WordPress에 WhatsApp Chatbox 및 공유 버튼을 추가하는 방법
게시 됨: 2023-03-28WhatsApp 채팅 상자를 추가하고 WordPress에 버튼을 공유하시겠습니까?
WhatsApp은 가장 인기 있는 메시징 플랫폼 중 하나이며 전 세계적으로 약 22억 명의 사용자를 보유하고 있습니다. Whatsapp 공유 버튼을 추가하면 고객과 연결하고 사용자 참여를 구축할 수 있으며 채팅 상자 버튼을 추가하면 사용자가 웹사이트를 통해 직접 메시지를 보낼 수 있습니다.
이 기사에서는 WordPress에 WhatsApp 공유 버튼을 쉽게 추가하는 방법을 보여줍니다.

WordPress에 WhatsApp 버튼을 추가하는 이유는 무엇입니까?
WhatsApp은 전 세계 사람들이 서로 쉽게 연락할 수 있는 인스턴트 메시징 앱입니다.
WordPress 웹사이트에 WhatsApp 공유 버튼을 추가하면 방문자가 연락처와 콘텐츠를 쉽게 공유할 수 있습니다.
또한 사용자가 귀하와 직접 대화할 수 있도록 WhatsApp 채팅 상자를 추가할 수도 있습니다.
예를 들어 온라인 상점이 있는 경우 고객은 WhatsApp 채팅 버튼을 사용하여 양식을 작성하거나 고객 지원을 거치지 않고도 제품 문의를 할 수 있습니다.
사용자 참여가 증가하고 장바구니 이탈률이 낮아질 수 있습니다.
그렇다면 WordPress에 WhatsApp 공유 버튼을 쉽게 추가하는 방법을 살펴보겠습니다.
방법 1: WordPress에 WhatsApp 공유 버튼 추가
웹사이트에 WhatsApp 공유 버튼을 추가하려는 경우 이 방법이 적합합니다.
먼저 Sassy Social Share 플러그인을 설치하고 활성화해야 합니다. 자세한 지침은 WordPress 플러그인 설치 방법에 대한 초보자 가이드를 참조하십시오.
활성화되면 관리자 사이드바에서 Sassy Social Share 메뉴를 방문해야 합니다.
여기에서 상단의 '표준 인터페이스' 탭으로 전환해야 합니다.
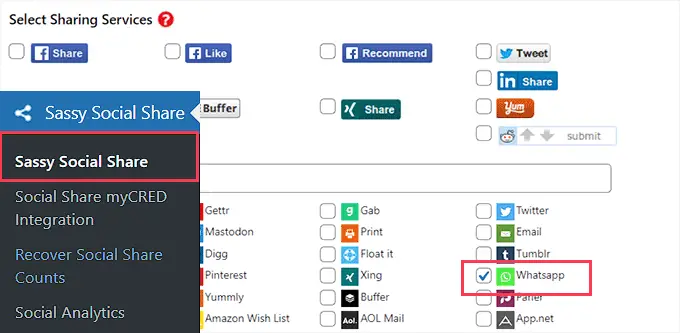
그런 다음 '공유 서비스 선택' 섹션까지 아래로 스크롤하고 WhatsApp 옵션 옆에 있는 확인란을 선택하면 됩니다.

Facebook, Instagram, Pinterest, Twitter 등을 포함한 다른 소셜 미디어 플랫폼에 대한 공유 버튼을 추가할 수도 있습니다.
완료되면 '변경 사항 저장' 버튼을 클릭하여 설정을 저장한 다음 '테마 선택' 탭으로 이동할 수 있습니다.
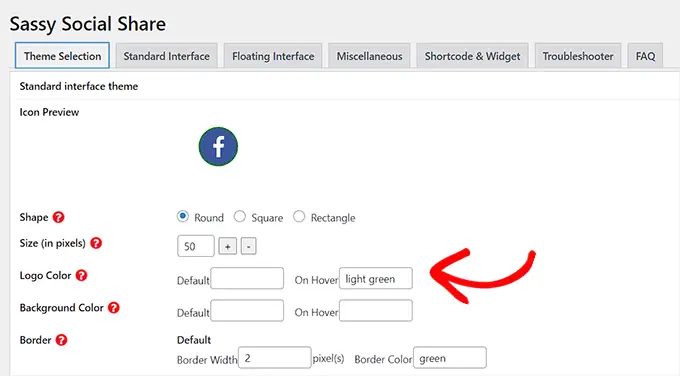
여기에서 크기, 모양, 로고 또는 배경 색상 등을 변경하여 공유 버튼을 사용자 지정할 수 있습니다. 사용자가 더 쉽게 알아볼 수 있도록 공유 버튼에 WhatsApp 브랜드 색상을 사용하는 것이 좋습니다.

완료되면 '변경 사항 저장' 버튼을 클릭하여 설정을 저장하는 것을 잊지 마십시오.
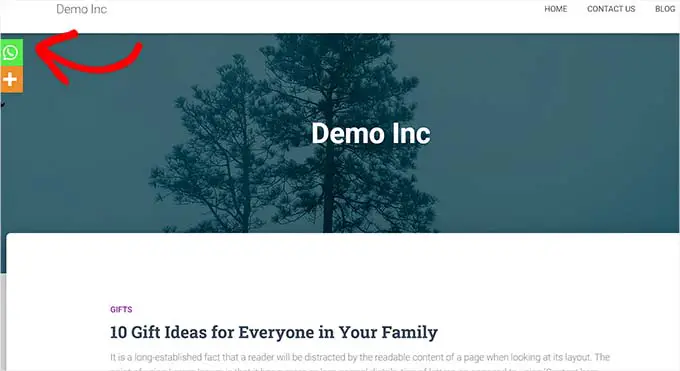
이제 웹사이트를 방문하여 WhatsApp 공유 버튼이 작동하는 것을 볼 수 있습니다.
다음은 데모 웹사이트에서 본 모습입니다.

모든 페이지에 WhatsApp 버튼을 추가하고 싶지 않으세요? 걱정하지 마세요. 플러그인을 사용하면 단일 게시물과 페이지에도 쉽게 추가할 수 있습니다.
블록 편집기에 WhatsApp 공유 버튼 추가
특정 게시물 및 페이지에만 WhatsApp 공유 버튼을 표시하려면 먼저 공유 버튼의 전체 표시를 꺼야 합니다.
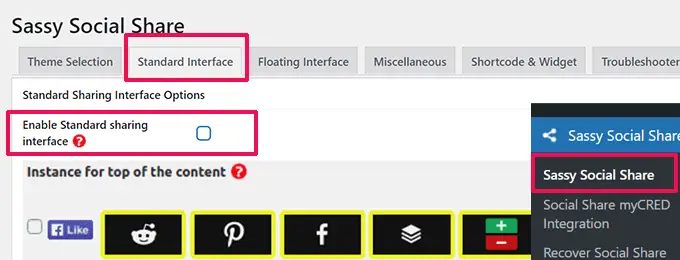
그렇게 하려면 WordPress 관리 사이드바의 Sassy Social Share 페이지로 이동하여 '표준 인터페이스' 탭으로 전환하면 됩니다.
다음으로 '표준 공유 인터페이스 사용' 옵션의 확인란을 선택 취소해야 합니다.

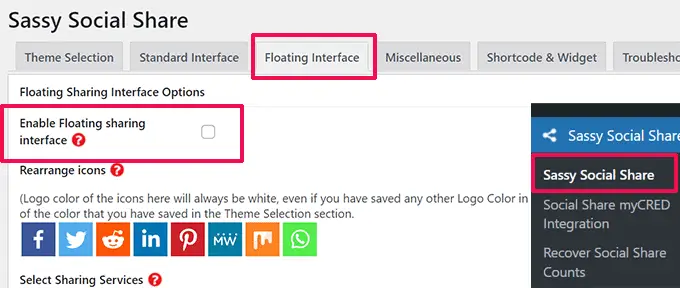
다음으로 'Floating Interface' 탭으로 전환합니다.
여기에서 '플로팅 공유 인터페이스 사용' 옵션 옆의 확인란을 선택 취소합니다.

이제 표준 및 플로팅 소셜 공유 버튼을 비활성화했으므로 단축 코드를 사용하여 WhatsApp 공유 버튼을 웹 사이트의 모든 페이지 또는 게시물로 이동합니다.
콘텐츠 편집기에서 WhatsApp 공유 버튼을 표시하려는 게시물이나 페이지를 열거나 새로 만들 수 있습니다.
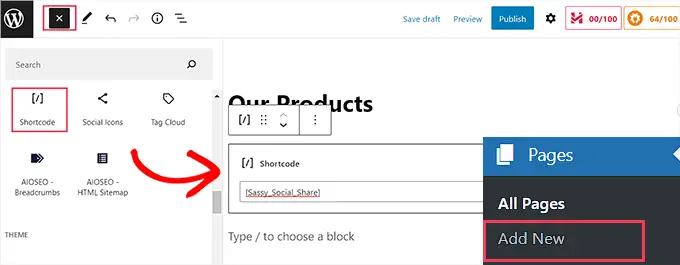
여기에서 왼쪽 상단 모서리에 있는 블록 추가(+) 버튼을 클릭하고 'Shortcode' 블록을 검색합니다. 그런 다음 페이지에 블록을 추가하기만 하면 됩니다.

다음으로, 다음 쇼트코드를 복사하여 'Shortcode' 블록에 붙여넣어야 합니다.
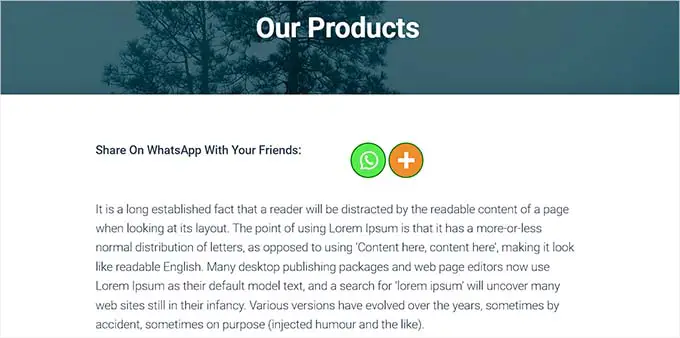
완료되면 '게시' 또는 '업데이트' 버튼을 클릭하여 변경 사항을 저장하십시오. WhatsApp 공유 버튼은 다음과 같습니다.

WhatsApp 공유 버튼을 위젯으로 추가하기
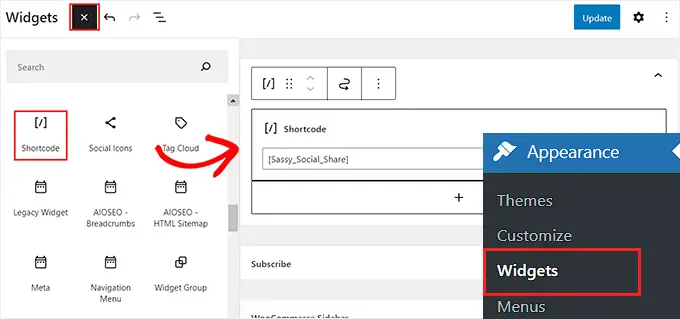
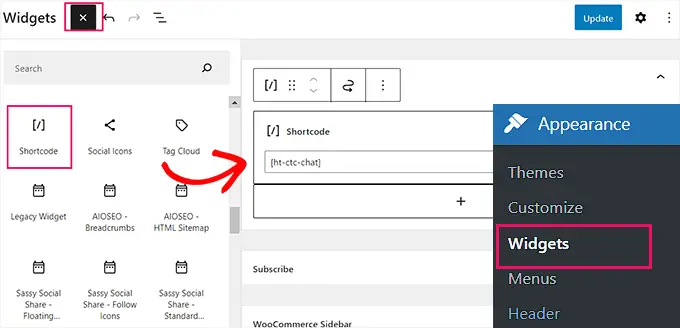
웹사이트의 사이드바에 WhatsApp 공유 버튼을 추가하려면 관리자 사이드바에서 모양 » 위젯 페이지를 방문해야 합니다.
여기에서 왼쪽 상단 모서리에 있는 블록 추가(+) 버튼을 클릭하고 '단축 코드' 블록을 찾으십시오.
다음으로 사이드바에 'Shortcode' 블록을 추가해야 합니다.

그런 다음 다음 단축 코드를 블록에 복사하여 붙여넣기만 하면 됩니다.
그런 다음 '업데이트' 버튼을 클릭하여 설정을 저장합니다.
WhatsApp 공유 버튼이 웹사이트 사이드바에 추가되면 이렇게 보일 것입니다.

전체 사이트 편집기에 WhatsApp 공유 버튼 추가
블록 테마를 사용하는 경우 전체 사이트 편집기를 사용하게 되며 '위젯' 페이지에 액세스할 수 없습니다.
먼저 전체 사이트 편집기를 시작하려면 관리 사이드바에서 모양»편집기 옵션을 방문해야 합니다.
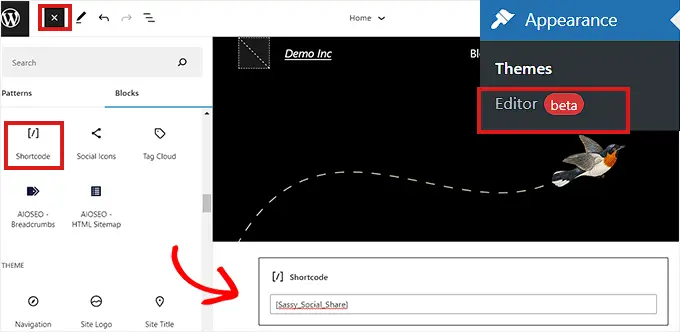
다음으로 화면 상단의 '블록 추가'(+) 버튼을 클릭하고 웹 사이트의 적절한 위치에 '단축 코드' 블록을 추가해야 합니다.
그런 다음 블록에 다음 단축 코드를 추가하십시오.

완료되면 상단의 '저장' 버튼을 클릭합니다.
이것이 데모 웹사이트에서 WhatsApp 공유 버튼이 보이는 방식입니다.

방법 2: WordPress에 WhatsApp Chatbox 버튼 추가
이 방법을 사용하면 WordPress에 WhatsApp 채팅 상자 버튼을 추가할 수 있습니다.
즉, 사용자가 WhatsApp 채팅 버튼을 클릭하면 WhatsApp 전화번호로 다이렉트 메시지를 보낼 수 있습니다.
참고: WordPress 대시보드 내에서 직접 메시지를 받지는 않지만 WhatsApp 모바일 앱, 웹 인터페이스 및 데스크톱 소프트웨어에서 평소처럼 채팅할 수 있습니다.
먼저 Click to Chat 플러그인을 설치하고 활성화해야 합니다. 자세한 지침은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하십시오.

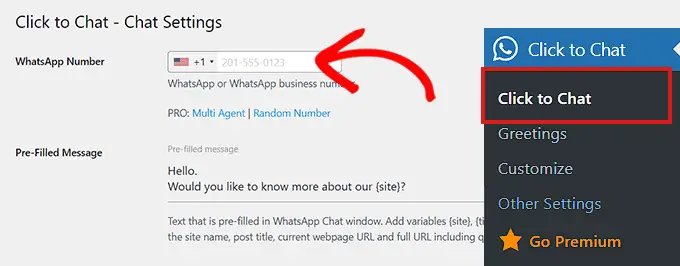
활성화되면 WordPress 관리자 대시보드의 사이드바에 추가된 Click to Chat 메뉴 항목으로 이동해야 합니다.
여기에서 'WhatsApp 번호' 필드에 회사 전화번호를 입력하여 시작해야 합니다.
이것은 사용자로부터 메시지를 받을 전화번호입니다.
그런 다음 '미리 입력된 메시지' 필드에 간단한 메시지를 입력해야 합니다. 이것은 WhatsApp 채팅 창에 표시되는 기본 메시지입니다.

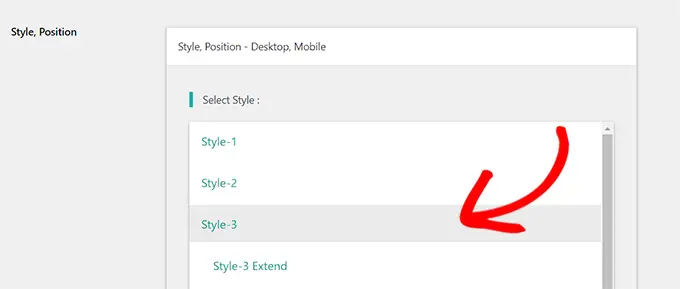
다음으로 '스타일, 위치' 섹션까지 아래로 스크롤해야 합니다.
드롭다운 메뉴에서 WhatsApp 채팅 상자의 스타일을 선택하여 시작할 수 있습니다. 기본적으로 이 플러그인은 약 8가지 스타일을 제공합니다. 원하는 것을 선택하기만 하면 됩니다.

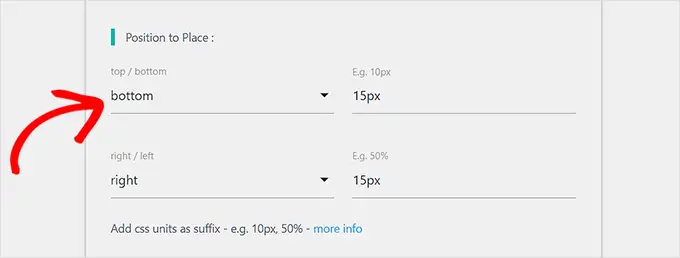
그런 다음 '위치 지정' 섹션까지 아래로 스크롤해야 합니다.
여기에서 드롭다운 메뉴에서 채팅 상자의 위치와 크기를 선택할 수 있습니다.

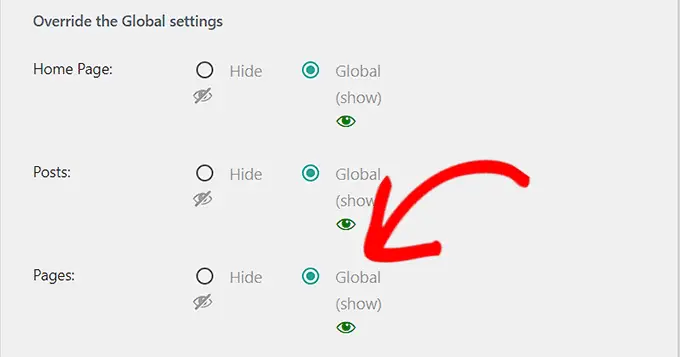
다음으로 '디스플레이 설정' 섹션으로 이동해야 합니다.
여기에서 WhatsApp 채팅 상자를 표시하려는 옵션 옆의 '글로벌' 상자를 선택하기만 하면 됩니다.
예를 들어 게시물, 페이지 및 카테고리 페이지에 채팅 상자를 표시하려면 '전체' 옵션을 선택해야 합니다.
특정 페이지에 WhatsApp 채팅 상자를 표시하지 않으려면 '숨기기' 옵션을 선택할 수도 있습니다.

마지막으로 '변경 사항 저장' 버튼을 클릭하여 설정을 저장하는 것을 잊지 마십시오.
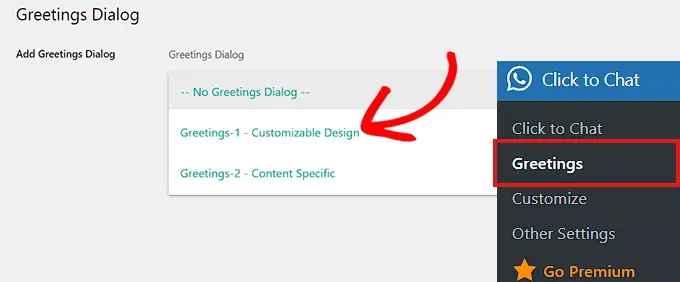
이제 Click to Chat » Greetings 페이지로 이동하여 드롭다운 메뉴에서 인사말 대화 상자를 선택해야 합니다.
이 인사말 대화 상자는 페이지의 WhatsApp 버튼과 함께 표시됩니다.

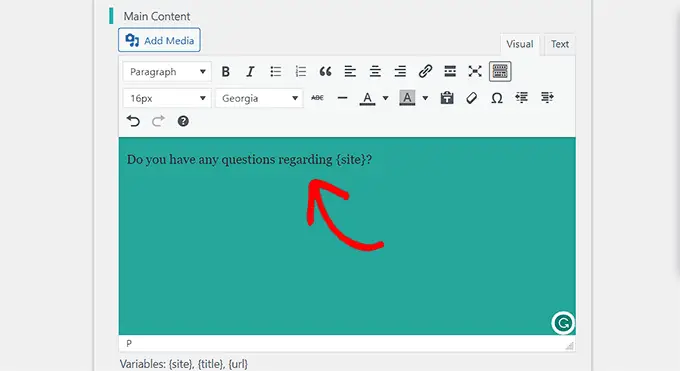
선택한 후에는 인사말 대화 상자의 헤더, 기본 콘텐츠 및 클릭 유도 문안에 대한 내용을 입력해야 합니다.
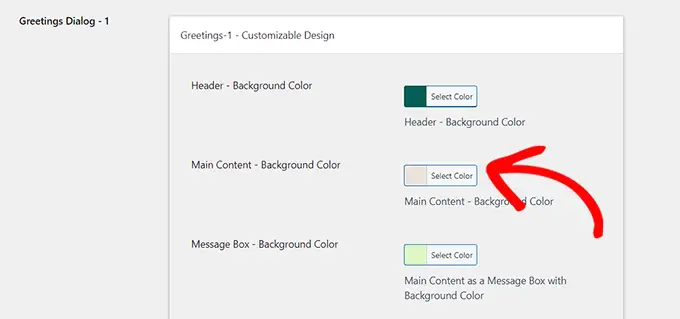
그런 다음 '맞춤형 디자인' 섹션까지 아래로 스크롤합니다.

여기에서 기본 콘텐츠, 헤더 및 메시지 상자의 배경색을 선택할 수 있습니다.
그런 다음 '변경 사항 저장' 버튼을 클릭하여 설정을 저장하십시오.

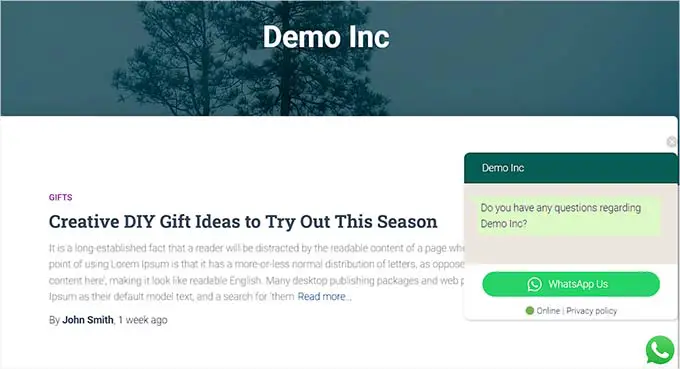
다음으로 웹사이트를 방문해야 합니다.
기본적으로 WhatsApp 채팅 상자의 모양은 다음과 같습니다.

이제 블록 편집기, 위젯 및 전체 사이트 편집기에서 WhatsApp 채팅 버튼을 쉽게 추가하는 방법을 보여드리겠습니다.
블록 편집기에 WhatsApp 채팅 버튼 추가
블록 편집기를 사용하여 WordPress 웹사이트의 특정 페이지나 게시물에 WhatsApp 버튼을 쉽게 추가할 수 있습니다.
이 자습서에서는 WhatsApp 버튼을 페이지에 추가합니다.
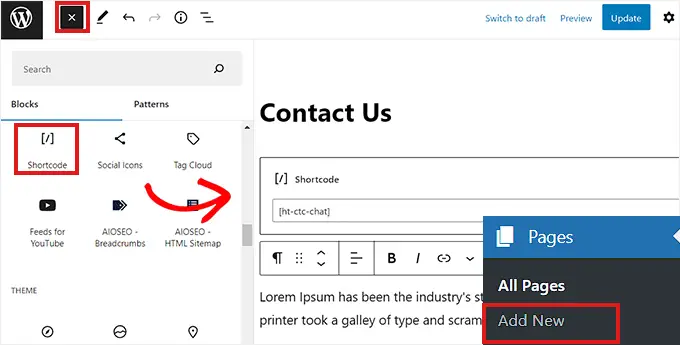
먼저 관리자 사이드바에서 페이지»새로 추가 페이지로 이동해야 합니다.
그러면 블록 편집기가 시작됩니다.
이제 화면 왼쪽 상단의 '블록 추가'(+) 버튼을 클릭하고 '단축 코드' 블록을 클릭해야 합니다.

'Shortcode' 블록이 추가되면 다음 쇼트코드를 블록에 복사하여 붙여넣어야 합니다.
그런 다음 상단의 '게시' 버튼을 클릭하기만 하면 됩니다.
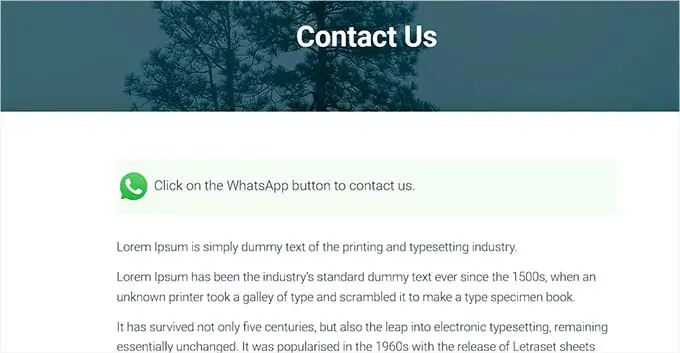
이것이 데모 웹사이트에서 WhatsApp 버튼이 보이는 방식입니다.

WhatsApp 채팅 버튼을 위젯으로 추가하기
이 방법에서는 WhatsApp 버튼을 웹 사이트의 사이드바에 위젯으로 쉽게 추가하는 방법을 보여줍니다.
먼저 WordPress 사이드바에서 Appearance » Widgets 페이지로 이동해야 합니다.
여기에서 '사이드바' 탭을 클릭하여 확장한 다음 상단의 '블록 추가'(+) 버튼을 클릭합니다.
다음으로 'Shortcode' 블록을 찾아 사이드바에 추가하십시오.

이제 다음 단축 코드를 블록에 복사하여 붙여넣기만 하면 됩니다.
마지막으로 '업데이트' 버튼을 클릭하여 설정을 저장하는 것을 잊지 마십시오.
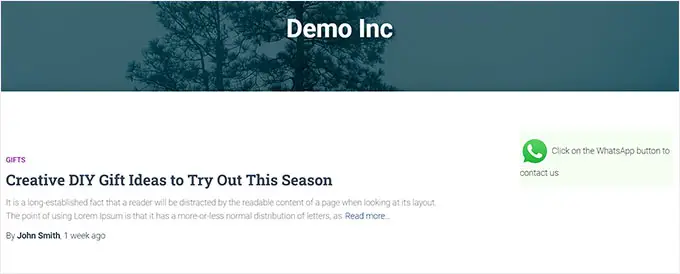
데모 웹사이트의 사이드바에 WhatsApp 버튼을 추가한 후의 모습입니다.

전체 사이트 편집기에 WhatsApp 채팅 버튼 추가
전체 사이트 편집기와 함께 블록 기반 테마를 사용하는 경우 이 방법이 적합합니다.
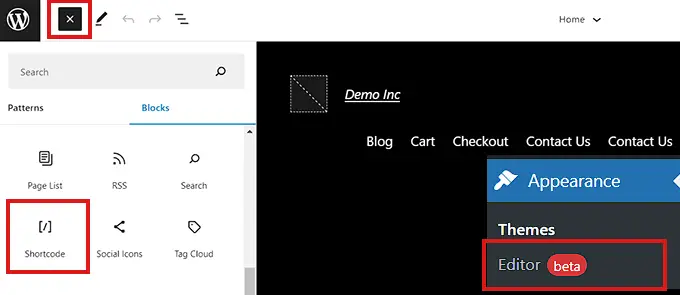
먼저 Appearance » Editor 페이지로 이동하여 전체 사이트 편집기를 시작합니다.
여기에서 화면 왼쪽 상단 모서리에 있는 '블록 추가'(+) 버튼을 클릭하기만 하면 됩니다.
이제 사이트에서 원하는 위치에 '단축 코드' 블록을 찾아 추가하기만 하면 됩니다.

블록이 추가되면 다음 쇼트코드를 블록에 복사하여 붙여넣기만 하면 됩니다.
마지막으로 상단의 '업데이트' 버튼을 클릭하여 변경 사항을 저장하는 것을 잊지 마십시오.
이것이 우리 사이트에서 WhatsApp 버튼이 보이는 방식입니다.

이 기사가 WordPress에 WhatsApp 공유 버튼을 추가하는 방법을 배우는 데 도움이 되었기를 바랍니다. WordPress 사용자를 위한 최고의 소셜 미디어 모니터링 도구와 이메일 목록 작성 방법에 대한 초보자 가이드를 보고 싶을 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
