Xcode 프로젝트에 SVG 이미지를 추가하는 방법
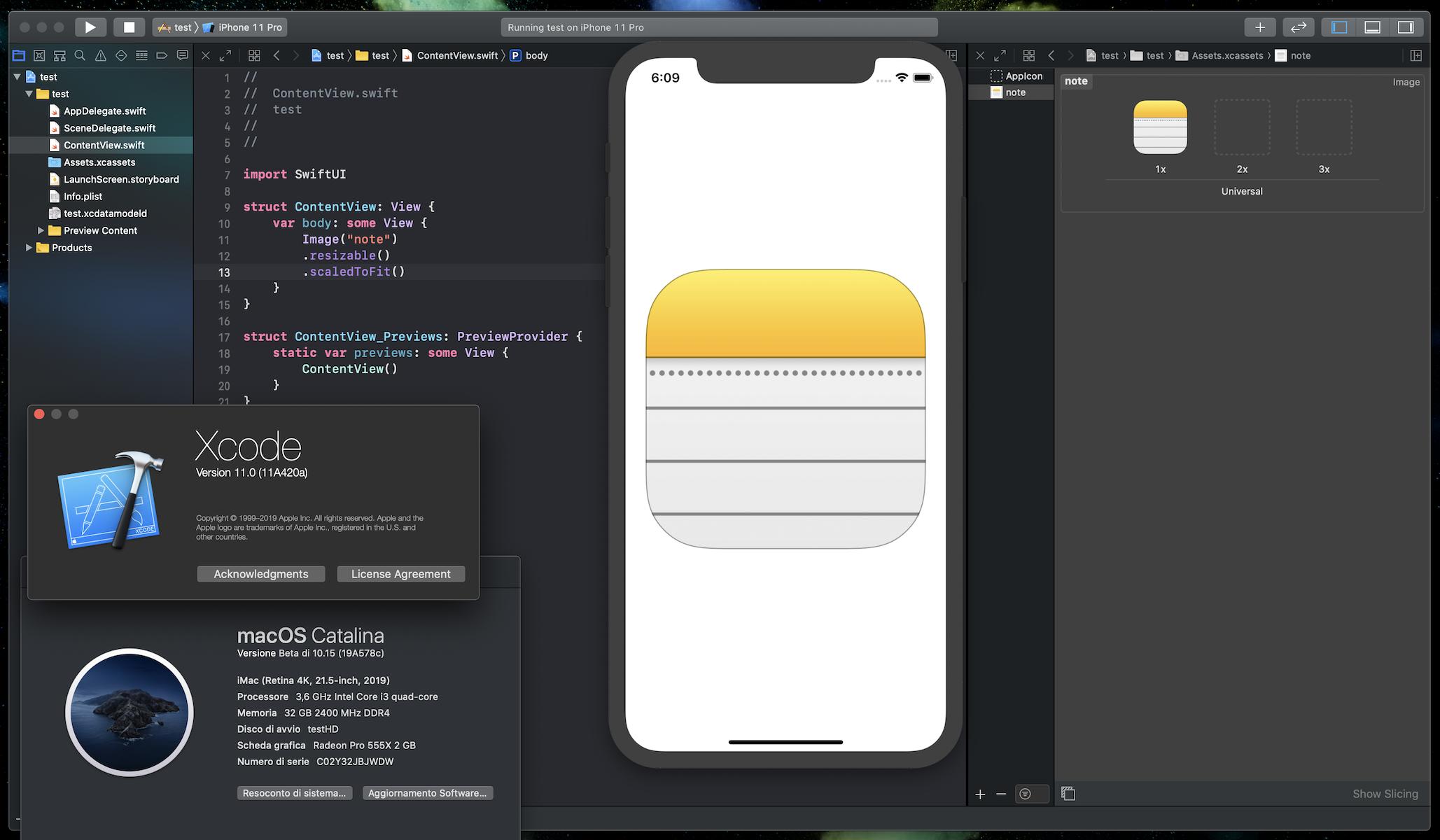
게시 됨: 2023-01-01SVG(Scalable Vector Graphics)는 2차원 벡터 이미지를 웹에 표시할 수 있는 파일 형식입니다. JPEG 또는 PNG와 같은 다른 이미지 형식과 달리 SVG 이미지는 품질 저하 없이 원하는 크기로 확장할 수 있습니다. 따라서 다양한 화면 크기에 맞게 이미지 크기를 조정해야 하는 반응형 웹 디자인에 적합합니다. Xcode는 iOS, macOS, tvOS 및 watchOS 애플리케이션을 만들기 위한 개발 환경입니다. 여기에는 프로젝트를 만들고 관리하는 데 도움이 되는 코드 편집기, 디버거 및 도구 세트가 포함되어 있습니다. SVG 이미지를 Xcode 프로젝트 에 추가하는 몇 가지 방법이 있습니다. 가장 간단한 방법은 SVG 파일을 프로젝트 탐색기로 끌어다 놓는 것입니다. 이렇게 하면 파일이 프로젝트에 추가되고 @1x, @2x 및 @3x 이미지 세트가 자동으로 생성됩니다. 프로젝트에 SVG 이미지를 추가하는 또 다른 방법은 이미지 자산 카탈로그를 사용하는 것입니다. 프로젝트의 모든 이미지를 한 곳에서 관리할 수 있는 도구입니다. 자산 카탈로그에 SVG 이미지를 추가하려면 '새 이미지 세트' 옵션을 선택하고 SVG 파일을 '1x' 슬롯으로 끌어다 놓으면 됩니다. SVG 이미지를 프로젝트에 추가하면 다른 이미지와 마찬가지로 코드에서 사용할 수 있습니다. Interface Builder에서 사용할 때 '이미지 세트 이름'을 SVG 이미지를 포함하는 이미지 세트의 이름으로 설정해야 합니다. SVG 이미지는 앱 번들의 크기를 늘리지 않고 Xcode 프로젝트에 고품질 이미지를 추가할 수 있는 좋은 방법입니다. SVG 이미지를 사용하면 이미지가 모든 장치 크기에서 멋지게 보이도록 할 수도 있습니다.
iPhone 애플리케이션을 ansvg 파일로 어떻게 xcode합니까? 가능하다면 어떻게 해야 할까요? "포켓몬 GO"의 아이디어는 무엇입니까? Apple 개발자 관계, 기술 지원 및 하드웨어 코어 OS는 다루는 주제 중 일부입니다. Xcode 12부터는 그렇습니다. 이제 SVG(Scalable Vector Graphics)로 이미지를 만들 수 있다고 추가되었습니다. 벡터 표현은 iOS 13 이상 또는 MacOS 10.15 이상의 배포 대상으로 배포할 때 보존됩니다.
Out 프레임워크를 사용하면 SVG 파일 을 구문 분석하고 해당 콘텐츠를 SwiftUI에 표시할 수 있습니다.
.sva 파일이란? 그래픽 파일의 표준 형식인 벡터 그래픽 파일이라고도 하는 SVG 파일을 사용하여 2차원 이미지를 만들 수 있습니다. SVG라고도 하는 벡터 그래픽 파일은 인터넷에서 2차원 이미지를 렌더링하는 데 사용되는 그래픽 파일 유형입니다.
무료 jQuery SVG 플러그인 에는 Raphael-Vector Graphics, 터치 지원 팬 및 확대/축소 플러그인, jQuery 인라인 SVG, iSVG 및 수많은 기타 항목이 포함됩니다.
Ios에서 SVG 이미지를 어떻게 사용합니까?
iOS에서 SVG 이미지를 사용하려면 먼저 Xcode 프로젝트에 이미지를 추가해야 합니다. 이미지가 추가되면 앱의 다른 이미지 자산처럼 사용할 수 있습니다. Xcode 프로젝트에 SVG 이미지를 추가하려면: 1. 프로젝트 탐색기에서 프로젝트 파일을 선택합니다. 2. 프로젝트 파일 목록에서 Assets.xcassets 카탈로그를 선택합니다. 3. SVG 이미지 파일 을 자산 카탈로그로 끌어다 놓습니다. 4. Attributes Inspector에서 Image Set Type을 Single Vector로 설정합니다. 이제 이미지가 프로젝트에 추가되었으므로 앱에서 사용할 수 있습니다. 예를 들어 UIImageView의 이미지로 사용할 수 있습니다. let imageView = UIImageView(image: UIImage(named: "myImage"))
"Scalable Vector Graphics(SVG)"라는 용어는 XML(Extensible Markup Language)을 이미지에 적용하는 것을 의미합니다. XML을 이미지로 사용하여 웹 브라우저에 표시할 수 있습니다. 강력한 렌더링 도구인 Macaw가 이 프로젝트에서 사용되고 있습니다. svg 파일에서 경로를 선택해야 합니다. 경로의 두 단계를 어떻게 구별할 수 있습니까? Sublime Text를 열면 이미지가 아닌 텍스트가 표시됩니다. id를 검색하면 각 경로에 id가 있음을 알 수 있습니다. ID는 모든 프로세스에서 가장 중요한 정보입니다.
XPath는 ID 생성을 위한 배열을 포함할 수 있습니다. 동시에 사진을 확대 및 축소합니다. svgview에서 Macaw를 가져오고 다음 공개 초기화 코드를 표시합니다. 공개 함수는 템플릿(템플릿: 문자열, 프레임: CGRect)을 사용하여 위임 함수를 구현합니다. 코드를 실행할 수 있어야 합니다. 원하는 국가를 클릭하면 확대됩니다. 비슷한 경우 사면을 요청할 수 있습니다. X.Vw에서 XML을 사용하는 대신 X.Vw에서 직접 XML을 사용하십시오. 목록에서 모든 줄을 제거하고 유사한 줄로 바꿉니다.
이전 버전의 iOS에서 파일의 압축을 풀려면 FileSaver와 같은 타사 앱이 필요합니다. 파일 압축이 풀리면 파일 앱의 SVG 파일 폴더 에서 찾을 수 있습니다. SVG 파일은 폴더를 탭하여 폴더에서 찾을 수 있습니다.
Svg 파일: Ios 장치에서 디자인을 표현하는 좋은 방법
SVG 파일로 디자인하는 경우 iPhone 또는 iPad에 표시할 수 있습니다. iOS 13 이상의 파일 앱에서 압축을 풀 수 있으며 이전 기기에서도 압축을 풀 수 있습니다. 이러한 템플릿을 사용하여 앱, 웹 사이트 또는 블로그의 일러스트레이션이나 아이콘을 만들 수 있습니다.
Ios에서 Svg가 지원됩니까?

iOS 13 및 이전 장치는 sva 그래픽을 지원할 수 있습니다. SVG는 iOS 13과 호환되지 않기 때문에 iOS 13에서 PNG로 변환된 것으로 보입니다. 대부분의 웹 및 Android 플랫폼은 .VJ를 자산 유형으로 선호합니다.
Xcode 12에서 SVG 이미지 자산 을 사용할 수 있습니다. PDF 파일은 우리가 거의 100년 동안 사용해 온 것과 동일한 형식입니다. 디자이너는 책임이 적습니다. 코드 크기가 줄어들 것입니다. Waldo로 기능 및 전자 상거래 테스트를 자동화하여 개발에 더 많은 시간을 할애하고 테스트 시간을 줄일 수 있습니다. 확장 가능한 벡터 그래픽(SVG) 지원으로 이미지 자산을 새로운 iOS 13 및 iPadOS 13과 함께 배포할 수 있습니다. 런타임에 이미지 크기를 조정하지 않으려면 모든 이미지 자산을 sva로 안전하게 변환할 수 있습니다. 본질적으로 Waldo를 사용하면 E2E 테스트를 자동화할 수 있으므로 개발에 더 많은 시간을 할애하고 테스트 시간을 줄일 수 있습니다. sarunw.com에서 무료로 iOS 개발자와 작업을 시작하고 앱의 가시성을 높이십시오.
Android 브라우저에는 기본 SVG 지원 뿐만 아니라 Android 4.4-103에 대한 전체 지원 및 Android 3-4에 대한 부분 지원이 포함됩니다. Opera Mobile에서는 SVG(Basic support)에 대한 기본 지원이 전면 지원되지만 Opera 10-64 및 이전 버전의 Opera None에서는 부분 지원이 가능합니다.
Svg를 Swiftui에 어떻게 추가합니까?

SwiftUI 프로젝트에 SVG를 추가하는 것은 간단한 프로세스이며 몇 단계만 필요합니다. 먼저 프로젝트에서 사용할 SVG 파일을 찾아야 합니다. 온라인에서 무료 SVG 파일을 검색하거나 여러 스톡 이미지 웹사이트에서 구입할 수 있습니다. SVG 파일을 찾으면 다운로드하여 프로젝트에 추가해야 합니다. 이렇게 하려면 파일을 프로젝트 폴더로 끌어다 놓기만 하면 됩니다. 다음으로 텍스트 편집기에서 파일을 열고 코드를 복사해야 합니다. 코드를 복사했으면 SwiftUI 파일 을 열고 코드를 붙여넣어야 합니다. 마지막으로, SVG를 렌더링하도록 SwiftUI에 알리기 위해 몇 줄의 코드를 추가해야 합니다. 이렇게 하려면 파일에 다음 코드를 추가하기만 하면 됩니다. 이제 SwiftUI 파일에 나타나는 SVG 파일을 볼 수 있습니다.

Uiimageview 클래스를 사용하여 이미지 로드
UIImageView 클래스를 사용하면 스토리보드 및 펜촉에 저장된 이미지를 볼 수 있습니다. 먼저 UIImageView 객체를 생성해야 하며 그 다음에는 image 속성을 사용해야 합니다.
앱 아이콘에 SVG를 사용할 수 있습니까?
앱 번들에 포함된 이미지 파일을 사용자 지정 아이콘에 사용할 수 있습니다. 그러나 .VNG 파일은 애플리케이션에 포함되어야 합니다. SVG 파일은 $maven-module/src/main/resources/VAADIN/appicons 폴더에 포함되어야 합니다. 앱 설명자에서 속성 아이콘을 설정해야 합니다.
ResizetizerNT를 사용하면 일반적으로 적응형 및 원형과 같은 아이콘에 사용해야 하는 모든 지루한 Xcassets, PNG 및 XML 파일을 생성할 수 있습니다. 간단할 수 없습니다. 문제가 무엇입니까? ForegroundScale은 Android가 아닌 iOS에서만 사용할 수 있습니다. 둥근 아이콘이 있는 장치/에뮬레이터(예: Google Pixel)를 사용한 경우 이상적입니다.
PNG 파일을 SVG로 변환하는 경우 아이콘 글꼴 사용에 대해 생각해 볼 수 있습니다. 아이콘 글꼴을 사용하면 최소한의 스타일 변경으로 아이콘을 간단하게 만들 수 있습니다. 또한 스타일을 일관되게 유지하면서 스타일 변경이 제한된 아이콘을 만드는 데 적합합니다. 아이콘 글꼴은 다른 유형의 글꼴만큼 많은 형식을 지원하지 않으므로 아이콘 글꼴에만 의존하지 마십시오. using.sva의 장점은 더 많은 유연성과 사용자 지정 옵션을 제공한다는 것입니다.
아이콘에 Svg 또는 Png를 사용해야 합니까?
투명성을 지원하기 때문에 온라인 로고 및 그래픽에 PNG 및 SVG를 사용하는 이점이 단점보다 큽니다. 가장 좋은 옵션 중 하나는 래스터 기반 투명 파일인 PNG 파일입니다. PNG는 픽셀 및 투명도로 작업할 때 SVG보다 더 나은 선택입니다.
Svg 파일 사용의 많은 이점
SVG 파일 형식 은 다용도로 인해 가장 널리 사용되는 파일 형식 중 하나입니다. 로고와 아이콘, 일러스트레이션, 인포그래픽 등 다양한 용도로 사용하실 수 있습니다. SVG의 장점 중 하나는 해상도에 독립적이라는 것입니다. 즉, JPG나 PNG와 같이 다양한 해상도나 크기로 볼 수 있는 파일 형식과 달리 크기나 해상도에 관계없이 동일한 형식으로 볼 수 있습니다. 이 방법을 사용하여 표시되는 장치에 관계없이 눈에 띄는 로고와 아이콘은 물론 모든 장치에서 멋지게 보이는 일러스트레이션과 인포그래픽을 만들 수 있습니다. SVG의 가장 매력적인 측면 중 하나는 경로, 모양 및 채우기가 벡터 기반이라는 사실입니다. 즉, 품질 저하 없이 무한대로 조작할 수 있습니다. 이것은 복잡한 디자인을 만들기가 더 쉽기 때문에 복잡한 디자인의 해상도에 대해 걱정할 필요가 없다는 것을 의미합니다. 즉, 화면 크기나 해상도에 관계없이 사용할 수 있는 다재다능한 파일 형식을 찾고 있다면 sva를 살펴볼 가치가 충분히 있습니다.
Apple은 Svg를 지원합니까?
SVG가 웹 및 Android 플랫폼에서 가장 널리 사용되는 자산 유형이라는 데는 의심의 여지가 없습니다. iOS는 이제 SVG 형식 을 지원하므로 대부분의 플랫폼에서 하나의 자산 형식을 사용할 수 있습니다.
Svg 아이콘: 어떤 앱이 지원합니까?
SVG 아이콘은 일부 앱에서 사용할 수 있습니다. Office 및 Pages는 Adobe Creative Suite의 Photoshop, Illustrator 및 Animate와 함께 iWork 앱 중 하나입니다. SVG 아이콘은 Google 지도 앱에서도 사용할 수 있습니다. 앱이 iOS 13 이상에서 실행 중인 경우 단일 배율 SVG 를 사용하지 않아야 합니다. 앱이 오래된 경우 sveiws 대신 벡터 이미지를 사용하는 것이 좋습니다.
Svg Ios 스위프트
iOS 또는 Swift에는 SVG 파일에 대한 기본 제공 지원이 없습니다. 그러나 이 기능을 제공하는 많은 오픈 소스 라이브러리가 있습니다. 널리 사용되는 라이브러리 중 하나는 SVGKit입니다. SVG 파일을 이미지로 렌더링하거나 보기에 직접 표시하는 데 사용할 수 있습니다.
XCode 버전 12는 iOS, iPadOS 및 macOS용 SVG 이미지 자산을 지원합니다. SVG(Scalable Vector Graphics)는 XML(Extensible Markup Language) 기반 이미지 형식입니다. 상호 작용 및 애니메이션 기능이 있는 그래픽 응용 프로그램은 주로 이를 사용하는 응용 프로그램입니다. XML 파일에는 이미지 내용이 포함되어 있습니다. SVG 지원은 iPadOS의 iOS 13 이상 및 iPhone의 iOS 10.15 이상에서만 사용할 수 있습니다. 애플리케이션이 이전 버전을 지원하지 않는 경우 SVG에 대한 대체 리소스 요청을 고려해야 합니다. 또한 SFSymbol 대신 SVG를 사용하는 경우 SFSymbol을 고려해야 합니다. 회사에서 받을 수 있는 멋진 Apple 아이콘 모음입니다.
Xcode Svg 벡터 데이터 보존
Xcode는 Apple 제품용 소프트웨어 개발을 위한 풍부한 도구 세트를 제공하는 강력한 통합 개발 환경입니다. Xcode를 매우 강력하게 만드는 기능 중 하나는 PDF 또는 SVG로 내보낼 때 벡터 데이터를 보존하는 기능입니다. 즉, 디테일 손실 없이 확대 또는 축소할 수 있는 고품질 이미지를 생성할 수 있습니다.
Ios가 SVG를 지원합니까?
예, iOS는 SVG를 지원합니다. 품질 저하 없이 크기를 조정하고 크기를 조정할 수 있는 벡터 기반 그래픽을 만드는 데 사용할 수 있습니다. SVG 파일은 수동 코딩 또는 Adobe Illustrator와 같은 벡터 그래픽 편집기를 사용하는 등 다양한 방법으로 만들 수 있습니다.
Svg를 Uiimage로 신속하게 변환
UIImage(named: "myImage") 생성자를 사용하여 앱 번들의 파일에서 UIImage를 로드할 수 있습니다. 앱의 문서 디렉토리에 있는 파일에서 UIImage를 로드하려면 UIImage(contentsOfFile:) 생성자를 사용하십시오. 원격 URL에서 UIImage를 로드하려면 UIImage(data:) 생성자를 사용하십시오.
터치 처리 및 이미지 렌더링을 사용하는 iOS 포드인 Macaw를 사용하여 이를 달성할 수 있습니다. 즉, 벡터의 크기는 효과적인 @1x 해상도를 생성하는 벡터의 크기를 결정합니다. 앱에 템플릿 이미지가 있고 색상이 필요하지 않은 경우 전역 색조가 적용됩니다. iOS 12, macOS 및 iPadOS에서 MacOS X 버전은 SVG(Scalable Vector Graphics)에 대한 지원을 추가했습니다. 업데이트에 대한 작은 추가 사항이므로 WWDC 2020 동안 놓쳤을 수 있는 변경 사항 중 하나입니다. 이 자습서의 목표는 SVG의 내부 구조에 대한 포괄적인 설명을 제공하는 것입니다. 세인트 빈센트 그레나딘의 기업과 개인은 Payswif를 사용하여 전자 상거래를 수행할 수 있습니다.
PNG는 무손실 압축 알고리즘을 사용하여 데이터 압축을 최소화하는 압축 허용 래스터 데이터 저장 형식입니다. Swift 아이콘과 배경화면은 iOS, Material, Windows, 기타 데스크톱 및 모바일 앱을 포함한 다양한 디자인 스타일로 무료로 제공됩니다. 이미 가지고 있다면 추가하는 것이 좋습니다. iOS 프로젝트를 만들 때 PNG를 iOS로 변환해야 합니다. 컴퓨터에 이 아이콘의 백업이 있는 경우 SVG에 저장하거나 더 높은 해상도에서 사용하십시오. s2mr/Elephant에 기여하려면 GitHub 계정을 만드세요. KDCircularProgress는 Swift 기반 순환 진행 보기입니다.
진행률 보기에는 글로우와 애니메이션, 그라데이션 효과가 포함될 수 있습니다. 활동 표시기를 로드하는 동안 URL에서 이미지를 다운로드하고 표시하는 SwiftUI 보기를 ImageWithActivityIndicator라고 합니다. 300만 개 이상의 파일을 변환한 무료 PNG to SVG 변환기 보다 더 좋은 무료 PNG to SVG 변환기는 없습니다. 텍스트가 그래픽을 설명하는 데 사용되는 한 이미지는 품질 저하 없이 다양한 크기로 크기를 조정할 수 있습니다.
