를 표시합니다(SSL 필요).
- 스트라이프 체크아웃: 스트라이프 체크아웃은 사용자를 Stripe에서 호스팅되는 체크아웃 페이지로 리디렉션합니다.
- Stripe Elements: Elements는 Stripe에서 처리하는 포함된 양식을 표시합니다.

WooCommerce Stripe 결제 – 무료
WooCommerce는 Stripe를 사용하여 결제를 수락하는 데 사용할 수 있는 무료 Stripe 결제 플러그인을 제공합니다.
플러그인은 완전 무료이며 설정이 정말 쉽습니다.
유일한 단점은 이 플러그인이 YITH Stripe와 같은 기능을 제공하지 않는다는 것입니다. 따라서 무료인 대체 플러그인을 원한다면 이것이 바로 사용해야 합니다.
플러그인 설치
WooCommerce Stripe을 설치하려면 다음 단계를 따라야 합니다.
- WP-admin에 로그인
- 플러그인 -> 새로 추가 -> 검색으로 이동합니다.
- WooCommerce Stripe 결제 유형
- 설치를 클릭한 다음 활성화하십시오.
활성화되면 API 키를 입력하기만 하면 됩니다.
Stripe 결제 게이트웨이 구성
플러그인을 활성화한 후 플러그인을 구성해야 합니다. 플러그인을 구성하려면 WP-Admin > WooCommerce > 설정 > 결제로 이동해야 합니다.
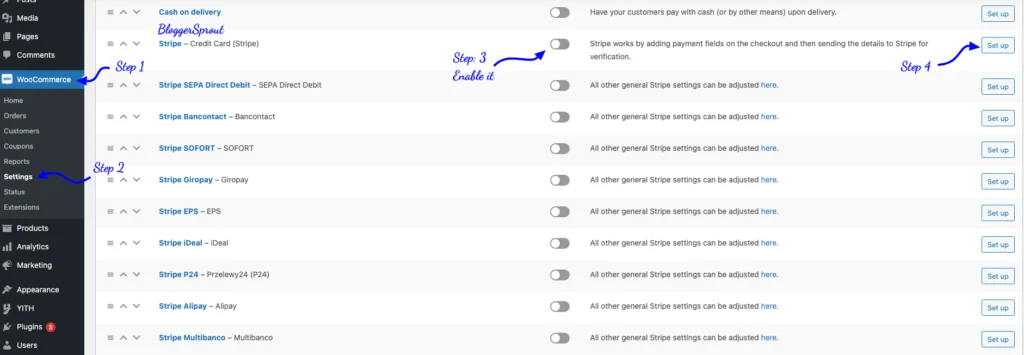
Stripe에는 여러 국가에 대해 여러 가지 다른 지불 옵션이 내장되어 있습니다. 따라서 Stripe 내에서 여러 지불 게이트웨이를 선택할 수 있습니다.

[bravepop id=”14292″ align=”center”]
설정 버튼을 클릭합니다.
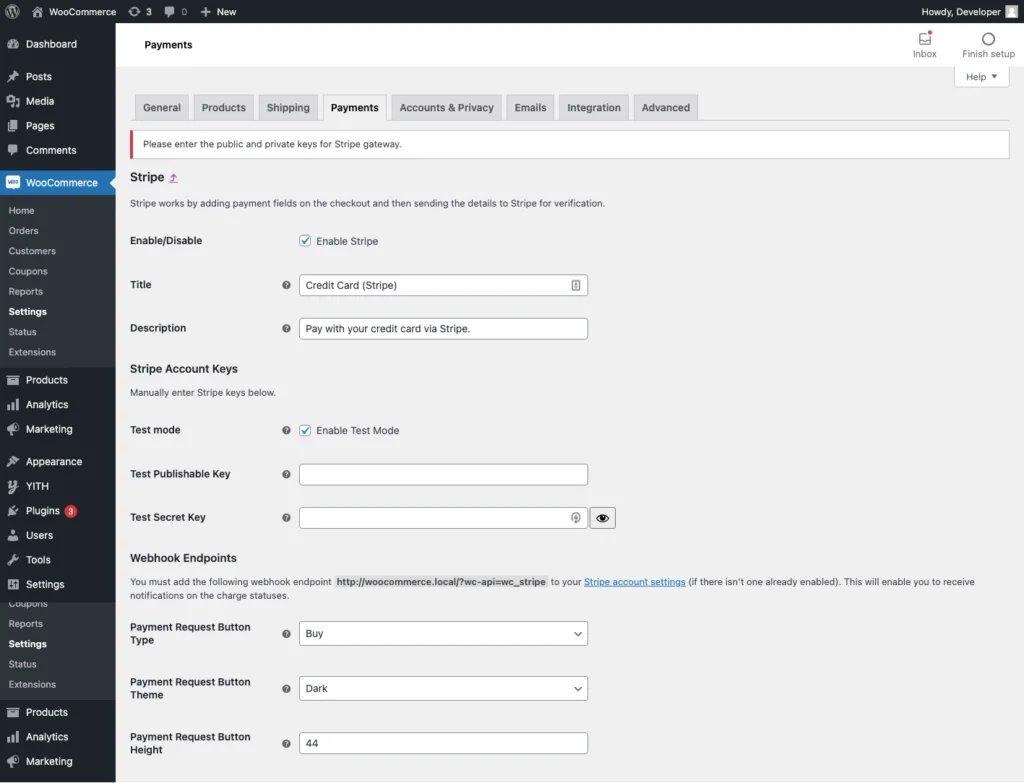
그것을 클릭하면 지불 게이트웨이를 구성하는 설정 페이지가 나타납니다.

테스트 API 자격 증명을 입력하고 테스트 구매하기만 하면 됩니다. 테스트 구매가 성공하면 테스트 모드 활성화 확인란을 선택 취소하여 테스트 모드를 비활성화해야 합니다.
이제 LIVE API KEY에 대한 설정이 팝업됩니다. Live API 자격 증명을 입력하고 저장합니다.
이제 웹사이트 내에서 실제 지불을 수락할 준비가 되었습니다.
플러그인은 지불을 수락하기 위해 스트라이프 요소와 스트라이프 팝업 페이지를 제공하지 않습니다. 그것은 당신의 웹사이트에 신용 카드 필드를 통합할 1가지 모드를 가지고 있습니다. Stripe 결제 페이지를 활성화하려면 YITH Stripe가 유일한 옵션입니다.
자주 묻는 질문
Woocommerce에 스트라이프를 추가하는 방법
우커머스에 스트라이프를 추가하려면 wp-admin -> 플러그인 -> 새로 추가 -> WooCommerce Stripe Plugin을 검색하세요. 설치를 클릭한 다음 활성화합니다. 플러그인 활성화 후 WooCommerce -> 설정 -> 결제로 이동하여 Stripe를 선택합니다. 그것을 구성하고 지불을 수락하는 데 사용하십시오.
YITH Stripe 또는 WooCommerce Stripe 중 어느 것이 더 낫습니까?
저는 개인적으로 더 나은 기능이 내장된 YITH WooCommerce를 추천합니다. 그러나 무료 버전을 원한다면 WooCommerce Stripe가 더 나은 선택입니다
요약
이 기사가 WooCommerce 결제 게이트웨이를 구성하는 데 도움이 되었기를 바랍니다. 질문이 있으시면 아래에 댓글을 달거나 저희에게 연락하십시오.
우리는 스트라이프를 사용하는 것이 정말 간단하고 쉽다는 것을 알게 되었고 설정 프로세스는 이제 클릭 한 번으로 완전히 자동화되었습니다.
그게 다야.
그러나 귀하의 요구 사항은 나와 다를 수 있습니다. 가장 좋아하는 플러그인은 무엇이며 현재 사이트에서 사용하고 있습니까? 추가할 다른 권장 사항이 있습니까? 아래 댓글로 여러분의 생각을 들려주세요!
또한 YouTube를 구독하고 Facebook, Twitter 및 Instagram에서 좋아요를 누르고 팔로우할 수도 있습니다.
