요소를 사용하여 WordPress 웹 사이트에 평가를 추가하는 방법
게시 됨: 2025-02-19요소를 사용하여 WordPress 웹 사이트에 증언을 추가하는 간단한 방법을 찾고 계십니까?
평가는 귀하의 웹 사이트에 대한 신뢰와 신뢰성을 설정하는 데 중요한 역할을합니다. 그들은 실제 고객 경험을 보여 주어 잠재적 인 방문자를 충성도 높은 고객으로 전환하는 데 도움이되는 사회적 증거를 추가합니다.
Elementor를 사용하는 경우 특히 PowerPack Addons의 도움을 받아 사이트에 평가를 추가하는 것이 매우 쉽습니다.
이 튜토리얼에서는 Elementor를 사용하여 WordPress 웹 사이트에 평가를 추가하는 단계별 프로세스를 안내합니다.
그러니 시작하자!
Elementor & Powerpack Addon을 사용하여 WordPress 웹 사이트에 평가를 추가하는 방법
Elementor 및 Powerpack Addons를 설치하고 활성화하십시오
시작하기 전에 Elementor & PowerPack Addons가 WordPress 웹 사이트에 설치되어 활성화되도록하십시오.
페이지를 엽니 다
평가를 추가하려면 표시를 원하는 페이지를 열어야합니다.
WordPress 대시 보드에서 모든 페이지를 탐색하고 모든 페이지 로 이동하여 증언을 추가 할 페이지를 선택하십시오. 새 페이지를 만들려면 새 페이지를 클릭하십시오.
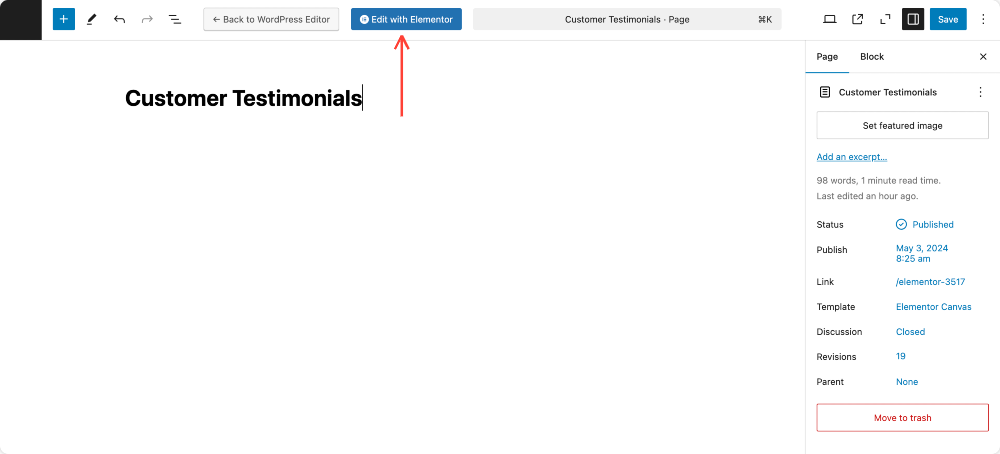
페이지를 선택하거나 만든 후에는 상단에 요소 버튼을 사용하여 편집을 클릭하십시오.

페이지에 평가 위젯을 추가하십시오
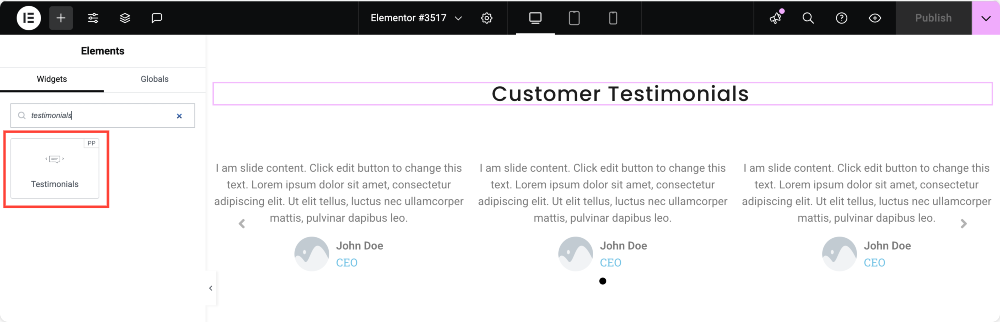
Elementor 편집기 내부에는 검색 창에 "증언"을 입력하십시오.
"PP" 아이콘이있는 평가 위젯을 찾으십시오.
이 위젯이 표시되지 않으면 모든 PowerPack 위젯이 백엔드에서 활성화되어 있음을 두 번 확인하십시오. 자세한 내용을 알아 보려면이 안내서를 참조하십시오. PowerPack 요소를 활성화/비활성화하는 방법?
증언을 보여 주려면 왼쪽 패널에서 회원 평가 위젯을 드래그하여 평가가 나타나기를 원하는 페이지의 섹션에 떨어 뜨립니다.
컨텐츠 탭의 사용자 정의 옵션

평가 내용을 정의합니다
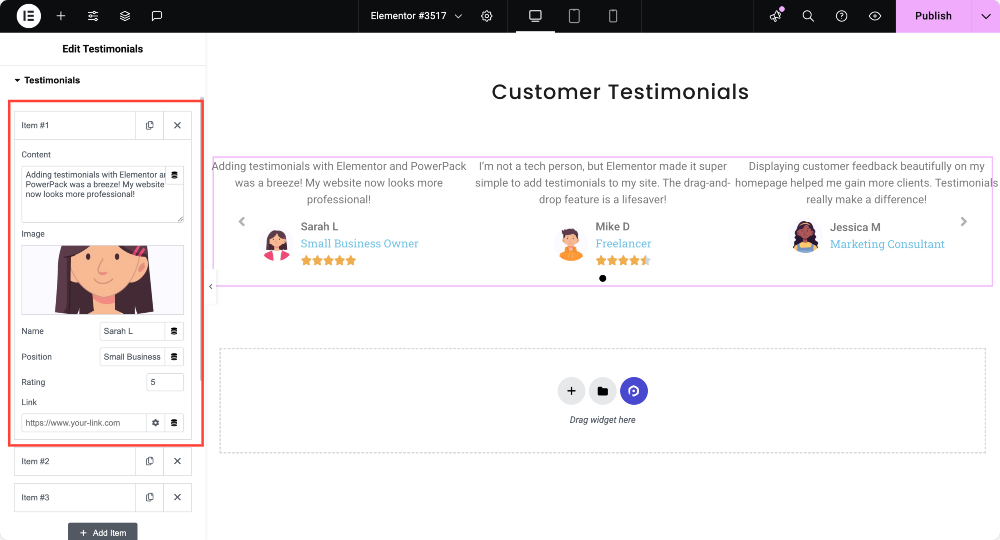
증언 위젯을 클릭하여 컨텐츠 탭을 엽니 다. 여기에서는 항목 추가 버튼을 클릭하여 여러 평가자를 추가 할 수 있습니다. 기본적으로 3 개의 데모 평가가 제공되지만 필요에 따라 새로운 것을 제거, 편집 또는 추가 할 수 있습니다.
각 평가에 대해 실제 고객 피드백 인 검토 텍스트를 입력 할 수 있습니다. 고객 사진이나 아바타와 같은 이미지 를 업로드하여 평가를보다 진정성으로 만들 수도 있습니다.
또한, 귀하는 증언 및 해당 위치 (예 : CEO, 관리자 또는 디자이너)를 제공하는 사람의 이름을 입력하고 스타 기반 시스템을 사용하여 등급을 할당 할 수 있습니다.
고객의 웹 사이트 또는 프로필에 대한 링크를 포함 할 수있는 옵션도 있습니다.

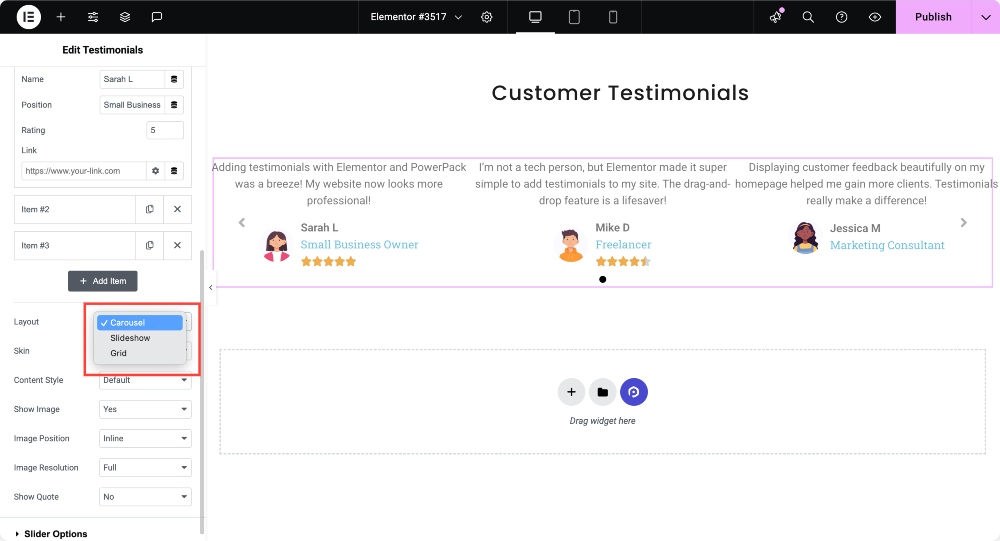
레이아웃을 선택하십시오
Powerpack Tepimonials 위젯은 여러 레이아웃 옵션을 제공하여 사이트에 평가가 어떻게 나타나는지 정의합니다.
회전 형식으로 다중 평가를 표시하는 데 이상적인 회전 목마를 선택할 수 있습니다.
내비게이션에 대한 더 많은 제어를 선호하는 경우 슬라이더 옵션을 사용하면 사용자가 증언을 수동으로 이동할 수 있습니다.
반면, 그리드 레이아웃은 정적 형식으로 평가를 표시하여 움직임없이 한 번에 여러 증언을 보여줍니다.

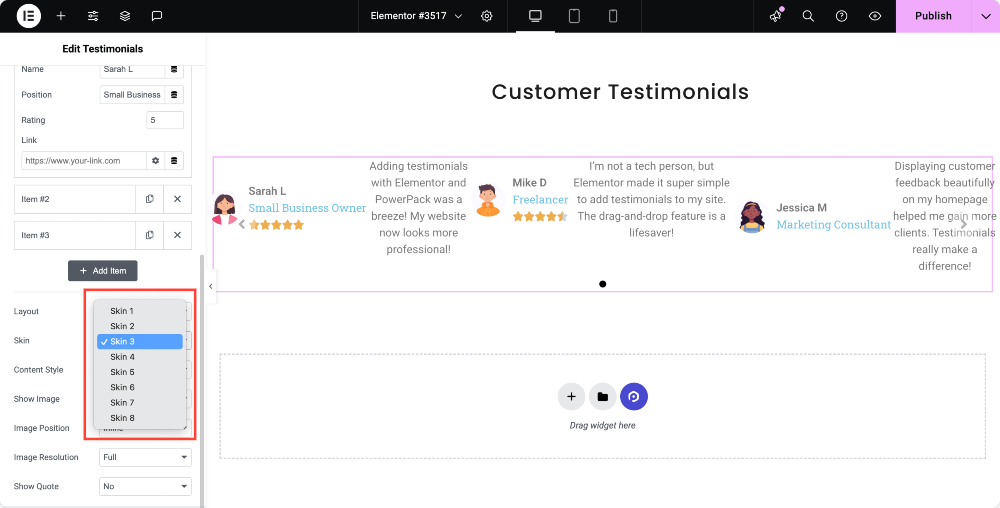
피부 스타일을 선택하십시오
또한, 당신 은 당신의 증언의 외관을 바꾸는 8 가지 다른 피부 스타일을 얻습니다. 이 옵션을 실험하여 웹 사이트의 디자인과 테마에 가장 적합한 옵션을 찾을 수 있습니다.

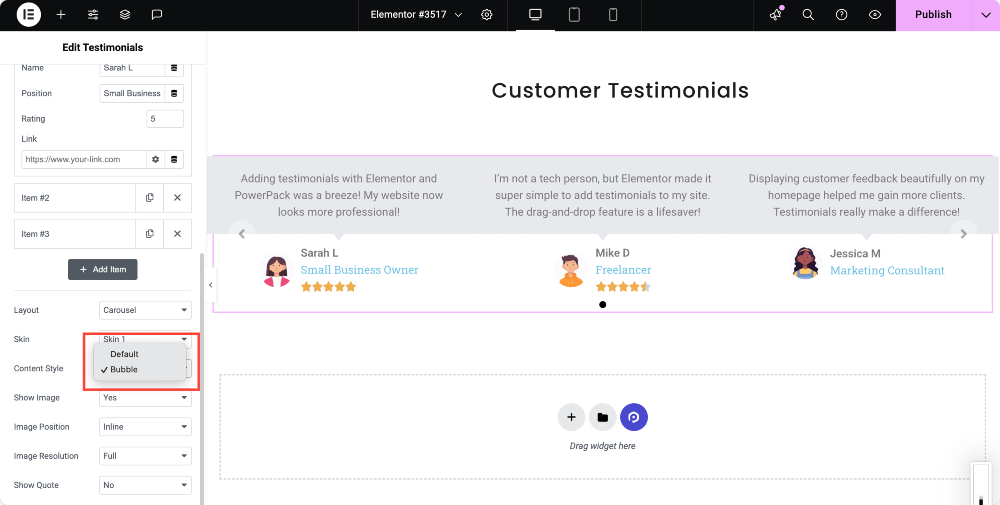
컨텐츠 스타일을 선택하십시오
사용 가능한 두 가지 컨텐츠 스타일이 있습니다 : 기본 및 버블 !
기본 스타일은 표준 형식의 평가를 제공하는 반면, 버블 스타일은 현대적이고 채팅과 같은 모양을 제공합니다.

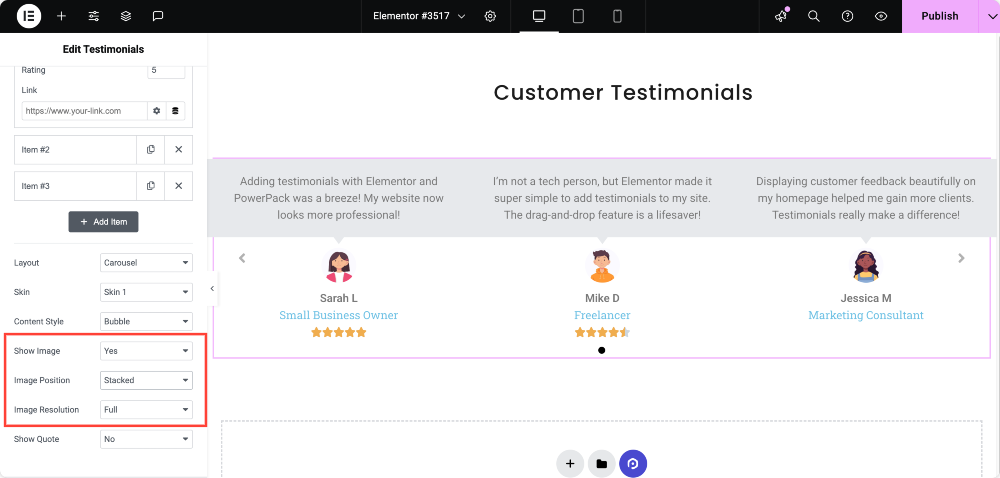
이미지 옵션 표시
고객 이미지를 표시하려면 이미지 표시 옵션을 활성화하십시오. 그런 다음 이미지 위치를 인라인 (텍스트 옆) 또는 쌓인 (위)로 선택할 수 있습니다.
또한 웹 사이트의 미적 및 로딩 요구 사항에 맞게 이미지 해상도를 조정할 수 있습니다.

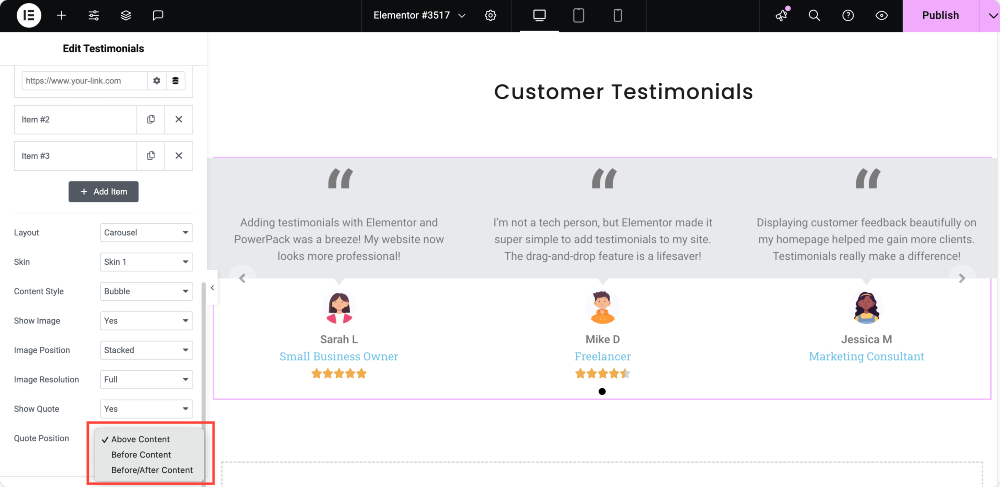
견적 옵션 표시
원하는대로 평가 텍스트 주변의 견적 표시를 활성화하거나 비활성화하도록 선택할 수 있습니다.

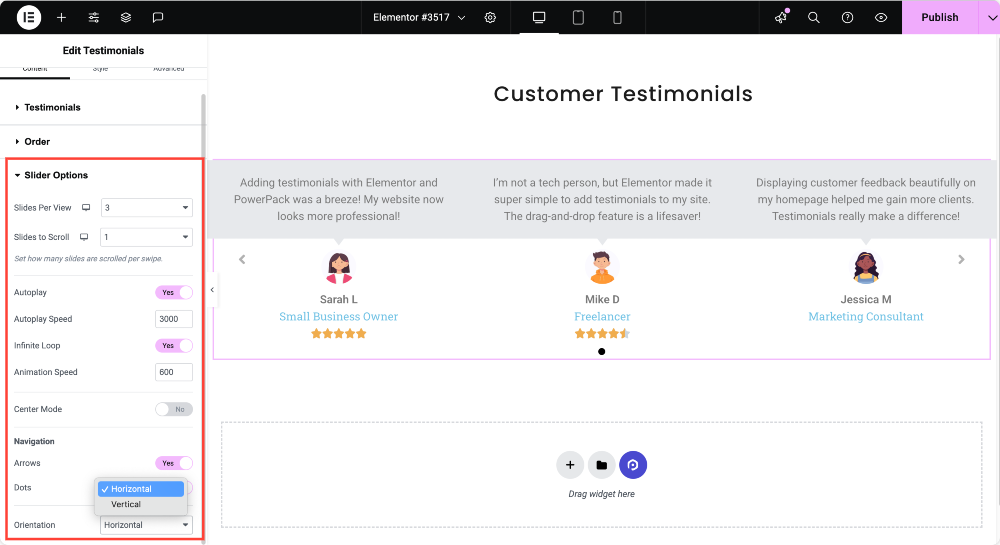
회전 목마 또는 슬라이더를 사용자 정의하십시오
회전 목마 또는 슬라이더 레이아웃을 선택한 경우 더 많은 사용자 정의 옵션을 사용할 수 있습니다. 뷰 당 슬라이드를 사용하여 한 번에 몇 개의 증언 수와 스크롤을 사용하여 슬라이드를 사용하여 한 번에 몇 개의 증언이 스크롤하는지 정의 할 수 있습니다.
또한 자동 재생이 증언을 자동으로 스크롤하게 만들고 슬라이드 사이의 타이밍을 제어하기 위해 자동 재생 속도를 설정할 수 있습니다.
무한 루프 옵션을 사용하면 연속 스크롤이 허용되는 반면 애니메이션 속도는 슬라이드 간의 전환 속도를 제어합니다.
또한 사용자가 슬라이더와 상호 작용할 수 있도록 내비게이션 화살표 또는 도트를 활성화하고 움직임이 수평 인지 수직 인지 여부를 선택할 수 있습니다.

스타일 탭의 사용자 정의 옵션
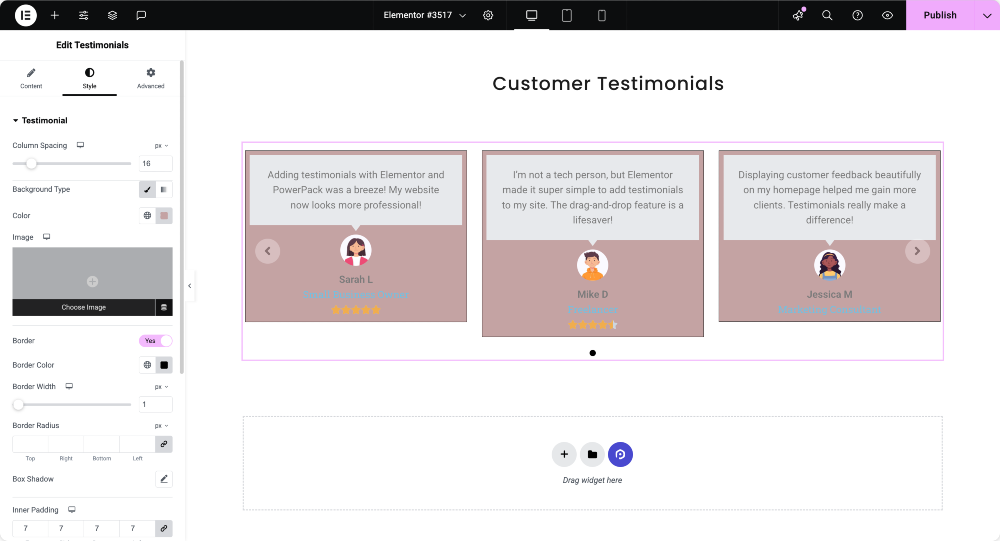
증언 섹션 스타일
열 간격을 조정하여 레이아웃을 개선하고 단색, 그라디언트 또는 이미지 등 배경 유형을 선택할 수 있습니다.
테두리 및 테두리 반경 설정을 통해 매끄럽고 둥근 가장자리를 만들 수 있습니다. 또한 상자 섀도우를 적용하여 깊이를 추가하고 더 나은 간격을 위해 패딩을 조정할 수 있습니다.

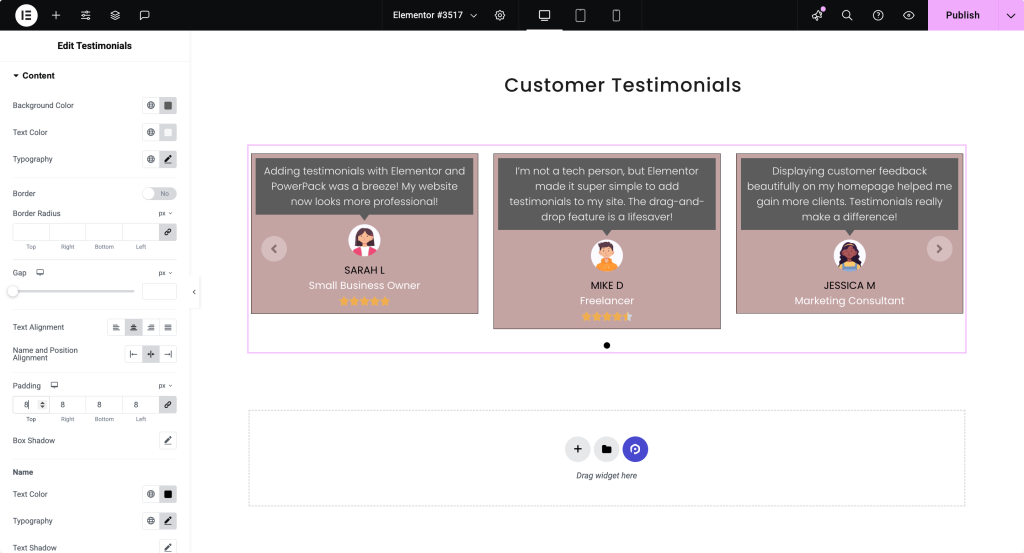
콘텐츠 모양을 사용자 정의합니다
배경색 및 텍스트 색상은 웹 사이트의 브랜딩에 맞게 변경할 수 있습니다. 글꼴 스타일 및 크기와 같은 타이포그래피를 수정하고 더 나은 가독성을 위해 텍스트 정렬 및 이름 및 위치 정렬을 조정할 수 있습니다.

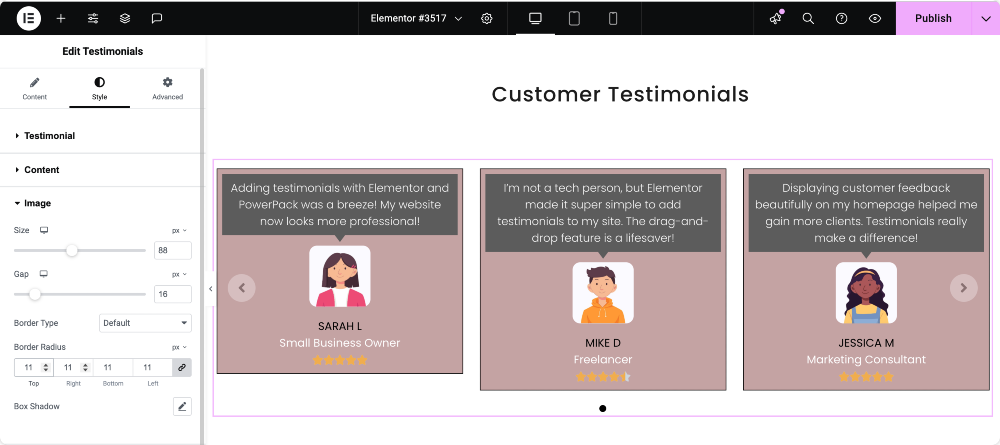
이미지 스타일을 사용자 정의합니다
크기 및 갭 설정을 사용하면 이미지 배치를 조정할 수 있습니다. 또한 테두리 유형 및 테두리 반경을 사용자 정의하여 다른 모양을 생성하고 깊이가 추가 된 상자 그림자를 적용 할 수 있습니다.

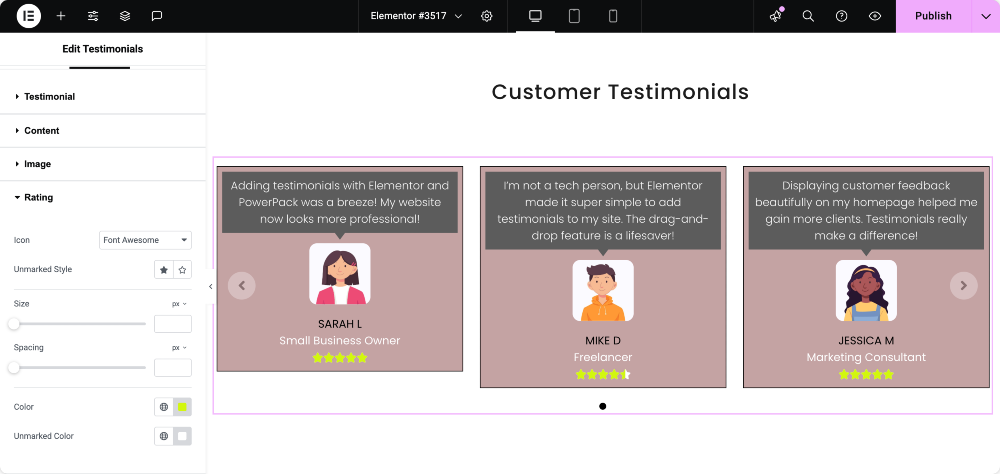
등급 시스템 스타일
다른 아이콘 과 표시되지 않은 스타일을 선택하고 크기 및 간격을 조정하고 색상 및 표시되지 않은 색상을 변경하여 등급 및 비 처리 별 차별화 할 수 있습니다.

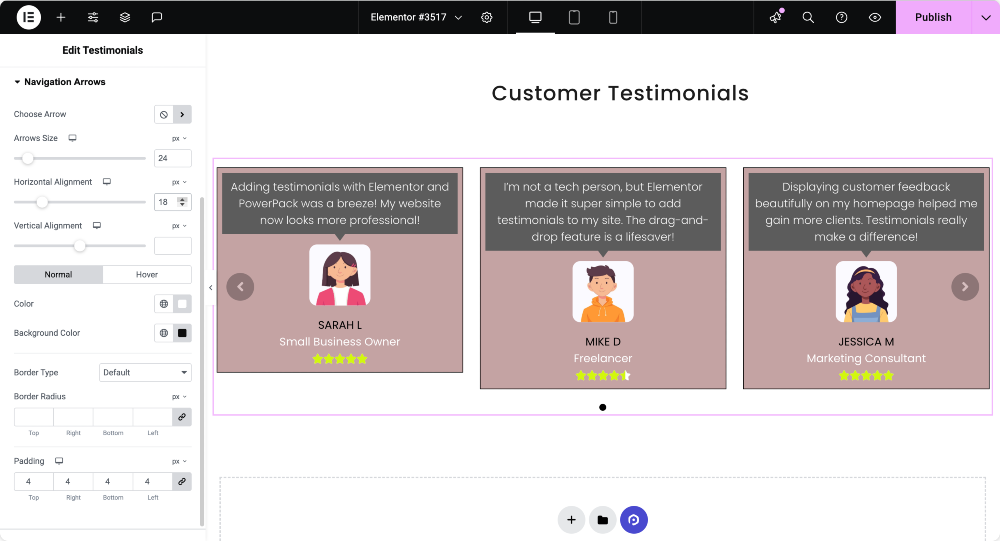
내비게이션 화살표를 사용자 정의합니다
다른 화살표 스타일을 선택하고 크기를 조정할 수 있습니다. 정렬 및 색상을 변경하고 국경 및 배경 스타일을 정의 할 수있는 옵션을 사용할 수 있습니다.


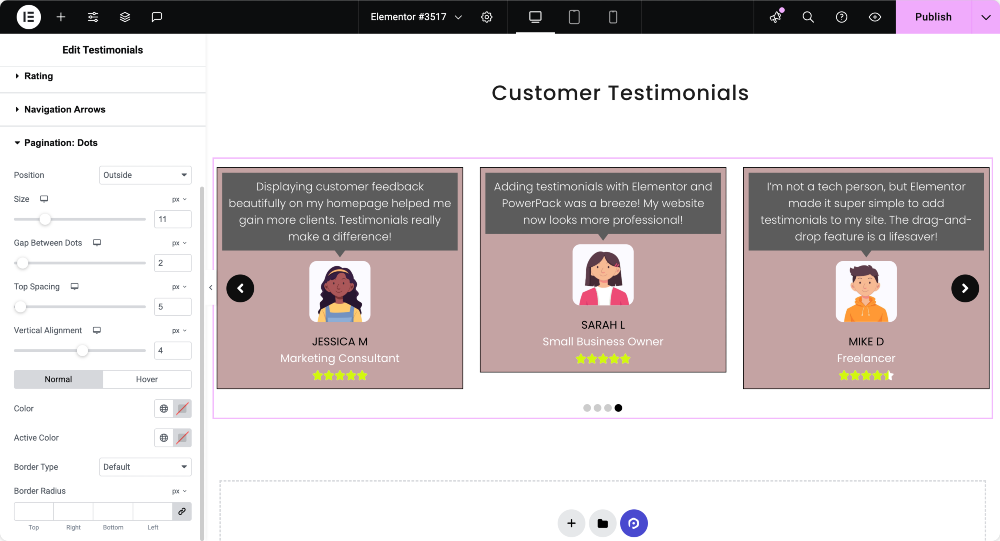
스타일의 페이지 매김 도트
Pagination의 경우 점 의 위치 와 크기를 변경하고 점 과 상단 간격 사이의 간격을 조정하고 색상 및 활성 색상을 수정하여 활성 평가를 강조 할 수 있습니다.

귀하의 평가를 마무리하고 출판합니다
회원 평가를 마치면 Elementor의 미리보기 변경 옵션을 사용하여 최종 모양을 검토하십시오. 모든 것이 예상대로 나타나면 게시를 클릭하여 회원 평가를 웹 사이트에서 실시하십시오.
결론
Elementor 및 PowerPack Addon을 사용하여 WordPress에 평가를 추가하는 것은 간단하고 효과적입니다. 수많은 레이아웃과 스타일링 옵션을 사용하면 신뢰를 구축하고 전환을 구동하는 시각적으로 매력적인 평가를 만들 수 있습니다.
이 유용한 가이드를 찾았다면 공유하십시오! 또한 Twitter, Facebook 및 YouTube에서 우리와 함께하십시오.
질문이 있거나 도움이 필요하십니까? 아래에 의견을 남겨주세요!
블로그에서 더
- 요소를 사용하여 WordPress에서 로고 슬라이더 및 그리드를 만드는 방법
- 요소를 사용하여 WordPress에서 이미지 슬라이더/회전 목마를 추가하는 방법
- Elementor에서 슬라이더 후에 A를 만드는 방법
- Powerpack을 사용하여 Elementor에서 카드 슬라이더를 만드는 방법
- 요소와 함께 게시물 회전 목마/슬라이더를 만드는 방법

댓글 취소 답장을 남겨주세요