WooCommerce Store에 위시리스트를 추가하는 방법에 대한 자습서
게시 됨: 2022-11-11WooCommerce 스토어에 위시리스트를 추가 하시겠습니까?
WooCommerce 위시리스트가 제대로 구현되면 방문자와 고객의 참여를 유지할 수 있는 좋은 방법입니다. 그리고 더 오랜 기간 동안 매장에 대한 관심을 유지하십시오. 위시리스트 제품은 충성도가 높은 방문자에게 지속적으로 서비스를 제공하겠다는 약속을 지킬 수 있는 좋은 방법입니다.
또한 가장 위시리스트에 포함된 제품과 고객을 위한 WooCommerce 즐겨찾기에 대한 타겟 프로모션 캠페인을 통해 위시리스트 페이지에 더 많은 관심을 끌 수 있습니다. 이것은 많은 전자 상거래 상점에서 사용하고 있는 최신 트렌드의 새로운 판매 기술이며, 이러한 판촉 캠페인이 대부분의 온라인 상점에서 더 많은 관심을 받고 있고 숫자가 크게 증가함에 따라 결과는 스스로를 말해줍니다.
위시리스트 페이지는 다양한 카테고리의 제품 컬렉션이 많은 웹사이트에서 특히 중요합니다. 이렇게 하면 고객이 무엇을 검색했는지 추적하지 못하고 수백 개의 잠재적으로 훌륭한 제품 사이에서 혼동되는 것을 방지할 수 있습니다.
방문자와 고객이 전자 상거래 웹사이트를 탐색하고 나중에 사용할 수 있도록 즐겨찾기를 저장할 수 있습니다. 나중을 위한 위시리스트 저장 기능은 오늘날의 현대적인 온라인 상점에 단연 최고로 추가되어 고객이 좋아하는 상품과 일상적인 쇼핑을 위해 시간과 노력을 절약할 수 있도록 도와줍니다.
WooCommerce에서 위시리스트를 생성할 수 있는 기능은 고객과 판매자 모두에게 여러 가지 이점이 있어 판매자가 장기적으로 수익을 늘리고 WooCommerce 위시리스트 제품을 구매하기 위해 방문할 때마다 고객이 시간을 절약할 수 있습니다.
목차
WooCommerce 위시리스트를 즉시 채택해야 하는 이유와 이점
온라인 상점에 위시리스트 기능이 있으면 사용자 만족도와 비즈니스 이점이 모두 제공됩니다. 분해해 볼까요?
비즈니스 관점:
전용 WooCommerce 위시리스트 플러그인은 고객의 표시 행동을 이해하는 기능, 정기적으로 구매하는 제품에 대한 통찰력을 얻는 기능, 나중에 구매하기 위해 저장하는 제품에 대한 통찰력을 사용자에게 제공합니다.
WordPress 위시리스트 플러그인은 기업이 현재 판매를 분석하고, 고객의 위시리스트 기본 설정에 따라 향후 판매 및 재고 재고를 계획하고, 위시리스트 제품에 대한 타겟 마케팅 및 프로모션 캠페인을 만드는 데 도움이 됩니다.
고객 만족 관점:
고객 만족은 모든 온라인 상점에서 최우선 순위여야 합니다. 그리고 WooCommerce 웹사이트에 기능적 위시리스트를 추가하면 고객이 제품을 찾는 데 걸리는 시간과 구매하는 데 걸리는 시간을 즉시 줄일 수 있습니다. 이것은 방정식의 고객 만족도 요소를 크게 증가시키고 장기적으로 충성도 높은 고객을 유지하는 데 도움이 됩니다.
이제 전자 상거래 웹사이트에 WooCommerce 위시리스트가 있는 이점이 사라졌으므로 이제 WooCommerce WordPress에 위시리스트를 추가하는 방법에 대해 알아보겠습니다!
온라인 스토어에 WooCommerce 위시리스트를 추가하는 방법(간단한 4단계)
무료 WooCommerce 위시리스트 플러그인을 사용하는 대신, 완전히 작동하는 온라인 상점을 처음부터 만드는 데 필요한 모든 기능이 포함된 포괄적인 WooCommerce 애드온 플러그인으로 위시리스트 기능을 만들기로 결정했습니다.
이러한 이유로 우리는 ShopReady WooCommerce Shop Builder로 알려진 단순하고 무료인 WooCommerce 플러그인을 사용할 것이며 플러그인은 WooCommerce 위시리스트 기능의 기반이 될 것입니다.
WooCommerce 상점 내에서 플러그인은 고객이 사용할 수 있는 팝업 기능이 있는 위시리스트 페이지를 제공합니다. 플러그인은 웹사이트의 전반적인 미학에 맞게 조정할 수 있는 다양한 위시리스트 관련 사용자 지정 옵션을 제공합니다.
시작하기 전에 사전 요구 사항도 고려해야 합니다. WordPress에 모든 종류의 온라인 쇼핑 기능을 추가하려면 먼저 ShopReady – WooCommerce Shop Builder가 작동하는 데 필요한 WooCommerce 및 Elementor 페이지 빌더 플러그인을 설치 해야 합니다 .
메모:
WooCommerce 플러그인 구성과 관련하여 혼동이 있거나 WooCommerce에 제품을 추가하는 방법을 모르는 경우 이 리소스를 확인하세요.
WooCommerce 또는 WooCommerce 위시리스트 플러그인이 잘못 구성된 경우 문제가 발생하면 언제든지 공식 WooCommerce 문서 페이지에서 후속 조치를 취할 수 있습니다.
1단계: ShopReady – WooCommerce Shop Builder 플러그인 다운로드 및 설치
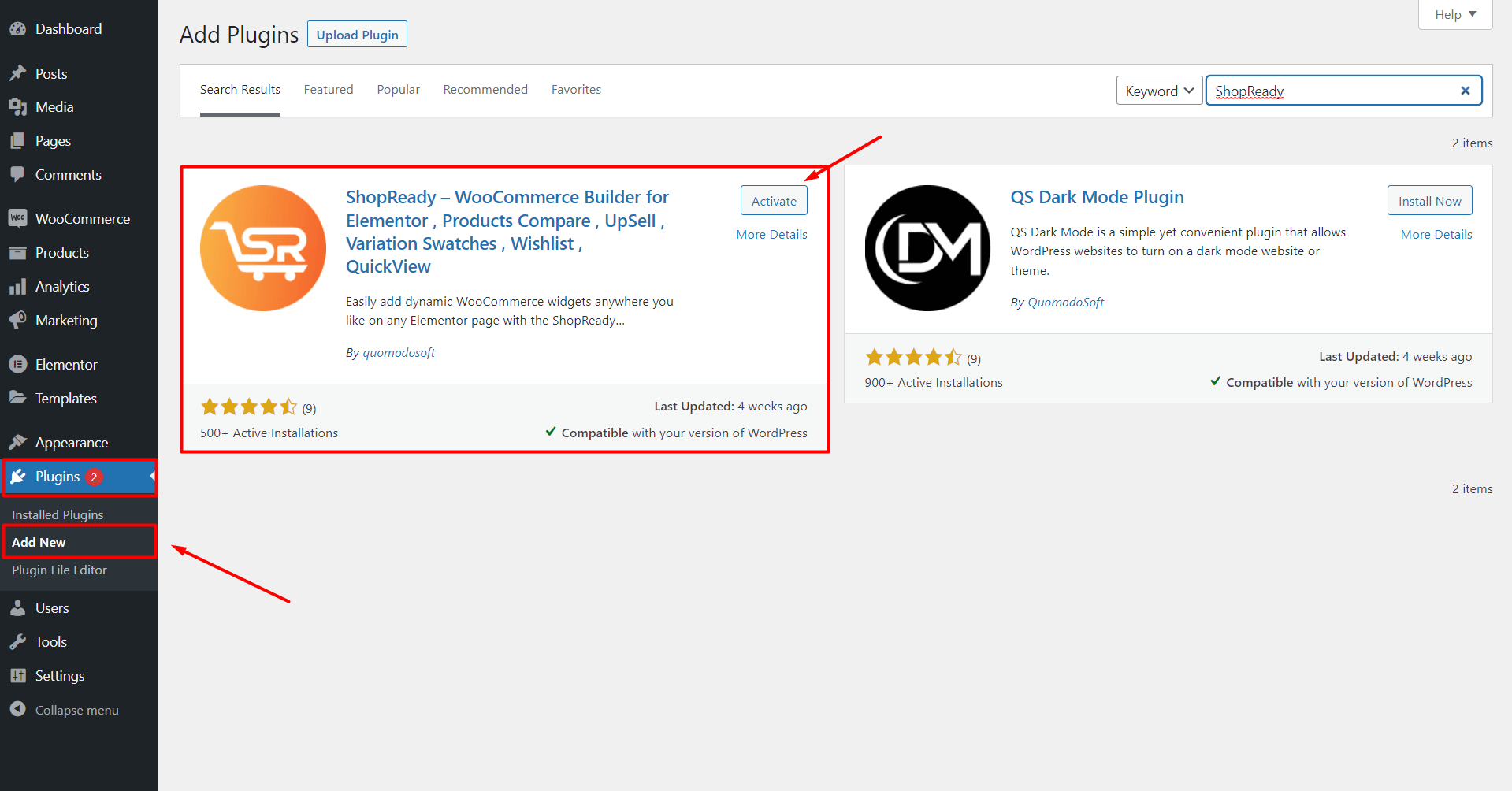
최고의 WooCommerce 플러그인을 설치하려면 WordPress 웹사이트에 로그인하고 플러그인 메뉴로 이동하여 ShopReady – WooCommerce Shop Builder 플러그인을 검색하기만 하면 됩니다.

사전 요구 사항인 WooCommerce 및 Elementor 페이지 빌더와 함께 플러그인을 다운로드하여 설치합니다.

ShopReady 플러그인을 활성화하면 컨트롤러 대시보드가 화면에 나타납니다. 여기에서 ShopReady에 포함된 Elementor 또는 WooCommerce 위젯 및 모듈을 활성화/비활성화할 수 있습니다.
여기에서 템플릿 옵션으로 조정할 수도 있습니다.
2단계: WooCommerce WordPress 테마 설치
우리의 경우 ShopReady의 개발 팀이 Elementor와 완벽하게 호환되는 최고의 WooCommerce 테마 8개를 제공했기 때문에 테마 설치 부분을 건너뛸 수 있습니다. 이들은 일반적으로 가져올 수 있는 Elementor 템플릿이 아닙니다. 필요한 페이지, 레이아웃 및 디자인 요소가 준비된 완전한 기능을 갖춘 마켓플레이스 테마입니다.
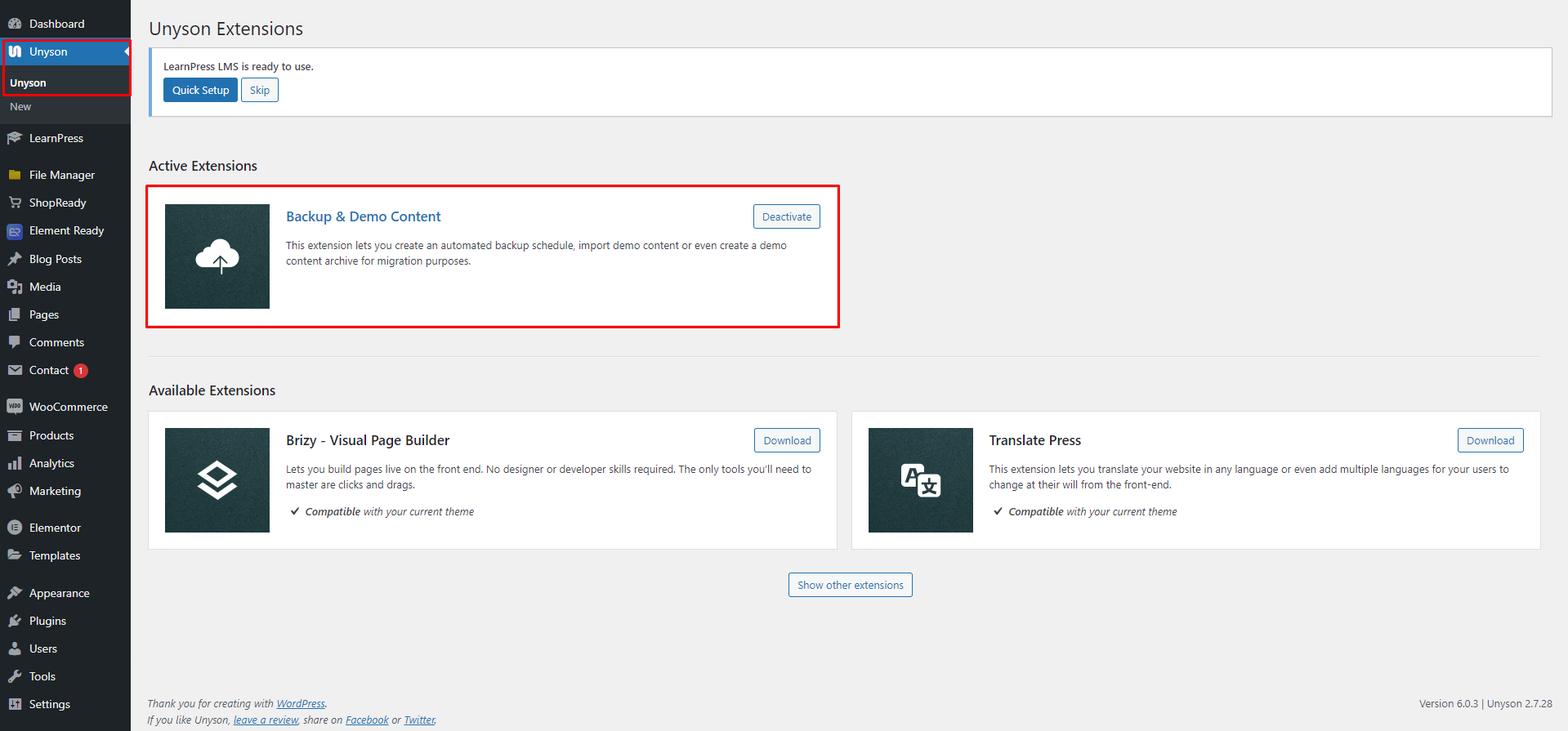
Unyson 플러그인의 백업 및 데모 콘텐츠 확장을 사용하여 템플릿을 선택하고 가져오기만 하면 됩니다.

Unyson 플러그인의 백업 및 데모 콘텐츠 확장을 활성화했으면 이제 도구 메뉴로 이동하여 데모 콘텐츠 설치 를 클릭할 수 있습니다 . 여기에서 ShopReady에서 제공하는 WooCommerce WordPress 테마 중 하나를 자유롭게 선택하고 설치 버튼을 클릭하여 한 번의 클릭으로 가져올 수 있습니다.

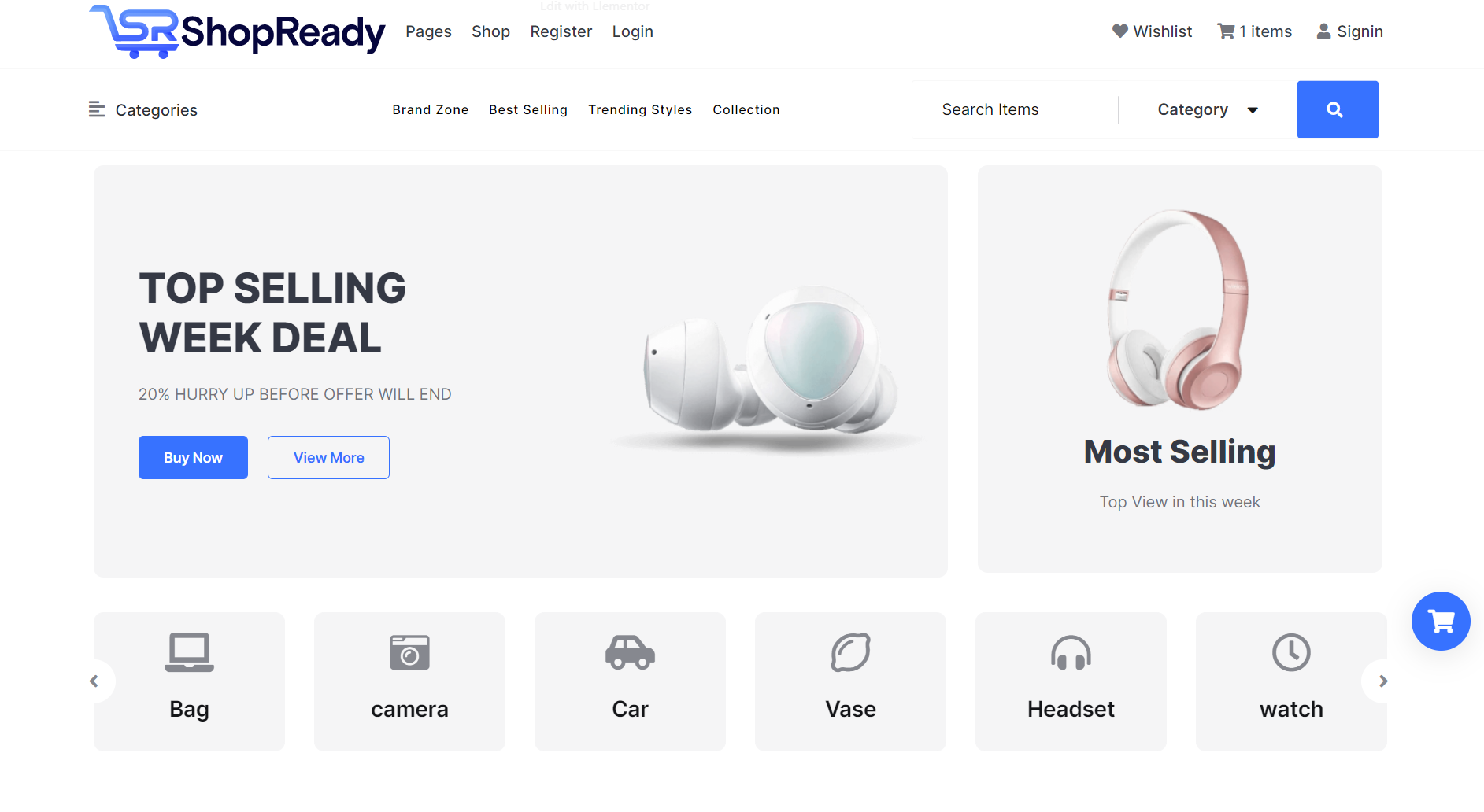
전체 테마 파일 세트를 가져오는 데 몇 분 정도 걸립니다. 잠시만 기다려 주십시오. 프로세스가 완료되면 새로운 상점 방문 페이지로 리디렉션됩니다.
3단계: 사전 설정된 템플릿을 사용하여 플러그인 없이 WooCommerce 위시리스트에 추가
ShopReady는 종합적인 상점 구축 플랫폼이므로 WooCommerce를 위한 강력한 사전 설정 위시리스트 템플릿 세트와 WooCommerce 위시리스트 버튼을 웹사이트에 추가하기 위한 몇 가지 위시리스트 위젯이 포함되어 있습니다.
시작하려면 ShopReady 대시보드를 사용하여 위시리스트 템플릿을 추가하고 위시리스트 팝업 템플릿을 검색하십시오.

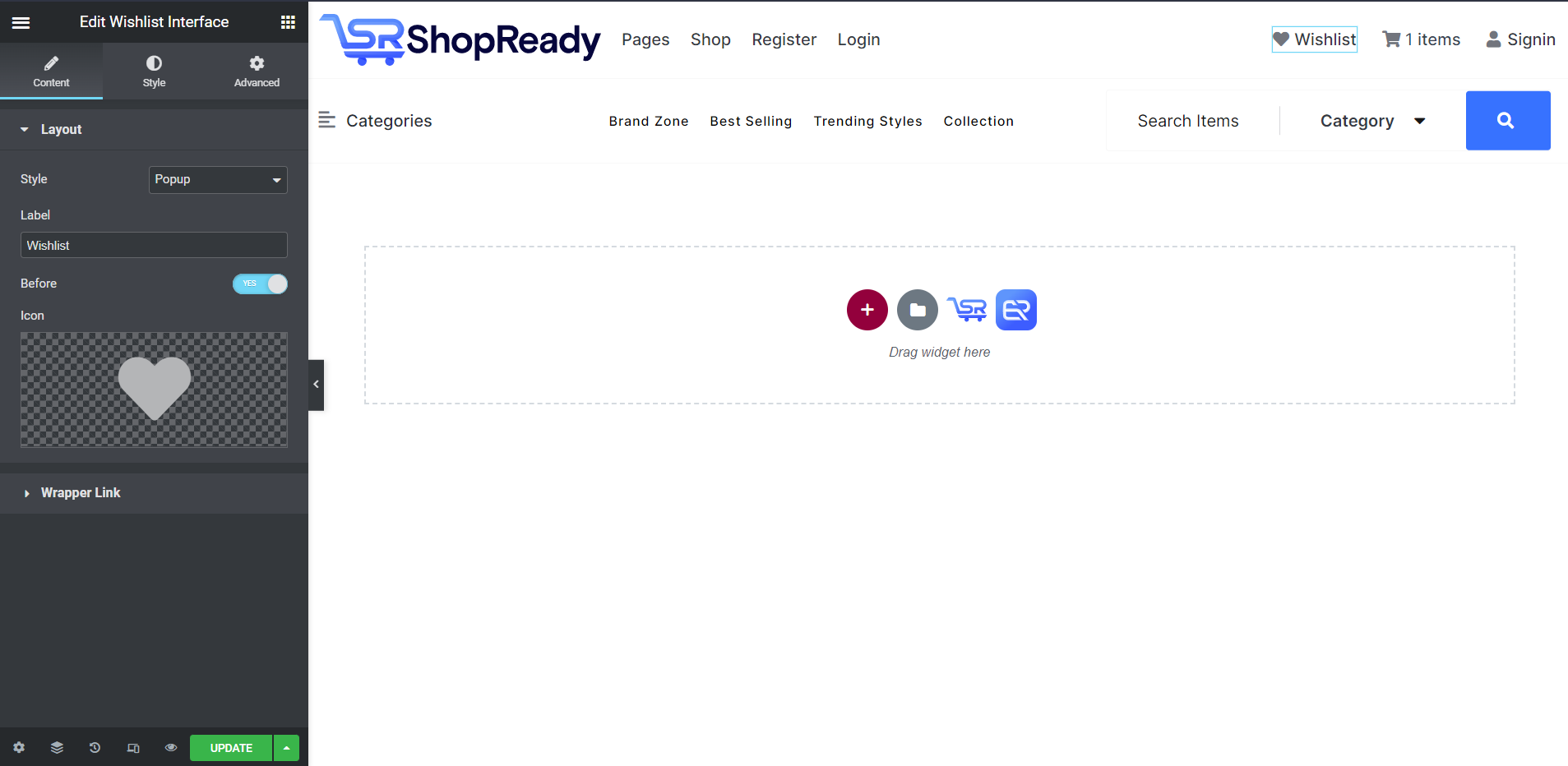
사전 설정 템플릿에 액세스하려면 템플릿을 활성화하고 편집 또는 새 아이콘 추가를 클릭하기만 하면 됩니다. 그러면 Elementor Editor 화면으로 리디렉션됩니다.
위시리스트 스토어 웹사이트에 이미 제품을 추가한 경우 ShopReady WooCommerce 위시리스트 위젯을 추가하면 위시리스트 템플릿이 다음과 같이 표시됩니다.

이 페이지의 모든 디자인 요소는 Elementor Editor의 스타일 옵션과 레이아웃 옵션을 사용하여 사용자 지정할 수 있습니다.
4단계: 사용자 지정 전자 상거래 헤더 섹션 추가
이것은 모든 전자 상거래 웹 사이트의 중요한 섹션입니다. 메가 메뉴, 검색 상자, WooCommerce 위시리스트 버튼, 로그인 섹션 등과 함께 전체 웹 사이트에 대한 모든 중요한 탐색 정보와 함께 제공되는 헤더 섹션입니다.
가이드의 이 부분에서 WooCommerce 위시리스트 버튼을 살펴보겠습니다. 앞서 설명한 것처럼 ShopReady에는 번거로운 코딩이나 복잡한 사용자 정의 메뉴 없이 전체 웹사이트를 만들 수 있는 많은 사전 설정 도구와 WooCommerce 템플릿이 함께 제공됩니다.
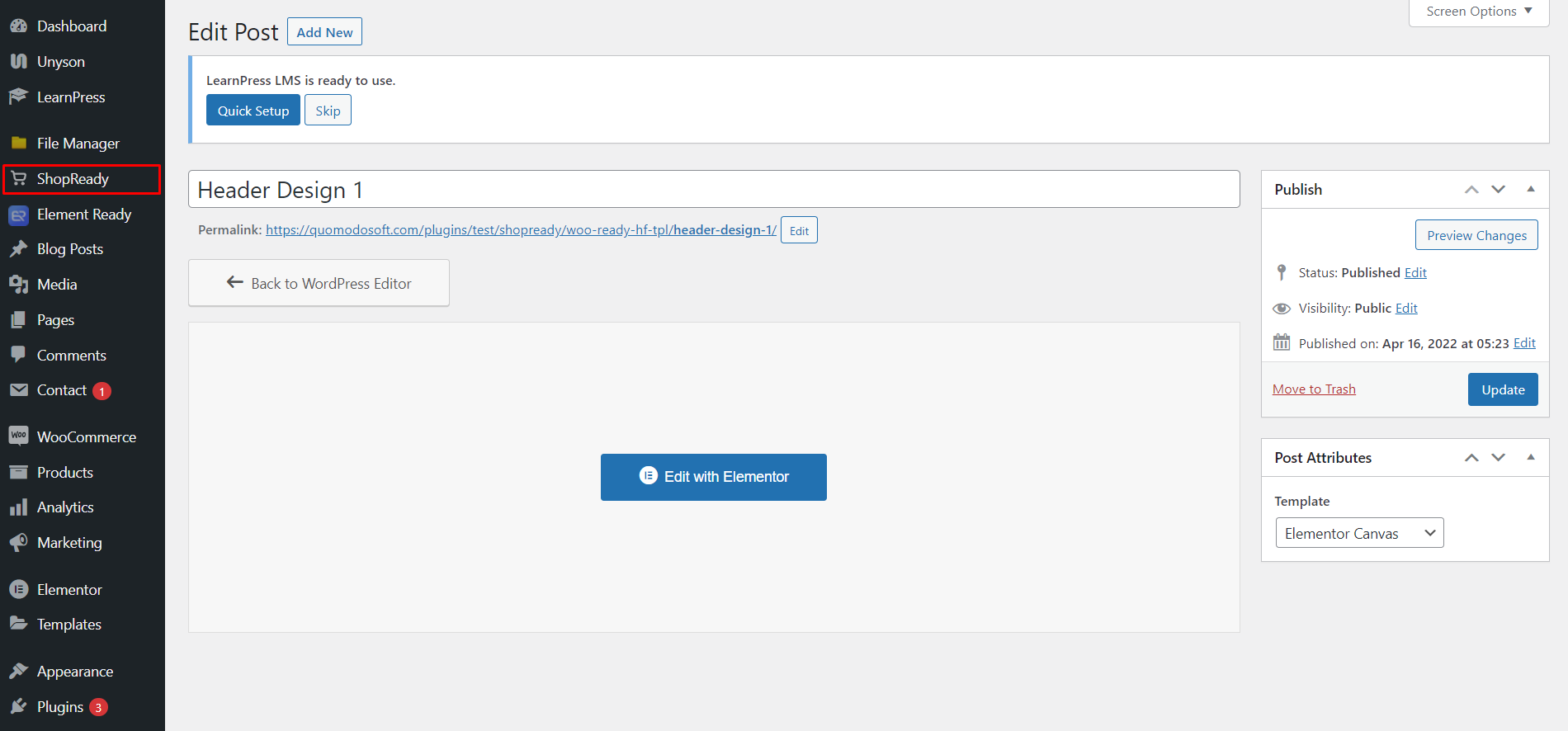
ShopReady를 사용하여 머리글 섹션을 생성하려면 ShopReady 대시보드 > 머리글 바닥글 옵션에서 머리글 섹션이 아직 없는 경우 새 머리글 섹션을 생성하기만 하면 됩니다. ShopReady를 사용하면 새 페이지를 만드는 것처럼 머리글과 바닥글을 쉽게 만들 수 있습니다. 제목을 추가하고 Elementor로 편집을 클릭하기만 하면 됩니다.

이제 Elementor Editor 화면에서 ShopReady는 두 가지 옵션을 제공합니다. 1. 여러 WooCommerce 및 Elementor 위젯을 사용하여 처음부터 헤더 섹션 만들기 또는 2. ShopReady 플러그인에서 제공하는 멋진 헤더 템플릿 중 하나 사용.
이를 위해 Elementor 템플릿 라이브러리에서 선택한 Elementor Header 템플릿을 가져오고 " 삽입 "을 클릭하여 쉬운 경로로 이동합니다 .

이 작업이 완료되면 필요한 모든 기능 세트와 페이지 탐색, 메가 메뉴, 그리고 가장 중요한 위시리스트 버튼이 있는 기능적인 헤더 섹션을 얻게 됩니다. Elementor 편집기를 사용하여 사용자 정의하거나 WooCommerce 위시리스트 버튼 단축 코드를 사용할 수 있습니다.
이는 시간을 절약할 뿐만 아니라 ShopReady 단축 코드 위젯을 사용하여 운영 중인 WooCommerce 단축 코드를 활용하는 데 도움이 됩니다.
표준 WooCommerce 위시리스트 단축 코드를 사용하여 전체 위시리스트 기능을 생성할 수 있을 뿐만 아니라.
ShopReady로 WooCommerce 위시리스트 추가
이 기사에서는 WooCommerce 위시리스트를 보유하는 것이 성공적인 전자 상거래 비즈니스를 운영하는 데 중요한 이유, 비즈니스 및 고객 관점에서 WooCommerce 위시리스트가 있는 이점, – 온라인 스토어에 WooCommerce 위시리스트를 추가하는 방법(간단한 4단계).
또한 포괄적인 WooCommerce 샵 빌더 플러그인을 사용하는 것이 전자 상거래 플랫폼의 개발 및 일상적인 유지 관리에 유익한 이유에 대해서도 간략하게 설명합니다. 이 주제와 방법 가이드를 논의하는 동안 ShopReady가 최고의 WooCommerce 위시리스트 플러그인이 된 방법에 대해서도 언급했습니다.
이를 통해 개발자는 추가 플러그인 없이 WooCommerce에 위시리스트를 추가할 수 있습니다. 전자 상거래 플랫폼의 거의 모든 개발 프로세스에 대해서도 마찬가지입니다.
몇 가지 주요 사항:
- 고급 WooCommerce 위시리스트를 사용하면 위시리스트 페이지, 위시리스트 버튼 및 WooCommerce 팝업 위시리스트와 같은 추가 기능을 설정하는 동안 개발자에게 도움이 되는 많은 특전이 제공됩니다.
- 상품별 간편결제 버튼 추가, 쿠폰함, 위시리스트 상품 상세정보 표 등의 추가 기능 추가.
- 고객의 행동, 구매 습관 및 WooCommerce 위시리스트 페이지와의 상호 작용을 이해하고 분석하기 위해 추가 플러그인 및 WordPress 모니터링 도구를 추가하는 기능.
- 연구에 따르면 위시리스트 기능이 판매 및 전반적인 고객 만족도를 높이는 데 도움이 된다는 것이 입증되었습니다.
- 선택한 제품, 거래 및 할인에 대한 타겟 마케팅 캠페인으로 새로운 가능성을 열 수 있습니다.
WooCommerce 주제에 대한 추가 리소스:
맞춤형 WooCommerce 장바구니 페이지를 만드는 방법
WooCommerce 결제 페이지를 사용자 정의하는 방법
