WordPress 테마에 Revolution 슬라이더 플러그인을 추가하는 방법
게시 됨: 2022-10-18대부분의 WordPress 테마에는 추천 콘텐츠를 표시하는 데 사용할 수 있는 기본 슬라이더가 있습니다. 그러나 WordPress 사이트에 보다 정교한 슬라이더를 추가하려면 Revolution Slider 플러그인을 사용할 수 있습니다. 이 기사에서는 WordPress 테마에 Revolution Slider 플러그인을 추가하는 방법을 보여줍니다. 가장 먼저 해야 할 일은 Revolution Slider 플러그인을 설치하고 활성화하는 것입니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 기사를 참조하십시오. 플러그인이 활성화되면 Revolution Slider 웹사이트에서 라이센스 키를 구매해야 합니다. 라이센스 키를 구입한 후 Revolution Slider 설정 페이지에서 입력해야 합니다. 이제 플러그인을 활성화하고 라이센스 키를 입력했으므로 첫 번째 슬라이더를 만들 준비가 되었습니다. Revolution Slider 페이지로 이동하여 "Create New Slider" 버튼을 클릭합니다. 슬라이더의 제목을 입력하고 생성하려는 슬라이더 유형을 선택합니다. 이 튜토리얼에서는 "기본" 슬라이더를 만들 것입니다. 그런 다음 슬라이더에 대한 설정을 구성할 수 있는 다음 페이지로 이동합니다. 여기에서 슬라이더에 포함할 이미지, 비디오 또는 게시물을 선택할 수 있습니다. 슬라이더의 너비, 높이 및 기타 옵션을 설정할 수도 있습니다. 설정에 만족하면 "게시" 버튼을 클릭하여 변경 사항을 저장하십시오. 이제 웹 사이트의 프런트 엔드로 이동하여 슬라이더가 작동하는 것을 볼 수 있습니다.
Slider Revolution은 훌륭한 WordPress 슬라이더 플러그인입니다. 플러그인을 구입한 경우 슬라이더를 자동으로 설치하고 업데이트할 수 있도록 envato API를 WordPress 사이트에 연결하는 것이 가장 좋습니다. 플러그인을 업로드한 후 슬라이더를 만들 수 있습니다. 다양한 레이아웃을 사용하여 Slider Revolution 레이아웃에서 슬라이더를 만들 수 있습니다. 슬라이더의 크기를 사용자 지정하려면 전체 너비로 이동한 다음 선택합니다. 전체 화면 옵션은 슬라이더가 특정 크기의 화면에 표시되는 한 슬라이더를 표시합니다. 여기에서 정의할 수 있는 슬라이더 크기와 레이어 크기를 지정할 수도 있습니다.
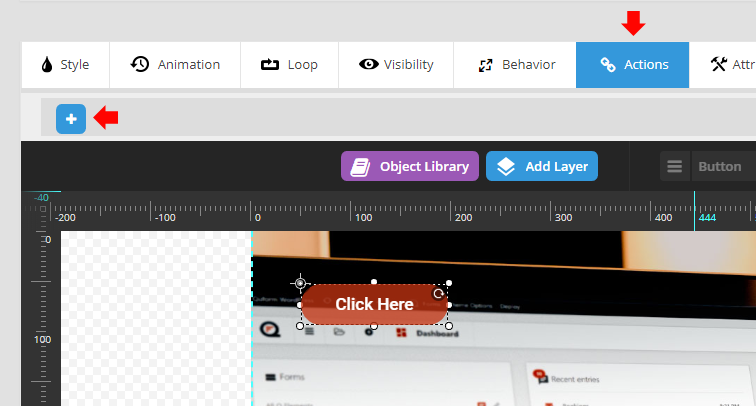
상단 바에서 다양한 레이어가 있는 레이어 추가 옵션을 볼 수 있습니다. 슬라이드는 다양한 단어, 이미지, 버튼, 비디오, 모양, 오디오 및 행으로 채울 수 있습니다. 수직 또는 수평으로 정렬하려면 항상 레이어를 그룹화해야 합니다.
슬라이더 혁명 대시보드 에서 검색 모듈 섹션을 찾을 수 있습니다. 슬라이더 위로 마우스를 가져간 다음 화살표 아이콘을 클릭하여 설정을 변경하려면 포함을 클릭합니다. 보고 있는 팝업에서 단축 코드를 복사해야 합니다. 그런 다음 Elementor 창에서 슬라이더가 나타날 페이지를 변경합니다(또는 아직 지정하지 않은 경우 새 페이지를 만듭니다).
유료 플러그인으로 돈을 들이지 않고도 웹사이트를 위한 매력적인 슬라이더를 만들고 구축할 수 있습니다. Revolution Slider 플러그인은 많은 WordPress 테마에 포함되어 있지만 웹사이트용 슬라이드쇼를 만드는 데 가장 적합한 도구는 아닙니다.
몇 초 만에 웹사이트의 아름다운 섹션을 만들 수 있는 WordPress 플러그인입니다. 웹사이트의 슬라이드쇼에는 슬라이더 혁명이 있을 가능성이 큽니다.
WordPress에서 슬라이더 혁명을 어떻게 추가합니까?

워드프레스에 슬라이더 레볼루션을 추가하려면 슬라이더 레볼루션 플러그인 을 설치하고 활성화해야 합니다. 플러그인이 활성화되면 슬라이더 혁명 > 새 슬라이더로 이동하여 새 슬라이더를 만들 수 있습니다.
WordPress에 사용할 수 있는 반응형 슬라이더 플러그인입니다. 모듈은 미리 만들어진 다양한 템플릿으로 만들거나 사용자가 만들 수 있습니다. Slider Revolution에서 시각적 편집기라고도 하는 모듈 편집기를 사용하여 모듈을 만들 수 있습니다. 모듈에는 비디오, GIF, 버튼, 오디오, 텍스트 및 이미지를 포함한 모든 유형의 미디어가 포함될 수 있습니다. 여러 중요한 초기 설정이 포함된 3페이지 가이드에서 모듈을 만들 수 있습니다. 첫 번째 단계는 모듈 유형을 만드는 것입니다. 그런 다음 슬라이더의 크기를 선택하고 크기와 슬라이더 크기를 설정해야 합니다.
슬라이더 및 캐러셀 모듈을 사용하여 슬라이드쇼 콘텐츠를 만들 수 있습니다. 전체 화면 옵션을 사용하면 모듈에서 브라우저의 크기와 높이를 변경할 수 있습니다. 레이아웃 설정에서 종횡비를 변경하여 모듈은 종횡비를 유지할 수 있습니다. 자동 생성될 수 있는 모듈은 게시물과 함께 인라인으로 표시되는 슬라이드쇼 또는 비디오 슬라이더에 가장 적합합니다. 모듈 생성 가이드를 사용하여 모듈을 슬라이더 크기로 조정할 수 있습니다. 슬라이더의 크기는 다양한 장치의 크기에 맞게 조정되는 방법을 결정합니다. 세 가지 옵션은 클래식 선형 크기 조정, 지능형 상속 및 수동 사용자 정의 크기 조정입니다.
비디오의 레이어는 축소되기 때문에 작은 화면에서 작게 나타날 수 있습니다. Slider Revolution에는 버튼 클릭으로 선택할 수 있는 수백 개의 템플릿이 있습니다. 특수 효과가 있는 미리 만들어진 템플릿을 사용할 수 있습니다. 템플릿을 사용하면 고품질 슬라이더를 더 쉽게 만들 수 있습니다. 페이지 빌더가 필요한 반면 템플릿으로 전체 웹 사이트를 만드는 것도 가능합니다. Slider Revolution에는 수많은 특수 효과가 있습니다. 썸네일 위로 마우스를 가져가면 전체 크기 템플릿을 볼 수 있습니다.
추가 기능을 설치하려면 템플릿 갤러리를 닫아야 합니다. 파일이 다운로드되면 Slider Revolution을 사용하여 템플릿 설정이 있는 모듈이 생성됩니다. 필요한 추가 기능을 설치한 후 모듈 템플릿 갤러리로 돌아가 나머지 템플릿을 볼 수 있습니다. 썸네일 위에 마우스를 놓고 페이지 상단의 더하기 아이콘을 선택하여 모듈을 삽입할 수 있습니다. 사용자는 단축 코드 또는 Slider Revolution 블록을 사용하여 WordPress에 슬라이더를 삽입할 수 있습니다. 새로운 Gutenberg 블록 편집기를 사용하여 슬라이더를 추가하는 방법은 다음과 같습니다. 또한 WordPress를 사용하여 단축 코드를 사용하여 슬라이더를 삽입할 수 있습니다.
Slider Revolution 플러그인을 사용하면 사용자가 모듈을 변경할 수 있을 뿐만 아니라 속성을 변경할 수도 있습니다. 일부 설정을 보려면 모듈 위로 마우스를 가져간 다음 하단에 있는 아래쪽 화살표를 클릭하여 봅니다. 슬라이더 모듈을 추가한 후 모듈의 프런트엔드가 어떻게 보이는지 확인할 수 있습니다.
WordPress에서 혁명 슬라이더를 사용하는 방법
그런 다음 슬라이더 혁명 단축 코드를 클릭하고 블로그 게시물 또는 페이지의 콘텐츠 영역에 붙여넣습니다. Revolution Slider 플러그인이 없는 경우 편집기의 오른쪽 하단 모서리에 있는 아이콘을 클릭하여 단축 코드를 삽입할 수 있습니다.
Revolution Slider 플러그인을 사용하는 경우 슬라이더가 켜져 있는지 확인하십시오. 이렇게 하려면 편집기의 왼쪽 상단 모서리에 있는 톱니바퀴 아이콘을 클릭한 다음 설정을 선택합니다. 슬라이더는 일반 탭에서 확인해야 합니다.
슬라이더 회전을 어떻게 삽입합니까?

웹사이트에 슬라이더 혁명을 추가하려면 몇 가지 단계를 거쳐야 합니다. 먼저 슬라이더 레볼루션 플러그인을 구매하고 다운로드해야 합니다. 다음으로 플러그인을 WordPress 사이트에 업로드하고 활성화해야 합니다. 플러그인이 활성화되면 WordPress 대시보드의 슬라이더 혁명 탭으로 이동하고 "새 슬라이더 추가" 버튼을 클릭하여 새 슬라이더를 만들 수 있습니다. 여기에서 슬라이더 템플릿 을 선택하고 자신만의 이미지와 텍스트를 추가하고 슬라이더 설정을 구성할 수 있습니다. 완료되면 슬라이더를 미리 본 다음 사이트에 라이브로 게시할 수 있습니다.
WordPress 홈페이지에서 슬라이더 혁명을 추가하는 방법
WordPress 홈페이지에 Slider Revolution을 추가하는 것은 정말 간단합니다. Slider Revolution 플러그인을 다운로드한 다음 WordPress 사이트에 업로드하기만 하면 됩니다. 그런 다음 플러그인을 활성화한 다음 WordPress 사이트에 새 Slider Revolution 을 추가할 수 있습니다.

이것은 한 슬라이드에서 다음 슬라이드로 슬라이드하여 텍스트, 이미지 및 비디오를 선보일 수 있는 매우 인기 있는 웹사이트 디자인 요소입니다. 수많은 무료 및 유료 슬라이더를 사용할 수 있지만 아주 좋은 유료 슬라이더도 찾을 수 있습니다. 웹사이트에서 많은 수의 이미지 또는 기타 콘텐츠를 로드하면 슬라이더가 속도를 늦출 수 있습니다. 슬라이더를 사용할 때마다 그 안의 내용은 평가와 같은 주요 텍스트 요소를 표시합니다. 방문자에게 올바른 위치에 있음을 보여주면 방문자는 다시 방문할 가능성이 높아집니다. 이 앱은 프리랜서의 포트폴리오에서 가장 중요한 프로젝트를 강조 표시하는 데에도 사용할 수 있습니다. 이 단계별 비디오에서는 웹사이트의 홈페이지 슬라이더를 설정하는 방법을 보여줍니다.
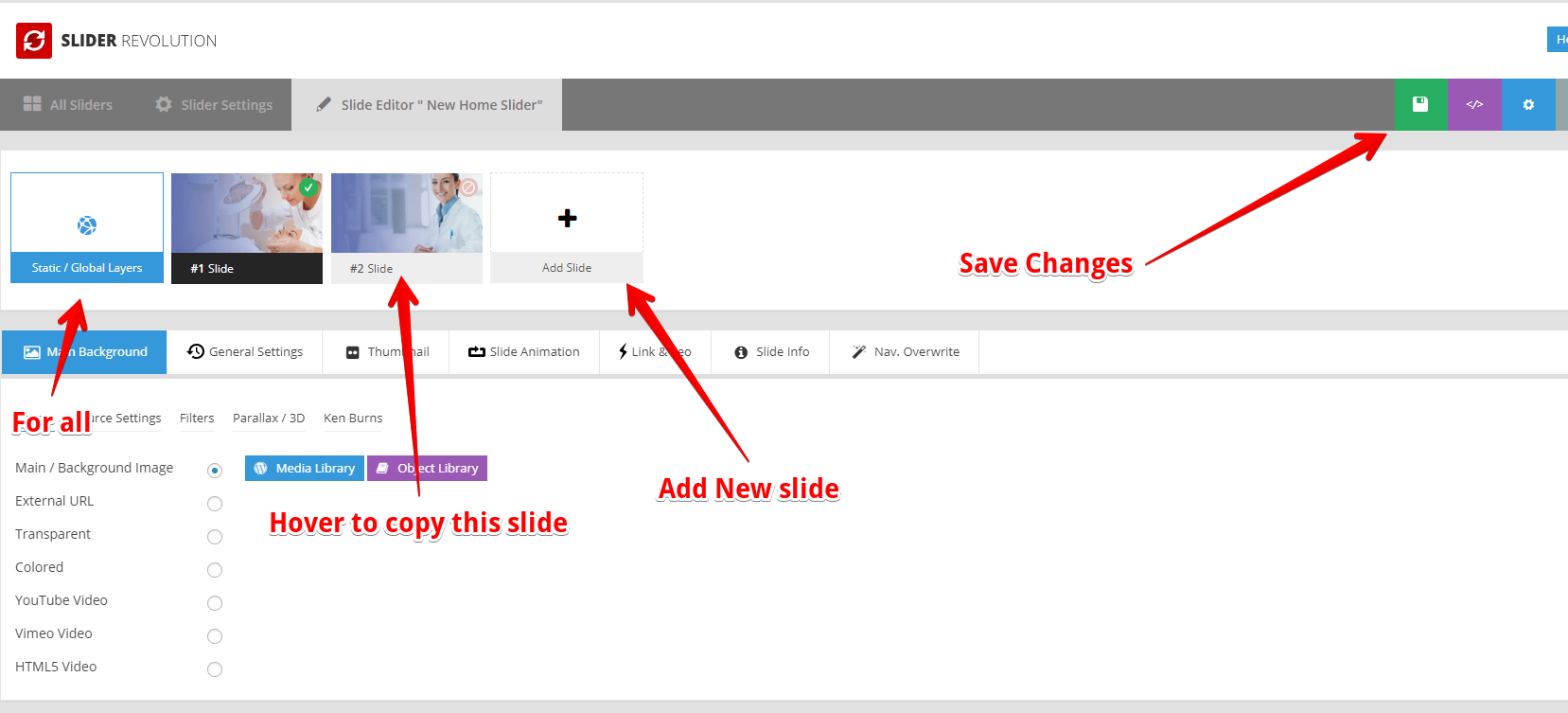
가져오면 대시보드에 3개의 다른 슬라이드가 있는 것을 알 수 있습니다. 이 슬라이드는 모두 하나의 슬라이더에 추가됩니다. 텍스트, 이미지 또는 비디오를 추가할 수 있습니다. 슬라이드 위에 마우스를 놓고 편집 버튼을 클릭하여 슬라이드를 편집할 수 있습니다. 이 게시물에서는 WordPress 편집기와 요소 또는 페이지 빌더를 사용하여 이 작업을 수행하는 방법을 보여 드리겠습니다. 추가 작업 없이 포함하려는 페이지를 간단히 편집할 수 있습니다. 기본 설정은 수평이지만 화살표를 클릭하여 한 이미지를 다른 이미지로 페이드하여 변경할 수 있습니다. 귀하의 이름으로 이동하려면 WordPress 대시보드의 왼쪽 상단 모서리에 있는 이름 위로 마우스를 가져갑니다. 이름 오른쪽에 있는 상자에 입력하여 Smart Slider 3를 검색합니다. 슬라이더를 클릭하면 편집기로 이동하여 테스트할 수 있습니다.
Elementor에서 혁명 슬라이더를 추가하는 방법
Elementor 페이지에 Revolution Slider를 추가하는 것은 쉽습니다. 혁명 슬라이더 위젯 을 페이지의 원하는 위치로 끌어다 놓은 다음 드롭다운 메뉴에서 원하는 슬라이더를 선택하기만 하면 됩니다. 그게 다야! 이제 슬라이더가 페이지에 표시됩니다.
매혹적인 애니메이션과 놀라운 시각 효과에 중점을 둔 콘텐츠 제작 도구입니다. 모듈은 모듈 편집기를 사용하여 만들고 편집합니다. 랜딩 페이지 및 전체 웹사이트와 같은 여러 모듈을 결합하여 풍부한 콘텐츠를 만들 수 있습니다. 이 튜토리얼에서는 Slider Revolution과 Elementor가 모두 WordPress 사이트에 설치되어 있다고 가정합니다. 하단의 보라색 버튼 4개와 차단 설정 버튼이 일반적으로 사용됩니다. 블록 설정 대화 상자에서 블록 설정 버튼을 선택하여 모듈 레이아웃과 블록 오프셋을 변경할 수 있습니다. 최적화된 파일 크기 대화 상자가 있는 창은 OPTIMIZE FILE SIZES 버튼을 클릭하여 액세스할 수 있습니다. 페이지에서 볼 수 있는 유일한 요소는 위젯이므로 슬라이더 회전 빈 템플릿을 사용하면 기본 요소가 보이지 않게 됩니다.
WordPress에서 슬라이더 혁명 이미지를 어떻게 추가합니까?
드롭다운 메뉴에서 이미지를 선택하여 배경 이미지를 추가할 수 있습니다. 미디어 라이브러리에서 새 이미지를 선택하거나 지금 라이브러리에서 하나를 업로드할 수 있습니다. 슬라이더의 크기를 적절하게 조정하려면 이미지 크기를 기준으로 사용하십시오.
WordPress 사용자 정의 테마에 슬라이더를 추가하는 방법
WordPress 백엔드에서 모양 – 업로드로 이동하여 파일 헤더를 찾습니다. PHP는 오른쪽 목록을 클릭하고 선택하여 편집할 수 있습니다. body 태그를 찾아 슬라이더 PHP 코드를 복사하여 페이지 상단에 슬라이더를 추가하세요.
슬라이더는 슬라이드쇼에서 WordPress 웹사이트의 이미지, 비디오, 게시물 및 페이지를 표시하는 데 사용됩니다. 사이트에 슬라이더를 추가할 수 있는 몇 가지 옵션이 있습니다. 이 섹션에서는 테마가 지원하는 경우 슬라이더를 활성화하고 사용 방법을 사용하는 두 가지 방법의 지침을 안내합니다. 슬라이더를 추가하고 사용자 정의 할 수 있는 대부분의 플러그인이 그렇게 합니다. Smart Slider 3는 무료로 다운로드할 수 있으며 사용이 매우 간단하고 사용자 정의가 가능하며 사용자 정의가 매우 쉽습니다. 아래 나열된 세 가지 옵션을 클릭하여 한 단계를 수행할 수 있습니다. 이 플러그인을 사용하여 원하는 모든 유형의 슬라이드를 추가할 수 있습니다.
슬라이더는 더하기(+) 버튼을 클릭한 다음 원하는 파일을 클릭하여 가져올 수 있습니다. 다양한 슬라이드에서 선택하거나 단일 유형의 슬라이드를 표시하는 것은 간단합니다. 슬라이드에 콘텐츠를 추가한 후 편집을 클릭한 다음 슬라이드 위로 마우스를 가져가 슬라이드 편집기를 선택합니다. 제목(제목), 텍스트 링크, 이미지, 버튼 또는 행(열을 만들기 위한)은 모두 요소 아이콘을 클릭하여 오른쪽 사이드바에서 사용할 수 있습니다. 그런 다음 블랙 박스 편집기가 나타나 원하는 대로 사용자 지정할 수 있습니다. 포스트를 설정하려면 포스트 슬라이드를 사용해야 합니다. 동일한 작업을 수행하려면 다른 유형의 슬라이드에서 위의 단계를 반복하기만 하면 됩니다.
세 번째 단계는 제공된 모든 유형의 슬라이드에 대한 콘텐츠를 만드는 것입니다. 슬라이더를 변경하여 더 보기 좋게 만들 수 있습니다. 다섯 번째 단계는 화살표, 글머리 기호 및 축소판 이미지가 표시되도록 슬라이더의 탐색을 구성하는 것입니다. 이러한 요소를 언제든지 활성화/비활성화한 다음 필요에 따라 스타일을 지정할 수 있습니다. 웹사이트에 슬라이더를 추가하려면 아래 단계를 따르세요. Smart Slider 3는 Gutenberg 및 Classic Editor와 통합되어 있습니다. 이 슬라이더를 사용하면 사이트가 훨씬 더 매력적이고 시각적으로 즐겁습니다. 다른 유용한 기능으로는 라이트박스를 추가하거나 사이트를 더 매력적으로 만드는 기능과 비디오 배경 및 기타 추가 기능이 있습니다.
슬라이더 혁명 WordPress 플러그인
Slider Revolution은 아름다운 슬라이더와 회전 목마를 만들 수 있는 WordPress 플러그인입니다. Slider Revolution을 사용하면 모든 장치에서 멋지게 보이는 반응형 모바일 친화적인 슬라이더와 캐러셀을 쉽게 만들 수 있습니다. Slider Revolution은 사용자 정의가 가능하고 사용하기 쉽기 때문에 아름다운 슬라이더와 회전 목마를 만드는 데 완벽한 플러그인입니다.
Slider Revolution Responsive WordPress Builder 는 모바일 장치에 최적화되어 있으며 중요도에 따라 모든 옵션을 구성하는 직관적인 편집기가 있습니다. 이 플러그인에는 20개 이상의 추가 기능이 포함되어 있으며, 각 추가 기능은 WordPress Revolution Builder에 새로운 기능을 추가합니다. 당사 지원 센터는 귀하가 원하는 솔루션을 최대한 효율적으로 받을 수 있도록 설계되었습니다.
Slider Revolution 플러그인을 사용하여 WordPress 웹 사이트에 대한 사용자 정의 슬라이더를 만들 수 있습니다. 이 플러그인은 프리미엄 테마와 함께 유료 구독과 함께 제공됩니다. 현재 모든 버전의 WordPress가 지원됩니다. Slide Revolution 플러그인은 먼저 플러그인을 클릭한 다음 관리자 패널의 왼쪽에 있는 새로 추가 버튼을 클릭하여 구성할 수 있습니다. 검색 상자를 사용하여 모든 슬라이드를 찾을 수 있습니다. 선택하면 유용할 수 있는 추가 플러그인에 액세스할 수 있습니다. 아래로 스크롤하면 Slide Everything 플러그인이 표시됩니다. "지금 설치" 버튼을 클릭하여 시작하십시오. 플러그인을 설치한 후 활성화해야 합니다. 플러그인 바닥글에 있는 활성화 링크를 클릭하면 됩니다. 플러그인을 활성화하면 플러그인이 활성화됩니다. 플러그인이 활성화되면 구성해야 합니다. 이 섹션으로 이동하려면 플러그인 바닥글의 "슬라이더 설정" 링크가 필요합니다. 이것을 클릭하면 슬라이더 설정 화면에 액세스할 수 있습니다. 계속하려면 먼저 이 화면에서 슬라이더의 레이아웃과 설정을 활성화해야 합니다. 슬라이더의 레이아웃은 사람마다 다르지만 이상적으로는 표시되는 콘텐츠에 맞게 조정되어야 합니다. 슬라이더 설정 화면에서 슬라이더를 변경하여 사이트의 모양과 느낌에 맞도록 할 수 있습니다. 무엇보다도 슬라이더의 색상, 글꼴 및 레이아웃을 변경할 수 있습니다. 슬라이더를 설정하면 슬라이드 만들기를 시작할 수 있습니다. "새 슬라이드 만들기" 버튼을 클릭하여 새 슬라이드를 만들 수 있습니다. 클릭하면 슬라이더 생성 화면에 액세스할 수 있습니다. 이 화면에 슬라이드 제목과 슬라이드 내용을 모두 제공해야 합니다. 이미지, 비디오 또는 기타 그래픽과 같은 추가 요소를 슬라이드에 추가할 수도 있습니다. 슬라이드 생성이 완료되면 "슬라이드 게시" 버튼을 클릭하여 게시합니다. 이렇게 하면 슬라이드를 WordPress 사이트에 업로드하고 게시할 수 있습니다. 이제 WordPress 사이트에서 생성한 슬라이드를 사용할 수 있습니다.
