WordPress 사이트에 웹 푸시 알림을 추가하는 방법
게시 됨: 2023-08-11WordPress 사이트에 푸시 알림을 추가하는 방법이 궁금하십니까?
푸시 알림을 사용하면 사용자가 웹사이트에 없을 때에도 사용자에게 메시지를 보낼 수 있습니다. 이를 통해 사용자를 웹사이트로 다시 유도하고 트래픽을 늘리며 더 많은 수익을 창출할 수 있습니다.
이 기사에서는 WordPress 사이트에 웹 푸시 알림을 쉽게 추가하는 방법을 설명합니다.

튜토리얼에서는 푸시 알림 전송에 대해 알아야 할 모든 내용을 다루며, 아래 빠른 링크를 사용하여 다른 섹션으로 이동할 수 있습니다.
푸시 알림이란 무엇입니까?
푸시 알림은 사용자의 데스크톱이나 모바일 장치에 팝업으로 표시되는 짧고 클릭 가능한 알림 메시지입니다.
데스크탑 상단이나 모바일 장치의 알림 영역에 표시됩니다. 가장 좋은 점은 사용자의 브라우저가 열려 있지 않을 때에도 표시될 수 있다는 것입니다.
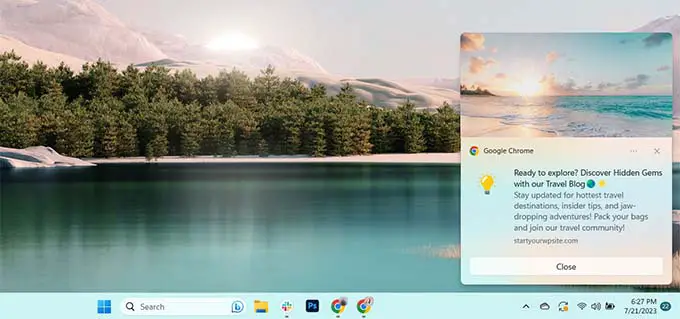
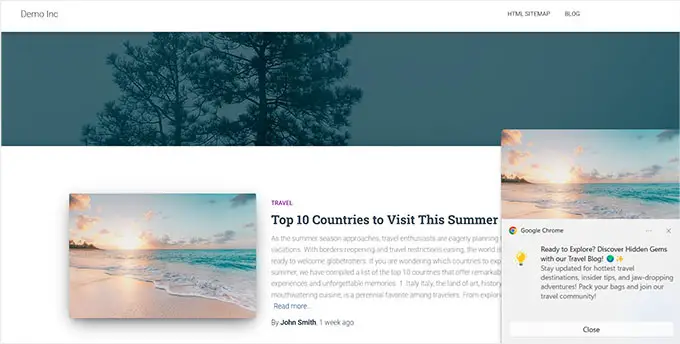
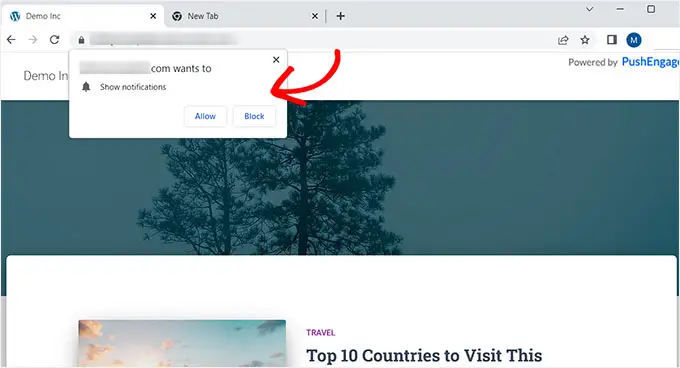
다음은 푸시 알림의 예입니다.

푸시 알림을 사용하면 여러 기기에서 사용자에게 최신 업데이트 및 제안을 전달할 수 있으므로 웹사이트 방문자를 충성도 높은 팔로워 및 고객으로 전환하는 효과적인 방법이 됩니다.
WordPress 사이트에 웹 푸시 알림을 추가하는 이유는 무엇입니까?
웹사이트를 떠난 사람들의 70%가 다시는 돌아오지 않는다는 사실을 알고 계셨나요? 그렇기 때문에 WordPress 웹사이트 방문자를 구독자와 고객으로 전환해야 합니다.
한 번에 여러 채널을 사용하면 이 작업을 수행할 수 있습니다. 여기에는 이메일 마케팅, 소셜 미디어, 모바일 또는 SMS 마케팅, 웹 푸시 알림이 포함될 수 있습니다.
이메일 목록은 여전히 가장 강력한 마케팅 도구로, 소비자의 51%가 이메일을 통해 기업과 연락하는 것을 선호합니다. 그러나 우리는 푸시 알림도 매우 효과적이라는 사실을 발견했습니다.
WPBeginner 사이트에서 푸시 알림은 지속적으로 상위 5개 트래픽 소스 중 하나입니다.
푸시 알림을 훌륭한 마케팅 도구로 만드는 몇 가지 이유는 다음과 같습니다.
- 푸시 알림을 받으려면 사용자가 명시적인 권한을 부여해야 합니다. 이는 그들이 이미 귀하가 제공해야 하는 것에 관심이 있고 알림에 참여할 가능성이 더 높다는 것을 의미합니다.
- 푸시 알림은 이메일이나 소셜 미디어 업데이트보다 짧고 주의가 덜 필요합니다.
- 도달 범위를 제한하는 소셜 미디어와 같은 알고리즘은 없습니다. 거의 100%의 메시지가 전달됩니다.
- 사용자는 기기에 알림이 표시되는 방식을 제어할 수 있습니다. 알림을 일시 중지하거나 완전히 끌 수 있습니다.
- 푸시 알림을 사용하는 회사는 그리 많지 않습니다.
Facebook, Pinterest, LinkedIn 등을 포함한 인기 사이트에서는 중요성을 이해하고 이미 웹 푸시 알림을 마케팅 전략으로 사용하고 있습니다.
푸시 알림은 이메일보다 오픈률이 10배, 클릭률이 14배 더 높습니다. SMS, 이메일 마케팅, 소셜 미디어 플랫폼보다 더 매력적입니다.
그렇다면 WordPress 웹사이트에 웹 푸시 알림을 쉽게 추가하는 방법을 살펴보겠습니다.
PushEngage를 사용하여 WordPress에서 웹 푸시 알림 설정
PushEngage는 WordPress 사이트에 푸시 알림을 쉽게 추가할 수 있는 시중 최고의 푸시 알림 서비스입니다.
이는 방문자가 귀하의 사이트를 떠난 후에도 타겟 푸시 메시지를 통해 방문자와 연결하는 데 도움이 됩니다.
1단계: PushEngage 계정 만들기
먼저, PushEngage 웹사이트로 이동하여 '지금 무료로 시작하기' 버튼을 클릭해야 합니다.

무료 플랜은 매달 최대 200명의 구독자와 30개의 알림 캠페인을 제공합니다. 구독자가 늘어나고 더 많은 캠페인을 보내야 하면 업그레이드해야 합니다.
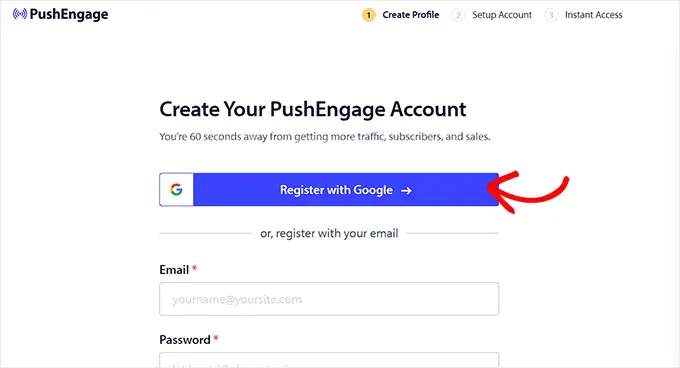
요금제를 선택한 후에는 PushEngage 계정을 생성해야 합니다. 기존 Google 계정을 사용하여 새 계정을 등록하거나 만들 수 있습니다.

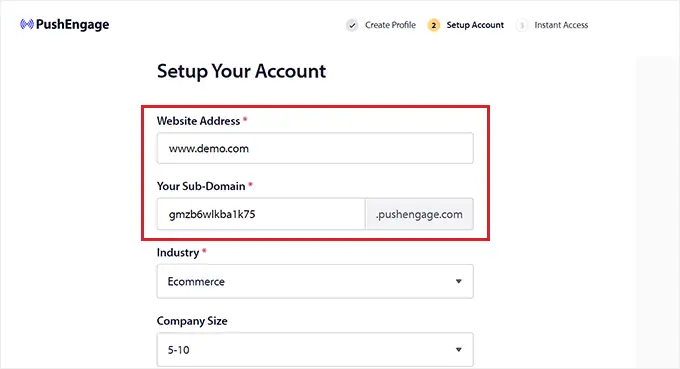
그런 다음 '계정 설정' 페이지로 이동하여 웹사이트 도메인, 업종, 회사 규모를 추가해야 합니다.
이 정보에 따라 하위 도메인이 자동으로 생성됩니다. 그 후에는 여기에 신용카드 정보도 제공해야 합니다.

가입하면 PushEngage 대시보드로 이동됩니다.
Google 계정을 사용하여 가입한 경우 여기에서 웹사이트 세부정보를 제공해야 합니다.
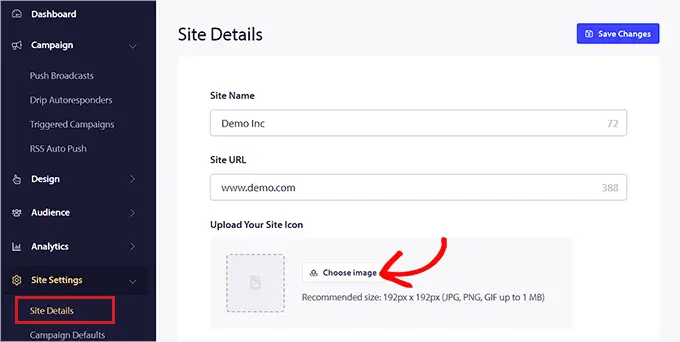
그런 다음 PushEngage 대시보드의 왼쪽 열에 있는 사이트 설정 » 사이트 세부 정보 페이지를 방문하세요.
원하는 경우 여기에서 사이트 이름과 URL을 편집할 수 있습니다. 그런 다음 웹 푸시 알림의 사이트 아이콘으로 사용될 이미지를 업로드하세요.
이렇게 하려면 '이미지 선택' 버튼을 클릭하세요.

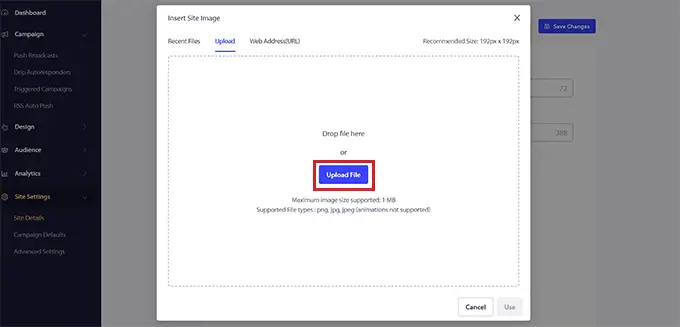
그러면 컴퓨터에서 이미지를 업로드할 수 있는 메시지가 화면에 열립니다.
URL을 사용하여 이미지를 추가할 수도 있습니다. 이미지를 선택한 후 '사용' 버튼을 클릭하세요.
그런 다음 '변경 사항 저장' 버튼을 클릭하여 설정을 저장하는 것을 잊지 마세요.

이미지는 PNG 또는 JPG 파일 형식이어야 하며 권장 크기는 192×192입니다.
이제 PushEngage 계정에 대한 주요 정보를 완료했습니다.
2단계: PushEngage를 사용하여 WordPress 사이트 연결
다음 단계는 WordPress 웹사이트를 PushEngage에 연결하는 것입니다.
이렇게 하려면 PushEngage WordPress 플러그인을 설치하고 활성화해야 합니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하세요.
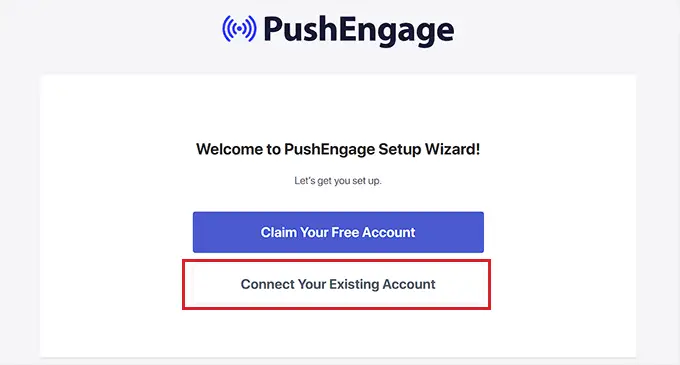
활성화되면 'PushEngage 설정 마법사에 오신 것을 환영합니다!' 메시지가 화면에 열리면 '기존 계정 연결' 버튼을 클릭해야 합니다.

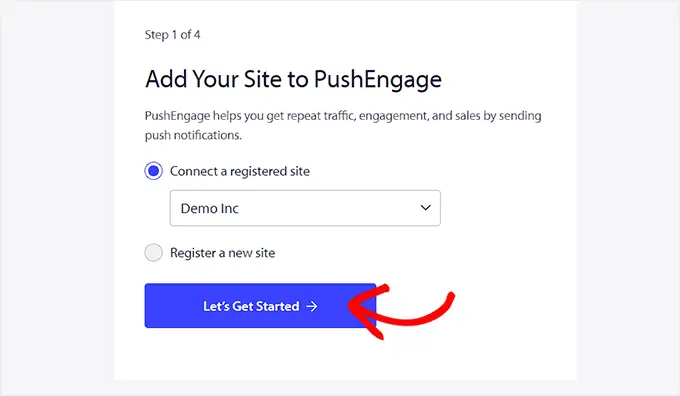
그러면 새 창에 'PushEngage에 사이트 추가' 프롬프트가 열립니다. 여기서, PushEngage에 등록된 사이트가 현재 사용하고 있는 사이트와 동일한지 확인해야 합니다.
그런 다음 '시작하기' 버튼을 클릭하세요.

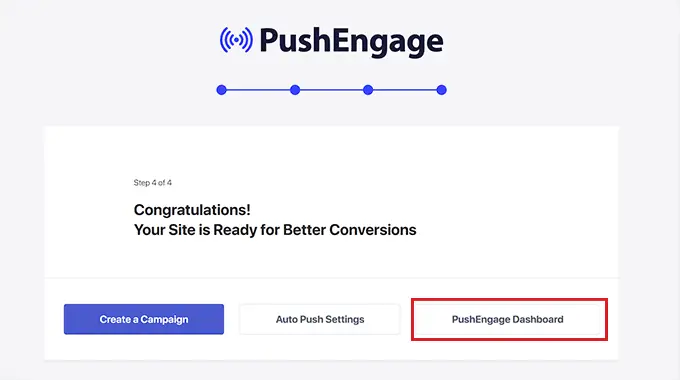
PushEngage 계정이 WordPress에 연결되면 원하는 대로 구성할 수 있는 설정 마법사가 화면에 시작됩니다.
완료한 후 'PushEngage 대시보드' 버튼을 클릭하면 WordPress 대시보드로 리디렉션됩니다.

이제 WordPress 블로그 또는 웹사이트에 대한 웹 푸시 알림 생성을 시작할 차례입니다.
3단계: 푸시 알림 메시지 설정
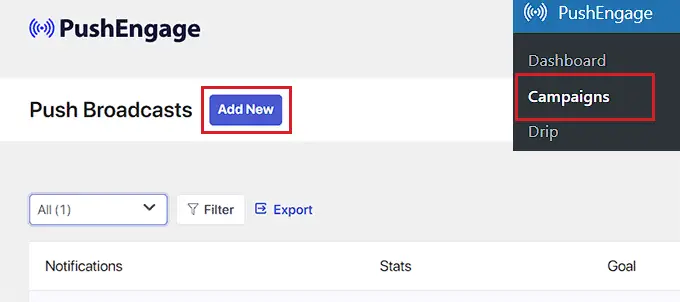
푸시 알림을 생성하려면 PushEngage » 캠페인 페이지로 이동하여 '새로 추가' 버튼을 클릭하세요.
그러면 WordPress 대시보드의 '새 푸시 브로드캐스트 만들기' 화면으로 이동됩니다.

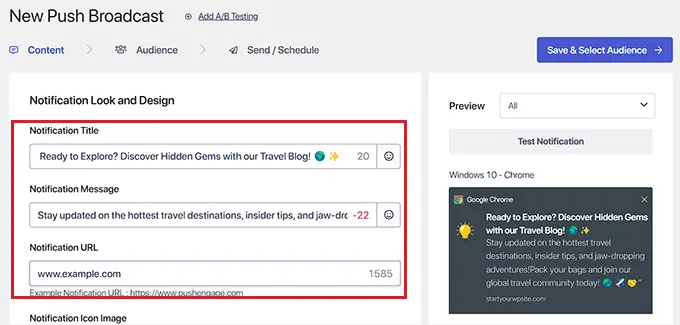
여기에서 '알림 제목' 필드에 푸시 알림 이름을 입력하여 시작할 수 있습니다. 그런 다음 '메시지' 필드에 푸시 알림에 표시하려는 메시지를 입력하세요.

다음으로 '알림 URL' 필드에 웹사이트 URL을 추가해야 합니다.
제목과 메시지를 추가하면 화면 오른쪽에서 푸시 알림의 미리보기를 볼 수 있습니다.

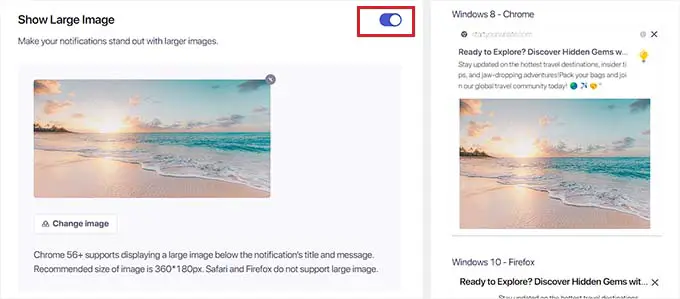
다음으로, 푸시 알림에 이미지를 추가하려면 '큰 이미지 표시' 섹션까지 아래로 스크롤하고 스위치를 활성화로 전환하세요.
이 이미지는 알림 상단에 표시되며 알림 제목과 메시지의 정렬을 방해하지 않습니다.

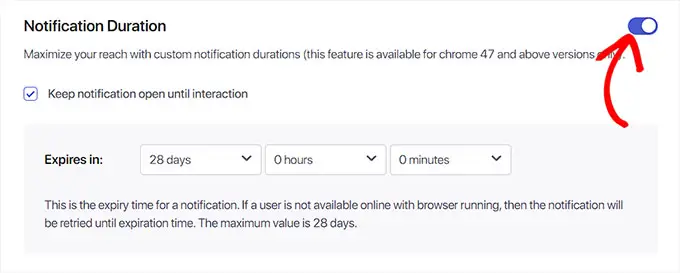
다음으로 '알림 기간' 섹션까지 아래로 스크롤하고 스위치를 활성화로 전환해야 합니다.
그렇게 하면 이제 '상호작용할 때까지 알림을 열어두기' 옵션을 선택할 수 있습니다. 즉, 사용자가 상호 작용하지 않는 한 알림이 계속 표시됩니다.
드롭다운 메뉴에서 푸시 알림 기간을 맞춤 설정할 수도 있습니다. 이 설정은 푸시 알림이 표시되는 기간을 제어합니다.
이러한 기능은 Chrome 47 이상 버전에서만 작동하며 다른 브라우저에서는 작동하지 않습니다.
설정을 마친 후 상단의 '오디언스 저장 및 선택' 버튼을 클릭하시면 됩니다.

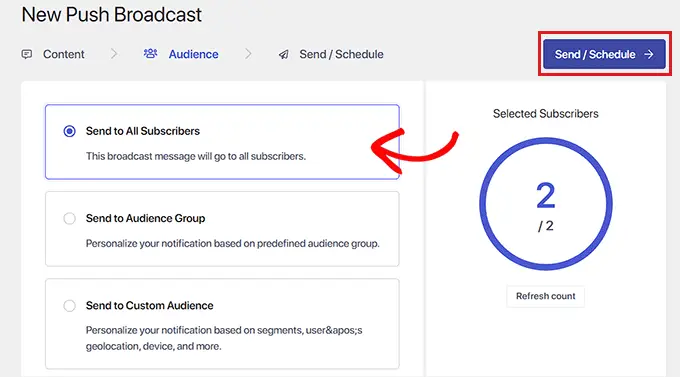
그러면 푸시 알림을 보낼 대상을 선택해야 하는 다음 단계로 이동하게 됩니다.
여기서는 푸시 알림이 모든 구독자에게 표시되도록 '모든 구독자에게 보내기' 옵션을 선택하겠습니다.
다음으로 상단의 '보내기/예약' 버튼을 클릭하여 진행하세요.

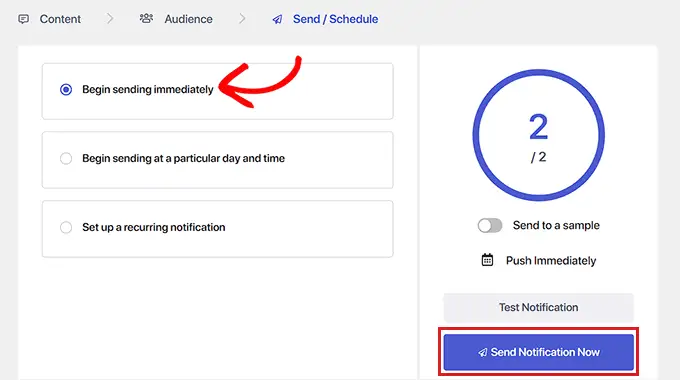
다음 단계에서는 웹 푸시 알림 시간을 예약해야 합니다.
예를 들어 푸시 알림 전송을 즉시 시작하려면 '즉시 전송 시작' 옵션을 선택할 수 있습니다. 그러나 특정 시간에 알림이 전송되도록 예약하거나 반복 푸시 알림으로 전환되도록 예약할 수도 있습니다.
하지만 이 두 가지 기능에 액세스하려면 PushEngage의 유료 요금제가 필요하다는 점을 명심하세요.

마지막으로 '지금 알림 보내기' 버튼을 클릭하여 캠페인을 저장하고 웹 푸시 알림 보내기를 시작하세요.
푸시 알림을 설정한 후에는 예상대로 작동하는지 확인하는 것이 가장 좋습니다.
푸시 알림을 테스트하려면 컴퓨터나 휴대폰에서 웹사이트를 엽니다. 여기에서는 방금 생성한 웹 푸시 알림이 즉시 표시됩니다.
데스크톱 컴퓨터의 내용은 다음과 같습니다.

그러나 이 웹 푸시 알림은 PushEngage 구독자 목록에 포함된 사용자에게만 표시된다는 점을 명심하세요.
PushEngage로 구독자 목록 만들기
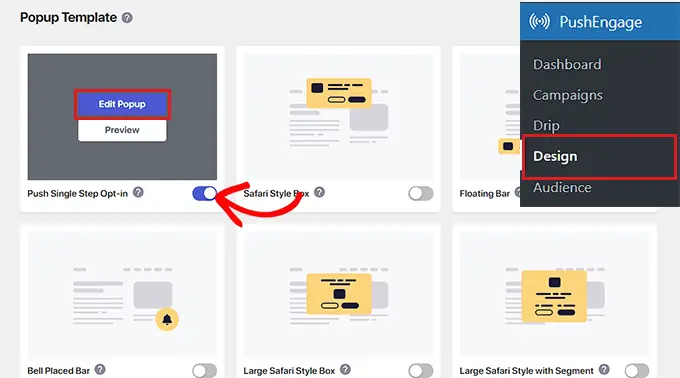
PushEngage의 구독자 목록이 아직 없는 경우 WordPress 관리 사이드바에서 PushEngage » 디자인 페이지를 방문해야 합니다.
거기에 도달하면 원하는 팝업 템플릿에 대해 스위치를 활성화로 전환하기만 하면 됩니다. 그런 다음 '팝업 편집' 버튼을 클릭하세요.

그러면 새 페이지에 PushEngage 웹사이트 대시보드가 열립니다.
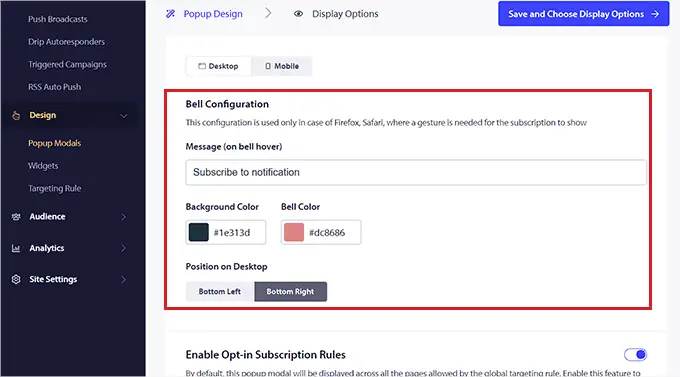
여기에서 팝업의 레이아웃, 메시지 및 구독 규칙을 구성할 수 있습니다.
완료한 후에는 상단의 '저장 및 표시 옵션 선택' 버튼을 클릭하는 것을 잊지 마세요.

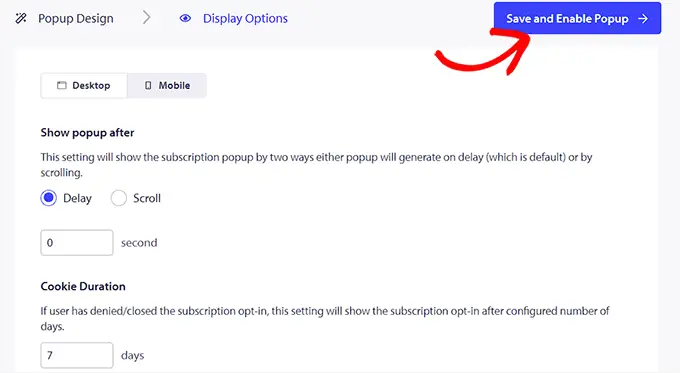
이제 쿠키 기간을 선택하고 구독 트리거를 활성화하는 등의 작업을 수행할 수 있는 표시 옵션이 표시됩니다.
마지막으로 '팝업 저장 및 활성화' 버튼을 클릭하여 설정을 저장하고 팝업을 활성화하세요.

이제 다른 Google 계정을 사용하여 웹사이트를 방문해야 합니다. 여기에서 웹 사이트 상단에 사용자에게 알림 표시를 허용하도록 요청하는 팝업이 표시됩니다.
이제 사용자가 '허용' 버튼을 클릭하면 자동으로 PushEngage 가입자 목록의 일부가 됩니다.

WordPress에 새 게시물을 게시할 때마다 구독자에게 푸시 알림 보내기
PushEngage를 사용하면 WordPress에 블로그 게시물을 게시할 때마다 구독자에게 푸시 알림을 보낼 수도 있습니다.
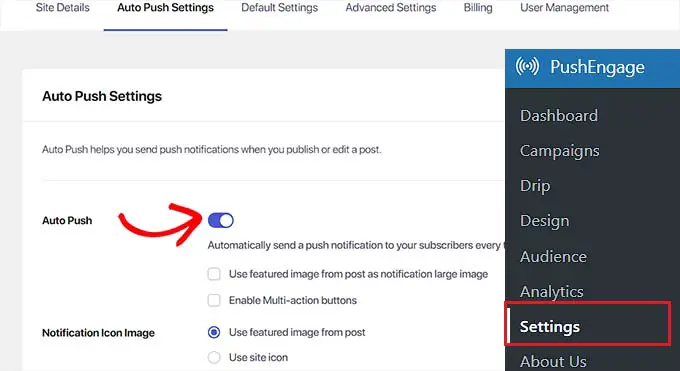
이렇게 하려면 WordPress 대시보드에서 PushEngage » 설정 페이지를 방문하여 '자동 푸시 설정' 탭으로 전환하세요. 여기에서 '자동 푸시' 스위치를 활성화로 전환하세요.
그런 다음 푸시 알림에 게시물의 추천 이미지를 표시하고 다중 작업 버튼을 활성화할지 선택해야 합니다.

다중 작업 버튼을 사용하면 사용자가 블로그 게시물 방문, YouTube 채널 구독, 이메일 뉴스레터 가입 등 다양한 방법으로 푸시 알림과 상호 작용할 수 있습니다.
블로그 게시물의 추천 이미지나 사이트 아이콘을 알림 아이콘 이미지로 사용할 수도 있습니다.
마지막으로 '변경사항 저장' 버튼을 클릭하여 설정을 저장하세요.
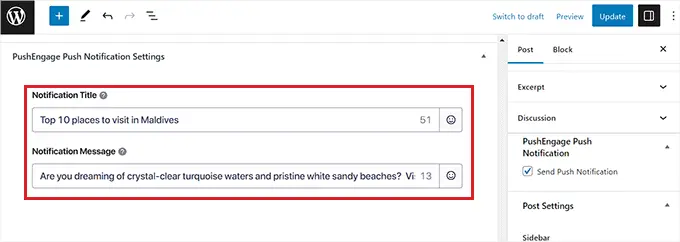
이제 WordPress 블록 편집기에서 새 게시물을 작성하고 'PushEngage 푸시 알림 설정' 섹션까지 아래로 스크롤하세요.
여기에서 웹 푸시 알림의 제목과 메시지를 추가하고 대상을 선택할 수도 있습니다.

완료한 후 '게시' 버튼을 클릭하면 변경 사항이 저장되고 게시물이 게시됩니다.
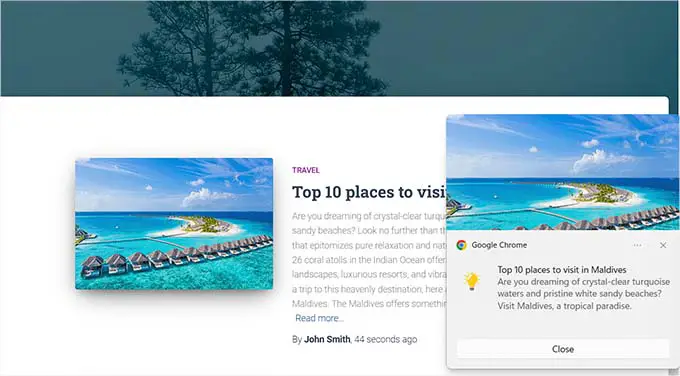
이제 구독자는 웹사이트의 새 블로그 게시물에 대한 알림을 받게 됩니다.

이 기사가 WordPress 사이트에 웹 푸시 알림을 추가하는 방법을 배우는 데 도움이 되었기를 바랍니다. 또한 이메일 목록을 작성하는 방법에 대한 초보자 가이드와 중소기업을 위한 최고의 이메일 마케팅 서비스에 대한 전문가 추천을 보고 싶을 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 튜토리얼을 볼 수 있는 YouTube 채널을 구독해 주세요. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
