WordPress 테마에 3개의 J를 추가하는 방법
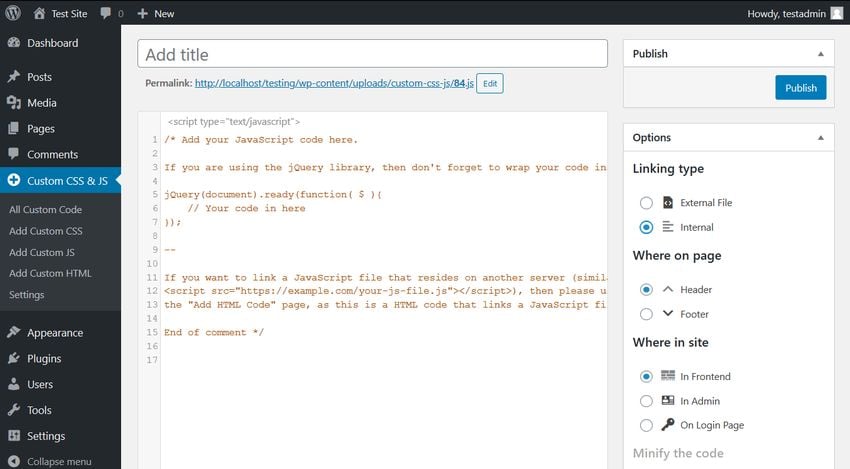
게시 됨: 2022-10-18WordPress 테마에 Three.js 추가 이 튜토리얼에서는 WordPress 테마에 Three.js를 추가하는 방법을 보여줍니다. Three.js는 복잡한 3D 응용 프로그램을 만들 수 있는 JavaScript 3D 라이브러리입니다. 비교적 사용하기 쉽고 다양한 기능을 가지고 있습니다. Three.js를 WordPress 테마에 추가하려면 테마 디렉토리에 새 파일을 생성해야 합니다. 이 파일을 "three.js"라고 부를 것입니다. 이 파일에 다음 코드를 포함해야 합니다. 이 파일을 저장하면 WordPress 테마에 포함할 수 있습니다. 이렇게 하려면 테마의 "header.php" 파일을 편집하고 맨 위에 다음 코드를 추가해야 합니다. include ( 'three.js' ); ? > header.php 파일을 저장했으면 "footer.php" 파일을 편집하고 맨 아래에 다음 코드를 추가해야 합니다. wp_footer(); ? > WordPress 테마에 Three.js 파일이 포함됩니다. 이제 WordPress 테마에서 Three.js를 사용할 수 있습니다.
Three.js는 3D 그래픽을 만들 수 있는 JavaScript 라이브러리입니다. 플러그인을 사용하거나 테마 또는 하위 테마의 기능을 수정하여 WordPress 사이트에 추가할 수 있습니다. 다음은 Three.js를 사용하여 간단한 3D 개체 를 만드는 방법의 예입니다. WordPress 코드의 도움으로 웹사이트의 성능을 개선하고 경쟁업체보다 경쟁 우위를 확보할 수 있습니다. HTML, CSS 또는 JavaScript에 대한 사전 경험이 없는 경우 웹 디자인을 배우는 것은 간단합니다. 사용할 수 있는 훌륭한 three.js WordPress 테마가 많이 있습니다. 코딩 방법을 배우기 위해 사용할 수 있는 온라인 리소스가 많이 있습니다.
Three.js는 WebGL을 사용하여 모든 브라우저에서 작성된 코드를 볼 수 있도록 하는 Ricardo Cabello가 구축한 오픈 소스 라이브러리입니다. PerspectiveCamera, StereoCamera, OrthographicCamera 및 CubeCamera는 Three.js와 함께 표준으로 제공되는 카메라 중 일부에 불과합니다. WP 대시보드의 플러그인 영역은 외부 미디어 라이브러리를 추가할 수 있는 곳입니다. Three.js는 3D 웹 애플리케이션 을 만드는 데 사용할 수 있는 오픈 소스 JavaScript 라이브러리입니다. 핵심 라이브러리의 모듈은 유틸리티 모듈뿐만 아니라 3D 장면 및 컨트롤을 구축하는 데 필요합니다. 이 모든 것을 포함하는 노력은 회전, 회전, 확대/축소가 가능한 3D iPhone의 멋진 렌더링으로 이어졌습니다. 아래 스니펫을 따라 fetch()를 사용하여 AJAX 요청(GET, POST 등)을 수행하는 방법을 배우게 됩니다.
데이터 속성을 사용하여 데이터를 특정 요소에 연결할 수 있습니다. 이 스니펫을 선택하여 오른쪽 클릭 및 클립보드에서 텍스트 복사를 활성화 또는 비활성화할 수 있습니다. 두 가지 방법으로 스니펫을 만듭니다. 다른 위치에서 코드를 복사하여 붙여넣거나 처음부터 새 스니펫을 만듭니다. 코드 파일에 코드 조각을 삽입하려면 해당 파일을 마우스 오른쪽 버튼으로 클릭하고 새 조각을 선택합니다.
WordPress에 사용자 정의 Javascript를 추가할 수 있습니까?

WordPress 사이트는 플러그인을 통하거나 테마 또는 하위 테마의 기능을 편집하는 두 가지 방법으로 사용자 정의 JavaScript로 구축할 수 있습니다. 소스 파일을 편집하지 않으려면 플러그인을 사용하는 것이 사용자 정의 스크립트 가 올바른 순서로 올바르게 로드되도록 하는 가장 좋은 방법입니다.
WordPress 플러그인에 Javascript 파일을 어떻게 추가합니까?
웹 사이트에 사용자 정의 JavaScript를 추가하려면 WordPress의 스크립트 로더를 사용하여 별도의 JavaScript 파일을 분리할 수 있습니다. 인라인 스크립트는 WP_footer 또는 WP_head 후크와 함께 사용해야 합니다. 플러그인을 사용하여 머리글 및 바닥글 스크립트 를 추가할 수 있습니다. 스크립트를 포함하고 싶다면(나쁜 생각) 테마를 약간 수정하십시오.
플러그인을 사용하여 WordPress 사이트에 Javascript 추가
W3 Total Cache로 알려진 플러그인을 사용하여 사이트에 JavaScript를 추가할 수 있습니다. 플러그인을 설치하고 활성화한 후 설정 – 캐시로 이동하여 사이트 도메인을 추가합니다. W3 Total Cache 탭에서 추가 버튼을 클릭하여 사이트의 URL을 추가할 수 있습니다. 새 파일을 확인하면 WordPress가 파일을 다운로드하여 설치합니다.
Javascript가 WordPress가 작동하지 않는 이유는 무엇입니까?
WordPress에 무료인 테마 와 플러그인이 너무 많다는 것은 불행한 일입니다. JavaScript를 로드하기 위한 후크가 없기 때문에 몇 가지가 실패하거나 조건부 논리, 계산 및 날짜 필드와 같은 기능이 제대로 작동하지 못하게 하는 JavaScript 오류가 사이트에 발생할 수 있습니다.

WordPress는 사용자 정의 코드를 허용합니까?
WordPress 코드를 편집하여 WordPress 사이트의 특정 측면을 사용자 정의하여 원하는 대로 보이고 작동하도록 할 수 있습니다. 새로운 블록 편집기와 클래식 편집기를 사용하여 개별 게시물 및 페이지의 HTML 코드 를 편집할 수 있습니다. WordPress 테마의 소스 코드를 변경하려면 자식 테마를 사용하여 변경할 수 있습니다.
WordPress 플러그인 설치 및 사용 방법
다양한 방법으로 플러그인으로 WordPress 사이트를 구성할 수 있습니다. 새로운 기능을 추가하거나 자신의 요구 사항에 맞게 웹 사이트를 사용자 지정하려는 경우 도움을 드릴 수 있습니다. 플러그인은 웹사이트에 또 다른 복잡성을 추가할 수 있으므로 계속 주시하십시오. 플러그인을 설치하기 전에 먼저 플러그인이 하는 일과 하지 않는 일을 이해해야 합니다.
WordPress 플러그인은 가장 일반적으로 사이트의 기본 메뉴에서 플러그인 링크를 클릭하여 활성화됩니다. 워드프레스에는 바로 추가할 수 있는 플러그인이 있습니다. 또는 언제든지 변경하여 게시물 콘텐츠를 개선할 수 있습니다.
WordPress.org 플러그인 디렉토리에는 설치해야 하는 모든 플러그인 목록이 포함되어 있습니다. 이 사이트에서 현재 활성화된 모든 플러그인에 대해 배우고 세부 정보를 볼 수 있습니다. "플러그인"과 같은 용어를 사용하여 검색할 특정 플러그인 목록도 있습니다.
설치하려는 플러그인을 클릭하면 녹색 지금 설치 버튼이 표시됩니다. 플러그인은 다운로드되는 즉시 설치됩니다.
플러그인을 사용할 때 제대로 활성화되어 있는지 확인하십시오. 녹색 지금 설치 버튼을 클릭하기 전에 플러그인의 지침을 이해했는지 확인하십시오. 플러그인을 검사하여 플러그인이 하는 일과 하지 않는 일을 확인하십시오.
플러그인을 설치한 후에는 설명서를 검토하여 작동 방식을 알아보아야 합니다. 이 정보는 일반적으로 플러그인의 Readme 파일에 포함되어 있습니다.
마지막으로 플러그인이 최신 버전인지 확인하십시오. 일반적으로 WordPress.org는 정기적으로 플러그인 플랫폼의 새 버전을 출시하며 귀하의 플러그인은 이러한 새 릴리스에서 작동하지 않을 수 있습니다. 새 플러그인을 설치할 때 지금 업데이트 버튼을 클릭하거나 플러그인 관리자의 플러그인 업데이트 섹션에서 업데이트 링크를 선택하여 업데이트할 수 있습니다.
WordPress에서 CSS와 J를 어떻게 연결합니까?

WordPress에서 CSS와 JS를 연결하려면 먼저 functions.php 파일의 파일을 대기열에 넣어야 합니다. 파일이 대기열에 추가되면 header.php 파일에서 해당 파일에 링크해야 합니다.
다음 코드 줄을 포함하여 기능을 추가할 수 있습니다. 이것은 PHP의 require_once('custom')입니다. 을 위한; var custom_js () 이제 테마의 모양과 느낌을 사용자 정의할 수 있습니다. 첫 번째 단계로 스타일을 지정하려는 HTML 요소에 스타일 속성을 추가해야 합니다. 페이지에 배경색 #000을 추가하고 텍스트 상자의 색상을 지정합니다. URL은 다음과 같습니다. style() 함수는 전체 요소 또는 요소 그룹에 스타일을 적용합니다. ***** 사진에 기호 #000이 있습니다. 숫자 0은 문자 '.'를 나타냅니다. 그러면 div.main div.sub 헤더가 표시됩니다. 이 글꼴 패밀리에는 Arial, Helvetica 및 sans-serif라는 이름이 포함됩니다. 18 글꼴 크기가 있습니다. 일본어에서는 "."에 해당합니다. 다음과 같은 방법으로 스타일을 적용합니다. ('div.main', '배경색: #0000; 색상: #fff;');); 특정 요소 그룹에 스타일을 적용하려면 apply_group() 함수를 사용하세요. 적용되는 순서는 아래 표와 같습니다. apply_group('div.main','background-color: #000; color: #fff;').
CSS 및 Js 파일을 HTML에 연결하는 방법
CSS 파일을 HTML 파일 에 연결할 때 HTML 파일의 다음 스크립트는 head 태그 안에 포함되어야 합니다. Js 파일을 HTML과 연결하기 위해 해야 할 일은 본문 태그 내부 또는 본문 외부에 스크립트 소스를 지정하는 것입니다.
웹사이트에 3개의 J를 추가
웹사이트의 HTML에 다음 코드를 추가하여 웹사이트에 3개의 js를 추가할 수 있습니다.
