WordPress에 위젯을 추가하는 방법
게시 됨: 2022-09-08WordPress에 위젯을 추가하는 것은 쉽습니다. WordPress 관리 대시보드를 사용하여 WordPress 사이트에 위젯을 추가할 수 있습니다. WordPress 관리 대시보드에서 모양 > 위젯으로 이동합니다. 여기에 WordPress 사이트에 추가할 수 있는 사용 가능한 위젯 목록이 표시됩니다. WordPress 사이트에 위젯을 추가하려면 위젯을 원하는 위치로 끌어다 놓기만 하면 됩니다. WordPress 관리 대시보드를 사용하여 위젯의 순서를 다시 정렬할 수도 있습니다. 위젯을 추가하고 정렬했으면 저장 버튼을 클릭하여 변경 사항을 저장하십시오.
이 게시물에서는 완전히 사용자 정의된 나만의 대시보드 위젯을 만들고 사용자 정의하는 방법을 안내해 드리겠습니다. 대시보드 위젯의 구조는 매우 간단합니다. WordPress 위젯을 사용하려면 먼저 WP_add_dashboard_widget() 함수를 사용하여 등록해야 합니다. 그런 다음 다음 단계에서 콘텐츠를 처리할 함수를 만듭니다. 컨테이너에는 고정된 120x120px 높이가 있습니다. 막대 자체도 120 x 120 높이입니다. 테두리 높이를 선 위로 올리면 다양한 높이를 얻을 수 있습니다.
막대는 지시에 따라 하단에서 시작하여 상단에서 끝나야 합니다. 작은 막대가 더 작기 때문에 상단 여백을 추가합니다. 최대 상단 여백은 막대 크기와 세트에서 가장 큰 막대 크기 간의 차이로 정의됩니다. 이 예에서 세 번째 막대(값이 40)가 가장 크므로 높이를 120피트로 설정할 수 있습니다.
WordPress Custom Widget 을 사용하는 경우 먼저 모양 메뉴로 이동하여 위젯을 선택해야 합니다. Hostinger 샘플 위젯이 사용 가능한 위젯 목록에 나타납니다. 그런 다음 위젯을 페이지 사이드바의 오른쪽으로 드래그합니다. 웹사이트를 변경하려면 해당 웹사이트를 방문하세요.
WordPress 관리 화면에서 모양 > 위젯을 선택합니다. 위젯을 표시하려는 사이드바로 드래그하거나 위젯을 클릭하고 대상 사이드바(테마에 둘 이상 있는 경우)를 선택한 다음 위젯 추가 를 선택하여 위젯 을 선택할 수 있습니다.
위젯을 추가하려는 페이지로 이동하고 HTML */body* 태그가 닫히기 전에 코드를 입력하여 웹사이트에 위젯을 추가할 수 있습니다. 위젯을 사용하려는 각 웹 페이지에 코드를 포함해야 합니다. 방화벽이 Web Widget (클래식)이 표시되도록 설정되어 있는지 확인하세요.
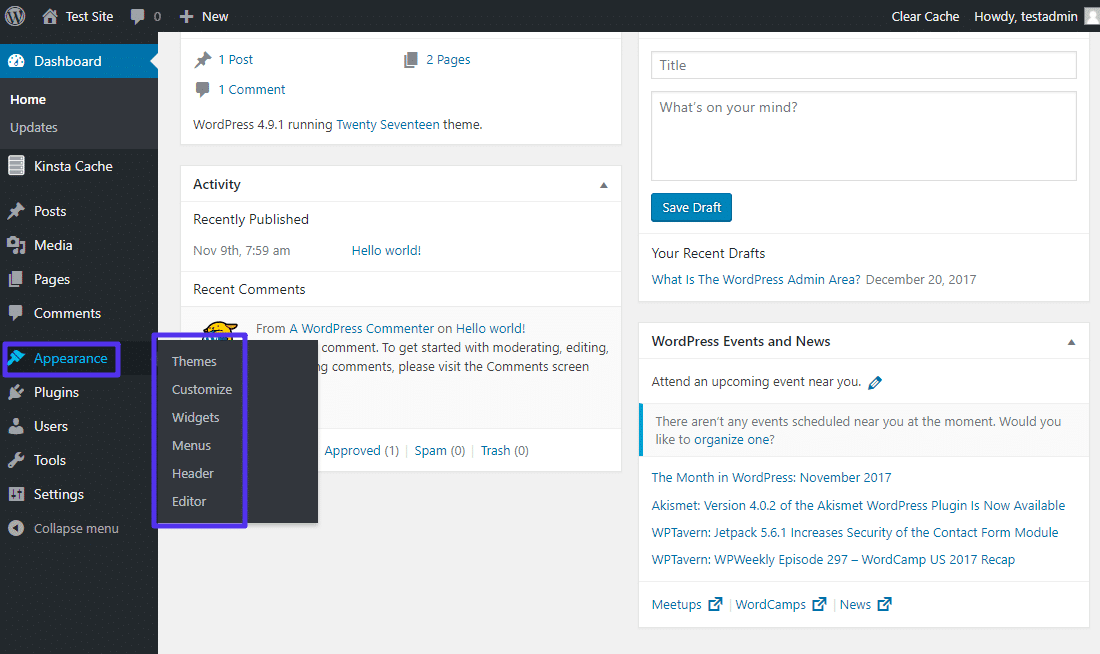
WordPress의 대시보드에 위젯을 어떻게 추가합니까?
 크레딧: WPBeginner
크레딧: WPBeginnerWordPress 대시보드에 위젯을 추가하는 방법에는 두 가지가 있습니다. 첫 번째는 WordPress Customizer를 사용하는 것입니다. 이렇게 하려면 WordPress 관리자 패널에서 모양 > 사용자 지정으로 이동합니다. 그런 다음 사용자 정의 인터페이스에서 위젯 탭 을 클릭하십시오. 여기에서 대시보드에서 위젯을 추가 및 제거할 수 있습니다. 대시보드에 위젯을 추가하는 두 번째 방법은 WordPress 관리 표시줄을 사용하는 것입니다. 이렇게 하려면 WordPress 관리 패널로 이동하여 관리 표시줄의 "+ 추가" 버튼 위로 마우스를 가져갑니다. 나타나는 메뉴에서 "위젯" 옵션을 선택합니다. 그러면 대시보드에서 위젯을 추가 및 제거할 수 있는 위젯 인터페이스가 열립니다.
사용자 정의 가능한 위젯 은 아래 설명된 방법을 사용하여 WordPress 웹사이트의 관리 대시보드에 추가할 수 있습니다. WordPress를 사용하여 위젯을 생성하려면 먼저 WordPress_add_dashboard_widget() 함수를 사용해야 합니다. 위젯 내에서 콘텐츠 표시를 처리하려면 추가 기능이 필요합니다. 위 코드의 일부로 스타일이 관리자 대시보드에서만 사용되는지 확인하기 위해 $hook 변수 값을 확인하고 있습니다. 이전에 언급했듯이 나머지 스타일은 인라인됩니다. 위의 코드에서 사용된 코드는 동일합니다. 주석을 정적 그래프 형태로 표시합니다.
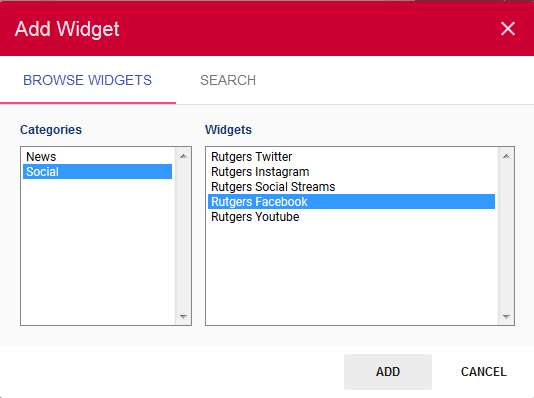
대시보드에 위젯을 추가하는 방법
대시보드에 위젯을 추가하는 데 문제가 있는 경우 위젯 라이브러리를 살펴보거나 위젯 창 상단의 검색창을 사용할 수 있습니다.
내 대시보드에 위젯을 어떻게 추가합니까?
 크레딧: Rutgers 대학
크레딧: Rutgers 대학대시보드에 추가할 수 있는 위젯에는 여러 가지 유형이 있지만 추가하는 프로세스는 일반적으로 동일합니다. 위젯을 추가하려면 먼저 옵션 목록에서 위젯 유형을 선택하세요. 그런 다음 위젯 설정 을 구성하여 위젯의 모양과 동작을 사용자 지정합니다. 마지막으로 옵션 목록에서 위젯을 드래그하여 원하는 위치에 드롭하여 대시보드에 추가합니다.
WordPress 관리자 패널의 위젯은 어디에 있습니까?
 크레딧: Thryv
크레딧: Thryv위젯은 모양 > 위젯 아래의 WordPress 관리 패널에서 찾을 수 있습니다.
WordPress 사이트에 위젯 영역 추가하기
// PHP는 다음 PHPScript를 사용하여 실행할 수 있습니다. // php 위젯 영역 은 WordPress 사이트에서 설정해야 합니다. 다음 줄은 테마의 functions.php 파일에 있습니다. 값은 값 대신 // 사용자 정의 위젯 파일의 경로로 대체되어야 합니다. WordPress 대시보드에 위젯 영역 추가 – WordPress 대시보드에 위젯 영역 추가('widget_area_name','my_widget_area); function my_custom_init() // WordPress 대시보드에 위젯 영역 추가

WordPress에서 사용자 정의 HTML 위젯을 만드는 방법
WordPress에서 사용자 정의 HTML 위젯 을 생성하려면 widget.php라는 새 파일을 생성하여 테마 디렉토리에 저장해야 합니다. 이 파일에서 출력하려는 HTML 코드를 반환하는 함수를 작성해야 합니다. 이 함수는 register_widget() 함수를 사용하여 WordPress에 등록해야 합니다. 위젯을 등록하면 WordPress 관리 영역의 위젯 섹션에 표시됩니다. 여기에서 사이트의 위젯 영역으로 끌어다 놓을 수 있습니다.
텍스트 위젯은 가장 인기 있는 WordPress 위젯 중 하나입니다. 이를 통해 사이드바 및 바닥글 위젯 영역에 텍스트와 코드 스니펫을 추가할 수 있습니다. 버전 4.8의 텍스트 위젯은 기능 및 사용자 접근성 면에서 개선되어 사용자가 사용자 정의 코드를 쉽게 추가할 수 있습니다. 그러나 TinyMCE의 텍스트 모드가 향상되었을 때 해결된 것보다 더 많은 문제가 발생했습니다. 이전 텍스트 위젯에 대한 시각적/텍스트 모드 옵션도 있습니다. 텍스트 모드에 있을 때 텍스트 위젯에 복잡한 코드를 붙여넣는 것보다 사용자 정의 HTML 위젯을 사용하는 것이 좋습니다. 텍스트 위젯에 코드 조각을 추가하기 위한 플러그인이 있기 때문에 텍스트 위젯에 텍스트 모드를 도입할 필요가 없다고 생각합니다.
WordPress 사이트에 사용자 정의 HTML 추가
WordPress를 사용하면 블로그 게시물, 페이지 및 기타 콘텐츠에 사용자 정의 HTML 코드를 쉽게 추가할 수 있습니다. 이를 수행하는 두 가지 방법이 있습니다. 특정 블록의 HTML을 편집하거나 위젯에 사용자 정의 코드를 추가하는 것입니다.
WordPress 대시보드 위젯 전체 너비
WordPress 대시보드 위젯은 WordPress 관리 대시보드에 표시되는 작은 콘텐츠 블록입니다. 대시보드 위젯은 일반적으로 사이트 관리자가 사용할 수 있는 리소스에 대한 링크나 정보를 제공하는 데 사용됩니다. 많은 WordPress 테마에는 하나 이상의 사용자 정의 대시보드 위젯이 포함되어 있습니다. 대시보드 위젯에 대한 표준 너비는 없지만 대시보드에서 너무 많은 공간을 차지하지 않도록 일반적으로 상당히 좁습니다. 그러나 일부 위젯(특히 다른 소스의 정보를 표시하는 위젯)은 더 넓을 수 있습니다.
이 가이드를 사용하여 전체 너비 대시보드 위젯을 만들 수 있습니다. WordPress 위젯 등록에는 특수 기능이 포함되어 있으므로 열린 상태와 닫힌 상태를 전환할 수 있습니다. 가장 간단한 방법은 화면 옵션 메뉴(레이아웃 옵션 아래에 있음)에서 단일 열을 선택하는 것입니다. welcome_panel 후크를 사용하여 HTML 및 jQuery를 기본 시작 상자에 추가할 수 있습니다. 결과적으로 추가하는 것은 기본 상자에 표시되지만 제거하는 것은 표시되지 않습니다. 현재 화면이 기본 대시보드 화면인지 확인해야 하며 그렇다면 모든 것을 출력합니다.
전문적인 모양을 위해 WordPress 대시보드 사용자 지정
WordPress 대시보드 는 웹사이트에서 꼭 봐야 하는 기능이며 브랜딩의 중요한 부분입니다. 대시보드의 모양과 느낌을 변경하여 보다 전문적이고 일관된 웹 사이트 모양을 만들 수 있습니다. 기본 설정에 따라 다양한 방법으로 대시보드 모양을 변경할 수 있습니다. 웹사이트의 색상, 글꼴 및 배경은 모두 변경할 수 있습니다. 레이아웃 변경 외에 메뉴도 변경할 수 있습니다. 또한 위젯과 위젯 패널을 포함하여 웹사이트를 보다 인터랙티브하게 만드는 데 도움이 됩니다. 변경 사항을 게시하기 전에 변경 사항에 만족하는지 확인하십시오. 모든 것이 원래대로 표시되도록 하려면 가능한 한 빨리 변경하십시오. 또한 변경 사항이 웹사이트를 사용하는 데 방해가 되어서는 안 된다는 점을 염두에 두어야 합니다.
WordPress 사용자 정의 대시보드 만들기
WordPress에서 사용자 정의 대시보드 를 만들려면 먼저 사용자 정의 플러그인을 만들어야 합니다. 이 플러그인에는 사용자 정의 대시보드를 만드는 데 필요한 모든 코드가 포함되어 있습니다. 플러그인을 생성한 후 활성화하면 사용자 정의 대시보드가 표시됩니다.
워드프레스 대시보드를 만드는 6단계가 있습니다. WordPress 대시보드는 다양한 방법으로 사용자 지정할 수 있습니다. 대시보드를 구성한 결과 메뉴에 표시되는 옵션을 변경할 수 있습니다. 또한 원하는 경우 스타일을 변경하여 사이트의 나머지 부분과 더 비슷하게 표시할 수 있습니다. 다양한 방법으로 WordPress 대시보드의 모양을 변경할 수 있습니다. 대시보드에 '화이트 라벨'을 붙일 수 있습니다. 여기에는 제품을 가져와 브랜드로 다시 브랜드화하는 작업이 수반됩니다. 사용자 지정 WordPress 대시보드 는 다양한 이유로 유용할 수 있습니다.
대시보드에는 사용자 지정 항목을 재정렬, 제거 및 추가할 수 있는 사용하기 쉬운 메뉴가 있습니다. 예정된 작업을 추적하려면 RSS 리더가 유용할 수 있습니다. 예를 들어 웹 사이트의 시작 페이지에 Notes 위젯을 추가할 수 있습니다. 사이트가 원활하게 작동하려면 성능과 보안을 모두 제공하는 웹 호스트가 필요합니다.
