Figma에 Svg를 추가하는 방법
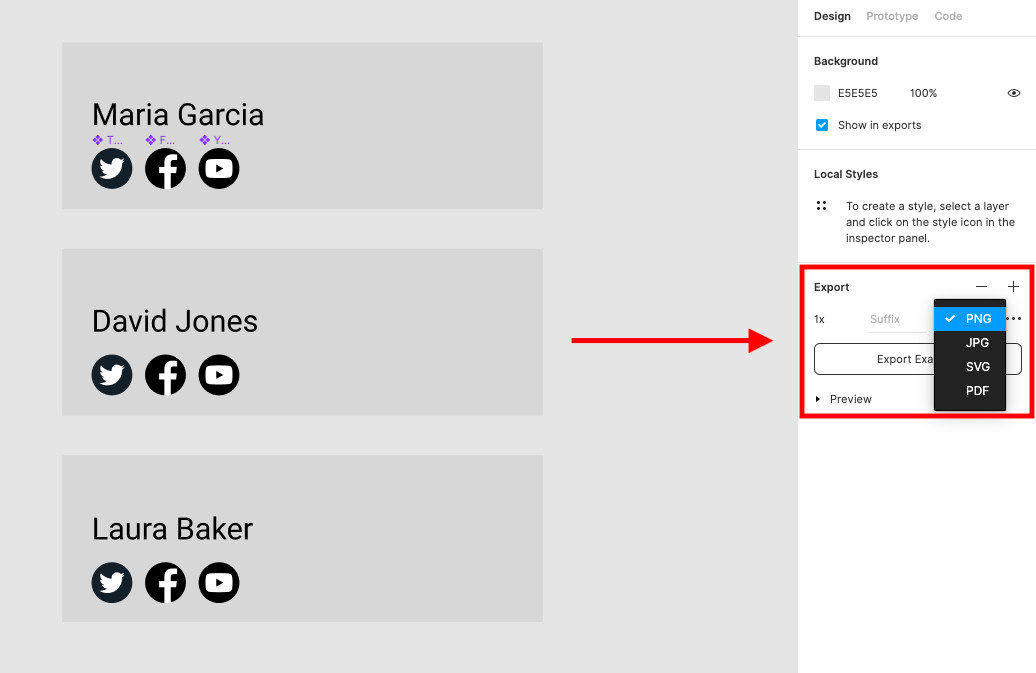
게시 됨: 2022-12-11Figma 디자인 에 SVG를 추가하는 것은 디자인에 약간의 감각과 개성을 더할 수 있는 좋은 방법입니다. 방법에 대한 빠르고 쉬운 가이드는 다음과 같습니다. 1. "레이어" 패널을 열고 SVG를 추가할 레이어를 선택합니다. 2. "삽입" 버튼을 클릭하고 드롭다운 메뉴에서 "이미지"를 선택합니다. 3. SVG가 저장된 폴더로 이동하여 선택합니다. 4. SVG가 디자인에 추가되면 크기를 조정하고 다른 이미지처럼 이동할 수 있습니다. 그게 전부입니다! Figma 디자인에 SVG를 추가하는 것은 디자인에 개성과 스타일을 더할 수 있는 좋은 방법입니다.
Illustrator 또는 다른 벡터 편집 프로그램을 사용하여 아이콘을 생성한 다음 Figma에서 파일을 여는 것은 간단합니다. 삽입 메뉴에서 "기호" 기능을 선택합니다. 이것을 클릭하면 SVG 파일을 선택할 수 있습니다. 파일을 선택한 후 "삽입"을 클릭하면 아이콘이 캔버스에 나타납니다.
Figma는 일러스트레이션, 로고 및 기타 그래픽을 만들 수 있는 벡터 그래픽 디자인 도구입니다. 벡터 파일은 Figma에 업로드하거나 벡터 드로잉 도구로 만들 수 있습니다.
WebGL API와 함께 구축된 Figma API는 브라우저에서 하드웨어 가속 그래픽 렌더링을 가능하게 합니다. 결과적으로 Figma를 사용하면 실제로 컴퓨터의 그래픽 처리 장치(GPU)를 사용하여 그래픽을 생성합니다. Figma에서 벡터 그래픽을 렌더링할 때 HTML Canvas를 사용하십시오.
Svg를 Figma에 어떻게 붙여넣나요?

"이미지" 버튼을 클릭하면 SVG 파일을 선택할 수 있는 "이미지 업로드" 대화 상자가 나타납니다. 파일을 업로드하면 대화 상자에 미리보기가 표시됩니다. 그런 다음 "삽입" 버튼을 클릭하여 Figma 문서 에 SVG를 포함할 수 있습니다.
Svg 파일을 어떻게 붙여넣나요?
다른 유형의 이미지 파일을 삽입하는 것과 같은 방식으로 SVG 파일을 삽입합니다. 삽입 > 그림 > 이 장치를 선택합니다. 로 이동한 다음 아래로 스크롤합니다. 메뉴에서 원하는 svg 파일을 선택한 후 삽입합니다.
벡터를 Figma로 어떻게 변환합니까?

벡터를 figma로 변환하는 확실한 방법은 없습니다. 그러나 고려할 수 있는 몇 가지 방법에는 벡터 변환기 도구를 사용하거나 figma에서 벡터 이미지를 수동으로 추적하는 것이 포함됩니다.
Figma 편집 Svg
Figma 메뉴에서 이미지를 선택한 다음 도구 모음의 다양한 도구를 사용하여 편집하면 변경할 수 있습니다. SVG 이미지 의 색상을 변경하려면 도구 모음에서 선택한 다음 "채우기" 및 "획"을 클릭하십시오. "텍스트" 도구를 사용하여 SVG 이미지에 텍스트를 추가할 수도 있습니다.
Svg 파일을 Figma에서 글리프로 내보내기
SVG 파일을 내보낼 때 텍스트 레이어는 자동으로 글리프로 내보내지므로 일단 글리프로 내보낸 파일은 편집할 수 없습니다. 벡터는 벡터 모드 또는 벡터 편집 모드에서 계속 편집할 수 있습니다. .sv 파일을 가져오려면 파일 > 가져오기 > .sv 파일 메뉴로 이동하여 가져올 .sv 파일을 선택합니다. 파일을 가져올지 여부를 선택할 수 있는 Figma SVG 가져오기 대화 상자가 표시됩니다.
Figma Svg 플러그인
Figma SVG 플러그인은 Figma에서 직접 SVG 파일을 만들고 조작할 수 있는 도구입니다. 이 플러그인을 사용하면 Figma를 떠나지 않고도 SVG 파일을 만들고 편집할 수 있습니다. 플러그인을 사용하여 Figma 파일을 SVG 파일로 변환할 수도 있습니다.
Figma: 놀라운 Svg 애니메이션 디자인
Figma를 사용하면 SVG 디자인을 쉽게 만든 다음 웹 사이트나 프로젝트로 내보낼 수 있습니다. Figma의 내장 애니메이션 도구를 사용하여 SVG 프레임 에 애니메이션을 적용할 수도 있습니다.
Figma Svg 가져오기 문제
SVG 파일을 Figma로 가져올 때 몇 가지 문제가 발생할 수 있습니다. 이러한 문제 중 하나는 파일을 올바르게 가져오지 못하고 일부 요소가 누락되거나 잘못되었을 수 있다는 것입니다. 발생할 수 있는 또 다른 문제는 파일을 가져올 수 있지만 이미지 품질이 좋지 않을 수 있다는 것입니다.
일러스트레이터를 피그마로
일러스트레이터에서 figma로 전환하는 가장 좋은 방법은 특정 요구 사항과 작업 흐름에 따라 다르기 때문에 이 질문에 대한 일률적인 대답은 없습니다. 그러나 가능한 한 원활하게 전환하는 데 도움이 되는 몇 가지 일반적인 팁이 있습니다. 먼저 시간을 내어 figma가 제공하는 다양한 기능과 도구에 대해 알아보세요. 그런 다음 figma에서 다양한 작업 방식을 실험하여 자신에게 가장 적합한 것을 찾으십시오. 마지막으로, 필요할 때 figma 커뮤니티 에 도움을 요청하는 것을 두려워하지 마세요.

Figma는 일러스트레이터와 함께 작동합니까?
벡터 디자인 도구인 Figma는 사용 편의성과 협업 기능으로 인해 디자이너들에게 빠르게 인기 있는 선택이 되고 있습니다. Figma 라이브러리는 Adobe Photoshop 및 Adobe Illustrator를 포함하여 수많은 통합의 본거지이기도 합니다.
Figma – 제품 디자이너를 위한 강력한 도구
Figma의 일부 기능은 Illustrator의 기능과 유사하지만 후자를 대체하기 위한 것은 아닙니다. 대신 가능한 한 빠르고 쉽게 인터랙티브한 설계 프로토타입을 생성하는 데 도움이 되는 강력한 도구입니다. 결과적으로 제품 디자이너는 디자인을 빠르게 만들고 테스트할 수 있으므로 디자인 프로세스에서 더 복잡한 문제로 이동할 수 있습니다.
최고의 Figma 또는 Adobe Illustrator는 무엇입니까?
Adobe Illustrator에는 총 8098개의 리뷰와 4.77/별 5개의 등급이 있는 반면 Figma에는 323개의 리뷰와 4.95/별 5개의 등급이 있습니다. 실제 사용자 리뷰는 소프트웨어 사용자가 기능, 사용 편의성, 고객 서비스 및 비용을 평가하는 방법을 나타냅니다.
Figma: 초보자를 위한 훌륭한 디자인 도구
Figma 디자인 도구는 브라우저에서 빠르고 쉽게 디자인을 만들고자 하는 사람들에게 환상적인 선택입니다. 사용 편의성과 협업 기능으로 인해 디자인 전문가들 사이에서 인기를 얻고 있습니다. 최근 설문 조사에서 20명의 디자이너는 Figma가 일상적인 영감의 유일한 원천이라고 말했습니다. 디자인을 만드는 간단하고 빠르고 쉬운 방법을 찾는 디자이너가 Figma를 빠르게 채택함에 따라 성장의 여지가 많습니다.
Figma와 일러스트레이터의 차이점은 무엇입니까?
Adobe Illustrator CC는 업계 표준 벡터 드로잉 도구 및 응용 프로그램을 기반으로 하는 인쇄물의 디지털 그래픽을 위한 최첨단 소프트웨어 응용 프로그램입니다. Figma는 여러 팀이 사용자 경험을 생성, 테스트 및 개선하기 위해 협력할 수 있는 클라우드 기반 UI 디자인 및 프로토타이핑 도구입니다.
Figma는 단순함과 힘을 위한 이상적인 디자인 도구입니다.
Figma는 사용 용이성, 다용성 및 접근성 외에도 여러 가지 장점이 있습니다. Figma는 브라우저에서 프로젝트 작업을 하고 싶지만 단순하면서도 강력한 디자인 도구를 찾고 있는 디자이너에게 이상적입니다.
SVG 파일
SVG 파일은 Scalable Vector Graphics 파일입니다. SVG 파일은 Illustrator 또는 다른 벡터 그래픽 프로그램에서 만들 수 있으며 모든 텍스트 편집기에서 열 수 있습니다. 일반적으로 다른 그래픽 파일 유형보다 파일 크기가 작으며 품질 저하 없이 원하는 크기로 확장할 수 있습니다.
채우기 명령을 사용하여 획을 탭하여 패스의 간격을 채울 수도 있습니다.
여러 경로를 사용하여 이미지를 만들 수 있으며 모두 동일한 좌표계에서 정의해야 합니다.
EPS를 사용할 때 아트웍은 벡터 요소로 구성됩니다. 모든 크기의 그래픽을 생성하는 데 이상적인 깨끗하고 또렷한 파일이 가장 적합합니다. SVG로 그래픽을 만들려면 사용자 인터페이스 컨트롤, 로고, 아이콘, 벡터 일러스트레이션과 같은 이미지를 사용해야 합니다.
SVG를 사용하면 1) 그래픽 카드, 2) 그래픽 개체 및 3) 그래픽 개체의 세 가지 유형의 그래픽 개체를 만들 수 있습니다. 예를 들어 경로 사이에 직선, 곡선 또는 영역이 있는 경로는 스트로크 명령과 채우기 명령을 사용하여 색상으로 채울 수 있으며 이미지는 모두 동일한 좌표계에서 정의되어야 하는 여러 경로로 구성될 수 있습니다. . 결과적으로 SVG는 고품질 사진 그래픽을 만들기 위한 환상적인 도구입니다.
Svg 파일의 많은 장점
SVG 파일은 PNG 파일과 달리 다양한 이점을 제공합니다. 훨씬 더 크기 때문에 해상도 손실 없이 더 큰 이미지를 처리할 수 있습니다. 또한 레티나 지원 및 반응형이기 때문에 거의 모든 화면 크기에서 사용할 수 있습니다.
인라인 SVG
인라인 SVG는 단순히 웹 페이지의 마크업에 포함된 마크업입니다.
외부 내장 파일에 비해 인라인 Svgs의 장점
인라인 SVG 파일은 포함된 파일에 비해 많은 이점이 있습니다. 또한 SVG는 문서의 다른 요소와 동일한 방식으로 처리될 수 있으므로 CSS와 훨씬 더 쉽게 상호 작용할 수 있습니다. 이 이점은 호버 효과와 상호 작용할 때 특히 중요합니다. SVG에 액세스하려면 먼저 *svg에서 aria-describedby를 정의해야 합니다. 이 속성은 svg가 어떤 콘텐츠인지 브라우저에 알려 장애가 있는 사용자가 쉽게 이해하고 사용할 수 있도록 합니다. HTML 페이지는 sva 파일에 요소를 직접 포함할 수 있습니다. 이 접근 방식을 사용하면 기본 브라우저에서만 SVG에 액세스할 수 있습니다. 어떤 브라우저에서든 encodeURIComponent()를 사용하여 SVG를 인코딩하면 작동합니다. 마지막으로 *svg를 사용하지 않도록 합니다. *html 태그 대신 *img] 태그를 사용할 수도 있습니다.
