X-Code 프로젝트에 SVG 애니메이션을 추가하는 방법
게시 됨: 2023-02-05예, SVG 애니메이션은 X-Code와 함께 사용할 수 있습니다. X-Code에서 SVG 애니메이션을 사용하려면 프로젝트에 몇 줄의 코드를 추가해야 합니다. SVG 애니메이션용 코드는 HTML5 애니메이션 용 코드와 유사하지만 몇 가지 중요한 차이점이 있습니다. SVG 애니메이션은 벡터 기반이므로 품질 저하 없이 크기를 늘리거나 줄일 수 있습니다. 따라서 반응형 디자인에 이상적입니다. SVG 애니메이션은 투명도도 지원하므로 레이어드 효과를 만드는 데 편리합니다. X-Code 프로젝트에 SVG 애니메이션을 추가하려면 HTML 파일에 다음 코드를 추가해야 합니다. 이 코드는 기본 사각형을 만듭니다. 그런 다음 태그 안에 고유한 애니메이션 코드를 추가할 수 있습니다.
애니메이션은 비디오를 만드는 과정입니다. 내보내기를 사용하여 sva 애니메이션 을 생성할 수 있습니다. 모드가 애니메이션으로 설정되면 렌더링의 모든 프레임(프레임을 렌더링할 때 하나(F12 또는 Shift-F12)) 또는 애니메이션의 모든 프레임(Shift-F12)이 단일 파일에 저장됩니다.
Xcode에서 Svg를 사용할 수 있습니까?

예, Xcode는 SVG 파일 을 사용할 수 있습니다. 이를 사용하여 프로젝트에 이미지를 추가하거나 벡터 기반 애니메이션을 만들 수도 있습니다.
xcode에서 an.svg 이미지 파일 을 사용하여 iPhone 응용 프로그램을 만들 수 있습니까? 내가 어떻게 해? 누군가 그것에 대해 아는 것을 어떻게 알 수 있습니까? 개발자는 Apple Developer Relations, 기술 지원, 코어 OS, 하드웨어 및 기타 서비스를 이용할 수 있습니다. Xcode 12에는 이 기능이 포함되어 있습니다. 확장 가능한 벡터 그래픽(SVG) 이미지 자산에 대한 지원이 추가되었습니다. iOS 13 이상 및 MacOS 10.15 이상에는 벡터 파일의 벡터 표현이 있습니다.
sva를 사용하여 그래픽을 만드는 방법에는 여러 가지가 있습니다. 필요한 모든 선과 모양을 지정하거나 기존 래스터 이미지를 수정하거나 두 옵션을 결합하여 이미지를 생성할 수 있습니다.
XHTML과 유사한 XML 언어를 사용하여 아래와 같은 벡터 그래픽을 그릴 수 있습니다.
이 기능은 중단되었습니다. 일부 브라우저는 여전히 지원할 수 있지만 관련 웹 표준에서 이미 제거되었거나 제거 과정에 있거나 더 이상 지원되지 않을 수 있습니다.
Svg 애니메이션을 사용할 수 있습니까?

애니메이션 SVG 그래픽은 애니메이션 요소로 만들 수 있습니다. 애니메이션 요소는 SMIL 애니메이션 사양에서 찾을 수 있습니다. 예를 들어 animate> – 시간이 지남에 따라 스칼라 특성 및 속성에 애니메이션을 적용할 수 있습니다.
CSS는 이 튜토리얼에서 최적화 및 애니메이션 SVG의 기본 단계에 사용됩니다. 단순성을 유지하기 위해 Bootstrap 4.1.3을 사용 가능한 유일한 버전으로 만들었습니다. 부트스트랩을 사용하는 경우 img-fluid 클래스를 사용하여 SVG 크기를 조정하십시오. 이미지 내에서 개별 부품의 모양을 선택하는 데 사용할 수 있는 클래스를 정의합니다. CSS가 효과를 요청할 때 무엇을 해야 하는지 알 수 있도록 모든 애니메이션에는 이름과 키프레임이 지정되어야 합니다. 사각형이 사라지는 즉시 텍스트 애니메이션이 발생해야 합니다. 큐빅 베지어가 여기에서 더 빨리 움직일 수 있도록 수정되었습니다. 애니메이션을 통해 중간이 40%로 나타납니다. 스트로크의 dashoffset은 0으로 반환되므로 전체 경로가 포함됩니다.
웹 개발 세계에서 벡터 이미지는 점점 보편화되고 있습니다. SVG와 같은 벡터 이미지 형식은 축소 또는 확대 시 왜곡 없이 확인할 수 있어 크기에 관계없이 이미지가 동일하게 보입니다. 이미지가 대역폭 절약 목적으로만 사용되는 한 게임 그래픽에 사용할 수 있습니다. 또한 SVG 이미지 의 크기는 비트맵 이미지보다 작기 때문에 웹 사이트 로드 시간을 최소화하려는 경우 유리할 수 있습니다. 결과적으로 다양한 방식으로 사용할 수 있는 이미지 형식을 원한다면 SVG가 탁월한 선택입니다.
언제 Svg를 사용하면 안 됩니까?

SVG는 벡터 기반이기 때문에 사진과 같이 미세한 디테일과 질감이 많은 이미지에는 잘 맞지 않습니다. 로고, 아이콘 및 기타 평면 그래픽과 달리 단순한 색상과 모양은 다양한 SVG 응용 프로그램 에서 사용할 수 있습니다.
웹에서 가장 일반적인 그래픽 형식은 SVG(Scalable Vector Graphics)입니다. 이미지가 브라우저에서 축소되거나 확대될 때 벡터 이미지는 프레임 또는 이동 방식에 관계없이 품질을 유지합니다. 다른 이미지 형식도 장치에 따라 해상도 기반 문제를 해결하기 위해 추가 자산/데이터가 필요할 수 있습니다. 사용되는 W3C 파일 형식입니다. 다른 언어와 호환되는 것 외에도 CSS, JavaScript 및 HTML과 같은 다른 오픈 소스 기술과 잘 작동합니다. 다른 형식과 비교할 때 SVG 이미지는 훨씬 작습니다. PNG 파일이 포함된 이미지는 sVG 파일 이 포함된 이미지보다 최대 50배 더 무겁습니다.
XML과 CSS는 sva 파일을 구성하며 서버는 이미지를 보낼 필요가 없습니다. 이 형식은 로고 및 아이콘과 같은 2D 그래픽에 적합하지만 자세한 이미지에는 적합하지 않습니다. 대부분의 최신 브라우저에서 지원된다는 사실에도 불구하고 이전 버전의 Internet Explorer는 호환되지 않을 수 있습니다.
투명성이 중요한 경우 PNG는 사용하기에 탁월한 형식입니다. 이 제품은 압축성, 투명성, 지지력이 좋아서 인기가 많습니다. 투명 파일을 사용해야 하는 경우 PNG가 좋은 선택입니다.
디자인에 확장 가능한 벡터 그래픽을 사용해야 하는 이유
디자인에 SVG(Scalable Vector Graphics)를 사용하면 많은 이점이 있습니다. 확장 가능하고 모든 해상도로 표시할 수 있으므로 저사양 장치에서 사용할 수 있습니다. 또한 벡터 이미지는 HTML5와 호환되므로 CSS로 스타일을 지정할 수 있습니다. 단, 사진을 사용해야 한다면 JPEG나 PNG 파일을 사용해야 합니다. 마지막으로 SVG는 그래프, 차트 및 회사 로고와 같은 일부 복잡한 일러스트레이션에 적합합니다.
SVG 애니메이션 HTML
HTML5는 벡터 그래픽의 동적이고 스크립팅 가능한 렌더링을 허용하는 요소를 도입했습니다. SVG 이미지와 해당 동작은 XML 텍스트 파일에 정의된 다음 SVG 뷰어 에 의해 렌더링됩니다. SVG 애니메이션은 벡터 그래픽 애니메이션에 사용되는 기술입니다. 애니메이션은 XML 파일에 정의된 다음 HTML 문서에서 참조됩니다. HTML 문서에는 XML 파일을 참조하는 요소가 포함되어 있습니다. SVG 뷰어는 XML 파일을 해석하고 애니메이션을 렌더링합니다.

자체 속성 및 값 세트를 수행하기 때문에 SVG를 사용하여 애니메이션을 만드는 것이 더 어려울 수 있습니다. 그러나 *object* 태그를 사용하면 사이트의 모든 *img* 태그를 쉽게 교체하여 애니메이션 웹사이트를 만들 수 있습니다.
SVG 애니메이션 예
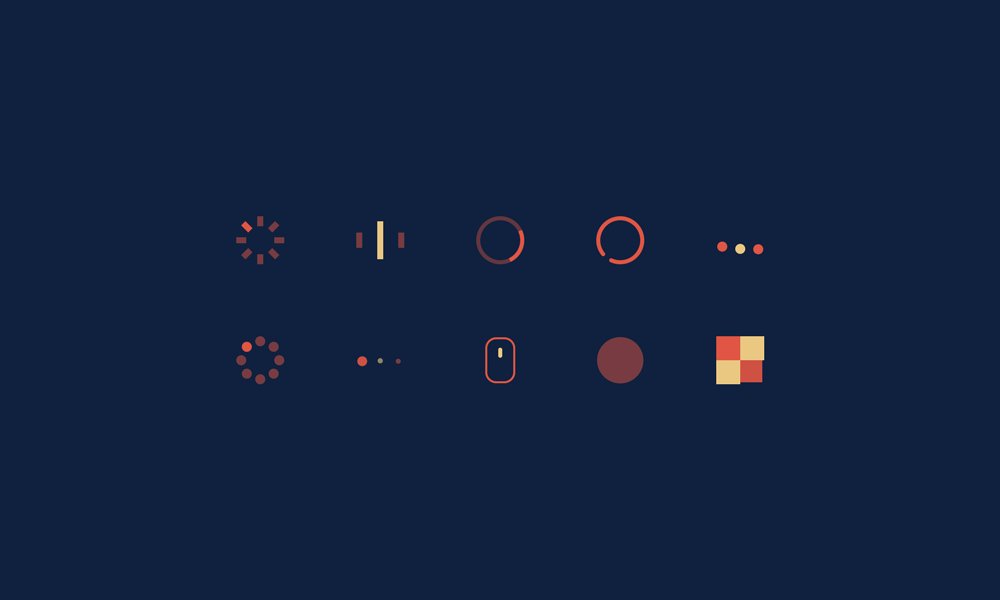
애니메이션 SVG는 일러스트레이션과 아이콘에 적합하며 웹 전체에서 찾을 수 있습니다. 일반적으로 크기가 작으며 웹사이트나 앱에 쉽게 구현할 수 있습니다. 애니메이션 SVG가 디자인에 활기를 불어넣는 방법을 보려면 이 예를 살펴보십시오.
웹 애니메이션 은 시각적 피드백을 제공하고 작업을 안내함으로써 사용자 경험을 향상시키는 훌륭한 방법입니다. 이 기사에서는 svaScript 및 CSS를 사용하여 가볍고 확장 가능한 애니메이션을 만드는 방법을 배웁니다. 로드, 업로드, 메뉴 전환, 비디오 재생 및 일시 중지, 랜딩 페이지 밝게 등이 가장 일반적인 용도 중 일부입니다. CSS 표시 속성과 달리 SVG 표시 속성은 SVG에 직접 설정됩니다. 배경에서 모양을 사용하려면 SVG 코드의 맨 위에 포함해야 합니다. 페이지를 로드하는 동안 표시되는 내용에 대비할 수 있도록 설정 내용을 파악하는 것이 중요합니다. SVG를 포함하면 HTTP 요청이 줄어들어 성능이 향상됩니다.
CSS 스타일은 CSS 스타일 외에도 >svg> 태그 내에 중첩될 수 있습니다. 이 문서에서는 두 가지 유형의 애니메이션을 살펴보겠습니다. 하나는 제어량이 제한되고 다른 하나는 제어량이 많습니다. 키프레임은 막대가 타임라인의 서로 다른 네 위치에서 Y축의 크기를 조정하도록 지시합니다. 첫 번째 숫자는 애니메이션의 길이를 나타내고 두 번째 숫자는 지연을 지정합니다. 쉽게 타겟팅할 수 있도록 SVG를 포함한 각 요소에 유효한 ID가 추가되었습니다. 첫 번째 단계는 SVG를 사용하여 햄버거 메뉴를 만드는 것입니다. 사용자의 호버링 동작에 따라 위쪽 및 아래쪽 사각형을 회전합니다.
즉, 통통 튀는 텍스트 애니메이션이라고도 합니다. 마지막 데모는 세상의 각 문자가 물결과 같은 방식으로 움직이는 것처럼 보이는 물결 모양의 텍스트 애니메이션입니다. 리소스를 소비하는 웹 프런트 엔드 기능은 웹 프런트 엔드 복잡성이 증가함에 따라 브라우저에서 점점 더 요구되고 있습니다. 이러한 도구를 사용하면 CSS로 SVG에 빠르고 쉽게 애니메이션을 적용할 수 있습니다. LogRocket은 모든 프로덕션 사용자의 CPU 사용량, 메모리 사용량 및 기타 특성을 모니터링하고 추적하는 데 사용할 수 있습니다.
Svg 파일 애니메이션이란 무엇입니까?
개방형 XML 기반 표준 벡터 그래픽 형식 SVG(Scalable Vector Graphics)의 사용은 스크립팅을 포함한 다양한 방법을 통해 가능합니다. ECMAScript는 애니메이션 및 대화형 사용자 인터페이스를 생성하는 기본 방법입니다.
Svg 애니메이션은 어떻게 만드나요?
아래 단계는 SVG 애니메이션을 만드는 데 도움이 됩니다. 애니메이션을 적용하려는 프레임을 선택하고 SVG 내보내기 활성화를 클릭합니다. 해당 프레임 내의 노드를 사용하여 X 위치, Y 위치, 크기 조정, 회전 및 불투명도와 같은 애니메이션을 설정할 수 있습니다. 내장된 실시간 미리보기 기능을 사용하여 만족할 때까지 필요에 따라 애니메이션을 변경할 수 있습니다.
SVG 전환 애니메이션
svg 전환 애니메이션 은 Scalable Vector Graphics를 사용하여 애니메이션을 만드는 애니메이션입니다. 이 유형의 애니메이션은 종종 로고 또는 기타 벡터 기반 그래픽을 만드는 데 사용됩니다.
이 자습서에서는 실제 프로젝트를 위한 사용자 지정 SVG 애니메이션 을 만드는 방법을 보여줍니다. HTML 및 XML 구문은 HTML 요소와 동일한 방식으로 CSS로 스타일이 지정되는 XML 형식의 SVG를 만드는 데 사용됩니다. HTML과 SVG에서는 주어진 요소의 viewBox 속성을 사용하여 요소의 위치를 설정하는데, 이는 중요한 차이점입니다. ViewBox는 브라우저에서 렌더링할 그림의 양을 결정합니다. PreserveAspectRatio는 동작에 다른 동작을 추가하는 데 사용할 수 있습니다. 결과적으로 이미지를 따로따로 그릴 수 있고 이미지가 적절하게 배치될 것이라고 확신할 수 있습니다. 각각 고유한 전환 값이 있는 다양한 CSS 속성에 대해 전환 값을 정의할 수 있습니다.
CSS 애니메이션으로 인해 키프레임의 무한 루프가 있습니다. 이제 햄버거 아이콘과 닫기 버튼이 동시에 움직이는 클래식 애니메이션을 만들 수 있습니다. CSS 애니메이션을 사용하면 키프레임 간의 전환이 원활해집니다. 보시다시피 CSS로 변경할 수 있는 속성 유형이 많으므로 SVG에 몇 가지 기본 스타일을 적용해 보겠습니다. transition CSS 속성은 CSS 속성의 서로 다른 두 상태 사이에서 부드러운 전환을 수행하도록 브라우저에 지시합니다. 변경 사항에 애니메이션을 적용하려면 먼저 막대의 방향, 위치 및 배율을 제어하는 변형을 수행해야 합니다. 더 복잡한 것을 어떻게 만들 수 있습니까?
이를 위해 벡터 그래픽 편집 소프트웨어를 사용할 수 있습니다. 미리 그려진 아이콘에 적용한 변형을 쉽게 변경하여 다양한 애니메이션을 만들 수 있습니다. 음악이 재생될 때 헤드폰과 춤추는 진동 아이콘을 표시하는 음소거 버튼의 첫 번째 예입니다. 전환만으로는 헤드폰이 맥동하고 춤을 출 수 없습니다. 구성 요소를 구성하는 데 사용되는 요소입니다. 우리는 그것을 사용함으로써 모든 경로를 맥동하거나 춤추는 변형으로 동시에 변형할 수 있습니다. 애니메이션의 40%에 도달할 때까지 이미지를 점차 확대하고 5도 기울이고 약간 이동합니다.
그런 다음 0.9x로 축소하고 원래 크기로 되돌리기 전에 다음 40% 동안 5도 회전합니다. 그런 다음 아이콘이 활성화될 때마다 표시되는 취소선을 추가합니다. 애니메이션은 .is-active 부모 클래스가 있을 때 애니메이션 CSS 속성을 사용하여 적용되지만 .is-active 부모 클래스가 없을 때는 적용되지 않습니다. 이 상황에서는 간단하고 합리적인 viewBox 값을 갖는 것이 좋습니다. 실제 상황에서는 여러 소스의 보다 복잡한 SVG 콘텐츠를 사용하고자 할 수 있습니다. CSS 애니메이션이 사용하는 기술과 방법의 범위는 뷰포트를 통해서만 이해할 수 있습니다. 복잡한 애니메이션을 만들지 않으려면 손으로 SVG 코드를 작성하는 방법에 익숙해지는 것이 도움이 되지만, 외부 그래픽을 사용하는 방법과 시기에도 익숙해지는 것도 도움이 됩니다. (복잡한 사용 사례)의 경우 개발자는 최신 브라우저에서 G SAP 또는 anime.js와 같은 애니메이션 라이브러리를 사용하는 것을 고려해야 합니다. 추가 Java 기능 없이도 인상적인 애니메이션을 만들 수 있기 때문입니다.
Xcode에서 Svg를 사용하는 방법
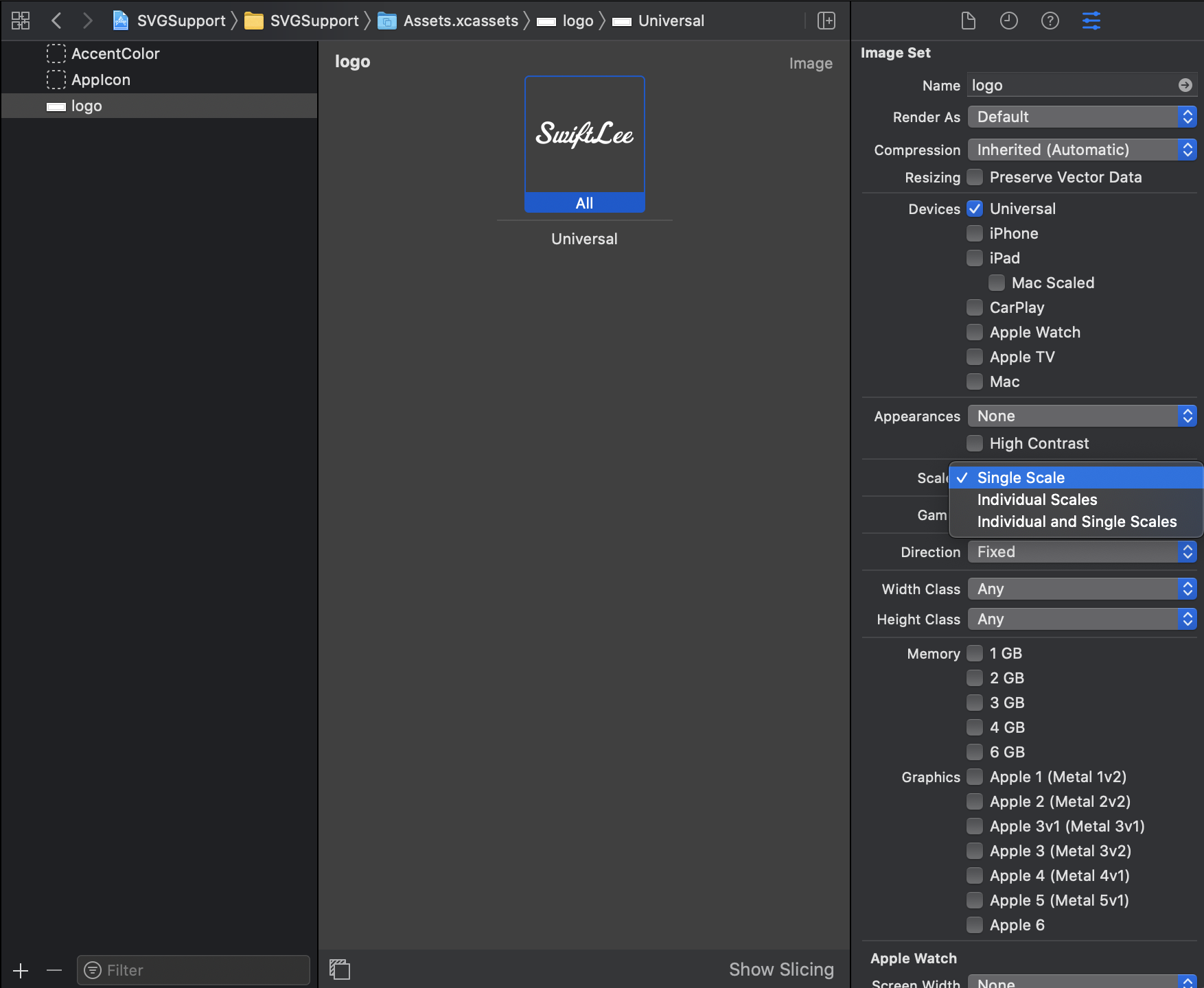
Xcode에서 SVG 파일을 사용하려면 파일을 프로젝트로 드래그 앤 드롭하기만 하면 됩니다. Xcode는 파일 형식을 자동으로 감지하여 프로젝트에 추가합니다. 그런 다음 프로젝트의 다른 이미지 파일처럼 파일을 사용할 수 있습니다.
iOS, MacOS 및 iPadOS 사용자는 이제 Xcode 12에서 SVG(Scalable Vector Graphics)를 지원합니다. PDF 객체는 Xcode 12까지 단일 스케일 리소스의 기초였습니다. @ 3x 크기의 상품을 @ 1배 사이즈.
Swiftui의 SVG
사실, SwiftUI에서 SVG 파일을 사용할 수 있습니다.
